
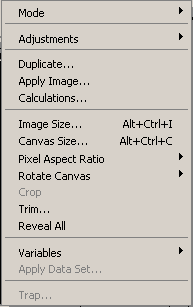
Здесь расположены компоненты, предназначенные для работы с изображениями:
- для изменения разрешения;
- для изменения размеров;
- для изменения цветовых моделей;
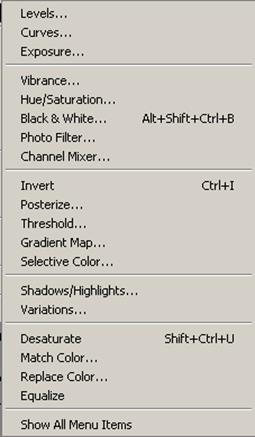
- инструменты цветокоррекции;
- инструменты для зеркального отображения и вращения;
- инструменты для дублирования изображений и персонализации.

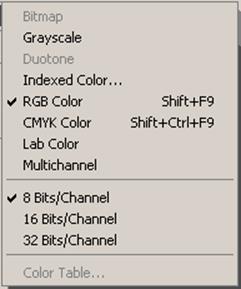
Mode/Модель — конвертация изображения (фотографии) в другую цветовую модель

Adjustments/Коррекция — выбор инструмента для коррекции изображения (фотографии).
Подробней об инструментах коррекции изображений (фотографий) смотрим в материале «Инструменты коррекции изображений».
Duplicate — дублирование изображения в новом окне.
Apply Image и Calculations (две команды из группы «Вычисление») имеют практически сходную функцию — они обеспечивают доступ к операциям с каналами изображений. С их помощью один или несколько каналов в изображении компонуются друг с другом на основании режимов наложения, существующих масок и других настраиваемых и не очень параметров.
Image Size/Размер изображения (Alt+Ctrl+I) — изменение размеров (и разрешения) изображения.
Canvas Size/Размер холста (Alt+Ctrl+C) — изменение размеров области вокруг изображения.
Pixel Aspect Ratio/Пропорции пикселов — изменение геометрических пропорций пикселов изображения. Используется при редактировании изображений для видеомонтажа, так как там пикселы не квадратные, а имеют разное соотношение сторон.
Rotate Canvas — поворот/отзеркаливание холста на заданный угол.
Crop — кадрирование изображения по выделенной области.
Имеет 2 параметра — Hide/Скрыть и Delete/Удалить. В первом случае лишняя область изображения останется за рабочим пространством, во втором будет удалена.
Trim — автоматическая обрезка изображения по заданным параметрам.
Reveal All — показать все изображение. Работает после применения команды Crop/Кадрировать с параметрами Hide/Скрыть. Если было выбрано Delete/Удалить, то увы...
Variables/Переменные — позволяет создать набор данных для персонализации изображения. К примеру, если надо сделать сотню открыток для разных людей, то можно указать изменяемые параметры, связав их с соответствующим текстовым файлом.
Apply Data Set — применить набор данных к изображению — это из предыдущей серии про персонализацию.
Trap/Треппинг — добавление небольшого контура по краю областей изображения, отличающихся друг от друга по цвету, с целью компенсации несовмещения между секциями печатной машины. Забудьте про то, что это есть в меню. Абсолютно никак не реализовано. Установка треппинга производится либо на растровых процессорах, либо с помощью специального программного обеспечения.
ПРАКТИЧЕСКАЯ ЧАСТЬ
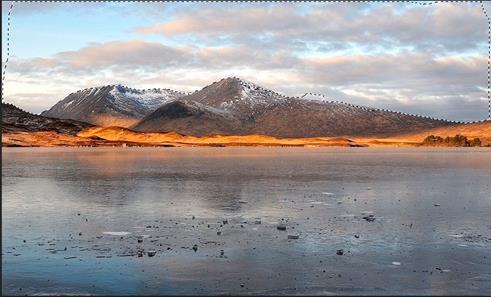
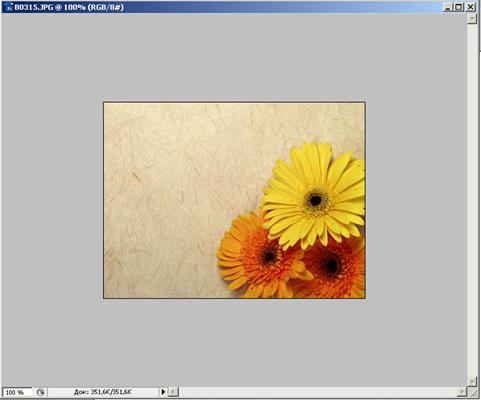
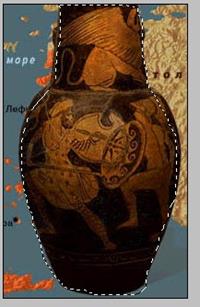
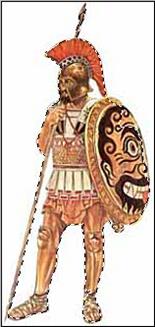
Открываем начальное изображение в Photoshop:

