page-break-before и page-break-after управляют разрывом страниц. Если применить одно из этих свойств со значением always к какому-либо элементу страницы, то при печати документа будет произведен переход на новую страницу соответственно до или после этого элемента. Существует и ряд других свойств, относящихся к печатному носителю, но они пока не получили единой поддержки во всех браузерах.
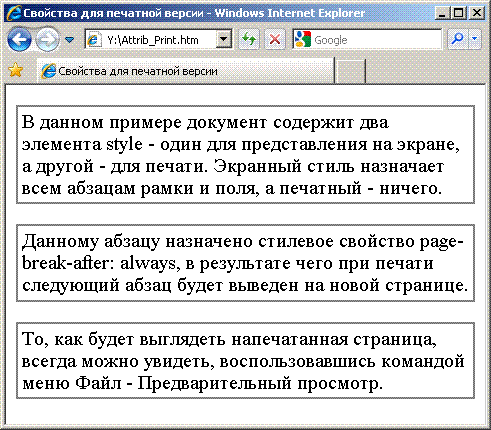
<style media="print" type="text/css"> .breaking { page-break-after: always; } </style> <style media="screen" type="text/css"> p { border: 2px solid gray; padding: 3px; } </style> ... <p> В данном примере документ содержит два элемента style - один для представления на экране, а другой - для печати. Экранный стиль назначает всем абзацам рамки и поля, а печатный - ничего. </p> <p class="breaking"> Данному абзацу назначено стилевое свойство page-break-after: always, в результате чего при печати следующий абзац будет выведен на новой странице. </p> <p> То, как будет выглядеть напечатанная страница, всегда можно увидеть, воспользовавшись командой меню Файл - Предварительный просмотр. </p>Листинг 4.8. Свойства, относящиеся к представлению документа на печатном носителе

Рис. 4.7. Свойства для печатной версии

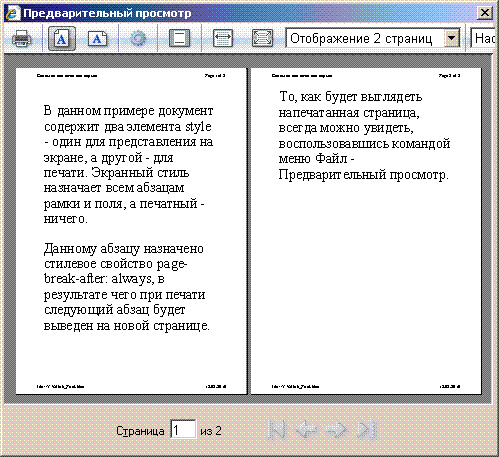
Рис. 4.8. Предварительный просмотр
Упражнение. Попробуйте применить свойство page-break-before. Проверьте результат в окне предварительного просмотра.
Вопросы
- Перечислите единицы измерения, применяемые в CSS. Какие из них используются наиболее часто?
- Какими способами можно задать цвет в CSS?
- Какие способы применяются для задания размера шрифта?
- Какие параметры шрифта можно указать при помощи CSS-свойства font?
- Перечислите основные свойства CSS, относящиеся к тексту.
- Какие свойства рамок регулируются правилами CSS?
- Чем отличаются отступы от полей? Какие свойства CSS задают то и другое?
- Как задать положение и размеры элемента (при абсолютном позиционировании)?
- Что такое наследование стилей?
- Какие свойства вызывают разрывы страниц при печати?
Лекция 5:
Механизмы CSS
Ключевые слова: style, sheet, css, HTML, цвет текста, язык таблиц стилей, предпочтительная таблица стилей, альтернативная таблица стилей, aural, селектор типа, универсальный селектор, спецификация CSS-P, site map, speech, handheld, embossing, псевдокласс, псевдоэлемент
"В научном сообществе, в котором зарождалась Всемирная Паутина, людей больше интересовало содержимое документов, нежели их оформление. Как только Интернет открылся для широкой публики, ограничения языка HTML стали источником постоянных разочарований и подтолкнули авторов всячески обходить стилевые ограничения HTML. Все это делалось из лучших побуждений – улучшить восприятие веб-страниц – однако используемые приемы имели далеко не лучшие побочные эффекты. В некоторых случаях и для некоторых задач приемы срабатывали, но не для всех и не всегда. Вот некоторые из применявшихся подходов:
- Использование собственных расширений HTML
- Преобразование текста в изображения
- Использование изображений для заполнения пустого пространства (вместо пробелов)
- Использование таблиц для верстки страниц
- Создание программ вместо использования HTML
Подобные методы существенно увеличивали сложность веб-страниц, ограничивали гибкость разработки, страдали проблемами совместимости и создавали почти непреодолимые трудности для людей с ограниченными возможностями."
