| Метод | Действие |
| MoveTo(x,y) | Определяет текущую позицию точки |
| LineTo(x,y) | Рисует линию из текущей точки в точку с указанными координатами |
| Rectangle (xl,yl,x2,y2) | Рисует прямоугольник, xl,yl,x2,y2 – координаты левого верхнего и правого нижнего углов прямоугольника |
| FillRect (xl,yl,x2,y2) | Рисует закрашенный прямоугольник, xl,yl,x2,y2 – определяют координаты диагональных углов |
| FrameRect (xl,yl,x2,y2) | Рисует контур прямоугольника, xl,yl,x2,y2– определяют координаты диагональных углов |
| Ellipse (xl,yl,x2,y2) | Рисует эллипс или окружность (круг), xl,yl,x2,y2 – координаты прямоугольника, внутри которого вычерчивается эллипс или, если прямоугольник является квадратом, окружность |
| Polyline (points,n) | Рисует ломаную линию, points – массив типа TPoint. Каждый элемент массива points представляет собой запись, поля х и у которой содержат координаты точки перегиба ломаной; n – количество звеньев ломаной. Метод Polyline вычерчивает ломаную линию, последовательно соединяя прямыми отрезками точки, координаты которых находятся в массиве: первую со второй, вторую с третьей, третью с четвертой и т. д. |
Методы вывода графических примитивов рассматривают свойство Canvas как некоторый абстрактный холст, на котором они могут рисовать. Холст состоит из отдельных точек – пикселов. Положение пиксела на поверхности холста характеризуется горизонтальной и вертикальной координатами. Координаты возрастают сверху вниз и слева направо. Левый верхний пиксел поверхности формы (клиентской области) имеет координаты (0,0), правый нижний – (ClientWidth , ClientHeight). Доступ к отдельному пикселу осуществляется через свойство Pixels, представляющее собой двумерных массив, элементы которого содержат информацию о цвете точек холста.
Например:
Canvas-> Pixels[10][10]=clRed; /* окрашивает точку поверхности формы с координатами (10,10) в красный цвет */
Инструкции, обеспечивающие вывод графики на поверхность формы, надо поместить в функцию обработки события OnPaint.
Карандаш и кисть
Вид графического элемента определяют свойства Pen (карандаш) и Brush (кисть).
Карандаш и кисть, являясь свойствами объекта Canvas, в свою очередь представляют собой объекты Реп и Brush. Свойства объекта Реп задают цвет, толщину и тип линии или границы геометрической фигуры. Свойства объекта Brush задают цвет и способ закраски области внутри прямоугольника, круга, сектора или замкнутого контура.
Свойства объекта Pen
| Свойство | Описание |
| Color | Цвет линии |
| Width | Толщину линии (задается в пикселях) |
| Style | Вид линии (psSolid – сплошная; psDash – пунктирная, длинные штрихи; psDot – пунктирная, короткие штрихи; psDashDot – пунктирная, чередование длинного и короткого штрихов; psDashDotDot – пунктирная, чередование одного длинного и двух коротких штрихов; psClear – линия не отображается (используется, если не надо изображать границу области – например, прямоугольника) |
Свойства объекта Brush
| Свойство | Описание |
| Color | Цвет закрашивания замкнутой области |
| Style | Стиль заполнения области (bsSolid – сплошная заливка, bsClear – область не закрашивается. Штриховка: bsHorizontal – горизонтальная; bsVertical – вертикальная; bsFDiagonal – диагональная с наклоном линий вперед; bsBDiagonal – диагональная с наклоном линий назад; bsCross – в клетку; bsDiagCross – диагональная клетка) |
Цвета в C ++ Builder
Цвета можно задавать разными способами, например:
1) через цветовые константы
| Цветовая константа | Цвет |
| clBlack | Черный |
| clMaroon | Бордовый |
| clGreen | Зеленый |
| clOlive | Оливковый |
| clNavy | Цвет военно-морского флота |
| clPurple | Пурпурный |
| clGray | Серый |
| clSilver | Серебряный |
| clRed | Красный |
| clLime | Ярко-зеленый (липовый) |
| clYellow | Желтый |
| clBlue | Синий |
| clFuchsia | Фуксия |
| clAqua | Цвет морской воды |
| clWhite | Белый |
| clBackground | Цвет фона рабочего стола |
