Стандарты.
ГОСТ 2.004-88 Единая система конструкторской документации (ЕСКД). Общие требования к выполнению конструкторских и технологических документов на печатающих и графических устройствах вывода ЭВМ
ГОСТ 2.051-2006 ЕСКД. Электронные документы. Общие положения
ГОСТ 2.105-95 ЕСКД. Общие требования к текстовым документам
ГОСТ 2.106-96 ЕСКД. Текстовые документы
ГОСТ 2.109-73 ЕСКД. Основные требования к чертежам
ГОСТ 2.111-68 ЕСКД. Нормоконтроль
ГОСТ 2.701-84 ЕСКД. Схемы. Виды и типы. Общие требования к выполнению
ГОСТ 3.1102-81 Единая система технологической документации (ЕСТД). Стадии разработки и виды документов
ГОСТ 3.1105-84 ЕСТД. Формы и правила оформления
Документов общего назначения
ГОСТ 3.1116-79 ЕСТД. Нормоконтроль
ГОСТ 7.1-2003 Система стандартов по информации,
библиотечному и издательскому делу. Библиографическая запись. Библиографическое описание. Общие требования и правила составления
ГОСТ 7.32-2001 Система стандартов по информации, библиотечному и издательскому делу.
ГОСТ 7.9-95 Система стандартов по информации, библиотечному и издательскому делу. Реферат и аннотация. Общие требования
ГОСТ 19.001-77 Единая система программной документации (ЕСПД). Общие положения
ГОСТ 19.105-78 ЕСПД. Общие требования к программным документам
ГОСТ 19.106-78 ЕСПД. Требования к программным документам, выполненным печатным способом
ГОСТ 19.202-78 ЕСПД. Спецификация. Требования к содержанию и оформлению
ГОСТ 19.402-2000 ЕСПД. Описание программы. Требования к
содержанию, оформлению и контролю качества
ГОСТ 19.404-79 ЕСПД. Пояснительная записка. Требования к
содержанию и оформлению
ГОСТ 19.502-78 ЕСПД. Описание применения. Требования к
содержанию и оформлению
Р 50-77-88 Рекомендации выполнения диаграмм
Основная литература
1. Сырых Ю. А. Современный веб-дизайн. Настольный и мобильный-3-е изд.- М.: Диалектика, 2014. – 381с.
2. Фрейн Бен HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. Питер, 2014-298 с.
3. Смелов В.В., Брусенцова Т.П., Основы HTML5. Учебное пособие для вузов- Мн., БГТУ, 2015-92 с.
4. Брезгунова И.В., Основы веб-проектирования: учебно-методическое пособие-Мн.:РИВШ, 2013-125 с.
5. Евсеев Д.А. Web-дизайн в примерах и задачах, уч.пособие для студентов высших учебных заведений – М.:Кнорус, 2016 – 263 с.
6. Макфарланд Д. Большая книга CSS3- М:Питер, 206-608 с.
7. Макнейл П. Веб-дизайн. Книга идей веб-разработчика. М.:Питер, 2014-287 с.
8. Дронов, В. А. HTML5, CSS3 и Web 2.0. Разработка современных сайтов / Д. В. Дронов – СПб.: «БХВ-Петербург», 2011. – 416 с.
9. Бикнер К. Экономичный Web-дизайн / Кэрри Бикнер; Пер. с англ. Д. С. Ремизова. –М. : НТ Пресс, 2005. – 248 с. : ил. - (Школа Web-мастерства).
10. Петин В. А. API Яндекс, Google и других популярных веб-сервисов. Готовые решения для вашего сайта. – СПб.: БХВ-Петербург, 2012. – 480 с.
11. Розенфельд Л., Морвиль П. Информационная архитектура в Интернете, 2е издание. – Пер. с англ. – СПб:Символ-Плюс, 2005. – 544 с., ил.
12. Кэмпбел, М. Разработка, дизайн, программирование, тестирование и раскрутка Web – сайта научно – популярная литература / М. Кэмпбел; – Москва:изд – во Триумф, 2007. – 480с
Интернет – источники
1. Инструменты для веб – дизайна. [Электронный ресурс]:Режим доступа: https://code – is – poetry.ru/. Дата доступа: 5.01.2019
2. Тренды веб – дизайна в 2018 году. [Электронный ресурс]: Режим доступа: https://www.kasper.by/blog/trendy – veb – dizaina – v – 2018 – godu/. Дата доступа: 5.01.2019
3. Стили и элементы современного веб – дизайна. [ Электронный ресурс ]: Режим доступа: http://seo – design.net/trendy – web/modern – web – design – trendy – styles – elements. Дата доступа: 5.01.2019
4. Стили и тренды. [Электронный ресурс]:Режим доступа: http://x – site.by/info/trends – in – web – design – 2. Дата доступа: 5.01.2019
5. Браузерные приложения. [Электронный ресурс]: Режим доступа: https://www.webdesguru.com/brauzernye – prilozheniya – dlya – veb – dizajna – top – na – 2018 – god/. Дата доступа: 5.01.2019