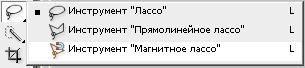
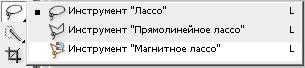
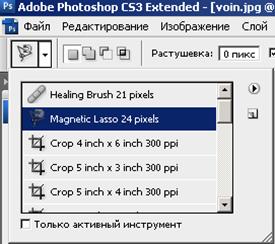
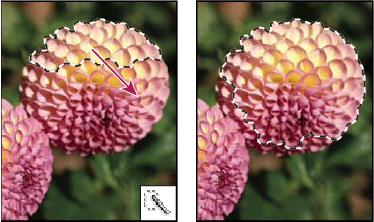
С помощью инструмента «Магнитное Лассо» выделяем верхнюю часть рисунка как показано на изображении:

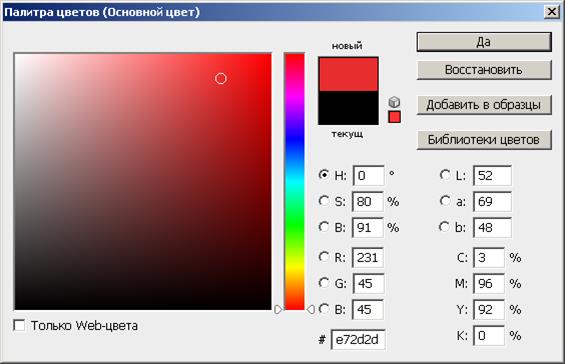
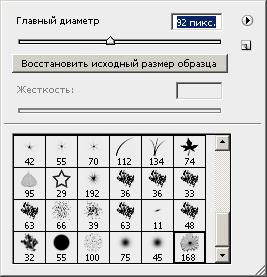
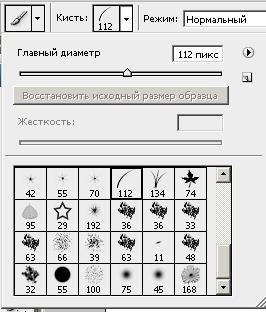
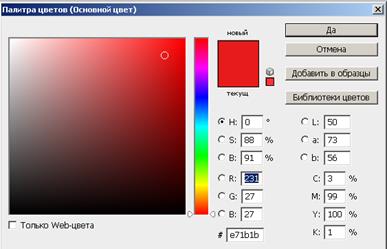
Далее щелкаем по пиктограмме инструмента Brush(Кисть). Выбираем основной цвет кисти. На панели опций щелкаем по стрелке в поле Brush, чтобы выбрать тип кисти. Число под каждой пиктограммой определяет ширину кончика кисти в пикселях. Щелкаем мышью где-либо вне панели выбора кистей, чтобы закрыть ее.
Теперь переносим курсор на изображение и начинаем закрашивать выделенную Область:

Затем снова выбираем магнитное лассо, нажимаем правой кнопкой мыши на
изображение и выбираем пункт «отменить выделение».
Аналогичным образом 1-2 раза делаем часть неба еще темнее. С помощью
Инструмента Smudge(палец) смешиваем слои неба.

Выбираем на панели инструментов Pencil(карандаш), и рисуем облака. Меняем цвет кисти
на фиолетовый. С помощью инструмента Paint bucket(ведро с краской) заливаем облака.

С помощью инструмента Smudge(палец), смазываем границы облаков.