| clBtnFace | Цвет поверхности кнопок |
| clBtnHighlight | Цвет выделенной кнопки |
| clNone | Нет цвета |
| clWindow | Цвет фона окон |
| clWindowFrame | Цвет рамок окон |
| clWindowText | Цвет текста окон |
Canvas->Pen->Color=clRed; /* задает цвет карандаша красным */
2) через переменную
TColor C= (TColor) RGB(20,1,20);
Form1->Color=C;
Компонент ColorDialog  на вкладке Dialogs вызывает диалоговое окно выбора цвета. В нем пользователь может выбрать цвет из базовой палитры или, нажав кнопку Определить цвет, раскрыть дополнительную панель, позволяющую синтезировать цвет, отличный от базовых.
на вкладке Dialogs вызывает диалоговое окно выбора цвета. В нем пользователь может выбрать цвет из базовой палитры или, нажав кнопку Определить цвет, раскрыть дополнительную панель, позволяющую синтезировать цвет, отличный от базовых.
Например :
if(ColorDialog1->Execute()) // если был выбран цвет
{
Memo1->Color = ColorDialog1->Color;
}
Графические примитивы
Приведенный ниже фрагмент кода рисует ломаную линию, состоящую из трех звеньев.
void __fastcall TForm1::FormPaint(TObject *Sender)
{
TPoint p[4]; // массив из точек (TPoint – структура типа точка, имеющая 2 поля
// (координата по х и у)
// задать координаты точек ломаной
p[0].x=100; p[0].y=100; // начало
p[1].x=100; p[1].y=150; // точка перегиба
p[2].x=200; p[2].y=150; // точка перегиба
p[3].x=200; p[3].y=100; // конец
Canvas->Polyline(p,3); // ломаная из трех звеньев
}
Для начертания одной линии используются следующие 2 функции:
Canvas->MoveTo(10,10); // точка, из которой рисуем линию
Canvas->LineTo(50,50); // точка, в которую рисуем линию
Метод Rectangle вычерчивает прямоугольник. В инструкции вызова метода надо указать координаты двух точек – углов прямоугольника:
Canvas->Rectangle(10,10,50,50); /*рисует квадрат, левый верхний угол которого находится в точке (10,10), а правый нижний в точке (50,50)*/
Вместо четырех параметров – координат двух диагональных углов прямоугольника – методу Rectangle можно передать один параметр – структуру типа TRect, поля которой определяют положение диагональных углов прямоугольной области. Следующий фрагмент кода демонстрирует использование структуры TRect в качестве параметра метода Rectangle.
TRect rct; // прямоугольная область
rct.Top=10;
rct.Left=10;
rct.Bottom=50;
rct.Right=50;
Canvas->Rectangle(rct); // нарисовать прямоугольник
Значения полей структуры TRect можно задать при помощи функции Rect.
TRect rct; // область, которую надо закрасить
rct=Rect(10,10,30,50); // координаты области
Canvas->Brush->Color=clRed; // цвет закраски
Canvas->FillRect(rct); // рисует закрашенный прямоугольник
Вывод текста (строк типа AnsiString) на поверхность графического объекта обеспечивает метод TextOutA:
Canvas->TextOutA(x,y, Текст );
Шрифт, который используется для вывода текста, определяется значением свойства Font соответствующего объекта Canvas. Свойство Font представляет собой объект типа TFont.
Свойства объекта:
Name – используемый шрифт. В качестве значения следует использовать название шрифта (например, Arial)
Size – размер шрифта в пунктах.
Style – стиль начертания символов (fsBold – полужирный, fsItalic – курсив, fsUnderline – подчеркнутый, fsStrikeOut - перечеркнутый).
Canvas->Font->Style=TFontStyles()<<fsBold<<fsUnderline; // стиль полужирный курсив
Color – цвет символов
При выводе текста весьма полезны методы TextWidth и TextHeight, значениями которых являются соответственно ширина и высота области вывода текста, которые, очевидно, зависят от характеристик используемого шрифта. Обоим этим методам в качестве параметра передается строка, которую предполагается вывести на поверхность методом TextOutA.
Например:
Приведенная функция обработки события OnPaint закрашивает верхнюю половину окна белым, нижнюю – голубым цветом, затем в центре окна, по границе закрашенных областей выводит текст.