6. 10 главных трендов веб – дизайна в 2018 году. [Электронный ресурс]: Режим доступа: https://www.cossa.ru/trends/186650/. Дата доступа: 5.01.2019
7. Спецификация Grid. [Электронный ресурс]: Режим доступа: https://habr.com/hub/web_design/. Дата доступа: 5.01.2019
8. Типографика. [Электронный ресурс]:Режим доступа: Типографика в вебе. Дата доступа: 5.01.2019
9. Теория цвета для дизайнеров. Режим доступа: https://medium.com. Дата доступа: 5.01.2019
10. Все о создании сайта. [Электронный ресурс]:Режим доступа: https://semantica.in Дата доступа: 14.01.2019
11. https://medium.com
12.
ПРИЛОЖЕНИЕ А. Форма титульного листа
УО «Белорусский государственный технологический университет»
Факультет информационных технологий
Кафедра информатики и веб – дизайна
Специальность 1 – 47 01 02 Дизайн электронных и веб – изданий
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
КУРСОВОЙ РАБОТЫ
по дисциплине «Дизайн электронных и веб – изданий»
тема « Разработка веб – сайта ….
Исполнитель
студент – (ка) 3 курса группы __ ______________________
Фамилия, подпись, дата
Руководитель ______________________
Фамилия, подпись, дата
Курсовая работа защищена с
оценкой ____________________
Руководитель ____________________
Фамилия, подпись,
ПРИЛОЖЕНИЕ Б. Лист задания
Учреждение образования
«БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ»
Факультет Информационных технологий
Кафедра Информатики и веб-дизайна
Специальность 1-47 01 02 Дизайн электронных и веб-изданий
Утверждаю
Заведующий кафедрой
__________Д. М. Романенко
«_____»____________201_ г.
Задание по курсовой работе дисциплина «Дизайн электронных и веб-изданий»
Студенту_______________________________________________________
1. Тема___________________________________________________________
2. Сроки защиты «____»_______________201_ г.
3. Содержание пояснительной записки курсовой работы
Пояснительная записка по курсовой работе должна быть выполнена в текстовом редакторе Word. Она должна включать: а) титульный лист; б) лист задания по курсовой работе; в) введение; г) описание поставленной в работе задачи и этапов ее выполнения; д) список использованных источников; е) оглавление , приложения.
Форма представления выполненной курсовой работы: В печатном виде необходимо представить пояснительную записку. В электронном виде – файлы выполненной работы и пояснительную записку.
4.Консультанты_____________________________________________________
5. Календарный график работы
Введение, 1. Постановка задачи Выполнить до
2 Проектирование Выполнить до
3 Веб-верстка Выполнить до
Приложения Выполнить до
Оформление пояснительной записки Выполнить до
Дата выдачи задания «______» _________201_ г.
Руководитель _______________ (Ф. И. О.) (подпись)
Задание принял к исполнению __________________ (Ф. И. О.)
ПРИЛОЖЕНИЕ С. Примерный перечень тем курсовой работы
1. Разработать дизайн сайта университета/факультета/кафедры.
2. Разработать дизайн сайта агентства недвижимости.
3. Разработать дизайн сайта спортивного клуба.
4. Разработать дизайн сайта гостиницы.
5. Разработать дизайн сайта поликлиники.
6. Разработать дизайн сайта доставки еды.
7. Разработать дизайн сайта дома быта.
8. Разработать дизайн сайта туристического агентства.
9. Разработать дизайн сайта магазина спорттоваров.
10. Разработать дизайн сайта салона видео – проката.
11. Разработать дизайн сайта школы/колледжа.
12. Разработать дизайн сайта салона красоты.
13. Разработать дизайн сайта банка.
14. Разработать дизайн сайта свадебного салона.
15. Разработать дизайн сайта салона флористики.
16. Разработать сайт антикварного магазина
17.Разработать дизайн сайта клуба восточных единоборств
18. Разработать дизайн сайта ветеринарной клиники
19 Разработать дизайн сайта любителей японской кухни
20 Разработать дизайн сайта электронного журнала
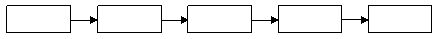
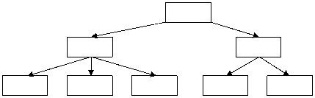
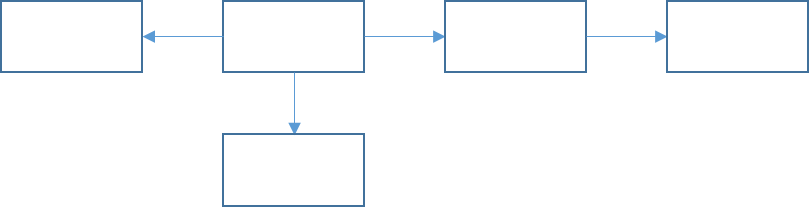
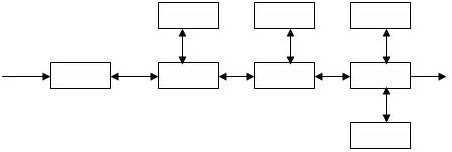
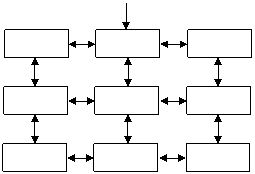
ПРИЛОЖЕНИЕ Д. Модели организации контента

