УДК: 004.92:004.738.5
© УО «Белорусский государственный технологический университет», 2019
Оглавление
ВВЕДЕНИЕ. 5
1 ОБЩИЕ ПОЛОЖЕНИЯ.. 6
2 ЦЕЛИ И ЗАДАЧИ КУРСОВОЙ РАБОТЫ.. 8
3 СОДЕРЖАНИЕ и структура курсовой работы.. 8
4 Технические требования к оформлению пояснительной записки 44
5 ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ электронного приложения. 46
6 ОРГАНИЗАЦИЯ ВЫПОЛНЕНИЯ КУРСОВОГО ПРОЕКТА.. 47
7 ЗАЩИТА КУРСОВОЙ РАБОТЫ.. 48
8 КРИТЕРИИ ОЦЕНКИ курсовой работы.. 49
ПРИЛОЖЕНИЕ А. Форма титульного листа.. 57
ПРИЛОЖЕНИЕ Б. Лист задания.. 58
ПРИЛОЖЕНИЕ С. Примерный перечень тем курсовой работы.. 59
ПРИЛОЖЕНИЕ Д. Модели организации контента.. 60
ПРИЛОЖЕНИЕ Е. Форма этикетки для электронного приложения.. 61
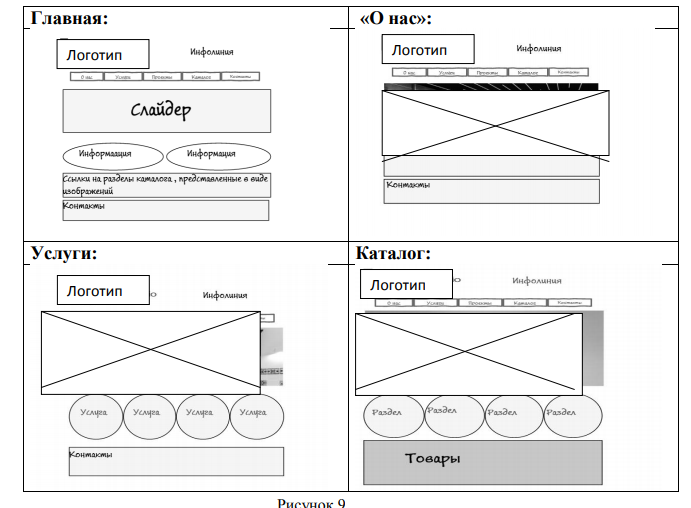
ПРИЛОЖЕНИЕ З. Пример оформления прототипов страницы.. 62
ПРИЛОЖЕНИЕ И. Пример оформления дизайн – макета.. 63
ПРИЛОЖЕНИЕ К. Пример логической и физической структур веб – проекта 64
ВВЕДЕНИЕ
Современный мир отражается в Интернет. Это включает взаимодействие порталов, сайтов, социальных сетей, электронных услуг физическими и юридическим лицами со стороны организаций и государственных органов. Практически все наши действия переносятся в Интернет. Количество веб – изданий растет в геометрической прогрессии. И это накладывает особый отпечаток на качество веб – ресурсов.
В «Стратегии развития информатизации в Республике Беларусь на 2016 – 2022 годы» одной из приоритетных задач определяется переход на оказание государственных и прочих услуг в электронном виде и достижение этой доли в 2022 году не менее 75%. А это означает бурное развитие функционала разнообразных веб – ресурсов.
Веб – сайты становятся все более интерактивными, предлагая ряд таких возможностей как: инструменты обратной связи (почтовые формы, гостевые книги); инструменты рассылки (прайсы, новости); анимация элементов меню, фона, рекламных роликов; инструменты поиска по сайту; инструменты онлайн общения (чаты); опросы и многое другое.
Отметим, что основная цель разработки сайта – нести в себе информацию, максимально доступно и удобно подавать ее пользователю, обеспечивать актуальность и полезность этой информации. Для этого необходимо грамотно использовать технологии веб – дизайна, веб – программирования и юзабилити.
