Функция SelectDirectory выводит диалоговое окно, с помощью которого пользователь может выбрать директорию (SelectDirectory(“Выберите каталог”, “C:\\”, aPath)). Результат выбора будет записан в aPath.
Функция FirstPicture вызывает функцию FindFirst для того, чтобы получить имя файла первой иллюстрации. В качестве параметров функции FindFirst передаются:
· имя каталога, в котором должны находиться иллюстрации;
· структура aSearchRec, поле Name которой, в случае успеха, будет содержать имя файла, удовлетворяющего критерию поиска;
· маска файла иллюстрации.
Если в указанном при вызове функции FindFirst каталоге есть хотя бы один файл с указанным расширением, то значение функции будет равно нулю. В этом случае метод LoadFromFi l e загружает файл иллюстрации. После загрузки первой иллюстрации функция FirstPicture вызывает функцию FindNext для поиска следующего файла иллюстрации. Если файл будет найден, то кнопка Дальше будет сделана доступной.
Функция обработки события Onclick на кнопке Дальше загружает следующую иллюстрацию, имя файла которой было найдено функцией FindNext в процессе обработки предыдущего щелчка на кнопке Дальше, и снова вызывает функцию FindNext для поиска следующей иллюстрации. Если файл иллюстрации не будет найден, то кнопка Дальше станет недоступной.
Практикум
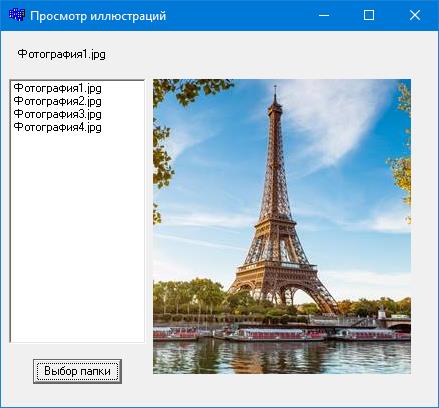
1. Модифицировать программу Просмотр иллюстраций следующим образом: при выборе каталога с иллюстрациями, названия всех имеющихся файлов с картинками загружаются в ListBox, отображение картинки осуществляется при щелчке на соответствующую строку в ListBox.

Битовый образ
Для формирования сложных изображений используют битовые образы. Битовый образ – это, как правило, небольшая картинка, которая находится в памяти компьютера. Сформировать битовый образ можно путем загрузки из bmp-файла или из ресурса, а также путем копирования фрагмента из другого битового образа, в том числе и с поверхности формы.
В программе битовый образ – это объект типа TBitmap. Некоторые свойства объекта TBitmap приведены в таблице.
Свойства объекта TBitmap
| Свойство | Описание |
| Height, Width | Размер (ширина, высота) битового образа. Значения свойств соответствуют размеру загруженной из файла картинки |
| Empty | Признак того, что картинка в битовый образ не загружена (true) |
| Transparent | Устанавливает (true) режим использования "прозрачного" цвета. При выводе битового образа методом Draw элементы картинки, цвет которых совпадает с цветом TransparentColor, не выводятся. По умолчанию значение TransparentColor определяет цвет левого нижнего пиксела |
| TransparentColor | Задает прозрачный цвет. Элементы картинки, окрашенные этим цветом, методом Draw не выводятся |
| Canvas | Поверхность битового образа, на которой можно рисовать точно так же, как на поверхности формы или компонента image |
Загрузку картинки из файла обеспечивает метод LoadFromFile, которому в качестве параметра передается имя bmp-файла.
Например:
Graphics::TBitmap *plane; // объявление переменной типа TBitmapplane = new Graphics::TBitmap(); // создание битового образаplane->LoadFromFile("plane.bmp"); // загрузка картинки plane.bmp в битовый образПосле того как битовый образ сформирован (загружен из файла или из ресурса), его можно вывести, например, на поверхность формы или компонента Image. Сделать это можно, применив метод Draw к свойству Canvas. В качестве параметров методу Draw надо передать координаты точки, от которой будет выведен битовый образ.
Например:
Canvas->Draw(10,20,plane); // выводит на поверхность формы битовый образ plane
Если перед применением метода Draw свойству Transparent битового образа присвоить значение true, то фрагменты рисунка, цвет которых совпадает с цветом левой нижней точки рисунка, не будут выведены. Такой прием используется для создания эффекта прозрачного фона. "Прозрачный" цвет можно задать и принудительно, присвоив соответствующее значение свойству TransparentColor.
Например :
plane->Transparent = true;Canvas->Draw(150,20,plane);Практикум
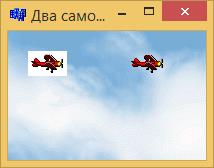
1. Отобразить на форме следующее изображение:

Использовать битовые образы:


2. Создать из битового образа фоновый рисунок


3*.
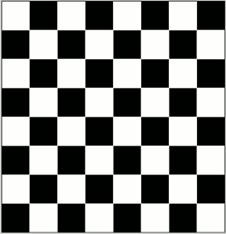
С помощью битовых образов нарисовать шахматную доску

РАБОТА С ДАТОЙ И ВРЕМЕНЕМ
Для работы с датой и временем необходимо подключить библиотеку #include <DateUtils.hpp>. Функция Now () возвращает текущую дату и время для местной временной зоны.
Например :
TDateTime dt;
dt=Now();
Label1->Caption = dt; //вывод даты и времени
Функции манипулирования датами и временем.
| Функция | Значение |
| Now() | Системная дата и время – значение типа TDateTime |
| DateToStr(dt) | Строка символов, изображающая дату в формате dd.mm.yyyy |
| TimeToStr(dt) | Строка символов, изображающая время в формате hh:mm:ss |
| DayOf (dt) | День (номер дня в месяце), соответствующий дате, указанной в качестве параметра функции |
| MonthOf (dt) | Номер месяца, соответствующий дате, указанной в качестве параметра функции |
| WeekOf (dt) | Номер недели, соответствующий дате, указанной в качестве параметра функции |
| YearOf (dt) | Год, соответствующий указанной дате |
| DayOfWeek(dt) | Номер дня недели, соответствующий указанной дате: 1 – воскресенье, 2 – понедельник, 3 – вторник и т. д. |
| HourOf (dt) | Количество часов |
| MinuteOf (dt) | Количество минут |
| SecondOf (dt) | Количество секунд |
| FormatDateTime (s, dt) | Строка символов, представляющая собой дату или время. Способ представления задает строка формата s, например, строка dd/mm/yyyy задает, что значением функции является дата, а строка hh:mm – время Форматы: y - год из 2-х последних цифр; yy - год из 2-х последних цифр; yyyy - год из 4-х цифр; m - номер месяца без 0; mm - номер месяца как 2 цифры; mmm - месяц используя ShortDayNames (Янв); mmmm - месяц используя LongDayNames (Январь); d - число без 0; dd - число как 2 цифры; ddd - число используя ShortDayNames (Воск); dddd - число используя LongDayNames (Воскресенье); ddddd - число в ShortDateFormat; dddddd - Число в LongDateFormat |
Например :
int h;
h= HourOf(Now());
AnsiString st;
st=FormatDateTime("Сегодня d", Now() ) ;
Canvas->TextOutA(10,10,st);
Предположим, необходимо вывести текущую дату в формате «Сегодня 31 декабря». Обратим внимание на то, что стандартные функции определяют название месяца в именительном падеже, т.е. Декабрь. Для того, чтобы соответствующие месяца можно было выводить в правильных падежах создадим массив {Января, Февраля,…} и будем обращаться к нужному элементу, номер которого можно узнать с помощью функции MonthOf (dt).
Например:
AnsiString mon[12]={"Января", "Февраля", "Марта", "Апреля", "Мая", "Июня", "Июля", "Августа", "Сентября", "Октября", "Ноября", "Декабря"};
int n=MonthOf(Now())-1; // не забываем, что нумерация в массиве начинается с 0!
Label1->Caption="Сегодня "+IntToStr(DayOf(Now()))+mon[n];
Практикум
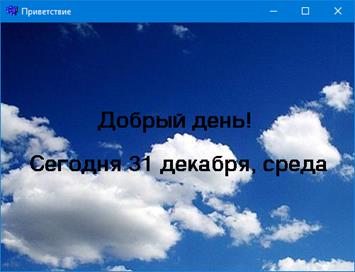
1. Создать приложение «Приветствие», которое в зависимости от времени суток выводит приветствие Доброе утро, Добрый день, Добрый вечер или Доброй ночи и соответствующую картинку. Ниже вывести текущую дату. Текст должен размещаться в центре окна.

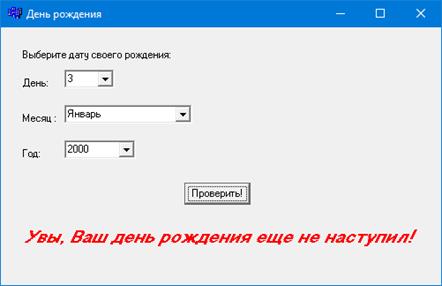
2. Разработать программу, проверяющую день рождения пользователя.

