Составляющие успеха инфографики
Практикующие дизайнеры выделяют несколько аспектов, учёт которых позволяет сделать инфографику успешной:
· Своевременность
· Привлекательная, понятная тема
· Плавный, красивый, эффективный дизайн
· Удобство распространения
· Учёт целевой аудитории
· Цифры могут говорить сами за себя
· Внутренняя целостность
· Эмоциональные цвета
· Качественные диаграммы
· Выбор масштаба
· Создание истории
· Выбор интересных фактов
· Визуализация
· Упрощение
· Использование линии времени
· Определение концепции и цели
· Авторитетность и надёжность источников
Кроме того, можно выделить три столпа, на которых основывается хорошая инфографика:
· Полезность (практическая ценность) — насколько достигаются поставленные цели коммуникации.
· Пригодность — наличие смысла для зрителей и читателей, насколько полно, достоверно, интересно содержание.
· Красота — качество формы и дизайна преподнесения информации.
• Чертежи
1. Правила оформления чертежей
1.1. Понятие о стандартах ЕСКД. Если бы каждый инженер или чертежник выполнял и оформлял чертежи по-своему, не соблюдая единых правил, то такие чертежи были бы не понятны другим. Чтобы избежать этого, в СССР приняты и действуют государственные стандарты Единой системы конструкторской документации (ЕСКД).
Стандарты ЕСКД — это нормативные документы, которые устанавливают единые правила выполнения и оформления конструкторских документов во всех отраслях промышленности. К конструкторским документам относят чертежи деталей, сборочные чертежи, схемы, некоторые текстовые документы и пр.
Впервые в нашей стране стандарты на чертежи были введены в 1928 г. под названием «Чертежи для всех видов машиностроения». В дальнейшем они заменялись новыми.
1.2. Форматы. Основная надпись чертежа. Чертежи и другие конструкторские документы промышленности и строительства выполняют на листах определенных размеров.
Для экономного расходования бумаги, удобства хранения чертежей и пользования ими стандарт устанавливает определенные форматы листов, которые обводят. Формат, размеры сторон которого 297X210 мм обозначают как А4.
Каждый чертеж должен иметь рамку, которая ограничивает его поле (рис. 18). Линии рамки — сплошные толстые основные. Их проводят сверху, справа и снизу на расстоянии 5 мм от внешней рамки, выполняемой сплошной тонкой линией, по которой обрезают листы. С левой стороны — на расстоянии 20 мм от нее. Эту полоску оставляют для подшивки чертежей.
• Фотографии …..
Подготовка фотографий и другого контента
- Только качественные изображения
Используйте иллюстрации и фотографии надлежащего качества, размера и всех необходимых технических параметров. Некачественные изображения портят впечатление от проекта. Лучше используйте изображения, на которые будет приятно смотреть.
- Визуализируйте
Проект должен четко передавать смысл вашего ключевого послания. Выбирайте изображения, которые отражают суть слайдов.
- Одна цветовая гамма
Используйте широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, чтобы подогнать их под одну цветовую гамму. Такие изображения смотрятся гармонично.
- Похожие снимки
Комбинируйте изображения со сходными параметрами и стилем. Такие изображения дополняют друг друга и создают ощущение единого целого.
- Дизайн для своей аудитории
Важным элементом брифинга является вопрос «для кого я проектирую?». Персонализировав контент для аудитории, с которой вы работаете, вы с большей вероятностью найдете у нее отклик.
- Стиль
Соблюдайте единый стиль оформления. Так ваш проект будет выглядеть, как одно целое. Помните, что выбранный стиль не должен отвлекать внимание от самого проекта.
- А нужны ли фотографии с белым фоном?
Часто можно встретить презентации с цветным фоном слайдов, где размещены фотографии на белом фоне. Удалить фон с таких фотографий не составляет труда и зачастую результат будет гораздо лучше.
- Используйте инфографику
Она позволяет организовать большие объемы информации и делает процесс ее передачи более наглядным, что существенно упрощает понимание вашего сообщения. Следите за тем, чтобы вся инфографика была выполнена в одном стиле.
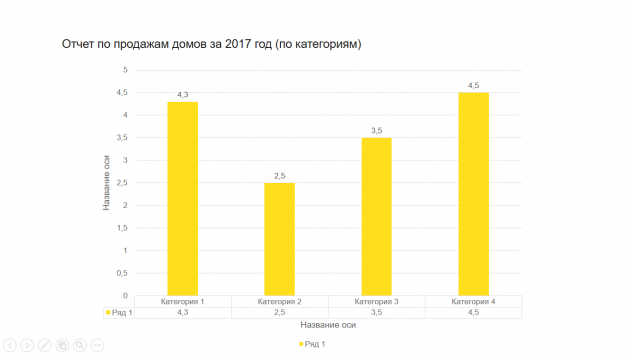
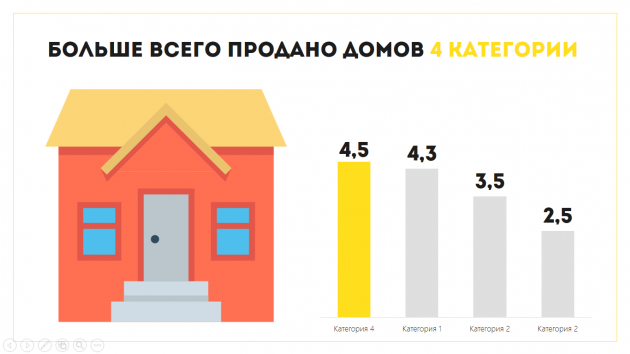
- Упростите визуализацию данных
Если информация будет слишком сложной – зритель не сможет ее усвоить. Часто на графиках слишком много деталей. Все это не нужно в случае публичного выступления.


