Оглавление
Введение………………………………………………………………………….4
Глава 1. Разработка концепции виртуальной выставки
Этапы разработки концепции…………………………………………………...7
Глава 2. Техническое задание на создание виртуального музея……………19
Глава 3. Современные технологии, используемые при проектировании виртуальной выставки………………………………………………………….27
Глава 4. Юзабилити. Как сделать Ваш проект удобным для посетителя……....................................................................................................32
Список литературы……………………………………………………………..37
Приложение 1. Практические задания по дополнительной профессиональной программе повышения квалификации
«Разработка виртуальных выставок в учреждениях культуры»…………….40
Приложение 2. Пример технического задания.
Технические рекомендации……………………………………………………47
| Введение На сегодняшний день научно-технический прогресс, в основе которого лежит информатизация общества, влияет непосредственным образом на все сферы жизнедеятельности человека. Не являются исключением культура и образование. Информационные технологии проникают в культурное пространство и создают новые формы для хранения и демонстрации культурного наследия. Появляются мультимедийные ресурсы. Одним из вариантов мультимедийной демонстрации чего-либо являются виртуальные выставки. Сферы применения виртуальных выставок обширны. Практически для всего можно разработать виртуальную выставку. Википедия даёт выставке следующее определение «Выставка – это публичное представление достижений в области экономики, науки, техники, культуры, искусства и других областях общественной жизни. Понятие может обозначать как само мероприятие, так и место проведения этого мероприятия». Но у обычной выставки есть один значимый недостаток – географический. Зачастую интересная пользователю выставка проходит в другом городе или даже в другой стране. Соответственно, шансы посетить желаемое мероприятие сокращаются. Кроме того, некоторые выставки не являются постоянными и проводятся в течение нескольких дней, и не все желающие успевают их посетить. Организация выставки также является трудоёмким и сложным процессом. Необходимо выделять средства на помещение, рекламу, печатную продукцию и т.д. Всё это весьма энергозатратно и требует больших вложений и ресурсов. Данные недостатки не касаются такого явления, как виртуальные выставки. Благодаря мультимедийным технологиям, временные и географические аспекты не имеют влияния на виртуальные выставки. А средства и ресурсы, затрачиваемые на организацию виртуальной выставки, в разы меньше по сравнению с обычной «физической» выставкой. Виртуальные выставки часто используются в библиотечной и музейной сфере. Не существует единого определения термина «Виртуальная выставка». Збаровская Н.В. раскрывает понятие виртуальной книжной выставки следующим образом: «Виртуальная выставка – это новый вид информационно-библиотечного обслуживания пользователей, синтез традиционного (книжного) и новейшего (электронного) способов предоставления информации». Мазный Н.В. в своих работах рассматривает музейные виртуальные выставки и даёт следующее определение: «Музейная выставка как динамичная, обладающая в идеале, полноценной музейной спецификой и рассчитанная на различные сроки своего существования, является универсальной формой экспозиционной деятельности» и рассматривает её «как феномен музейной коммуникации», способствующий повышению общественного интереса к музейной культуре. Также имеется более точное определение, которое даёт Анциферова Т.И.: «Виртуальная выставка – это публичная демонстрация в сети интернет с помощью средств веб-технологий, демонстрация виртуальных образов, специально подобранных музейных предметов, которые организованы, структурированы по тематическим направлениям, художественно оформлены и в целом создают единый музейный образ, представленных пользователям для обозрения, ознакомления и использования. Возможность получить полную информацию об интересующем экспонате без спешки, временных или географических ограничений, сопутствующих традиционным выставкам». Виртуальные выставки обладают рядом преимуществ: h электронную выставку можно разместить в глобальной сети, и любой слушатель может «посетить» её в удобное время; h виртуальная выставка не ограничивается определённым количеством контента; h каждый экспонат можно сопроводить дополнительными информационными ресурсами или снабдить мультимедийными возможностями для лучшего восприятия информации; h виртуальная выставка не имеет критериев оформления, это может быть сайт, мультимедийная презентация, серия видеороликов, презентация в Power Point или контент с использованием технологии виртуальной реальности; h виртуальная выставка может функционировать постоянно и периодически обновляться; h выставка в электронном варианте мобильна. Её можно использовать для демонстрации где угодно; h виртуальную выставку можно сделать для людей с ограниченными возможностями, учитывая их особенности восприятия. Создание виртуальной выставки невозможно без использования мультимедийных технологий, которые постоянно развиваются и имеют ряд преимуществ для пользователя: h Интерактивность. Пользователь имеет возможность сам выбирать способ и последовательность изучения материала, он взаимодействует с системой, получая обратный отклик, что увеличивает его заинтересованность и качество усвоения материала. h Объём и глубина получения информации. Пользователь может просто посмотреть картину, может рассматривать её под лупой, может изучать стиль письма, слушать дикторские комментарии, может узнавать особенности и перипетии сюжета картины и т.д. h Игровые технологии. Возможность использования различного игрового взаимодействия позволяет разнообразно подавать материал и максимально привлекать различную целевую аудиторию. h Практически неограниченный объём выставляемого материала. h Синергия визуального и аудио ряда. Возможность использования звукового сопровождения. h Доступ к любой информации при помощи всемирной паутины Интернет. Глава 1. Разработка концепции виртуальной выставки. Этапы разработки концепции Но первым и одним из самых важных шагов при создании виртуальной выставки является разработка её концепции и определение контента. Разработка концепции виртуальной выставки является важнейшим этапом её создания и включает следующие пункты: h Построение задачи. В начале работы нужно определить цель работы и установить критерии, по которым будет определяться достижение этой цели. h Анализ аналогов. Ознакомление с аналогами – основа всей работы. Нужно изучить общее состояние среды. h Генерация идей. На этом этапе идёт мозговой штурм. Что поможет достичь поставленной цели? Какие необычные ходы можно использовать? Все варианты заносятся в специальный список. В первую очередь необходимо определиться с тематикой будущей виртуальной выставки, чему выставка будет посвящена. На этапе формирования концепции виртуальной выставки стоит осветить следующие моменты: какие виртуальные экспонаты будут демонстрироваться, в каком формате будет разрабатываться данная выставка, какими средствами она будет воплощаться. Можно выделить следующие компоненты контента выставки: h Изображения. h Видео. h Текст. h Аудио сопровождение. h Интерактив. h Гипертекст и гипермедиа. Вот несколько методов активизации творческого мышления, которые помогут вам в генерации идей. На этапе разработки концепции выставки можно организовать совет, на котором можно прибегнуть к следующим методам активизации творческого мышления для повышения эффективности дальнейшей работы: 1. Мозговой штурм. Все вы знаете, что это такое. Но часто ли применяли этот способ на практике? Суть: один или несколько человек садятся и начинают генерировать идеи – абсолютно все, что придут в голову. Никаких «это не для нашей компании» и «что за ерунду ты придумал?» не принимаются. На втором этапе идеи анализируются и выбираются самые лучшие, которые и будут впоследствии воплощены в жизнь. 2. Десять идей в день. Всё просто: вы ставите себе задачу придумывать ровно по 10 идей в день (можно больше). Неважно, на какую тему они будут. Неважно, насколько окажутся оригинальными. Суть метода: раскрыть творческий потенциал, заставить мозг работать. Это нужно повторять каждый день – пока не войдёт в привычку. Советуем записывать: во-первых, так вы накопите себе багаж мыслей, во-вторых – впоследствии сами удивитесь, насколько первые идеи были слабыми и безжизненными по сравнению с теми, которые вы будете генерировать спустя некоторое время. 3. Смена привычек. На первый взгляд, простое задание, которое между тем здорово раскрывает творческий потенциал. Суть: если вы смотрели фильм «Всегда говори “Да!”» – поймёте, о чём мы говорим. Главное – не отказываться от новых возможностей, которые преподносит жизнь, и самостоятельно менять привычки – как повседневные, так и более глобальные. 4. Нестандартное применение. Составление списков – отличная помощь в развитии креативного мышления. Только списки должны быть не простые. Суть: искать нестандартные применения стандартных вещей. Всё зависит от вашей фантазии! 5. Анализ текущей информации. Отличный способ отслеживать тенденции в мире и делать выводы. Суть: все мы варимся в мире постоянного информационного потока. Обыденную информацию – электронные письма, спам, рекламу, проявления массовой культуры – мы не воспринимаем, она идёт фоном к реальной жизни. А зря! Стоит изучить её и делать соответствующие выводы. 6. Метод ассоциаций. Один из самых простых методов, который даёт толчок к нестандартному мышлению. Суть: всё просто – используйте ассоциации к любому слову или предмету. Или к ситуации в целом. 7. Стратегия креативности Уолта Диснея. Эта стратегия помогла известному мультипликатору добиться успеха. Поможет и вам. Суть: рассматривать каждую ситуацию с точки зрения будто бы разных людей: мечтателя, реалиста и строгого критика. 8. Случайное слово. Похоже на ассоциации, но не совсем так. Суть: обозначаете проблему, которую нужно срочно решить, открываете книгу и тыкаете пальцем в первое попавшееся слово. Чем дальше по смыслу оно будет отстоять от исходной проблемы – тем лучше. Ваша задача – связать это слово и ситуацию. 9. Фрирайтинг. Фрирайтинг, или свободное письмо – метод, которым пользуются не только писатели и журналисты. Он подходит для всех, кто умеет писать и включать кухонный таймер. При чём тут последний? Сейчас объясним. Суть: вы садитесь и начинаете писать всё, что думаете о конкретной ситуации или проблеме, которая вас мучает. Абсолютно всё – не редактируя, не стирая и не зачеркивая. Думаете «э-э-э, что я хотел сказать?» и прочую бессмыслицу – так и пишите. Если угодно – это этакий поток сознания, который отражает ваше истинное отношение к проблеме/ситуации. 10. Шесть шляп мышления. Эту методику можно отнести как к прокачивающей мышление, так и к креативной. Суть: каждую проблему, каждую ситуацию можно разложить в виде условных шести шляп. Всё это помогает уложить в голове всё по полочкам и подходит для решения трудных задач. 