
1. Перейдите на вкладку браузера с сервисом LearningApps.org.
2. Выполните на сервисе LearningApps поиск находящихся в открытом доступе упражнений, предназначенных для системы дополнительного образования взрослых: выберите Все упражнения в верхнем горизонтальном меню / установите в крайнюю правую позицию бегунок Ступени.
3. Щелчком мыши выберите заинтересовавшее вас упражнение и выполните его.
4. Сохраните выбранное упражнение в своей личной коллекции: кнопка  . Обратите внимание на недоступность функции редактирования добавленного упражнения.
. Обратите внимание на недоступность функции редактирования добавленного упражнения.
5. Удалите добавленное упражнение из личной коллекции: наведите указатель мыши на значок упражнения / щелчок мыши по кнопке  .
.
6. Найдите среди опубликованных в открытом доступе на сервисе LearningApps.org интерактивное упражнение, в котором используется новый для вас шаблон: выберите Все упражнения в верхнем горизонтальном меню / Категория – Русский как иностранный / Ступени – Профессиональное образование и повышение квалификации.
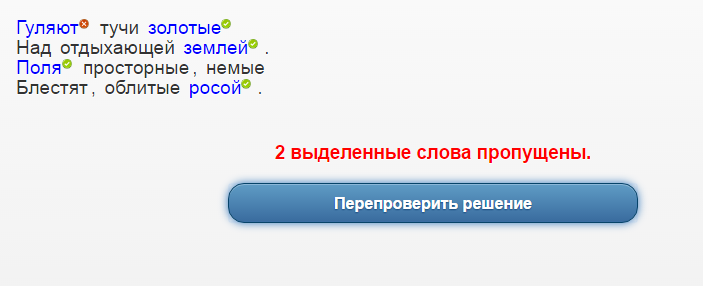
7. Щелчком мыши выберите задание Гроза идет. Выполните задание.
8. Используйте шаблон выбранного приложения для создания собственного: кнопка Создать подобное приложение.
9. Модифицируйте содержание упражнения, изменив текстовое содержимое основных полей формы-описания:
Название приложения: Правописание гласных
Постановка задачи: Выделите слова с безударными гласными в корне, которые можно проверить ударением.
Текст:
Гуляют тучи -золотые-
Над отдыхающей -землей-.
-Поля- просторные, -немые-
-Блестят-, облитые -росой-.
Задайте цвет маркировки (например, синий); Обратная связь: Замечательно, все отмечено верно!
10. Протестируйте упражнение.
11. Сохраните упражнение в личной коллекции.
12. Скопируйте адрес полной картинки упражнения Правописание гласных в буфер обмена.
13. Перейдите на вкладку с сервисом Google Диск. Двойным щелчком мыши откройте документ  Result.docx в режиме редактирования.
Result.docx в режиме редактирования.
14. В пустой абзац в разделе Сервис для создания и публикации интерактивных упражнений LearningApps.org… вставьте из буфера обмена адрес полной картинки созданного упражнения, нажмите клавишу Enter для преобразования адреса в гиперссылку и создания нового абзаца. Закройте вкладку с документом Result.docx.
15. Перейдите на вкладку браузера с сервисом LearningApps.org.
16. Завершите работу с сервисом LearningApps, осуществив выход из вашего аккаунта: выполните щелчок мыши по вашему имени пользователя в правом верхнем углу страницы / кнопка Выход.
17. Перейдите на вкладку браузера, в которой открыт Google Диск.
18. Выполните выход из аккаунта Google: кнопка  Аккаунт Google (или ваша фотография) в правом верхнем углу страницы / Выйти.
Аккаунт Google (или ваша фотография) в правом верхнем углу страницы / Выйти.
19. Завершите работу с браузером. Закройте все открытые приложения.
Сервисы для создания и публикации закладок
Гринчук С.Н.
Сервис для создания и публикации закладок SymbalooEDU (https://www.symbalooedu.com)
1. Загрузите браузер.
2. Подключитесь к сервису SymbalooEDU: в адресной строке браузера введите http://www.symbalooedu.com.
3. На стартовой странице сервиса для начала работы команда LOGIN в верхнем горизонтальном меню. Осуществите вход, используя ваш аккаунт Google: в окне Login to your Symbaloo ссылка Show more, кнопка  Sign in with Google.
Sign in with Google.
4. Выберите язык интерфейса сервиса: кнопка  в правом верхнем углу страницы / Language. На странице настроек вашего аккаунта в поле Language выберите Русский, кнопка Save Changes.
в правом верхнем углу страницы / Language. На странице настроек вашего аккаунта в поле Language выберите Русский, кнопка Save Changes.