Координаты правой границы текста, выведенного методом TextOutA, можно получить, обратившись к свойству PenPos:
Canvas->TexOutA(10,10,”Borland”);
Canvas->TextOutA(Canvas->PenPos.x, Canvas->PenPos.y,”C++Builder”);
Практикум
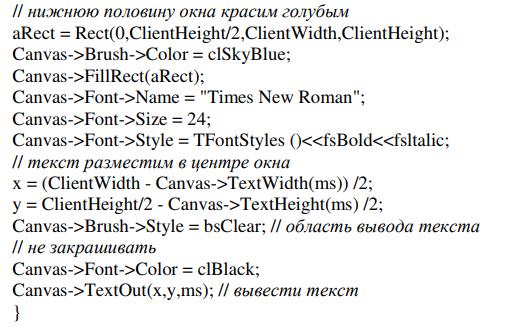
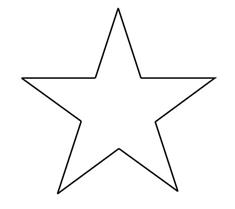
1. Нарисовать пятиконечную звезду (по желанию раскрасить в цвет).
 или
или 
2. Нарисовать олимпийский флаг.

3. Нарисовать снеговика.

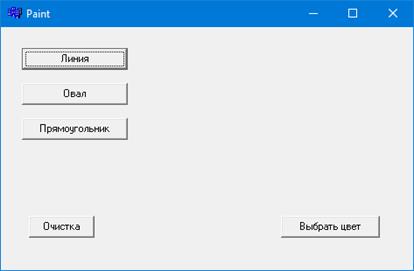
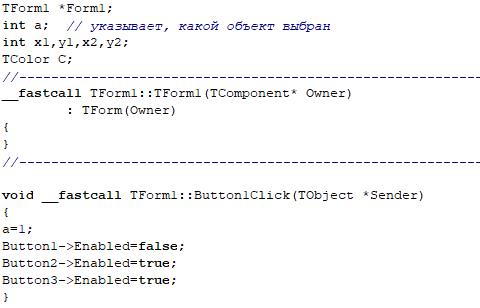
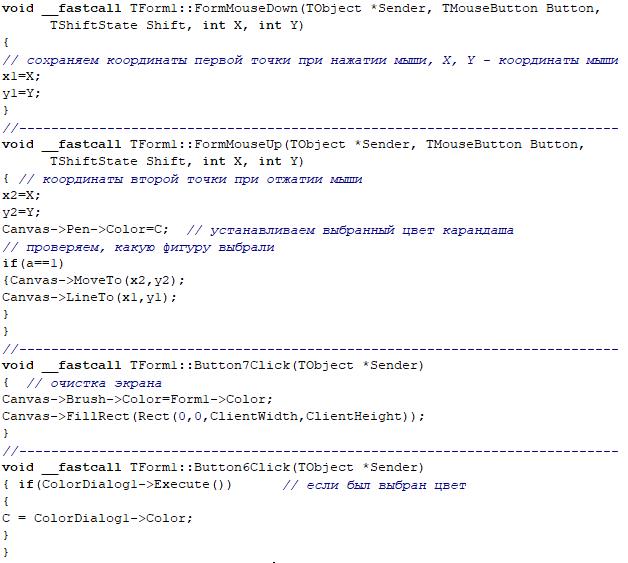
4. Создать примитивный Paint с примерной формой, приведенной ниже:

Примечание: рассмотрим часть кода, предназначенного для рисования линий. В этом случае, так как фигура строится по двум точкам, надо знать координаты первой (воспользуемся входными аргументами события FormMouseDown) и последней (входные аргументы события FormMouseUp).