11. Латеральное мышление. Этот термин означает «боковое», «направленное в сторону» мышление, призванное посмотреть на проблему или ситуации с совершенно новой стороны. Суть: заменить привычное понимание ситуации на нечто совсем иное, которое ранее никем не использовалось. Вот ещё несколько советов от Юдита Рича, как повысить эффективность мозгового штурма. 1. Оживите вашу тему. Представьте, что ваша тема – это человек. Какой он? Он мужчина или женщина? Как выглядит? Сколько лет? Его любимая книга, фильм, фраза, еда? Где живёт? И т.д. 2. Объединяем идеи. Соединив два разных жанра или технологии, мы можем получить нечто новое, интересное. Играйте! 3. Новости! Взгляните на ленту новостей, выберите актуальную новость и попробуйте соединить её с вашей темой. Может получиться интересно. 4. Выбираем роль. Попробуйте разные роли – фанат вашего музея; человек, который впервые столкнулся с этой темой; человек, выбирающий куда пойти; ребёнок; профессионал в вашей отрасли; турист и т.д. Поставив себя на место другого человека, вы сможете посмотреть на задачу с разных сторон и получить интересные решения. 5. Вспомните интересные изобретения, оригинальные решения, с которыми вы сталкивались, можно ли что-либо заимствовать для вашей темы. 6. Обсудите вашу тему с непрофессионалами – родными, друзьями, знакомыми. Услышьте, что они думают по поводу вашей темы. 7. Играем в ассоциации. Назовите ряд прямых и косвенных ассоциаций, связанных с темой. 8. Свяжите вашу тему с природными ассоциациями. Природа вызывает у человека положительные ассоциации. 9. Применяем технологии будущего. Подумайте, как вашу проблему решили бы в будущем, какие технологии применили, как могла бы выглядеть выставка, пространство через 100 лет. Возможно, многое и сейчас возможно. 10. Убеди себя! Попробуй убедить себя пойти на эту выставку, посмотреть сайт, что именно для вас здесь интересного. 11. Вспомни свои яркие эмоции! Что лично вас впечатлило, удивило, потрясло? Можно ли как-то использовать это в вашем проекте? 12. Прямолинейное мышление. Попробуйте самые простые решения, решения в лоб. 13. Действуем как ребёнок. Задавайте вопрос «Почему?» Найдите яркие необычные ответы. 14. Упрощаем. Попробуем описать вашу идею в одном предложении или в нескольких фразах. Так её легче понять и продать. 15. Всё наоборот! Попробуйте придумать идею, которая никогда не сработает, которая точно отпугнёт ваших посетителей. Затем подумайте: а точно её нельзя воплотить? Если удастся, то это точно будет очень креативно и необычно. 16. Визуализируйте вашу идею. Пусть все участники креативного штурма нарисуют свои идеи. А потом остальные будут их расшифровывать. Скорее всего, они увидят в рисунке множество разных идей и интерпретаций. 17. Глобальное мышление. Можно ли вашу тему связать с глобальной проблемой, которая волнует всех. Составные основной части концепции Н.Г. Самарина пишет: «Научная концепция – это теоретическое обоснование целей, задач и основных направлений деятельности музея, которое подразумевает позиционирование музея по отношению к предшествующему опыту его развития, однопрофильным музеям данного региона, а также формирование функциональной модели развития музея». Концепция выставки – это идея, разработанная и сформулированная с точки зрения значимых для её успеха целей и средств их достижения. Эта идея должна рассматриваться как «послание» (message), с которым экспонент обращается к посетителям выставки, вкладывая в это сообщение свои представления о качестве и новизне предлагаемых им продуктов/услуг, о тенденции развития своих отношений с потребителями/клиентами, о социальной и экологической ответственности своего бизнеса и т.п. Концепцию выставки необходимо разработать инициаторам выставки, при этом рекомендуется следующая последовательность: 1. цель и задачи проекта; 2. целевая аудитория и её требования; 3. кто может стать партнёром вашего проекта; 4. кто самые удачные конкуренты, и в чём их секрет; 5. в чём уникальные преимущества вашей выставки; 6. тематико-экспозиционный план выставки, принципы организации экспозиций и целевых групп экспонентов; 7. как организовать экспонаты выставки; 8. какое обеспечение необходимо для функционирование выставки. Составные части концепции виртуальной выставки немного отличаются от обычной – физической выставки. Нет необходимости проводить протокольные мероприятия, открывать выставку и т.д. Можно рассмотреть следующие пункты, освещаемые в концепции: h Организаторы и основные исполнители. h Сроки проведения. h Целевая аудитория. h Участники мероприятия. h Основная идея выставки. h Структура. h Финансирование выставки. h Информационное сопровождение и рекламное обеспечение выставки. Далее нам необходимо понять этапы разработки виртуальной выставки: h Выбор темы. h Выбор контента. h Выбор формы реализации. h Подготовка иллюстративного материала. h Техническая подготовка проекта. h Создание выставки. h Редактура. h Тестовая публикация. h Презентация выставки. Примеры удачных концептуальных решений Виртуальная выставка. Коллекция Фрика – это коллекция классической западноевропейской живописи, которая находится в Нью-Йорке. Имеется ряд виртуальных туров, которые демонстрирует несколько залов музея. Имеется возможность просмотра экспонатов в отдельном окне и получения более подробной информации о нём. Просмотр осуществляется в любом браузере. https://www.frick.org/exhibitions/virtual_exhibitions Виртуальная выставка Смитсоновского национального музея естественной истории в Вашингтоне. Просмотр осуществляется в браузере. Просмотр экспонатов и получение дополнительной информации не предусмотрено. http://naturalhistory.si.edu/vt3/ Проект платформы Google. Проект представляет красивейшие панорамы мира, все изображения очень высокого качества. Есть возможность посмотреть экстерьер и интерьер музея. Кроме того, на сайте имеются интересные материалы (фото и видео), посвящённые искусству и науке. https://artsandculture.google.com/ Для девайсов, поддерживающих виртуальную реальность, есть приложения на платформе Стим. Можно скачать приложение, в котором собраны самые знаменитые произведения со всего мира. Но для просмотра и погружения необходимы очки виртуальной реальности. https://store.steampowered.com/app/515020/The_VR_Museum_of_Fine_Art/ Большая площадка, на которой можно создать свою виртуальную выставку. В галерее представлены как музеи, так и обычные дома. Есть интерактивная компонента. При нажатии на маркер можно ознакомиться с информацией. https://matterport.com/gallery Виртуальная прогулка по Лувру. https://www.youvisit.com/tour/louvremuseum Виртуальные туры по Русскому музею и его филиалам. https://rusmuseumvrm.ru/online_resources/virtual_tours/ |
Цели виртуальной выставки (ВВ)
Каковы цель ВВ? Какова главная проблема заказчика (музея, театра, учреждения культуры) будет решена, например увеличение посетителей сайта, рост статуса популярности музея, увеличение объёма продаж через сайт, привлечение через ВВ реальных посетителей в музей.
Аудитория:
1. Опишите типичного пользователя вашей ВВ. Как часто он бывает в сети и что там делает. Каков его возраст и чем он зарабатывает на жизнь.
2. Какова основная цель посещения вашей ВВ (понять, как выглядит реальный музей и что в нём выставляется, познакомиться с коллекцией, знакомство с историей музея, найти актуальную информацию и т.д.).
3. По каким главным причинам пользователь, зритель выбирает продукцию или услуги вашей компании (музея, театры, выставки).
Кто пользователь? Т.е. демографический профиль – в него входят род занятий, возраст, пол, быстродействие связи, частота работы и интересы в сети, какие сайты посещают, как часто ходят в музей, театр, хорошо ли они ориентируются в Сети.
Впечатление:
1. Используйте несколько прилагательных, чтобы описать, какое впечатление должна производить на пользователя ВВ. Например, современная, оригинальная, классическая, аристократическая, забавная, технологичная, престижная и т.д.
2. Чем вы отличаетесь от конкурентов (в чём преимущество вашей компании, музея и т.д.). Перечислите своих основных конкурентов.
3. Перечислите ВВ в вашем сегменте, которые вам нравятся, и что конкретно нравится.
Контент:
1. Готов ли контент, как и в каком виде он будет вам передан.
Технология:
Специфические технологии, базы данных и т.д.
Маркетинг:
1. Каким образом большинство пользователей узнает о существовании вашей ВВ, как они в него попадут.
2. Обновление ВВ, как часто и кто осуществляет.
Дополнительные вопросы.
1. Что именно должен отражать логотип компании? Какую эмоциональную реакцию он должен вызывать у потребителей.
2. Какие цвета и изображения лучше передают индивидуальность и атмосферу вашей ВВ?
3. Как вы стимулируете повторные посещения вашей ВВ, как стимулируете у текущих пользователей желание рассказать о вашем сайте другим.
Анализ конкурентов /сбор и анализ аналогов/
Как искать?
Самый простой способ – просто ввести в одном из поисковых сайтов ключевые слова.
Затем отбираете ВВ, схожие по целям и задачам, – не стоит особо углубляться в анализ ВВ, задачи и цели которого не соответствуют вашим (т.е. если вы проектируете ВВ для маленького музея с забавными экспонатами /допустим, музей «Неправды»/, рассчитанного на молодёжь, которая хочет посмеяться, весело провести время, то не стоит подробно анализировать ВВ классического музея /например, Эрмитаж/, вы можете просмотреть его и отметить некоторые отличия, но не углубляйтесь, скорее всего, вы не найдёте ничего особенно полезного).
Стоит узнать у заказчика, какие из конкурентов в его отрасли, на его взгляд, наиболее успешны и соответствуют решаемым задачам.
Как оценивать?
Самое главное – это не оценивать с точки зрения специалиста по контенту, или работника музея, или дизайнера, подобный анализ, как правило, не эффективный, необходимо ДУМАТЬ И ДЕЙСТВОВАТЬ КАК ВАШИ ПОЛЬЗОВАТЕЛИ. Т.е., войдя в ВВ, вы должны задаться следующими вопросами:
1. Как пользователь сюда попал, узнал из рекламы, или же просто воспользовался поисковыми механизмами. /От этого многое зависит, если основное количество посетителей приходит на ВВ через рекламу, то, скорее всего, они готовы некое время провести на сайте, готовы к общению с вами, могут позволить себе спокойный ритм; если же они нашли вас через поиск, то вы должны быть готовы к тому, что на их компьютере одновременно открыто несколько сайтов ваших конкурентов, и если вы не сможете пользователя мгновенно заинтересовать, то, скорее всего, он уйдёт к конкуренту/.
2. Зачем пользователь сюда пришел /его цели и задачи/.
3. Что ему необходимо /будет исследовать виртуальную экспозицию, или же хочет узнать некую информацию о музее, в который он намерен пойти в реальности и т.д./.
4. Оценивайте ВВ и записывайте своё мнение:
А. Каково ваше первоначальное отношение к ВВ;
Б. Опишите ваше впечатление о целях и задачах данной ВВ, после краткого 5-минутного знакомства.
В. Перечислите запомнившиеся вам экспонаты (комнаты, разделы), которые предлагает данная ВВ.
Г. Оцените по 5-балльной шкале:
– Легкость в использовании.
– Внешний облик.