Далее с помощью инструмента Elliptical Marquee(овальная область) рисуем Луну. Для получения правильной окружности зажимаем Shift.
Меняем цвет кисти оранжевый. Выбираем инструмент Gradient(Градиент), зажимаем левую кнопку мыши и проводим слева-направо по нарисованной окружности для того чтобы задать радиальное направление.

В конце для пущей красоты можно затемнить излишне яркие участки с помощью инструмента «затемнение». Получаем итоговое изображение:

PhotoShop
Тема: Создание собственной кисти
ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
Существуют следующие варианты работы с кистью: Вы можете нарисовать какую-либо форму самостоятельно и превратить её в кисть, либо открыть готовую. В обоих случаях технология используется одна и та же, поэтому рассмотрим только вариант создания кисти из готовой формы, так как он предполагает большее количество шагов.
Рекомендации по созданию собственной кисти:
1. Рисунок-заготовка, желательно, должна быть черно-белой (т.е. в серых
тонах) и на белом фоне, для того чтобы яснее представлять как будет выглядеть Ваша кисть. Но можно использовать и цветной рисунок, который нужно будет перевести в режим "Grayscale" (подробности чуть позже).
2. Края Вашей заготовки для кисти должны быть довольно резкими, так
как белый цвет убирается.
3. Размер кисти может быть до 1024 х 1024 пикселей.
4. Все кисти, которые Вы создадите в Photoshop, можно использовать и в ImageReady.
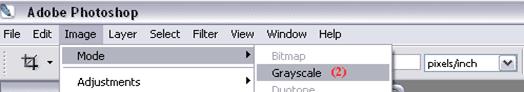
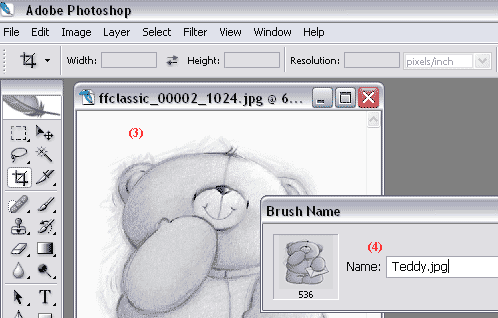
Открываем картинку-заготовку для нашей новой кисти. Это будет Фотография Тедди. Мы видим, что медвежонок находится на светлом фоне (п.1), и это упрощает нам задачу. Если бы фон был несветлым, а например там был лес, тогда его пришлось бы нам убирать. Как это сделать? В Photoshop есть много способов и самый простой из них - это инструмент Eraser/Ластик. Можно было бы сделать, например, с помощью масок. Далее переводим цветную картинку в режим "Grayscale". Заходим в меню: Image/Изображение ->Mode/Режим -> Grayscale/Градации серого.

Рисунок стал черно-белым. Примерно так он будет выглядеть в качестве кисти.
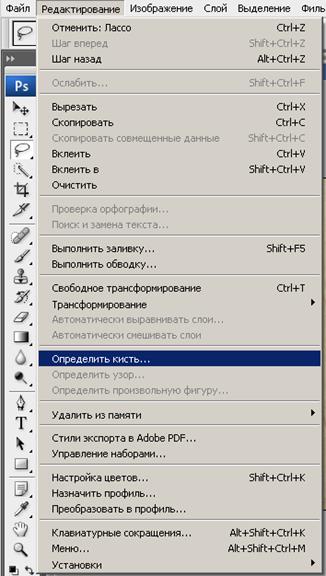
Далее идём в пункт меню: Edit/Редактирование/Правка -> Define brush present/Определить
кисть/Определить установки кисти и в предложенном окне задаем название будущей кисточки.

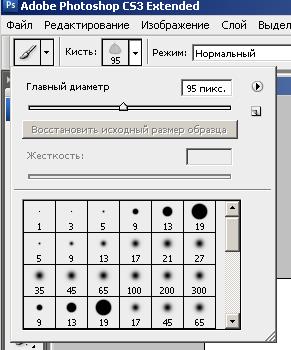
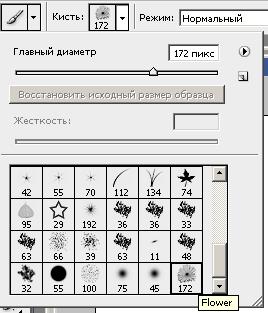
Она сохранится в текущем открытом наборе кистей в самом низу (п.5). Чтобы увидеть её там - выберите инструмент Brush/Кисть и откройте просмотр кистей. Таким же образом создайте
и других медвежат. Далее нам нужно сохранить новый набор, а вначале, удалим все кисти (п.6)
из стандартного набора (естественно, оставив нашего Тэдди).