В условиях большой насыщенности и разнообразной тематики публикуемых интернет – ресурсов важную роль играет эстетическая составляющая веб – сайта. Одна из приоритетных задач веб – дизайнера грамотно использовать имеющиеся ресурсы, как творческие, так и технологические для создания уникального дизайна и контента.
Курсовая работа по дисциплине «Дизайн электронных и веб – изданий» ставит своей основной целью раскрыть творческий потенциал веб-дизайнера и реализовать его на практике.
ОБЩИЕ ПОЛОЖЕНИЯ
Курсовая работа – это вид самостоятельной учебной работы и контроля качества обучения студента на определенных этапах выполнения учебного плана по специальности. Выполнение курсовых работ предусматривается типовыми учебными планами в целях закрепления, углубления и обобщения знаний, полученных студентом в процессе обучения, развития способности самостоятельного и творческого мышления. Курсовая работа содержит обоснованное решение практической задачи (веб – проект), вытекающее из анализа выбранного объекта и ситуации.
В процессе подготовки курсовой работы студенту следует:
– определить актуальность темы курсовой работы, степень ее разработки в Интернет, сформулировать цели и предполагаемую целевую аудиторию;
– изучить аналоги веб – проектов, опубликованных в Интернет, провести сравнительный анализ, выделив положительные и отрицательные черты;
– разработать логотип, слоган при необходимости;
– обосновать типографику и цветовое решение;
– спроектировать прототип в соответствии с выбранным стилем веб – дизайна;
– разработать дизайн – макет;
– определить уровень интерактивности и ее формы на веб – проекте;
– описать инструменты для верстки веб – проекта и используемые технологии;
– сверстанный веб – проект проверить на валидаторах;
– осуществить юзабилити – тестирование;
– сформулировать выводы.
Все курсовые работы выполняются в сроки, предусмотренные соответствующим учебным планом под руководством преподавателя университета.
Курсовая работа является формой текущей аттестации студентов по дисциплине учебного плана специальности. Дифференцированный зачет (отметка по 10 балльной системе) по курсовой работе учитывается при определении общего числа экзаменов и зачетов на соответствующем этапе обучения. Темы курсовых работ вносятся в зачетные книжки студентов.
Особенностью курсовых работ является следующее:
Выбор темы курсовой работы. Списки тем курсовых работ формируются и утверждаются на кафедре «Информатика и веб – дизайн» (см. приложение С). Студент может согласовать с руководителем и другую тему курсовой работы, обосновав свой выбор.
Студент обязан в процессе написания курсовой работы:
– консультироваться с руководителем по срокам выполнения работы, плану, структуре, выбранным технологиям;
– осуществить необходимые работы по проектированию и верстке веб – проекта в соответствии с методикой подготовки курсовых работ;
– представить в установленные сроки курсовую работу в печатном и электронном варианте;
– подготовить презентационную версию курсовой работы;
– подготовить доклад по результатам курсовой работы.
Руководитель обязан:
– совместно со студентом составить план работы;
– объяснить студенту методику подготовки курсовой работы;
– консультировать студента по выбору научной и технической литературы, использованию технологий проектирования и верстки веб – проекта;
– периодически проверять процесс выполнения курсовой работы, при необходимости – корректировать направление работ.
СОДЕРЖАНИЕ и структура курсовой работы
Общий объем работы минимум 25 страниц печатного текста формата А4 (без приложений). Обязательные приложения в количестве не менее 6 единиц:
– логическая структура веб – проекта;
– физическая структура веб – проекта;
– прототипы (макеты) веб – страниц;
– дизайн – макет;
– логотип;
– листинг.
Допускается включать и другие виды графического и иллюстративного материала.