– Интерес к экспонатам.
– Навигация.
– Общая оценка.
Необходимо после завершения анализа записать удачные находки конкурентов, удачные названия отделов, используемые цвета, используемую технологию и составные элементы /анимация, фотографии и т.д./, а также интерактивные элементы, приёмы работы с музейным контентом.
Разработка структуры ВВ (веб-сайта)
Создание карты сайта. Карта сайта – это хребет проекта.
Карта должна ясно показывать все HTML-страницы в каждом разделе, каждая страница изображается в виде прямоугольника, и показываются все основные связи.
Вопросы:
1. Должны ли быть связаны какие-то из основных страниц?
2. Должен ли быть переход со вторичных страниц на страницы основного уровня?
3. Как сгруппировать страницы /не пересекаются ли различные отделы, не предоставляют ли они одну и ту же информацию/?
Старайтесь рассуждать с позиции пользователя…
Думайте о названии разделов – они должны быть понятны пользователям.
Думайте об основных маршрутах пользователей. /Продумывается, в какой последовательности будет действовать пользователь, как он будет двигаться по сайту или СД/.
Навигация и её форма продумываются на данном этапе…
Основные навигационные модели:
1. Направленная /предлагает выбрать одно из направлений – делит пользователей на группы – язык, пол и т.д./.
2. Поисковая /по ключевым словам, как правило, на поисковых сайтах/.
3. Последовательная навигация – ведёт по определённому пути /просмотр фотографий/.
4. Навигация с вкладками предлагает пользователю информацию, а не заставляет её искать /напоминает бумажные папки с разделителями/.
Именно на этой стадии решается, что и на какой странице будет представлено, каков набор элементов, составляющих ту или иную страницу. Именно на этой стадии решается, как пользователь будет взаимодействовать с сайтом, ВВ.
Именно поэтому структурирование сайта охватывает все вопросы контента и информационной стратегии: какую информацию где разместить. Без такой стратегии визуальное проектирование становится просто авантюрой.
Визуальный дизайн
Одно из основных правил – это придерживаться разумного дизайна /это не означает сухость и аскетичность, это обозначает обоснованность и гармоничное использование каждого элемента/.
1. Разумный дизайн учитывает среду и возможность пользователя.
2. Разумный дизайн функционален и быстро загружается.
3. Разумный дизайн должен удовлетворять нужды пользователя, а не амбиции разработчиков сайта.
Если ущемляются интересы пользователя, это не разумный дизайн, даже если выглядит шикарно.
Не нужно конкурировать с контентом. Контент – это то, ради чего люди пришли и смотрят данный Сайт, ВВ. Все должно работать на обеспечение лёгкого доступного и образного донесения информации.
Все выясненные выше факторы, начиная от креативного брифа /выяснение целей и задач/ и заканчивая структурой и контентом, должны быть соединены в единое гармоничное целое и воплощены командой разработчиков.
Необходимо начинать с воплощения необходимого образа, нахождения единой стилистики, модульной сетки, основных цветовых сочетаний. Но всё это должно работать на потребителя, помогать ему достичь своей цели.
Руководство по стилю оформления
Все страницы на Сайте, ВВ, но в то же время содержат общие /глобальные/ элементы.
Необходимо установить состояние для всех динамических элементов:
Цвета ссылок, шрифты, заголовки, подзаголовки и т.д.
Цветовое кодирование, стандарты для кнопок, линий, стрелок и т.д.
Тестирование
Тестирование изготовляемого вами ВВ /привлечение пользователей – желательно совпадающих по параметрам с вашей целевой аудиторией/.
Когда тестировать?
Постоянно на всех этапах проектирования – начиная с составленной структуры и названия разделов, затем при создании цельных снимков экрана, и заканчивая готовой моделью. Постоянно наблюдайте за пользователем во время тестирования, на что он обращает свой взгляд в первую очередь, какой отдел выбирает и т.д.
Глава 2. Техническое задание на создание виртуального музея
У ТЗ четыре основные функции – организационная, информационная, коммуникационная, юридическая.
Организационная функция ТЗ – любое творчество должно быть упорядочено, художник в начале работы готовит рабочее место, инструменты, делает эскизы и т.д. Дизайнеру необходимо также продумать этапы работы, подготовить материал для работы, определиться со сроками и т.д. ТЗ организует как заказчика, так и дизайнера.
Информационная функция ТЗ – работать, не имея всей информации о проекте, чрезвычайно сложно, а главное, не эффективно... В ТЗ должно быть прописано всё о целевой аудитории, о заданных условиях проекта, технологиях, а также о том, какой графический и текстовый материал кто и когда предоставляет.
При этом ТЗ для создания логотипа несколько отличается от ТЗ для сайта, но если вы постепенно разработаете несколько идеальных ТЗ для разных типов проектов, то ваша работа станет значительно эффективнее.
Коммуникационная функция ТЗ – документ, позволяющей письменно зафиксировать ваши договоренности с заказчиком, упорядочить ваши и его требования. На этапе составления ТЗ должны быть достигнуты практически все договоренности, касаемые структуры проекта, его объема и, главное, функционального наполнения.
Юридическая функция ТЗ – в случае любых дополнительных требований, добавления новых разделов, новых функций и т.д. составляются доп. соглашения. В случае разногласий, это единственный документ, который вас поддерживает. Кроме того, он заставляет как дизайнера, так и заказчика в срок выполнять свои обязательства: оплата, подготовка графических и текстовых материалов, предоставление эскизов и т.д.
ТЗ создаётся силами следующих специалистов:
1. Разработчики проекта (дизайнеры и программисты).
2. Специалист по контенту (как правило, со стороны заказчика).
3. Заказчик.
Важнейшие моменты в ТЗ:
1. Описание целей и задач заказчика (чётко и по пунктам, чтобы заказчик не думал, что после создания ВВ посещаемость реального музея возрастёт вдвое). Подробное описание, что с помощью разрабатываемого продукта собирается достичь заказчик и за счёт чего.
2. Описание целевой аудитории.
3. Описание структуры проекта.
4. Описание всех выполняемых работ, по разделам. А также размещение сайта в сети, ре-директ ссылок, поддержка и раскрутка сайта и т.д.
5. Описание всех необходимых графических и текстовых материалов, кто их готовит и в какие сроки.
Разделы ТЗ
· Общая информация о документе и его составителях.
· Цели и задачи сайта.
· Описание пользователей сайта, их цели и задачи.
· Рамки проекта.
· Информационная архитектура (ИА) сайта: карта сайта, шаблоны, описание интерфейса.
· Описание контента сайта.
· Описание функционала сайта.
Восприятие, визуальный вид.
Заказчик должен используйте несколько прилагательных, чтобы описать какое впечатление должен производить на пользователя сайт, СД. (можно выделять несколько пунктов одновременно).
1) яркий, необычные;
2) спокойный, классический, строгий;
3) дорогой, эксклюзивный;
4) доступный;
5) весёлый, забавный;
6) необычный, шокирующий;
7) детский;
8) креативный, оригинальный;
9) что-то другое (что? объяснить или показать аналог).
«ИСПОЛЬЗОВАНИЕ логотипа» (торговая марка, имиджевый визуальный образ)
1. Что отражает логотип компании? Какую эмоциональную реакцию он должен вызывать у потребителей?
2. Какие цвета и изображения лучше передают индивидуальность и атмосферу вашей компании?
3. Будет ли в эмблему включён слоган?
4. Логотип не нужен.
ИСПОЛЬЗУЕМАЯ ГРАФИКА
1. только 2D графика;
2. 2D графика, возможно использование 3D графики;
3. использовать элементы чертежей;
4. использование анимации, видео /готовое или необходимо создать/;
5. различные панорамные съёмки, объекты вращения и т.д.;
6. другое /указать конкретно/.
«ВЕРСТКА» (общая композиция сайта)
1. жёсткая левосторонняя/правосторонняя;
2. жёсткая по центру;
3. резиновая (растягивающаяся по размеру экрана монитора).
«РАЗМЕР СТРАНИЦЫ» (для жёсткой верстки веб и для СД)
1. 800х600
2. 1024х768
3. Другое /указать конкретно/.
Общая информация ТЗ
· Информацию о заказчике и исполнителе.
· Назначение проекта.
· Цели создания и задачи, которые должен решить ресурс.
· Описание аудитории проекта.
· Термины и определения .
· Рамки проекта.
Пользовательские сценарии – интерактивное взаимодействие. Кратко описывают основные функции сайта.
· Информационная архитектура и интерфейс
1. Структуру сайта.
2. Шаблоны страниц – интерфейс сайта.
3. Описание контента – в виде таблицы с указанием всех материалов, сроков их предоставления и ответственных лиц.
Структура сайта
Лучше строить её в виде рисунка, нежели перечисления разделов, так будет более наглядно.
Полезные советы – делайте структуру как можно нагляднее: разные уровни разделов на разных горизонталях, не уменьшайте пространство между блоками, не мельчите подписи. Подпишите всю структуру и каждый блок в отдельности. Продумывайте названия разделов с точки зрения пользователей (чтоб они сразу поняли, что как называется и почему), делайте названия лаконичными, линии связи между разделами старайтесь не пересекать (карта сайта, как правило, располагается в приложении).
Шаблоны страниц
Необходимо продумать все основные страницы сайта – что на них за информация, сколько необходимо колонок, и что в этих колонках будет располагаться. Рекомендуется описать:
1. Какие шаблоны необходимы. Описать, где используются и под какой контент.
2. Основной шаблон. Как будет структурироваться материал в основном. Описать основной контент и его распределение на странице.
3. Описание всех необходимых шаблонов.
Описание контента
Это самая сложная и кропотливая работа. Необходимо прописать, что должно располагаться на каждой странице, что является самым главным материалом. Распределить, какой шаблон для этого подходит. Лучше использовать для этого таблицу.
Практически никогда (если это не ре-дизайн сайта) контента в полном объёме нет, но зато у заказчика будет чёткое представление, что и в какие сроки он должен подготовить.
Качественное описание – залог успеха, на этапе запуска сайта, иначе сайт окажется пустым и не наполненным информацией...
Функционал
Это один из самых важных разделов, требующий хорошего знания как материала, так и программных и технических возможностей.
Необходимо ясно и чётко описать, какие функции есть у потребителя при контакте с тем или иным контентом.
Тут необходима чёткость и ясная детализация, чем точнее вы будете, тем яснее будет, что вы делаете, а что нет... А главное на момент возникновения споров – «а мы думали, вы это сделаете…» У вас будет документ, в котором чётко описано, что и как вы должны были сделать.
Пример описания структурного и функционального наполнения проекта
Титульная страница:
– Логотип (предоставляется заказчиком в электронном виде).
