Лабораторные работы
по дисциплине
«Основы информационного дизайна»
Программа Adobe Photoshop
Владимир, 2017
Оглавление
Лабораторная работа №1 «Знакомство с программой».. 3
Задание................................................................................................................................................ 10
Советы по выполнению................................................................................................................................................ 10
Подсказки................................................................................................................................................ 11
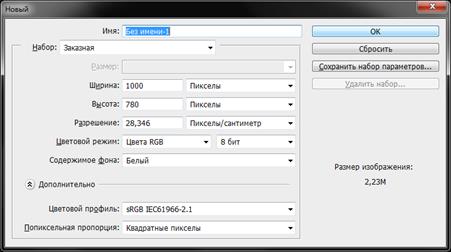
Лабораторная работа №2 «Основы цветокоррекции».. 15
Задание................................................................................................................................................ 25
Советы по выполнению................................................................................................................................................ 26
Подсказки................................................................................................................................................ 26
Лабораторная работа №3 «Построение композиции».. 32
Цели занятия................................................................................................................................................ 32
Содержание занятия................................................................................................................................................ 32
Задание................................................................................................................................................ 44
Советы по выполнению................................................................................................................................................ 44
Подсказки................................................................................................................................................ 45
Лабораторная работа №4 «Сложные выделения и инструменты ретуши».. 49
Цели занятия................................................................................................................................................ 49
Содержание занятия................................................................................................................................................ 49
Задание................................................................................................................................................ 56
Советы по выполнению................................................................................................................................................ 56
Напоминание................................................................................................................................................ 57
Подсказки................................................................................................................................................ 57
Лабораторная работа №5 «Работа с текстом и шрифтами».. 62
Цели занятия................................................................................................................................................ 62
Содержание занятия................................................................................................................................................ 62
Примерные вопросы для контроля................................................................................................................................................ 66
Задание................................................................................................................................................ 66
Советы по выполнению................................................................................................................................................ 66
Напоминание................................................................................................................................................ 67
Подсказки................................................................................................................................................ 67
Лабораторная работа №6 «Создание коллажей».. 70
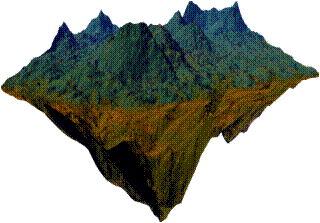
Лабораторная работа №7 «Создание геометрического орнамента».. 75
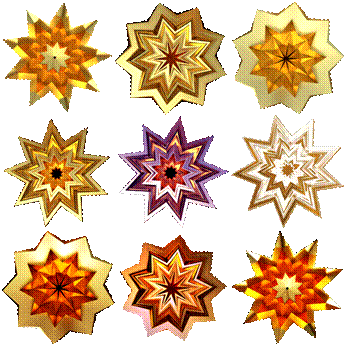
Лабораторная работа №8 «Создание знака»........................................................................................................................................................ 88
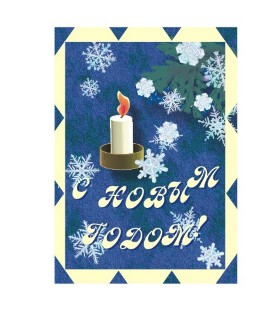
Лабораторная работа №9 «Создание открытки»........................................................................................................................................................ 94
Лабораторная работа №1 «Знакомство с программой»
Цель: Познакомиться с интерфейсом программы; научиться пользоваться основными инструментами рисования.
Ход работы:
Описание интерфейса программы Adobe Photoshop CS6.
Панель инструментов Параметры инструмента Рабочая область Параметры цвета
 |  |  |  | ||||


Строка состояния
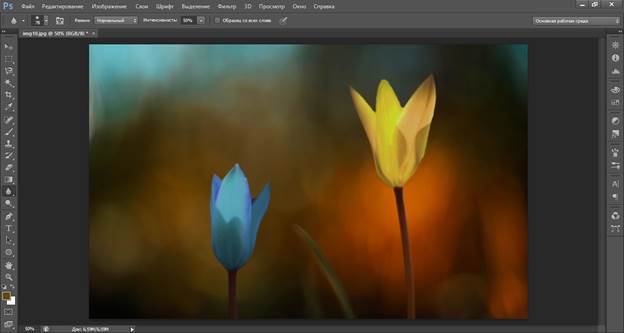
Рисунок 1.1 – рабочий стол программы Photoshop
Главное меню объединяет средства обработки изображений и команды настройки редактора.
Самые востребованные команды меню поддержаны "горячими" клавишами.
(Подробно с командами главного меню можно ознакомиться в справочных материалах.)
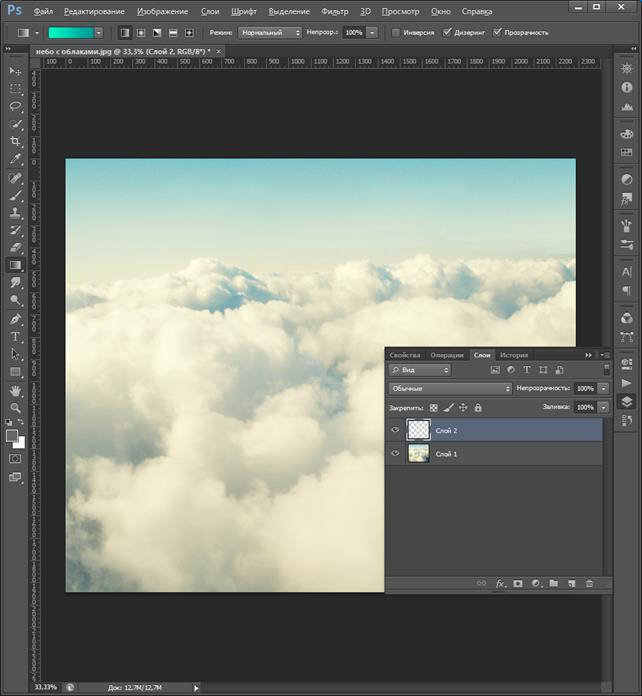
Рабочее окно документа
Photoshop представляет собой многооконный редактор: в нем могут обрабатываться несколько документов, каждый из которых расположен в своем рабочем окне. Для перехода в другое рабочее окно документа достаточно выбрать его имя в нижней части раздела Window (Окно) главного меню. Более удобный способ перехода дает клавиатурное сочетание Ctrl+Tab. Можно просто щелкнуть мышью в окне нужного документа.
Строка состояния выводит справочную информацию о состоянии обрабатываемого документа, его размерах, затратах оперативной памяти, текущем коэффициенте масштабирования и др.
Палитры
Палитры - это важная часть системы управления программы. Любую палитру можно активизировать или вывести на экран командой Window (Окно) / Имя палитры.
Палитры выполняют в программе самые разнообразные функции, поэтому они различаются по своему внешнему виду и по содержимому. Одни палитры выводят на экран справочную информацию, другие позволяют использовать команды и операции. Управление выполняется кнопками нижнего ряда или командами выпадающего меню. Для вызова этого меню достаточно щелкнуть по кнопке, расположенной в правом верхнем углу палитры.
Панель свойств
Большинство инструментов программы могут работать в различных режимах или имеют настройки применения команды. Например, у инструментов рисования - это размер кисти, прозрачность, жесткость, характеристики нанесения краски и т. д. Настройки каждого инструмента можно (и нужно!) найти в панели свойств, которая располагается под строкой главного меню.
Панель инструментов
В большинстве графических редакторов основной творческий инструментарий компьютерного художника, дизайнера или ретушера представляется в виде отдельной панели инструментов (Toolbar или Toolbox). В Photoshop панель инструментов объединяет базовые средства выделения, рисования и настройки различных атрибутов изображения. Большая часть инструментов имеет специальные "горячие" клавиши для возможности их быстрого вызова с клавиатуры.
Палитра History
Палитра History (История) предназначена для записи и хранения состояний обрабатываемого изображения. Это "бортовой журнал" программы, в котором отмечаются все изменения оригинала: мазки кисти, применение фильтров, применение команд и пр. С ее помощью можно выполнить отмену нескольких последних действий, запомнить ключевые состояния изображения.
Создана целая технология ретуширования, основанная на применении этого средства.
Вызов палитры выполняется по команде главного меню Window (Окно) / History (История). Каждое новое действие пользователя заносится в палитру под специальным именем (обычно запись в палитре совпадает с именем инструмента, фильтра или команды).
Емкость палитры является величиной ограниченной - по умолчанию она способна сохранять 20 записей. Новые состояния, записанные сверх установленного ограничения, вытесняют первые элементы палитры. Количество отмен задается в основных установках пакета. (Edit / Preferences (Правка / Настройки).
Состояния изображения особой важности можно сохранить в специальной форме, которая называется в программе Snapshot (Снимок). Если оригинал нуждается в интенсивной обработке, включающей применение большого числа разнообразных средств, то ключевые состояния изображения целесообразно сохранить в качестве снимков.
Вопросы для контроля
1. Из каких частей состоит панель инструментов?
2. Для чего служит панель свойств? От чего зависит ее внешний вид?
3. Для чего нужны панели справа - палитры?
4. Перечислите инструменты рисования.
5. Какие настройки можно задать у инструмента "Кисть"?
6. Как выбрать цвет рисования?
7. Какими средствами можно изменить масштаб отображения рисунка?
Задание
Выбрать фотографию (цветную или полутоновую) и перекрасить ее составляющие.
Советы по выполнению
· До начала работы обычно используется команда Preferences (Установки). В окне Display & Cursors (Отображение и курсоры) рекомендуется поставить для инструментов рисования (Painting Cursors) вариант Brush size (Размер кисти), это позволит видеть, какой величины кисть и какую область рисунка она займет. А для других курсоров инструментов, не относящихся к инструментам рисования, предпочтительнее взять вариант Precise (Точные).
· Существуют два способа окрашивания.
1. Окрашивание областей изображения кистью с соответствующими настройками.
2. Изменение областей одного оттенка мощным цветокорректирующим инструментом Image / Adjust / Hue / Saturation (Изображение / Настройка / Цвет / Насыщенность).
Чтобы достичь наилучшего результата, можно комбинировать оба способа. Для начала можно использовать только коррекцию цвета.
· Интересным может быть результат, если, не выделяя части фотографии, наложить на все изображение заливку градиентом, покрасить изображение разными цветами широкой мягкой кистью с различными режимами окрашивания.
· Сохраняйте работу в процессе и по окончании работы во внутреннем формате редактора.
Пример выполнения работы:
Для работы в цветном режиме наиболее подходит режим RGB, так как в этом режиме доступны все функции и команды. Режим CMYK удобен при редактировании изображений, и необходим для окончательной обработки перед отправкой в полиграфическое издательство.
Порядок выполнения работы:
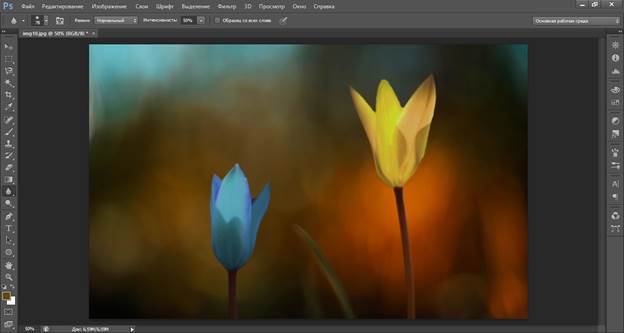
Шаг 1. Откройте фотографию (рис.1) с помощью программы Photoshop.

Рисунок 1 - Первоначальный вид фотографии.
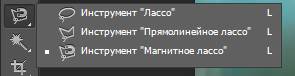
Шаг 2. Выбираем инструмент «Магнитное лассо» (рис. 2)

Рисунок 2 – Выбор инструмента «лассо»
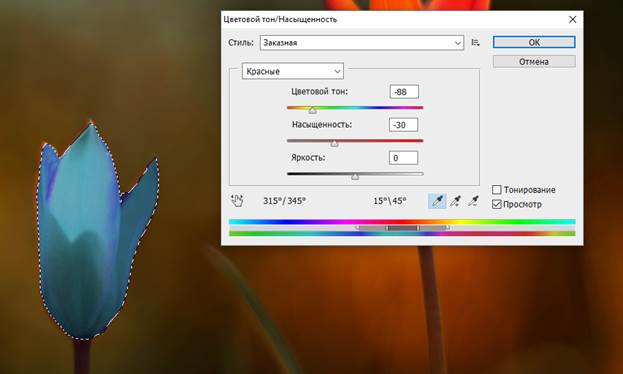
Шаг 3. Выделяем контур объекта, в котором будем изменять цвет (рис.3)

Рисунок 3. Выделение участка инструментом «лассо»
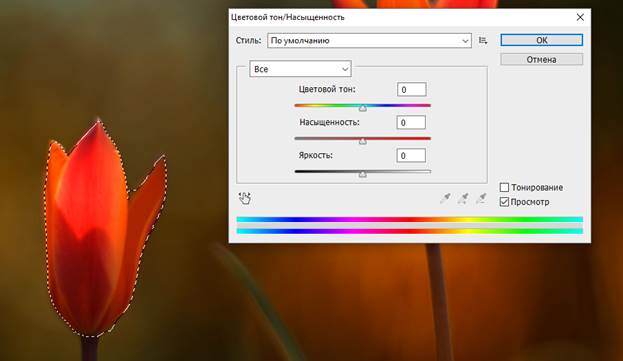
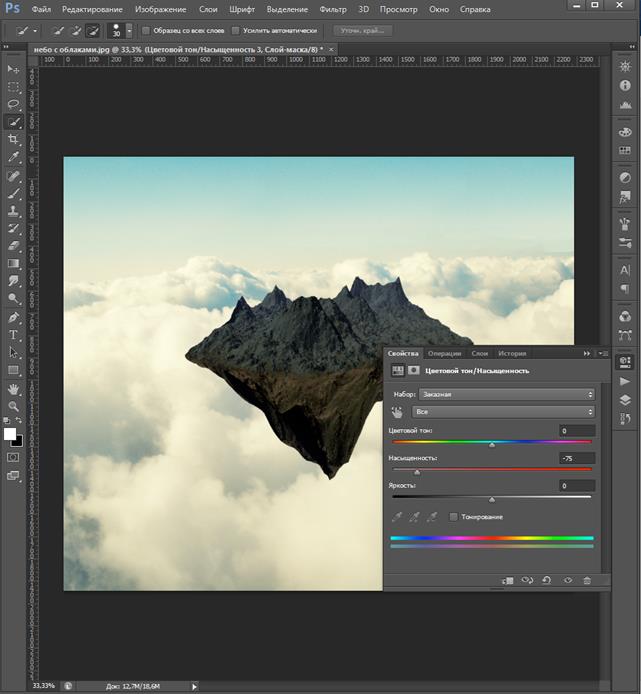
Шаг 4. Выбираем в главном меню пункт «Изображение/Коррекция/Цветовой тон/Насыщенность»(рис.4)

Рисунок 4. Вызов меню «Цветовой тон/насыщенность»
Шаг 5. Передвигаем ползунки, добиваясь нужного значения (рис.5)

Рисунок 5. Изменяем параметры для регулировки цвета
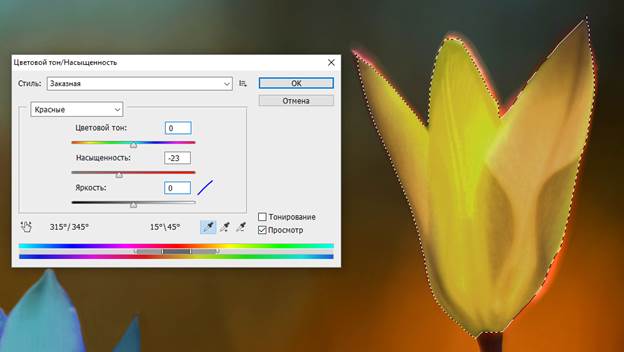
Шаг 6. Повторяем шаги 1-5 (рис.6-7)

