Используется для нумерации или маркировки последовательности элементов. В следующем примере показаны основные приёмы разметки списков.
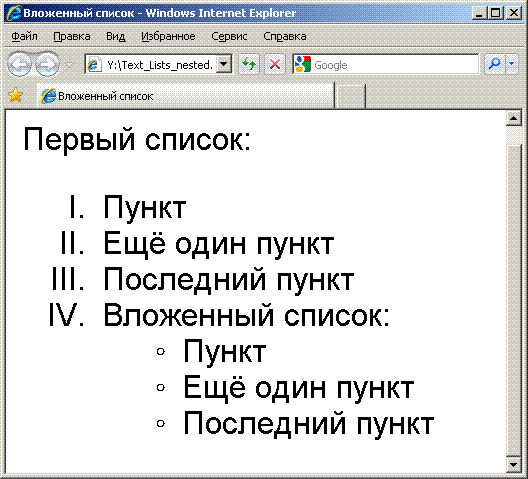
ol { list-style-type: upper-roman; } ... <p> Первый список:</p> <ol> <li>Пункт</li> <li>Ещё один пункт</li> <li>Последний пункт</li> <li>Вложенный список: <ul> <li>Пункт</li> <li>Ещё один пункт</li> <li>Последний пункт</li> </ul> </li> </ol>Листинг 2.8. Списки и их оформление стилями

Рис. 2.8. Вложенный список
Листинг 2.9. Изображение в качестве маркера

Рис. 2.9. Изображение в качестве маркера
Как видно из примера, пункты в списке должны обрамляться элементами li ( list item - элемент списка), которые, в свою очередь, погружаются в элемент ol или ul.
Специфические свойства элементов ol и ul:
- list-style-type Указывает вид маркера или номера.
Упражнение.
В примере "Выбор маркера" попробуйте использовать следующие значения этого свойства:
- circle
- disc
- decimal
- square
- lower-alpha
- lower-roman
- upper-alpha
- upper-roman
- none
- list-style-image Позволяет вместо маркера из стандартного набора использовать любое изображение. При этом необходимо учитывать, что размер изображения должен быть подходящим (в CSS нет средств для его изменения), а на тот случай, если загрузка изображений в браузере отключена, рекомендуется указывать и какое-либо значение свойства list-style-type.
- list-style-position Предоставляет выбор способа размещения маркера снаружи ( outside ) или внутри текста ( inside ).
Специфический атрибут элемента ol - start, указывающий начальный номер списка, например: <ol start="10">.
Большинство общих свойств CSS также применимо к спискам - как к элементу ol или ul (списку в целом), так и к элементу li (отдельным элементам списка).
Упражнение. Задайте списку: а) рамки (сначала для списка в целом, затем для его пунктов); б) фоновый цвет; в) отступ слева. Пользуясь псевдоселектором first-letter, измените цвет и размер начальных букв пунктов списка.
- list-style Соединяет объявления свойств list-style-type, list-style-image и list-style-position в одном сокращённом объявлении:
list-style: [list-style-type] [list-style-image] [list-style-position]
Например: list-style: square inside;
Таблица (table)
Назначение этого элемента очевидно, и он является самым сложным по структуре и возможностям форматирования. Подробно он рассмотрен в "Таблицы" .
Якорь. Специальные символы
Якорь (a - anchor)
Служит для определения гиперссылки либо точки назначения ("якоря") гиперссылки. В документе HTML гиперссылкой может являться фрагмент текста или изображение, помещённые в элемент a. Браузер, отображая элемент a, по умолчанию (т.е. если не задать других правил) обычно выделяет текст синим цветом и подчёркиванием, а также отображает курсор в виде указателя, когда он проходит над ссылкой - будь то текст или изображение. При нажатии на гиперссылку она активизируется, и браузер выполняет переход по URL (универсальному локатору ресурса), указанному в атрибуте href элемента a.
Вот типичный пример текстовой гиперссылки:
<a href="http://intuit.ru">Интернет Университет Информационных Технологий</a>URL может указывать как на веб-страницу (документ HTML), так и на содержимое какого-либо другого типа. Браузеры умеют отображать, кроме HTML-документов, текстовые файлы и файлы изображений некоторых типов (jpg, png, gif). Другое содержимое (аудио, видео, документы Word и Acrobat, архивы) будет загружено браузером как файл и сохранено на компьютере пользователя. Впрочем, к браузеру могут быть подключены дополнительные программы (плагины - plugins ), открывающие различное медиа-содержимое непосредственно в окне браузера. К популярным плагинам такого рода можно отнести Adobe Flash Player, Apple QuickTime, Microsoft Silverlight и плагин Adobe Reader.
Составные части URL имеют следующий смысл (здесь показаны только наиболее простые, необходимые элементы):
протокол://сервер/файл#якорьЭлемент сервер определяет, к какому компьютеру отправляется запрос: любой компьютер имеет свой уникальный числовой адрес в рамках сети ( IP-адрес ), а многие компьютеры-сервера (компьютеры, предназначенные для обработки запросов) имеют также доменное имя, такое как ya.ru. В URL указывается либо доменное имя, либо IP-адрес.
Элемент протокол определяет, какая программа на сервере будет обрабатывать запрос - веб-сервер (такой как Apache, IIS, Tomcat и др.), служба FTP или другая. Также от этого зависит, по какому протоколу будут передаваться данные от сервера клиенту (браузеру). Если указан протокол file, то браузер прочитает файл с локального компьютера. Псевдопротокол javascript при активизации ссылки вызовет указанную функцию, например: <a href="javascript:history.back();">Назад</a>. При активизации ссылки с псевдопротоколом mailto откроется почтовый клиент и создастся письмо с указанным адресом, например: <a href="mailto:admin@site.com">Написать письмо</a>.
Элемент файл определяет путь к файлу на сервере - к документу HTML, изображению, архиву или, может быть, к серверной странице (php, aspx, jsp и т.п.), которая по запросу генерирует HTML-документ. Разумеется, разновидностей серверных программ и типов документов довольно много, и полное их описание не является задачей данной лекции.
И, наконец, якорь означает идентификатор элемента внутри документа, на который направлена ссылка. Если якорь в URL не указан, то документ открывается сначала, иначе - в верхней строке окна оказывается начало некоторого HTML-элемента, имеющего указанный идентификатор (т.е. атрибут id или name). Впрочем, если высота содержимого от якоря до конца документа меньше высоты окна браузера, то, естественно, якорь окажется не вверху окна, а ниже.
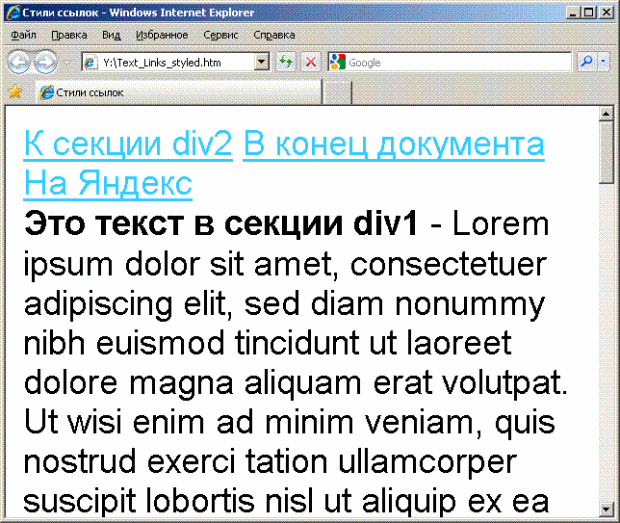
<style type="text/css"> a:link { color: #33ccff; } a:visited { color: #cecece; } a:hover { color: #336666; } a:active { color: #339999; } </style> … <a id="start"></a> <a href="#div2">К секции div2</a> <a href="#end">В конец документа</a> <a href="http://ya.ru">На Яндекс</a> <div id="div1"> <strong>Это текст в секции div1 </strong> - Lorem ipsum dolor sit amet... <a id="anchor1"></a> Lorem ipsum dolor sit amet… </div> <div id="div2"> <strong>Это текст в секции div2 </strong> - Lorem ipsum dolor sit amet...</div> <a id="end"></a> <a href="#start">В начало документа</a> <a href="#div1">К секции div1</a> <a href="http://ya.ru">На Яндекс</a>Листинг 2.10. Гиперссылки и их оформление стилями

