Цель лабораторной работы: создание студентом своего сайта на бесплатном хостинге www.ucoz.net.
Современный сайт, как правило, содержит интерактивные элементы. Это уже не набор статичных картинок и кусков текста, так, его посетители могут оставить свои пожелания, вопросы, что-то прокомментировать, а потом вернуться и посмотреть, что другие думают по этому поводу. Сайту нужно иметь динамичность — чтобы внести в него изменения, достаточно несколько раз щелкнуть мышью, а не звать бригаду программистов на помощь. Он должен иметь сдержанное оформление, которое не мешает работе с содержимым. Сайт основан на содержании сайта, движке и оформлении. Еще важными элементами являются сервер и специальное программное обеспечение, составляющие хостинг. Содержание определяется тематикой сайта и может быть разным: от текстов и фотографий до каталога товаров и игр. Хостинг— это место, где физически лежат файлы, благодаря которым функционирует сайт. У хостера, есть некое пространство, куда записаны файлы сайта, как файлы на вашем домашнем компьютере.
Движок (в контексте сайта) — это специально написанная программа, используемая для управления содержимым сайта (чтобы для вставки одной фотографии вам не пришлось лезть в программный код). Движком
называется «Систе́ма управле́ния содержи́мым (конте́нтом)», но принято использовать английский термин Content management system (CMS).
Раньше движок писался под каждый сайт вручную, сейчас это практикуется редко, только если организаторы проекта ставят перед собой специфические задачи. В остальных случаях используются готовые CMS. Оформление сайта не ограничивается его дизайном. Он подразумевает и юзабилити, и продуманную структуру страниц. Не следует пренебрегать оформлением. Итак, на хостинг устанавливается движок, добавляются данные, а сверху все добавляется дизайн, и получается сайт uCoz— это современный вариант оптимального совмещения всех перечисленных
составляющих. С одной стороны, это хостинг, так как uCoz предоставляет место для сайта и его файлов. А с другой — CMS, поскольку в нем уже существует специальная программа, позволяющая легко манипулировать содержимым сайта. Такая комбинация носит название SaaS— «Software as a service» — «программное обеспечение как сервис». После регистрации в системе вы получаете:
1. Имя для сайта в интернете, которое выбираете сами.
2. Место для сайта.
3. Систему управления содержимым.
4. Готовые дизайны для сайта с возможностью управлять ими.
5. uNet профиль.
Регистрация сайта:
В этом задании Вы узнаете, как зарегистрировать сайт на UCOZ. Вы можете в принципе сами пройти все этапы регистрации без помощи данной инструкции, только обязательно выберите дизайн сайта под номером 844, т.к. именно с этим шаблоном мы будем работать на протяжении всех последующих уроков.
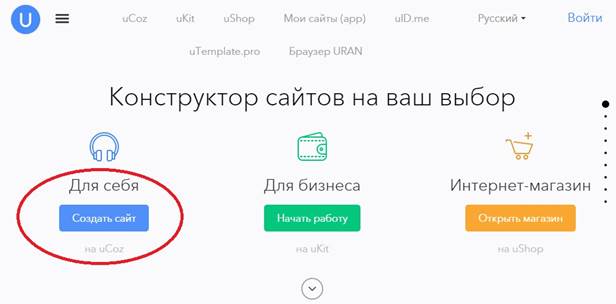
Для того чтобы начать регистрацию, зайдите на сайт www.ucoz.ru и нажмите на кнопку «Создать сайт» (рис.1):

Рисунок 1.
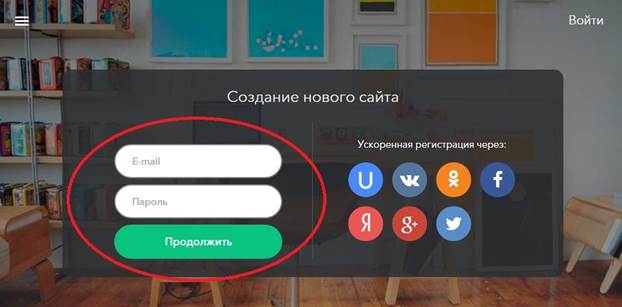
На следующей странице заполните форму регистрации (рис.2).
 |
Рисунок 2.
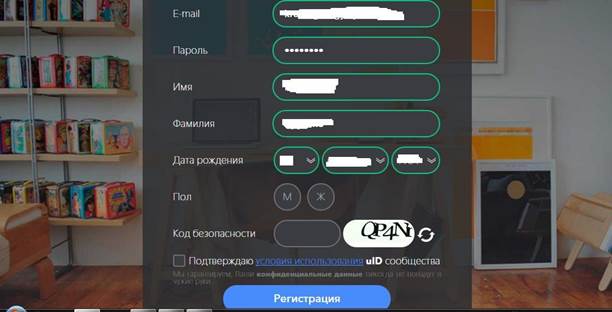
Для регистрации введите адрес вашей почты и придумайте пароль (не менее 6 знаков). После нажатия на кнопку «Продолжить» попадете на страницу продолжения регистрации (рис.3), где необходимо заполнить свои имя и фамилию, дату рождения и прочие параметры.

