ОГЛАВЛЕНИЕ
Предметно-тематический план. 5
ВВЕДЕНИЕ В С++ BUILDER.. 6
Практикум.. 9
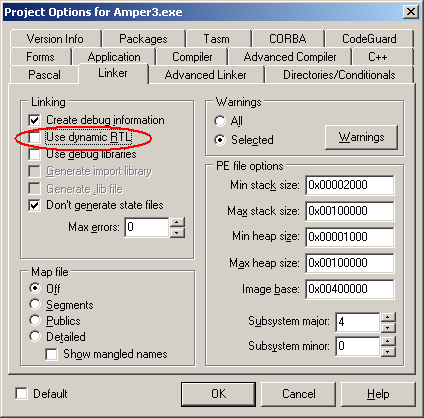
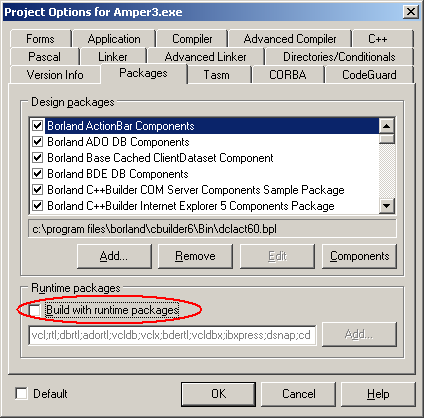
ПЕРЕНОС ПРИЛОЖЕНИЯ НА ДРУГОЙ КОМПЬЮТЕР. 11
ОСНОВНЫЕ ФУНКЦИИ И ПРАВИЛА НАПИСАНИЯ ПРОГРАММ... 13
Общие замечания. 13
Базовые компоненты.. 13
Практикум.. 16
Элементы выбора. 17
Практикум.. 18
Обработка событий одной функцией. 19
Практикум.. 20
Компоненты ListBox, ComboBox. 23
Практикум.. 24
Компонент Memo. 24
Практикум.. 25
Контрольная работа. 26
ГРАФИКА.. 27
Холст. 27
Карандаш и кисть. 28
Цвета в C++ Builder. 29
Графические примитивы.. 30
Практикум.. 32
Иллюстрации. 35
Практикум.. 38
Битовый образ. 39
Практикум.. 40
РАБОТА С ДАТОЙ И ВРЕМЕНЕМ... 42
Практикум.. 43
МУЛЬТИПЛИКАЦИЯ.. 45
Метод базовой точки. 45
Практикум.. 47
Использование битовых образов. 47
Практикум.. 48
УПРАВЛЕНИЕ ОБЪЕКТАМИ.. 49
Практикум.. 51
РАБОТА С ДВУМЯ ФОРМАМИ.. 52
Практикум.. 54
МУЛЬТИМЕДИА.. 55
Компонент Animate. 55
Практикум.. 57
Компонент MediaPlayer. 58
Практикум.. 60
РАБОТА С ФАЙЛАМИ.. 61
Практикум.. 62
Контрольная работа. 62
КРАТКИЙ СПРАВОЧНИК.. 64
Форма. 64
Компоненты.. 65
Функции. 76
События. 79
Исключения. 79
Предметно-тематический план
| № | Название темы | Количество академических часов | |
| теория | практика | ||
| 1. | Введение в С++ Builder | 2 | 2 |
| 2. | Основные функции и правила написания программ | 2 | 2 |
| 3. | Базовые компоненты | 2 | 20 |
| 4. | Контрольная работа | 4 | |
| 5. | Графика | 4 | 20 |
| 6. | Мультипликация | 2 | 14 |
| 7. | Управление объектами | 2 | 4 |
| 8. | Работа с двумя формами | 2 | 4 |
| 9. | Мультимедиа | 2 | 4 |
| 10. | Работа с файлами | 2 | 4 |
| 11. | Контрольная работа | 6 | |
| 12. | Разработка дипломного проекта | 32 | |
| Итого за год: | 136 | ||
Данный курс включает 9 обязательных тем. В случае, если учащийся проходит некоторую тему за меньшее количество выделенных часов, он переходит к следующей теме. Если же учащийся не успевает пройти тему за выделенное количество часов, то для освоения материала выделяются дополнительные часы. Таким образом, возможно изучение не всех обязательных тем.
ВВЕДЕНИЕ В С++ BUILDER
C++ Builder - среда быстрой разработки приложений, используемая программистами для разработки программного обеспечения на языке C++.
В основе систем быстрой разработки лежит технология визуального проектирования и событийного программирования, суть которой заключается в том, что среда разработки берет на себя большую часть работы по генерации кода программы, оставляя программисту работу по конструированию диалоговых окон и написанию функций обработки событий.
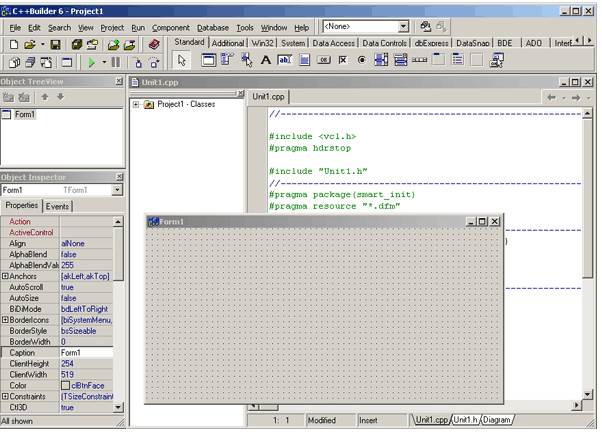
Запускается Билдер обычным образом. Ярлык на рабочем столе, либо программы->Borland C++->C++ Builder

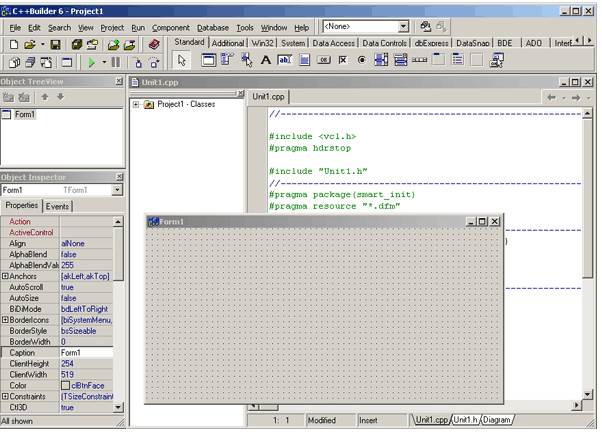
На экране появляются 5 видов окон:
1) главное окно
2) окно стартовой формы (Form1)
3) окно редактора свойств объектов (Object Inspector)
4) окно просмотра списка объектов (Object TreeView)
5) окно редактора кода (Unit1.cpp)
В главном окне находится меню команд, панели инструментов и палитра компонентов.
Окно стартовой формы представляет собой заготовку главного окна разрабатываемого приложения.
Окно редактора свойств объектов предназначено для редактирования значений свойств объектов. Объекты – это диалоговые окна и элементы управления (поля ввода и вывода, командные кнопки, переключатели и другие). Свойства объекта – это характеристики, определяющие вид, положение и поведение объекта. Например, ширина, высота формы, текст заголовка (Caption).
В окне редактора кода следует набирать код программы. В начале работы над новым проектом окно редактора кода содержит сформированный шаблон программы.
Поля редактирования, поля вывода текста, списки, переключатели, командные кнопки и другие элементы пользовательского интерфейса называются компонентами.
Чтобы начать разработку нового приложения надо в меню File выбрать команду New application. Работа над новым приложением начинается с создания стартовой формы – главного окна программы. Стартовая форма создается путем изменения значений свойств формы и добавления к форме необходимых компонентов.
Событие – это то, что происходит во время работы программы. В С++ Builder каждому событию присвоено имя. Например, щелчок кнопкой мыши – это событие OnClick, двойной щелчок мышью – событие OnDblClick.
Основные события в С++ Builder
| Событие | Когда происходит событие |
| OnActivate | При активизации объекта |
| OnCanResize | При изменении размеров |
| OnContextPopup | При вызове контекстного меню |
| OnClick | По щелчку мыши на компоненте и при другой активизации компонента |
| OnClose | При закрытии |
| OnDblClick | По двойному щелчку мыши на компоненте |
| OnChanqe | После изменения графического объекта |
| OnDragDrop | В момент отпускания перетаскиваемого компонента над данным компонентом |
| OnDragOve | Когда пользователь перемещает перетаскиваемый объект над компонентом |
| OnEndDraq | В момент прерывания или окончания перетаскивания компонента |
| OnEnter | В момент получения элементом Фокуса |
| OnExit | В момент потери элементом фокуса |
| OnKeyDown | При нажатии пользователем любой клавиши |
| OnKeyPress | При нажатии пользователем клавиши символа |
| OnKeyUp | При отпускании пользователем любой клавиши |
| OnMouseUp | В момент нажатия пользователем клавиши мыши над компонентом |
| OnMouseMove | При перемещении курсора мыши над компонентом |
| OnPaint | При получении сообщения Windows о необходимости перерисовать изображение |
| OnProgress | Во время медленных процессов изменения графического изображения |
| OnStartDraq | Когда пользователь начал перетаскивание объекта |
| OnEnter | При вводе |
| OnExit | При выходе |
Реакцией на событие должно быть какое либо действие. В С++ Builder реакция на событие реализуется как функция обработки события. Значительную часть обработки событий берет на себя компонент. Поэтому программист должен разрабатывать функцию обработки события только в том случае, если реакция на событие отличается от стандартной или не определена. Например, если по условию задачи ограничений на символы, вводимые в поле Edit, нет, то процедуру обработки события OnKeyPress (при нажатии клавиши клавиатуры) писать не надо, т.к. во время работы программы будет использована стандартная процедура обработки этого события.
Быстрая разработка приложений подразумевает поддержку свойств, методов и событий компонент в рамках объектно-ориентированного программирования. Свойства позволяют вам легко устанавливать разнообразные характеристики компонент, такие как названия, контекстные подсказки или источники данных. Методы производят определенные операции над компонентным объектом, в том числе и такие сложные как воспроизведение или перемотка устройства мультимедиа. События связывают воздействия пользователя на компоненты, такие как активизация, нажатие кнопок или редактируемый ввод - с вашими кодами реакции на эти воздействия. Кроме того, события могут возникать при таких специфических изменениях состояния компонент как обновление данных в интерфейсных элементах доступа к базам данных.
Обращение к свойству объекта (компоненты) происходит следующим образом:
имя компоненты->свойство.
Изменение свойства объекта:
имя компоненты->свойство=значение
или
имя компоненты->свойство=”значение”
для текстовых свойств.
Во время работы приложения могут возникать ошибки, которые называются ошибками времени выполнения или исключениями. В большинстве случаев причинами исключений являются неверные исходные данные (например, разделить целую и дробную часть точкой).
Инструкция обработки исключения выглядит так:
try
{
// здесь инструкции, выполнение которых может вызвать исключение
}
catch (тип &e)
{
//здесь инструкции обработки исключения
}
где:
try – ключевое слово, обозначающее, что далее следуют инструкции, при выполнении которых возможно возникновение исключений, и обработку этих исключений берет на себя программа.
catch – ключевое слово, обозначающее начало секции обработки исключения. Инструкции этой секции будут выполнены, если в программе возникает исключение указанного типа. Обычно последней функцией является return.
Основной характеристикой исключения является его тип.
EConvertError – ошибка преобразования
EDivByZero – целочисленное деление на ноль
EZeroDivide – деление на ноль
EInOutError – ошибка ввода вывода
Более подробно ознакомится с основными компонентами и их свойствами можно в кратком справочнике, расположенном в конце пособия.
Практикум
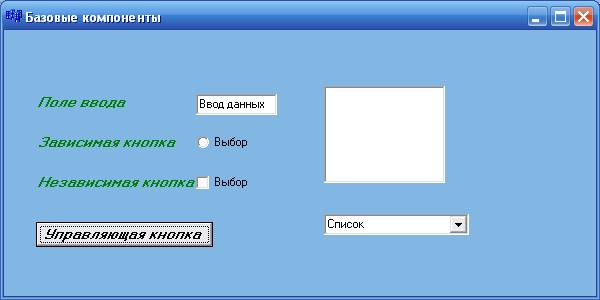
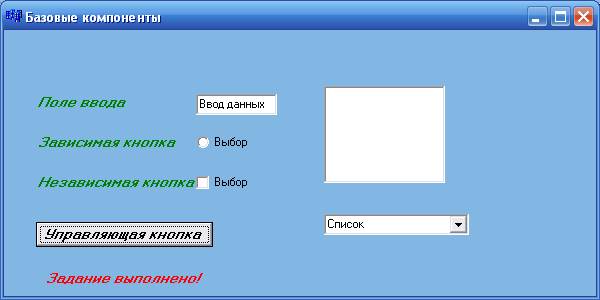
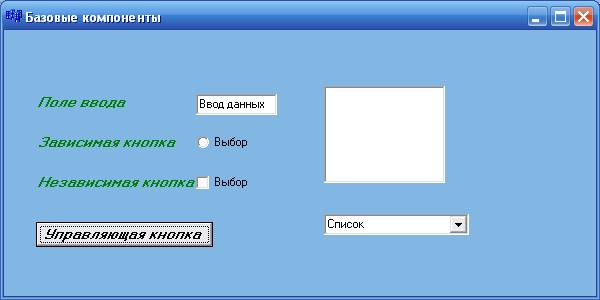
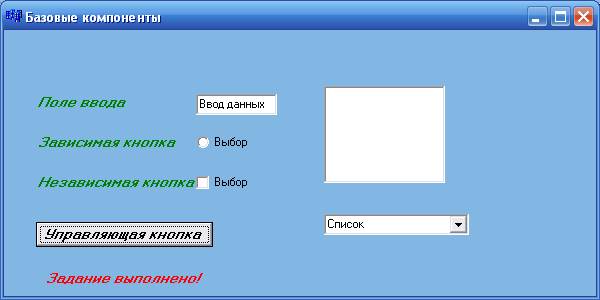
Под руководством преподавателя ознакомится с интерфейсом программы С++ Builder и основными правилами работы с ней (добавление компонент, изменение свойств компонент, обработка стандартных событий) и разработать первое приложение. Построить форму, найти базовые компоненты: Label, Edit, Button, ListBox, CheckBox, ComboBox, RadioButton и расположить их на форме, согласно рисунку:

Размер окна – 600*300, цвет фона – голубой, шрифт – жирный курсив, 10. При нажатии на управляющую кнопку появляется надпись – Задание выполнено!