Рисунок 6. Выделяем второй цветок

Рисунок 7. Изменяем параметры для второго цветка
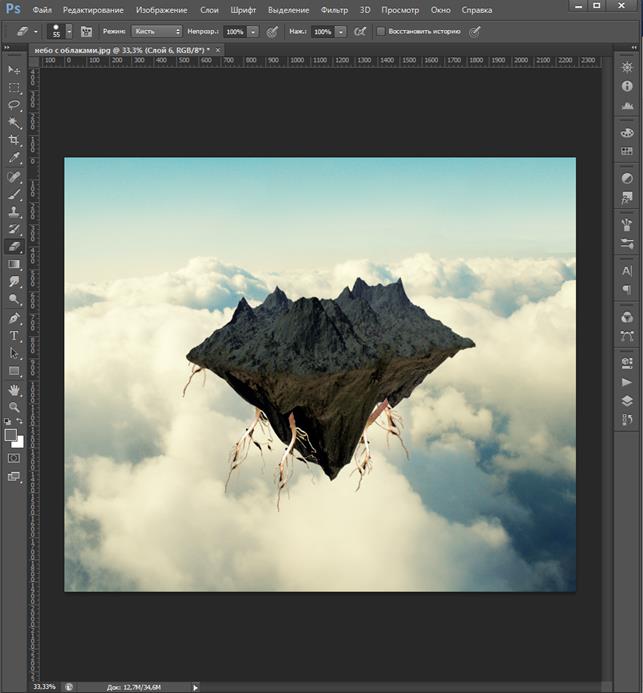
Шаг 7. Любыми удобными инструментами (Штамп, Размытие, Кисть) подправляем края (рис.8)

Рисунок 8. Готовое изображение
Вывод: В результате выполнения лабораторной работы получены навыки работы с основными инструментами рисования.
Задание
Выполнить техническую ретушь нескольких фотографий - обрезку, поворот (при необходимости), отредактировать тоновый и цветовой баланс.
Определим, что нам нужно сделать, чтобы выполнить работу.
1. Возьмите фотографию. Проанализируем качество изображения по гистограмме.
2. Проведем тоновую коррекцию изображения.
3. Обрежем "лишние" детали по краям. Возможно, обрезкой подправим композиционное решение. Проверим элементы изображения на вертикальность и горизонтальность.
4. Отредактируем цветовой баланс изображения.
5. Сохраним изображение.
6. Выполним те же действия с другими фотографиями.
Советы по выполнению
· Для большей выразительности можно редактировать не все изображение, а его часть, предварительно выделив эту часть любым инструментом выделения с мягким краем.
· Растушевка (Feather) изменяет выделение таким образом, что по его краям появляется область частично выделенных пикселов (плавный переход изображения). Частично выделенный пиксел - это такой пиксел, на который все инструменты воздействуют также частично, в зависимости от степени выделенности. Обратите внимание: можно выделить область, в которой все пикселы будут выделены менее, чем на 50%, - эта область не будет отражаться на экране стандартным образом, но выделение "будет существовать" и команды и инструменты в этой выделенной области будут работать.
· Используйте не один инструмент настройки тонового баланса, а несколько. При редактировании обращайте внимание на самые светлые и самые темные места - они должны "читаться".
· При необходимости поворота изображения выведите на экран направляющие или сетку - вам будет проще увидеть несоответствие.
· Учитесь экономить силы и время. Напротив большинства команд в меню написаны клавиатурные сокращения, нажав которые, вы выполните команду гораздо быстрее.
· Сохраняйте вашу работу в процессе и по окончании работы во внутреннем формате редактора.
Подсказки
· Для облегчения размещения элементов в изображении можно использовать направляющие и сетку. Они не становятся частью рисунка и не печатаются. Их можно перемещать, удалять, блокировать, но все это в пределах работы в редакторе. По вертикальным направляющим удобно выравнивать стены домов, столбы и другие вертикальные линии, по горизонтальным выравнивается линия горизонта и другие линии, которые должны быть горизонтальными в изображении.
· Для выравнивания всего изображения или его части применяется команда Редактирование / Трансформация (Edit / Transform) или (Edit / Free Transform).
· Обратите внимание: настройка тоновой и цветовой коррекции выполняется практически во всех изображениях, редактируемых в растровых редакторах.
· При съемке со вспышкой в закрытом помещении часто возникает типичный дефект, который называется эффектом "красных глаз". Он проявляется в виде яркого свечения области зрачков, отчасти напоминающего цвет флуоресцентного источника света. На фотографии человека это обычно красный цвет неправдоподобного яркого тона (что объясняет название эффекта). У животных свечение зрачков может принимать самые фантастические цвета и оттенки.
Исправление данного эффекта - несложная задача, решение которой доступно любому пользователю. В редакторе есть множество средств, которые можно использовать для борьбы с свечением зрачков. Очень экономное решение дает команда Hue/Saturation (Оттенок/Насыщенность).
1. Установим такое увеличение, при котором область "красных глаз" будет хорошо видна.
2. Выделим дефектную область зрачка.
3. Поскольку обработка опирается на визуальную оценку результата, целесообразно спрятать границу выделения, которая отчасти закрывает обрабатываемую область. Для этого достаточно воспользоваться комбинацией клавиш Ctrl+H.
4. Воспользуемся средствами команды Hue/Saturation.
5. Опытным путем найдем такое положение регулятора Saturation (Насыщенность), которое удаляет чрезмерную красноту зрачков, не лишая обрабатываемую область деталей. Оптимальное положение регулятора следует искать слева от центральной позиции, поскольку отрицательные значения насыщенности снижают долю красного в зрачках.
· Термин "цветовая температура" широко используется в различных отраслях компьютерной графики и цифровой фотографии для объяснения проблем, связанных с отображением цвета. Иногда достаточно просто исправить цветовую температуру, ориентируясь на общее зрительное впечатление. Решение этой задачи дает команда Photo Filter.
Ход работы:
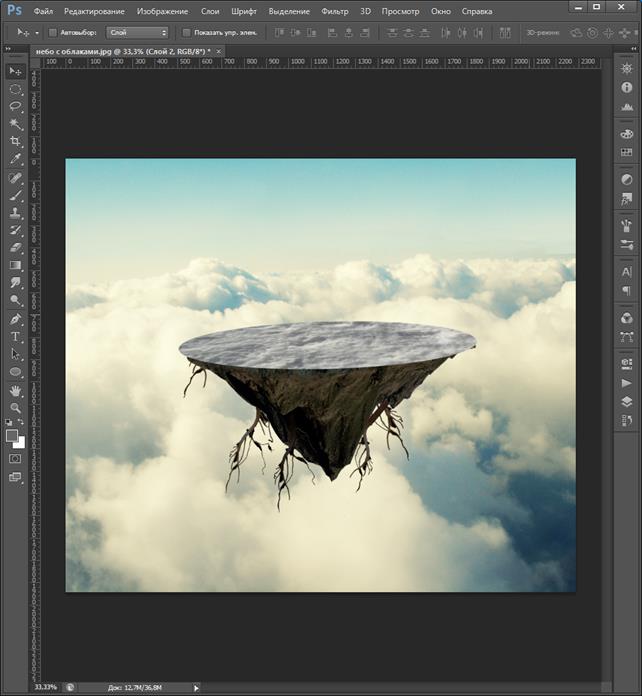
Первым делом, открываем в программе Photoshop исходник изображения (рис.1)

Рисунок 1 - Исходник изображения.
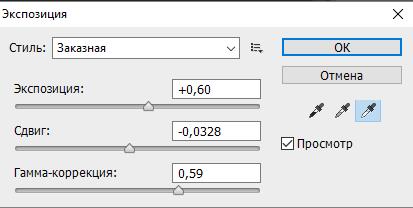
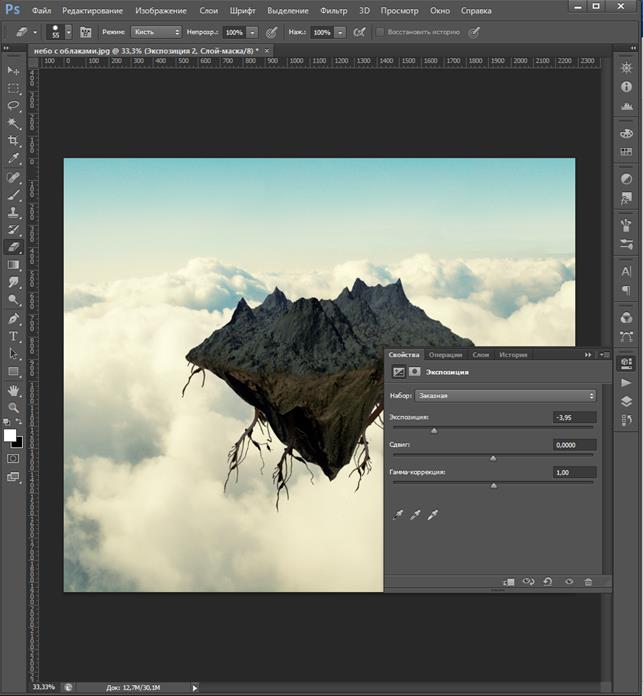
Затем выбираем вкладку «Изображение/Коррекция/Экспозиция» (рис.2) и слегка изменяем параметры, добиваясь необходимого нам эффекта (рис.3)

Рисунок 2 – Панель экспозиции

Рисунок 3 – Результат применения инструмента «Экспозиция»
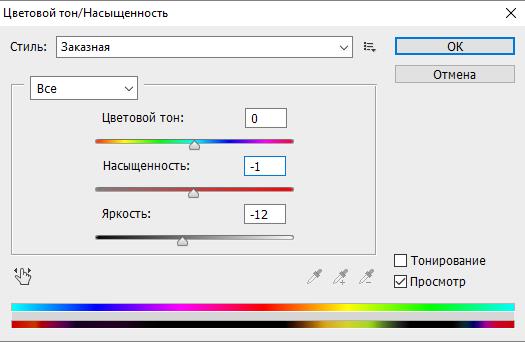
Следующим шагом будет настройка цвета. Для этого нам нужно включить панель «Изображение/Коррекция/Цветовой тон/Насыщенность». Изменяя параметры в этом окне (рис.4) получаем необходимый результат (рис.5).

Рисунок 4 – Панель «Цветовой тон/Насыщенность»

Рисунок 5 – Добавляем видимость «зари»
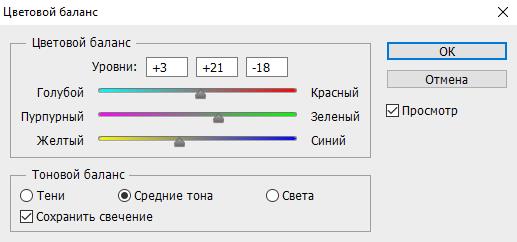
Теперь, чтобы добиться полного соответствия, нужно отредактировать здание и землю. Для этого в той же вкладке откроем пункт «Цветовой баланс» (рис.6)

Рисунок 6 – Меню «Цветовой баланс»
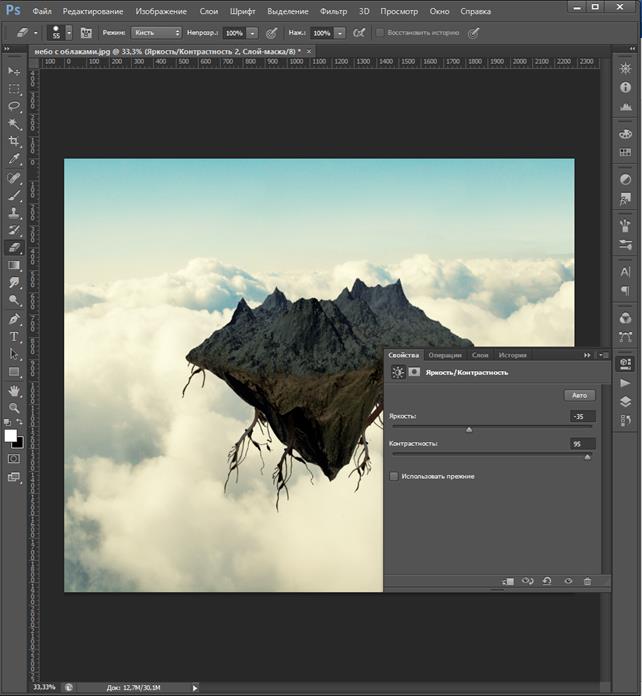
Изменяя параметры цветового баланса, получаем более равномерное распределение цвета на изображении (рис.7)

Рисунок 7 – Обработанное изображение
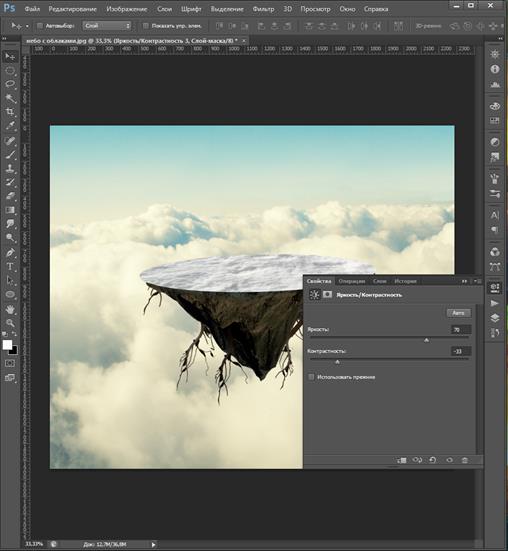
Далее, применяя уже использованные нами инструменты, выравниваем разницу между небом и землей, получая реалистичный эффект «зари»(рис.8)

Рисунок 8 – Готовое изображение.
Вывод: Я познакомился с инструментами коррекции цвета, насыщенности и контрастности, научился изменять экспозицию, обработал фотографию с помощью этих инструментов.
Подготовка и обработка графических изображений
Цели занятия
· Познакомиться с понятиями сглаживания и интерполяции;
· научиться изменять размер изображения и выполнять трансформацию выделенных областей изображения;
· научиться пользоваться инструментами выделения.
Содержание занятия
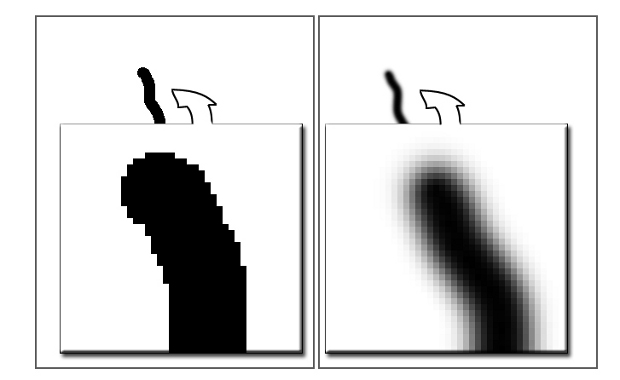
Для обработки изображений в Photoshop характерно использование сглаживания (anti-aliasing), суть которого заключается в изменении оттенка пикселов у границы линии для "мягкости" контура. Вследствие этого уменьшается видимость ступенчатости при низком разрешении.
|
| |
| Граница белого и черного без использования сглаживания | Граница белого и черного при использовании сглаживания |
| Рис. 2.1. | |
Прямоугольность сетки дискретизации и формы пиксела является причиной многих проблем при:
· масштабировании;
· поворотах;
· параллельных сдвигах;
· деформациях.
Любые трансформации пиксельной графики, кроме вращения на углы, кратные 90 градусам, и операций зеркального отражения, всегда происходят с деформациями исходного изображения.
В обычной жизни инструменты увеличения используются для того, чтобы разглядеть то, что простым глазом не видно (получение дополнительной информации). А при увеличении пиксельного изображения дополнительной информации, скрытой от глаз зрителя, взяться просто неоткуда - будут увеличиваться пикселы, а изображение будет все больше напоминать мозаику.
В этом случае имеют дело с двумя параметрами, которые могут быть увеличены:
· геометрический размер;
· разрешение.
Возможны следующие сочетания увеличения этих параметров:
· можно изменять только геометрические размеры изображения без изменения разрешения;
· можно изменять только разрешение без изменения геометрических размеров изображения (resampling);
· можно изменять одновременно геометрические размеры пиксельного изображения и его разрешение.
Когда увеличиваются геометрические размеры изображения без изменения разрешения, то для того, чтобы заполнить увеличенную площадь пикселами того же размера, применяются методы интерполирования. Когда увеличивается только разрешение без изменения геометрических размеров, то в этом случае каждый имеющийся в изображении пиксел должен быть разделен на несколько пикселов меньшего размера. Для определения тона или цвета вновь получаемых пикселов также следует применять методы интерполирования.
"Интерполирование" происходит от латинского слова "interpolatio" ("изменение") и используется в математике и статистике как общее название методов расчета промежуточных значений какой-либо величины по другим известным ее значениям. Если между пикселами исходного изображения добавляются новые пикселы, то информацию для присвоения им значений оттенка цвета взять неоткуда. Эти значения можно искусственно добавить с помощью интерполирования.