Структурными элементами курсовой работы являются:
- Титульный лист (приложение А);
- Задание на курсовую работу (приложение Б) оформляется на бланке установленной формы и утверждается заведующим кафедрой до начала выполнения работ;
- Реферат;
- Содержание:
Введение
1 Постановка задачи
1.1 Цели создания веб – проекта
1.2 Анализ конкурентов
1.3 Требования к веб – проекту
1.3.1 Функционирование веб – проекта
1.3.2 Функциональные требования
1.4 Целевая аудитория
1.5 Обоснование веб – стиля
1.6 Ожидаемые результаты
2 Проектирование
2.1 Информационная архитектура
2.1.1 Логическая структура проекта
2.1.2 Навигация
2.1.3 Физическая структура проекта
2.2 Разработка дизайна
2.2.1 Разработка логотипа
2.2.2 Типографика
2.2.3 Цветовая схема
2.2.4 Правила использования
2.2.5 Расчет модульной сетки и композиция
2.2.6 Макеты типовых страниц
2.2.7 Макеты уникальных страниц
2.2.8 Макеты вспомогательных страниц
2.3 Дизайн – макетирование
3 Веб – верстка
3.1 Инструменты веб – верстки и разработки
3.2 Интерактив и мультимедиа
3.3 Валидация и тестирование
3.3.1 CSS и HTML валидация
3.3.2 Юзабилити – тестирование
Заключение
Список использованных источников
Приложения
Рекомендации по содержанию курсовой работы.
Реферат должен быть выполнен в соответствии с ГОСТ 7.9 и содержать:
– сведения об объеме курсовой работы:
– количество страниц пояснительной записки с указанием количества рисунков, таблиц, использованных источников и приложений;
– перечень ключевых слов;
– текст реферата.
Перечень ключевых слов должен включать от 5 до 15 слов или
словосочетаний из текста курсового проекта (работы), которые в наибольшей мере последовательно характеризуют его содержание и обеспечивают возможность информационного поиска. Ключевые слова приводятся в именительном падеже, единственном числе, прописными буквами в строку через запятые, без переноса слов и записываются с начала строки без абзацного отступа. Точка в конце перечня не ставится.
Текст реферата должен отражать сокращенное изложение содержания курсовой работы с основными фактическими результатами.
В конце текста реферата указывается количество листов графического и (или) иллюстрационного материала.
Слово «Реферат» записывают в виде заголовка, размещенного по центру текста, с первой прописной буквы.
Объем текста реферата составляет 500–800 знаков (не более одной страницы)
Во введении раскрывается актуальность выбранной темы и дается оценка современного состояния предметной области, с которой связано выполнение курсовой работы. Актуальность веб-проекта может быть связана с недостаточным количеством веб-проектов выбранной тематики, устарелым дизайном, отсутствием современных элементов дизайна, привлекательностью для потенциальных посетителей сайта. В случае целевого заказа, указываем основание для разработки, например, основанием для разработки веб-проекта является прямой заказ организации «Филимонов и К». Также приводится краткая аннотация глав пояснительной записки.
Раздел 1 Постановка задачи
1.1 В разделе «Цели создания веб – проекта» формулируются цели создания проекта, перечисляются задачи, которые следует учитывать при создании веб – проекта. Цель – это результат, который необходимо получить с помощью веб-проекта за определённый период времени. Например:
– привлечение большего количества клиентов;
– формирование клиентской базы;
– предоставление услуг онлайн;
– формирование положительного имиджа компании в интернет-сообществах;
– усиление профориентационной работы;
– увеличение количества продаж;
– расширение влияния и выход на новые рынки сбыта.
Чётко поставленные цели позволят определить параметры структуры сайта, его внешний вид, схему и содержимое каждой страницы.
1.2 Раздел «Анализ конкурентов». В этом разделе представляется аналитический обзор сайтов схожей тематики. Анализируется дизайн, используемые технологии, функционал. Описываются их сильные и слабые стороны. В курсовой работе рекомендуется исследование не менее трех-четырех сайтов. Можно воспользоваться такими сервисами как: Яндекс Каталог, Семраш – многофункциональный сервис по работе с Google, в котором можно найти конкурентов и выгрузить их карты сайта. Серпстат – сервис для поиска и выгрузки структуры конкурентов по Яндекс и Google. Арсенкин – инструмент для выгрузки ТОП сайтов по запросу.
