Обычно одна или несколько строк вверху таблицы содержит заголовки столбцов, образуя верхний колонтитул таблицы. Отличие верхнего колонтитула от остальных строк таблицы заключается, во-первых, в том, что он может каким-либо образом выделяться. Во-вторых, при распечатке длинных таблиц колонтитул должен появляться на каждой странице. HTML 4 предоставляет элемент thead для разметки верхнего колонтитула таблицы, и, поскольку он имеет как физический смысл (влияет на внешний вид), так и логический (влияет на понимание, а также на невизуальные методы воспроизведения), то рекомендуется его всегда использовать.
Аналогичный, но менее важный элемент - tfoot - нижний колонтитул таблицы, т.е. группа строк в её нижней части.
Элемент tbody объединяет строки в группы - они могут быть отделены друг от друга линейками специальной толщины.
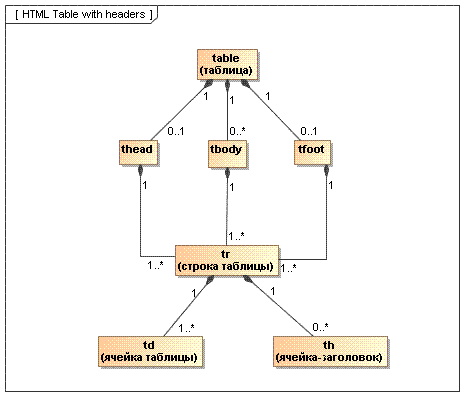
Где и в каком количестве могут содержаться эти элементы - показано на рис. 9.2:

Рис. 9.3. Структура таблицы (при наличии в ней элементов thead и tbody)
Листинг 9.2. Таблица с колонтитулами и разделами

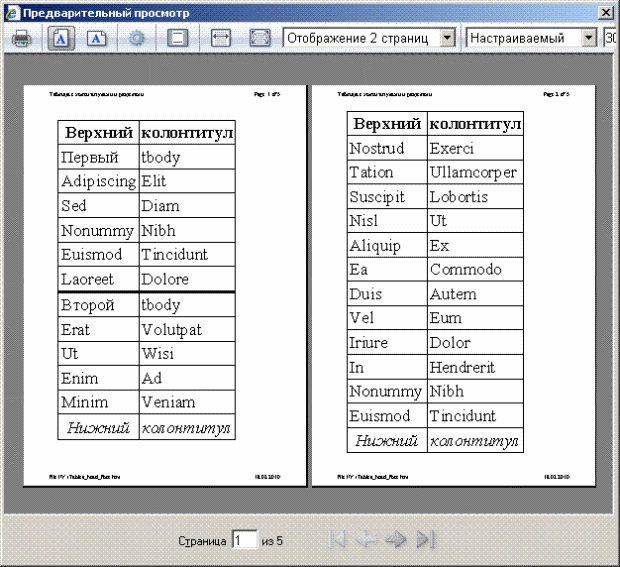
Рис. 9.4. Таблица с колонтитулами и разделами
Упражнение. Откройте пример в новом окне браузера и из меню Файл выберите команду Предварительный просмотр. Перейдите ко второй странице и убедитесь, что на ней повторяются оба колонтитула (это должно работать, по крайней мере, в браузерах Windows Explorer и Mozilla Firefox).
Группы столбцов. Объединение столбцов и строк
Элементы colgroup и col
Предназначены для того, чтобы назначать свойства столбцам или группам столбцов. Вообще, таблица задаётся набором строк, но работа со столбцами часто бывает необходима - например, для задания ширины или фонового цвета столбца - и поэтому HTML предоставляет эти два специальных элемента. Для того чтобы назначить свойства всем ячейкам одного столбца, используйте элемент col. Этот элемент может появляться только в элементе colgroup, а colgroup - только в table:
<table> <colgroup> <col class="middle"> <col class="top"> </colgroup> ...Если же одинаковые свойства нужно применить к нескольким подряд расположенным столбцам, то их можно присвоить элементу colgroup, тем самым немного сократив запись:
<colgroup span="4" width="20%"> </colgroup> <colgroup span="2" width="10%"> </colgroup>Что равносильно следующей записи:
<colgroup width="20%"> <col /> <col /> <col /> <col /> </colgroup> <colgroup width="10%"> <col /> <col /> </colgroup>Как видите, число столбцов в группе задаётся либо их явным перечислением (обычно это делается в том случае, если некоторые из них нуждаются в дополнительных атрибутах), либо указанием их количества в значении атрибута span.
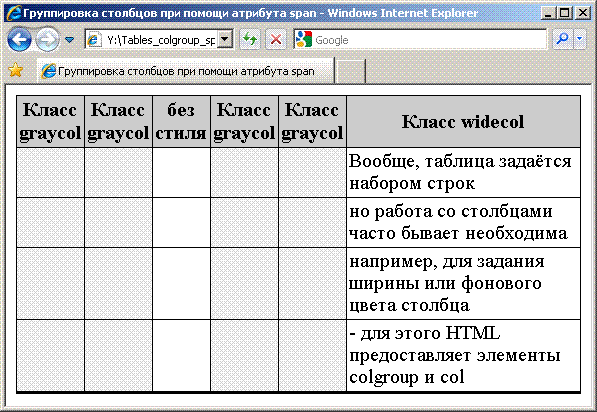
.graycol { background: #eee; } .widecol { width: 200px; } ... <table> <colgroup> <col class="graycol" span="2" /> <col /> <col class="graycol" span="2" /> <col class="widecol" /> </colgroup> <thead> <tr> <td>Класс graycol</td><td>Класс graycol</td><td>без стиля</td><td>Класс graycol</td><td>Класс graycol</td><td>Класс widecol</td> </tr> </thead> <tr> <td></td><td></td><td></td><td></td><td></td><td>Вообще, таблица задаётся набором строк</td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td>но работа со столбцами часто бывает необходима</td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td>например, для задания ширины или фонового цвета столбца</td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td><td>- для этого HTML предоставляет элементы colgroup и col</td> </tr> </table>Листинг 9.3. Применение элементов colgroup и col