| Рисунок 1. Плоская модель или линейная структура |

| Рисунок2. Индекс |


| Рисунок 3 Ромашка |
| Рисунок4. Многомерная иерархия |

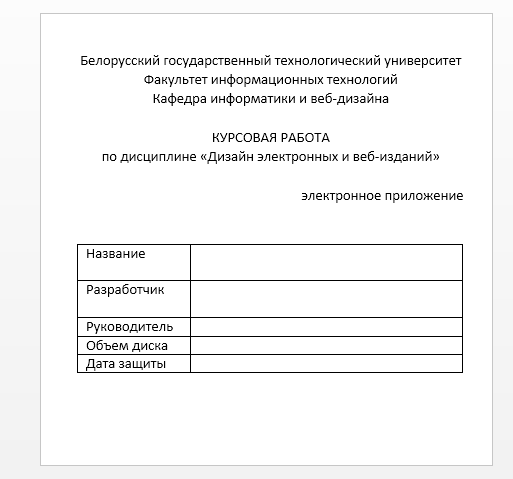
ПРИЛОЖЕНИЕ Е. Форма этикетки для электронного приложения

Размер этикетки 12 см*12 см
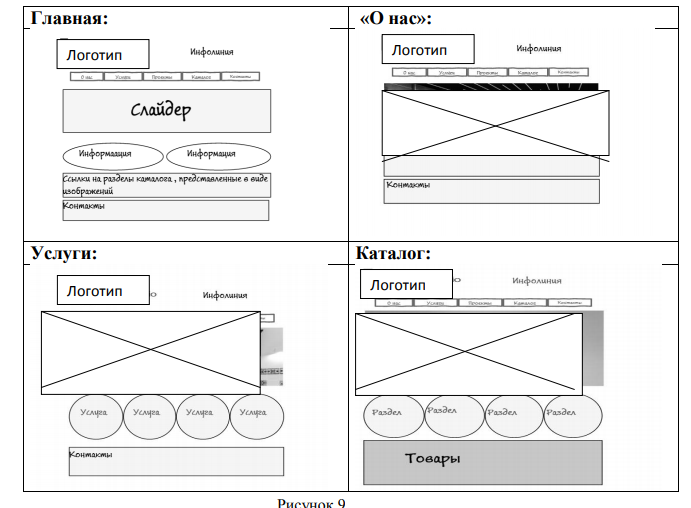
ПРИЛОЖЕНИЕ З. Пример оформления прототипов страницы

ПРИЛОЖЕНИЕ И. Пример оформления дизайн – макета
 Дизайн макет сайта магазина «Зеленый дом». Стиль – гранж. Разработчик – Козловская А.
Дизайн макет сайта магазина «Зеленый дом». Стиль – гранж. Разработчик – Козловская А.
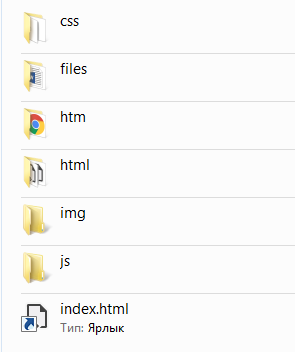
ПРИЛОЖЕНИЕ К. Пример логической и физической структур веб – проекта

Дата: 2019-03-05, просмотров: 352.