Общие замечания
ü Процесс создания программы в С++ Builder состоит из двух шагов: сначала нужно создать форму программы (диалоговое окно), а затем функции обработки событий. Форма приложения (так принято называть прикладные программы, работающие в Windows) создается путем добавления в нее компонентов и последующей их настройки.
ü В форме практически любого приложения есть компоненты, которые обеспечивают интерфейс (взаимодействие) между программой и пользователем. Такие компоненты называют базовыми. К базовым компонентам можно отнести:
· Label  – поле вывода текста
– поле вывода текста
· Edit  – поле редактирования текста
– поле редактирования текста
· Button  – командная кнопка
– командная кнопка
· CheckBox  – независимая кнопка выбора
– независимая кнопка выбора
· RadioButton  – зависимая кнопка выбора
– зависимая кнопка выбора
· ListBox  – список выбора
– список выбора
· ComboBox  – комбинированный список выбора
– комбинированный список выбора
ü Вид компонента, его размер и поведение определяют значения свойств компонента (описание свойств базовых компонентов можно найти в справочнике в конце пособия).
ü Основную работу в программе выполняют функции обработки событий.
ü Исходную информацию программа может получать из полей редактирования, списка выбора или комбинированного списка. Для ввода значений логического типа можно использовать компоненты CheckBox и RadioButton.
ü Результат программы может вывести в поле вывода текста или в окно сообщения (функции ShowMessage, MessageDlg).
Базовые компоненты
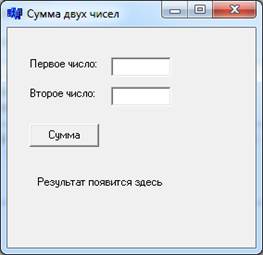
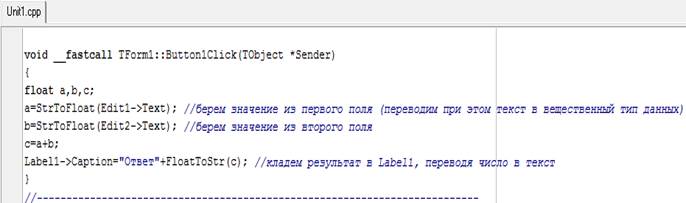
Рассмотрим пример написания программы подсчета суммы двух чисел, введенных в поля Edit1, Edit 2.

Добавим на форму следующие компоненты: Edit1, Edit2 (для ввода самих чисел), Label1, Labe2, Label3 (информационный текст и вывод результата), Button1 (управляющая кнопка). Т.к. вычисление суммы будет происходить по нажатию кнопки, выбираем Button1, событие onClick и записываем следующий текст:

Остановимся подробнее на используемых функциях. Т.к. введенные данные в поля Edit1, Edit2 имеют строковый тип (аналогично для всех компонент, хранящих текст), чтобы иметь возможность рассматривать их как числовые значения нужно перевести их в соответствующий тип.
StrToFloat – преобразование строки в число типа float
StrToInt – преобразование строки в число типа int
Например:
a=StrToFloat(Edit1->Text); // получить данные из поля ввода и перевести его в тип float
Чтобы вывести результат, необходимо числовое значение преобразовать в строковое.
FloatToStr – преобразование числа типа float в строку
FloatToStr F – форматное преобразование числа типа float в строку (описание функции и возможные параметры приведены в справочнике)
IntToStr – преобразование числа типа int в строку
Например:
Label1->Caption=”Результат” + FloatToStrF(a, ffGeneral,7,2); // вывести результат в поле
В С++ Builder конкатенация (объединение) строк происходит с помощью операции сложения.
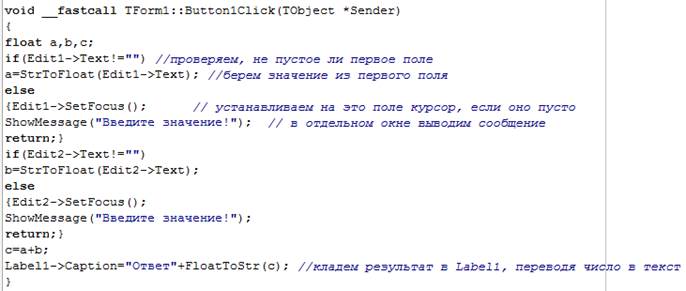
Добавим в разработанную программу проверку на заполнение данных (в случае, если одно из полей не заполнено, то установить курсор в него и вывести предупреждение).

Для вывода окна с информационным сообщением используется функция ShowMessage.
Например:
ShowMessage(“Text”); // вывод сообщения
Чтобы программа при наличии пустых полей не дошла до места подсчета суммы двух чисел, после информационного сообщения необходимо поставить return для прерывания всей функции onClick.
Для установки фокуса клавиатуры в заданной компоненте используется функция SetFocus.
Например:
Edit1->SetFocus(); // курсор в поле Edit1
Для закрытия окна (в случае, если окно главное, то закрытие окна приведет к выходу из программы), используется функция Close.
Например:
Form1->Close(); // завершить программу
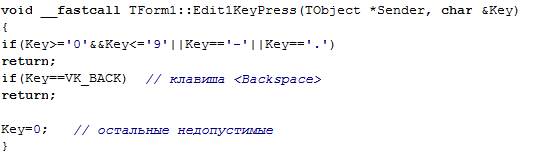
Чтобы программа выглядела полноценной, желательно добавлять события, исключающие возникновение ошибок. Например, добавим в нашу программу события, которые проверяют, что в поля Edit1, Edit2 вводятся только цифры, знак разделителя или знак минус, ввод любых других символов запретим (на данном этапе опустим проверку количества введенных знаков минуса и разделителя).
Воспользуемся событиями Edit1KeyPress и Edit2KeyPress, возникающие каждый раз при нажатии символа с клавиатуры. Входным параметром является переменная Key, отвечающая за введенный символ. Заметим, что символ можно определить либо по значению, либо по его коду. Символ, имеющий код 0, является неотображаемым, поэтому все неподходящие для нас символы заменяем на него, остальные оставляем без изменений.

Аналогично для Edit2KeyPress.
Практикум
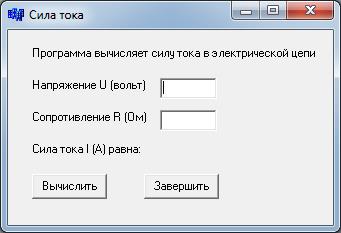
1. Разработать приложение «Сила тока», вычисляющее силу тока в электрической цепи. Обработать ситуацию возможного деления на ноль. Формула силы тока:  . Проверить правильность введенных данных и заполнение всех нужных полей. Используемые компоненты: Label1, Label2, Label3, Label4, Edit1, Edit2, Button1, Button2. Форма программы показана на рисунке.
. Проверить правильность введенных данных и заполнение всех нужных полей. Используемые компоненты: Label1, Label2, Label3, Label4, Edit1, Edit2, Button1, Button2. Форма программы показана на рисунке.

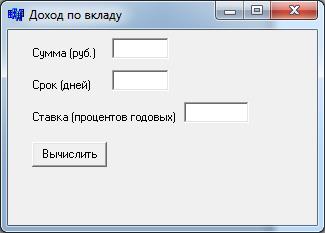
2. Напишите программу вычисления дохода по вкладу в банке. Доход вычисляется по формуле: Д=С*(СР/360)*(СТ/100), где: С – сумма вклада, СР – срок вклада (количество дней), СТ – процентная ставка (годовых). В конце ответа добавьте слово «рублей». Проверить правильность введенных данных и заполнение всех нужных полей. Рекомендуемый вид формы приведен на рисунке.

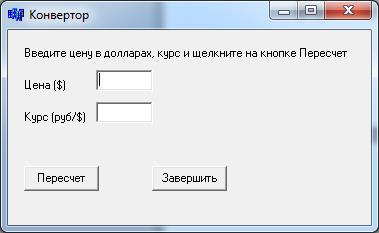
3. Напишите программу «Конвертор», которая пересчитывает цену из долларов в рубли (формула: Цена*Курс). Проверить правильность введенных данных и заполнение всех нужных полей. Рекомендуемый вид формы приведен на рисунке.

Элементы выбора
Рассмотрим особенности использования элементов выбора RadioButton и CheckBox. При использовании кнопок RadioButton пользователь сможет выбрать один из вариантов, при этом убрать свой выбор будет нельзя. При использовании кнопок CheckBox пользователь сможет выбрать несколько из вариантов, при этом можно будет убрать свой выбор.
Можно использовать компоненту RadioGroup  для создания группы кнопок типа RadioButton. Переключатели RadioButton работают в своей группе, т.е. если у вас две группы RadioGroup, то переключатели из одной не влияют на поведение переключателей из второй. Сначала создается RadioGroup, поверх нее RadioButton.
для создания группы кнопок типа RadioButton. Переключатели RadioButton работают в своей группе, т.е. если у вас две группы RadioGroup, то переключатели из одной не влияют на поведение переключателей из второй. Сначала создается RadioGroup, поверх нее RadioButton.
Основные свойства элементов RadioButton и CheckBox:
ü свойство компоненты Checked – состояние, внешний вид кнопки: если кнопка выбрана, то Checked=true, если кнопка не выбрана, то Checked=false.
ü свойство компоненты Enabled признак доступности кнопки. Если значение свойства равно true, то кнопка доступна. Если значение свойства равно false, то кнопка недоступна (например, событие onClick не возникает).
Например:
При выборе кнопки RadioButton1 сообщить об этом
if(RadioButton1->Checked = = true)
{ ShowMessage(“Кнопка выбрана!”); }
При выборе кнопки CheckBox1 заблокировать кнопку CheckBox2
if(CheckBox1->Checked = = true)
{ CheckBox2->Enabled=false; }
Проверить, что выбран хотя бы один из вариантов и в противном случае, сообщить об ошибки.
if(RadioButton1->Checked = = false && RadioButton2->Checked = = false)
{ ShowMessage(“Нужно сделать выбор!”);
return; }
Практикум
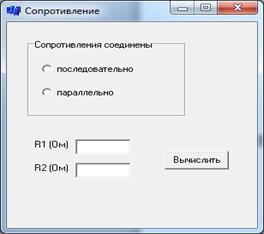
1. Написать программу «Сопротивление», вычисляющую сопротивление электрической цепи, состоящей из двух резисторов, которые могут быть соединены последовательно или параллельно (использовать RadioGroup1, RadioButton1, RadioButton2). Для последовательного соединения формула сопротивления:  , для параллельного:
, для параллельного:  . Необходимо делать проверку, что выбран тип соединения и что введены корректные данные (вводятся только цифры и одна точка для дробных чисел).
. Необходимо делать проверку, что выбран тип соединения и что введены корректные данные (вводятся только цифры и одна точка для дробных чисел).

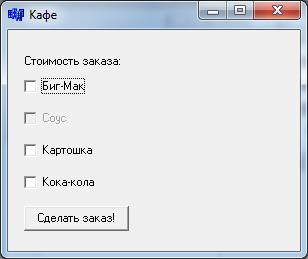
2. Написать программу «Кафе», ее форма приведена на рисунке.

При заказе полного набора предоставить скидку 5 %. Соус можно заказывать только при заказе Биг-Мак (изначально кнопка недоступна).

Практикум
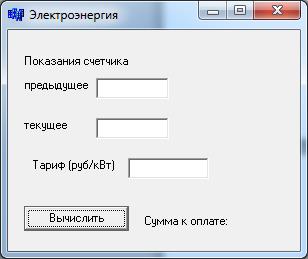
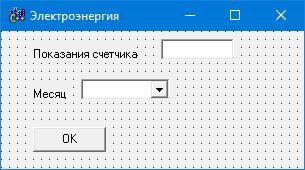
1. Написать программу «Электроэнергия», вычисляющую сумму оплаты за месяц. Проверять корректность введеных данных с помощью одного события. Также проверять, чтобы текущее показание счетчика было больше, чем предыдущее. Иначе сообщить об ошибки введенных данных. Форма представлена на рисунке.

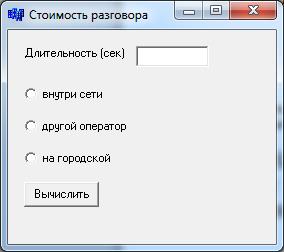
2. Напишите программу вычисления стоимости исходящего звонка с сотового телефона. Рекомендуемый вид формы приведен на рисунке.

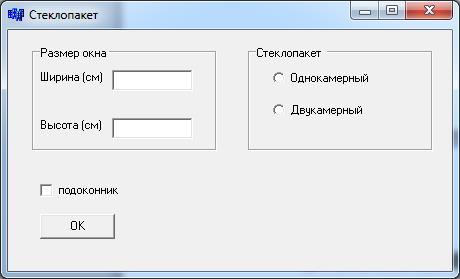
3. Напишите программу, при помощи которой можно вычислить стоимость окна (стеклопакета). Сделать все необходимые проверки. Рекомендуемый вид формы приведен на рисунке.