После чего нажимаем треугольник в окружности (п.7) и выбираем пункт Save Brushes/Сохра-
нить кисти. Назовём наш новый набор "Косолапые мишки".
Так же если фон не белый, можно воспользоваться магнитным лассо. Выделить необходимую область, которая будет кистью и далее Edit/Редактирование/Правка -> Define brush present/Определить кисть/
Изменение размера и жесткости кисти через меню расположенное наверху. И при помощи ползyка менять размер кисти.( Сменить форму кисти-[ или ])

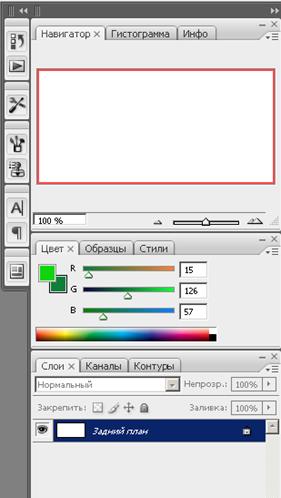
Что бы поменять цвет у кисти мы можем выбрать кисть и нажать на любой цвет из палитры


Фильтры
Фильтры семейства Текстура (Texture)
Результат действия множества фильтров семейства Текстура (Texture) очень напоминает эффект, производимый фильтрами из групп Оформление (Pixelate) и Шум (Noise). Так, Витраж (Stained Glass) делает с изображением примерно то же, что и Кристаллизация (Crystallize), Зерно (Grain) напоминает фильтр Шум (Noise), а эффект фильтра Мозаика (Mosaic Tiles) схож с эффектом фильтра Кракелюры (Craquelure), также относящегося к семейству текстурных фильтров.
С фильтра Кракелюры (Craquelure) мы и начнем. С помощью диалогового окна можно задавать интервал "трещин" (Crack Spacing), их глубину (Crack Depth) и яркость (Crack Brightness). Эффект напоминает черное дело, творимое временем, - износ и разрывы "красочного слоя.
Цветная плитка (Patchwork). Он имитирует на изображении текстуру рельефной кладки, состоящей из квадратных блоков. Это поистине фантастический эффект, который можно использовать для создания выдающихся графических работ, имеющих полностью законченный вид. Задавайте размер блоков в окне диалога с помощью параметра Размер квадратов (Square Size). Ползунок Рельефность (Relief) управляет выпуклостью текстуры. Чем ниже значение, тем более гладко выглядит поверхность кладки. При более высоких значениях параметра Рельефность (Relief) кладка выглядит более неоднородной.
ПРАКТИЧЕСКАЯ ЧАСТЬ
Создание вазы с цветами
1. Открываем изображение с цветами. Выберите команду меню «Файл»\ «Открыть»

2. Выберите магнитное лассо и выделите необходимый цветок.


На панели инструментов выберите «Редактирование», поле «Определить кисть». И сохраните.


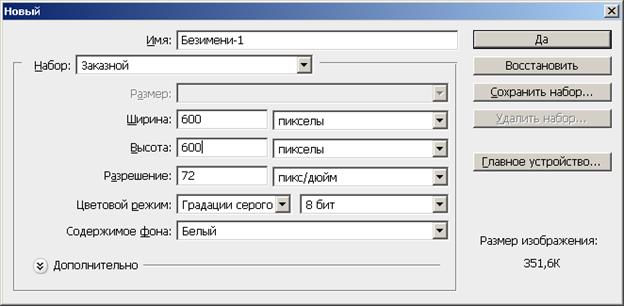
3. Создаем новый файл. Выберите команду меню «Файл»\ «Новый» С заданными параметрами:

4. Создаем новый слой. Выберите инструмент Кисть на панели слева.

Выберите созданную нами кисть.

Из палитры выберите понравившейся цвет.


