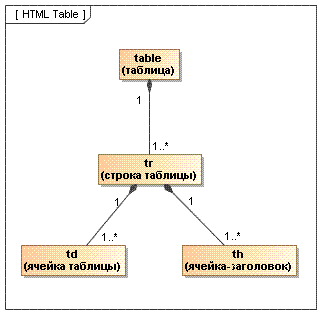
Структура минимальной таблицы показана на рис. 9.1. Диаграмму в этих обозначениях (использована нотация UML) следует понимать так: каждой таблице может принадлежать неограниченное количество строк (но как минимум одна). Каждой строке может принадлежать неограниченное количество ячеек (также не меньше одной). Ячейка может быть заголовочной - такую ячейку браузер выделяет полужирным начертанием. Внутри же ячейки (как обычной, так и заголовочной) может быть помещено всё то же, что и в документе - текст, изображения, формы и даже другие таблицы.
Закрашенный ромб на линии связи означает "композиция", или "безраздельная принадлежность", что позволяет отличать композитную структуру (которой является и таблица HTML) от набора взаимно-информированных сущностей.

Рис. 9.1. Структура таблицы (минимальный вариант)
Листинг 9.1. Таблица минимальной структуры

Рис. 9.2. Таблица минимальной структуры
Упражнения.
Увеличьте толщину линий сетки и сделайте их двойными ( double ).
Увеличьте поля ячеек.
Добавьте столбец "Имя".
Как видно из примера, в отсутствие стилевых определений браузер отображает таблицу без границ между ячейками. Очевидно, свойство border, будучи применённым к ячейке таблицы (т.е. к элементу td ), создаст эти границы, а свойство padding добавит внутреннее поле. Несколько менее очевиден смысл свойства border-collapse: оно может принимать два значения - separate (по умолчанию) и collapse. Если выбрано значение separate (или не указано ничего), то между ячейками добавляется пустое пространство (при помощи свойства margin этого эффекта добиться не удастся). Если выбрано collapse, то таблица принимает более привычный вид.
К ячейкам ( td и th ) применимо большинство обычных стилевых правил, включая цвет, фон, выравнивание текста и т.п. Для содержимого ячейки также представляет интерес его вертикальное выравнивание - для этого определено CSS-свойство vertical-align, принимающее ряд значений, включая middle (середина - по умолчанию), top (верх) и bottom (низ). Этому CSS-свойству эквивалентен HTML-атрибут valign.
Упражнения.
Уберите стилевое правило border-collapse.
Измените цвет фона ячеек.
Сделайте ячейки, содержащие фамилии, заголовочными. Почему пропали рамки и как их вернуть?
В варианте примера с внешней границей попробуйте следующие значения свойства border-style: solid, none, groove, double, ridge, inset, outset.
Уберите css-объявление толщины границы ячейки. Почему границы стали толще?
Элемент caption
Как правило, у таблицы имеется заголовок, и этот элемент специально предназначен для описания заголовка таблицы. Обычно его размещают сразу после тэга <table>. Если к элементу caption применить атрибут align="bottom", то он отобразится под таблицей. Как и ячейка, заголовок не имеет ограничений на содержимое.
Упражнение.Добавьте заголовок к таблице в предыдущем примере. Установите для заголовка (создав правило CSS) полужирное начертание и отступ снизу.
Дата: 2019-02-02, просмотров: 374.