5. Просмотрите вебмиксы (коллекции ссылок), созданные и опубликованные другими пользователями: выберите Галерея Symbaloo в верхнем горизонтальном меню. На странице поиска вебмиксов в поле Найти общественные вебмиксы по имени/названию введите: Веб 2, в разделе Фильтр результатов по задайте тип результатов – Tiles (плитки), страна – Russia. Щелчком мыши выберите заинтересовавший вас вебмикс. Просмотрите выбранную тематическую подборку ссылок.
6. Кнопка Назад к Symbaloo в верхнем горизонтальном меню. Просмотрите вебмиксы, добавленные в список ваших коллекций ссылок: вкладки Home, Tools, EDU News, Popular в верхней части страницы. С помощью кнопок  Hide скройте вебмиксы Tools, EDU News, Popular.
Hide скройте вебмиксы Tools, EDU News, Popular.
7. Просмотрите полный список ваших вебмиксов: кнопка  Мои вебмиксы в левом верхнем углу страницы.
Мои вебмиксы в левом верхнем углу страницы.
8. Закройте панель Мои вебмиксы: кнопка  на панели.
на панели.
9. Выполните настройку сервиса: кнопка  в правом верхнем углу страницы / Предпочтения. В строке Я предпочитаю, чтобы центр окна всегда начинался с выберите предпочитаемую поисковую систему (Bing, Google или Yahoo), в поле Symbaloo следует открывать ссылки установите В новом экране, в поле Если я вхожу в систему, вебмикс, который должен открыться выберите использован последним, кнопка Сохранить настройки. Кнопка Назад к Symbaloo в верхнем горизонтальном меню.
в правом верхнем углу страницы / Предпочтения. В строке Я предпочитаю, чтобы центр окна всегда начинался с выберите предпочитаемую поисковую систему (Bing, Google или Yahoo), в поле Symbaloo следует открывать ссылки установите В новом экране, в поле Если я вхожу в систему, вебмикс, который должен открыться выберите использован последним, кнопка Сохранить настройки. Кнопка Назад к Symbaloo в верхнем горизонтальном меню.
10. Создайте новый вебмикс: инструмент + в верхней части страницы или кнопка  Мои вебмиксы в левом верхнем углу страницы / Добавить вебмикс. В открывшемся диалоговом окне в поле Добавить пустой вебмикс введите имя новой коллекции: Сервисы Веб 2.0, кнопка Добавить.
Мои вебмиксы в левом верхнем углу страницы / Добавить вебмикс. В открывшемся диалоговом окне в поле Добавить пустой вебмикс введите имя новой коллекции: Сервисы Веб 2.0, кнопка Добавить.
11. Убедитесь в добавлении в центр созданного вебмикса поля поиска средствами поисковой системы, указанной ранее в настройках.
12. Добавьте в новый вебмикс плитку (тайл) со ссылкой на свободную энциклопедию Википедия: щелчок мыши по любой пустой плитке на странице вебмикса. На боковой панели Редактировать тайл выберите Browse tiles by category для поиска готовых тайлов по тематическим категориям. В открывшемся диалоговом окне выберите категорию Reference, выберите тайл Wikipedia, кнопка Add to my webmix.
13. Проверьте функциональность добавленного тайла: выполните щелчок мыши по тайлу и убедитесь в открытии свободной энциклопедии Википедия в отдельном окне (вкладке) браузера. Закройте вкладку с Википедией.
14. Аналогичным образом, используя поиск по категориям, добавьте в свой вебмикс следующие тайлы:
| Категория | Тайл |
| Internet & Telecom | Flickr |
| Google Maps | |
| Google Drive | |
| Google+ | |
| Computer & Electronics | Prezi |
| Career & Education | ThingLink |
| PowToon | |
| Arts & Entertainment | YouTube |
| SoundCloud |
15. Для удаления лишних тайлов используйте щелчок правой кнопкой мыши по тайлу и команду Удалить. Перемещение тайлов в новую позицию осуществляется с помощью мыши.
16. Добавьте в новый вебмикс тайл со ссылкой на облачное хранилище Microsoft OneDrive, используя поиск по названию: щелчок мыши по любой пустой плитке на странице вебмикса. На боковой панели Редактировать тайл выберите Искать тайл, в строке поиска введите: onedrive. Щелчком мыши выберите найденный тайл OneDrive.
