Ключевые слова: css, форматирование, позиционирование, pica, ширина блока, описание шрифта, font-variant, 'text-transform', uppercase, 'text-indent', 'letter-spacing', 'border-right-style', границы блока, 'groove', 'inset', 'outset', 'border-bottom-style', 'border-left-style', 'border-bottom-width', 'border-left-width', 'border-right-color', 'border-bottom-color', 'border-left-color', 'padding-top', 'padding-bottom', 'padding-left', высота блока, абсолютно позиционированный элемент, crosshair
Таблицы стилей CSS позволяют контролировать все аспекты представления документа в браузере (или другом клиентском приложении, поддерживающим стили), включая выбор шрифта, форматирование абзацев, позиционирование элементов, многие динамические эффекты и т.д. на экране монитора и вплоть до выбора актера, "рассказывающего" документ в голосовом синтезаторе.
Рассмотрим соответствующие свойства CSS.
Размеры и цвета
Единицы размеров
Все размеры и позиционные расположения в CSS задаются в размерных единицах. Internet Explorer и другие браузеры поддерживают как абсолютные, так и относительные единицы. Абсолютные единицы задают точный размер, например, в сантиметрах или дюймах, относительные единицы вычисляются относительно каких-либо других свойств (например, размера монитора или листа бумаги) или размеров других элементов.
Допустимые абсолютные единицы:
- in – дюймы (2,54 см)
- cm – сантиметры
- mm – миллиметры
- pt – пункты (points, 1pt = 1/72in)
- pc – пики (picas, 1pc = 12pt)
Относительные единицы:
- em – размер на основе размера шрифта (атрибута font-size ). В типографии em — это единица измерения, которая представляет высоту заглавной буквы М шрифта. В веб-дизайне 1 em — это высота базового шрифта в браузере, которая обычно составляет 16 пикселов (но пользователь может изменять ее). Если эта единица применяется для определения размера шрифта, то она имеет смысл относительной величины по отношению к размеру шрифта в родительском элементе. Пример: left: 2.5em
- ex – размер буквы x
- px – вычисляется на основе разрешения монитора или принтера
- % – размер относительно другого, как правило, родительского элемента. Например, ширина ячейки таблицы может быть выражена в процентах от ширины таблицы
Абсолютные единицы хороши для определения размеров элементов в версии для печати. Для отображения на экране, как правило, применяются пикселы, проценты и em. Выбирая, какую единицу измерения использовать, следует исходить из согласованности размеров элементов веб-страницы (текста, блоков, изображений и т.п.). Фактический размер элементов предсказать невозможно (это зависит от разрешения монитора, который пользователь может менять), поэтому речь идет именно о согласованности, т.е. о совместном изменении размеров элементов страницы при ее масштабировании. Если пользователь считает текст слишком мелким, то он должен иметь возможность увеличить его (и наоборот). Современные браузеры позволяют масштабировать страницу как единое целое - все элементы увеличиваются и уменьшаются пропорционально. Однако более старые браузеры (например, IE6-) не предоставляли такой возможности - вместо этого разрешалось регулировать только размер шрифта (т.е. масштабировался текст, а остальные элементы не меняли своих размеров). Существенное изменение размера шрифта текста без изменения размера контейнера этого текста, как правило, нежелательно. Здесь на помощь приходит такая единица длины как em: когда меняется размер шрифта, меняется и величина em, и размеры блоков удается согласовать таким образом со шрифтом. Измерение размера в процентах (от соответствующего размера контейнера) позволяет поддерживать согласованность другого рода - между размерами блоков и размером окна браузера. В большинстве же случаев измерение длины в пикселах - достаточно хорошее решение.
div { border: 1px solid black; } #px { width: 200px; } #percent { width: 40%; } #em { width: 17em; } ... <div id="px"> Ширина этой секции указана в пикселах </div> <div id="percent"> Ширина этой секции указана в процентах </div> <div id="em"> Ширина этой секции указана в em </div>Листинг 4.1. Использование различных единиц измерения для задания ширины
Упражнение. Откройте пример в новом окне браузера и измените а) масштаб страницы; б) размер шрифта; в) ширину окна. Проследите за шириной блоков.