Рисунок 3.
Для подтверждения того, что вы не робот, необходимо ввести капчу (набор знаков) в поле «Код безопасности». Затем поставьте галочку, подтвердив, что Вы ознакомились с условиями использования uID
сообщества (предварительно, конечно, прочитав их) и нажмите на кнопку
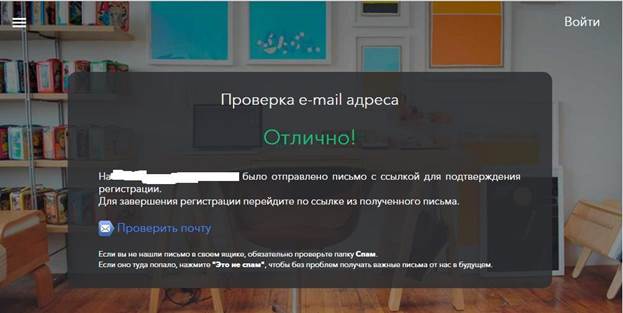
«Регистрация». Появится следующее окно «Проверка e-mail адреса» (рис.4).
 |
Рисунок 4.
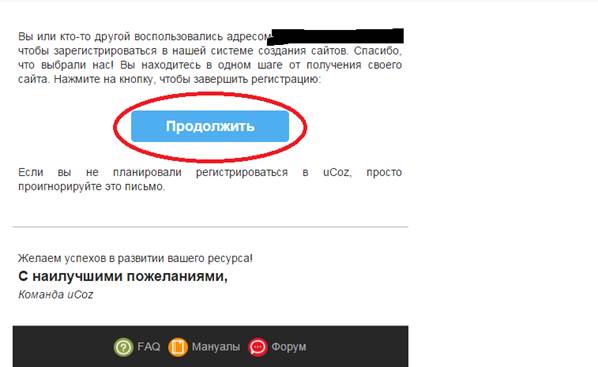
Зайдите в свой почтовый ящик, который вы указали при регистрации, откройте письмо «uID — Добро пожаловать в наше сообщество!» (рис.5).

Рисунок 5.
Нажмите на кнопку «Продолжить» для окончания регистрации.
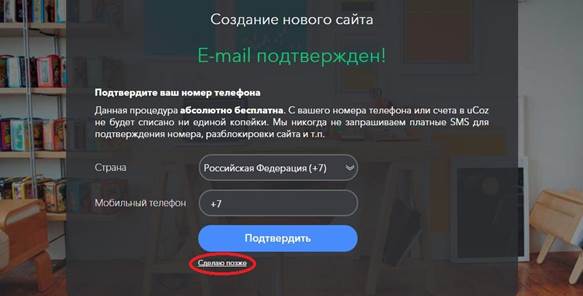
Появится окно для подтверждения номера телефона (рис.6).

Рисунок 6.
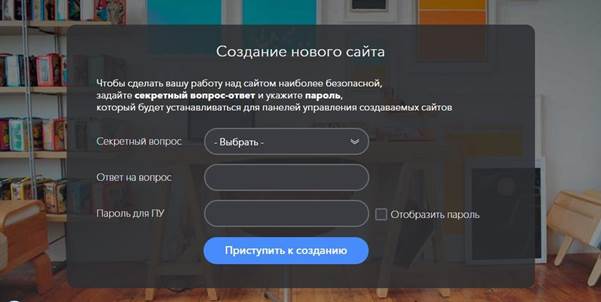
Нажмите «Сделаю позже». Появляется следующее окно (рис.7), в котором вам необходимо в целях безопасности выбрать секретный вопрос, ввести ответ на него (который знаете только вы) и придумать еще один пароль. Поставив галочку в пункте «Отобразить пароль», вы сможете увидеть ту комбинацию знаков, которую вводите.