Строковый тип данных
Тип данных AnsiString используется, чтобы содержать последовательность символов, подобно предложениям. При объявлении переменные типа AnsiString инициализируются пустыми строками. Для AnsiString определены операции отношения ==, !=, >, <, >=, <=. Сравнение производится с учетом регистра.
Для AnsiString определены операции присваивания =, += и операция склеивания строк (конкатенации) +. Определена также операция индексации []. Индексы начинаются с 1 (в строках первый символ имеет индекс 1, массивы начинаются с 0 для первого элемента).
Одним из отличий AnsiString от char то, что не надо изначально задавать количество символов, память для них выделяется динамически. Также есть различия во внутреннем хранении самих строк. Преобразование строки AnsiString в строку (char *) осуществляется функцией c_str() без параметров, возвращающей строку с нулевым символом в конце, содержащую текст той строки AnsiString, к которой она применена.
Например:
…
AnsiString st;
…
fprintf(f, “%s”, st.c_str()); // функции для работы с файлами применимы и в C++
//Builder, но аргументы должны иметь тип char.
Возможно и обратное преобразование строки (char *) в строку AnsiString. Для этого используется функция:
AnsiString(char *S),
которая возвращает строку типа AnsiString, содержащую текст, записанной в строке S, являющейся аргументом функции.
Практикум
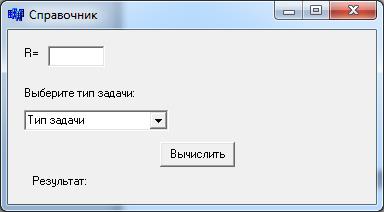
1. Разработать программу-справочник, которая по введенному значению радиуса R и номером задачи будет предлагать пользователю услуги в вычислении: 1 – длины окружности; 2 – площади круга; 3 – объема шара. Длина окружности вычисляется по формуле: D = 2 · π · R. Площадь окружности вычисляется по формуле: S = π · R². Объем шара вычисляется по формуле: V = 4/3 · π · R³. Для выбора варианта решения нужно использовать элемент управления ComboBox. Рекомендуемый вид формы:

Компонент Memo
Компонент Memo  позволяет вводить текст, состоящий из достаточно большого количества строк, поэтому его удобно использовать для ввода символьного массива.
позволяет вводить текст, состоящий из достаточно большого количества строк, поэтому его удобно использовать для ввода символьного массива.
Для добавление строки:
Memo 1-> Lines -> Add (“ Text ”);
Для удаления строки с номером k:
Memo1->Lines->Delete(0);
Количество написанных строк:
Memo1->Lines->Count;
Чтобы сохранить весь текст в файл просто пишем:
Memo1->Lines->SaveToFile(“C:\Test.txt”);
Чтобы загрузить из файла пишем:
Memo1->Lines->LoadFromFile('C:\Test.txt');
Чтобы очистить Memo:
Memo1->Clear();
Практикум
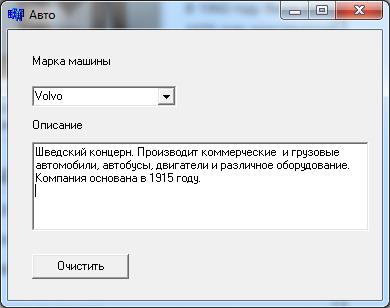
1. Добавить на форму список из 5 автомобилей. При выборе конкретной марки в компонент Memo появляется описание этой марки.

Контрольная работа
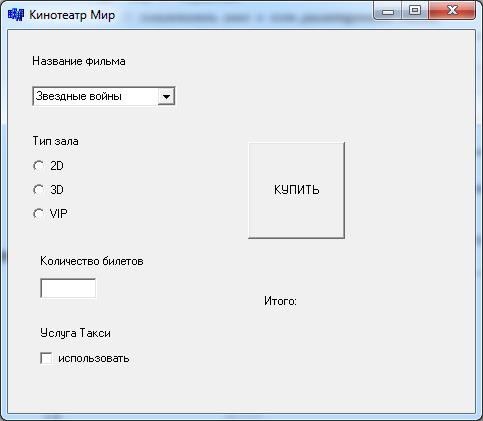
1. Разработать приложение онлайн магазина. Обязательными компонентами должны быть Label, Edit, ComboBox, Button, RadioButton, CheckBox. Должны быть введены дополнительные условия на покупку (скидки, ограничения).
В качестве возможного варианта может быть онлайн продажа билетов в кинотеатр. При этом в одни руки допускается продажа не более 10 билетов, при покупке 10 билетов предоставляется скидка в 5%. Цена одного билета зависит от фильма и типа зала. Дополнительная услуга вызов такси оплачивается отдельно. Примерный вид формы:

2. * Разработать калькулятор

ГРАФИКА
C++ Builder позволяет программисту разрабатывать программы, которые работают с графикой. В этой главе рассказывается, что надо сделать, чтобы на поверхности формы появилась картинка, сформированная из графических примитивов, или иллюстрация, созданная в графическом редакторе или имеющаяся на компьютере.
Холст
Программа может вывести графику на поверхность формы (или компонента image), которой соответствует свойство canvas (Canvas – холст для рисования). Для того чтобы на поверхности формы или компонента image появилась линия, окружность, прямоугольник или другой графический элемент, необходимо к свойству canvas применить соответствующий метод (см. таблицу).
Например:
Form1->Canvas->Rectangle(10,10,50,50); /* рисует на поверхности формы прямоугольник. При этом задаются координаты левого верхнего угла (10,10) и правого нижнего (50,50) и по этим двум точкам строится прямоугольник */
Карандаш и кисть
Вид графического элемента определяют свойства Pen (карандаш) и Brush (кисть).
Карандаш и кисть, являясь свойствами объекта Canvas, в свою очередь представляют собой объекты Реп и Brush. Свойства объекта Реп задают цвет, толщину и тип линии или границы геометрической фигуры. Свойства объекта Brush задают цвет и способ закраски области внутри прямоугольника, круга, сектора или замкнутого контура.
Свойства объекта Pen
| Свойство | Описание |
| Color | Цвет линии |
| Width | Толщину линии (задается в пикселях) |
| Style | Вид линии (psSolid – сплошная; psDash – пунктирная, длинные штрихи; psDot – пунктирная, короткие штрихи; psDashDot – пунктирная, чередование длинного и короткого штрихов; psDashDotDot – пунктирная, чередование одного длинного и двух коротких штрихов; psClear – линия не отображается (используется, если не надо изображать границу области – например, прямоугольника) |
Свойства объекта Brush
| Свойство | Описание |
| Color | Цвет закрашивания замкнутой области |
| Style | Стиль заполнения области (bsSolid – сплошная заливка, bsClear – область не закрашивается. Штриховка: bsHorizontal – горизонтальная; bsVertical – вертикальная; bsFDiagonal – диагональная с наклоном линий вперед; bsBDiagonal – диагональная с наклоном линий назад; bsCross – в клетку; bsDiagCross – диагональная клетка) |
Цвета в C ++ Builder
Цвета можно задавать разными способами, например:
1) через цветовые константы
| Цветовая константа | Цвет |
| clBlack | Черный |
| clMaroon | Бордовый |
| clGreen | Зеленый |
| clOlive | Оливковый |
| clNavy | Цвет военно-морского флота |
| clPurple | Пурпурный |
| clGray | Серый |
| clSilver | Серебряный |
| clRed | Красный |
| clLime | Ярко-зеленый (липовый) |
| clYellow | Желтый |
| clBlue | Синий |
| clFuchsia | Фуксия |
| clAqua | Цвет морской воды |
| clWhite | Белый |
| clBackground | Цвет фона рабочего стола |
| clBtnFace | Цвет поверхности кнопок |
| clBtnHighlight | Цвет выделенной кнопки |
| clNone | Нет цвета |
| clWindow | Цвет фона окон |
| clWindowFrame | Цвет рамок окон |
| clWindowText | Цвет текста окон |
Canvas->Pen->Color=clRed; /* задает цвет карандаша красным */
2) через переменную
TColor C= (TColor) RGB(20,1,20);
Form1->Color=C;
Компонент ColorDialog  на вкладке Dialogs вызывает диалоговое окно выбора цвета. В нем пользователь может выбрать цвет из базовой палитры или, нажав кнопку Определить цвет, раскрыть дополнительную панель, позволяющую синтезировать цвет, отличный от базовых.
на вкладке Dialogs вызывает диалоговое окно выбора цвета. В нем пользователь может выбрать цвет из базовой палитры или, нажав кнопку Определить цвет, раскрыть дополнительную панель, позволяющую синтезировать цвет, отличный от базовых.
Например :
if(ColorDialog1->Execute()) // если был выбран цвет
{
Memo1->Color = ColorDialog1->Color;
}
Графические примитивы
Приведенный ниже фрагмент кода рисует ломаную линию, состоящую из трех звеньев.
void __fastcall TForm1::FormPaint(TObject *Sender)
{
TPoint p[4]; // массив из точек (TPoint – структура типа точка, имеющая 2 поля
// (координата по х и у)
// задать координаты точек ломаной
p[0].x=100; p[0].y=100; // начало
p[1].x=100; p[1].y=150; // точка перегиба
p[2].x=200; p[2].y=150; // точка перегиба
p[3].x=200; p[3].y=100; // конец
Canvas->Polyline(p,3); // ломаная из трех звеньев
}
Для начертания одной линии используются следующие 2 функции:
Canvas->MoveTo(10,10); // точка, из которой рисуем линию
Canvas->LineTo(50,50); // точка, в которую рисуем линию
Метод Rectangle вычерчивает прямоугольник. В инструкции вызова метода надо указать координаты двух точек – углов прямоугольника:
Canvas->Rectangle(10,10,50,50); /*рисует квадрат, левый верхний угол которого находится в точке (10,10), а правый нижний в точке (50,50)*/
Вместо четырех параметров – координат двух диагональных углов прямоугольника – методу Rectangle можно передать один параметр – структуру типа TRect, поля которой определяют положение диагональных углов прямоугольной области. Следующий фрагмент кода демонстрирует использование структуры TRect в качестве параметра метода Rectangle.
TRect rct; // прямоугольная область
rct.Top=10;
rct.Left=10;
rct.Bottom=50;
rct.Right=50;
Canvas->Rectangle(rct); // нарисовать прямоугольник
Значения полей структуры TRect можно задать при помощи функции Rect.
TRect rct; // область, которую надо закрасить
rct=Rect(10,10,30,50); // координаты области
Canvas->Brush->Color=clRed; // цвет закраски
Canvas->FillRect(rct); // рисует закрашенный прямоугольник
Вывод текста (строк типа AnsiString) на поверхность графического объекта обеспечивает метод TextOutA:
Canvas->TextOutA(x,y, Текст );
Шрифт, который используется для вывода текста, определяется значением свойства Font соответствующего объекта Canvas. Свойство Font представляет собой объект типа TFont.
Свойства объекта:
Name – используемый шрифт. В качестве значения следует использовать название шрифта (например, Arial)
Size – размер шрифта в пунктах.
Style – стиль начертания символов (fsBold – полужирный, fsItalic – курсив, fsUnderline – подчеркнутый, fsStrikeOut - перечеркнутый).
Canvas->Font->Style=TFontStyles()<<fsBold<<fsUnderline; // стиль полужирный курсив
Color – цвет символов
При выводе текста весьма полезны методы TextWidth и TextHeight, значениями которых являются соответственно ширина и высота области вывода текста, которые, очевидно, зависят от характеристик используемого шрифта. Обоим этим методам в качестве параметра передается строка, которую предполагается вывести на поверхность методом TextOutA.
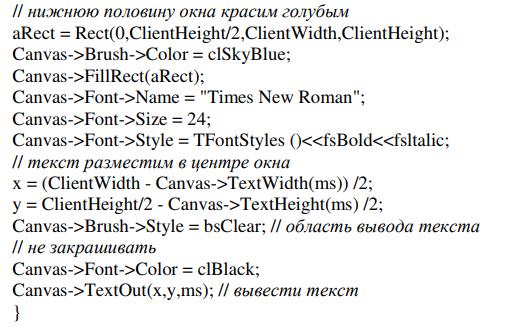
Например:
Приведенная функция обработки события OnPaint закрашивает верхнюю половину окна белым, нижнюю – голубым цветом, затем в центре окна, по границе закрашенных областей выводит текст.



Координаты правой границы текста, выведенного методом TextOutA, можно получить, обратившись к свойству PenPos:
Canvas->TexOutA(10,10,”Borland”);
Canvas->TextOutA(Canvas->PenPos.x, Canvas->PenPos.y,”C++Builder”);
Практикум
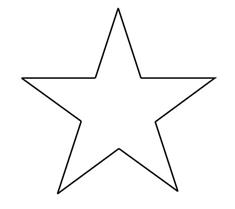
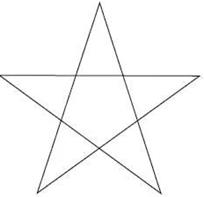
1. Нарисовать пятиконечную звезду (по желанию раскрасить в цвет).
 или
или 
2. Нарисовать олимпийский флаг.

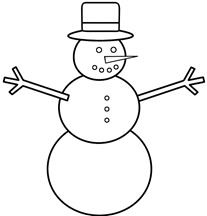
3. Нарисовать снеговика.

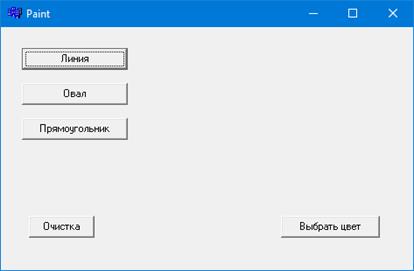
4. Создать примитивный Paint с примерной формой, приведенной ниже:

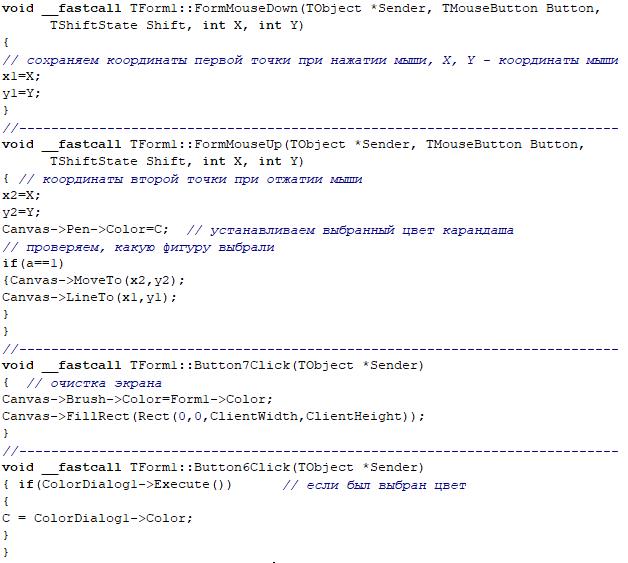
Примечание: рассмотрим часть кода, предназначенного для рисования линий. В этом случае, так как фигура строится по двум точкам, надо знать координаты первой (воспользуемся входными аргументами события FormMouseDown) и последней (входные аргументы события FormMouseUp).