Рис. 2.2. Ухудшение резкости интерполированного изображения
Самым простым методом является повторение тона или цвета соседних пикселов, он называется Nearest Neighbors (По ближайшим соседям).
Другие алгоритмы служат для создания промежуточных тонов, которые создают некую шкалу. В программе Adobe Photoshop представлены два алгоритма, которые называются Bilinear (Билинейный) и Bicubic (Бикубический).
При уменьшении пиксельных изображений также возможны следующие варианты:
· уменьшение только геометрических размеров без изменения разрешения. При уменьшении геометрических размеров с сохранением разрешения происходит неизбежное уменьшение количества пикселов, а поэтому какие-то пикселы будут выброшены;
· уменьшение только разрешения без изменения геометрических размеров. Если выполняется уменьшение разрешения без изменения геометрических размеров, то в этом случае несколько пикселов, имеющихся в изображении, должны быть объединены в пиксел большего размера. Объединение нескольких пикселов создает результирующий цвет, отличающийся от исходных тонов;
· уменьшение обоих параметров одновременно.
Любые трансформации пиксельной графики связаны с погрешностями в изображении. Следует избегать чрезмерного увлечения трансформациями и изменениями размера. Конечно, полностью избежать трансформирования в практике графического дизайна не удастся. Главное - отдавать себе отчет в происходящем: в результате трансформирования, особенно с использованием алгоритмов интерполирования, у изображений всегда ухудшается резкость.
Обрезка изображений
Обрезка изображения - это одна из базовых операций компьютерной графики. Ее иногда называют кадрированием.
Чтобы обрезать изображение, надо выбрать инструмент Crop (Кадрирование) и растянуть на оригинале рамку требуемого размера и положения. Нажатие клавиши Enter или двойной щелчок внутри граничной рамки приводит в исполнение выбранный вариант кадрирования. Это стандартная тактика применения инструмента.
Если в полях Width (Ширина), Height (Высота) и Resolution (Разрешение) панели свойств заданы значения, то принцип действия немного усложняется. Инструмент получает все возможности команды Image Size (Размер изображения). С его помощью можно менять разрешение и печатные размеры изображения. При этом появляется возможность быстро получить несколько изображений одинакового размера и разрешения (например, для фотогалереи).
Обрезаемое поле разрешается масштабировать, смещать и поворачивать. Все эти операции выполняются в программе так же, как преобразование выделенной области в режиме свободной трансформации.
Изменение размеров холста
Холстом (Canvas) в редакторе называется "жизненное пространство" изображения, доступное для изобразительных и технических операций редактора. Цифровой холст выполняет примерно такие же функции, как и в живописи: он является носителем изображения.
В большинстве случаев к этой операции прибегают для увеличения размеров свободного пространства изображения при рисовании или в процессе цифрового монтажа. Размеры, цвет и положение добавленных фрагментов холста выбираются пользователем.
Выполняется эта операция командой главного меню Image / Canvas Size (Изображение / Размер холста). На экран будет выведено диалоговое окно, средствами которого осуществляется выбор параметров операции.
Быстрый способ увеличения холста дает, как это ни странно, инструмент Crop, штатной обязанностью которого является противоположная операция. Для этого достаточно растянуть рамку обреза, размеры которой превышают текущие габариты изображения.
Поворот изображения (холста)
Довольно часто встречаются изображения, расположенные на холсте с перекосом или просто повернутые на угол 90 градусов. Сканирование неправильно выровненных оригиналов - одна из распространенных причин появления подобных дефектов.
Для поворота справедлива поговорка, что лучшее лечение - профилактика. Это на первый взгляд технически несложное преобразование способно заметно повлиять на качество изображения. Особенно чувствительны к повороту высококачественные портреты и фотографии, содержащие мелкие детали, которые при определенном сочетании параметров могут быть потеряны. Опытные пользователи предпочтут заново оцифровать криво отсканированный оригинал, чем прибегнуть к исправлению этого дефекта.
Для поворота холста используется команда Image / Rotate Canvas (Повернуть холст).
Инструменты выделения
Если в изображении существует выделенная область, то любые средства программы действуют только на ее внутренние точки. Все фрагменты, находящиеся за пределами выделения, защищены от внесения изменений.
Защищенную область иногда называют маской. Выделение и маска - это взаимодополнительные множества точек: выбор одной области полностью определяет положение и размеры дополнительной. В растровых редакторах существуют специальные команды, которые меняют статус выделений и масок, поэтому часто эти понятия употребляются в качестве синонимов.
Успех или неудача обработки изображения часто зависит от качества созданного выделения. Существуют ситуации, когда невозможно избежать построения выделений или масок. Перечислим несколько типичных случаев.
· Удаление фона - эту операцию часто приходится выполнять в процессе ретуширования старых фотографий, при построении коллажей.
· Защита соседних областей от случайного воздействия при выполнении восстановительных работ, требующих радикального вмешательства в оригинал.
· Радикальное изменение цвета, применение фильтров в отдельных областях для достижения определенного художественного эффекта.
· Создание композиций и коллажей. Чтобы правильно смонтировать составные части, заимствованные из разных источников, следует точно задать область вставки.
Созданное выделение ограничивается в редакторе своеобразной пульсирующей линией, которая за очевидное сходство получила у пользователей наименование "бегущие муравьи".
Photoshop располагает всеми необходимыми средствами для построения выделений и масок. Этот инструментарий программы является самым мощным среди всех растровых редакторов.
Основные инструменты и команды выделения областей.
· Marquee (Область). Группа инструментов, предназначенная для выделения геометрических областей простой геометрической формы: прямоугольников, овалов и линий.
· Lasso (Лассо). Группа инструментов, строящая выделения в форме произвольной замкнутой кривой или замкнутого многоугольника.
· Magic Wand (Волшебная палочка). Инструмент включает в выделенную область пикселы изображения, сходные по яркости с пробной точкой. Основными настройками инструмента являются допуск и эталонный пиксел, выбранный при помощи щелчка по изображению.
· Pen (Перо). При помощи этого инструмента можно построить векторный контур по границе выделения. Завершенный контур по специальной команде преобразуется в выделение. Работа с пером требует знания техники построения кривых Безье, которая свойственна векторным редакторам.
Приведем несколько простых технических приемов обработки выделенных областей. Это базовые операции, владение которыми следует считать обязательными для любого пользователя пакета.
· Границы построенного выделения можно перемещать. Нажатие стрелочных клавиш перемещает выделение на один пиксел. Если при этом удерживать клавишу Shift, то процедура ускоряется в десять раз. Для свободного перемещения достаточно зацепить любую внутреннюю точку выделенной области и сдвинуть ее, используя любой инструмент выделения.
· Создание выделения автоматически удаляет более раннее выделение. Это соглашение можно изменить. Операции сложения, вычитания и пересечения областей можно выполнять, воспользовавшись кнопками на панели свойств. Обратите внимание: эти операции можно применять для различных инструментов выделения в процессе создания одной области.
· Граница выделения иногда мешает точному исполнению некоторых тонких операций над точками изображения. Чтобы спрятать граничную линию, не снимая самого выделения, достаточно воспользоваться комбинацией клавиш Ctrl+H. Повторное нажатие этого сочетания восстанавливает отображение.
· Редактор разрешает менять статус выделенной и защищенной областей. Чтобы выделенные точки превратить в защищенные и наоборот, достаточно выполнить команду главного меню Select / Inverse (Выделение / Инверсия).
· Отслужившее свое выделение можно убрать по команде Select / Deselect (Выделение / Снять выделение). Быстрый запуск этой команды дает клавиатурное сочетание Ctrl+D.
· Границы выделений можно преобразовать командой Select / Transform Selection (Выделение / Трансформировать выделение). С ее помощью можно выполнить разнообразные преобразования выделенной области, например, перемещение, масштабирование, поворот, наклон, искажение формы и пр.
· Выделения можно сохранять (в альфа-канале) и после этого загружать в рисунок по мере надобности.
· Можно растушевать границу выделенной области. Для большинства инструментов выделения на панели свойств доступно свойствоFeather (Растушевка), в котором можно задать радиус переходной зоны. Если контур выделения уже создан, можно отредактировать параметр растушевки в меню Select.
Растушевкой (Feather) называется сглаживание границы выделенной области, и состоит оно в размывании границы в обе стороны от линии выделения. Растушевка помогает замаскировать сборочные контуры, которые могут стать заметными при создании фотомонтажа из объектов различных источников - слишком резкая граница выдает искусственное происхождение композиции.
Выделенную область можно трансформировать (масштабировать, повернуть, наклонить, исказить). Чтобы выполнить такую задачу, надо выбрать команду Transform (Трансформирование) или Free Transform (Свободное трансформирование) в меню Edit (Редактирование).
Слои. Работа со слоями
Слои считаются одним из важнейших инструментов ретуши и рисования. Ниже перечислены слои, с которыми приходится иметь дело в процессе обработки растровых изображений:
· Фоновый слой или слой заднего плана (Background). Это основной слой любого изображения. Любой отсканированный рисунок или цифровая фотография первоначально состоят из одного слоя заднего плана. Фон - это особый слой. Он накладывает определенные ограничения на применение отдельных команд и инструментов пакета. В частности, он не имеет режимов наложения, не допускает изменения прозрачности и в многослойном изображении может занимать только самую нижнюю позицию.
· Изобразительные слои (Layers). Это дополнительные слои, которые предназначены для хранения фрагментов изображения. Для них разрешается задавать различные режимы наложения, менять прозрачность и менять положение "в стопке".
· Корректирующие слои (Adjustment Layers) хранят не графические данные, а сведения о настройках тона или цвета.
· Слои заливки (Fill Layers). С помощью этого средства можно создавать области, закрашенные цветом, градиентом или узором, и объявлять эти области отдельным слоем.
· Текстовые слои. Предоставляют возможность хранить редактируемый текст.
· Векторные слои. Эти слои предназначены для размещения векторных объектов.
В программе есть несколько возможностей управления слоями: раздел главного меню Layer (Слой), все команды которого посвящены слоям; палитра Layers (Слои). Многие пользователи предпочитают работать с палитрой слоев, так как она обеспечивает большую наглядность и естественность работы.
Рассмотрим основные элементы палитры слоев (рис. 2.5.).
· "Чистый лист" - Create a new layer (Создать новый слой). Новый изобразительный слой состоит из прозрачных точек и становится активным.

Рис. 2.5. Палитра слоев
· "Корзина" - Delete layer (Удалить слой). Удаление активного слоя, маски слоя или набора.
· "Глаз" - индикатор видимости слоя. Щелчок по индикатору отключает видимость слоя, повторный щелчок восстанавливает исходное состояние слоя.
· Список выбора режима наложения. Все слои, кроме фонового, могут иметь различные режимы наложения. В режиме, который называется в программе Normal, слои ведут себя привычным образом, когда точки верхних уровней перекрашивают нижние пикселы. Во всех остальных случаях совокупный цвет получается в результате сложного взаимодействия точек соседних слоев.
· Opacity (Непрозрачность). Настройка прозрачности слоя. Чем меньше значение этого параметра, тем более прозрачными становятся точки слоя.
При работе с многослойным изображением очень важно понимать, на каком слое в данный момент происходит работа. Все рисующие инструменты и команды выделения действуют только на активный слой. Для выбора активного слоя достаточно выделить его имя мышкой в палитре слоев.
Невозможно создавать слои до бесконечности. Во-первых, в программе есть ограничения на максимальное количество уровней изображения. Во-вторых, обработка даже самого сложного изображения когда-нибудь заканчивается, и его приходится упрощать. Рассмотрим основные возможности, которые предоставляет программа для объединения слоев многослойного изображения.
· Merge Down (Объединить с нижним слоем). Команда выполняет объединение активного слоя с соседним слоем, расположенным на один уровень ниже. Обязательным условием является видимость обоих слоев.
· Merge Visible (Объединить видимые слои). Простая команда с очевидными и легко предсказуемыми последствиями.
· Flatten Image (Объединить все слои).
Объединение слоев является финальной операцией технологического процесса. Поэтому не рекомендуется сводить слои в процессе редактирования.
Примерные вопросы для контроля
1. Для каких целей применяется сглаживание?
2. Для чего применяется интерполяция в программе?
3. Какие типы интерполяции существуют?
4. Что происходит с пикселами при интерполяции?
5. Как можно увеличить размер изображения?
6. Как увеличить размер изображения, не прибегая к интерполяции? В каких случаях это возможно?
7. Что происходит с пикселами при уменьшении изображения?
8. Как изменить размер холста?
9. Как повернуть все изображение на 90 градусов?
10. Какие инструменты используются для выделения?
11. Как сложить, вычесть выделенные области?
12. Как обрезать у изображения "лишние края"?
13. Какие удобства для редактирования изображения предоставляют слои?
14. Чем отличается фоновый слой от всех других?
15. Какие действия можно производить со слоями?
Задание
Создать изображение "фантастического" или сказочного персонажа из различных объектов.
Определим, что нам нужно сделать, чтобы выполнить работу.
1. Подберем несколько фотографий различных объектов, из которых будем переносить изображения. (Фотографии предметов, овощей, игрушек и т. п.)
2. Посмотрим размеры исходного изображения и создадим новое с такими же размерами (или чуть больше). Зальем фон нового изображения неярким, достаточно нейтральным цветом.
3. По очереди выделим объекты с фотографий инструментами выделения и перетащим в новое изображение.
4. Распределим их на листе, сделаем дубликаты некоторых из них и их трансформацию.
5. Сохраним файл со слоями в формате PSD.
Советы по выполнению
· Каждый объект требует своей технологии выбора.
· Инструмент "Магнитное лассо" (Magnetic lasso) "знает", где проходит граница цвета, и следует вдоль нее, но если четкого контраста между цветами нет, этот инструмент "теряется" и создаст вам много неприятных минут, выбирая все что ему "вздумается", а не то, что нужно вам.
· Если область выделения сложная, вспомните про функции сложения и вычитания областей - это намного облегчит вашу работу.
· Области, близкие по цвету, проще выделять по цветовому диапазону волшебной палочкой (Magic Wand).
· Любые овальные и прямоугольные объекты выделяются соответствующими инструментами.
· Если объект лежит на однородном поле, удобно сделать так: выделить его вместе с фоном и вычесть из выделения цветовую область фона.
· Инструмент перемещения (Move) не обязательно выбирать в панели инструментов. При нажатой клавише Ctrl любой инструмент переключается на него. А вызвать его можно горячей клавишей V.
· Сначала продумайте сюжет вашего изображения, а потом творите, но не наоборот.
· Все скопированные объекты располагаются на разных слоях, поэтому их можно расположить выше или ниже, удалить объект, удалив слой, на котором он располагался.
· Чтобы повторить перенесенный объект, сделайте дубликат слоя и, используя трансформации, поверните, зеркально отобразите, измените масштаб.
· Не забывайте, что созданные слои прозрачны, поэтому не надо заново выделять на них изображения - достаточно сразу выполнять трансформацию слоя. Если же вам все-таки надо выделить изображение на слое, щелкните мышью на пиктограмме слоя в палитре слоев с нажатой клавишей Ctrl.
· Сохраняйте вашу работу в процессе и по окончании работы во внутреннем формате редактора PSD.
· Учитесь экономить силы и время. Напротив большинства команд в меню написаны клавиатурные сокращения, нажав которые, вы выполните команду гораздо быстрее.
Подсказки
Чтобы повторить изображение, вставляя его на отдельный слой, можно, конечно, воспользоваться старым, известным способом "копировать-вставить", но в Photoshop существуют более удобные способы.
· В командах работы со слоями есть команда Duplicate Layer (Дублировать слой), которая создает копию выделенного слоя.
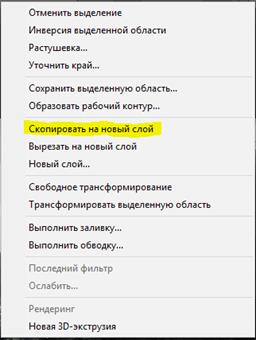
· При работе с инструментами выделения и выделенными областями в контекстном меню есть команда Layer via copy (Слой копированием), которая позволяет сделать копию на новый слой, не используя буфер памяти (рис.2.6)

Рис.2.6
Цель
Познакомиться с понятиями сглаживания и интерполяции, научиться изменять размер изображения и выполнять трансформацию выделенных областей изображения, научиться пользоваться инструментами выделения.
Ход работы
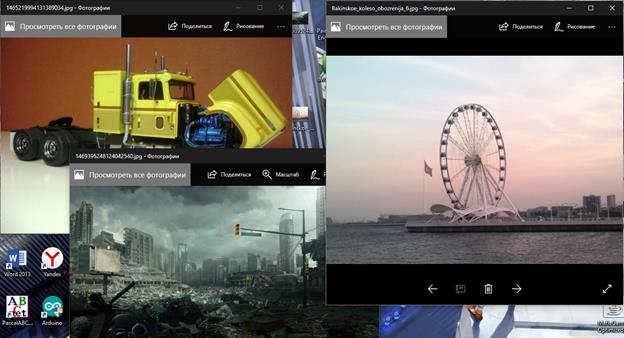
Выбираем изображения, из которых будет составлена композиция. Обратите внимание, что выбрать необходимо так, чтобы элементы композиции имели один стиль, или же, применяя полученные знания по обработке изображений, представлялось возможным изменить их так, чтобы стиль был схож с целью композиции.