– Сетка 4 колонки:
· 1 блок с картой ЛО;
· 2 блок с новостями из блогов (связанных с картой);
· 3 блок горячие новости, под ними новости ЛО;
· Рекламные баннеры, погода, курс валют и т.д.
– Блог с горячими новостями:
· три новости с картинкой (меняющейся раз в 3-4 сек.) и 3 вкладки с короткой аннотацией новости (30-40 символов).
– Блок с интерактивной картой Ленинградской области (карта предоставляется заказчиком до ________) и каруселей с портретами. Задача карты предоставлять потребителю возможность выбрать интересующий его район, внутри района выбрать интересующее его МО и перейти на страницу р-на или ЛО. Описание блока с картой:
· карта выполняется во флэше, отрисовка карты делается исполнителем, стиль карты современный, лаконичный без лишних деталей, цветовая гамма спокойная, пастельная;
· в демо-режиме показываются по очереди все районы (кроме ______), (порядок не имеет значения...), каждый район держится на экране 2-3 секунды;
· при щелчке на карте (в демо-режиме) мы попадаем в тот район, который в данный момент на экране (карты районов предоставляются заказчиком);
· интерактивные р-ны выделены одним цветом контура (список прилагается), не интерактивные – другим цветом;
· при наведении на район появляется подсказка – название р-на и его герб;
· внутри р-на должны быть расположены портреты глав р-нов и глав МО (главы районов большего размера, чем МО, портреты предоставляются заказчиком), подпись к Портрету «глава Всеволожского р-на Л.Л. Иванов»; внутри р-н делится на МО (карта делений предоставляется заказчиком);
· при нажатии на портрет или надпись мы попадаем на страницу р-на;
· карту можно увеличить на весь экран (кнопка «на весь экран»), увеличенная карта раскрывается в новом окне, имеется кнопка «назад», возвращающая нас к главной странице, и кнопка «закрыть карту»;
· над картой есть кнопка «список районов», при её нажатии раскрывается список, и мы можем выбрать район, который покажется на карте.
Выставка в PowerPoint
Сейчас большинство пользователей ПК владеет программой PowerPoint. Она обладает простым интерфейсом, а в сети Интернет представлено множество уроков и подсказок по работе в этой программе. Для самостоятельной реализации виртуальной выставки стоит использовать эту программу или аналогичные ей. PowerPoint обладает возможностью вставки изображений, текста, видео, аудио, гипертекста и гипермедиа. Данные средства помогут избежать линейного показа информации, который, зачастую, воспринимается как нечто не интересное и скучное. Пользователям нравится самостоятельно регулировать процесс просмотра презентации, так как это помогает повысить уровень восприятия информации. В PowerPoint есть возможность внедрения анимации. Анимация помогает привлечь внимание пользователя, а также выделяет важную информацию и направляет пользователя по правильному пути просмотра. С помощью грамотной и уместной анимации можно заинтересовать зрителя и сделать показ более зрелищным и запоминающимся.
Также стоит обратить внимание на работу с текстовым материалом. Есть ряд рекомендаций по работе с текстом.
Необходимо учитывать, что просмотр презентации может осуществляться как в автоматическом режиме, так и в режиме ручного управления. Надо грамотно отрегулировать время, отведённое на каждый слайд.
Не стоит использовать анимацию для отдельных слов, лучше анимировать появление больших фрагментов. Читать текст, анимированный по отдельному слову, чрезвычайно неудобно.
Необходимо качественно форматировать текст, не допускать использования более трёх гарнитур шрифта, соблюдать иерархию шрифтов в документе.
Для наилучшего восприятия информации пользователем необходимо продумать каждый слайд презентации: как много изображений будет в презентации, нужна ли вставка видео, стоит ли использовать аудио- сопровождение, какое количество текста будет на слайде, будут ли внедрены на слайды гиперссылки и гипермедиа. Все эти нюансы стоит продумать заранее, чтобы в процессе создания виртуальной выставки не тратить на это время.
Список литературы
Основная литература
1. Андреев А.Ю. Технологии создания виртуального музея истории Московского университета /А.Ю. Андреев, В.В. Воеводин, Д.А. Никитенко // Тезисы докладов Всероссийской научной конференции «Научный сервис в сети Интернет». М., 2001. С. 21–22.
2. Головин А.Ю. Культурные ориентации российских интернет-пользователей: сущность и специфика дис. кандидата культурологии: 24.00.01 / А.Ю. Головин. – M., 2011. –184 с.
3. Грязнова Е.В. Информация и виртуальная реальность: концептуальные основания проблемы / Е.В. Грязнова, А.Д. Урсул. – Нижний Новгород, 2012. – 159 с.
4. Гендина Н.И. Создание эффективного официального сайта объекта культуры: от эмпирики к разработке и реализации научно-обоснованной концепции / Н.И. Гендина, Н.И. Колкова, О.И. Алдохина // Вестн. Кемер. гос. ун-та культуры и искусств. – Кемерово, 2010. – № 12. – С. 87–104.
5. Колесников Ю.Л. Опыт создания виртуального музея университета и перспективы его использования в образовательной среде /Ю.Л. Колесников, T.B. Шеламова, И.Ю. Щербакова // Актуальные проблемы вузовских музеев. – СПб: Изд-во РГПУ им. А.И. Герцена, 2004. – С. 29–30.
6. Музеи Московского Кремля: ожидания посетителей и информационные услуги / А. В. Дремайлов, С. А. Костанян, Е. И. Пахомова // Обсерватория культуры: журнал-обозрение. – 2010. – № 1 (январь-февраль). – С. 63–71.
7. Музейная коммуникация: модели, технологии, практики / Отв. ред. В.Ю. Дукельский. – М., 2010. – 199 с.
8. Музей будущего: информационный менеджмент / Сост. А.В. Лебедев. – М., 2001. – 315 .
9. Ноль Л.Я. 30 лет информатики в российских музеях /Л.Я. Ноль // Музей. – 2007. – №1. – С. 36–39.
10. Пролеткин И.В. Музейные Интернет-ресурсы в России / И.В. Пролеткин, Л.Л. Калинина, M.Е. Шпак // Справочник руководителя учреждения культуры. – 2010. – № 4. – С. 50–57.
11. Румянцев М.В. Феномен виртуального музея / М.В. Румянцев, Л.Ю. Степненко // Философия без окраин: сб. науч. тр. / Сибир. федер. ун-т, Гуманит. ин-т. – Красноярск: [Б. и.], 2008. – С. 126–134.
12. Самаковская О.В. Продвижение этнографических музеев Западной Сибири в электронном информационном пространстве: автореферат дис. кандидата культурологии: 24.00.03 / О.В. Самаковская. –Кемерово, 2012. – 23 с.
13. Сапанжа О.С. Стратегии коммуникационных процессов современного музея: дис. кандидата культурологии: 24.00.03 / Ю.С. Сапанжа. – СПб., 2005. – 217 с.
14. Смирнова Т. Виртуальный музей в современном культурно-информационном пространстве /Т. Смирнова // Музей. – 2010. – №8, – С. 24–26.
15. Соколов А.Г. Природа экранного творчества: психолог. закономерности / А.Г. Соколов. – Москва: Изд. А.Г. Дворников, 1997. – 275 с.
16. Солопов П.Е. Виртуалистика и философия / П.Е. Солопов. – Москва: ВИУ, 2000. – 49 с.
17. Суслова О.А. Как создать качественный сайт учреждения культуры / О. А. Суслова // Справочник руководителя учреждения культуры. – 2011. – № 9. – С. 67–74.
18. Сытник А.А. Виртуальный музей как атлас информационных ресурсов университета / А.А. Сытник, Т.А. Калугина, Н.И. Мельникова. // [1994–2010].
URL: http://www.artinfo.ru/eva/EVA2000M/eva-papers/200003/Sytnik-R.html (дата обращения 22.07.2012).
19. Тарасова О.П. Организация проектной деятельности дизайнера [Текст: Электронный ресурс]: учеб. пособие / О.П. Тарасова. – Электрон. дан. – Оренбург: ОГУ, 2013. – 133 с.
Режим доступа: http://biblioclub.ru/index.php?page=book&id=270309. – Загл. с экрана.
20. Толстая Н.В. Над этим стоит поработать // Справочник руководителя учреждения культуры. [2010–2012].
URL: http://cultmanager.ru/magazine/archive/92/2317/ (дата обращения 22.07.2012).
21. Туманова Е.В. Виртуальный музей как средство распространения культурной и образовательной информации в рамках воспитательного пространства /Е.В. Туманова// Дата обновления: 13.11.2011.
URL: http://rudocs.exdat.com/docs/index-332099.html (дата обращения 18.03.2012).
22. Усов Ю.Н. Основы экранной культуры / Ю.Н. Усов. – Москва: МП «Новая школа» 1993.
23. Шеламова Т.В. Автоматизированная система управления виртуальной музейно-образовательной средой: автореферат дис. кандидата технических наук: 05.13.06 /Т.В. Шеламова. – СПб., 2010. – 18 с.
24. Шлыкова О.В. Культура мультимедиа / О.В. Шлыкова. – Москва: ФАИР-ПРЕСС, 2004. – 416 с.
Дополнительная литература
1. Артемьева Т.В. Фандрейзинг: привлечение средств на проекты и программы в сфере культуры и образования [Текст: Электронный ресурс] / Т.В. Артемьева, Г.Л. Тульчинский. – Электрон. дан. – Москва: Планета музыки, 2010. – 288 с.
Режим доступа: https://e.lanbook.com/book/1929#book_name. – Загл. с экрана.
2. Мамедова Т. Управление проектом в сфере графического дизайна [Текст: Электронный ресурс] / Т. Мамедова, Р. Мус, О. Эррера. – Электрон. дан. – Москва: Альпина Паблишер, 2013. – 219 c.
Режим доступа: http://www.bibliorossica.com/book.html?currBookId=9681. – Загл. с экрана.
3. Чусавитина Г.Н. Управление проектами по разработке и внедрению информационных систем: учеб. пособие [Текст : Электронный ресурс] / Г.Н. Чусавитина. – Электрон. дан. – Москва: ФЛИНТА, 2014.
Режим доступа: http://e.lanbook.com/book/70430. – Загл. с экрана.
4. Ажгихин С.Г. Компьютерные технологии в изобразительной и дизайнерской деятельности студентов вузов / С.Г. Ажгихин // Искусство и образование. – 2014. – № 3.
5. Фикиева Л.М. Роль творческого воображения при проектировании объектов графического дизайна / Л.М. Фикиева // Вестник Московского государственного университета культуры и искусств. – 2014. – № 5.