1.3 Раздел «Требования к веб – проекту»
1.3.1 В разделе «Функционирование веб – проекта» указываются программные и технические аспекты для нормального функционирования веб – проекта. Указывается перечень браузеров для правильного отображения контента, условия функционирования мобильной версии. Могут быть указаны операционные системы, а также перечислены дополнительные плагины и программы для обеспечения работоспособности веб – проекта. Здесь же могут быть перечислены рекомендуемые разрешения экранов для нормального отображения сайта.
1.3.2 В разделе «Функциональные требования» перечисляется функционал веб – проекта.
Под функционалом веб – проекта будем понимать полезность и востребованность со стороны будущих посетителей. В этом разделе определяется и указывается, что должно быть на веб – проекте (сайте).
Например:
– общая информация – сведения о компании, карта размещения, контактные данные, график работы;
– перечень услуг – в наглядном виде перечисляются услуги и их цена;
– персоналии – фото и персональные данные (фамилия, имя, номер кабинета, график приема, специализация).
В общем случае к функциональным элементам сайта относят:
– новости/анонсы новостей.
Новости создаются на основе стандартной страницы. Указывается, что должно содержаться в новостях (текст, фото, видео), количество новостей на странице. Публикуемые новости обязательно содержат дату публикации и автора. Указывается, необходимость размещения ссылки на архив новостей, его вид (календарь, ссылка на страницы).
– импорт новостей.
Импорт новостей подразумевает функцию автоматической публикации новостей с других сайтов. Указывается перечень сайтов, с которых импортируются новости, например, с вышестоящей или головной организации.
– отзывы, комментарии, голосования.
Обратная связь важна практически для любого типа сайта. Указывается тип публикации – модерируемый или нет, а также вид публикации – на отдельной странице, на главной странице, количество блоков на странице, возможность проставить оценку и ее вид ( графический значок, цифровая оценка и т.д.)
– опрос/опросы.
Указывается назначение и тип опроса, который должен быть размещен на сайте, его местоположение (на главной, на отдельной странице). Например, назначение опроса – «Степень удовлетворенности услугами ветеринарной клиники», а тип опроса – форма с одним ответом, с несколькими, со шкалой удовлетворенности (шкала Лайкерта). Указывается возможность просмотра результатов этого и предыдущих опросов. Например, результаты опросов могут быть видимы всем, или только зарегистрированным пользователям сайта.
– форма обратной связи.
Обычно содержит несколько полей, в которых посетитель может представиться, оставить контакты и задать вопрос. Сообщение посетителя приходит на электронную почту, указанную владельцем сайта в настройках формы.
– одно окно.
Для официальных сайтов в Республике Беларусь согласно Указу Президента Республики Беларусь от 26 апреля 2010 г. N 200 «Об административных процедурах, осуществляемых государственными органами и иными организациями по заявлениям граждан» (в ред. Указов Президента Республики Беларусь от 25.01.2016 N 25, от 15.02.2016 N 53) необходимо наличие на сайте раздела «Одно окно». В этом разделе предусматривается:
– раздел «Официальная информация», где указывается перечень документов, регламентирующих работу организации, ее подчинённость, а также взаимодействие с юридическими и физическими лицами, например, график приема руководителя.
– раздел «Электронное обращение». Электронное обращение гражданина в обязательном порядке должно содержать:
фамилию, собственное имя, отчество либо инициалы гражданина;
адрес его места жительства (места пребывания) и (или) места работы (учебы);
изложение сути обращения;
адрес электронной почты гражданина.
Электронное обращение юридического лица в обязательном порядке должно содержать:
полное наименование юридического лица и его место нахождения;
изложение сути обращения;
фамилию, собственное имя, отчество руководителя или лица, уполномоченного в установленном порядке подписывать обращения;
адрес электронной почты юридического лица.
Электронные обращения рассматриваются не позднее пятнадцати дней, а требующие дополнительного изучения и проверки – не позднее одного месяца. Ответы на электронные обращения направляются на адрес электронной почты заявителей, указанный в электронном обращении. Письменные ответы на электронные обращения даются в случаях, установленных Законом Республики Беларусь «Об обращениях граждан и юридических лиц».