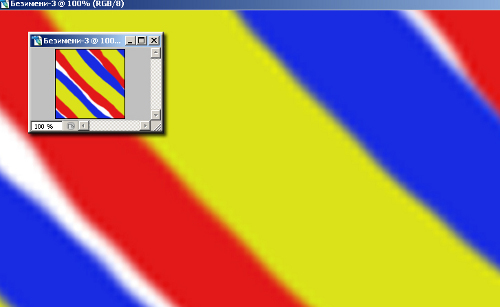
Рисунок 1 – Исходники композиции
Для качественного выполнения работы нам нужен фон и элементы, которые нужно грамотно разместить на этом фоне.
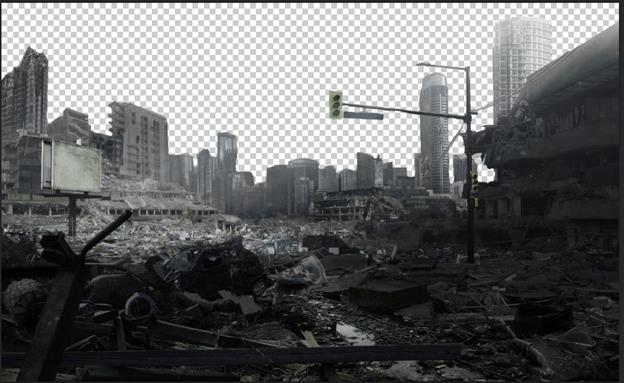
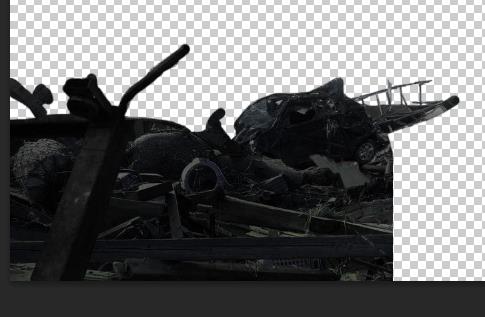
Следующим шагом будет вырезание фрагментов по контуру. Для этого мы будем использовать инструменты, с которыми работали в предыдущих лабораторных работах.

Рисунок 2 – Вырезанное колесо

Рисунок 3 – Вырезанный автомобиль

Рисунок 4 – Вырезанный фон без неба
Теперь мы совмещаем полученные фрагменты, подгоняя их под одну цветовую гамму, чтобы общий вид не вызывал разногласий.

Рисунок 5 – Совмещенные компоненты
Здесь мы видим, что автомобиль у нас помещен на нужное место, но он выступает за объекты, которые должны по логике находиться перед машиной. Выделяем их с помощью инструмента «Быстрое выделение»

Рисунок 6 – Выделенный фрагмент фона
Размещаем слои в нужном порядке, получаем готовую композицию.

Рисунок 7 – Готовая композиция
Выводы
Я построил композицию, используя инструменты, изученные ранее, с помощью программы Adobe Photoshop.
Цели занятия
· Познакомиться с понятием быстрой маски;
· научиться создавать выделения, используя быструю маску или каналы;
· научиться пользоваться основными инструментами ретуширования графики.
Содержание занятия
Иногда для создания выделений недостаточно инструментов, или их использование не дает эффективного результата. В этом случае существуют другие методы, с которыми мы сейчас коротко познакомимся.
Quick Mask (Быстрая маска) - это особый режим редактора, когда все средства программы не действуют на изображение, а создают специальный объект, называемый маской. В программе она представляется как полупрозрачная пленка красного цвета, накрывающая оригинал. В нормальном режиме редактирования созданная маска превращается в выделение. Ее точки образуют защищенные области, а фрагменты, не входившие в маску, получают статус выделенных.
В режиме быстрой маски все инструменты рисования, команды и фильтры работают на создание маски. Это дает возможность добиваться таких эффектов, которые недостижимы для обычных инструментов выделения. Кисти рисуют, ластик стирает, фильтры обрабатывают, но все эти действия влияют только на маску, оставляя изображение в неприкосновенности. Кроме того, построение маски становится более наглядным, например, растушевку задают при помощи фильтров размытия, действие которых пользователь контролирует непосредственно.
Данные о маске хранятся в специальном канале. Это полутоновое изображение, точки которого описывают состояние маски. Правила простые: черный цвет канала означает наличие маски, белый - ее отсутствие, точки с промежуточными (серыми) значениями попадают в переходную зону между выбранной и защищенной областями изображения.
Хорошие результаты дает сочетание режима быстрой маски и традиционных средств выделения. Часто при помощи инструментов строится приблизительная граница выделения, которая исправляется до готовности в режиме быстрой маски.
Использование каналов
Каналом называется представление изображения в градациях отдельной цветовой координаты. Любая картинка в Photoshop представляет собой позицию некоторых базовых тонов - цветовых координат, набор которых зависит от выбранной цветовой модели.
Это утверждение справедливо за исключением модели Indexed Color (Индексированные Цвета) и модели Bitmap (Битовая карта).
Любое выделение можно сохранить в канале, а потом в дальнейшем загрузить. Кроме того, сам канал с выделением можно отредактировать любыми инструментами и средствами (так же как и в режиме быстрой маски). При этом черный цвет будет соответствовать отсутствию выделения, белый - выделенным областям, серые тона - частичному выделению.
Достаточно сложное, но оправдывающее себя создание выделений строится на использовании цветовых каналов.
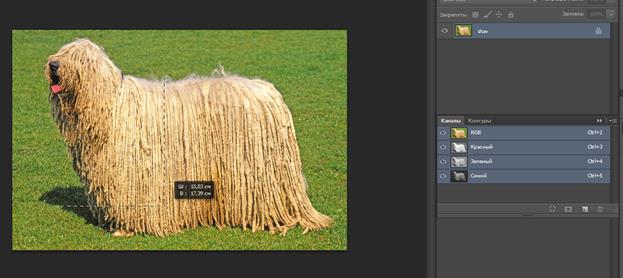
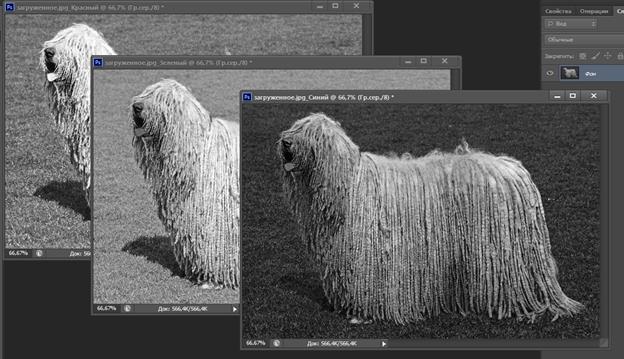
Рассмотрим на примере технику использования каналов для создания выделений. Предположим, что надо выделить изображение собаки, показанной на рис. 4.1. (перенести ее в другое изображение, убрать существующий фон и т. д.). Если выделять ее обычными средствами, мы " причешем " собачью шерсть по краям нашего выделения.

Рис. 4.1. Исходное изображение
Попробуем использовать цветовые каналы.
1. Выведем на экран палитру Channels (Каналы). Оригинал задан в модели RGB, поэтому состоит из трех каналов.
2. Рассмотрим изображения в каждом канале (рис. 4.2.). Часто отдельный канал дает больше возможностей для создания выделения, чем сам оригинал. В данном случае красный канал дает наилучшее приближение к маске - контраст между собакой и фоном максимален. Продолжим работу с каналом красного цвета.
3. Если работать с каналом напрямую, то это отразится на исходном изображении, поэтому канал следует дублировать. Для этого достаточно перетащить его пиктограмму на кнопку Create new channel (Создать новый канал), которая расположена в нижней части палитры Channels. Новый канал получит имя Red сору и станет активным.

Рис. 4.2. Представление изображения по каналам
4. Для усиления контраста между изображением собаки и окружающей средой применим для обработки любые средства усиления контраста, изменения тонового диапазона. Очень хороши для этих целей инструменты Dodge Tool (Осветлитель) и Burn Tool (Изменение контраста). Меняя в панели свойств тона, на которые действует инструмент, можно добиться потрясающих результатов. Возможно, потребуется и правка обычной кистью.

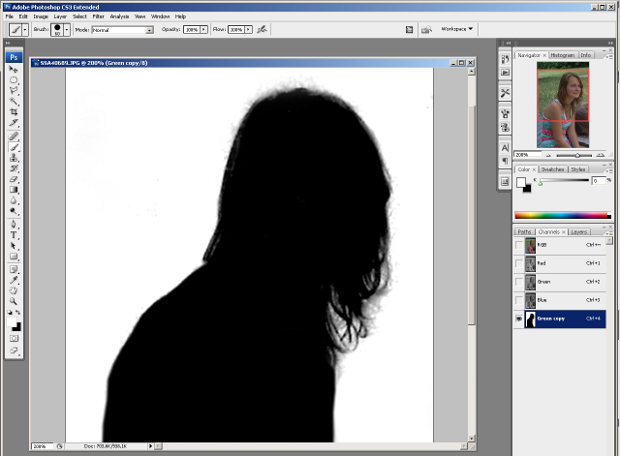
Рис. 4.3. Вид канала после корректировки
5. Мы получили искомое выделение.
Обратите внимание на мягкие переходы контура " шерсти" собаки. Очень часто учащиеся, обрабатывая канал, настолько увлекаются, что добиваются четких и жестких краев контуров, тем самым сводя " на нет " всю свою работу по созданию выделения.
6. Вернемся к композитному каналу RGB - для этого щелкнем на его названии. Чтобы превратить канал в выделение, достаточно щелкнуть по пиктограмме канала в палитре Channels при нажатой клавише Ctrl (или загрузить с помощью меню Select (Выделение)).
7. Для использования выделения возможно придется поменять местами выделенную и защищенную области. Задачу решает команда Select / Inverse (Выделение / Инвертировать).

Задание
Создать коллаж из 2-3 фотографий. Причем одна из них - портрет.
Определим, что нам нужно сделать, чтобы выполнить работу.
1. Проверим размеры всех фотографий и, если это необходимо, приведем их размеры к общему.
2. Проведем техническую отделку (обрезку, поворот и др.).
3. Наложим фоновые изображения так, чтобы одно плавно переходило в другое.
4. Выделим человека на третьем изображении.
5. Перенесем портретное изображение в созданный фон.
6. Каждый слой проверим на соответствие тонового и цветового диапазона.
7. Уберем артефакты с изображений.
8. Сохраним результат.
Советы по выполнению
· Прежде чем создавать подобную работу, определите ее композиционный центр - то место, где будет находиться главный объект. В этой работе в композиционном центре, несомненно, должно находиться лицо девушки.
· Многие, даже профессиональные дизайнеры, при создании монтажей используют слишком большое количество разных предметов, видимо, чтобы сделать свою работу более впечатляющей. Объектов должно быть столько, сколько нужно, чтобы передать идею изображения. Любой объект должен подвергаться сомнению: а зачем он здесь нужен? Если ответа на этот вопрос нет - смело убирайте его из рисунка.
· Сначала продумайте сюжет вашего изображения, а потом творите, но не наоборот.
· Подберите размер нового изображения, исходя из размеров исходных фотографий.
· Довольно часто встречаются дизайнерские работы, в которых изображения плавно переходят одно в другое. Получающийся эффект впечатляет, а способ создания прост и нетрудоемок. Для создания плавного перехода от одного фонового изображения к другому воспользуйтесь режимом быстрой маски.
· Чтобы выделить такое сложное изображение как волосы, можно использовать каналы изображения, скопировав и отредактировав один из подходящих каналов.
· Чем ближе объект, тем он кажется " главнее ". Эффекта заднего плана легко добиться более четкой прорисовкой основного предмета и некоторой растушевкой второстепенных объектов.
Напоминание
· Если вы хотите создать достаточно правдоподобный монтаж, используя вставку частей изображения из других, учтите, что у вставляемого объекта не должно быть жестких краев (контуров). Края при вырезании можно смягчить, используя растушевку (Select / Feather), или после вставки аккуратно пройтись по краям тонкой кисточкой инструмента " Размытие " (Blur).
· Сохраняйте вашу работу в процессе и по окончании работы во внутреннем формате редактора.
Подсказки
· Подберите соответствующие фотографии. Вполне вероятно, что сначала их у вас будет гораздо больше, чем используется в коллаже.
· Если требуется создать плавный переход от одного объекта к другому или контурное выделение очень сложной формы, наиболее простой и быстрый способ сделать это - использовать режим быстрой маски. Прежде чем войти в этот режим, обычно создают приблизительную область выделения простыми инструментами. Перейдя в режим быстрого маскирования, вы получите возможность уточнить детали. Следует отметить: этап предварительного выделения не обязателен.
· Выделенная область в режиме быстрой маски по умолчанию представляется в виде пленки светло-красного цвета. Прозрачные области показывают невыделенную часть. Оттенки красного зададут степень выделенности пикселов в изображении. Изменить настройки по умолчанию режима быстрой маски (например, если у вас рисунок содержит много оттенков красного цвета) можно командой дополнительного меню Quick Mask Options (Параметры быстрой маски). Все изменения в этом режиме относятся непосредственно к вашему выделению и не затронут само изображение.
Для того чтобы удалить часть выделения, достаточно закрасить пикселы белым цветом с помощью любого инструмента. Чтобы удалить часть выделения - закрасить черным (на экране будет отображаться красный цвет). При раскраске полутонами серого вы добавите частично выделенные области.
· Обратите внимание: в режиме быстрой маски вам доступны любые инструменты и команды программы.
· При возвращении в стандартный режим (через панель инструментов или нажав клавишу Q повторно) вы увидите отредактированную область выделения.
· Чтобы слить вместе две фотографии, не выделяя на них одиночные объекты (создать плавный переход из одной в другую), воспользуемся режимом быстрой маски и инструментом градиент. Выберем одну из фотографий, перейдем в режим быстрой маски и зальем всю область линейным градиентом от черного к белому в горизонтальном направлении.

· Теперь вернемся в стандартный режим редактирования. Перед вами выделение, большая часть которого невидима, так как пикселы оттенками градиента выделены частично. (Мы помним, что пикселы, выделенные менее чем на 50%, не отображаются на экране в виде выделенной области. Но от этого они не перестают быть выделенными.)