Приложение 1.
Практические задания по дополнительной профессиональной программе повышения квалификации «Разработка виртуальных выставок в учреждениях культуры»
Практическое задание №1.
Тема 2. Разработка концепции виртуальной выставки.
· Этапы разработки концепции.
· Методы активизации творческого мышления.
· Составные части концепции.
· Примеры удачных концептуальных решений.
Задание:
Пример описания – структурного и функционального наполнения проекта.
Титульная страница:
– Логотип (предоставляется заказчиком в электронном виде);
– сетка 4 колонки:
· 1 блок с картой ЛО;
· 2 блок с новостями из блогов (связанных с картой);
· 3 блок горячие новости, под ними новости ЛО;
· Рекламные банеры, погода, курс валют и т.д.;
– Блог с горячими новостями:
· три новости с картинкой (меняющейся раз в 3-4 сек) и 3 вкладки с короткой аннотацией новости (30-40 символов);
– Блок с интерактивной картой Ленинградской области (карта предоставляется заказчиком до ?????) и каруселей с портретами. Задача карты – предоставлять потребителю возможность выбрать интересующий его район, внутри района выбрать интересующее его МО и перейти на страницу р-на или ЛО. Описание блока с картой:
· карта выполняется во флэше, отрисовка карты делается исполнителем, стиль карты современный, лаконичный без лишних деталей, цветовая гамма спокойная, пастельная;
· в демо-режиме показываются по очереди все районы (кроме ?), (порядок не имеет значения...), каждый район держится на экране 2-3 секунды;
· при щелчке на карте (в демо-режиме), мы попадаем в тот район, который в данный момент на экране (карты районов предоставляются заказчиком);
· интерактивные р-ны выделены одним цветом контура (список прилагается), не интерактивные другим цветом;
· при наведении на район появляется подсказка – название р-на и его герб;
· внутри р-на должны быть расположены портреты глав р-нов и глав МО (главы районов большего размера чем МО, портреты предоставляются заказчиком) подпись к Портрету «глава Всеволожского р-на Л.Л. Иванов». Внутри р-н делится на МО (карту делений предоставляется заказчиком);
· при нажатии на портрет или надпись мы попадаем на страницу р-на;
· карту можно увеличить на весь экран (кнопка «на весь экран»), увеличенная карта раскрывается в новом окне, имеется кнопка «назад», возвращающая нас к главной странице, и кнопка «закрыть карту»;
· над картой есть кнопка «список районов», при её нажатии раскрывается список, и мы можем выбрать район, который покажется на карте.
Приложение 2.
Пример технического задания. Технические рекомендации.
Цели и задачи технических рекомендаций
Целью технических рекомендаций является координация и направление деятельности музеев по популяризации коллекций и культурного наследия России, памятников естественной истории, материальной и духовной культуры с помощью современных компьютерных технологий в соответствии с рекомендациями Указа Президента Российской Федерации от 7 мая 2012 года № 597 и приказа Министерства культуры РФ от 19 июля 2013 года № 760 «Об утверждении плана деятельности Министерства культуры Российской Федерации на период до 2018 года».
Задача технических рекомендаций – аккумуляция практических советов и лучших практик по организации деятельности учреждений для реализации поставленных целей.
Термины и понятия, используемые в технических рекомендациях
1) Музей – некоммерческое учреждение культуры, созданное собственником для хранения, изучения и публичного представления музейных предметов и музейных коллекций, а также для достижения иных целей, определённых настоящим Федеральным законом. (Источник – статья 3 Федерального закона № 54-ФЗ от 26.05.1996.)
2) Виртуальный музей – интерактивный мультимедийный программный продукт, представляющий музейные коллекции в электронном виде.
Базовым критерием отнесения программного продукта к понятию «виртуальный музей» служит реализация определённого набора механизмов взаимодействия с посетителем и показателей:
– механизм презентации экспозиции;
– механизм презентации экспоната;
– механизм представления дополнительной информации;
– показатель языковой локализации;
– показатель доли экспозиционных помещений, демонстрируемых в формате виртуального музея, от общего числа экспозиционных помещений музея;
– показатель доли объектов музейного фонда, представленных в формате виртуального музея, от общего числа находящихся в экспозиционных помещениях, демонстрируемых в формате виртуального музея;
– показатель доступности для людей с ограниченными возможностями.
Каждый из механизмов и показателей может быть отнесён к одному из трёх уровней реализации. При этом уровень реализации различных механизмов и показателей может отличаться; другими словами – виртуальный музей может иметь механизм и показатели, реализованные на различном уровне – в зависимости от специфики и возможностей музея.
В том случае, если виртуальный музей посвящён крупному музейному комплексу, расположенному на больших территориях, разных зданиях или городах, в который входит несколько самостоятельных крупных музейных объектов /зданий/ отдельных значительных коллекций, то предлагается в целях более подробного и развернутого представления экспозиции каждого такого музейного объекта, входящего в комплекс объектов, делать виртуальные музей по каждому из них. Примерами подобных музейных комплексов могут служить Владимиро-Суздальский музей или Государственный исторический музей.
Виртуальный музей, доступ к которому осуществляется через официальный сайт музея, портал «Культура.рф» и другие сайты в сети Интернет, не является частью как официального сайта музея, так и портала «Культура.рф», представляя собой самостоятельное приложение.
3) Экспозиция – основная форма музейной коммуникации, образовательные и воспитательные цели которой осуществляются путём демонстрации музейных экспонатов, организованных и размещённых в соответствии с разработанной музеем научной концепцией и современными принципами архитектурно-художественных решений.
4) Виртуальная экспозиция – представление экспонатов, обеспечивающее последовательную демонстрацию логически связанных экспонатов и сопроводительных материалов к ним.
Показ (просмотр) тематического каталога (отдельных экспонатов) может сопровождаться текстом, аудиозаписью и виртуальным экскурсоводом либо комплексом вышеназванных средств.
5) Экспонат – предмет, выставляемый для обозрения в музее или на выставке.
6) Экскурсия – коллективное или индивидуальное посещение музея, достопримечательного места, выставки, предприятия и т.п.; поездка, прогулка с образовательной, научной, спортивной или увеселительной целью. Показ объектов экскурсии происходит под руководством квалифицированного специалиста – экскурсовода, который передает аудитории видение объекта, оценку памятного места, понимание исторического события, связанного с этим объектом.
7) Виртуальная экскурсия – экскурсия по виртуальной экспозиции.
8) Метаданные – структурированные данные, представляющие собой характеристики описываемых сущностей для целей их идентификации, поиска, оценки, управления ими.
9) Контент – содержимое, информационное наполнение.
10) Интерфейс – совокупность средств и методов, при помощи которых пользователь взаимодействует с виртуальным музеем.
11) Деградация интерфейса – изменение интерфейса, вызванное невозможностью отображения элементов интерфейса на ПК пользователя, но при этом обеспечивающее корректную работу основных функций виртуального музея.
12) Веб-приложение – клиент-серверное приложение, в котором клиентом выступает браузер, а сервером – веб-сервер. Логика веб-приложения распределена между сервером и клиентом, хранение данных осуществляется преимущественно на сервере, обмен информацией происходит по Сети.
13) Тайловая графика – метод представления больших изображений из более мелких фрагментов одинаковых габаритов. Изображение может быть представлено, с увеличением результирующего размера от слоя к слою.
14) Мультиразрешение – метод представления изображения с изменяемым разрешением, состоящий в представлении вариантов изображения с различным разрешением в зависимости от степени увеличения (масштабирования) изображения, используемой пользователей.
Виртуальные экспозиции

Механизм представления, позволяющий формировать из экспонатов тематически связанные последовательности, объединяя экспонаты в связное повествование или тематический каталог.
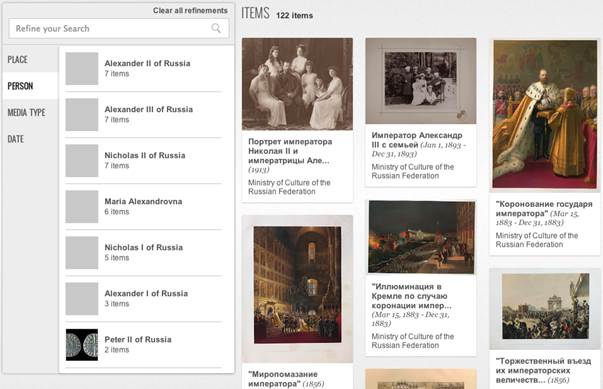
Примерами виртуальных экскурсий могут служить продукты на базе проекта компании Google «Академия культуры» – www.google.com/culturalinstitute/exhibit/louis-xiv/AR9JhTFH.
В процессе просмотра виртуальной экскурсии посетитель может перейти к более подробному описанию экспоната посредством механизма презентации экспоната.
Каталог экспонатов

Механизм представления, позволяющий производить поиск, сортировку и фильтрацию по метаданным экспонатов.
Ориентирован на аудиторию, проявляющую более глубокий интерес к экспонируемым объектам.
Позволяет взаимодействовать с каждым из экспонатов в отдельности посредством механизма презентации экспоната.
Языковая локализация
Необходимо обеспечить полную поддержку русского языка.
Виртуальные туры
По моему мнению, в данном разделе описана важная технология для увеличения популярности музея. Данные пункты очень помогли мне в проведении практической работы.
Виртуальный тур

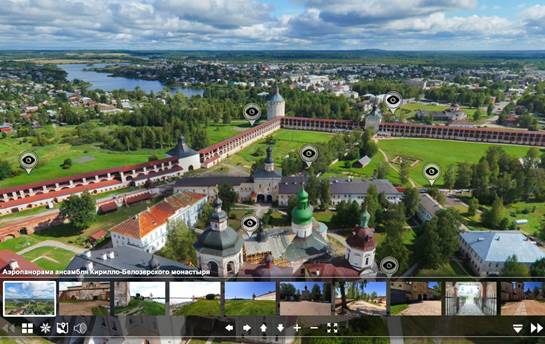
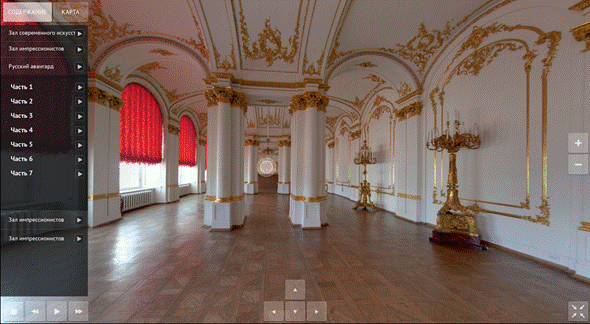
Виртуальный тур состоит из сферических панорам, связанных между собой точками перехода, нанесёнными на карту местности или план помещения и содержащими области активации механизма презентации экспонатов.