Цвета
Цвет в CSS может быть задан по имени или в виде шестнадцатеричного числа, определяющего интенсивности красного, зеленого и синего цветов (RGB схема). Стандарт HTML 4.01 определяет только 16 цветов, спецификация CSS 2.1 добавляет еще один цвет; RGB схема позволяет задать свыше 2,000,000 цветов, от черного (#000000) до белого (#FFFFFF).
Следующий пример показывает способы задания красного цвета текста:
p { color: red; } /* стандартный цвет */ p { color: #f00; } /* #rgb */ p { color: #ff0000; } /* #rrggbb */ p { color: rgb(255,0,0); } /* целые в диапазоне 0 – 255 */ p { color: rgb(100%, 0.0%, 0%); } /* диапазон 0.0% - 100.0% */Internet Explorer и некоторые другие браузеры распознают множество других именованных цветов, однако нет гарантии, что выбранный именованный цвет (в отличие от RGB схемы) поддерживается всеми браузерами.
Шрифт и текст
Описание шрифта и форматирования текста состоит из целого ряда отдельных атрибутов. Многие термины здесь почерпнуты из типографской практики.
Font-family (гарнитура) задает название используемого шрифта. Поскольку нет полной уверенности, что указанный шрифт установлен и доступен в любом браузере и на любой клиентской машине, разработчик может задать список альтернативных шрифтов в порядке убывания предпочтительности, разделив список запятыми. Если название шрифта содержит пробелы, оно должно быть заключено в кавычки. Пример:
p {font-family: 'Times New Roman', Times, serif;}Font-size (кегль) задает размер шрифта в абсолютных или относительных единицах или относительно пользовательских предпочитаемых размеров.
Пример:
.p1 { font-size: small; } /* варианты: xx-small, x-small, small, medium, large, x-large, xx-large */ .p2 { font-size: larger; } /* варианты: larger, smaller */ .p3 { font-size: 10pt; } /* абсолютный размер 10 пунктов */ .p3 { font-size: 10px; } /* размер 10 пикселей. Зависит от разрешения экрана или принтера */ .p3 { font-size: 120%; } /* 120% от размера шрифта родительского элемента */Font-style (начертание) переключает между обычным (normal) и курсивным (italic).
h3 {font-style: italic;} /* курсив */Font-weight задает насыщенность (жирность) шрифта. Возможные значения:
- normal – обычный
- bold – жирный
- bolder – жирнее родительского
- lighter – светлее родительского
- 100 – самый светлый
- 200
- 300
- 400 – то же что normal
- 500
- 600
- 700 – то же что bold
- 800
- 900 – самый жирный
Установки жирности зависят от установленных на пользовательской машине шрифтов. Часто пользователь не может увидеть различий между близкими значениями жирности.
li {font-weight: bold;}Font-variant переключает шрифт между обычным (normal) и малыми заглавными буквами (small-caps).
p:first-line {font-variant: small-caps;}Line-height задает межстрочный интервал в размерных единицах или процентах межстрочного интервала родительского объекта.
p {line-height: 8mm;}Перечисленные выше атрибуты могут быть объединены в составной атрибут font в следующем порядке: font-style, font-variant, font-weight, font-size, line-height, font-family.
Пример:
p { font: italic normal 400 12px/14px Arial; } /* выделенные жирным значения обязательны, остальные могут быть опущены */Эквивалентно
p { font-style: italic; font-variant: normal; /* значение по умолчанию можно опустить*/ font-weight: 400; /* значение по умолчанию можно опустить*/ font-size: 12px; line-height: 14px; font-family: Arial; }Значения font-size и font-family должны всегда присутствовать в объявлении font и быть расположены в установленном порядке. Если какое-либо из них будет пропущено, то все правило будет признано недействительным.