· Вставим полученное выделение во вторую фотографию. Эффект налицо. Это действие проще совершить, чем описать.

· Теперь займемся работой посложнее.
Кроме основных каналов, которые непосредственно формируют изображение, могут быть созданы дополнительные - не влияющие на сам рисунок и хранящие информацию о выделенных областях. Каналы можно редактировать, применяя при этом абсолютно все инструменты рисования, фильтры, команды тоновой коррекции и др. Дополнительные каналы часто называют маской или альфа-каналами.
При выполнении этой работы используем цветовой канал для создания выделения, так как волосы выделить другим способом нам вряд ли удастся. Откроем палитру Каналы (Channels) и изучим их по очереди. Надо выбрать канал, на котором наиболее четко волосы отличаются от фона. Мы выбрали зеленый канал и скопировали его в новый, перетащив мышкой исходный канал на кнопку в виде листка бумаги (новый канал). После этого начинаем обрабатывать этот канал.
Хотя белые области канала соответствуют выделенным пикселам, черные - невыделенным, серые - частично выделенным пикселам (чем темнее оттенок серого, тем больше степень выделения, чем светлее - тем меньше), в данном случае удобнее сделать контур черным, а фон белым.
Для этого увеличим контрастность изображения. С помощью инструментов "Осветлитель", "Контраст" и "Губка" (Sponge) усилим слабо выраженные темные области, осветлим светлые.

Фигура девушки должна быть вся закрашена черным, волосы должны хорошо выделяться, все остальное должно быть закрашено белым. Если у вас получились жесткие границы, примените слабое размытие по Гауссу (Filter / Blur / Gaussian blur). (Или вы перестарались, пытаясь быстрее завершить это нудное занятие, контур потерял детали, и можно все начинать сначала!)
· Вернитесь в канал RGB и загрузите созданное выделение. Затем инвертируйте выделение (нам нужна девушка, а не выделенный нами фон). Перенесите выделенную область в подготовленное изображение, если необходимо - измените трансформацией его размеры (не исказите пропорции - ничего нет хуже, чем смотреть на вытянутое неаккуратной рукой лицо на фотографии).
· Чтобы наш монтаж выглядел единым целым, воспользуйтесь настройкой тоновой и цветовой коррекции для каждого слоя.
· Мелкие погрешности изображения, особенно текстурных фонов (трещина на стене, бумажка в траве или на асфальте, лужа на дороге и провод на фоне дома) успешно исправляются с помощью инструмента "Штамп" (Stamp). Чтобы выбрать область копирования штампом, нажмите клавишу Alt. (А сам инструмент выбрать не забыли?) После этого рисуйте штампом как кисточкой кусочек поверхности. Чтобы работа с этим инструментом была эффективной, а получившееся изображение реалистичным, для штампа выбирайте кисть с твердыми или чуть мягкими краями (иначе текстура окажется смазанной), чаще меняйте место образцов из множества областей (иначе достаточно вероятно появится узор, сводящий на нет попытку корректировки данной области).
· Инструментами Healing Brush (Исправляющая кисть) и Patch (Заплата) убираем мелкие погрешности на лице и теле.
· Опыт показывает, что инструмент Healing Brush дает лучшие результаты при использовании жестких кистей небольшого размера. Габариты кисти должны немного превышать размеры дефекта. Короткие мазки имеют преимущество перед длинными в большинстве практических ситуаций.
·


Цели занятия
· познакомиться со значением шрифта в дизайне;
· дать классификацию шрифтов;
· научиться пользоваться инструментом создания и редактирования текста.
Содержание занятия
Шрифт можно исследовать с трех сторон: как произведение графического искусства, как информационное средство и как элемент компьютерных технологий.
Художественное значение шрифта зависит от впечатления человека, читающего текст. Шрифт способен придать эмоциональную окраску тексту, с его помощью можно выделить или подчеркнуть отдельные фрагменты. Художественные свойства шрифта не имеют определенных параметров - все зависит от таланта дизайнера.
Классификация в любой области не бывает однозначной, и классификация шрифтов не является исключением. Однако существует более или менее общая классификация, которой придерживаются многие дизайнеры, издатели и полиграфисты.
В соответствии с этой классификацией шрифты разделяются на несколько крупных групп.
· Антиквенные шрифты, которые характеризуются тем, что знаки обладают контрастными штрихами (тонкими и толстыми) и засечками.
· Рубленые шрифты, которые характерны тем, что у них штрихи одинаковой толщины и отсутствуют засечки.
· Египетские шрифты, для которых характерны прямоугольные засечки. Эти шрифты впервые появились в Англии в те времена, когда вся страна была очарована египетской культурой, и такое название было дано этим шрифтам только по этой причине.
· Орнаментированные шрифты, которые напоминают почерк; шрифты со свободными художественными элементами.
Каждая из этих групп делится на сотни гарнитур. Гарнитура - семейство начертаний с общими стилевыми параметрами, особенными деталями и собственным наименованием. Начертания различаются по наклону и насыщенности.
Эффективное использование шрифта - это выбор подходящей гарнитуры и ее начертаний, подходящего размера в соотношении к размеру страницы, полосы набора и длины строки, гармоничных пробелов между словами, между строками, между абзацами, между текстом и заголовками.
Для выбора гарнитур для оформления документа следует руководствоваться принципом контраста (один наборный шрифт и один заголовочный, различающиеся по одному или нескольким параметрам, например, с засечками и без засечек, светлый и полужирный, мелкий и крупный) и правилом простоты - использовать не более двух гарнитур. В этом выборе необходимо также придерживаться уместности шрифта тому содержанию, которому посвящен текст. В таком случае необходимо учитывать художественное своеобразие некоторых шрифтов. Например, орнаментированные или рукописные шрифты мало подходят для набора основного текста, но приемлемы для коротких и характерных заголовков.
Для шрифтового дизайна предпочтительнее применять нейтральный классический шрифт, который не будет отвлекать читателя от содержания документа, чем оригинальный, который затмит смысл документа своей экстравагантностью.
Выбор размера шрифта также требует учета множества факторов: значимости элемента на странице или во всем документе и баланс его с другими элементами, ширину полосы или строки, окружающее пустое пространство (поля, отбивки, пробелы между строками).
Для создания текстовых строк в программе Photoshop используется инструмент Type Tool (Текст). Он позволяет создавать горизонтальные и вертикальные строки, а также выделения в виде текста.
В панели свойств возможно поменять гарнитуру шрифта, размер букв, их цвет, написание, выравнивание абзацев и другие стандартные свойства текста (рис. 5.1.). Для того, чтобы изменить свойства уже написанного, надо выделить текст или его часть, как в стандартном текстовом редакторе. Чтобы принять все изменения, надо щелкнуть на галочке (Commit any current edits) в панели свойств, в обратном случае - нажать на "запрещающий" значок (Cancel any current edits).

Рис. 5.1. Работа с текстовой строкой
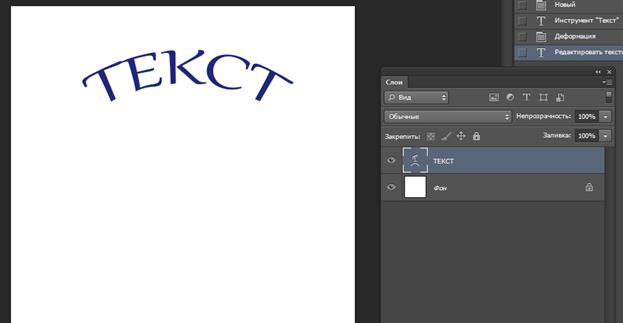
Весь введенный текст размещается на отдельных текстовых слоях ( см. рис.5.1). В любой момент редактирования, перейдя на нужный слой, можно внести исправления в строку. В некоторых случаях производят операцию растрирования слоя, которая превращает текстовые строки в " картинку ".
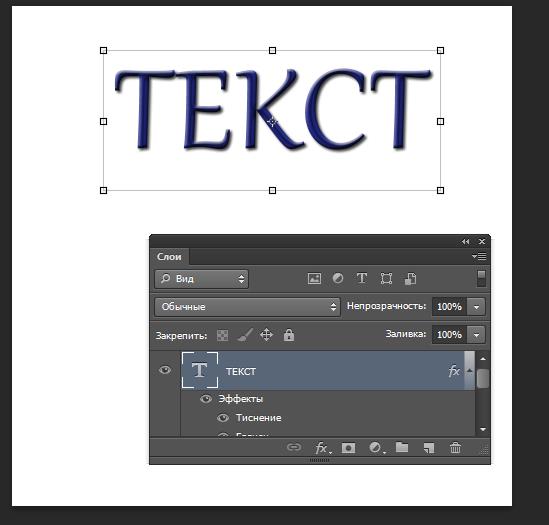
На примере текстового слоя рассмотрим применение к слоям различных эффектов (рис.5.2.).
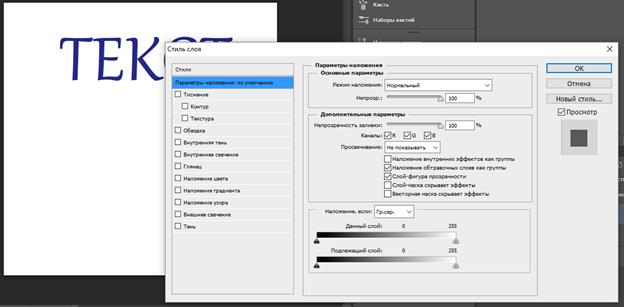
Эффекты отображаются в панели слоев (рис.5.3.), их в любой момент можно редактировать, копировать, отключать видимость. Следует заметить, что почти все эффекты слоя "работают " только в том случае, если вокруг изображения есть прозрачная область.

Рис. 5.2. Применение к слою эффекта тени и объемности

Рис. 5.3. К текстовому слою применен эффект слоя
Примерные вопросы для контроля
1. Какой инструмент используется для набора текстовой строки?
2. Какие свойства текста можно изменить в панели свойств?
3. В чем отличие текстового слоя от обычного?
Задание
Создать надпись, используя графические возможности шрифтов и выразительные возможности фильтров и эффектов слоя в программе Adobe Photoshop.
Определим, что нам нужно сделать, чтобы выполнить работу.
1. Выберем размер нового изображения и шрифт, который будет применен в надписи. Чтобы получить хороший эффект, шрифт лучше использовать массивный.
2. Разложим создание текста на отдельные этапы:
o Использование фильтра для размытия изображения
o Использование фильтра для кристаллизации
o Использование стилизации ветра для смещения пикселов
o Использование для придания шероховатости - добавление шума
o Использование искажений для передачи пламени, волн.
3. Проанализируем использование эффектов слоя для создания стилизованной надписи.
4. Разложим на отдельные этапы создание надписи инструментом " Перо " (Pen).
o Создание контуров
o Преобразование их в выделение
o Копирование области на новый слой
o Применение эффекта слоя
5. Попробуем использовать эффекты освещения в фильтрах для создания оригинального текста.
6. Сохраним изображения.
Советы по выполнению
· Чем больше объемного текста в вашей работе, тем меньше шансов, что она получится удачной. Уникальной желательно сделать одну фразу, а все остальное оформить обычным образом.
· Любой текст должен хорошо читаться. Самый красивый, но неразборчивый шрифт - шрифт плохой. Поэтому, стараясь сделать текст привлекательным, не забывайте о его читаемости.
· Шрифты должны помогать понять содержание текста, а не наоборот: для серьезного текста более подходят массивные прямые буквы, а для легкой, юмористической надписи используются скругленные, " легкие " шрифты с различными эффектами.
· Тень от текста - превосходный эффект в большинстве случаев. Однако в мелком тексте он только ухудшает читаемость.
· В одной работе не должно быть " винегрета " из шрифтов. Гораздо лучше взять один-два и использовать буквы разных размеров.
· Главным критерием графического качества шрифта является удобочитаемость.
· Эффективное использование шрифта - это выбор гарнитуры, ее начертаний и размера и их уместности для требуемого текста.
· Для выбора гарнитур для оформления документа следует руководствоваться принципом контраста и правилом простоты. Шрифт ни в коем случае не должен доминировать над содержанием текста.
· Текст не является растровым изображением. Чтобы применить к тексту фильтры, трансформацию и другие функции программы, надо перевести текст в растр.
· Не стоит полностью полагаться на фильтр, нужно самому управлять процессом создания изображения и обдуманно применять определенные фильтры для получения лучших результатов. " Пирог " дизайна пеките сами, а фильтру оставьте роль украшения на нем.
Напоминание
· Прежде чем создавать подобную работу, определите ее композиционный центр: то место, где будет находиться главный объект - основной текст.
· Чем ближе объект, тем он кажется " главнее ". Эффекта заднего плана легко добиться более четкой прорисовкой основного предмета и некоторой растушевкой второстепенных объектов.
· Не надо мощнейшие средства для создания псевдообъема применять ко всему, чему только можно. Умеренность - главное правило.
· Многие, даже профессиональные дизайнеры, при создании монтажей используют слишком большое количество разных предметов, видимо, чтобы сделать свою работу более впечатляющей. Объектов должно быть столько, сколько нужно, чтобы передать идею изображения. Любой объект должен подвергаться сомнению: а зачем он здесь нужен? Если ответа на этот вопрос нет - смело убирайте его из рисунка.
· Помните: у вас всегда есть возможность отменить свое действие, а с помощью панели " История " (History) - просто вернуться на выполнение одного из предыдущих этапов.
· Сохраняйте вашу работу в процессе и по окончании работы во внутреннем формате редактора.
Подсказки
При работе в Photoshop с текстом очень часто возникают сложности с использованием символов кириллицы. Практически все шрифты, поставляемые с программой, не русифицированы, поэтому достаточно добавить (установить в Windows через папку Шрифты (Fonts)) русифицированные шрифты. Не забудьте перед установкой шрифтов закрыть все открытые и работающие приложения.
Создание надписи огнем
Этот способ является классическим. Поэтому опишем его более подробно (варианты возможны в пределах общих действий над текстом).
1. Создадим изображение с белым фоном, инструментом Type (Текст) напишем фразу черным цветом, зададим тексту выбранные нами параметры.

2. Текст не является растровым изображением. Чтобы применить к тексту фильтры, трансформацию и другие функции программы, надо перевести текст в растр следующим образом: Layer / Rasterize / Type (Слой / Растрировать / Текст).
3. После этого склеим слои и применим к тексту фильтры (какие применить, выберите на свой вкус). Например:
o Filter / Pixelate / Crystallize (Фильтры / Оформление / Кристаллизация) для улучшения эффекта в итоге.
o Filter / Blur / Gaussian blur (Фильтры / Размытие / Размытие по Гауссу) для небольшого размытия букв. Чем больше размер букв, тем больше должно быть значение радиуса размытия.
o Filter / Noise / Add Noise (Фильтры / Шум / Добавить шум) для добавления шума - создания неоднородности букв.
o Filter / Stylize / Diffuse (Фильтры / Стилизация / Диффузия) - эта команда создает эффект проникающих друг в друга цветов.
4. Проинвертируем цвета рисунка командой Image / Adjust / Inverse (Изображение / Настройка / Инвертировать). (Можно посмотреть на результат, не инвертируя изображение).
5. Чтобы создавать языки пламени, стекающие капли, свисающие нити, используется фильтр Filter / Stylize / Wind (Фильтры / Стилизация / Ветер). Предварительно надо повернуть изображение на 90 градусов, так как фильтр действует только в горизонтальном направлении, - а после выполнения фильтра вернуть все обратно. Можно применить фильтр несколько раз (главное, не переусердствовать).

6. Чтобы добавить в пламя колебание, применим фильтр Filter / Distort / Ripple (Фильтры / Деформация / Рябь).
7. Осталось раскрасить пламя. В Photoshop существует специальная палитра для создания огня. Чтобы применить ее, надо сначала перевести изображение в индексированный режим, а потом сопоставить ему цветовую палитру Black Body командой Image / Mode / Color Table(Изображение / Режим / Цветовая таблица). В результате у вас должно получиться вполне правдоподобное пламя.
Если возникла путаница с цветами, то, скорее всего, исправить это можно так: перед переводом в индексированный режим переведите изображение в черно-белый полутон.