Результат:

Можно изменять размер цветка, отобразить и развернуть на панели управления «Редактировать», «Свободное трансформирование»
5. Создайте несколько цветков. Меняя размер кисти

И цвет

6. Выберите файл с вазой.
7. Выберите магнитное лассо и выделите вазу.


Копируем выделенное изображение.
Редактируем размер вазы. При помощи меню «Редактирование» «Свободное трансформирование»
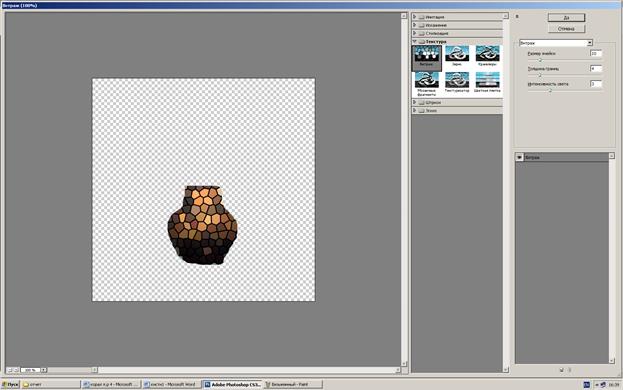
Выбираем в меню «Фильтры», «Текстура» и применяем понравившейся фильтр.


Дорисовываем Листочки при помощи Кистей


PhotoShop
Тема: Создание коллажа, работа с цветом, рамка
ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
Коллаж – это очень распространённый приём, заключающийся в совмещении частей разных изображений. Коллаж в фотошопе во многом основан на знании маски слоя и режимов смешивания. Применяя технику коллажа, можно добиваться неожиданных и действительно впечатляющих результатов.
Залог успеха любого коллажа – подбор исходников. Найдите изображения, из которых вы будете составлять свой коллаж в фотошопе.
Сегодня мы делаем довольно простой коллаж, возмем такие:


1. Откройте изображение с облаками и перетащите на него изображение с волком:

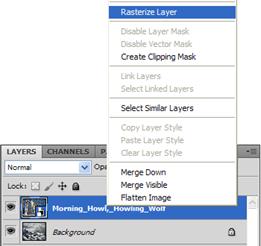
2. Сейчас нам предстоит отделить волка от фона. Для начала растеризуйте слой. Для этого нажмите по нему правой кнопкой мыши и выберите Rasterize Layer (Растеризовать):

3. Затем возьмите инструмент Quick Selection Tool (W) (Быстрое выделение) и выделите волка. Если в процессе выделения вы залезли на фон – ничего страшного, переключите быстрое выделение в режим вычитания и удалите ненужные области

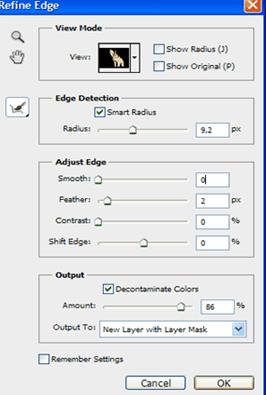
4. Когда выделение будет готово, нажмите на кнопку Refine Edge (Уточнить ребро) и произведите такие настройки, которые дадут наиболее качественный результат:

В поле View есть смысл выбрать отображение на чёрном фоне, т.к. на нём в данном случае края будут видны достаточно хорошо. Галочка Smart Radius (Умный радиус) позволяет с высокой точностью отделить выделенное изображение от фона (особенно хорошо умный радиус справляется с волосяными и шерстяными покровами). Feather (Растушевка) делает края выделения мягче, а отмеченная опция Decontaminate Colors (Очистить цвета) удаляет лишний мусор по краям выделения (ненужный “ореол”, шум и прочую гадость). Обратите внимание, что при активной очистке цвета вывод уже не может быть произведен в выделение, сразу будет создан новый слой с маской (что в данном случае для нас очень даже удобно). Нажимаем OK и видим такую картинку:

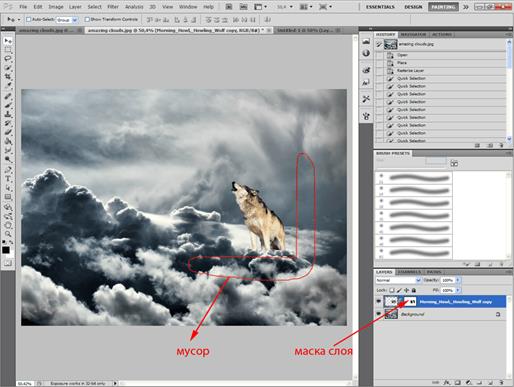
Нажмите сочетание клавиш Ctrl+T для активации свободной деформации и уменьшите фотографию волка (удерживайте Shift для равномерного уменьшения). Теперь разместите его на облаке:

На слое остался еле заметный мусор, перейдите на маску слоя и вычистите его:

Скройте также часть лапы, как будто она находится за облаком:

Коллаж: работаем с цветом
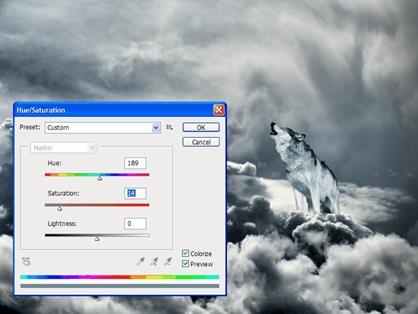
Скопируйте слой с волком (Ctrl+J) и нажмите Ctrl+U (Цветовой тон/Насыщенность). Подберите цвет как у фона:

Режим смешивания поставьте Overlay:

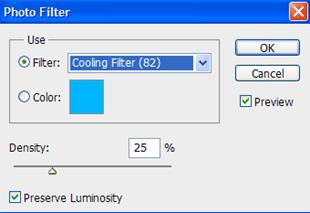
Слейте все слои (выделите их и нажмите Ctrl+E). Затем скопируйте получившийся коллаж (Ctrl+J), примените Image -> Adjustment -> Photo Filter

Режим смешивания установите Overlay, непрозрачность 50%. Всё, коллаж в фотошопе готов!

Дополнительно можно прибавить чёткости, и убрать шум:

Вставка рамки
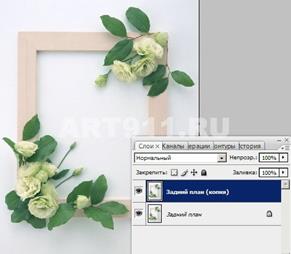
1. Для начала подберём нужную рамочку
2. Продублируем основной слой ( Ctrl+J), смотрите, чтоб стоял английский язык ,или зайти - Слой -создать дубликат слоя. Будем работать на нем, чтоб всегда можно было вернуться к прежнему изображению.

3. Теперь необходимо подогнать нашу картинку к рамочке, моя слишком маленькая, выделяем слой с картинкой и трансформируем её до нужных размеров ( Ctrl+Т) или Редактирование-трансформирование-масштабирование. Двойным щелчком по картинке -закрепляем результат.

4. Теперь самое интересное. Работаем на этом же слое с картинкой.
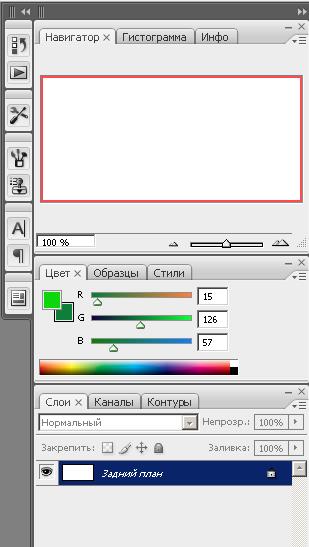
В палитре цветов делаем основным цветом белый, фоновым черный.

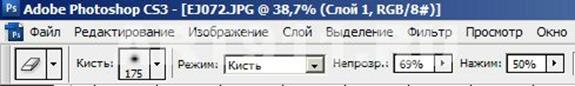
Выбираем инструмент ластик, устанавливаем приблизительно такие размеры

Кисть должна быть мягкой. Поиграйте с настройками сами.
5. Начинаем стирать ластиком ненужные фрагменты картинки

7. Последний этап, делаем сведение слоев - Слой-выполнить сведение слоёв

Результат:

ПРАКТИЧЕСКАЯ ЧАСТЬ
1) Для начала возьмем фоновое изображение, куда мы будем добавлять наши объекты.