17. Аналогичным образом, используя поиск по названию, добавьте в свой вебмикс следующие тайлы:
Google Photos
Infogr.am
MindMeister
Panoramio
Piktochart
Photosynth
SlideShare
Symbaloo EDU
Vimeo
WordItOut
18. Добавьте в новый вебмикс собственный тайл со ссылкой на сервис для создания интерактивных упражнений LearningApps.org: щелчок мыши по любой пустой плитке на странице вебмикса. На боковой панели Редактировать тайл выберите Создать тайл. В поле Добавить адрес вебсайта введите: http://LearningApps.org, в расположенном рядом списке укажите тип ресурса: Вебсайт.
19. В поле Имя на тайле укажите: LearningApps, установите флажок Показать текст. Обратите внимание, что заданный текст отображается непосредственно на тайле. Снимите флажок Показать текст (указанный текст будет использоваться в качестве всплывающей подсказки при наведении указателя мыши на тайл). В разделе Спроектируй свой тайл выберите подходящую иконку для тайла, задайте цвет тайла, кнопка Сохранить.
20. Проверьте функциональность добавленного тайла, выполнив по нему щелчок мыши. Убедитесь в открытии сервиса LearningApps.org в отдельном окне (вкладке) браузера. Закройте вкладку с LearningApps.
21. Отредактируйте добавленный в вебмикс тайл Wikipedia: щелчок правой кнопкой мыши по тайлу Wikipedia / Скопировать/Передвинуть. На боковой панели Редактировать тайл в поле Имя на тайле введите: Википедия, при желании задайте цвет тайла, кнопка Сохранить. Наведите указатель мыши на тайл и убедитесь в появлении новой всплывающей подсказки.
22. Перемещая тайлы с помощью мыши, задайте для них требуемое расположение в рамках созданного вебмикса.
23. Настройте общие параметры вебмикса: кнопка  Опции в верхней части страницы. На боковой панели Редактировать вебмикс выберите Переименовать вебмикс и проверьте имя текущего вебмикса: Сервисы Веб 2.0.
Опции в верхней части страницы. На боковой панели Редактировать вебмикс выберите Переименовать вебмикс и проверьте имя текущего вебмикса: Сервисы Веб 2.0.
24. На панели Редактировать вебмикс выберите Изменить ваш wallpaper, задайте для вебмикса цвет фона или фоновый рисунок.
25. На панели Редактировать вебмикс выберите Измените значок вебмикса, задайте значок и цвет значка для отображения на вкладке вебмикса, кнопка Сохраните.
26. С помощью кнопки  Опции в верхней части страницы откройте панель Редактировать вебмикс. Включите переключатель в строке Измените размер вебмикса. Используя появившиеся по краям вебмикса кнопки со стрелками, настройте размеры вебмикса таким образом, чтобы в вебмиксе отсутствовали ряды пустых тайлов. После завершения настройки выключите переключатель в строке Измените размер вебмикса. Закройте панель Редактировать вебмикс.
Опции в верхней части страницы откройте панель Редактировать вебмикс. Включите переключатель в строке Измените размер вебмикса. Используя появившиеся по краям вебмикса кнопки со стрелками, настройте размеры вебмикса таким образом, чтобы в вебмиксе отсутствовали ряды пустых тайлов. После завершения настройки выключите переключатель в строке Измените размер вебмикса. Закройте панель Редактировать вебмикс.
27. Опубликуйте созданный вебмикс: кнопка  Делиться в верхней части страницы. В диалоговом окне Поделиться с миром в поле Как называется этот вебмикс? оставьте название Сервисы Веб 2.0, в поле Слова, связанные с этим вебмиксом укажите: веб 2, интернет. В разделе Share my webmix выберите Privately (with friends), кнопка Share My Webmix. Заметьте, что ваш вебмикс не будет опубликован в Галерее Symbaloo; доступ к нему возможен по ссылке, представленной в разделе Поделиться этим вебмиксом с миром. Закройте окно Поделиться с миром.
Делиться в верхней части страницы. В диалоговом окне Поделиться с миром в поле Как называется этот вебмикс? оставьте название Сервисы Веб 2.0, в поле Слова, связанные с этим вебмиксом укажите: веб 2, интернет. В разделе Share my webmix выберите Privately (with friends), кнопка Share My Webmix. Заметьте, что ваш вебмикс не будет опубликован в Галерее Symbaloo; доступ к нему возможен по ссылке, представленной в разделе Поделиться этим вебмиксом с миром. Закройте окно Поделиться с миром.
28. Завершите работу с сервисом SymbalooEDU: кнопка  в правом верхнем углу страницы / Выйти (из системы).
в правом верхнем углу страницы / Выйти (из системы).
Сервисы для создания коротких URL, QR-кодов
Гринчук С.Н.