– заявка/ анкета. Указывается перечень полей, необходимых для формирования заявки или анкеты. Например, сайт конференции : поля – ФИО, университет, должность, электронный адрес, название статьи, форма участия. Сайт ветеринарной клиники: заявка на посещение ветеринара с указанием животного и симптомами заболевания, или сайт логистической компании: начальный и конечные пункты, тип транспорта, тип груза, масса, габариты и т.д. предлагает рассчитать заранее ориентировочную стоимость перевозки грузов.
– вопрос – ответ. Этот раздел может иметь различные названия в зависимости от назначения сайта, например, «Задай вопрос специалисту» для ветеринарной клиники, магазина, поликлиники. Для учреждения образования можно использовать такие разделы «Вопрос приемной комиссии», «Вопрос декану», «Свободный микрофон» и т.д. Фактически этот сервис представляет собой ленту вопросов и ответов. Эти функции можно реализовать с помощью блока для комментариев или создав отдельный блок.
– фотогалерея/виртуальный музей/виртуальная экскурсия.
Указывается формат размещения (статические фото и их формат, галереи, способы размещения – отдельная страница, блоки). По клику на фотографию или виртуальный объект он может быть увеличен или иметь переход на страницу с подробной информацией.
– слайдеры/карусели/скроллеры. Указывается желаемый тип элемента и возможное его расположение. Например, наличие не менее двух слайдеров на главной странице. Первый слайдер в зоне основного контента с графикой, не менее 4 фотографий. Второй слайдер разместить в футере или на отдельной странице, указав логотипы партнеров.
– загрузки. В зависимости от целей сайта можно загружать тексты, фото, видео, аудио, презентации, рекламные ролики. Указывается, что можно загружать, требования к формату, объему, размещению. Желательно предусмотреть модерацию. Здесь же может быть подраздел и «Загрузка документов». Учитывается, что иногда требуется загрузка официальных или личных документов – письмо, скан паспорта, требование и пр.
– скачивание документов. Дает возможность пользователям скачивать документы с сайта. Это может быть прайс – лист, типовой договор, каталог, расписание, анкета. Указывается перечень разрешенных документов или файлов для скачивания и раздел, в котором этот сервис должен находится.
– регистрация. Необходима для доступа к закрытым разделам сайта: личный кабинет, корзина и т.д. Указывается какие поля необходимы для заполнения формы регистрации, определяется процедура подтверждения регистрации (автоматически на электронную почту, по коду на мобильный телефон или другое). Указывается, место расположения формы регистрации (отдельный пункт меню, блок, в хедере и т.д.). Можно предоставить возможность регистрации через социальные сети.
– доска объявлений. Этот сервис предполагает возможность публикации объявлений о продаже и покупке товаров и услуг, безвозмездной передаче имущества или животных, знакомствах и так далее. Определяется, какой тип доски будет использоваться – модерируемый, то есть контролируемый администратором сайта или немодерируемый, то есть работающий автоматически. Также определяется способ размещения объявления – после регистрации или без регистрации, а также поля формы для внесения объявления.
– каталог товаров или услуг. Каталог с категориями и товарными страницами. Содержит текстовое описание, фото и при необходимости видео. В интернет – магазинах каталог дополняется возможностью сделать покупку онлайн. В этом случае можно предусмотреть требование об указании уровней цен, возможности отображения на сайте несколько вариантов цен на один товар, изменение цены для авторизованных и анонимных пользователей, сравнение товаров, которое по заданным параметрам поможет подобрать оптимальный вариант. Для интерет-магазинов предпочтительнее использовать фасетную организацию информации о товарах и соответствующие фильтры.
– спойлеры. Для экономии места или для визуальной структуризации информации применяются спойлеры – своеобразные раскрывающиеся блоки, которые открывают спрятанный под ними контент.
– Онлайн – калькулятор. Указывается тип калькулятора и его возможности, например, перевод одной валюты в другую, подсчет баллов, рейтинг и т.д. Здесь же указывается алгоритм или формулы для подсчета.
– Email – рассылка. Обычно реализуется сторонними сервисами. Сайт выполняет только функции сбора подписок на рассылку. Указать, кто имеет право на подписку – все пользователи или зарегистрированные.