Так характеризуют Рекомендации Веб Консорциума положение дел в веб-дизайне до изобретения Каскадных Таблиц Стилей (Cascading Style Sheet, CSS) (см. http://www.w3.org/TR/html4/present/styles.html.
Таблицы стилей решают эти проблемы, вытесняя собой ограниченный набор презентационных механизмов HTML. Они с легкостью регулируют межстрочные интервалы и отступы, цвет текста и фона, шрифты и стили, равно как и множество прочих деталей оформления.
Стандарт HTML 4.01 поддерживает следующие возможности CSS:
· Гибкое размещение стилевой информации
Вынос таблицы стилей в отдельные файлы облегчает их повторное использование. Иногда полезно поместить стилевую информацию в самом документе, либо сгруппировав ее в начале документа, либо добавив атрибут стиля к тому или иному элементу. Можно также поместить стилевую информацию в заголовок http и применять ее ко всему сайту.
· Независимость от конкретного языка таблицы стилей
Спецификация языка HTML 4.01 не привязана к какому-либо конкретному языку описания стилей и позволяет использовать целый ряд языков, например некоторый простой язык для большинства случаев и намного более сложный для немногих пользователей со специальными потребностями (глухих, слабовидящих и т.д.)
· Каскадность
Язык CSS позволяет объединять стилевую информацию из нескольких источников. Это могут быть, например, корпоративный набор стилей, стили для группы документов и таблица стилей единичного документа. Раздельное хранение стилевой информации облегчает ее повторное использование и снижает нагрузку на сеть за счет эффективного кэширования. Каскадность определяет упорядоченную последовательность таблиц стилей, при которой правила из более поздних таблиц имеют приоритет перед более ранними. Не все языки таблиц стилей поддерживают каскадность.
· Зависимость от устройства или носителя информации
Язык HTML не накладывает ограничений на устройство, посредством которого будет открыт документ. Таким образом, конечный пользователь может просматривать страницу как на экране компьютера, работающего под управлением Windows, Linux, Macintosh OS или какой-либо другой операционной системы, так и с помощью телевизионной приставки, специального телефонного аппарата, голосового браузера или монитора Брайля (для слабовидящих).
Напротив, таблицы стилей привязаны к определенному устройству или группе устройств. Таблица стилей для просмотра на экране может подойти и для печати, но вряд ли полезна для голосового воспроизведения. Стандарт HTML 4.01 позволяют задать категорию устройств, для которых подходит данная таблица стилей и избежать загрузки ненужных таблиц. Язык таблицы стилей может допускать описание нескольких устройств в пределах одной таблицы.
· Альтернативные стили
Разработчик может давать конечному пользователю несколько вариантов просмотра документа, например представления с различным размером шрифта. Стандарт позволяет задать предпочтительную таблицу стилей и альтернативы, предназначенные для отдельных категорий пользователей или носителей информации. Браузер, такой как Internet Explorer 8, позволяет выбирать или полностью отключать таблицу стилей.
· Вопросы производительности
Некоторые разработчики высказывали опасения, что внешние таблицы стилей или пространный набор правил в самом документе снижают скорость отображения страницы.
В стандарте учтены эти опасения. Разработчик может включать стилевую информацию в любой HTML-элемент, так что она будет доступна браузеру в момент загрузки. Что касается внешних таблиц стилей, то во многих случаях они улучшают производительность и скорость отображения, когда применяются к целой группе документов, поскольку уже присутствуют в кэше браузера во время загрузки второй и последующих страниц.
Дата: 2019-02-02, просмотров: 317.