Часто бывает нужно, чтобы некоторые элементы страницы были постоянно видимыми, например, навигационная панель, поле для поиска или логотип сайта, а, как известно, большинство веб-страниц длиннее высоты экрана. Используя значение fixed свойства position, вы можете зафиксировать некоторые элементы в определенных местах, разрешая при этом пользователям прокручивать содержимое очень длинной веб-страницы. Фиксированное позиционирование работает во многом подобно абсолютному — вы точно так же можете использовать свойства top, bottom, left или right для размещения элемента. Как и абсолютное, фиксированное позиционирование удаляет элемент из потока HTML. Он "плавает" над другими частями страницы, которые просто игнорируют его. Фиксированное позиционирование не работает в Internet Explorer версий 6 и ниже.
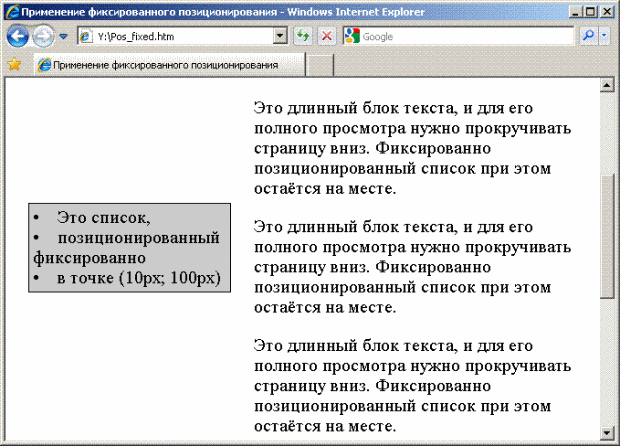
div { margin-left: 210px; } .fixed { position: fixed; left: 10px; top: 100px; list-style-position: inside; margin: 10px; border: 1px solid black; background: #ccc; padding: 3px; width: 170px; } ... <ul class="fixed"> <li>Это список,</li> <li>позиционированный фиксированно</li> <li>в точке (10px; 100px)</li> </ul> <div> <p> Это длинный блок текста, и для его полного просмотра нужно прокручивать страницу вниз. Фиксированно позиционированный список при этом остаётся на месте. </p> ... </div>Листинг 6.9. Применение фиксированного позиционирования

Рис. 6.9. Применение фиксированного позиционирования
Упражнение. Переместите фиксированный блок в правую часть страницы. Подберите отступ для основного содержимого.
Наложение элементов
В нормальном потоке элементы не накладываются друг на друга, а при остальных способах позиционирования это очень легко может произойти. Какой же всё-таки элемент должен оказаться сверху - можно указать при помощи общего свойства z-index, принимающего произвольное целое неотрицательное значение.
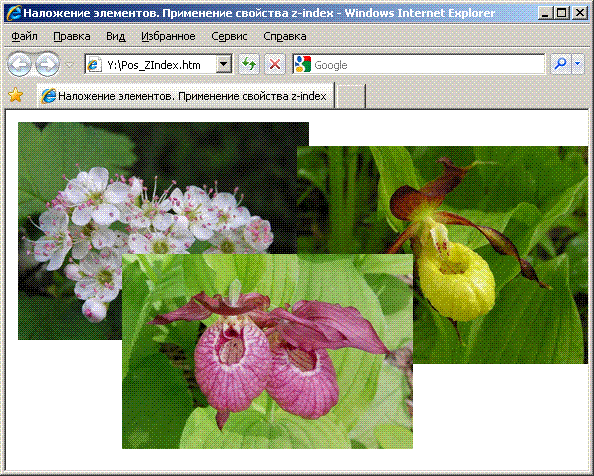
img { position: absolute; width: 50%; } img:hover { z-index: 1000; } ... <img src="Crataegus.jpg" alt="Crataegus" title="Crataegus" /> <img style="top: 10%; right: 0" src="Cypripedium C.jpg" alt="Cypripedium C" title="Cypripedium calceolus" /> <img style="top: 40%; right: 30%;" src="Cypripedium M.jpg" alt="Cypripedium M" title="Cypripedium macranthos Sw" />Листинг 6.10. Наложение элементов. Применение свойства z-index

Рис. 6.10. Наложение элементов
Упражнение. Измените порядок наложения изображений на противоположный, задав каждому из них атрибут z-index.
Упражнения.
- Поместите всплывающую подсказку а) в левый верхний угол изображения; б) ниже левого нижнего угла.
- Уберите встроенные стили у всех секций и установите свойство position в relative.
Вопросы
- Перечислите типы позиционирования CSS.
- Каковы правила размещения элементов в нормальном потоке?
- Охарактеризуйте абсолютное позиционирования и область его применения.
- Как задаётся позиционирование на основе плавающих элементов?
- Для чего обычно применяется относительное позиционирование?
- Как достичь центрирования элемента на странице по горизонтали и по вертикали?
- Как работает фиксированное позиционирование?
- Как можно регулировать порядок наложения элементов?
См. лаб. работу №2
Лекция 8:
Изображения
Ключевые слова: очередь, информация, css, XML, SVG, заголовки, 'background-repeat', 'background-position', 'background-attachment', ширина блока
В первую очередь под изображениями подразумеваются, конечно, фотографии и другая предоставляемая читателю графическая информация. Однако при вёрстке HTML-страниц изображения часто используются и там, где, с точки зрения здравого смысла, без них можно было бы и обойтись. Для создания красивой градиентной заливки фона приходится пользоваться заранее подготовленными точечными рисунками, поскольку средствами CSS 2 можно создать лишь однотонную (а не градиентную) заливку. Если в HTML-документе должны быть показаны формулы, то их, как правило, подготавливают в специальном редакторе и экспортируют как gif- или png-изображения (хотя существует язык определения формул MathML, основанный на XML, но для него нет единой поддержки всеми браузерами). Чертёж, состоящий из набора линий, простых фигур и текста, тоже придётся вставлять как изображение (хотя существует язык определения векторной графики SVG, но некоторые популярные браузеры не поддерживают его). Красивые рамки с закруглёнными углами, выноски, заголовки нестандартным шрифтом и многое другое - на сегодняшний день не реализуемо единым для всех современных браузеров способом, если не прибегать к изображениям (или специальным трюкам).
Рассмотрим, какие средства для работы с изображениями предоставляют языки разметки гипертекста и каскадных стилей.
Дата: 2019-02-02, просмотров: 339.