- Откажитесь от старомодных эффектов
От того, насколько хорошо оформите свою презентацию, будет зависеть уровень доверия аудитории к вам как к специалисту. Хороший специалист всегда развивается и следит за новыми тенденциями. Учитесь на модных тенденциях и старайтесь их устанавливать, однако никогда не стоит бездумно следовать моде. Помните, что существует множество экспериментальных трендов, которые быстро теряют свою актуальность.
- Ничего лишнего!
Обоснованность и рациональность в использовании графических объектов. Не добавляйте на страницу ненужные элементы – они затрудняют восприятие проекта и делают его неубедительным.
Верстка, сетка, композиция
Верстка
Верстка - это процесс формирования страниц путем компоновки графических и текстовых элементов. Удачная верстка занимает очень важную роль в правильной подаче и восприятии информации. Оформленный проект должен состоять из логически выстроенных элементов, где все страницы соответствуют содержанию.
- Используйте модульную сетку
Выравнивайте элементы страницы, чтобы они не располагались произвольно. Каждый объект должен иметь визуальную связь с чем-то другим на странице – лишь в этом случае ваш проект будет выглядеть как единый элемент.
- На слайде должно быть достаточно «воздуха»
Не располагайте элементы вплотную друг к другу. Нужное количество белого пространства дает каждому элементу собственную территорию и дизайн начинает «дышать», благодаря чему выглядит опрятно и оказывает должный эффект на зрителя.
- Минимум текста
Есть два типа презентации: публичная и на отправку. В первом случае вы можете использовать только изображения с минимальным текстом. При подготовке презентации на отправку вам нужно лаконично и информативно описать вашу мысль, поскольку у вас не будет возможности рассказать о содержании.
- Выделите важную информацию
Чтобы заострить внимание аудитории на какой-то особой фразе, выделите ее с помощью другого цвета, курсива, жирности или подчеркивания.
- Четкая структура
Не объединяйте на одном слайде различную информацию. Каждый пункт – новый слайд. Так информация лучше усваивается.
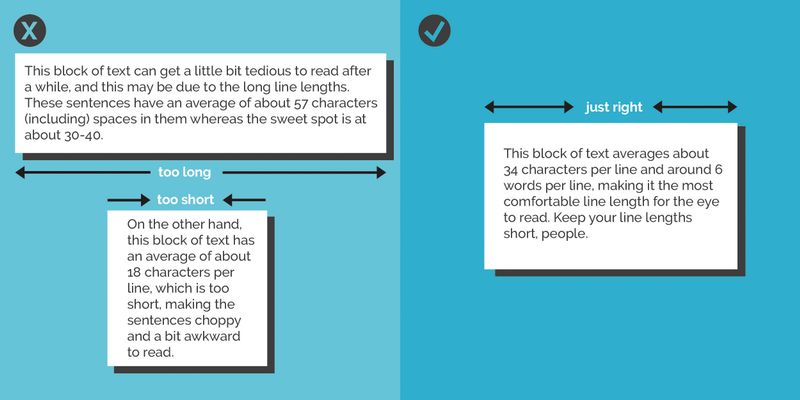
- Длина строки
Оптимальная - 36 символов. Не делайте слишком длинные строки – на них сложнее удерживать внимание. Слишком узкий по ширине текст также затрудняет чтение – нам постоянно приходится переключать взгляд на следующую строку.