Цель занятия
Приобретение практических навыков в создание коллажа, улучшение навыков создание слоев, редактирования фотографий, изучения вспомогательных инструментов.
Порядок выполнения.
Практическая работа заключается в последовательной реализации нижеследующего интерактивного диалога с графическим редактором PhotoShop и выполнения индивидуального задания.
Создание коллажа.
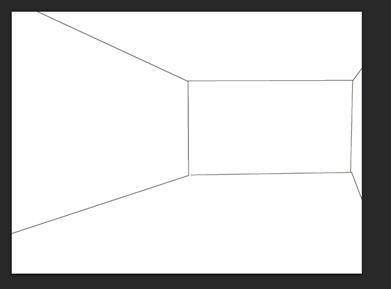
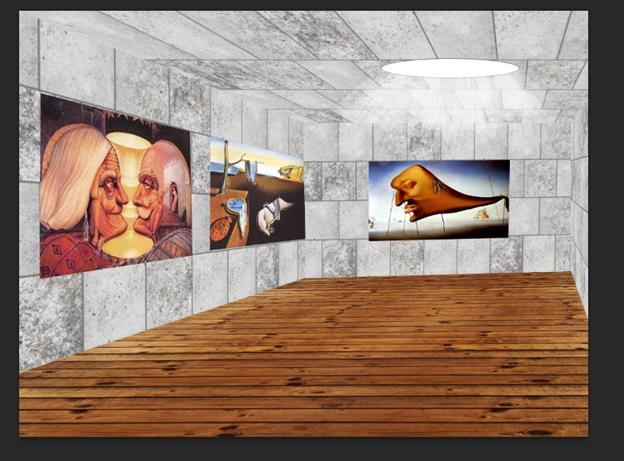
Выбираем несколько фоторабот, на любую тему, так же снимок стены, брусчатки ( или любого напольного покрытия) и имитацию потолка. (рис.1)

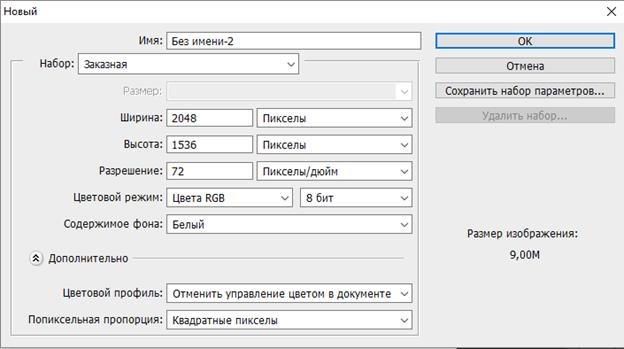
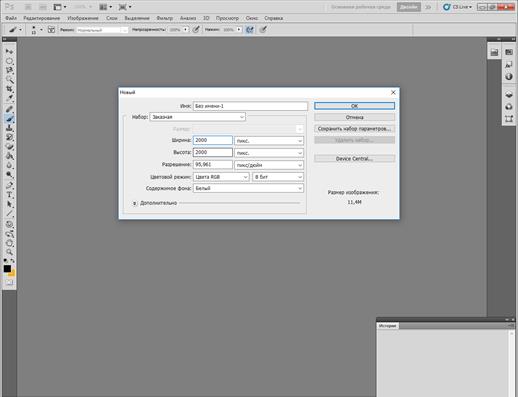
Создаем новый файл (File – New (Ctrl+N)), даем название работе (“коллаж”). Устанавливаем размеры (Width) – 2048 и (Height) – 1536. (Рис.2)
Рис.2 
Создаем новый слой (в правой нижней части Layers) и называем его «Базовые линии». (Рис.3)
Рис.3

Выбираем инструмент карандаш ( на левой панели инструментов), вверху, после выбора, нажимаем на изображение карандаша в Master Diameter выбираем 3 пикселя (pxl). Для того что бы нарисовать им прямую линию кликаем мышью в начале листа, держим клавишу shift и второй клик в конце, проводимой линии (рис.4). Для каждой линии свои два нажатия! Важно: конечная точка первой и начальная второй должны совпадать!

Рис.4
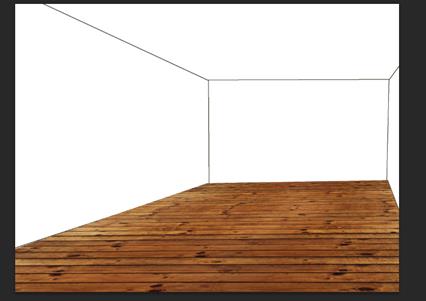
Далее заполняем наши контуры, для этого подготовленные заранее фотографии, будем преобразовывать. Нажимаем File – Open (Ctrl+O) – выбираем необходимую фотографию стены. которая откроется в соседней вкладке. На панели инструментов выбираем иконку курсора со стрелочками, и перетаскиваем открытую картинку на новый слой (Layer), даем ему название “стена”. С помощью волшебной палочки (на панели инструментов) выделаем лишний фон на изображение стены и удаляем его, снимаем выделение клавишами Ctrl+D, для того что бы подогнать стену под нарисованные контуры используем трансформацию (Edit – Transformation) (рис.5).

Рис.5
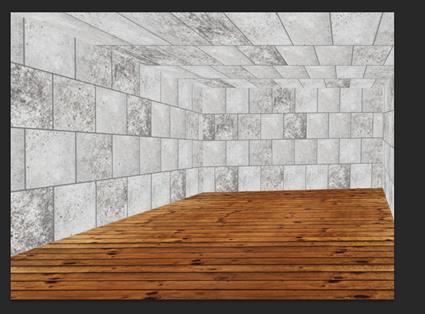
Для заполнения полов и потолка повторяем выше сказанного. Так же можно сделать заливку потолка или остатка стены, для этого необходимо перейти на первый слой и с помощью заливки выбрать цвет и наложить туда, где необходимо сделать (рис.8)
Рис.8

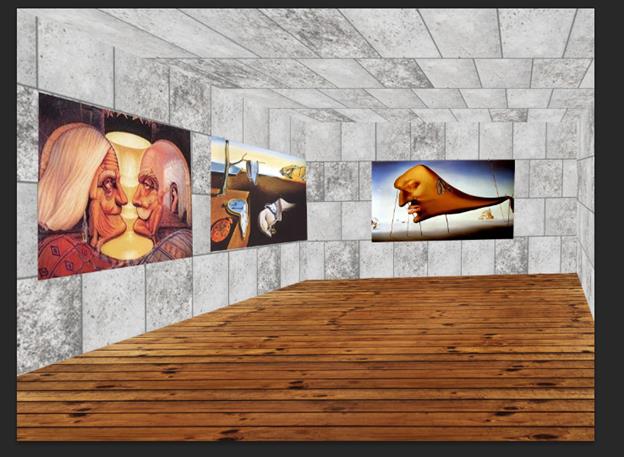
Для того что бы разместить оставшиеся фотографии (например фотографии или что либо другое, что буте находиться как бы в помещение среди стен и потолка), создаем так же новые слои и теми же приемами выбираем и переносим фотографии, как и в случае со стеной и полом (рис.9)
Для создания картин на стенах мы размещаем их на стене и с помощью трансформации (Edit – transformation) делаем их подходящими для стены (рис.10)
Рис.10

Для освещения потолка добавляем слой «Потолок», рисуем овал с помощью инструмента Овальное выделение (овал, нарисованный штрихами на панели инструментов). с помощью заливки, заливаем овал белым цветом (для иллюзии света, так же, как и в светильниках создаем свечение с помощью кисти) (рис.15).
Рис.15

Задание
Нарисовать орнамент в полосе, состоящий из геометрических объектов.
Определим, что нам нужно сделать, чтобы выполнить работу.
· Прежде чем выполнять работу, подберите примеры геометрического орнамента.
· Выберите свои элементы для создания полосы орнамента.
· Выполните несколько вариантов заполнения полосы - найдите композиционное решение.
· Доведите лучший вариант " до победного конца ".
· Расположите полосу орнамента по окружности с небольшими доработками элементов при повороте.
· Сохраните свои изображения в различных форматах (в том числе в векторном WMF для использования орнамента в программах Microsoft Office).
· Более сложен для изображения растительный орнамент. Его полоса образуется повторением мотива - основного изображения из листьев, цветов, ягод и т. д. Повторение мотивов в таком орнаменте подчиняется определенному движению по прямой, волне, завитку и др. Попробуйте свои силы в создании и этого орнамента.
Советы по выполнению
· Чтобы понять, как построен орнамент, его надо зарисовать. Эти зарисовки нужны не для того, чтобы потом, взяв за основу какой-либо орнамент и чуть его видоизменив, выдать за самостоятельную работу, а для того, чтобы изучить различные принципы построения орнамента.
· На основе геометрических фигур получаются многообразные формы для орнаментов. Если вам трудно представить себе внешний вид вашего орнамента, представьте себе предмет, украшенный им, и технику выполнения (вышитая кайма скатерти, резной край стола, чеканный или выгравированный браслет, вязанный шарф и т. д.).
· При заполнении полосы не забывайте о простых командах копирования и вставки для " размножения " элементов орнамента.
· Команда " Выровнять и Распределить " (Align & Distribute) предоставляет средство контроля над объектами в изображениях, позволяя выравнивать и распределять эти объекты относительно друг друга и страницы.
· Для выравнивания объектов можно воспользоваться направляющими.
· Команды группировки (Group) и разгруппировки (Ungroup) объектов облегчают копирование, вырезание (или удаление, вставку из буфера) и перемещение сложных составных объектов.
Подсказки
Очень часто геометрический орнамент применяется в виде различных " сеток ", " решеток " и служит для заполнения фона.

Разглядывая различные орнаментальные полосы, вы увидите, что часть из них имеет ось симметрии вдоль полосы, другие же как бы прилегают к одной стороне полосы, ограничивая какую-то плоскость.

Орнамент может быть построен из одинаковых элементов, расположенных в один или несколько рядов, а может состоять из чередующихся элементов.

Для того чтобы подчеркнуть значительность основной полосы орнамента, часто применяют дополнительные полосы мелкого рисунка.

Для рисования линий обычно используется либо инструмент рисования от руки, либо инструмент " Кривая Безье ". Инструмент рисования от руки позволяет рисовать плавные линии точно так же, как это делается пером или карандашом. С помощью инструмента " Кривая Безье " можно рисовать линии от одной точки до другой. Кривые Безье - это сегменты между узелками линий (это могут быть также текст и формы, преобразованные в кривые).
Выбор инструмента зависит от вида контура, который вы хотите получить. Когда нужна прямая линия, проще воспользоваться инструментом Безье. Преимущество этого метода состоит в том, что вам нужно щелкнуть там, где должна начинаться линия, а затем там, где она должна заканчиваться. Если нужно присоединить к полученной линии еще один сегмент, просто щелкните еще раз в соответствующей точке - и автоматически новый и старый сегменты соединятся. И так можно продолжать до бесконечности, добавляя все новые и новые сегменты ломаной. Еще никогда процесс рисования от одной точки до другой не был таким простым! Чтобы замкнуть дорожку, просто щелкните на первом узелке, с которого вы начали.
Для рисования кривых пользуйтесь инструментом рисования от руки. В этом случае Illustrator автоматически помещает узелки в точках, где кривая меняет свое направление.
При создании узора не забывайте и о командах, создающих простые геометрические объекты.
Выполнение работы.
Разработка орнамента.
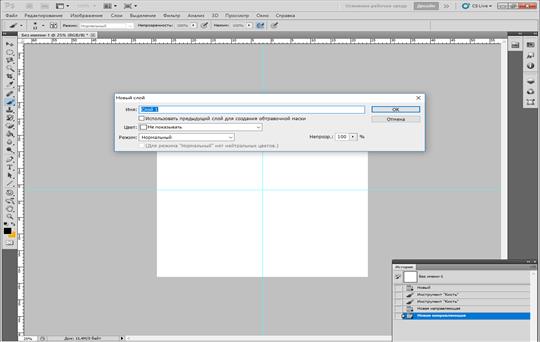
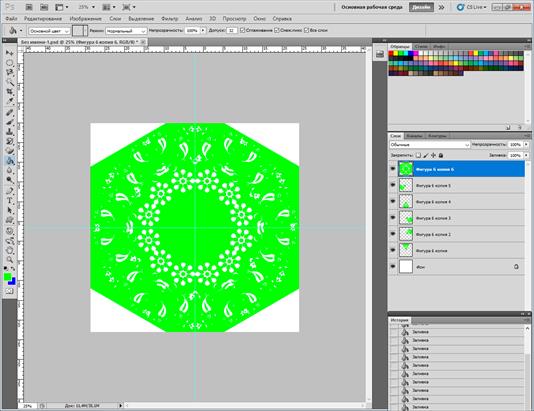
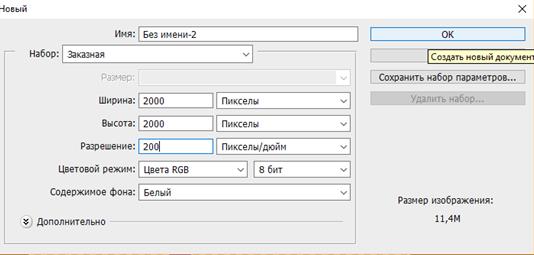
1.Создадим в Photoshop новый лист размером 2000*2000.

Рис.1.Создание файла
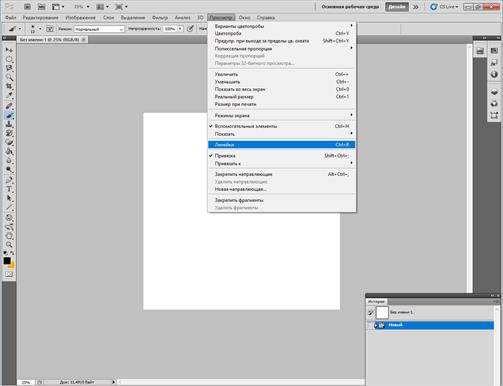
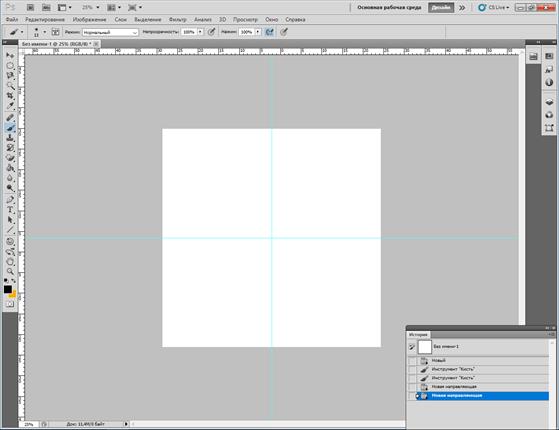
2.В меню Просмотр включим линейки и добавим направляющие.

Рис.2.Включение линеек.

Рис.3 Включение линеек.
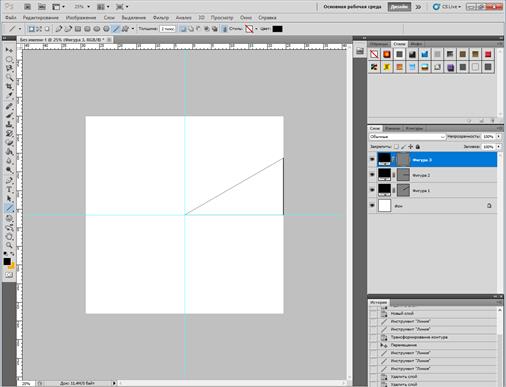
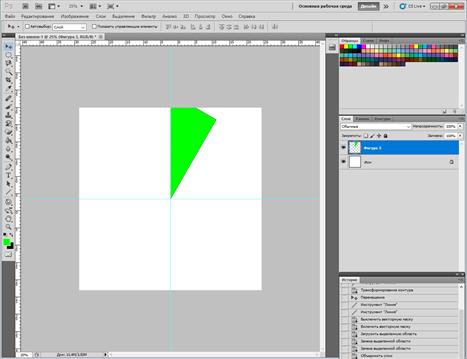
3.Создадим новый слой и на нем прямоугольный треугольник с углом 30 градусов с помощью инструмента Произвольная линия.