Сервис создания коротких ссылок Google URL Shortener (https://goo.gl)
1. В приложении Проводник откройте документ Литература. docx. Скопируйте в буфер обмена полный адрес первого информационного источника из таблицы 1.
2. Перейдите в окно браузера и подключитесь к сервису Google URL Shortener: в адресной строке браузера введите http://goo.gl.
3. Вставьте содержимое буфера обмена в поле Simplify your links, кнопка SHORTEN URL.
4. В открывшемся диалоговом окне Your short URL просмотрите полученный короткий адрес. Скопируйте короткий адрес в буфер обмена, используя кнопку  . кнопка Done.
. кнопка Done.
5. Переключитесь к документу Литература. docx. Вставьте в последний столбец таблицы 1 короткий URL из буфера обмена. Превратите вставленный адрес в гиперссылку.
6. Сохраните изменения в документе. Убедитесь, что полный и короткий URL приводят к одному и тому же информационному источнику.
7. Аналогичным образом создайте короткие URL для других информационных источников, представленных в таблице 1 документа Литература. docx. Сохраните изменения в документе.
Сервис расшифровки коротких ссылок CheckShortUrl (http://checkshorturl.com)
1. Переключитесь к документу Литература. docx. Скопируйте в буфер обмена короткий адрес первого информационного источника из таблицы 2.
2. Перейдите в окно браузера и подключитесь к сервису CheckShortUrl: в адресной строке браузера введите http://checkshorturl.com.
3. Вставьте содержимое буфера обмена в поле с надписью Enter your shorturl here, кнопка Expand.
4. Обратите внимание, что результаты преобразования отображаются на этой же странице ниже. Помимо полного URL также будет показан снимок соответствующего интернет-ресурса. Скопируйте в буфер обмена полный адрес ресурса, представленный в строке Long URL.
5. Переключитесь к документу Литература. docx. Вставьте в последний столбец таблицы 2 полный URL из буфера обмена. Превратите вставленный адрес в гиперссылку.
6. Сохраните изменения в документе. Убедитесь, что полный и короткий URL приводят к одному и тому же информационному источнику.
7. Аналогичным образом получите полные URL для других информационных источников, представленных в таблице 2 документа Литература. docx. Сохраните и закройте документ Литература. docx.
Сервис создания QR-кодов Генератор Qr кода (http://www.qr-code.com.ua)
1. Перейдите в окно браузера и подключитесь к сервису Генератор Qr кода: в адресной строке браузера введите http://www.qr-code.com.ua.
2. На странице сервиса выберите тип создаваемого QR-кода: кнопка URL -адрес в верхней части страницы.
3. В указанные поля формы введите информацию, необходимую для создания QR-кода выбранного типа:
URL: http://nihe.bsu.by/index.php/ru/eumk
Размер изображения: Большой
Коррекция ошибок: H (для лучшей считываемости кода)
4. Значения в остальных полях не изменяйте. Для создания QR-кода кнопка Генерировать g.
5. Сохраните полученный QR-код в виде графического изображения: щелчок правой кнопкой мыши по изображению QR-кода / Сохранить картинку как… Сохраните изображение в вашей рабочей папке под именем qr-url.png.
6. Загрузите приложение Проводник, откройте вашу рабочую папку, откройте и просмотрите файл qr-url.png.
7. Используя смартфон (планшет) и любую установленную программу для считывания QR-кодов, убедитесь в возможности перехода по адресу, представленному QR-кодом.
8. Перейдите на вкладку браузера с сервисом Генератор Qr кода.
9. На странице сервиса выберите тип создаваемого QR-кода: кнопка Email в верхней части страницы.
10. В поле Адрес введите ваш адрес электронной почты Gmail (например, ivanov@gmail.com). Значения в остальных полях не изменяйте. Для создания QR-кода кнопка Генерировать g.
11. Сохраните полученный QR-код в виде графического изображения: щелчок правой кнопкой мыши по изображению QR-кода / Сохранить картинку как… Сохраните изображение в вашей рабочей папке под именем qr- email .png.
12. В приложении Проводник откройте вашу рабочую папку, откройте и просмотрите файл
qr- email .png.
13. Используя смартфон (планшет) и любую установленную программу для считывания QR-кодов, убедитесь в возможности отправки электронного письма по адресу, представленному QR-кодом.
14. Перейдите на вкладку браузера с сервисом Генератор Qr кода.
15. На странице сервиса выберите тип создаваемого QR-кода: кнопка Контактная информация в верхней части страницы.
16. В указанные поля формы введите информацию, необходимую для создания QR-кода выбранного типа:
Дата: 2018-12-21, просмотров: 294.