Рис. 2.10. Стили ссылок
Упражнения.
Добавьте ссылку на какой-либо локальный файл (текстовый документ, html-документ или изображение). Пример URL: file://C:\Documents and Settings\Admin\Мои документы\Мои рисунки\Image.png. Убедитесь, что ссылка работает (файл должен существовать!).
Добавьте дополнительный якорь в середину секции div1 и создайте ссылку на него в начале документа.
Сделайте разными стили для ссылок в секциях div1 и div2 (например, пусть у них будут разные цвета - во всех состояниях, включая visited, hover и active). Для этого дополните соответствующие CSS-правила селекторами элементов: #div1 a:link и т.д.
Как видно из примера, элемент a - строчный. Что будет, если элементам a задать свойство display:block?
Специальные символы
Содержащиеся в документе символы, не являющиеся при этом частью тегов, обычно отображаются браузером "как есть". Некоторые символы, однако, имеют специальное значение и прямо не выводятся, другие же невозможно набрать со стандартной клавиатуры. Для включения специальных символов в документ требуется их кодирование: либо с помощью специальных названий, либо с помощью числовой кодировки Latin-1. В таблице 2.3 приведены названия некоторых специальных символов, а также их номера в кодировке Latin-1
| Таблица 2.3. Имена и номера специальных символов | |||
| Результат | Описание | Стандартное название | Номер символа |
| Неразрывный пробел | | #160; | |
| < | меньше чем | < | #60; |
| > | больше чем | > | #62; |
| & | амперсанд | & | #38; |

| цент | ¢ | #162; |

| фунт | £ | #163; |

| иена | ¥ | #165; |

| евро | € | #8364; |

| раздел | § | #167; |

| авторское право | © | #169; |

| зарегистрированная торговая марка | ® | #174; |
| " | левая угловая кавычка | « | #171; |
| " | правая угловая кавычка | » | #187; |
Примеры:
©®Вопросы
- Для чего нужны заголовки в документе, при помощи каких элементов они создаются и как выглядят?
- Какой элемент формирует абзац?
- Чем отличаются логическое и физическое форматирование? Назовите несколько элементов соответствующих и поясните их значения.
- Какие средства используются для указания разрывов строк в тексте, кроме блочных элементов?
- Для чего обычно используется элемент div?
- Какие способы маркировки и нумерации списков заложены в HTML?
- Каких эффектов (касающихся маркировки) можно достичь, применяя правила CSS к элементам списка?
- Каким образом включается гиперссылка в HTML-документ?
- Перечислите и определите основные составные части URL.
- Почему для специальных символов необходимы особые обозначения? Какие это обозначения?
См. лаб. работа 1
Лекция 4:
Дата: 2019-02-02, просмотров: 349.