Рис.4. Создание нового слоя.

Рис.5.Создание прямоугольного треугольника с углом 30°
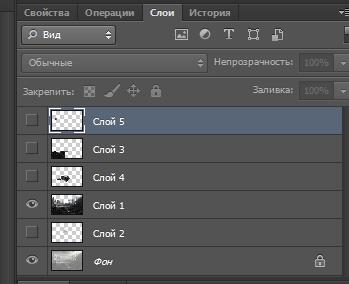
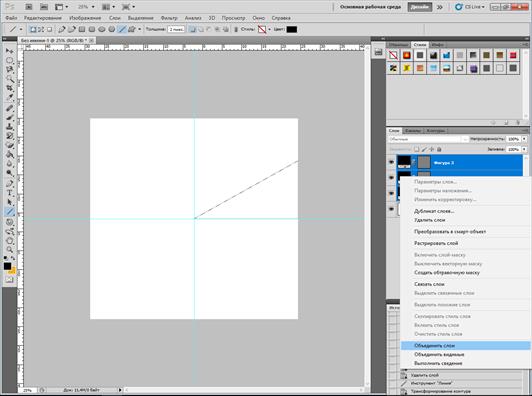
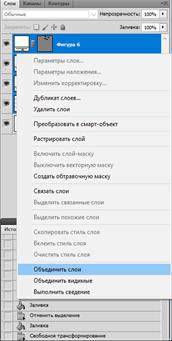
4.Объединим слои, содержащие линии треугольника. Выделяем их, держа клавишу Ctrl, и щелкаем правой кнопкой мыши и выбираем в меню «Объединить слои».

Рис.6. Объединение слоев.
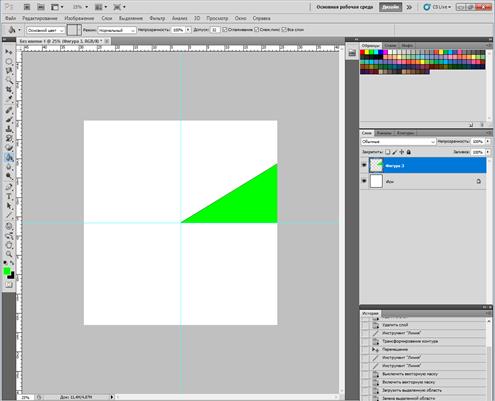
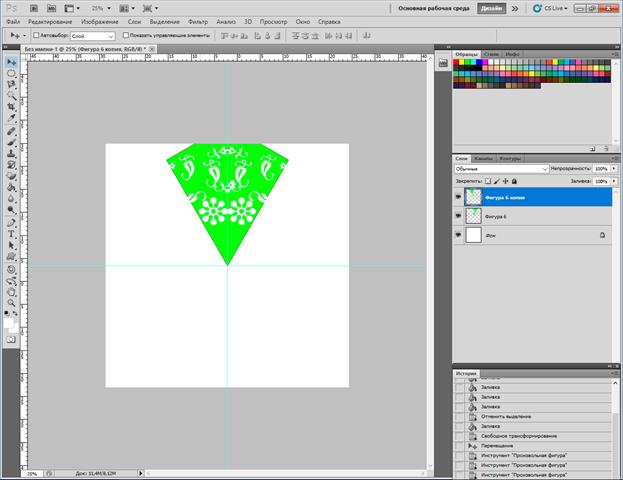
5.Зальем фигуру зеленым цветом с инструментом «Заливка», перед этим снимем выделение комбинацией клавиш Ctrl+D.

Рис.7.Заливка треугольника.
6.Используя инструмент «Перемещение» и «Меню-Редактирование-Транспонирование-Поворот», поставим треугольник вертикально так, как показано на рисунке 8.

Рис.8.Перемещение треугольника
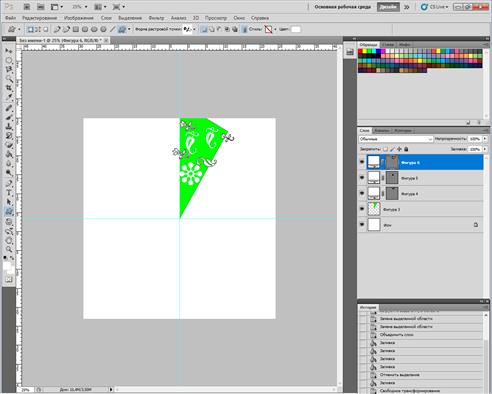
7.Добавим Фигуры из инструмента «Произвольная фигура» на наш треугольник.

Рис.9. Использование произвольных фигур.
8.Объединим слои.

Рис.10.Объединение слоев.
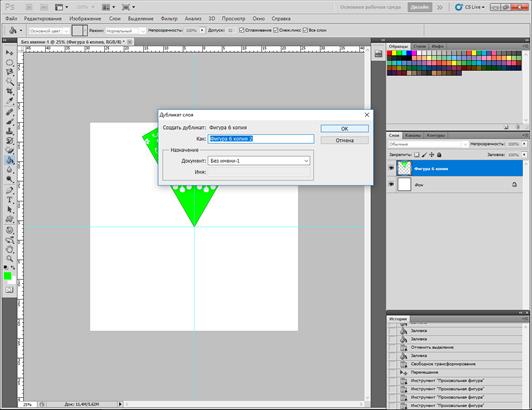
9.Создадим копию слоя.

Рис.11.Копия слоя.
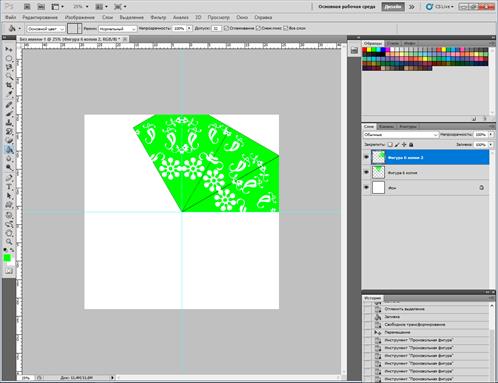
10. Отразим по горизонтали фигуру на дубликате слоя в меню «Редактирование-Транспонирование-Отразить по горизонтали». Используя инструмент «Перемещение», переместим треугольник.

Рис.12. Перемещение треугольника
11.Объединим слой с дубликатом и создадим копию полученного слоя.

Рис.13. Создание дубликата слоя.
12.Используя инструмент «Транспонирование-Поворот», перемещаем на копии слоя центральную точку к точке пересечения направляющих и ставим угол поворота на 60 градусов.

Рис.14 транспонирование копии слоя.
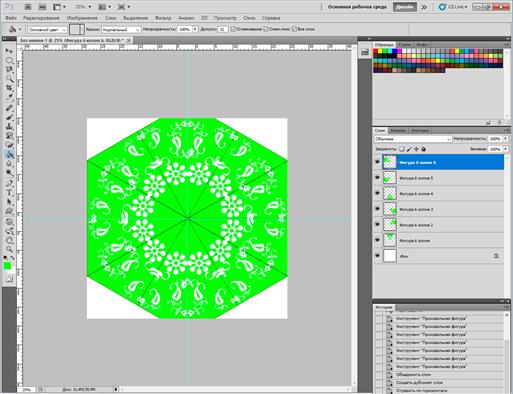
13.Нажимаем пять раз комбинацию клавиш Ctrl-Alt-Shift+T. 
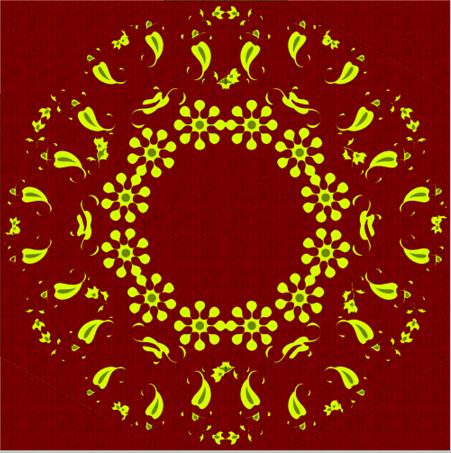
Рис.15.Результат.
14.Используя инструмент «Заливка», убираем черные линии.

Рис.16.Результат.
14.Объединим слои.

Рис.17.Объединение слоев.
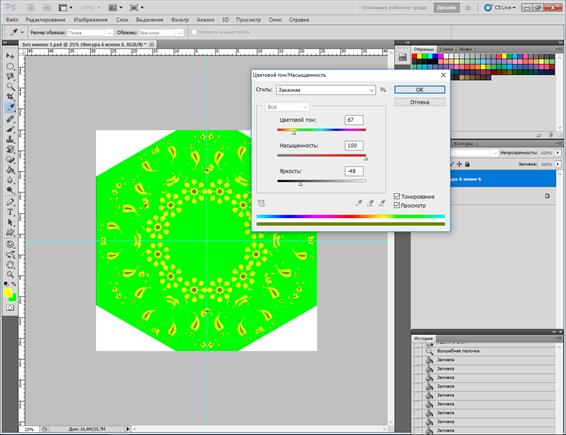
15.Используя инструмент «Волшебная палочка», выделяем наш элемент, нажимаем правую кнопку мыши и выбираем пункт «Инвертировать выделение». Заходим в пункт меню «Изображение - Цветовой тон - Насыщенность» и меняем значения на ползунках.

Рис.18.Коррекция цвета узора.
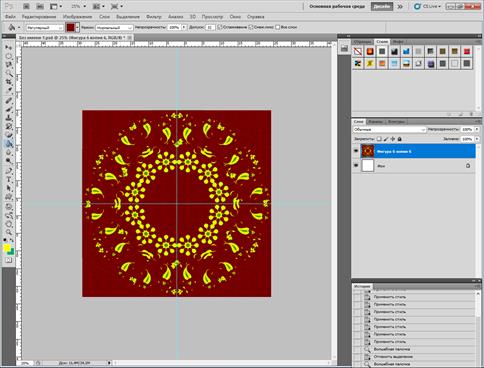
16.Используя инструмент заливка, заливаем фон.

Рис.19.После заливки.
17.Сохраним результат.

Рис.20.Результат.
Задание
Создать знак из простых объектов, используя инструментарий создания и редактирования векторных объектов.
Определим, что нам нужно сделать, чтобы выполнить работу.
· Небольшие пиктограммы или простые объекты можно превратить в интересные знаки. Выберите несколько простых объектов.
· Символьные шрифты в изобилии предоставляют сырье для создания современных логотипов. Выберите пиктограмму для знака, используя команду Type / Glyphs. Многие пиктограммы превосходны с художественной точки зрения. Их надо только преобразовать в контур
· Добавим фон.
· Трансформируем пиктограмму или объект - разобьем на части, повернем, исказим, раскрасим. В результате можно получить потрясающее количество интересных и полезных изображений.
· Создадим буквенный знак.
· Сохраним работу.
Советы по выполнению
· Что делает знак (логотип) хорошим? Он простой - не захламляйте его большим количеством деталей. Он смелый. Тонкие линии хороши для иллюстраций, но плохи для знаков. Он хорош в любом размере - избегайте лишней детализации. Он особенный, не похожий на другие.
· Круг - очень сильный элемент дизайна. Его мягкие очертания обрабатываются глазом без усилий и воспринимаются приятнее угловатых контуров прямоугольников и треугольников.
· Избегайте чрезмерно высоких и широких знаков. Необычные формы трудно разместить на листе, и, как правило, они смотрятся непривлекательно. Хорошие пропорции для знака - примерно три к двум (один к одному - тоже неплохо).
· Из пиктограмм получаются абстрактные знаки. В отличие от изобразительных графических знаков, которые передают изображения реальных объектов, абстрактные знаки лишь намекают, наводят на мысль.
· Фон - простая фигура, которая послужит сценой для знака. Многие знаки выглядят хорошо сами по себе, другие лучше смотрятся с фоном. В некоторых случаях фон может сгладить шероховатости, усилить цвет, придать новую форму знаку.
· Три лучшие фоновые фигуры: круг, квадрат и правильный многоугольник. Эти простые симметричные фигуры помогают зрителю сконцентрировать на них внимание.
· Чаще всего от использования фона выигрывают знаки с неясным внешним контуром.
· Обычно лучше смотрятся светлые знаки на темном фоне.
· Творите! Преобразования расширяют ваши возможности. Делайте копии и сохраняйте все варианты.
· Основа буквенного знака - буква. Ее форма и пропорции будут определять все остальное. Ваш графический элемент должен вписываться в пространство между штрихами буквы.
Подсказки

Группа взаимосвязанных объектов, объединенных общим центром, наводит на мысль о коллективной работе, партнерстве. Упорядоченное расположение символизирует стабильность. Наложенные друг на друга вокруг центра объекты неявно выражают движение, запланированные действия или единство.

Многие знаки выигрывают от динамики, созданной смещением объекта от центра и его поворотом. Как по-разному выглядят простые знаки, в которых смещен центральный объект! Какое из этих солнц вы бы выбрали?
Первоначальный знак - только точка отсчета. Разрежьте его, трансформируйте. Например, разрежьте фигуру, отделите, поверните один сегмент, или сместите части в сторону, или просто удалите часть.

Можно изменить масштаб одной или нескольких частей. Спокойно отбрасывайте части, ищите неожиданные решения - например, соедините в одном знаке части разных фигур.
Буква с иллюстрацией, или буквенный знак, - эффективный, стильный и компактный вид логотипа.

Чтобы создать простой буквенный знак, подберите шрифт, напечатайте букву, создайте (или найдите) несложную картинку, поместите фигуру так, чтобы она заменила просвет буквы. Главное условие - буква должна остаться узнаваемой.
При подборе или рисовании картинок должно выполняться то же условие - предмет на картинке должен быть легко узнаваемым. Упрощайте изображения - детализация в этом случае не нужна. Сохраняйте простые очертания. Как правило, не следует помещать картинки в буквы, не имеющие просветов.
Разработка знака.
1.Создадим в Photoshop новый документ размером 2000*2000.

Рис.1. Окно создания нового документа.
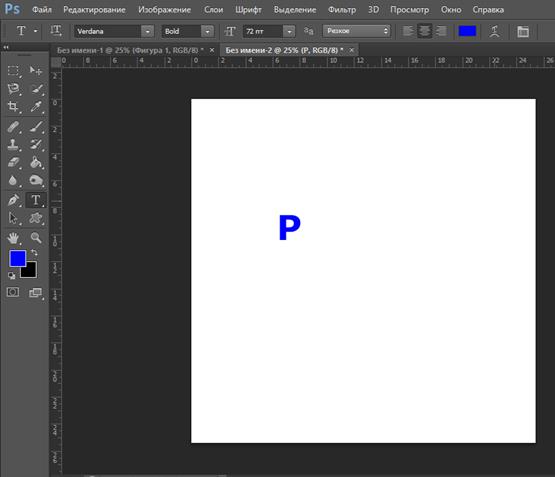
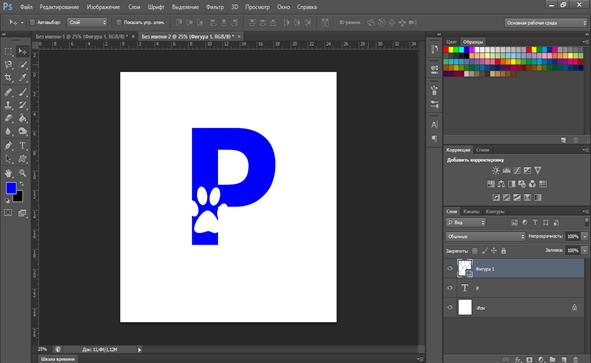
2.Используя инструмент «Горизонтальный текст», напишем букву «Р» синим цветом и шрифтом Verdana Bold размером 72 пт.