- Межстрочный интервал
Интервал должен быть не слишком большой и не слишком маленький. Текст легко испортить, если слепить его в одну кучу или переборщить с расстоянием между буквами. Интервалы между абзацами делайте чуть больше, чем интервалы между строками.
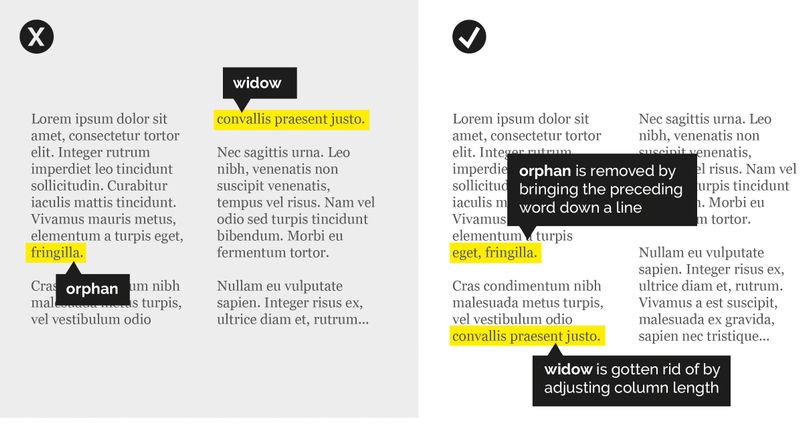
- «Нет» висячим строкам
Не оставляйте неполные строки ни в конце, ни в начале полосы. При такой верстке полоса становится неаккуратной и неудобной для чтения. Такие строки можно убрать за счет уменьшения или увеличения межбуквенных пробелов. При этом желательно форматировать текст по ширине, чтобы не допускать «рваных» краев текста.

- Переносы
Переносы не делают в словах, которые переходят с нечетной полосы на четную. Это делает текст неудобным для чтения: нужно перевернуть страницу, чтобы прочитать окончание слова. Перенос слов на одном развороте в верстке допускается.
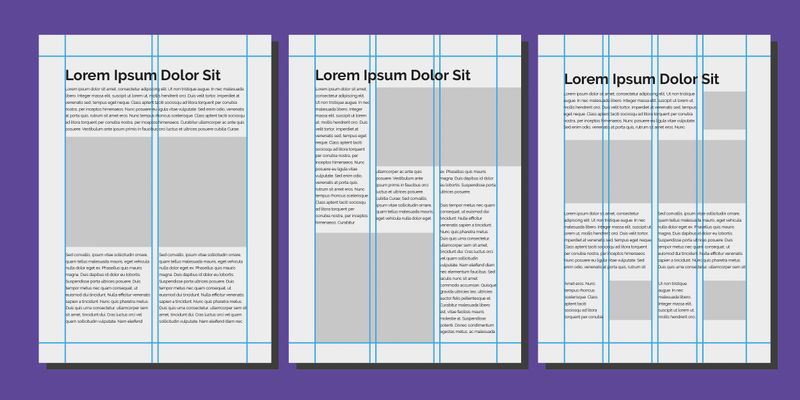
Сетка
Выровнять элементы при оформлении проекта можно с помощью модульной системы верстки - это метод, при помощи которого можно структурно упорядочить компоновку всего материала, придать соразмерность всем его элементам.
Использование модульной системы создает впечатление продуманного единства, прозрачности, ясности, порядка в оформлении. Информация с ясно и логически расположенными заголовками, подзаголовками, текстами, иллюстрациями и подписями к ним быстрее и легче читается, лучше понимается и откладывается в памяти.

Что это такое?
Модульная сетка – это разметка вашей страницы. Она представляет собой «каркас» из вспомогательных вертикальных и горизонтальных линий, к которым будут «привязываться» основные элементы страницы (текст, иллюстрации, декоративные объекты и т.д.).
Как правило, создается шаблон, который применяется ко всем создаваемым страницам и автоматически дублирует все необходимые компоненты.