Остальные кнопки обработать по аналогии.
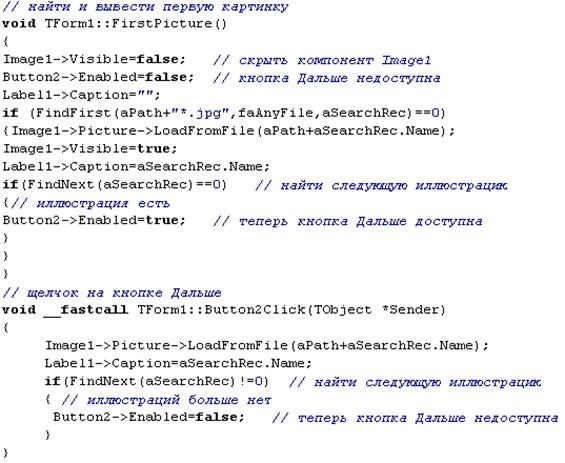
Иллюстрации
Наиболее просто вывести иллюстрацию, которая находится в файле с расширением bmp, jpg или ico, можно при помощи компонента image  , значок которого находится на вкладке Additional палитры компонентов.
, значок которого находится на вкладке Additional палитры компонентов.
Свойства компонента Image
| Свойство | Описание |
| Picture | Иллюстрация, которая отображается в поле компонента |
| Width, Height | Размер компонента. Если размер компонента меньше размера иллюстрации, а значение cвойств AutoSize, strech и Proportional равно false, то отображается часть иллюстрации |
| Proportional | Признак автоматического масштабирования картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть false |
| Strech | Признак автоматического масштабирования (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента не пропорционален размеру иллюстрации, то иллюстрация будет искажена |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации |
| Center | Признак определяет расположение картинки в поле компонента по горизонтали, если ширина картинки меньше ширины поля компонента. Если значение свойства равно false, то картинка прижата к правой границе компонента, если true – то картинка располагается по центру |
| Visible | Отображается ли компонент, и, соответственно, иллюстрация, на поверхности формы |
| Canvas | Поверхность, на которую можно вывести графику |
Во время разработки формы иллюстрация задается установкой значения свойства Picture путем выбора файла иллюстрации в стандартном диалоговом окне, которое становится доступным в результате щелчка на командной кнопке Load окна Picture Editor, которое в свою очередь, появляется в результате щелчка на кнопке  в строке свойства Picture. Если размер иллюстрации больше размера компонента, то свойству Proportional нужно присвоить значение true.
в строке свойства Picture. Если размер иллюстрации больше размера компонента, то свойству Proportional нужно присвоить значение true.
Чтобы вывести иллюстрации в поле компонента Image во время работы программы, нужно применить метод LoadFromFile к свойству Picture, указав в качестве параметра метода файл иллюстрации.
Например :
Image1->Picture->LoadFromFile(“e:\\temp\\bart.bmp”);
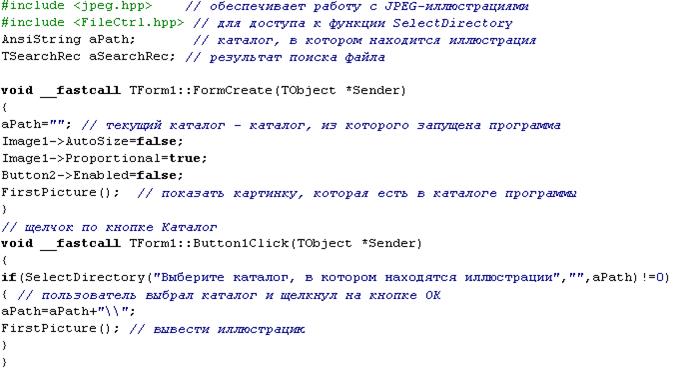
Чтобы компонент можно было использовать для отображения иллюстраций в формате jpg, надо включить в текст программы директиву #include”jpeg.hpp”.
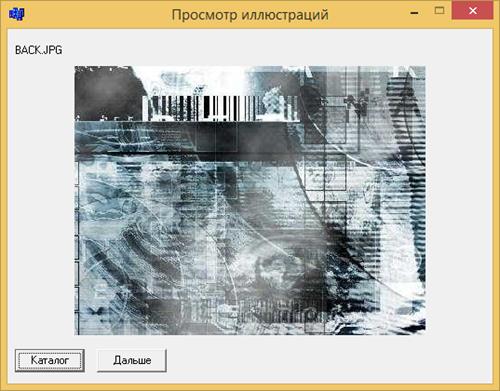
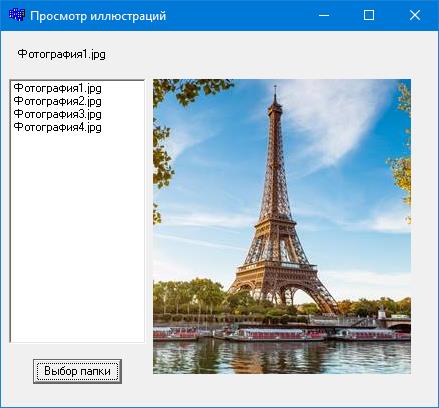
Например: разработать приложение «Просмотр иллюстраций»

Кнопка Каталог, в результате щелчка на которой появляется стандартное диалоговое окно Выбор папки, позволяет пользователю выбрать каталог, в котором находятся иллюстрации. Кнопка Дальше обеспечивает отображение следующей иллюстрации.


ВАЖНО! Т.к. функция FirstPicture является пользовательской и использует в себе элементы формы, то правильное ее описание будет void TForm 1:: FirstPicture (). Если функция не работает с элементами формы, то ее описание производится по общим правилам написания функций. Кроме того, для того чтобы Builder понимал, что это за функция, необходимо перейти во вкладку Unit1.h и в классе private : описать заголовок новой функции (без указания формы):
void FirstPicture();
Практикум
1. Модифицировать программу Просмотр иллюстраций следующим образом: при выборе каталога с иллюстрациями, названия всех имеющихся файлов с картинками загружаются в ListBox, отображение картинки осуществляется при щелчке на соответствующую строку в ListBox.

Битовый образ
Для формирования сложных изображений используют битовые образы. Битовый образ – это, как правило, небольшая картинка, которая находится в памяти компьютера. Сформировать битовый образ можно путем загрузки из bmp-файла или из ресурса, а также путем копирования фрагмента из другого битового образа, в том числе и с поверхности формы.
В программе битовый образ – это объект типа TBitmap. Некоторые свойства объекта TBitmap приведены в таблице.
Свойства объекта TBitmap
| Свойство | Описание |
| Height, Width | Размер (ширина, высота) битового образа. Значения свойств соответствуют размеру загруженной из файла картинки |
| Empty | Признак того, что картинка в битовый образ не загружена (true) |
| Transparent | Устанавливает (true) режим использования "прозрачного" цвета. При выводе битового образа методом Draw элементы картинки, цвет которых совпадает с цветом TransparentColor, не выводятся. По умолчанию значение TransparentColor определяет цвет левого нижнего пиксела |
| TransparentColor | Задает прозрачный цвет. Элементы картинки, окрашенные этим цветом, методом Draw не выводятся |
| Canvas | Поверхность битового образа, на которой можно рисовать точно так же, как на поверхности формы или компонента image |
Загрузку картинки из файла обеспечивает метод LoadFromFile, которому в качестве параметра передается имя bmp-файла.
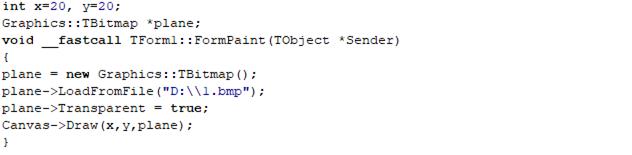
Например:
Graphics::TBitmap *plane; // объявление переменной типа TBitmapplane = new Graphics::TBitmap(); // создание битового образаplane->LoadFromFile("plane.bmp"); // загрузка картинки plane.bmp в битовый образПосле того как битовый образ сформирован (загружен из файла или из ресурса), его можно вывести, например, на поверхность формы или компонента Image. Сделать это можно, применив метод Draw к свойству Canvas. В качестве параметров методу Draw надо передать координаты точки, от которой будет выведен битовый образ.
Например:
Canvas->Draw(10,20,plane); // выводит на поверхность формы битовый образ plane
Если перед применением метода Draw свойству Transparent битового образа присвоить значение true, то фрагменты рисунка, цвет которых совпадает с цветом левой нижней точки рисунка, не будут выведены. Такой прием используется для создания эффекта прозрачного фона. "Прозрачный" цвет можно задать и принудительно, присвоив соответствующее значение свойству TransparentColor.
Например :
plane->Transparent = true;Canvas->Draw(150,20,plane);Практикум
1. Отобразить на форме следующее изображение:

Использовать битовые образы:


2. Создать из битового образа фоновый рисунок


3*.
С помощью битовых образов нарисовать шахматную доску

РАБОТА С ДАТОЙ И ВРЕМЕНЕМ
Для работы с датой и временем необходимо подключить библиотеку #include <DateUtils.hpp>. Функция Now () возвращает текущую дату и время для местной временной зоны.
Например :
TDateTime dt;
dt=Now();
Label1->Caption = dt; //вывод даты и времени
Функции манипулирования датами и временем.
| Функция | Значение |
| Now() | Системная дата и время – значение типа TDateTime |
| DateToStr(dt) | Строка символов, изображающая дату в формате dd.mm.yyyy |
| TimeToStr(dt) | Строка символов, изображающая время в формате hh:mm:ss |
| DayOf (dt) | День (номер дня в месяце), соответствующий дате, указанной в качестве параметра функции |
| MonthOf (dt) | Номер месяца, соответствующий дате, указанной в качестве параметра функции |
| WeekOf (dt) | Номер недели, соответствующий дате, указанной в качестве параметра функции |
| YearOf (dt) | Год, соответствующий указанной дате |
| DayOfWeek(dt) | Номер дня недели, соответствующий указанной дате: 1 – воскресенье, 2 – понедельник, 3 – вторник и т. д. |
| HourOf (dt) | Количество часов |
| MinuteOf (dt) | Количество минут |
| SecondOf (dt) | Количество секунд |
| FormatDateTime (s, dt) | Строка символов, представляющая собой дату или время. Способ представления задает строка формата s, например, строка dd/mm/yyyy задает, что значением функции является дата, а строка hh:mm – время Форматы: y - год из 2-х последних цифр; yy - год из 2-х последних цифр; yyyy - год из 4-х цифр; m - номер месяца без 0; mm - номер месяца как 2 цифры; mmm - месяц используя ShortDayNames (Янв); mmmm - месяц используя LongDayNames (Январь); d - число без 0; dd - число как 2 цифры; ddd - число используя ShortDayNames (Воск); dddd - число используя LongDayNames (Воскресенье); ddddd - число в ShortDateFormat; dddddd - Число в LongDateFormat |
Например :
int h;
h= HourOf(Now());
AnsiString st;
st=FormatDateTime("Сегодня d", Now() ) ;
Canvas->TextOutA(10,10,st);
Предположим, необходимо вывести текущую дату в формате «Сегодня 31 декабря». Обратим внимание на то, что стандартные функции определяют название месяца в именительном падеже, т.е. Декабрь. Для того, чтобы соответствующие месяца можно было выводить в правильных падежах создадим массив {Января, Февраля,…} и будем обращаться к нужному элементу, номер которого можно узнать с помощью функции MonthOf (dt).
Например:
AnsiString mon[12]={"Января", "Февраля", "Марта", "Апреля", "Мая", "Июня", "Июля", "Августа", "Сентября", "Октября", "Ноября", "Декабря"};
int n=MonthOf(Now())-1; // не забываем, что нумерация в массиве начинается с 0!
Label1->Caption="Сегодня "+IntToStr(DayOf(Now()))+mon[n];
Практикум
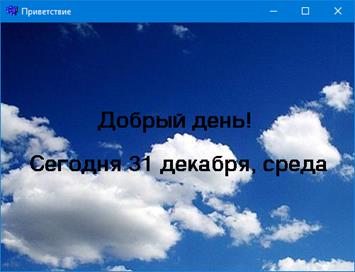
1. Создать приложение «Приветствие», которое в зависимости от времени суток выводит приветствие Доброе утро, Добрый день, Добрый вечер или Доброй ночи и соответствующую картинку. Ниже вывести текущую дату. Текст должен размещаться в центре окна.

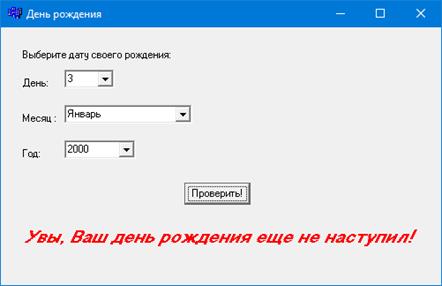
2. Разработать программу, проверяющую день рождения пользователя.