Рис.2.Исходный текст.
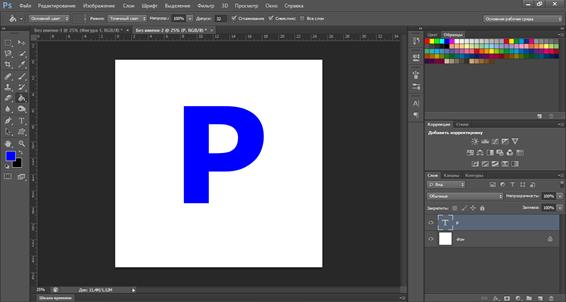
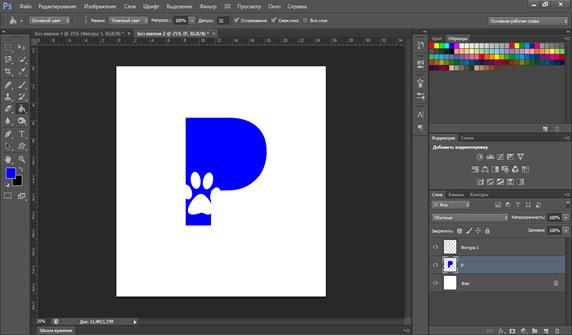
3.Используя пункт меню «Редактирование-Транспонирование-Масштабирование», увеличим размер буквы, придерживая клавишу «Shift», и с помощью инструмента «Перемещение» переместим её на центр страницы.

Рис.3.Текст после масштабирования.
3.Используя инструмент «Произвольная фигура», добавим картинку на лист, поместим её на центр буквы и зальем белым цветом.

Рис.4. Добавление картинки.
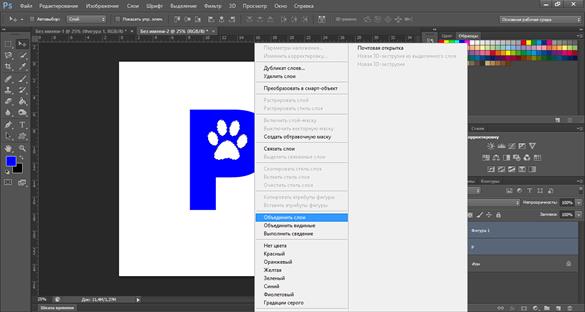
4.Зальем внутреннюю часть буквы синим цветом. При этом необходимо растрировать этот слой, перейти на слой буквы и также растрировать его.

Рис.5.Заливка буквы.
5.Поместим нашу картинку в центр буквы и объединим слои. 
Рис.6.Результат.

Рис.7.Объединение слоев.
6.Сохраним результаты.

Рис.8. Сохранение результата.
Цели занятия
· познакомиться с понятием композиции в графическом дизайне;
· познакомиться с основными принципами композиции;
· познакомиться с основными правилами при создании композиции.
Содержание занятия
Компьютерная графика - современное направление художественной деятельности - относится к области графического дизайна. Результат деятельности графического дизайнера должен быть не только красив, но и практичен.
Компьютерная графика предполагает две составные части: художественную и техническую. К первой относятся замысел (идея) и эстетическая нагрузка, которая определяется композицией, цветовым решением и шрифтовым оформлением.
Композиция в графическом дизайне - объединение всех элементов (изображений, текста и декоративных деталей) в единое целое. В композиции каждый элемент подчиняется общей художественной (образной) идее.
Удачное дизайнерское решение невозможно без соблюдения некоторых принципов композиции. Следование этим принципам, конечно, не приносит автоматически успехов, но дает указание, в какую сторону следовать. Рассмотрим только самые общие принципы и правила композиции.
Принципы композиции
· Контраст. Основной принцип композиции. Контраст - это резкое различие однотипных элементов композиции. Не считается контрастом круглое и красное, хотя между ними существует различие. В графическом произведении контраст может основываться на различии:
o форм (большой и маленькой, длинной и короткой, квадратной и круглой),
o направления (вертикального и горизонтального, прямого и наклонного),
o цвета (черного и белого, цветного и серого, светлого и темного, теплого и холодного) и пр.
· Единство стиля достигается тем, что все элементы не противоречат друг другу, а имеют ту или иную стилистическую близость. Этот принцип композиции означает самый тщательный отбор элементов и проверку их на соответствие друг другу. Отдельная деталь сама по себе может быть очень удачной, но если она не соответствует композиции, то такую деталь нельзя использовать (или придется изменять всю композицию и замысел целиком).
· Нюанс - это ослабленный контраст, который играет роль оттенка в различиях основного контраста. Главный контраст требует развития, которое реализуется в нюансе. Если основной контраст строится, например, на крупном (заголовок) и мелком (основной текст) шрифтах, то уместно использовать еще один размер шрифта, который слегка отличается от основного, для выделения важных абзацев. Он и будет служить нюансировкой, которая подчеркнет основной контраст и сохранит единство стиля.
· Ритм - чередование элементов с определенной и закономерной последовательностью. Ритм задает темп и последовательность восприятия графического произведения. Максимальный ритмический рисунок присущ орнаментам, для которых характерно равномерное следование элементов друг за другом. Достаточно заметен ритм строк и абзацев текста. Дизайнер должен всегда продумывать ритмическое построение изображения, страницы или даже всего издания в целом.
Необходимо рассмотреть некоторые правила композиции, вытекающие из основных принципов (единства стиля, контраста, нюанса и ритма).
Правила композиции
· Простота решения. Из принципа единого контраста следует достаточно трудное правило, которое требует от дизайнера значительных сил для борьбы с собственной фантазией и возможностями современных компьютерных технологий. Правило простоты требует максимального ограничения в средствах выразительности и неукоснительного следования главной идее. У этого правила два аспекта.
o Во-первых, дизайн, как правило, должен определяться единственным контрастом. Например, если основной контраст строится на крупном и мелком шрифте, то не стоит добавлять контраст по цвету. Контраст "работает" только тогда, когда он ясно читается. А множество контрастов взаимно гасят друг друга.
o Во-вторых, дизайн должен быть "прозрачен", то есть зрителю умело преподносится содержание, а не обилие технических приемов.
· Уместность элементов. Из принципа единства стиля следует уместность, которой следует руководствоваться при выборе элементов. Удачный рисунок или декоративный элемент могут оказаться "чужими" в конкретной композиции. Уместность исходит прежде всего из назначения графического произведения и касается всех элементов дизайна (иллюстраций, цвета и шрифта). Для официального документа предпочтительны сдержанные, строгие цветовые соотношения, а для рекламного буклета вполне допустимо цветовое буйство. Выбор шрифта и его разнообразие также требует учета цели документа и его аудитории.
· Внимание к деталям. Самый тщательный отбор деталей и строгое отношение к их размещению - одно из руководящих правил. Коварство мелких деталей состоит в том, что незамеченная опечатка, неравномерные отступы и другие "мелочи" могут испортить в целом удачно решенную композицию.
· Равновесие компоновки. Правило равновесия состоит в том, что каждый элемент имеет "визуальный вес", который создается сложным сочетанием размера, цвета и положения. Например, темный цвет тяжелее светлого, а большой элемент тяжелее такого же, но маленького размера. Одним из способов достижения равновесия является симметричное расположение элементов (такая композиция считается не самой выразительной). Но соотношение элементов по горизонтальной линии, как правило, желательно иметь одинаковым ("равновесным"). Если композиция имеет визуальный центр, то скорее всего это должен быть оптический центр листа (на 1/8 выше физического центра).
· Пропорциональность - это четкость замысла и точность исполнения, когда каждый элемент занимает свое соразмерное место. Достижение пропорциональности - конечный этап работы над графической композицией. Показателем пропорциональности является ситуация, когда нельзя изменить размер или положение ни одного элемента без того, чтобы это не повлияло на размеры и положение других элементов.
Примерные вопросы для контроля
1. Дайте определение композиции.
2. В чем состоит основной принцип композиции?
3. Перечислите принципы композиции. Поясните каждый.
4. Что требует от дизайнера правило простоты решения?
5. Какими средствами достигается равновесие композиции?
Задание 1
Используя возможности редактора, рисуем открытку.
Определим, что нам нужно сделать, чтобы выполнить работу.
1. Создадим новое изображение для открытки к празднику (а может быть, это будет приглашение на спектакль, концерт или школьный бал?).
2. Разработаем композицию открытки.
3. Нарисуем отдельные элементы, расположим их в соответствии с композицией.
4. Если необходимо, добавим в композицию импортированную пиксельную графику.
5. Подберем подходящий замыслу шрифт для текстовой надписи, выполним ее и отредактируем.
6. Проверим все элементы и сохраним открытку.
Советы по выполнению
· Развитием основных принципов композиции являются более частные правила: уместность элементов, простота общего решения, единственность основного контраста, внимание к деталям, равновесие и пропорциональность.
· Удачная композиция требует практического опыта, следования образцам и обретения собственного стиля.
· Помимо расположения элементов на плоскости важную роль играет использование цвета как действенного выразительного средства.
· Цвет влияет на психологическое и эмоциональное состояние человека.
· Для композиции важен не отдельный цвет, а сочетание используемых цветов, которые должны образовывать гармонию.
· Главным критерием графического качества шрифта является удобочитаемость.
· Эффективное использование шрифта - это выбор гарнитуры и ее начертаний, размера и их уместности для требуемого текста.
· Выбирая гарнитуры для оформления документа, следует руководствоваться принципом контраста и правилом простоты. Шрифт ни в коем случае не должен доминировать над содержанием.
· При сохранении работы воспользуйтесь командой Export (Экспорт) для сохранения вашей открытки в растровом графическом формате. При экспорте не забывайте о параметрах растрового изображения (предполагается, что открытку мы распечатаем на принтере).
 
| |
Ход работы:
Для выполнения работы было взято изображение формата jpg. После чего была включена программа Photoshop версии CS5. Создаем новый документ с набором из буфера обмена. Вставляем исходное изображение из буфера обмена в новый документ.
 Рисунок 1. Создание документа.
Рисунок 1. Создание документа.
 Рисунок 2. Исходное изображение 1.
Рисунок 2. Исходное изображение 1.
 Рисунок 3. Исходное изображение 2.
Рисунок 3. Исходное изображение 2.
 Рисунок 4. Исходное изображение 3.
Рисунок 4. Исходное изображение 3.
 Рисунок 5. Исходное изображение 4.
Рисунок 5. Исходное изображение 4.
 Рисунок 6. Исходное изображение 5.
Рисунок 6. Исходное изображение 5.
 Рисунок 7. Исходное изображение 6.
Рисунок 7. Исходное изображение 6.
 Рисунок 8. Исходное изображение 7.
Рисунок 8. Исходное изображение 7.
 Рисунок 9. Исходное изображение 8.
Рисунок 9. Исходное изображение 8.
 Рисунок 10. Исходное изображение 9.
Рисунок 10. Исходное изображение 9.
 Рисунок 11. Редактирование изображения.
Рисунок 11. Редактирование изображения.
 Рисунок 12. Редактирование изображения.
Рисунок 12. Редактирование изображения.
 Рисунок 13. Редактирование изображения.
Рисунок 13. Редактирование изображения.
 Рисунок 14. Редактирование изображения.
Рисунок 14. Редактирование изображения.
 Рисунок 15. Редактирование изображения.
Рисунок 15. Редактирование изображения.
 Рисунок 16. Редактирование изображения.
Рисунок 16. Редактирование изображения.
 Рисунок 17. Редактирование изображения.
Рисунок 17. Редактирование изображения.
 Рисунок 18. Редактирование изображения.
Рисунок 18. Редактирование изображения.
 Рисунок 19. Редактирование изображения.
Рисунок 19. Редактирование изображения.
 Рисунок 20. Редактирование изображения.
Рисунок 20. Редактирование изображения.
 Рисунок 21. Редактирование изображения.
Рисунок 21. Редактирование изображения.
 Рисунок 22. Редактирование изображения.
Рисунок 22. Редактирование изображения.
 Рисунок 23. Редактирование изображения.
Вывод:
Была создана надпись, используя графические возможности шрифтов и выразительные возможности фильтров и эффектов слоя в программе Adobe Photoshop.
Рисунок 23. Редактирование изображения.
Вывод:
Была создана надпись, используя графические возможности шрифтов и выразительные возможности фильтров и эффектов слоя в программе Adobe Photoshop.
|
Лабораторные работы
по дисциплине
«Основы информационного дизайна»
Программа Adobe Photoshop
Владимир, 2017
Оглавление
Лабораторная работа №1 «Знакомство с программой».. 3
Задание................................................................................................................................................ 10
Советы по выполнению................................................................................................................................................ 10
Подсказки................................................................................................................................................ 11
Лабораторная работа №2 «Основы цветокоррекции».. 15
Задание................................................................................................................................................ 25
Советы по выполнению................................................................................................................................................ 26
Подсказки................................................................................................................................................ 26
Лабораторная работа №3 «Построение композиции».. 32
Цели занятия................................................................................................................................................ 32
Содержание занятия................................................................................................................................................ 32
Задание................................................................................................................................................ 44
Советы по выполнению................................................................................................................................................ 44
Подсказки................................................................................................................................................ 45
Лабораторная работа №4 «Сложные выделения и инструменты ретуши».. 49
Цели занятия................................................................................................................................................ 49
Содержание занятия................................................................................................................................................ 49
Задание................................................................................................................................................ 56
Советы по выполнению................................................................................................................................................ 56
Напоминание................................................................................................................................................ 57
Подсказки................................................................................................................................................ 57
Лабораторная работа №5 «Работа с текстом и шрифтами».. 62
Цели занятия................................................................................................................................................ 62
Содержание занятия................................................................................................................................................ 62
Примерные вопросы для контроля................................................................................................................................................ 66
Задание................................................................................................................................................ 66
Советы по выполнению................................................................................................................................................ 66
Напоминание................................................................................................................................................ 67
Подсказки................................................................................................................................................ 67
Лабораторная работа №6 «Создание коллажей».. 70
Лабораторная работа №7 «Создание геометрического орнамента».. 75
Лабораторная работа №8 «Создание знака»........................................................................................................................................................ 88
Лабораторная работа №9 «Создание открытки»........................................................................................................................................................ 94
Лабораторная работа №1 «Знакомство с программой»
Цель: Познакомиться с интерфейсом программы; научиться пользоваться основными инструментами рисования.
Ход работы:
Описание интерфейса программы Adobe Photoshop CS6.
Панель инструментов Параметры инструмента Рабочая область Параметры цвета
 |  |  |  | ||||


Строка состояния
Рисунок 1.1 – рабочий стол программы Photoshop
Главное меню объединяет средства обработки изображений и команды настройки редактора.
Самые востребованные команды меню поддержаны "горячими" клавишами.
(Подробно с командами главного меню можно ознакомиться в справочных материалах.)
Рабочее окно документа
Photoshop представляет собой многооконный редактор: в нем могут обрабатываться несколько документов, каждый из которых расположен в своем рабочем окне. Для перехода в другое рабочее окно документа достаточно выбрать его имя в нижней части раздела Window (Окно) главного меню. Более удобный способ перехода дает клавиатурное сочетание Ctrl+Tab. Можно просто щелкнуть мышью в окне нужного документа.
Строка состояния выводит справочную информацию о состоянии обрабатываемого документа, его размерах, затратах оперативной памяти, текущем коэффициенте масштабирования и др.
Палитры
Палитры - это важная часть системы управления программы. Любую палитру можно активизировать или вывести на экран командой Window (Окно) / Имя палитры.
Палитры выполняют в программе самые разнообразные функции, поэтому они различаются по своему внешнему виду и по содержимому. Одни палитры выводят на экран справочную информацию, другие позволяют использовать команды и операции. Управление выполняется кнопками нижнего ряда или командами выпадающего меню. Для вызова этого меню достаточно щелкнуть по кнопке, расположенной в правом верхнем углу палитры.
Панель свойств
Большинство инструментов программы могут работать в различных режимах или имеют настройки применения команды. Например, у инструментов рисования - это размер кисти, прозрачность, жесткость, характеристики нанесения краски и т. д. Настройки каждого инструмента можно (и нужно!) найти в панели свойств, которая располагается под строкой главного меню.
Панель инструментов
В большинстве графических редакторов основной творческий инструментарий компьютерного художника, дизайнера или ретушера представляется в виде отдельной панели инструментов (Toolbar или Toolbox). В Photoshop панель инструментов объединяет базовые средства выделения, рисования и настройки различных атрибутов изображения. Большая часть инструментов имеет специальные "горячие" клавиши для возможности их быстрого вызова с клавиатуры.
Дата: 2018-11-18, просмотров: 2272.