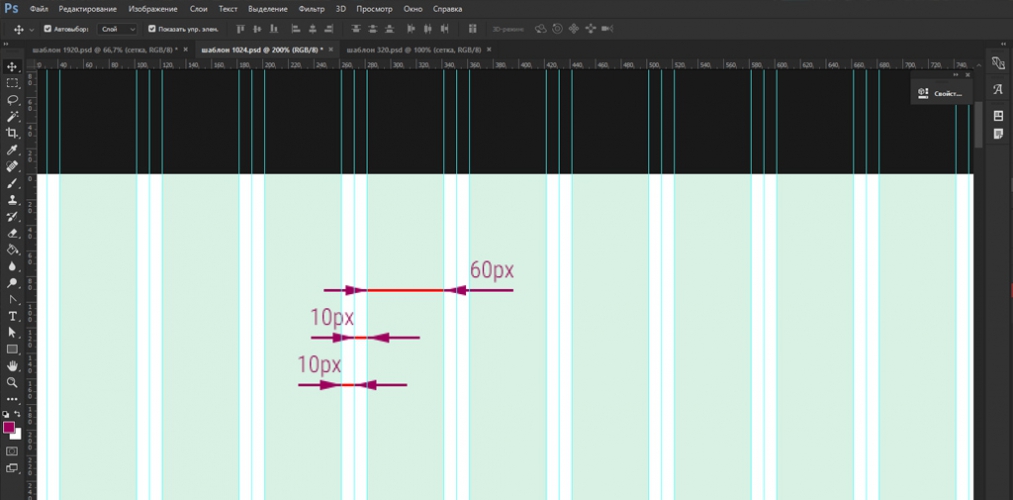
Создание модульной сетки

Для создания сетки в Adobe Photoshop необходимо включить сетку самого графического редактора и по ней вручную выставить направляющие, однако, быстрее и проще будет установить специальные плагины для Photoshop (GuideGuide, Modular Grid Pattern, GridMaker 2), либо скачать готовые шаблоны с одного из бесплатных генераторов сеток, таких как 960.gs, Golden Grid, 1Kb Grid, Simple Grid. Установить нужные параметры и нажать «GENERATE».
В отличие от Photoshop, InDesign обладает собственными средствами создания модульной сетки. В меню Layout необходимо выбрать пункт Create Guides и в диалогом окне ввести нужные вам параметры. Создание сетки лучше всего осуществлять на Master Page (шаблон), чтобы не повторять процедуру для каждой страницы.
Композиция
Композиция - это визуальная организация элементов страницы, при чем отдельные элементы образуют одно целое, а изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Знание композиции помогает создать ощущение динамики и задать в работе центральную часть, привлекающую внимание зрителя. Удачная композиция не только красива внешне, но также эффективна с функциональной точки зрения.
- Акцентируйте внимание на главном
Зритель в первую очередь должен концентрироваться на самых важных деталях дизайна. Среди методов привлечения внимания можно отметить масштаб, контраст, указатели и т.д.
- Задайте направление
Управляйте взглядом зрителя в процессе его перемещения по дизайну и фокусируйте внимание на основных элементах. Это обеспечит правильное восприятие вашего проекта. Этого эффекта можно добиться с помощью указателей, роль которых могут выполнять схемы, фигуры, линии, формы изображений и графических элементов.
- Баланс между элементами
В грамотно сбалансированной композиции не возникает ощущения, что какая то ее часть доминирует над всем остальным. Баланса можно достичь с помощью правильного размещения объектов, их различии в размерах и цвете. Баланс может быть симметричным, асимметричным, радиальным (объекты расположены кругом и расходятся из одной точки) или мозаичным (у композиции нет выраженных фокальных точек, все элементы одинаково важны, но при этом сочетаются между собой и образуют единое целое).