МУЛЬТИПЛИКАЦИЯ
Под мультипликацией обычно понимается движущийся и меняющийся рисунок. В простейшем случае рисунок может только двигаться или только меняться. Обеспечить перемещение рисунка довольно просто: надо сначала вывести рисунок на экран, затем через некоторое время стереть его и снова вывести этот же рисунок, но уже на некотором расстоянии от его первоначального положения.
Метод базовой точки
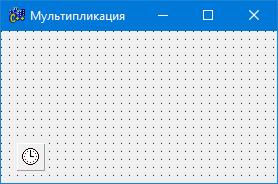
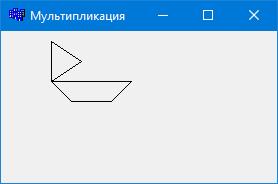
Следующая простая программа показывает, как можно заставить двигаться изображение, сформированное из графических примитивов. Окно и форма программы приведены на рисунке.


На поверхности формы находится один-единственный компонент Timer, который используется для генерации последовательности событий, функция обработки которых обеспечивает вывод и удаление рисунка. Значок компонента Timer  находится на вкладке System. Следует обратить внимание, что компонент Timer является невизуальным. Это значит, что во время работы программы компонент в диалоговом окне не отображается. Поэтому компонент Timer можно поместить в любую точку формы.
находится на вкладке System. Следует обратить внимание, что компонент Timer является невизуальным. Это значит, что во время работы программы компонент в диалоговом окне не отображается. Поэтому компонент Timer можно поместить в любую точку формы.
Свойства компонента Timer
| Свойство | Определяет |
| Name | Имя компонента. Используется для доступа к свойствам компонента |
| Interval | Период возникновения события OnTimer, задается в миллисекундах |
| Enabled | Разрешение работы. Разрешает (значение true) или запрещает (значение false) возникновение события OnTimer |
Компонент Timer генерирует событие OnTimer. Период возникновения события onTimer измеряется в миллисекундах и определяется значением свойства interval. Следует обратить внимание на свойство Enabled. Оно дает возможность программе "запустить" или "остановить" таймер. Если значение свойства Enabled равно false, то событие onTimer не возникает.
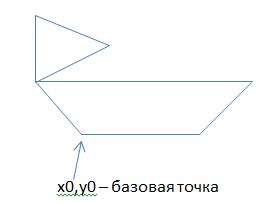
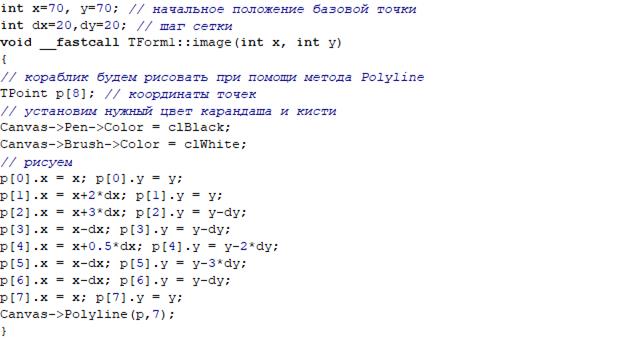
В рассматриваемой программе вывод изображения выполняет функция image, которая рисует на поверхности формы некоторый объект. В качестве параметров функция image получает координаты базовой точки. Базовая точка (X0, Y0) определяет положение графического объекта в целом; от нее отсчитываются координаты графических примитивов, образующих объект.

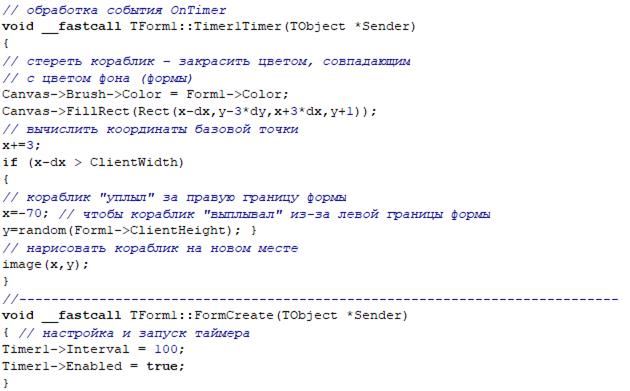
Перед тем как нарисовать кораблик на новом месте, функция обработки события от таймера стирает кораблик, нарисованный в процессе обработки предыдущего события onTimer. Изображение кораблика стирается путем вывода прямоугольника, перекрывающего его.
Например:


При создании подобного рода мультипликаций необходимо в событии onTimer следовать следующему алгоритму:
1) рисуем объект;
2) стираем объект;
3) меняем координаты;
4) рисуем объект в новом месте.
Практикум
1. Реализовать бегущую строку (строка движется внизу формы справа налево).

Практикум
1. Разработать программу «Полет над городом». Изображение фона и объекта загружаются из файла.



2. Реализовать мультик, состоящий из 5-6 кадров, поочередно сменяющих друг друга (например, идущий человек, полет птицы).
УПРАВЛЕНИЕ ОБЪЕКТАМИ
Рассмотрим, как в Builder C++ можно кнопками управлять объектом, например, при создании игр.
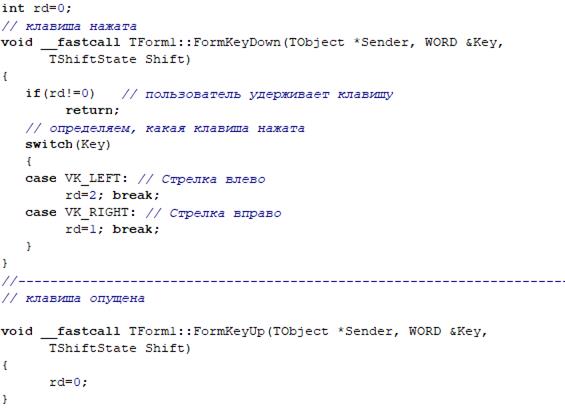
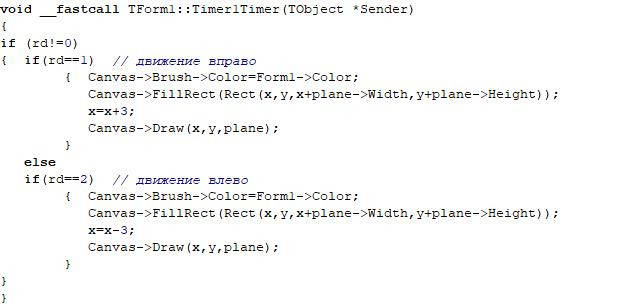
Проанализируем движение стрелками влево, вправо. Для этого нам потребуется обрабатывать события FormKeyDown и FormKeyUp, и определять, какая именно клавиша была нажата. Заведем переменную rd, которая и будет указывать направление движения.

Для того, чтобы постоянно реагировать на нажатие клавиш нам потребуется таймер. Добавим отрисовку битового образа и осуществим его движение по горизонтали.


Нижеследующая таблица показывает некоторые названия именованных констант, шестнадцатеричные значения, и эквиваленты мыши или клавиатуры для кодов виртуальных клавиш, используемых системой.
| Константа | Значение | Предназначение |
| VK_BACK | 08 | Клавиша BACKSPACE (возврата на позицию). |
| VK_TAB | 09 | Клавиша TAB (табуляции). |
| VK_RETURN | 0D | Клавиша ENTER (ввод). |
| VK_SPACE | 20 | Клавиша SPACEBAR (пробел). |
| VK_LEFT | 25 | Клавиша LEFT ARROW (стрелка влево). |
| VK_UP | 26 | Клавиша UP ARROW (стрелка вверх). |
| VK_RIGHT | 27 | Клавиша RIGHT ARROW (стрелка вправо). |
| VK_DOWN | 28 | Клавиша DOWN ARROW (стрелка вниз). |
| VK_INSERT | 2D | Клавиша INS (вставить). |
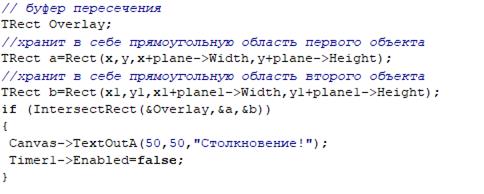
При создании игр полезным бывает знать, столкнулся один объект с другим или нет. Для этого можно воспользоваться функцией IntersectRect, которая вычисляет пересечение двух исходных прямоугольников и помещает координаты перекрытого прямоугольника в прямоугольник назначения. Если прямоугольники пересекаются, возвращаемое значение - не нуль. Если прямоугольники не пересекаются, возвращаемое значение - нуль.
Например:

Результат:

Практикум
1. Создать простейший аналог игры Pacman. Случайным образом появляются объекты, добавляющие жизнь и отнимающие.




РАБОТА С ДВУМЯ ФОРМАМИ
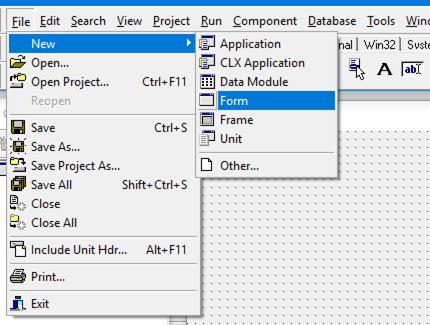
Для добавления еще одной формы в проект заходим File->New->Form

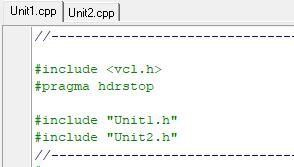
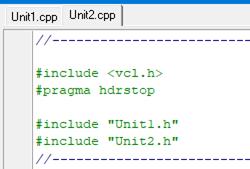
Для того, чтобы формы могли взаимодействовать друг с другом, в модуле Unit1.cpp добавим директиву препроцессора #include "Unit2.h", в модуле Unit2.cpp добавим #include "Unit1.h"


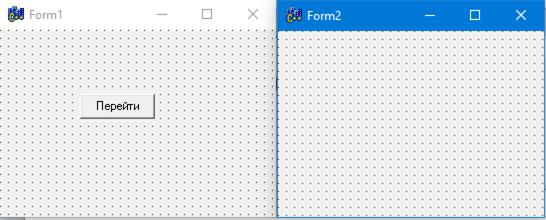
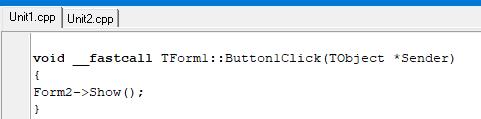
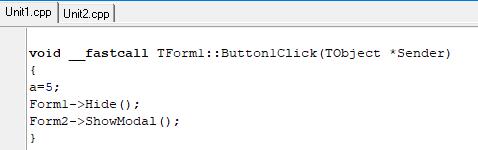
Теперь попробуем осуществить взаимодействие между двумя формами. Допустим, первая форма по нажатию на кнопку будет вызывать вторую форму.

Для отображения формы используется следующий метод:

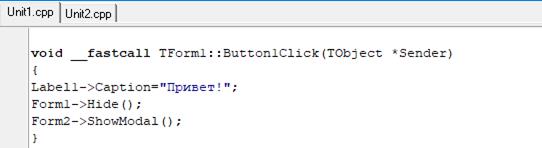
В этом случае будет возможным переходить с одного окна на другое. Если форму нужно сделать главной и запретить переход, используется метод
Form2->ShowModal();
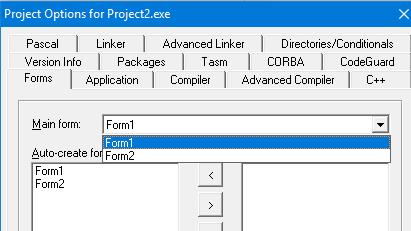
Обращаем внимание, при закрытии второй формы проект еще работает, так как не закрыта главная первая форма. Чтобы изменить приоритет формы (т.е. та, которая будет первой открываться при запуске проекта), необходимо сделать следующее:
Project->Options

Для закрытия формы используется метод
Form2->Close();
Метод Hide делает компонент невидимым
Form1->Hide();
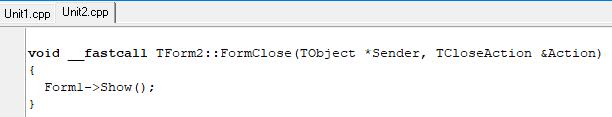
В этом случае при закрытии второй формы (событие OnClose) нужно обратно сделать видимой первую форму:

Рассмотрим теперь как можно использовать элементы первой формы, работая со второй.

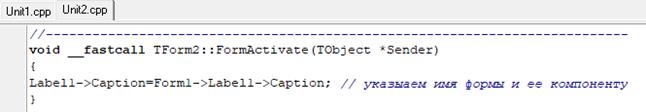
Во второй форме используем событие OnActivate (событие OnCreate возникает сразу для двух форм).

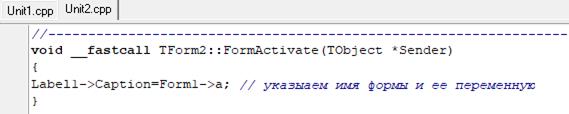
При необходимости передавать значения переменной из одной формы в другую, переменные описываются в Unit1.h в классе public:



Практикум
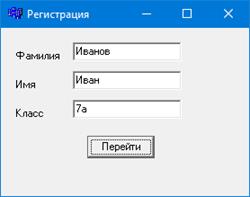
1. Добавить в любой разработанный проект форму регистрации. При переходе на вторую форму в заголовке формы указывать имя, введенное в первой.