Для музеев-усадеб, архитектурных комплексов и строений, представляющих самостоятельную культурную ценность, рекомендуется проводить съёмку как внутри помещений, так и снаружи, в том числе с использованием съёмки с воздуха.
Элементы виртуального тура
Каждый виртуальный тур должен иметь следующий минимальный набор элементов:
1) панорамы объектов (территорий, помещений, комнат, залов, лестниц, переходов) посредством активных зон (хот-спотов), расположенных на сферических панорамах; пользователи должны иметь возможность переходить из одного помещения/территории в другое;
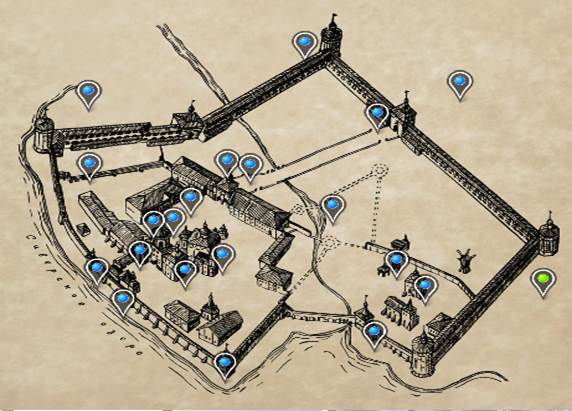
2) план территорий и помещений музея в формате схемы, иллюстрации или поэтажного плана;

3) сопровождение всех экспонатов подписями с указанием названия экспоната, даты создания и автора в отдельных окнах;
4) элементы интерфейсов управления (кнопки управления показом панорам, активации разнообразных функций).
Рекомендации по созданию панорам
Музей самостоятельно выбирает оборудование для съёмки фотоматериалов. Нежелательно использование циркулярных fisheye-объективов ввиду низкого разрешения получаемых панорам.
Исходные снимки не должны подвергаться интерполяции, то есть разрешение итогового изображения должно соответствовать разрешению исходных снимков.
Угол обзора по горизонтальной оси должен составлять 360 градусов и по вертикальной оси – 180 градусов, то есть сфера должна быть полной, в том числе с надиром. Использование вставок, логотипов и т.п. в надире недопустимо.
Изображения должны быть без дефектов, следов капель дождя и других артефактов.
Фотографии должны обеспечивать наиболее естественную цветопередачу.
Панорамные изображения не должны содержать нечётких, расплывчатых, переэкспонированных или недоэкспонированных фрагментов.
Сборка панорамных изображений должна производиться с использованием лицензионного программного обеспечения. Эти рекомендации также распространяются на программное обеспечение, используемое для создания виртуальных туров. Обязательна совместимость с HTML5 и возможность редактирования после окончания цикла производства, а также интеграция различных объектов в готовый тур.
Готовые панорамные изображения не должны содержать завалов линии горизонта и прочих геометрических искажений.
В размещаемом виртуальном туре панорамы представляются в виде отдельных тайлов с поддержкой мультиразрешения (для ускорения загрузки, защиты от копирования и поддержки возможности просмотра в деталях).
Съёмка небольших помещений
Для небольших помещений – площадью менее 20 м² – обязательной является точка съёмки в центре (с учётом общих правил выбора точек съёмки). Для помещений такой же или большей площади, но имеющих явно выраженную прямоугольную форму, точек съёмки может быть две: вдоль центральной линии комнаты – справа и слева от её центра (с учётом общих правил выбора точек съёмки).
Если в помещении присутствуют уникальные объекты, которые необходимо отразить в изображениях высокой чёткости, для них создаётся дополнительная фотография. Примерами таких объектов могут быть витражи, картины, интересные детали декора и интерьера. Использование фотографий объектов помогает избежать избыточного количества панорам внутри небольших помещений и облегчает навигацию.
Съёмка больших помещений
При съёмке больших помещений нужно руководствоваться теми же правилами, что и при съёмке маленьких помещений, так как большие помещения можно разделить на несколько зон. Для каждой из зон в центральной её части должна быть сделана панорама. Например, при съёмке храмов обязательными будут точки под главным куполом храма, в правом и левом приделах, вблизи главного иконостаса.
Если в помещении присутствуют уникальные объекты, которые необходимо отразить в изображениях высокой чёткости, для них создаётся дополнительная фотография.
Съёмка уличных объектов
Точки съёмки должны выбираться таким образом, чтобы максимально естественно и гармонично передавать окружающий ландшафт или архитектуру.
Нежелательно использовать такие точки съёмки, в которые затруднительно или невозможно попасть зрителю, самостоятельно приехавшему на территорию объекта (кроме случаев, когда съёмка с такой точки имеет особое значение – наиболее красиво отображает объекты).
Фотосъёмка должна производиться в хорошую погоду, в отсутствие дождя, смога и прочих неблагоприятных погодных явлений.
Основной объект отображения на уличных панорамах не должен быть в тени (кроме случаев, когда это не представляется возможным ввиду особенностей архитектуры).
Аудиогид
Аудиогид представляет собой совокупность инструментов управления и аудиозаписей, содержащих экскурсию или пояснения к экспонату.

Рекомендации к аудиогиду
1) Функциональные:
а) автоматическая активации аудиозаписи, соответствующей текущему положению посетителя в виртуальном туре;
б) переключение режимов запуска аудиогида – автоматически или вручную;
в) управление воспроизведением: «Запуск/пауза», «Следующая запись», «Предыдущая запись», «Остановка/воспроизведение».
2) Нефункциональные:
а) запись материалов аудиогида производится на студийном оборудовании профессиональным диктором;
б) экскурсия должна быть разделена на аудиозаписи таким образом, чтобы одна аудиозапись содержала только информацию, непосредственно относящуюся к определённому положению посетителя в виртуальном туре;
в) рекомендуемая длительность одной записи аудиогида – от 1 до 5 минут;
г) аудиозаписи рекомендуется объединять в группы, соответствующие одной экскурсии.
Языковая локализация
В дополнение к полной поддержке русского языка рекомендуется произвести локализацию виртуального музея для англоязычной аудитории. Перевод должен охватывать интерфейс, весь текстовый и звуковой контент.
Оглавление
Введение………………………………………………………………………….4
Глава 1. Разработка концепции виртуальной выставки
Этапы разработки концепции…………………………………………………...7
Глава 2. Техническое задание на создание виртуального музея……………19
Глава 3. Современные технологии, используемые при проектировании виртуальной выставки………………………………………………………….27
Глава 4. Юзабилити. Как сделать Ваш проект удобным для посетителя……....................................................................................................32
Список литературы……………………………………………………………..37
Приложение 1. Практические задания по дополнительной профессиональной программе повышения квалификации
«Разработка виртуальных выставок в учреждениях культуры»…………….40
Приложение 2. Пример технического задания.
Технические рекомендации……………………………………………………47
| Введение На сегодняшний день научно-технический прогресс, в основе которого лежит информатизация общества, влияет непосредственным образом на все сферы жизнедеятельности человека. Не являются исключением культура и образование. Информационные технологии проникают в культурное пространство и создают новые формы для хранения и демонстрации культурного наследия. Появляются мультимедийные ресурсы. Одним из вариантов мультимедийной демонстрации чего-либо являются виртуальные выставки. Сферы применения виртуальных выставок обширны. Практически для всего можно разработать виртуальную выставку. Википедия даёт выставке следующее определение «Выставка – это публичное представление достижений в области экономики, науки, техники, культуры, искусства и других областях общественной жизни. Понятие может обозначать как само мероприятие, так и место проведения этого мероприятия». Но у обычной выставки есть один значимый недостаток – географический. Зачастую интересная пользователю выставка проходит в другом городе или даже в другой стране. Соответственно, шансы посетить желаемое мероприятие сокращаются. Кроме того, некоторые выставки не являются постоянными и проводятся в течение нескольких дней, и не все желающие успевают их посетить. Организация выставки также является трудоёмким и сложным процессом. Необходимо выделять средства на помещение, рекламу, печатную продукцию и т.д. Всё это весьма энергозатратно и требует больших вложений и ресурсов. Данные недостатки не касаются такого явления, как виртуальные выставки. Благодаря мультимедийным технологиям, временные и географические аспекты не имеют влияния на виртуальные выставки. А средства и ресурсы, затрачиваемые на организацию виртуальной выставки, в разы меньше по сравнению с обычной «физической» выставкой. Виртуальные выставки часто используются в библиотечной и музейной сфере. Не существует единого определения термина «Виртуальная выставка». Збаровская Н.В. раскрывает понятие виртуальной книжной выставки следующим образом: «Виртуальная выставка – это новый вид информационно-библиотечного обслуживания пользователей, синтез традиционного (книжного) и новейшего (электронного) способов предоставления информации». Мазный Н.В. в своих работах рассматривает музейные виртуальные выставки и даёт следующее определение: «Музейная выставка как динамичная, обладающая в идеале, полноценной музейной спецификой и рассчитанная на различные сроки своего существования, является универсальной формой экспозиционной деятельности» и рассматривает её «как феномен музейной коммуникации», способствующий повышению общественного интереса к музейной культуре. Также имеется более точное определение, которое даёт Анциферова Т.И.: «Виртуальная выставка – это публичная демонстрация в сети интернет с помощью средств веб-технологий, демонстрация виртуальных образов, специально подобранных музейных предметов, которые организованы, структурированы по тематическим направлениям, художественно оформлены и в целом создают единый музейный образ, представленных пользователям для обозрения, ознакомления и использования. Возможность получить полную информацию об интересующем экспонате без спешки, временных или географических ограничений, сопутствующих традиционным выставкам». Виртуальные выставки обладают рядом преимуществ: h электронную выставку можно разместить в глобальной сети, и любой слушатель может «посетить» её в удобное время; h виртуальная выставка не ограничивается определённым количеством контента; h каждый экспонат можно сопроводить дополнительными информационными ресурсами или снабдить мультимедийными возможностями для лучшего восприятия информации; h виртуальная выставка не имеет критериев оформления, это может быть сайт, мультимедийная презентация, серия видеороликов, презентация в Power Point или контент с использованием технологии виртуальной реальности; h виртуальная выставка может функционировать постоянно и периодически обновляться; h выставка в электронном варианте мобильна. Её можно использовать для демонстрации где угодно; h виртуальную выставку можно сделать для людей с ограниченными возможностями, учитывая их особенности восприятия. Создание виртуальной выставки невозможно без использования мультимедийных технологий, которые постоянно развиваются и имеют ряд преимуществ для пользователя: h Интерактивность. Пользователь имеет возможность сам выбирать способ и последовательность изучения материала, он взаимодействует с системой, получая обратный отклик, что увеличивает его заинтересованность и качество усвоения материала. h Объём и глубина получения информации. Пользователь может просто посмотреть картину, может рассматривать её под лупой, может изучать стиль письма, слушать дикторские комментарии, может узнавать особенности и перипетии сюжета картины и т.