Позволяют акцентировать отдельные фрагменты текста (как правило, слова и фразы) при помощи форматирования. Элемент strong по умолчанию делает вложенный текст полужирным, em - курсивом, но при помощи стилей такое поведение легко переопределяется. Элемент span по умолчанию никак не влияет на вложенный в него текст - к нему всегда нужно применять стиль.
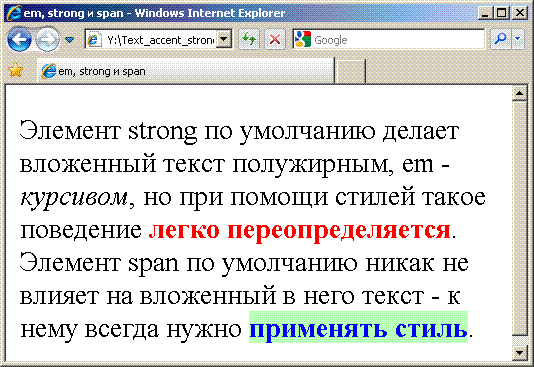
strong { color: Red; } .accent { background: #BFFFBF; color: Blue; font-weight: bold; } ... <p> Элемент strong по умолчанию делает вложенный текст полужирным, em - <em> курсивом</em>, но при помощи стилей такое поведение <strong>легко переопределяется</strong>. Элемент span по умолчанию никак не влияет на вложенный в него текст - к нему всегда нужно <span class="accent">применять стиль</span>. </p>Листинг 2.4. Выделения в тексте

Рис. 2.4. Переопределение поведения элемена strong - выделение цветом
Очевидно, одних и тех же результатов можно добиться, назначая стили любому из контейнеров em, strong, span (и многих других). Однако, хотя и на экране результат будет одинаков, с точки зрения программного анализатора структуры документа (каковым является, например, поисковый робот), разница большая. Ряд HTML-элементов используются для логического форматирования документа (в отличие от физического) и имеют следующий смысл:
| Таблица 2.1. | |
| Элемент | Описание |
| abbr | Указывает, что заключённый в нём текст является сокращением |
| acronym | Указывает, что заключённый в нём текст является акронимом (сокращением, составленным из заглавных букв) |
| address | Определяет контактный адрес автора документа - например, e-mail |
| blockquote | Определяет блочную цитату (длинную выдержку из другого документа), которая отображается, как правило, со специальным отступом и курсивом |
| cite | Указывает, что заключённый в нём текст является библиографической ссылкой |
| code | Используется для показа программного кода (как правило, отображается моноширинным шрифтом) |
| del | Указывает, что заключённый в нём текст автор исключил из текущей редакции документа - отображается, как правило, зачёркнутым текстом |
| dfn | Употребляется для выделения термина, впервые появившегося в тексте (как правило, отображается курсивом) |
| em | Логическое ударение (как правило, отображается курсивом) |
| ins | Указывает, что заключённый в нём текст автор добавил в текущую редакцию документа - отображается, как правило, подчёркнутым текстом |
| kbd | Используется для показа текста, который пользователь должен вводить с клавиатуры (как правило, отображается моноширинным шрифтом) |
| q | Определяет короткую цитату |
| strong | Ещё более сильное логическое ударение (как правило, отображается полужирным шрифтом) |
В элементы сокращений ( abbr и acronym ) обычно включают атрибут title, определяющий расшифровку сокращения. Значение атрибута title появляется на экране только тогда, когда на элемент наводится указатель.
Пример определения сокращения при помощи элемента abbr:
<abbr title="World Wide Web">WWW</abbr>Упражнения.
Добавьте к примеру цитату (используя элемент cite) и фрагмент кода (code).
Добавьте к примеру оба вида сокращений (abbr и acronym) и пронаблюдайте отображение title.
Другая группа текстовых контейнеров определяет физическое форматирование текста:
| Таблица 2.2. | |
| Элемент | Описание |
| b | Определяет полужирный текст |
| big | Определяет крупный текст |
| i | Определяет текст курсивом |
| small | Определяет мелкий текст |
| sub | Определяет текст – нижний индекс |
| sup | Определяет текст – верхний индекс |
| tt | Определяет текст телетайпа (моноширинный) |
Как видите, одних и тех же визуальных результатов можно добиться при помощи разных элементов. Делая выбор, следует руководствоваться не только тем, как элемент будет отображаться на экране, но и тем, как, например, произнёс бы его синтезатор речи или как бы мог его интерпретировать поисковый робот. В одних случаях предпочтение отдаётся логическому форматированию, в других - физическому.
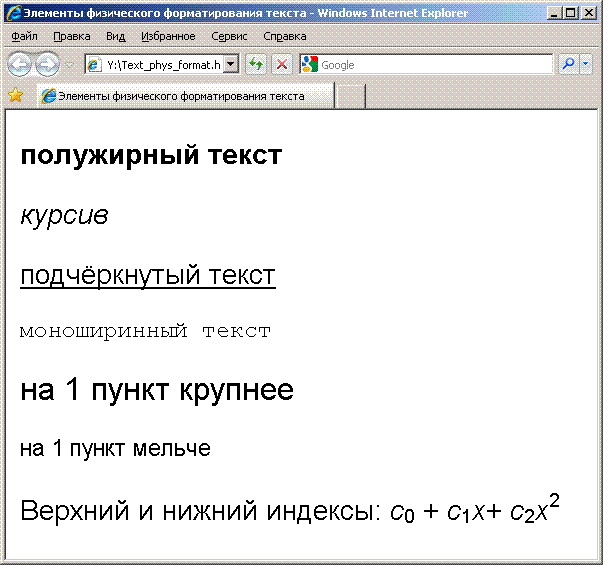
<p> <b>полужирный текст</b></p> <p> <i>курсив</i></p> <p> <u>подчёркнутый текст</u></p> <p> <tt>моноширинный текст</tt></p> <p> <big>на 1 пункт крупнее</big></p> <p> <small>на 1 пункт мельче</small></p> <p> Верхний и нижний индексы: <i>c</i><sub>0</sub> + <i>c</i><sub>1</sub><i>x</i>+ <i>c</i><sub>2</sub><i>x</i><sup>2</sup> </p>Листинг 2.5. Элементы физического форматирования текста

Рис. 2.5. Элементы физического форматирования текста
Упражнение.
Пользуясь элементами физического форматирования текста, запишите несколько химических формул и физических уравнений.
Дата: 2019-02-02, просмотров: 325.