МУЛЬТИМЕДИА
Большинство современных программ, работающих в среде Windows, являются мультимедийными. Такие программы обеспечивают просмотр видеороликов и мультипликации, воспроизведение музыки, речи, звуковых эффектов. Типичные примеры мультимедийных программ – игры и обучающие программы.
C++ Builder предоставляет в распоряжение программиста два компонента, которые позволяют разрабатывать мультимедийные программы:
Animate – обеспечивает вывод простой, не сопровождаемой звуком анимации;
MediaPlayer – позволяет решать более сложные задачи, например воспроизводить видеоролики, звук и сопровождаемую звуком анимацию.
Компонент Animate
Компонент Animate  , значок которого находится на вкладке Win32, позволяет воспроизводить простую, не сопровождаемую звуком анимацию, кадры которой находятся в AVI-файле. Компонент Animate добавляется к форме обычным образом. После того как компонент будет добавлен к форме, следует выполнить его настройку – установить значения свойств.
, значок которого находится на вкладке Win32, позволяет воспроизводить простую, не сопровождаемую звуком анимацию, кадры которой находятся в AVI-файле. Компонент Animate добавляется к форме обычным образом. После того как компонент будет добавлен к форме, следует выполнить его настройку – установить значения свойств.
Свойства компонента Animate
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента и для управления его поведением |
| FileName | Имя AVI-файла, в котором находится анимация, отображаемая при помощи компонента |
| FrameWidth | Ширина кадров анимации |
| FrameHeight | Высота кадров анимации |
| FrameCount | Количество кадров анимации |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с размером кадров анимации |
| Center | Признак центрирования кадров анимации в поле компонента. Если значение свойства равно true и размер компонента больше размера кадров (AutoSize = false), кадры анимации располагаются в центре поля компонента |
| StartFrame | Номер кадра, с которого начинается отображение анимации |
| StopFrame | Номер кадра, на котором заканчивается отображение анимации |
| Active | Признак активизации процесса отображения анимации |
| Color | Цвет фона компонента (цвет "экрана"), на котором воспроизводится анимация |
| Transparent | Режим использования "прозрачного" цвета при отображении анимации |
| Repetitions | Количество повторов отображения анимации |
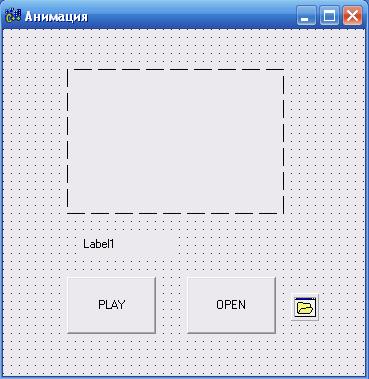
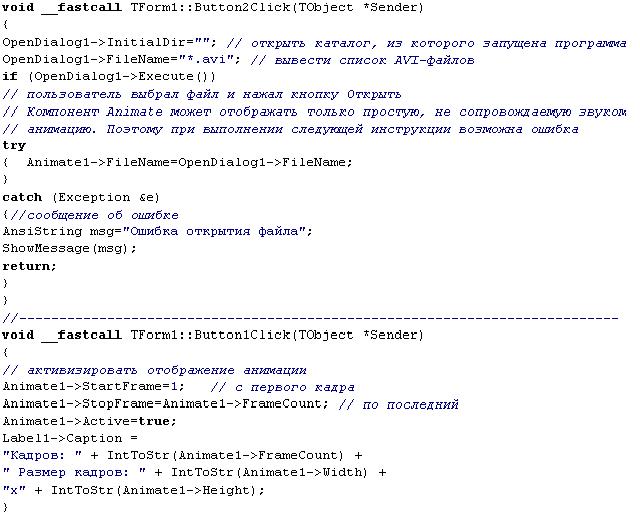
Например: программа Анимация демонстрирует воспроизведение AVI-анимации при помощи компонента Animate. Анимация загружается из выбранного файла. Открытие файла обеспечивает компонент OpenDialog 1, который находится на вкладке Dialogs.


Практикум
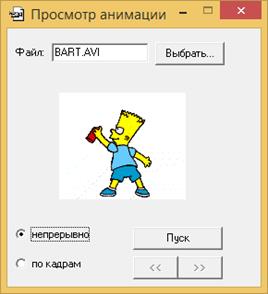
1. Реализовать приложение «Просмотр анимации»

Требования:
После запуска программы в форме будет выведен первый кадр анимации, которая находится в каталоге проекта. Если ни одного файла с расширением .avi в каталоге проекта нет, то поле компонента Animate останется пустым.
Имя файла, в котором находится анимация, можно ввести в поле Edit1 или выбрать в стандартном диалоговом окне Открыть файл, которое становится доступным в результате щелчка на кнопке Выбрать. Доступ к стандартному диалоговому окну Открыть файл обеспечивает компонент Opendialog1.
Программа "Просмотр анимации" обеспечивает два режима просмотра: непрерывный и по кадрам. Кнопка Button1 используется как для инициализации процесса воспроизведения анимации, так и для его приостановки. Процесс непрерывного воспроизведения анимации инициирует процедура обработки события OnClick на кнопке Пуск, которая присваивает значение true свойству Active. Эта же процедура заменяет текст на кнопке Button1 с "Пуск" на "Стоп".
При покадровом просмотре анимации начальный и конечный кадр задается одним и тем же значением:
// отобразить кадр с номером nAnimate1->StartFrame =n;Animate1->StopFrame = n;Компонент MediaPlayer
Компонент MediaPlayer обеспечивает воспроизведение звуковых файлов различных форматов (WAV, MID, RMI, МР3), полноценной, сопровождаемой звуком анимации и видеороликов (AVI) и музыкальных компакт-дисков. Значок компонента MediaPlayer  находится на вкладке System.
находится на вкладке System.
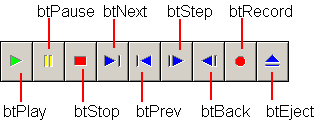
Компонент MediaPlayer представляет собой группу кнопок, подобных тем, какие можно видеть на обычном аудио – или видеоплеере.

Кнопки компонента MediaPlayer
| Кнопка | Обозначение | Действие |
| Воспроизведение | btPlay | Воспроизведение звука или видео |
| Пауза | btPause | Приостановка воспроизведения |
| Стоп | btStop | Остановка воспроизведения |
| Следующий | btNext | Переход к следующему кадру |
| Предыдущий | btPrev | Переход к предыдущему кадру |
| Шаг | btStep | Переход к следующему звуковому фрагменту, например, к следующей песне на CD |
| Назад | btBack | Переход к предыдущему звуковому фрагменту, например, к предыдущей песне на CD |
| Запись | btRecord | Активизирует процесс записи |
| Открыть | btEject | Открывает CD-дисковод компьютера |
Практикум
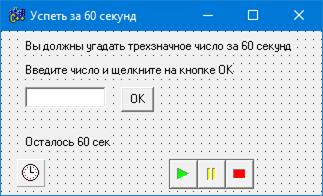
1. Реализовать приложение «Успеть за 60 секунд». Компьютер загадывает трехзначное число, которое должен отгадать пользователь за 60 секунд. При этом компьютер на каждую попытку отвечает задуманное число больше, меньше или равно введенному. Игра сопровождается музыкой.

РАБОТА С ФАЙЛАМИ
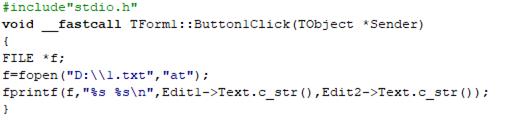
Рассмотрим особенности использования стандартных функций fprintf, fscanf при разработке приложений в Builder C++. Для использования данных функций подключаем библиотеку #include “stdio.h”. Так как передаваемые строковые переменные в этих функциях должны быть типа char, не забываем преобразовывать все переменные типа AnsiString функцией c_str().
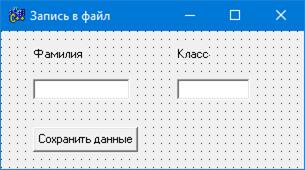
Например, необходимо в файл записывать фамилию и класс в формате: фамилия класс. Опустим проверку на корректность введенных данных.


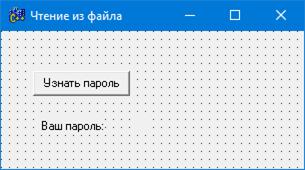
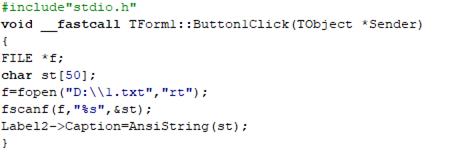
При чтении из файла необходимо обратное преобразование. Например, прочитать из файла пароль и вывести его на экран.


Практикум
1. Напишите программу, которая сохраняет в файле показания счетчика расхода электроэнергии.

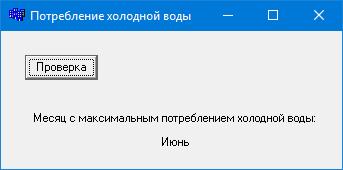
2. В файле хранятся данные о расходах холодной воды за год в формате: месяц показатель, начиная с января. Выяснить, за какой месяц потребление холодной воды было максимальным.

Контрольная работа
1. Реализовать одну игру на выбор.
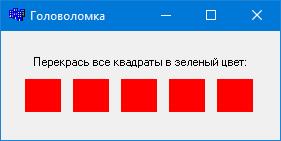
Игра Головоломка

Правила игры:
Необходимо перекрасить все красные квадраты в зеленые, щелкая на них мышкой.
Условия: Щелкать можно только на красных квадратах, вместе с выбранным квадратом цвета меняют и два соседних справа (причем красный меняется на зеленый, а зеленый меняется на красный). Все квадраты находятся на воображаемом кольце, т.е. за пятым снова идет первый (таким образом, щелчок на четвертом квадрате изменит цвет четвертого, пятого и первого).
Разработка интерфейса
1. Роль наших квадратиков будут играть метки (Label) без текстовых надписей. Чтобы метка не уменьшала свой размер при удалении из нее текста поставьте свойство AutoSize равным False. У всех меток установите первоначально красный фон.
2. Дайте меткам имена lb1, lb2, lb3, lb4, lb5 – в соответствии с их положением на форме.
3. А для определения номера квадратика в программе будем пользоваться не именем а свойством Tag(это свойство обычно используется для идентификации объекта). Оставим в свойства Tag всех меток соответствующий им номер 1, 2, 3, 4, 5.
Игра крестики нолики

Пояснения: в качестве полей для отображения крестика и нолика будем использовать компонент Button. Нам нужно будет 9 компонентов. Назовем их bt1..bt9. Черный фон под кнопками сделаем при помощи панели(Panel), задав ей черный цвет. Всем кнопкам изначально свойство tag выставим равным 0. И панели тоже tag выставим равным 0.
Крестик либо нолик будут писаться в свойство text наших кнопок. Есть два нюанса: Крестик и нолик должны писаться поочередно, а при повторном нажатии на кнопке ничего происходить не должно. Для этого воспользуемся свойством Tag. Если у Панели Tag=0 то ставится нолик и Tag меняем на 1 иначе ставится крестик и Tag меняем на 0. Вторая проблема решается аналогично, если у Кнопки Tag=0 то нужно поставить либо 0 либо х, иначе ничего не ставим (в начале все свойства Tag должны быть 0). А победа будет проверяться просто, если в каком ни будь ряду или столбце или по диагонали одинаковые элементы, то победа соответствующего игрока.
2. Реализовать собственную игру (например, гонки, змейка, пятнашки, парные картинки).
КРАТКИЙ СПРАВОЧНИК
Форма
Форма (объект тип TForm) является основой программы. Свойства формы определяют вид окна программы.
Компоненты
Label
Компонент Label предназначен для вывода текста на поверхность формы. Свойства компонента определяют вид и расположение текста.

Свойства компонента Label (поле вывода текста)
| Свойство | Описание |
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам |
| Caption | Отображаемый текст |
| Left | Расстояние от левой границы поля вывода до левой границы формы |
| Top | Расстояние от верхней границы поля вывода до верхней границы формы |
| Height | Высота поля вывода |
| Width | Ширина поля вывода |
| AutoSize | Признак того, что размер поля определяется его содержимым |
| Wordwrap | Признак того, что слова, которые не помещаются в текущей строке, автоматически переносятся на следующую строку (значение свойства AutoSize должно быть false) |
| Alignment | Задает способ выравнивания текста внутри поля. Текст может быть выровнен по левому краю (taLeftJustify), по центру (taCenter) или по правому краю (taRight Justify) |
| Font | Шрифт, используемый для отображения текста. Уточняющие свойства определяют шрифт (Name), размер (size), стиль (style) и цвет символов (Color) |
| Parent Font | Признак наследования компонентом характеристик шрифта формы, на которой находится компонент. Если значение свойства равно true, то текст выводится шрифтом, установленным для формы |
| Color | Цвет фона области вывода текста |
| Transparent | Управляет отображением фона области вывода текста. Значение true делает область вывода текста прозрачной (область вывода не закрашивается цветом, заданным свойством Color) |
| Visible | Позволяет скрыть текст (false) или сделать его видимым (true) |
Edit
Компонент Edit представляет собой поле ввода-редактирования строки символов. 
Свойства компонента Edit (поле редактирования)
| Свойство | Описание |
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам, в частности для доступа к тексту, введенному в поле редактирования |
| Text | Текст, находящийся в поле ввода и редактирования |
| Left | Расстояние от левой границы компонента до левой границы формы |
| Top | Расстояние от верхней границы компонента до верхней границы формы |
| Height | Высота поля |
| Width | Ширина поля |
| Font | Шрифт, используемый для отображения вводимого текста |
| ParentFont | Признак наследования компонентом характеристик шрифта формы, на которой находится компонент. Если значение свойства равно true, то при изменении свойства Font формы автоматически меняется значение свойства Font компонента |
| Enabled | Используется для ограничения возможности изменить текст в поле редактирования. Если значение свойства равно false, то текст в поле редактирования изменить нельзя |
| Visible | Позволяет скрыть компонент (false) или сделать его видимым (true) |
Button
Компонент Button представляет собой командную кнопку.