– Онлайн – консультант. Может реализоваться сторонним сервисом или иметь уникальное решение. Онлайн – консультант дает возможность посетителям в реальном времени пообщаться с представителем организации. В случае разработки уникального алгоритма консультанта необходимо дать описание алгоритма и технологий его реализации.
– Мультиязычность. Указывается, на каких языках веб – проект должен быть реализован и уровень раскрытия контента. Например, все страницы сайта должны быть продублированы на английском, китайском, русском, белорусских языках. Или отдельные страницы дублируются на иностранных языках (указать какие и в каком объеме).
– Поиск. В случае внесения этого функционального элемента на веб – проект, необходимо перечислить, что и по каким критериям допустимо искать. Это может быть простой поиск, поиск расширенный, поиск по ключевым словам и т.д. Также указывается, где находится блок поиска.
– Личный кабинет/корзина/ панель администратора/личная панель. Указывается степень доступа к разделам сайта, рекомендации по внешнему виду и разделам кабинетов. Возможности доступных настроек.
– Онлайн расчет. Реализация возможности оплачивать заказы онлайн на сайте. Указываются возможные способы расчета с указанием реквизитов или платежных систем или переходы на системы онлайн оплаты с возможностью выбора банка, системы ЕРИП и прочее.
– Форум/блог/тематическая конференция/обсуждение. Необходимо понимать, что отличие этого функционального блока на сайте состоит в его узкой практической направленности, обмене мнениями, помощи, общения с единомышленниками, публикации реального опыта. Указывается тематика тем форума, условия публикации (для зарегистрированных пользователей), условия модерации, степень ответственности за публикуемую информацию. Указывается расположение этого блока (отдельная страница с переходом из главного меню, ссылка в футере, блок на лендинге и т.д.)
– Баннеры/партнеры/информационные ресурсы. Указывается, какие баннеры или ссылки на официальные ресурсы вышестоящих органов, партнёров могут быть размещены на сайте. При этом указывается, в каком виде и где размещаются указанные ссылки – в виде баннеров, например, лента в футере, или отдельная страница со ссылками и логотипами организаций –партнеров и т.д.
– Интеграции. В некоторых случаях возможна загрузка/выгрузка данных с сайта в автоматическом режиме. В этом случае необходимо указать алгоритм загрузки/выгрузки, периодичность, формат данных и используемые программы, например, базы данных, и пр. Возможна интеграция с социальными сетями.
– Карта сайта. Представляет собой страницу-каталог, содержащую все страницы сайта, с учетом их реальной вложенности. С его помощью посетители могут быстро ориентироваться по контенту сайта и находить интересующую их информацию. Как правило, такая карта оформляется на отдельной странице с применением пагинации (постраничной навигации). Ссылки на расположение могут размещаться в меню, футере, иметь графический символ-ссылку.
– Печать. Указывается, где располагается кнопка «Печать» и перечень страниц/документов, которые возможно распечатать.
–Счетчик посещений/скачиваний. Функция, показывающая сколько раз посещали страницу или скачивали тот или иной файл.
Выше приведены самые популярные и чаще всего используемые функциональные элементы сайта. Перечень таких элементов может быть расширен в зависимости от целей веб – проекта.
1.4. В разделе «Целевая аудитория» указываются группы потенциальных посетителей веб – сайта. Посетители сайта делятся на различные категории, определяются цели посещения сайта каждой группой посетителей.
1.5 Раздел «Обоснование веб-стиля».
На основе анализа конкурентов и целеполагания определяется наилучший веб – стиль сайта и описываются его характерные черты. Дается обоснование выбранного стиля в соответствии с целями разработки сайта и целевой аудиторией.
Веб-стиль – система визуальных элементов, обеспечивающая единство восприятия сайта. Элементы веб-стиля – логотип, модульная сетка, типографика, цвет, графика, анимация.
Стиль призван обеспечить хотя бы минимальную уникальность сайта. Возможно использовать готовые наборы шрифтов, цветовых схем, стандартные макеты, но что-то свое, особенное в нем должно быть.
Перечислим основные веб-стили и их характерные особенности.