Рисунок 7.
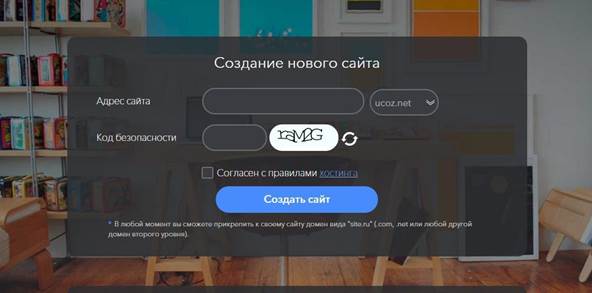
После этого нажмите на кнопку «Приступить к созданию». Перед вами появится новое окно (рис.8), где вы наконец приступаете к созданию своего сайта.

Рисунок 8.
Здесь вы придумываете имя своего сайта. (Система его проверяет; Если такое имя уже есть, появится сообщение «домен … занят» и вы должны придумать другое). Снова подтверждаете, что вы не робот, для чего вводите указанный код безопасности. Ставите галочку, подтверждая согласие с правилами хостинга, и нажимаете кнопку «Создать сайт».
Во время выполнения указанных выше действий на вашу почту, указанную при регистрации, придут еще два письма:
· «Завершите настройку своего uID-аккаунта»
· «uCoz – Сайт успешно создан»
С ними вы сможете ознакомиться позже.
Замечание: В письме с темой «uCoz – Сайт успешно создан» для вас напоминают, для чего вы создавали при регистрации сайта два пароля:

На следующем шаге перед Вами появится новое окно (рис.9).
 |
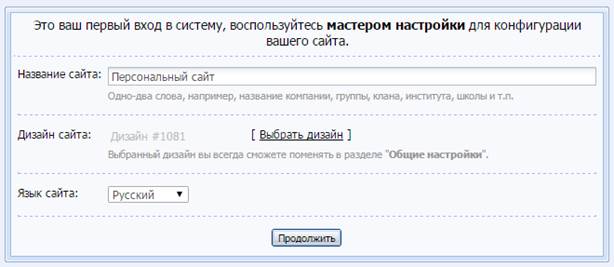
Рисунок 9.
Для справки: http ://ИМЯ_САЙТА.uCoz .net — домен 3-го уровня, который предоставляется сервисом ucoz бесплатно и является его ПОДдоменом. Если Вы захотите зарегистрировать домен 2-ого уровня, например, http://ИМЯ_САЙТА.net, т.е. без ucoz в середине, то за это уже придется заплатить. Купить домен 2-ого уровня Вы сможете на том же сервисе - www.uCoz.ru.
Итак, в этом окне (рис.9) нужно сделать основные настройки, а именно, ввести название сайта, выбрать дизайн и язык сайта.
Название сайта мы пишем следующее: Белый каталог сайтов Язык выбираем «русский» (предлагается изначально).
Чтобы выбрать дизайн сайта, нажмите по ссылке [ Выбрать дизайн ]. Перед Вами появится окно с большим количеством шаблонов сайта на выбор (рис.10).

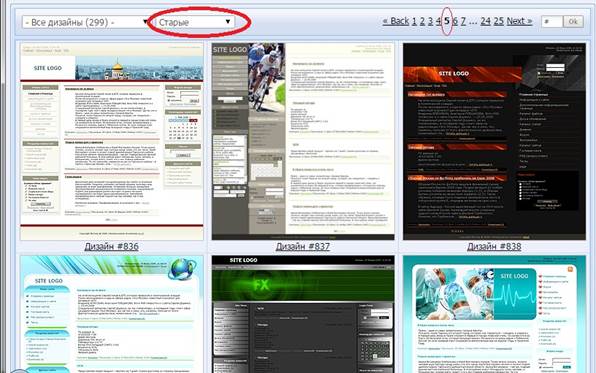
Рисунок 10.
Мы выберем самый простой дизайн, который находится под номером 844. Для этого нужно сначала выбрать раздел «Старые», после чего найти Дизайн #844 (он находится на листе 5 (смотри вверху справа). После выполнения указанных действий появится окно (рис.11).