Свойства компонента Button (командная кнопка)
| Свойство | Описание |
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам |
| Caption | Текст на кнопке |
| Left | Расстояние от левой границы кнопки до левой границы формы |
| Top | Расстояние от верхней границы кнопки до верхней границы формы |
| Height | Высота кнопки |
| Width | Ширина кнопки |
| Enabled | Признак доступности кнопки. Если значение свойства равно true, то кнопка доступна. Если значение свойства равно false, то кнопка недоступна– например, в результате щелчка на кнопке, событие Click не возникает |
| Visible | Позволяет скрыть кнопку (false) или сделать ее видимой (true) |
| Hint | Подсказка – текст, который появляется рядом с указателем мыши при позиционировании указателя на командной кнопке (для того чтобы текст появился, надо, чтобы значение свойства ShowHint было true) |
| ShowHint | Разрешает (true) или запрещает (false) отображение подсказки при позиционировании указателя на кнопке |
Memo
Компонент Memo представляет собой элемент редактирования текста, который может состоять из нескольких строк.

Свойства компонента Memo
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента |
| Text | Текст, находящийся в поле Memo. Рассматривается как единое целое |
| Lines | Массив строк, соответствующий содержимому поля. Доступ к строке осуществляется по номеру. Строки нумеруются с нуля |
| Left | Расстояние от левой границы поля до левой границы формы |
| Top | Расстояние от верхней границы поля до верхней границы формы |
| Height | Высота поля |
| Width | Ширина поля |
| Font | Шрифт, используемый для отображения вводимого текста |
| Parent Font | Признак наследования свойств шрифта родительской формы |
RadioButton
Компонент RadioButton представляет зависимую кнопку, состояние которой определяется состоянием других кнопок группы. Если в диалоговом окне надо организовать несколько групп радиокнопок, то каждую группу следует представить компонентом RadioGroup.

Свойства компонента RadioButton
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента |
| Caption | Текст, который находится справа от кнопки |
| Checked | Состояние, внешний вид кнопки. Если кнопка выбрана, то значение свойства checked равно true, если кнопка не выбрана, то false |
| Left | Расстояние от левой границы флажка до левой границы формы |
| Top | Расстояние от верхней границы флажка до верхней границы формы |
| Height | Высота поля вывода поясняющего текста |
| Width | Ширина поля вывода поясняющего текста |
| Font | Шрифт, используемый для отображения поясняющего текста |
| Parent Font | Признак наследования характеристик шрифта родительской формы |
CheckBox
Компонент CheckBox представляет собой независимую кнопку (переключатель).

Свойства компонента CheckBox
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента |
| Caption | Текст, который находится справа от флажка |
| Checked | Состояние, внешний вид флажка. Если флажок установлен (в квадратике есть "галочка"), то значение свойства checked равно true; если флажок сброшен (нет "галочки"), то значение Checked равно false |
| State | Состояние флажка. В отличие от свойства Checked, позволяет различать установленное, сброшенное и промежуточное состояния. Состояние флажка определяет одна из констант: cbchecked (установлен); cbGrayed (серый, неопределенное состояние); cbUnChecked(сброшен) |
| AllowGrayed | Свойство определяет, может ли флажок быть в промежуточном состоянии: если значение AllowGrayed равно false, то флажок может быть только установленным или сброшенным; если значение AllowGrayed равно true, то допустимо промежуточное состояние |
| Left | Расстояние от левой границы флажка до левой границы формы |
| Top | Расстояние от верхней границы флажка до верхней границы формы |
| Height | Высота поля вывода поясняющего текста |
| Width | Ширина поля вывода поясняющего текста |
| Font | Шрифт, используемый для отображения поясняющего текста |
| Parent Font | Признак наследования характеристик шрифта родительской формы |
ListBox
Компонент ListBox представляет собой список, в котором можно выбрать нужный элемент.

Свойства компонента ListBox
| Свойство | Описание |
| Name | Имя компонента. В программе используется для доступа к компоненту и его свойствам |
| Items | Элементы списка – массив строк |
| Count | Количество элементов списка |
| Sorted | Признак необходимости автоматической сортировки (true) списка после добавления очередного элемента |
| Itemlndex | Номер выбранного элемента (элементы списка нумеруются с нуля). Если в списке ни один из элементов не выбран, то значение свойства равно -1 (минус один) |
| Left | Расстояние от левой границы списка до левой границы формы |
| Top | Расстояние от верхней границы списка до верхней границы формы |
| Height | Высота поля списка |
| Width | Ширина поля списка |
| Font | Шрифт, используемый для отображения элементов списка |
| ParentFont | Признак наследования свойств шрифта родительской формы |
ComboBox
Компонент ComboBox дает возможность ввести данные в поле редактирования путем набора на клавиатуре или выбором из списка.

Свойства компонента ComboBox
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента |
| Text | Текст, находящийся в поле ввода/редактирования |
| Items | Элементы списка – массив строк |
| Count | Количество элементов списка |
| Itemlndex | Номер элемента, выбранного в списке. Если ни один из элементов списка не был выбран, то значение свойства равно -1 (минус один) |
| Sorted | Признак необходимости автоматической сортировки (true) списка после добавления очередного элемента |
| DropDownCount | Количество отображаемых элементов в раскрытом списке. Если количество элементов списка больше, чем DropDownCount, то появляется вертикальная полоса прокрутки |
| Left | Расстояние от левой границы компонента до левой границы формы |
| Top | Расстояние от верхней границы компонента до верхней границы формы |
| Height | Высота компонента (поля ввода/редактирования) |
| Width | Ширина компонента |
| Font | Шрифт, используемый для отображения элементов списка |
| ParentFont | Признак наследования свойств шрифта родительской формы |
StringGrid
Компонент StringGrid представляет собой таблицу, ячейки которой содержат строки символов.

Свойства компонента StringGrid
| Свойство | Описание |
| Name | Имя компонента. Используется в программе для доступа к компоненту и его свойствам |
| ColCount | Количество колонок таблицы |
| RowCount | Количество строк таблицы |
| DefaultColWidth | Ширина колонок таблицы |
| DefaultRowHeight | Высота строк таблицы |
| FixedCols | Количество зафиксированных слева колонок таблицы. Зафиксированные колонки выделяются цветом и при горизонтальной прокрутке таблицы остаются на месте |
| FixedRows | Количество зафиксированных сверху строк таблицы. Зафиксированные строки выделяются цветом и при вертикальной прокрутке таблицы остаются на месте |
| Cells | Соответствующий таблице двумерный массив. Ячейке таблицы, находящейся на пересечении столбца с номером col и строки с номером row, соответствует элемент cells [col] [row] |
| GridLineWidth | Ширина линий, ограничивающих ячейки таблицы |
| Left | Расстояние от левой границы поля таблицы до левой границы формы |
| Top | Расстояние от верхней границы поля таблицы до верхней границы формы |
| Height | Высота поля таблицы |
| Width | Ширина поля таблицы |
| Options.goEditing | Признак допустимости редактирования содержимого ячеек таблицы (true – редактирование разрешено, false – запрещено) |
| Options.goTab | Разрешает (true) или запрещает (false) использование клавиши Таb для перемещения курсора в следующую ячейку таблицы |
| Options.goAlwaysShowEditor | Признак нахождения компонента в режиме редактирования. Если значение свойства false, то для того чтобы в ячейке появился курсор, надо или начать набирать текст или нажать клавишу F2, или сделать щелчок мышью в ячейке таблицы |
| Font | Шрифт, используемый для отображения содержимого ячеек таблицы |
| ParentFont | Признак наследования характеристик шрифта формы |
Image
Компонент Image обеспечивает вывод на поверхность формы иллюстраций, представленных в формате BMP (чтобы компонент можно было использовать для отображения иллюстраций в формате JPG, надо подключить модуль JPEG – включить в текст программы директиву #inciude <jpeg.hpp>).

Свойства компонента I mage
| Свойство | Описание |
| Picture | Иллюстрация, которая отображается в поле компонента |
| Width, Height | Размер компонента. Если размер компонента меньше размера иллюстрации, а значение свойств AutoSize, strech и Proportional равно false, то отображается часть иллюстрации |
| Proportional | Признак автоматического масштабирования картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть false |
| Strech | Признак автоматического масштабирования (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента не пропорционален размеру иллюстрации, то иллюстрация будет искажена |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации |
| Center | Признак определяет расположение картинки в поле компонента по горизонтали, если ширина картинки меньше ширины поля компонента. Если значение свойства равно false, то картинка прижата к правой границе компонента, если true – то картинка располагается по центру |
| Visible | Отображается ли компонент, и, соответственно, иллюстрация, на поверхности формы |
| Canvas | Поверхность, на которую можно вывести графику |
Timer
Компонент Timer обеспечивает генерацию последовательности событий onTimer.

Свойства компонента Timer
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к компоненту |
| Interval | Период генерации события OnTimer. Задается в миллисекундах |
| Enabled | Разрешение работы. Разрешает (значение true) или запрещает (значение false) генерацию события OnTimer |
Animate
Компонент Animate позволяет воспроизводить простую, не сопровождаемую звуком анимацию, кадры которой находятся в AVI-файле.

Свойства компонента Animate
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента и управления его поведением |
| FileName | Имя AVI-файла, в котором находится анимация, отображаемая при помощи компонента |
| StartFrame | Номер кадра, с которого начинается отображение анимации |
| StopFrame | Номер кадра, на котором заканчивается отображение анимации |
| Activate | Признак активизации процесса отображения кадров анимации |
| Color | Цвет фона компонента (цвет "экрана"), на котором воспроизводится анимация |
| Transparent | Режим использования "прозрачного" цвета при отображении анимации |
| Repetitions | Количество повторов отображения анимации |
MediaPlayer
Компонент MediaPlayer позволяет воспроизвести видеоролик, звук и сопровождаемую звуком анимацию.

Свойства компонента MediaPlayer
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к свойствам компонента и управления работой плеера |
| DeviceType | Тип устройства. Определяет конкретное устройство, которое представляет собой компонент MediaPlayer. Тип устройства задается именованной константой: dtAutoSelect – тип устройства определяется автоматически; dtVaweAudio– проигрыватель звука; dtAViVideo – видеопроигрыватель; dtCDAudio – CD-проигрыватель |
| FileName | Имя файла, в котором находится воспроизводимый звуковой фрагмент или видеоролик |
| AutoOpen | Признак автоматического открытия сразу после запуска программы файла видеоролика или звукового фрагмента |
| Display | Определяет компонент, на поверхности которого воспроизводится видеоролик (обычно в качестве экрана для отображения видео используют компонент Panel) |
| VisibleButtons | Составное свойство. Определяет видимые кнопки компонента. Позволяет сделать невидимыми некоторые кнопки |
SpeedButton
Компонент SpeedButton представляет собой кнопку, на поверхности которой находится картинка.