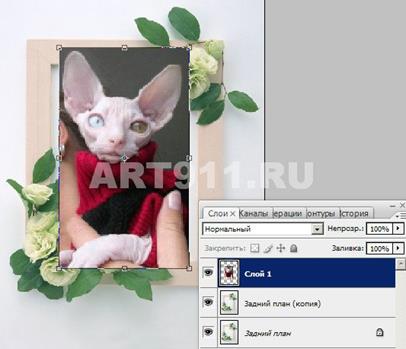
 2) Далее открываем объект, который необходимо поместить на наше фоновое изображение
2) Далее открываем объект, который необходимо поместить на наше фоновое изображение
3) Применяя магнитное лассо, выделяем объект по периметру


Изменить размер можно после нажатия Ctrl + T



4) Вставляем выделенный объект (Ctrl + C; Ctrl + V) на фоновое изображение, копируя его несколько раз и проделывая это еще с некоторыми объектами, изменяя размеры некоторых из них с помощью нажатия Ctrl + T

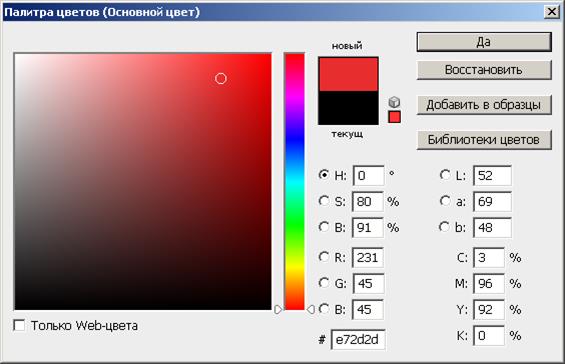
5) Изменяем цвет некоторых объектов. Для этого выберем инструмент Кисть, затем цвет, который необходимо поменять находим на палитре цветов



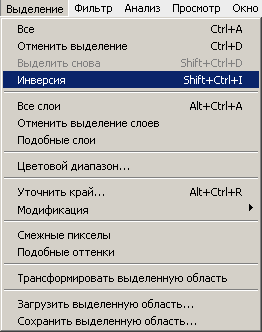
6) Теперь добавляем рамку, для этого необходимо выделить рамку прямоугольным выделением, а затем командой Выделение –> Инверсия


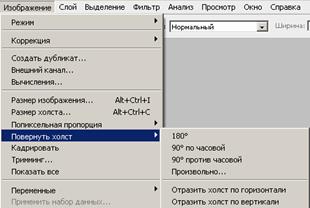
7) Развернуть Изображение -> Повернуть холст -> 90


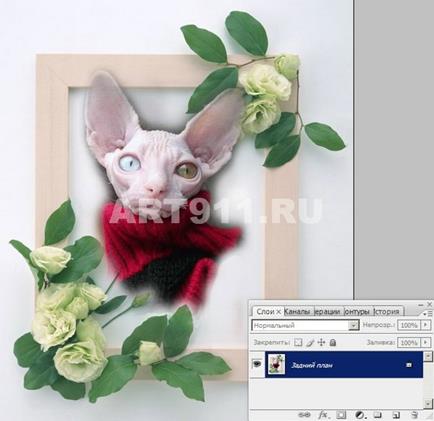
8) И вставляем ее на полученное изображение.(Ctrl + C; Ctrl + V)

Готово:

Adobe PhotoShop
Тема: Фотомонтаж
ТЕОРЕТИЧЕСКАЯ ЧАСТЬ
Инструмент «Быстрое Выделение»
Инструмент "Быстрое выделение" позволяет быстро "нарисовать" выделение с помощью настраиваемого отпечатка круглой кисти. При перетаскивании курсора выделенная область расширяется наружу, автоматически определяет края изображения и следует им.

Инструмент
«Свободное трансформирование»
С помощью команды «Свободное трансформирование» можно выполнять различные виды трансформирования (поворот, масштабирование, наклон, искажение и перспективу) как одну непрерывную операцию. Кроме того, можно применить трансформирование деформацией. Во время трансформирования фигуры или целого контура команда «Трансформирование» заменяется на команду «Трансформирование контура». При трансформировании нескольких сегментов контура (но не всего контура целиком) команда «Трансформирование» заменяется на команду «Трансформирование сегментов».
Дата: 2018-11-18, просмотров: 918.