Задание
Создать знак из простых объектов, используя инструментарий создания и редактирования векторных объектов.
Определим, что нам нужно сделать, чтобы выполнить работу.
· Небольшие пиктограммы или простые объекты можно превратить в интересные знаки. Выберите несколько простых объектов.
· Символьные шрифты в изобилии предоставляют сырье для создания современных логотипов. Выберите пиктограмму для знака, используя команду Type / Glyphs. Многие пиктограммы превосходны с художественной точки зрения. Их надо только преобразовать в контур
· Добавим фон.
· Трансформируем пиктограмму или объект - разобьем на части, повернем, исказим, раскрасим. В результате можно получить потрясающее количество интересных и полезных изображений.
· Создадим буквенный знак.
· Сохраним работу.
Советы по выполнению
· Что делает знак (логотип) хорошим? Он простой - не захламляйте его большим количеством деталей. Он смелый. Тонкие линии хороши для иллюстраций, но плохи для знаков. Он хорош в любом размере - избегайте лишней детализации. Он особенный, не похожий на другие.
· Круг - очень сильный элемент дизайна. Его мягкие очертания обрабатываются глазом без усилий и воспринимаются приятнее угловатых контуров прямоугольников и треугольников.
· Избегайте чрезмерно высоких и широких знаков. Необычные формы трудно разместить на листе, и, как правило, они смотрятся непривлекательно. Хорошие пропорции для знака - примерно три к двум (один к одному - тоже неплохо).
· Из пиктограмм получаются абстрактные знаки. В отличие от изобразительных графических знаков, которые передают изображения реальных объектов, абстрактные знаки лишь намекают, наводят на мысль.
· Фон - простая фигура, которая послужит сценой для знака. Многие знаки выглядят хорошо сами по себе, другие лучше смотрятся с фоном. В некоторых случаях фон может сгладить шероховатости, усилить цвет, придать новую форму знаку.
· Три лучшие фоновые фигуры: круг, квадрат и правильный многоугольник. Эти простые симметричные фигуры помогают зрителю сконцентрировать на них внимание.
· Чаще всего от использования фона выигрывают знаки с неясным внешним контуром.
· Обычно лучше смотрятся светлые знаки на темном фоне.
· Творите! Преобразования расширяют ваши возможности. Делайте копии и сохраняйте все варианты.
· Основа буквенного знака - буква. Ее форма и пропорции будут определять все остальное. Ваш графический элемент должен вписываться в пространство между штрихами буквы.
Подсказки

Группа взаимосвязанных объектов, объединенных общим центром, наводит на мысль о коллективной работе, партнерстве. Упорядоченное расположение символизирует стабильность. Наложенные друг на друга вокруг центра объекты неявно выражают движение, запланированные действия или единство.

Многие знаки выигрывают от динамики, созданной смещением объекта от центра и его поворотом. Как по-разному выглядят простые знаки, в которых смещен центральный объект! Какое из этих солнц вы бы выбрали?
Первоначальный знак - только точка отсчета. Разрежьте его, трансформируйте. Например, разрежьте фигуру, отделите, поверните один сегмент, или сместите части в сторону, или просто удалите часть.

Можно изменить масштаб одной или нескольких частей. Спокойно отбрасывайте части, ищите неожиданные решения - например, соедините в одном знаке части разных фигур.
Буква с иллюстрацией, или буквенный знак, - эффективный, стильный и компактный вид логотипа.

Чтобы создать простой буквенный знак, подберите шрифт, напечатайте букву, создайте (или найдите) несложную картинку, поместите фигуру так, чтобы она заменила просвет буквы. Главное условие - буква должна остаться узнаваемой.
При подборе или рисовании картинок должно выполняться то же условие - предмет на картинке должен быть легко узнаваемым. Упрощайте изображения - детализация в этом случае не нужна. Сохраняйте простые очертания. Как правило, не следует помещать картинки в буквы, не имеющие просветов.
Разработка знака.
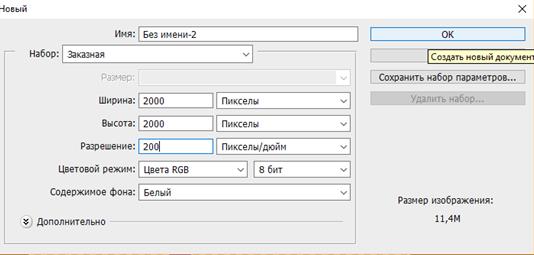
1.Создадим в Photoshop новый документ размером 2000*2000.