Text-decoration допускает следующие значения: none (без декорирования), underline (подчеркнутый), overline (надчеркнутый), line-through (перечеркнутый), а также их сочетания.
li {text-decoration: underline line-through;}Text-transform задает преобразование текста следующим образом: none (нет преобразования, по умолчанию), capitalize (делает первую букву каждого слова заглавной), uppercase (все заглавные), lowercase (все строчные).
h1 {text-transform: capitalize;}Text-align задает выравнивание текста внутри блока влево ( left ), вправо ( right ), по центру ( center ) или по ширине ( justify ). Text-indent определяет отступ первой строки текста от левой границы блока.
p { text-align: justify; text-indent: 20px; } /* допускаются положительные и отрицательные значения */letter-spacing регулирует расстояние между буквами. Значения: любая единица измерения CSS (обычно em или px), хотя проценты для этого свойства не работают в большинстве браузеров. Допускаются отрицательные значения. Значение normal сбрасывает letter-spacing в стандартное значение.
Vertical-align устанавливает базовую линию элемента относительно базовой линии окружающего содержимого. С помощью этого свойства можно немного поднять или опустить символ относительно окружающего текста. При применении к ячейке таблицы значения top, middle, bottom и baseline управляют вертикальным размещением содержимого внутри ячейки.
color устанавливает цвет текста. Значение: любое корректное значение цвета.
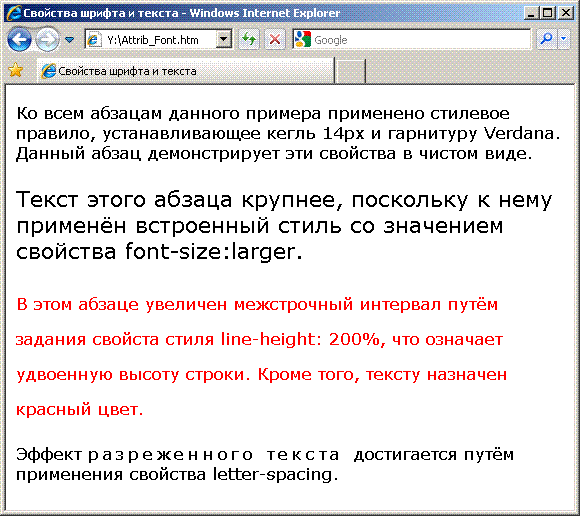
p { font: 14px Verdana; } ... <p> Ко всем абзацам данного примера применено стилевое правило, устанавливающее кегль 14px и гарнитуру Verdana. Данный абзац демонстрирует эти свойства в чистом виде. </p> <p style="font-size: larger"> Текст этого абзаца крупнее, поскольку к нему применен встроенный стиль со значением свойства font-size:larger. </p> <p style="line-height: 200%; color: Red"> В этом абзаце увеличен межстрочный интервал путем задания свойства стиля line-height: 200%, что означает удвоенную высоту строки. Кроме того, тексту назначен красный цвет. </p> <p> Эффект <span style="letter-spacing: 3px">разреженного текста </span>достигается путем применения свойства letter-spacing. </p>4.2. Свойства шрифта и текста

Рис. 4.1. Свойства шрифта и текста
Упражнение. Попробуйте практически применить рассмотренные свойства шрифта и текста к элементам body и p в примере.
Рамки, поля, отступы, фон
Рамки
border-style определяет стиль для всех границ блока. Допустимые значения: solid, dotted, dashed, double, groove, ridge, inset, outset, none, и hidden.
Пример: p { border-style: solid; }
Отдельные стили для каждой границы задаются при помощи свойств border-bottom-style, border-left-style, border-top-style и border-right-style, принимающих такие же значения.
Пример: p { border-top-style: double; }
border-width определяет толщину для всех границ блока, указанную в любой из единиц измерения CSS, кроме процентов (как правило, в пикселах). Пример: p { border-width: 2px; }
То же свойство для каждой из границ в отдельности задается при помощи одного из свойств border-top-width, border-right-width, border-bottom-width, border-left-width.
border-color определяет цвет границ блока. Значение цвета указывается любым допустимым способом.