Остальные кнопки обработать по аналогии.
Иллюстрации
Наиболее просто вывести иллюстрацию, которая находится в файле с расширением bmp, jpg или ico, можно при помощи компонента image  , значок которого находится на вкладке Additional палитры компонентов.
, значок которого находится на вкладке Additional палитры компонентов.
Свойства компонента Image
| Свойство | Описание |
| Picture | Иллюстрация, которая отображается в поле компонента |
| Width, Height | Размер компонента. Если размер компонента меньше размера иллюстрации, а значение cвойств AutoSize, strech и Proportional равно false, то отображается часть иллюстрации |
| Proportional | Признак автоматического масштабирования картинки без искажения. Чтобы масштабирование было выполнено, значение свойства AutoSize должно быть false |
| Strech | Признак автоматического масштабирования (сжатия или растяжения) иллюстрации в соответствии с реальным размером компонента. Если размер компонента не пропорционален размеру иллюстрации, то иллюстрация будет искажена |
| AutoSize | Признак автоматического изменения размера компонента в соответствии с реальным размером иллюстрации |
| Center | Признак определяет расположение картинки в поле компонента по горизонтали, если ширина картинки меньше ширины поля компонента. Если значение свойства равно false, то картинка прижата к правой границе компонента, если true – то картинка располагается по центру |
| Visible | Отображается ли компонент, и, соответственно, иллюстрация, на поверхности формы |
| Canvas | Поверхность, на которую можно вывести графику |
Во время разработки формы иллюстрация задается установкой значения свойства Picture путем выбора файла иллюстрации в стандартном диалоговом окне, которое становится доступным в результате щелчка на командной кнопке Load окна Picture Editor, которое в свою очередь, появляется в результате щелчка на кнопке  в строке свойства Picture. Если размер иллюстрации больше размера компонента, то свойству Proportional нужно присвоить значение true.
в строке свойства Picture. Если размер иллюстрации больше размера компонента, то свойству Proportional нужно присвоить значение true.
Чтобы вывести иллюстрации в поле компонента Image во время работы программы, нужно применить метод LoadFromFile к свойству Picture, указав в качестве параметра метода файл иллюстрации.
Например :
Image1->Picture->LoadFromFile(“e:\\temp\\bart.bmp”);
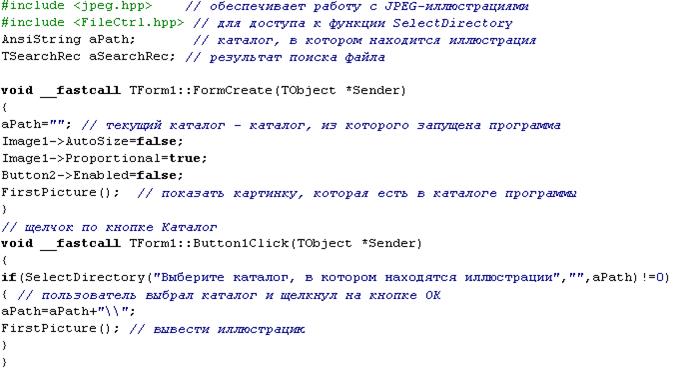
Чтобы компонент можно было использовать для отображения иллюстраций в формате jpg, надо включить в текст программы директиву #include”jpeg.hpp”.
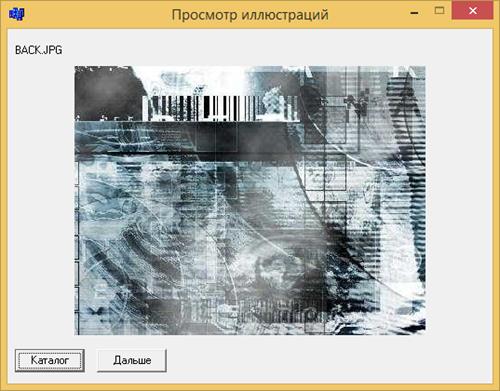
Например: разработать приложение «Просмотр иллюстраций»

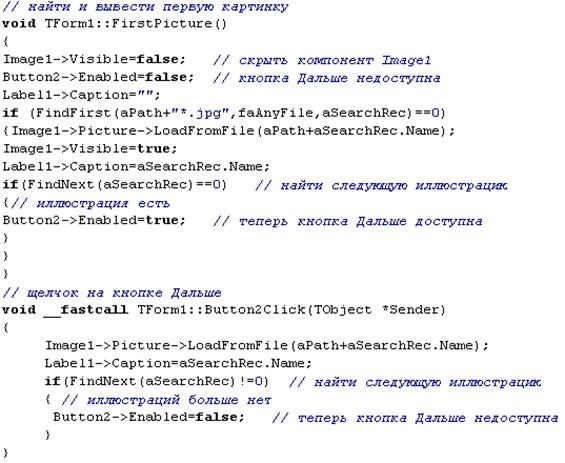
Кнопка Каталог, в результате щелчка на которой появляется стандартное диалоговое окно Выбор папки, позволяет пользователю выбрать каталог, в котором находятся иллюстрации. Кнопка Дальше обеспечивает отображение следующей иллюстрации.


ВАЖНО! Т.к. функция FirstPicture является пользовательской и использует в себе элементы формы, то правильное ее описание будет void TForm 1:: FirstPicture (). Если функция не работает с элементами формы, то ее описание производится по общим правилам написания функций. Кроме того, для того чтобы Builder понимал, что это за функция, необходимо перейти во вкладку Unit1.h и в классе private : описать заголовок новой функции (без указания формы):
void FirstPicture();
Дата: 2019-04-23, просмотров: 456.