Классический стиль.
Классический стиль предполагает наличие четкой колончатой структуры, навигация горизонтальная или вертикальная, стандартная и понятная, в хэдере – слева название, логотип / слоган, футер с данными о копирайте, контактной информацией. Контент распределяется с помощью боковых колонок и блоков. Шрифты – классические, стандартные, наиболее удобочитаемые, например Tahoma или Arial, темные, на светлом фоне.
Цветовая гамма – без ярких или слишком мрачных цветов, с минимальным количеством графики и практически полным отсутствием анимации. Если анимация присутствует она должна быть сдержанной и не отвлекать от контента.
Контент – грамотный, актуальный.
Классический стиль идеально подходит для крупных компаний, университетов, холдингов, банков, образовательных учреждений.
Американский бизнес-стиль. Похож по разметке на классику, имеет стандартное расположение элементов. Из особенностей:
- использование узнаваемых, привычных образов. Фотоматериал, который используется в американском бизнес-стиле, не отличается креативом, но должен быть хорошего качества;
- баннерная реклама;
- видеофоны, галереи, слайдеры.
Основное назначение американского бизнес – стиля это увеличение продаж и привлечение клиентов, поэтому этот стиль подойдет для продающих сайтов – интернет-магазины, туристические агентства, компании по производству чего-либо.
Минимализм. Отличительная и самая важная черта этого стиля – акцент на главное с минимальным количеством контента и графики. Это достигается введением свободного пространства (negative space), которое способствует устранению отвлекающих информационных и графических шумов в дизайне сайта. Оно разграничивает элементы конструкции и упрощает работу с ресурсом. Важным элементом дизайна является модульная сетка. Макет должен быть визуально и структурно сбалансированным. К базовым принципам баланса относятся:
– симметрия (зеркальное расположение элементов относительно центральной линии формирует ощущение организованности и упорядоченности);
– асимметрия (для достижения баланса можно делать небольшие отступления в размере, цвете, форме и месторасположении элементов относительно центральной оси).
Цветовое решение может быть разным, в современном минимализме наблюдается уход от черно-белой гаммы. Любой цветовой всплеск на нейтральном фоне привлекает к себе внимание, становится центром дизайна. Поэтому яркие акценты используются для выделения важного блока (кнопка, призыв и т.д.)
Шрифты в минималистичном дизайне должны быть чёткими и легко читаемыми. Графика используется для замены больших блоков текстов, например, спойлеры или инфографика. Анимация должна быть ненавязчивой, вызывающей и активизироваться при получении фокуса. Навигация реализуется не крупным текстовым меню или меню-гамбургер.
Этот стиль популярен и может быть использован для сайтов-портфолио, магазинов дорогих аксессуаров, впрочем в этом стиле возможно выполнить любое направление, кроме сайтов крупных корпораций, университетов и пр.
Ретро. Этот веб-стиль предполагает использование простых геометрических форм, таких как овалы, круги, напоминающие почтовые печати, элементов в виде лент, завитков, арабесок, виньеток. Это действительно и для логотипов и баннеров. Используются текстуры в виде потертостей, мятой старой пожелтевшей бумаги, старинных свитков, выполненных в различных оттенках серого и бежевого цвета. Для графики используются старые фотографии, или состаренные изображения, предпочтение черно-белым фото. При использовании цвета не используются яркие тона. Анимация сдержанная. Можно применить синемаграф, стилизованный под старину. При отборе графического материала обратите внимание на внешний вид объектов, например, зонтик должен быть в стиле начала 19-20 века, никаких пластиковых стаканчиков, рекламных биг-болдеров на заднем плане, ярких красок и макияжа. В типографике отдаётся предпочтение декоративным и вытянутым шрифтам с добавлением теней (для создания эффекта тиснения) и различных контуров (в виде декоративных конструкций или цветов). Возможно использовать шрифты, имитирующие печатную машинку, старославянские элементы алфавита, например знак «ять» или твердый знак (поискъ, отвѣтъ). Библиотека ретро шрифтов находится здесь: https://www.fonts-online.ru/fonts/retro.