МУЛЬТИПЛИКАЦИЯ
Под мультипликацией обычно понимается движущийся и меняющийся рисунок. В простейшем случае рисунок может только двигаться или только меняться. Обеспечить перемещение рисунка довольно просто: надо сначала вывести рисунок на экран, затем через некоторое время стереть его и снова вывести этот же рисунок, но уже на некотором расстоянии от его первоначального положения.
Метод базовой точки
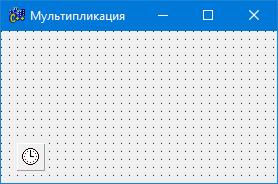
Следующая простая программа показывает, как можно заставить двигаться изображение, сформированное из графических примитивов. Окно и форма программы приведены на рисунке.


На поверхности формы находится один-единственный компонент Timer, который используется для генерации последовательности событий, функция обработки которых обеспечивает вывод и удаление рисунка. Значок компонента Timer  находится на вкладке System. Следует обратить внимание, что компонент Timer является невизуальным. Это значит, что во время работы программы компонент в диалоговом окне не отображается. Поэтому компонент Timer можно поместить в любую точку формы.
находится на вкладке System. Следует обратить внимание, что компонент Timer является невизуальным. Это значит, что во время работы программы компонент в диалоговом окне не отображается. Поэтому компонент Timer можно поместить в любую точку формы.
Свойства компонента Timer
| Свойство | Определяет |
| Name | Имя компонента. Используется для доступа к свойствам компонента |
| Interval | Период возникновения события OnTimer, задается в миллисекундах |
| Enabled | Разрешение работы. Разрешает (значение true) или запрещает (значение false) возникновение события OnTimer |
Компонент Timer генерирует событие OnTimer. Период возникновения события onTimer измеряется в миллисекундах и определяется значением свойства interval. Следует обратить внимание на свойство Enabled. Оно дает возможность программе "запустить" или "остановить" таймер. Если значение свойства Enabled равно false, то событие onTimer не возникает.
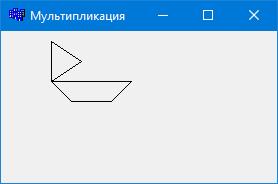
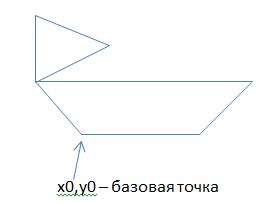
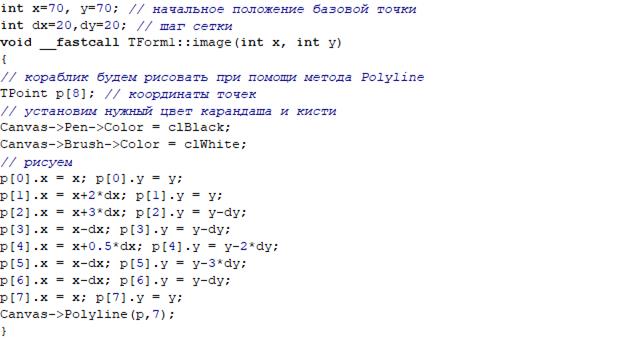
В рассматриваемой программе вывод изображения выполняет функция image, которая рисует на поверхности формы некоторый объект. В качестве параметров функция image получает координаты базовой точки. Базовая точка (X0, Y0) определяет положение графического объекта в целом; от нее отсчитываются координаты графических примитивов, образующих объект.

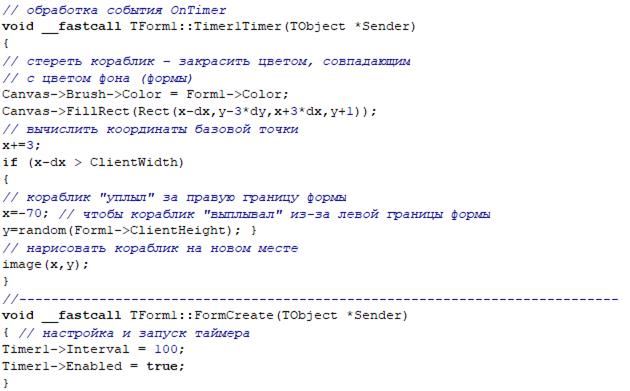
Перед тем как нарисовать кораблик на новом месте, функция обработки события от таймера стирает кораблик, нарисованный в процессе обработки предыдущего события onTimer. Изображение кораблика стирается путем вывода прямоугольника, перекрывающего его.
Например:


При создании подобного рода мультипликаций необходимо в событии onTimer следовать следующему алгоритму:
1) рисуем объект;
2) стираем объект;
3) меняем координаты;
4) рисуем объект в новом месте.
Практикум
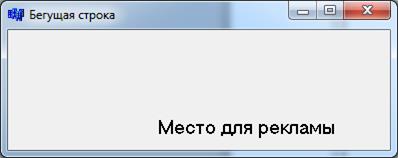
1. Реализовать бегущую строку (строка движется внизу формы справа налево).

Дата: 2019-04-23, просмотров: 358.