д. h Игровые технологии. Возможность использования различного игрового взаимодействия позволяет разнообразно подавать материал и максимально привлекать различную целевую аудиторию. h Практически неограниченный объём выставляемого материала. h Синергия визуального и аудио ряда. Возможность использования звукового сопровождения. h Доступ к любой информации при помощи всемирной паутины Интернет. Глава 1. Разработка концепции виртуальной выставки. Этапы разработки концепции Но первым и одним из самых важных шагов при создании виртуальной выставки является разработка её концепции и определение контента. Разработка концепции виртуальной выставки является важнейшим этапом её создания и включает следующие пункты: h Построение задачи. В начале работы нужно определить цель работы и установить критерии, по которым будет определяться достижение этой цели. h Анализ аналогов. Ознакомление с аналогами – основа всей работы. Нужно изучить общее состояние среды. h Генерация идей. На этом этапе идёт мозговой штурм. Что поможет достичь поставленной цели? Какие необычные ходы можно использовать? Все варианты заносятся в специальный список. В первую очередь необходимо определиться с тематикой будущей виртуальной выставки, чему выставка будет посвящена. На этапе формирования концепции виртуальной выставки стоит осветить следующие моменты: какие виртуальные экспонаты будут демонстрироваться, в каком формате будет разрабатываться данная выставка, какими средствами она будет воплощаться. Можно выделить следующие компоненты контента выставки: h Изображения. h Видео. h Текст. h Аудио сопровождение. h Интерактив. h Гипертекст и гипермедиа. Вот несколько методов активизации творческого мышления, которые помогут вам в генерации идей. На этапе разработки концепции выставки можно организовать совет, на котором можно прибегнуть к следующим методам активизации творческого мышления для повышения эффективности дальнейшей работы: 1. Мозговой штурм. Все вы знаете, что это такое. Но часто ли применяли этот способ на практике? Суть: один или несколько человек садятся и начинают генерировать идеи – абсолютно все, что придут в голову. Никаких «это не для нашей компании» и «что за ерунду ты придумал?» не принимаются. На втором этапе идеи анализируются и выбираются самые лучшие, которые и будут впоследствии воплощены в жизнь. 2. Десять идей в день. Всё просто: вы ставите себе задачу придумывать ровно по 10 идей в день (можно больше). Неважно, на какую тему они будут. Неважно, насколько окажутся оригинальными. Суть метода: раскрыть творческий потенциал, заставить мозг работать. Это нужно повторять каждый день – пока не войдёт в привычку. Советуем записывать: во-первых, так вы накопите себе багаж мыслей, во-вторых – впоследствии сами удивитесь, насколько первые идеи были слабыми и безжизненными по сравнению с теми, которые вы будете генерировать спустя некоторое время. 3. Смена привычек. На первый взгляд, простое задание, которое между тем здорово раскрывает творческий потенциал. Суть: если вы смотрели фильм «Всегда говори “Да!”» – поймёте, о чём мы говорим. Главное – не отказываться от новых возможностей, которые преподносит жизнь, и самостоятельно менять привычки – как повседневные, так и более глобальные. 4. Нестандартное применение. Составление списков – отличная помощь в развитии креативного мышления. Только списки должны быть не простые. Суть: искать нестандартные применения стандартных вещей. Всё зависит от вашей фантазии! 5. Анализ текущей информации. Отличный способ отслеживать тенденции в мире и делать выводы. Суть: все мы варимся в мире постоянного информационного потока. Обыденную информацию – электронные письма, спам, рекламу, проявления массовой культуры – мы не воспринимаем, она идёт фоном к реальной жизни. А зря! Стоит изучить её и делать соответствующие выводы. 6. Метод ассоциаций. Один из самых простых методов, который даёт толчок к нестандартному мышлению. Суть: всё просто – используйте ассоциации к любому слову или предмету. Или к ситуации в целом. 7. Стратегия креативности Уолта Диснея. Эта стратегия помогла известному мультипликатору добиться успеха. Поможет и вам. Суть: рассматривать каждую ситуацию с точки зрения будто бы разных людей: мечтателя, реалиста и строгого критика. 8. Случайное слово. Похоже на ассоциации, но не совсем так. Суть: обозначаете проблему, которую нужно срочно решить, открываете книгу и тыкаете пальцем в первое попавшееся слово. Чем дальше по смыслу оно будет отстоять от исходной проблемы – тем лучше. Ваша задача – связать это слово и ситуацию. 9. Фрирайтинг. Фрирайтинг, или свободное письмо – метод, которым пользуются не только писатели и журналисты. Он подходит для всех, кто умеет писать и включать кухонный таймер. При чём тут последний? Сейчас объясним. Суть: вы садитесь и начинаете писать всё, что думаете о конкретной ситуации или проблеме, которая вас мучает. Абсолютно всё – не редактируя, не стирая и не зачеркивая. Думаете «э-э-э, что я хотел сказать?» и прочую бессмыслицу – так и пишите. Если угодно – это этакий поток сознания, который отражает ваше истинное отношение к проблеме/ситуации. 10. Шесть шляп мышления. Эту методику можно отнести как к прокачивающей мышление, так и к креативной. Суть: каждую проблему, каждую ситуацию можно разложить в виде условных шести шляп. Всё это помогает уложить в голове всё по полочкам и подходит для решения трудных задач. 11. Латеральное мышление. Этот термин означает «боковое», «направленное в сторону» мышление, призванное посмотреть на проблему или ситуации с совершенно новой стороны. Суть: заменить привычное понимание ситуации на нечто совсем иное, которое ранее никем не использовалось. Вот ещё несколько советов от Юдита Рича, как повысить эффективность мозгового штурма. 1. Оживите вашу тему. Представьте, что ваша тема – это человек. Какой он? Он мужчина или женщина? Как выглядит? Сколько лет? Его любимая книга, фильм, фраза, еда? Где живёт? И т.д. 2. Объединяем идеи. Соединив два разных жанра или технологии, мы можем получить нечто новое, интересное. Играйте! 3. Новости! Взгляните на ленту новостей, выберите актуальную новость и попробуйте соединить её с вашей темой. Может получиться интересно. 4. Выбираем роль. Попробуйте разные роли – фанат вашего музея; человек, который впервые столкнулся с этой темой; человек, выбирающий куда пойти; ребёнок; профессионал в вашей отрасли; турист и т.д. Поставив себя на место другого человека, вы сможете посмотреть на задачу с разных сторон и получить интересные решения. 5. Вспомните интересные изобретения, оригинальные решения, с которыми вы сталкивались, можно ли что-либо заимствовать для вашей темы. 6. Обсудите вашу тему с непрофессионалами – родными, друзьями, знакомыми. Услышьте, что они думают по поводу вашей темы. 7. Играем в ассоциации. Назовите ряд прямых и косвенных ассоциаций, связанных с темой. 8. Свяжите вашу тему с природными ассоциациями. Природа вызывает у человека положительные ассоциации. 9. Применяем технологии будущего. Подумайте, как вашу проблему решили бы в будущем, какие технологии применили, как могла бы выглядеть выставка, пространство через 100 лет. Возможно, многое и сейчас возможно. 10. Убеди себя! Попробуй убедить себя пойти на эту выставку, посмотреть сайт, что именно для вас здесь интересного. 11. Вспомни свои яркие эмоции! Что лично вас впечатлило, удивило, потрясло? Можно ли как-то использовать это в вашем проекте? 12. Прямолинейное мышление. Попробуйте самые простые решения, решения в лоб. 13. Действуем как ребёнок. Задавайте вопрос «Почему?» Найдите яркие необычные ответы. 14. Упрощаем. Попробуем описать вашу идею в одном предложении или в нескольких фразах. Так её легче понять и продать. 15. Всё наоборот! Попробуйте придумать идею, которая никогда не сработает, которая точно отпугнёт ваших посетителей. Затем подумайте: а точно её нельзя воплотить? Если удастся, то это точно будет очень креативно и необычно. 16. Визуализируйте вашу идею. Пусть все участники креативного штурма нарисуют свои идеи. А потом остальные будут их расшифровывать. Скорее всего, они увидят в рисунке множество разных идей и интерпретаций. 17. Глобальное мышление. Можно ли вашу тему связать с глобальной проблемой, которая волнует всех. Составные основной части концепции Н.Г. Самарина пишет: «Научная концепция – это теоретическое обоснование целей, задач и основных направлений деятельности музея, которое подразумевает позиционирование музея по отношению к предшествующему опыту его развития, однопрофильным музеям данного региона, а также формирование функциональной модели развития музея». Концепция выставки – это идея, разработанная и сформулированная с точки зрения значимых для её успеха целей и средств их достижения. Эта идея должна рассматриваться как «послание» (message), с которым экспонент обращается к посетителям выставки, вкладывая в это сообщение свои представления о качестве и новизне предлагаемых им продуктов/услуг, о тенденции развития своих отношений с потребителями/клиентами, о социальной и экологической ответственности своего бизнеса и т.п. Концепцию выставки необходимо разработать инициаторам выставки, при этом рекомендуется следующая последовательность: 1. цель и задачи проекта; 2. целевая аудитория и её требования; 3. кто может стать партнёром вашего проекта; 4. кто самые удачные конкуренты, и в чём их секрет; 5. в чём уникальные преимущества вашей выставки; 6. тематико-экспозиционный план выставки, принципы организации экспозиций и целевых групп экспонентов; 7. как организовать экспонаты выставки; 8. какое обеспечение необходимо для функционирование выставки. Составные части концепции виртуальной выставки немного отличаются от обычной – физической выставки. Нет необходимости проводить протокольные мероприятия, открывать выставку и т.д. Можно рассмотреть следующие пункты, освещаемые в концепции: h Организаторы и основные исполнители. h Сроки проведения. h Целевая аудитория. h Участники мероприятия. h Основная идея выставки. h Структура. h Финансирование выставки. h Информационное сопровождение и рекламное обеспечение выставки. Далее нам необходимо понять этапы разработки виртуальной выставки: h Выбор темы. h Выбор контента. h Выбор формы реализации. h Подготовка иллюстративного материала. h Техническая подготовка проекта. h Создание выставки. h Редактура. h Тестовая публикация. h Презентация выставки. Примеры удачных концептуальных решений Виртуальная выставка. Коллекция Фрика – это коллекция классической западноевропейской живописи, которая находится в Нью-Йорке. Имеется ряд виртуальных туров, которые демонстрирует несколько залов музея. Имеется возможность просмотра экспонатов в отдельном окне и получения более подробной информации о нём. Просмотр осуществляется в любом браузере. https://www.frick.org/exhibitions/virtual_exhibitions Виртуальная выставка Смитсоновского национального музея естественной истории в Вашингтоне. Просмотр осуществляется в браузере. Просмотр экспонатов и получение дополнительной информации не предусмотрено. http://naturalhistory.si.edu/vt3/ Проект платформы Google. Проект представляет красивейшие панорамы мира, все изображения очень высокого качества. Есть возможность посмотреть экстерьер и интерьер музея. Кроме того, на сайте имеются интересные материалы (фото и видео), посвящённые искусству и науке. https://artsandculture.google.com/ Для девайсов, поддерживающих виртуальную реальность, есть приложения на платформе Стим. Можно скачать приложение, в котором собраны самые знаменитые произведения со всего мира. Но для просмотра и погружения необходимы очки виртуальной реальности. https://store.steampowered.com/app/515020/The_VR_Museum_of_Fine_Art/ Большая площадка, на которой можно создать свою виртуальную выставку. В галерее представлены как музеи, так и обычные дома. Есть интерактивная компонента. При нажатии на маркер можно ознакомиться с информацией. https://matterport.com/gallery Виртуальная прогулка по Лувру. https://www.youvisit.com/tour/louvremuseum Виртуальные туры по Русскому музею и его филиалам. https://rusmuseumvrm.ru/online_resources/virtual_tours/ |
Постановка целей и задач при проектировании виртуальной выставки
Постановка целей и задач состоит из нескольких этапов:
ВЫЯСНЕНИЕ:
1. Сбор информации.