Рис. 9.5. Применение элементов colgroup и col
Упражнение. Примените к первым трём столбцам серый фон, а к последним - ширину 150 пикселей.
Атрибуты colspan и rowspan
Обычно в каждой строке таблицы количество ячеек одинаково. Если их окажется меньше, то браузер создаст пустые ячейки вместо недостающих; если больше - лишние будут выступать за границы таблицы. В тех случаях, когда нужно объединить горизонтальную группу ячеек, пользуются атрибутом colspan:
<td colspan="3">Браузер создаст ячейку, занимающую то же пространство по горизонтали, как указанное количество ячеек в строках, расположенных выше или ниже. Аналогичным образом объединяется и вертикальная группа ячеек:
<td rowspan="3">В обоих случаях, если значения атрибутов слишком большие (требуется объединить больше ячеек, чем их реально существует), то браузер объединит столько ячеек, сколько возможно, не создавая новых.
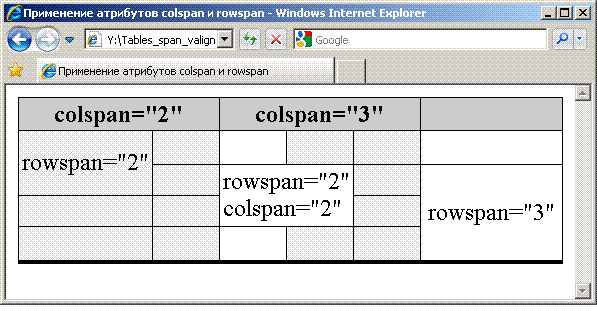
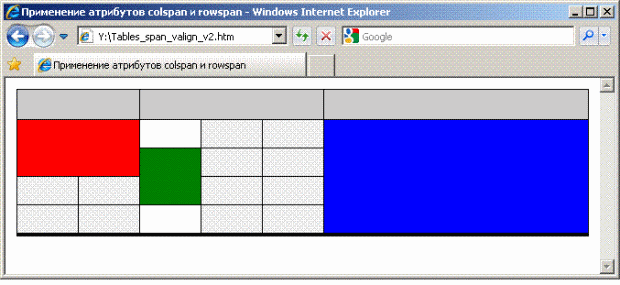
<table> <thead> <tr> <td colspan="2">colspan="2"</td><td colspan="3">colspan="3" </td><td> </td> </tr> </thead> <tr> <td rowspan="2">rowspan="2"</td><td></td><td></td><td></td><td> </td><td></td> </tr> <tr> <td></td><td rowspan="2" colspan="2">rowspan="2" colspan="2" </td><td></td><td rowspan="3" style="text-align: center">rowspan="3" </td> </tr> <tr> <td></td><td></td><td></td> </tr> <tr> <td></td><td></td><td></td><td></td><td></td> </tr> </table>Листинг 9.4. Применение атрибутов colspan, rowspan и valign

Рис. 9.6. Применение атрибутов colspan, rowspan и valign
Упражнение. Сделайте в таблице объединения как на рис. 7

Рис. 9.7. Объединения в таблице
Дата: 2019-02-02, просмотров: 341.