- Масштаб и визуальная иерархия
Структурируйте элементы в порядке важности. Чем важнее объект – тем он крупнее и ярче, и наоборот. Иерархия особенно важна при написании текста.
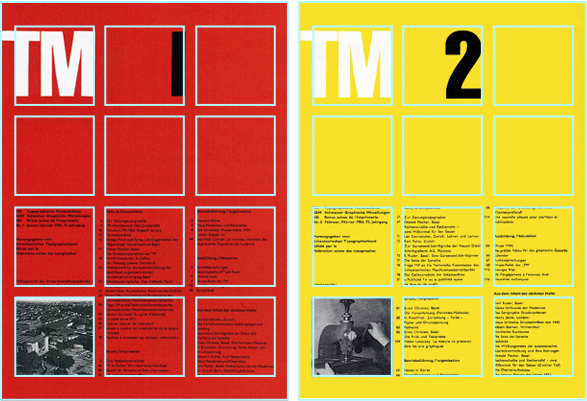
- Повторение
В композиции каждый элемент должен повторяться. Объедините ваш дизайн с помощью перетекающих из одной секции в другую элементов. Такой прием создает между элементами проекта параллельную связь. Если в макете всего одна страница, то повтор графических элементов поможет поддерживать связность в дизайне.
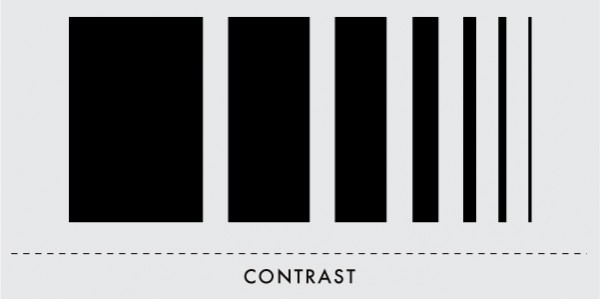
- Контраст
Контраст - это взаимодействие противоположных элементов композиции, таких как цвет, размер, текстура и т.д. Грамотно используя контраст, вы можете привлечь внимание к определенному объекту или, наоборот, сделать его менее заметным.


Примеры контраста: большой и маленький, шероховатый и гладкий, толстый и тонкий, черный и белый.
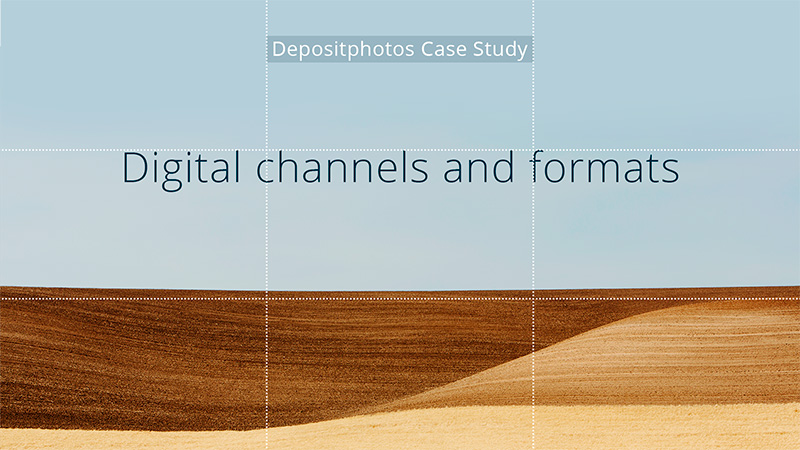
- Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого можно разделить макет на 9 равных частей.
В местах пересечения линий находятся фокальные (фокусные) точки. Поместите ключевые элементы макета либо вдоль этих линий, либо на их пересечении – так ваша композиция будет впечатляющей и динамичной. Это один из наиболее быстрых и простых способов размещения и структурирования элементов.

- Беспорядок
Не бойтесь нарушать правила. Ассимметрия и беспорядок могут быть эффективными визуальными инструментами.
Работа с цветом
Цвет тесно взаимосвязан как с композицией в целом, так и с главными ее элементами — шрифтом и изобразительным материалом. Это крайне важный инструмент визуальной коммуникации, который воспринимается человеком до того, как он начинает осмыслять предлагаемый ему материал. Успех вашего проекта на 62-90% будет зависеть именно от того, насколько серьезно вы подошли к выбору цветовой палитры. Как и на что может влиять цвет?
- Контент
Определенный цвет вызывает свои культурные и психологические ассоциации, которые являются символами идей, концепций и чувств. Именно поэтому правильно подобранная цветовая палитра делает процесс передачи содержания контента наиболее эффективным.
- Акцент
Наш глаз привлекают яркие и контрастные цвета. Использование смелых, насыщенных цветов для выделения буквально «кричит» о том, объект или элемент имеет большое значение.
- Структура текста
Цвет может использоваться для передачи структуры текста, когда каждой главе можно назначить свой цветной заголовок и блок того же цвета на каждой странице, что позволит различать их между собой.
Насыщенность, яркость, тон.
- Насыщенность цвета регулируется добавлением белого

- Яркость цвета регулируется добавлением черного

- Тон цвета регулируется серого

Дата: 2019-05-28, просмотров: 355.