2. Изучение целевой аудитории.
3. Анализ отросли /конкурентов/.
УТОЧНЕНИЕ:
4. Определение окончательных целей.
5. Подготовка креативного брифа – изначально, в рекламе: документ, составленный со слов клиента, в сжатом виде содержащий техническое задание. Креативный бриф – это краткое техническое задание, содержащее в себе базовую концепцию проекта.
ПЛАНИРОВАНИЕ:
6. Создание плана проекта.
7. Составление бюджета.
8. Составление графика работ.
9. Начало работы над проектом.
На какие вопросы должен ответить заказчик (или специалист по контенту, который представляет интересы заказчика) при проектировании виртуальной выставки.
Цели виртуальной выставки (ВВ)
Каковы цель ВВ? Какова главная проблема заказчика (музея, театра, учреждения культуры) будет решена, например увеличение посетителей сайта, рост статуса популярности музея, увеличение объёма продаж через сайт, привлечение через ВВ реальных посетителей в музей.
Аудитория:
1. Опишите типичного пользователя вашей ВВ. Как часто он бывает в сети и что там делает. Каков его возраст и чем он зарабатывает на жизнь.
2. Какова основная цель посещения вашей ВВ (понять, как выглядит реальный музей и что в нём выставляется, познакомиться с коллекцией, знакомство с историей музея, найти актуальную информацию и т.д.).
3. По каким главным причинам пользователь, зритель выбирает продукцию или услуги вашей компании (музея, театры, выставки).
Кто пользователь? Т.е. демографический профиль – в него входят род занятий, возраст, пол, быстродействие связи, частота работы и интересы в сети, какие сайты посещают, как часто ходят в музей, театр, хорошо ли они ориентируются в Сети.
Впечатление:
1. Используйте несколько прилагательных, чтобы описать, какое впечатление должна производить на пользователя ВВ. Например, современная, оригинальная, классическая, аристократическая, забавная, технологичная, престижная и т.д.
2. Чем вы отличаетесь от конкурентов (в чём преимущество вашей компании, музея и т.д.). Перечислите своих основных конкурентов.
3. Перечислите ВВ в вашем сегменте, которые вам нравятся, и что конкретно нравится.
Контент:
1. Готов ли контент, как и в каком виде он будет вам передан.
Технология:
Специфические технологии, базы данных и т.д.
Маркетинг:
1. Каким образом большинство пользователей узнает о существовании вашей ВВ, как они в него попадут.
2. Обновление ВВ, как часто и кто осуществляет.
Дополнительные вопросы.
1. Что именно должен отражать логотип компании? Какую эмоциональную реакцию он должен вызывать у потребителей.
2. Какие цвета и изображения лучше передают индивидуальность и атмосферу вашей ВВ?
3. Как вы стимулируете повторные посещения вашей ВВ, как стимулируете у текущих пользователей желание рассказать о вашем сайте другим.
Анализ конкурентов /сбор и анализ аналогов/
Как искать?
Самый простой способ – просто ввести в одном из поисковых сайтов ключевые слова.
Затем отбираете ВВ, схожие по целям и задачам, – не стоит особо углубляться в анализ ВВ, задачи и цели которого не соответствуют вашим (т.е. если вы проектируете ВВ для маленького музея с забавными экспонатами /допустим, музей «Неправды»/, рассчитанного на молодёжь, которая хочет посмеяться, весело провести время, то не стоит подробно анализировать ВВ классического музея /например, Эрмитаж/, вы можете просмотреть его и отметить некоторые отличия, но не углубляйтесь, скорее всего, вы не найдёте ничего особенно полезного).
Стоит узнать у заказчика, какие из конкурентов в его отрасли, на его взгляд, наиболее успешны и соответствуют решаемым задачам.
Как оценивать?
Самое главное – это не оценивать с точки зрения специалиста по контенту, или работника музея, или дизайнера, подобный анализ, как правило, не эффективный, необходимо ДУМАТЬ И ДЕЙСТВОВАТЬ КАК ВАШИ ПОЛЬЗОВАТЕЛИ. Т.е., войдя в ВВ, вы должны задаться следующими вопросами:
1. Как пользователь сюда попал, узнал из рекламы, или же просто воспользовался поисковыми механизмами. /От этого многое зависит, если основное количество посетителей приходит на ВВ через рекламу, то, скорее всего, они готовы некое время провести на сайте, готовы к общению с вами, могут позволить себе спокойный ритм; если же они нашли вас через поиск, то вы должны быть готовы к тому, что на их компьютере одновременно открыто несколько сайтов ваших конкурентов, и если вы не сможете пользователя мгновенно заинтересовать, то, скорее всего, он уйдёт к конкуренту/.
2. Зачем пользователь сюда пришел /его цели и задачи/.
3. Что ему необходимо /будет исследовать виртуальную экспозицию, или же хочет узнать некую информацию о музее, в который он намерен пойти в реальности и т.д./.
4. Оценивайте ВВ и записывайте своё мнение:
А. Каково ваше первоначальное отношение к ВВ;
Б. Опишите ваше впечатление о целях и задачах данной ВВ, после краткого 5-минутного знакомства.
В. Перечислите запомнившиеся вам экспонаты (комнаты, разделы), которые предлагает данная ВВ.
Г. Оцените по 5-балльной шкале:
– Легкость в использовании.
– Внешний облик.
– Интерес к экспонатам.
– Навигация.
– Общая оценка.
Необходимо после завершения анализа записать удачные находки конкурентов, удачные названия отделов, используемые цвета, используемую технологию и составные элементы /анимация, фотографии и т.д./, а также интерактивные элементы, приёмы работы с музейным контентом.
Разработка структуры ВВ (веб-сайта)
Создание карты сайта. Карта сайта – это хребет проекта.
Карта должна ясно показывать все HTML-страницы в каждом разделе, каждая страница изображается в виде прямоугольника, и показываются все основные связи.
Вопросы:
1. Должны ли быть связаны какие-то из основных страниц?
2. Должен ли быть переход со вторичных страниц на страницы основного уровня?
3. Как сгруппировать страницы /не пересекаются ли различные отделы, не предоставляют ли они одну и ту же информацию/?
Старайтесь рассуждать с позиции пользователя…
Думайте о названии разделов – они должны быть понятны пользователям.
Думайте об основных маршрутах пользователей. /Продумывается, в какой последовательности будет действовать пользователь, как он будет двигаться по сайту или СД/.
Навигация и её форма продумываются на данном этапе…
Основные навигационные модели:
1. Направленная /предлагает выбрать одно из направлений – делит пользователей на группы – язык, пол и т.д./.
2. Поисковая /по ключевым словам, как правило, на поисковых сайтах/.
3. Последовательная навигация – ведёт по определённому пути /просмотр фотографий/.
4. Навигация с вкладками предлагает пользователю информацию, а не заставляет её искать /напоминает бумажные папки с разделителями/.
Именно на этой стадии решается, что и на какой странице будет представлено, каков набор элементов, составляющих ту или иную страницу. Именно на этой стадии решается, как пользователь будет взаимодействовать с сайтом, ВВ.
Именно поэтому структурирование сайта охватывает все вопросы контента и информационной стратегии: какую информацию где разместить. Без такой стратегии визуальное проектирование становится просто авантюрой.
Визуальный дизайн
Одно из основных правил – это придерживаться разумного дизайна /это не означает сухость и аскетичность, это обозначает обоснованность и гармоничное использование каждого элемента/.
1. Разумный дизайн учитывает среду и возможность пользователя.
2. Разумный дизайн функционален и быстро загружается.
3. Разумный дизайн должен удовлетворять нужды пользователя, а не амбиции разработчиков сайта.
Если ущемляются интересы пользователя, это не разумный дизайн, даже если выглядит шикарно.
Не нужно конкурировать с контентом. Контент – это то, ради чего люди пришли и смотрят данный Сайт, ВВ. Все должно работать на обеспечение лёгкого доступного и образного донесения информации.
Все выясненные выше факторы, начиная от креативного брифа /выяснение целей и задач/ и заканчивая структурой и контентом, должны быть соединены в единое гармоничное целое и воплощены командой разработчиков.
Необходимо начинать с воплощения необходимого образа, нахождения единой стилистики, модульной сетки, основных цветовых сочетаний. Но всё это должно работать на потребителя, помогать ему достичь своей цели.
Руководство по стилю оформления
Все страницы на Сайте, ВВ, но в то же время содержат общие /глобальные/ элементы.
Необходимо установить состояние для всех динамических элементов:
Цвета ссылок, шрифты, заголовки, подзаголовки и т.д.
Цветовое кодирование, стандарты для кнопок, линий, стрелок и т.д.
Тестирование
Тестирование изготовляемого вами ВВ /привлечение пользователей – желательно совпадающих по параметрам с вашей целевой аудиторией/.
Дата: 2019-12-10, просмотров: 2369.