Свойства компонента SpeedButton
| Свойство | Описание |
| Name | Имя компонента. Используется для доступа к компоненту и его свойствам |
| Glyph | Битовый образ, в котором находятся картинки для каждого из состояний кнопки. В битовом образе может быть до четырех изображений кнопки |
| NumGlyphs | Количество картинок в битовом образе Glyph |
| Flat | Свойство Flat определяет вид кнопки (наличие границы). Если значение свойства равно true, то граница кнопки появляется только при позиционировании указателя мыши на кнопке |
| Group Index | Идентификатор группы кнопок. Кнопки, имеющие одинаковый идентификатор группы, работают подобно радиокнопкам: нажатие одной из кнопок группы вызывает срабатывание других кнопок этой группы. Чтобы кнопку можно было зафиксировать, значение свойства GroupIndex не должно быть равно нулю |
| Down | Идентификатор состояния кнопки. Изменить значение свойства можно, если значение свойства GroupIndex не равно нулю |
| AllowAllUp | Свойство определяет возможность отжать кнопку. Если кнопка нажата и значение свойства равно true, то кнопку можно отжать |
| Left | Расстояние от левой границы кнопки до левой границы формы |
| Top | Расстояние от верхней границы кнопки до верхней границы формы |
| Height | Высота кнопки |
| Width | Ширина кнопки |
| Enabled | Признак доступности кнопки. Если значение свойства равно true, то кнопка доступна. Если значение свойства равно false, то кнопка недоступна |
| Visible | Позволяет скрыть кнопку (false) или сделать ее видимой (true) |
| Hint | Подсказка – текст, который появляется рядом с указателем мыши при позиционировании указателя на командной кнопке (для того чтобы текст появился, надо, чтобы значение свойства ShowHint было равно true) |
| ShowHint | Разрешает (true) или запрещает (false) отображение подсказки при позиционировании указателя на кнопке |
Функции
В этом разделе приведено краткое описание наиболее часто используемых функций. Подробное их описание можно найти в справочной системе.
Функции ввода и вывода
| Функция | Описание |
| InputBox(Заголовок, Подсказка, Значение) | В результате выполнения функции на экране появляется диалоговое окно, в поле которого пользователь может ввести строку символов. Значением функции является введенная строка. Параметр Значение задает значение функции "по умолчанию", т. е. строку, которая будет в поле редактирования в момент появления окна |
| ShowMessage (s) | Процедура ShowMessage выводит окно, в котором находится сообщение s и командная кнопка ОК |
| MessageDlg (s, t,b/h) | Выводит на экран диалоговое окно с сообщением s и возвращает код кнопки, щелчком на которой пользователь закрыл окно. Параметр t определяет тип окна: mtwarning – внимание; mtError – ошибка; mtlnformation – информация; mtConfirmation – запрос; mtCustom – пользовательское (без значка). |
| Параметр b (множество – заключенный в квадратные скобки список констант) задает командные кнопки диалогового окна (mbYes, mbNo, mbOK, mbCancel, mbHelp, mbAbort, mbRetry, mblgnore и mbAll). Параметр h задает раздел справочной системы программы, который появится в результате нажатия кнопки Help или клавиши F1. Если справочная система не используется, значение параметра должно быть 0. Значение функции равно коду кнопки, которую нажал пользователь (mrAbort, mrYes, mrOk, mrRetry, mrNo, mrCancel, mrlgnore или mrAll) |
Математические функции
| Функция | Значение |
| abs (n) | Абсолютное значение n |
| sqrt (n) | Квадратный корень из n |
| exp(n) | Экспонента n |
| random [VI 9] (n) | Случайное целое число в диапазоне от 0 до n-1 (перед первым обращением к функции необходимо вызвать функцию randomize (), которая выполнит инициализацию программного генератора случайных чисел) |
| sin (a) | Синус выраженного в радианах угла а |
| cos (a) | Косинус выраженного в радианах угла а |
| tan (a) | Тангенс выраженного в радианах угла а |
| asin(n) | Угол (в радианах), синус которого равен n |
| acos (n) | Угол (в радианах), косинус которого равен n |
| atan(n) | Угол (в радианах), тангенс которого равен n |
Обратите внимание: для того чтобы в программе были доступны приведенные функции, в ее текст надо включить директиву #include <math.h>.
Функции преобразования
| Функция | Значение функции |
| IntToStr(k) | Строка, являющаяся изображением целого k |
| FloatToStr (n) | Строка, являющаяся изображением вещественного n |
| FloatToStrF(n, f,k,m) | Строка, являющаяся изображением вещественного n. При вызове функции указывают: f – формат; k – точность; f – количество цифр после десятичной точки. Формат определяет способ изображения числа: ffGeneral – универсальный; ffExponent – научный; ffFixed – с фиксированной точкой; ffNumber – с разделителями групп разрядов; ffCurrency – финансовый. Точность – нужное общее количество цифр: 7 или меньше для значения типа Single, 15 или меньше для значения типа Double и 18 или меньше для значения типа Extended |
| StrToInt(s) | Целое число, изображением которого является строка s |
| StrToFloat(s) | Дробное число, изображением которого является строка S |
События
| Событие | Происходит |
| OnClick | При щелчке кнопкой мыши |
| OnDblClick | При двойном щелчке кнопкой мыши |
| OnMouseDown | При нажатии кнопки мыши |
| OnMouseUp | При отпускании кнопки мыши |
| OnMouseMove | При перемещении мыши |
| OnKeyPress | При нажатии клавиши клавиатуры |
| OnKeyDown | При нажатии клавиши клавиатуры. События OnKeyDown и OnKeyPress – это чередующиеся, повторяющиеся события, которые происходят до тех пор, пока не будет отпущена удерживаемая клавиша (в этот момент происходит событие OnKeyUp) |
| OnKeyUp | При отпускании нажатой клавиши клавиатуры |
| OnCreate | При создании объекта (формы, элемента управления). Процедура обработки этого события обычно используется для инициализации переменных, выполнения подготовительных действий |
| OnPaint | При появлении окна на экране в начале работы программы, после появления части окна, которая, например, была закрыта другим окном и в других случаях. Событие сообщает о необходимости обновить (перерисовать) окно |
| OnEnter | При получении элементом управления фокуса |
| OnExit | При потере элементом управления фокуса |
Исключения
| Тип исключения | Возникает |
| EConvertError | При выполнении преобразования, если преобразуемая величина не может быть приведена к требуемому виду. Наиболее часто возникает при преобразовании строки символов в число |
| EDivByZero | Целочисленное деление на ноль. При выполнении операции целочисленного деления, если делитель равен нулю |
| EZeroDivide | Деление на ноль. При выполнении операции деления над дробными операндами, если делитель равен нулю |
| EFOpenError | При обращении к файлу, например при попытке загрузить файл иллюстрации при помощи метода LoadFromFile. Наиболее частой причиной является отсутствие требуемого файла или, в случае использования сменного диска, отсутствие диска в накопителе |
| EInOutError | При обращении к файлу, например при попытке открыть для чтения (инструкция reset) несуществующий файл |
| EDBEngineError | При выполнении операций с базой данных, например при попытке выполнить SQL-запрос к несуществующей таблице |
ОГЛАВЛЕНИЕ
Предметно-тематический план. 5
ВВЕДЕНИЕ В С++ BUILDER.. 6
Практикум.. 9
ПЕРЕНОС ПРИЛОЖЕНИЯ НА ДРУГОЙ КОМПЬЮТЕР. 11
ОСНОВНЫЕ ФУНКЦИИ И ПРАВИЛА НАПИСАНИЯ ПРОГРАММ... 13
Общие замечания. 13
Базовые компоненты.. 13
Практикум.. 16
Элементы выбора. 17
Практикум.. 18
Обработка событий одной функцией. 19
Практикум.. 20
Компоненты ListBox, ComboBox. 23
Практикум.. 24
Компонент Memo. 24
Практикум.. 25
Контрольная работа. 26
ГРАФИКА.. 27
Холст. 27
Карандаш и кисть. 28
Цвета в C++ Builder. 29
Графические примитивы.. 30
Практикум.. 32
Иллюстрации. 35
Практикум.. 38
Битовый образ. 39
Практикум.. 40
РАБОТА С ДАТОЙ И ВРЕМЕНЕМ... 42
Практикум.. 43
МУЛЬТИПЛИКАЦИЯ.. 45
Метод базовой точки. 45
Практикум.. 47
Использование битовых образов. 47
Практикум.. 48
УПРАВЛЕНИЕ ОБЪЕКТАМИ.. 49
Практикум.. 51
РАБОТА С ДВУМЯ ФОРМАМИ.. 52
Практикум.. 54
МУЛЬТИМЕДИА.. 55
Компонент Animate. 55
Практикум.. 57
Компонент MediaPlayer. 58
Практикум.. 60
РАБОТА С ФАЙЛАМИ.. 61
Практикум.. 62
Контрольная работа. 62
КРАТКИЙ СПРАВОЧНИК.. 64
Форма. 64
Компоненты.. 65
Функции. 76
События. 79
Исключения. 79
Предметно-тематический план
| № | Название темы | Количество академических часов | |
| теория | практика | ||
| 1. | Введение в С++ Builder | 2 | 2 |
| 2. | Основные функции и правила написания программ | 2 | 2 |
| 3. | Базовые компоненты | 2 | 20 |
| 4. | Контрольная работа | 4 | |
| 5. | Графика | 4 | 20 |
| 6. | Мультипликация | 2 | 14 |
| 7. | Управление объектами | 2 | 4 |
| 8. | Работа с двумя формами | 2 | 4 |
| 9. | Мультимедиа | 2 | 4 |
| 10. | Работа с файлами | 2 | 4 |
| 11. | Контрольная работа | 6 | |
| 12. | Разработка дипломного проекта | 32 | |
| Итого за год: | 136 | ||
Данный курс включает 9 обязательных тем. В случае, если учащийся проходит некоторую тему за меньшее количество выделенных часов, он переходит к следующей теме. Если же учащийся не успевает пройти тему за выделенное количество часов, то для освоения материала выделяются дополнительные часы. Таким образом, возможно изучение не всех обязательных тем.
ВВЕДЕНИЕ В С++ BUILDER
C++ Builder - среда быстрой разработки приложений, используемая программистами для разработки программного обеспечения на языке C++.
В основе систем быстрой разработки лежит технология визуального проектирования и событийного программирования, суть которой заключается в том, что среда разработки берет на себя большую часть работы по генерации кода программы, оставляя программисту работу по конструированию диалоговых окон и написанию функций обработки событий.
Запускается Билдер обычным образом. Ярлык на рабочем столе, либо программы->Borland C++->C++ Builder

На экране появляются 5 видов окон:
1) главное окно
2) окно стартовой формы (Form1)
3) окно редактора свойств объектов (Object Inspector)
4) окно просмотра списка объектов (Object TreeView)
5) окно редактора кода (Unit1.cpp)
В главном окне находится меню команд, панели инструментов и палитра компонентов.
Окно стартовой формы представляет собой заготовку главного окна разрабатываемого приложения.
Окно редактора свойств объектов предназначено для редактирования значений свойств объектов. Объекты – это диалоговые окна и элементы управления (поля ввода и вывода, командные кнопки, переключатели и другие). Свойства объекта – это характеристики, определяющие вид, положение и поведение объекта. Например, ширина, высота формы, текст заголовка (Caption).
В окне редактора кода следует набирать код программы. В начале работы над новым проектом окно редактора кода содержит сформированный шаблон программы.
Поля редактирования, поля вывода текста, списки, переключатели, командные кнопки и другие элементы пользовательского интерфейса называются компонентами.
Чтобы начать разработку нового приложения надо в меню File выбрать команду New application. Работа над новым приложением начинается с создания стартовой формы – главного окна программы. Стартовая форма создается путем изменения значений свойств формы и добавления к форме необходимых компонентов.
Событие – это то, что происходит во время работы программы. В С++ Builder каждому событию присвоено имя. Например, щелчок кнопкой мыши – это событие OnClick, двойной щелчок мышью – событие OnDblClick.
Основные события в С++ Builder
| Событие | Когда происходит событие |
| OnActivate | При активизации объекта |
| OnCanResize | При изменении размеров |
| OnContextPopup | При вызове контекстного меню |
| OnClick | По щелчку мыши на компоненте и при другой активизации компонента |
| OnClose | При закрытии |
| OnDblClick | По двойному щелчку мыши на компоненте |
| OnChanqe | После изменения графического объекта |
| OnDragDrop | В момент отпускания перетаскиваемого компонента над данным компонентом |
| OnDragOve | Когда пользователь перемещает перетаскиваемый объект над компонентом |
| OnEndDraq | В момент прерывания или окончания перетаскивания компонента |
| OnEnter | В момент получения элементом Фокуса |
| OnExit | В момент потери элементом фокуса |
| OnKeyDown | При нажатии пользователем любой клавиши |
| OnKeyPress | При нажатии пользователем клавиши символа |
| OnKeyUp | При отпускании пользователем любой клавиши |
| OnMouseUp | В момент нажатия пользователем клавиши мыши над компонентом |
| OnMouseMove | При перемещении курсора мыши над компонентом |
| OnPaint | При получении сообщения Windows о необходимости перерисовать изображение |
| OnProgress | Во время медленных процессов изменения графического изображения |
| OnStartDraq | Когда пользователь начал перетаскивание объекта |
| OnEnter | При вводе |
| OnExit | При выходе |
Реакцией на событие должно быть какое либо действие. В С++ Builder реакция на событие реализуется как функция обработки события. Значительную часть обработки событий берет на себя компонент. Поэтому программист должен разрабатывать функцию обработки события только в том случае, если реакция на событие отличается от стандартной или не определена. Например, если по условию задачи ограничений на символы, вводимые в поле Edit, нет, то процедуру обработки события OnKeyPress (при нажатии клавиши клавиатуры) писать не надо, т.к. во время работы программы будет использована стандартная процедура обработки этого события.
Быстрая разработка приложений подразумевает поддержку свойств, методов и событий компонент в рамках объектно-ориентированного программирования. Свойства позволяют вам легко устанавливать разнообразные характеристики компонент, такие как названия, контекстные подсказки или источники данных. Методы производят определенные операции над компонентным объектом, в том числе и такие сложные как воспроизведение или перемотка устройства мультимедиа. События связывают воздействия пользователя на компоненты, такие как активизация, нажатие кнопок или редактируемый ввод - с вашими кодами реакции на эти воздействия. Кроме того, события могут возникать при таких специфических изменениях состояния компонент как обновление данных в интерфейсных элементах доступа к базам данных.
Обращение к свойству объекта (компоненты) происходит следующим образом:
имя компоненты->свойство.
Изменение свойства объекта:
имя компоненты->свойство=значение
или
имя компоненты->свойство=”значение”
для текстовых свойств.
Во время работы приложения могут возникать ошибки, которые называются ошибками времени выполнения или исключениями. В большинстве случаев причинами исключений являются неверные исходные данные (например, разделить целую и дробную часть точкой).
Инструкция обработки исключения выглядит так:
try
{
// здесь инструкции, выполнение которых может вызвать исключение
}
catch (тип &e)
{
//здесь инструкции обработки исключения
}
где:
try – ключевое слово, обозначающее, что далее следуют инструкции, при выполнении которых возможно возникновение исключений, и обработку этих исключений берет на себя программа.
catch – ключевое слово, обозначающее начало секции обработки исключения. Инструкции этой секции будут выполнены, если в программе возникает исключение указанного типа. Обычно последней функцией является return.
Основной характеристикой исключения является его тип.
EConvertError – ошибка преобразования
EDivByZero – целочисленное деление на ноль
EZeroDivide – деление на ноль
EInOutError – ошибка ввода вывода
Более подробно ознакомится с основными компонентами и их свойствами можно в кратком справочнике, расположенном в конце пособия.
Практикум
Под руководством преподавателя ознакомится с интерфейсом программы С++ Builder и основными правилами работы с ней (добавление компонент, изменение свойств компонент, обработка стандартных событий) и разработать первое приложение. Построить форму, найти базовые компоненты: Label, Edit, Button, ListBox, CheckBox, ComboBox, RadioButton и расположить их на форме, согласно рисунку:

Размер окна – 600*300, цвет фона – голубой, шрифт – жирный курсив, 10. При нажатии на управляющую кнопку появляется надпись – Задание выполнено!

ПЕРЕНОС ПРИЛОЖЕНИЯ НА ДРУГОЙ КОМПЬЮТЕР
Небольшую программу, которая использует только стандартные компоненты и представляет собой один-единственный ехе-файл, можно перенести на другой компьютер вручную, например, при помощи дискеты. Как правило, при запуске таких программ на другом компьютере проблем не возникает. Вместе с тем, необходимо обратить внимание на следующее. Программа, созданная в C++ Builder, использует DLL версию библиотеки времени выполнения (RTL – Runtime Library) и специальные динамические библиотеки – пакеты (например, в пакете VCL60 находятся наиболее часто используемые компоненты и системные функции).
Чтобы программа могла работать на другом компьютере, помимо ехе-файла на этот компьютер надо перенести RTL-библиотеку и используемые программой пакеты или включить библиотеку и пакеты в ехе-файл (что существенно увеличит размер ехе-файла). Чтобы включить в выполняемый файл RTL-библиотеку и используемые программой пакеты, надо в меню Project выбрать команду Options и во вкладках Linker и Packages сбросить соответственно флажки Use dynamic RTL и Build with runtime packages. После этого нужно выполнить перекомпоновку программы.


Дата: 2019-04-23, просмотров: 466.