Пример: p { border-color: Green; }
Цвета отдельных границ устанавливаются при помощи свойств border-top-color, border-right-color, border-bottom-color, border-left-color.
border - сокращенное свойство, объединяющее border-width, border-style и border-color.
Пример: p { border: 2px solid #f33; }
Поля
Пустое пространство между содержимым блока и его рамкой (или если, рамки нет, то границей фона) - поле - задается свойством padding. Его размер можно указать в любых единицах измерения.
Свойства padding-top, padding-right, padding-bottom и padding-left задают соответственно верхнее, правое, нижнее и левое поля. Пример: p { padding-left: 20px; }
Свойство padding - сокращенное: оно позволяет задать либо сразу все поля одинаковыми (если указано одно значение), либо различные вертикальные и горизонтальные поля (если указано два значения), либо четыре различных поля, перечисленных в следующем порядке: top, right, bottom, left.
Примеры:
p { padding: 20px; } /* все поля равны 20 пикс */ p { padding: 5px 20px; } /* вертикальные поля равны 5 пикс, а горизонтальные 20 пикс */ p { padding: 5px 20px 5px 10px; } /* сверху 5, справа 20, снизу 5, а слева 10 пикс */Отступы
Пустое пространство между границей блока и другими блоками задается свойством margin. Оно полностью аналогично свойству padding, с тем отличием, что пространство добавляется не внутри блока, а снаружи.
Пример: p { margin: 20px; }
Фон
Цвет фона блока устанавливается при помощи свойства background-color.
Пример: p { background-color: #765; }
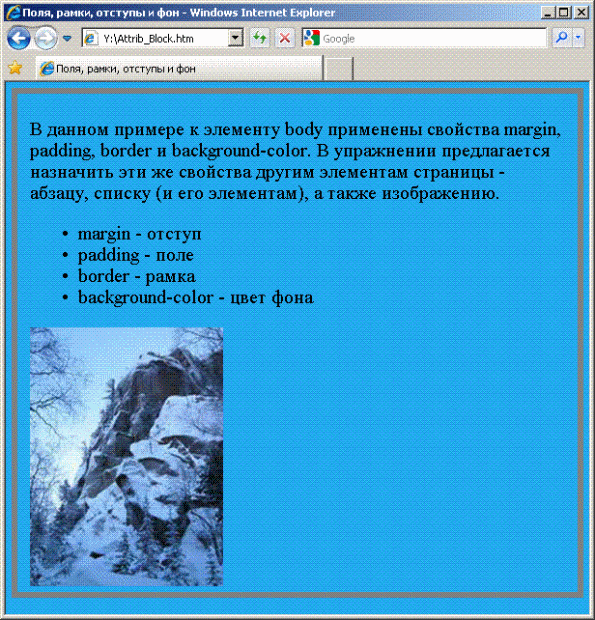
body { margin: 5px; padding: 5px 10px; border: 5px solid gray; background-color: #2ae; } ... <div> <p> В данном примере к элементу body применены свойства margin, padding, border и background-color. В упражнении предлагается назначить эти же свойства другим элементам страницы - абзацу, списку (и его элементам), а также изображению. </p> <ul> <li>margin - отступ</li> <li>padding - поле</li> <li>border - рамка</li> <li>background-color - цвет фона</li> </ul> <img src="Rock.jpg" alt="Rock" /> </div>Листинг 4.3. Поля, рамки, отступы и фон

Рис. 4.2. Поля, отступы, рамки и фон
Упражнение. В данном примере все свойства применены к элементу body. Примените их вместо этого поочередно к остальным имеющимся в примере элементам ( div, p, ul, li и т.д.). Попробуйте задавать различные значения для разных границ, разных полей и отступов.
Дата: 2019-02-02, просмотров: 366.