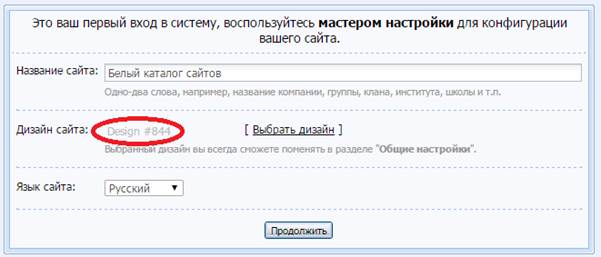
Рисунок 11.
Нажмите кнопку «Продолжить».
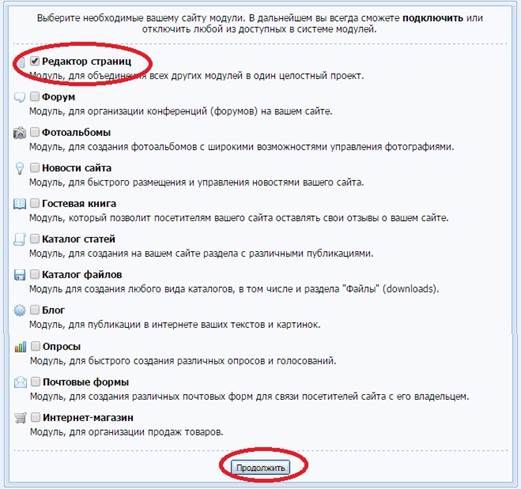
На следующем шаге Вам предложат на выбор модули для сайта (рис.12). Оставьте галочку пока только на пункте «Редактор страниц». Остальные необходимые нам модули мы подключим позже. В одном из уроков мы поговорим о каждом из модулей.

Рисунок 12.
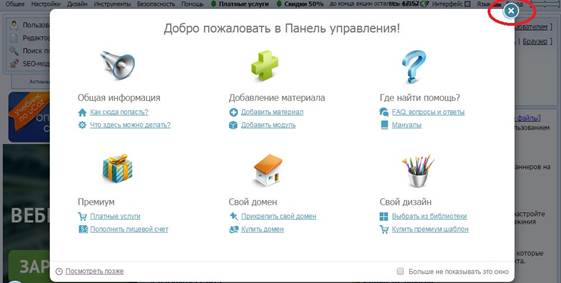
Нажмите на кнопку «Продолжить». Вам предлагают перейти в панель управления (рис.13). Это мы сделаем позже, а сейчас закроем окно, нажав на крестик в правом верхнем углу.

Рисунок 13.
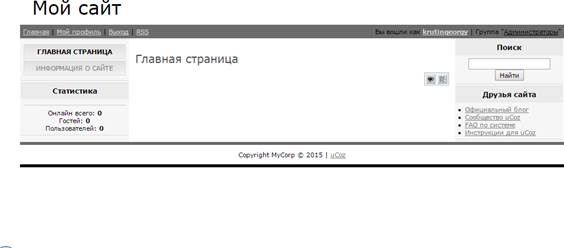
Поздравляю, вы создали сайт на ucoz.net буквально за 5 минут! Это было не так трудно, не правда ли? Теперь Вы можете посмотреть, как выглядит Ваш сайт (рис.14), набрав в адресной строке браузера: http://ИМЯ_ВАШЕГО_САЙТА.ucoz.net. (Вместо слов ИМЯ_ВАШЕГО_САЙТА вводите имя сайта, которое вы придумали при регистрации).
 |
Рисунок 14.
Примечание:
Чтобы добавлять и изменять информацию на сайте, нужно сначала заходить по адресу http://ИМЯ_ВАШЕГО_САЙТА.ucoz.net/admin и для входа в админку сайта использовать пароль, который мы указали при регистрации сайта (второй пароль).
Как видите, дизайн сайта довольно простой. Но не расстраивайтесь. В дальнейших уроках Вы узнаете, как из простого сайта на ucoz (ЮКОЗЕ) сделать настоящую конфетку, в нашем случае — «кирпичную конфетку», поскольку в дизайне каталога мы будем использовать кирпичную тематику. Но, прежде чем менять дизайн сайта, нам нужно изменить заголовок в шапке
«Мой сайт» на «Белый каталог сайтов», добавить несколько пунктов меню, а также научиться создавать страницы и редактировать текст.
Дата: 2019-05-29, просмотров: 415.