Рис.1. Окно создания нового документа.
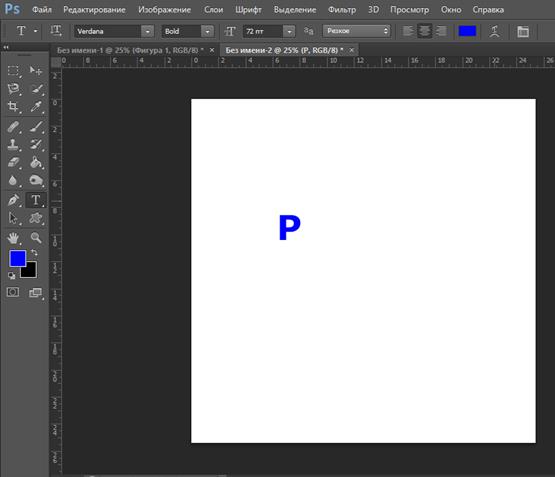
2.Используя инструмент «Горизонтальный текст», напишем букву «Р» синим цветом и шрифтом Verdana Bold размером 72 пт.

Рис.2.Исходный текст.
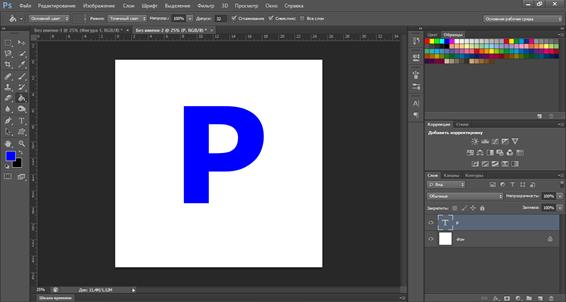
3.Используя пункт меню «Редактирование-Транспонирование-Масштабирование», увеличим размер буквы, придерживая клавишу «Shift», и с помощью инструмента «Перемещение» переместим её на центр страницы.

Рис.3.Текст после масштабирования.
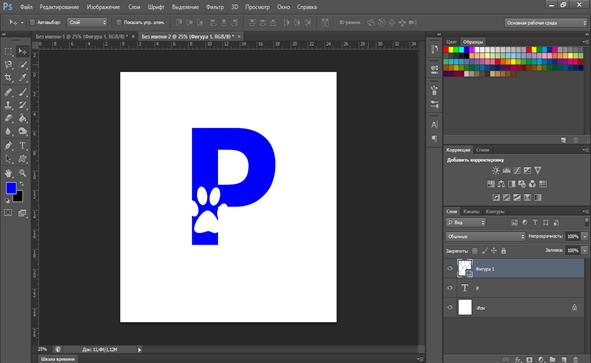
3.Используя инструмент «Произвольная фигура», добавим картинку на лист, поместим её на центр буквы и зальем белым цветом.

Рис.4. Добавление картинки.
4.Зальем внутреннюю часть буквы синим цветом. При этом необходимо растрировать этот слой, перейти на слой буквы и также растрировать его.

Рис.5.Заливка буквы.
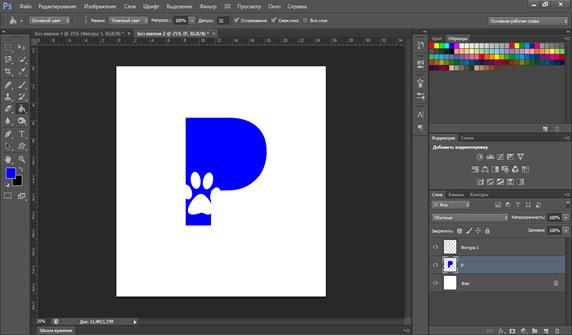
5.Поместим нашу картинку в центр буквы и объединим слои. 
Рис.6.Результат.

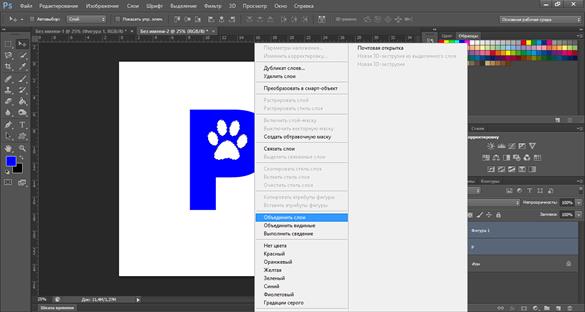
Рис.7.Объединение слоев.
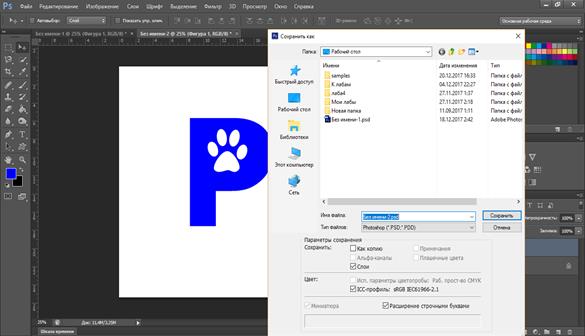
6.Сохраним результаты.

Рис.8. Сохранение результата.
Дата: 2018-11-18, просмотров: 859.