Сферы применения ретро стиля в веб-дизайне весьма разнообразны. Это могут быть рестораны, кафе, гостиницы, антикварные магазины, бутики, авторские школы. Главное, понимать, что этот стиль несет в себе отпечаток времени, создающий незыблемость бренда, устоев и традиций.
Скевоморфизм. Для этого стиля веб-дизайна характерно использование элементов, визуально похожих на реальные объекты. Иконки, элементы меню разрабатываются не в текстовом варианте, а в виде реалистичных изображений. Используются трехмерные объекты, натуралистичные цветовые схемы, текстуры, повторяющие физический материал (кожа, ткани, дерево). Используются изображения реалистичных тумблеров, кнопок, стикеров и бейджей с интуитивно понятными функциями. Для придания реалистичности используются графические эффекты, такие как тени, полутона, и элементы 3D. Помимо этого, является допустимым использование различных декоративных элементов, а также широчайшее разнообразие анимации. Типографика с тиснением и выделением, например https://www.fonts-online.ru/fonts/outline. Так как в оформлении присутствует большое количество изображений, то для оформления текстового контента необходимо следовать законам печатного дизайна. Текст должен быть читаемым, удобным для восприятия и не отвлекать внимания от графических элементов. Можно использовать необычную типографику с различными эффектами для заголовков
Этот стиль также практически универсален, но лучше подойдет, например, для магазинов бытовой техники, телефонии, агроусадеб, мебельных магазинов и прочее.
Гранж. Стиль гранж (grunge) в веб-дизайне характеризуется хаотическим расположением элементов, «грязными» цветами, «рваными», нарочито небрежными и неряшливыми блоками и такими же фонами с пятнами, потертостями, ржавчиной и т.д.
Стилевые особенности гранжа в веб-дизайне.
Палитра цветов – бежевый, коричневый, серый, черный, «болотные» оттенки зеленого и т. п. Цвета приглушенные, матовые.
Текстуры и узоры должны выглядеть так, чтобы складывалось ощущение потёртости от частого использования, можно добавлять эффекты «сломанности». Используются фоновые изображения кирпичных стен, потертой джинсовой ткани, деревянных поверхностей, стальной арматуры и пр. Реалистичные детали, разбросанные по странице – стикеры, кусочки бумаги, канцелярские скрепки, кусочки скотча, реалистичные пятна и разводы, кляксы. Типографика отличается неровностями, потертостями, шероховатостями. В шрифтах могут применяться неровные и неправильные линии. Популярен также текст «от руки». Подойдут шрифты из серии «граффити», «готические», «поцарапанные» (https://www.fonts-online.ru/fonts/scratched).
Следует осмотрительно применять стилевые особенности этого стиля, чтобы дизайн-макет не превратился в аляповатое и непонятное посетителю место. Этот стиль навеян элементами субкультур андеграунда, который вышел на свет и превратился в высокое искусство.
Этот стиль хорошо подойдет для молодежных кафе с квест-предложениями, букмекерских контор, клубов по интересам для поклонников джаза, мотобайков, брутальных мужчин, а также для брендовых магазинов стильной молодежной или «хипстерской» одежды, возможно для барбершопов. В целом он несет свободный демократический, иногда урбанистический налет стиля.
Органика или натуральный стиль. Характерность этого стиля состоит в повторении мотивов природы, как флоры, так и фауны.
Стилевые особенности в веб-дизайне.
Текстуры в виде травы, деревьев, цветов, воды, гор, пейзажей, стилизованных видов животных. Имитация натуральных материалов – кожа, натуральные ткани, вода, море, океан, органическая бумага и прочее. Иногда используются рамки для окантовки блоков в виде листьев, веток, цветов, птичек. Графика – фотографии природы, животного, растительного, морского миров, галереи, видеофоны. Эти элементы могут быть как фотографиями, так и видео, так и рисованными. На них делается основной акцент. Здесь контент вторичен. Шрифты используют различные завитки, округлые линии и декоративные природные элементы. Цветовая схема шрифтов выдерживается в «природной» палитре. Цветовая палитра выдержана в природных тонах, преимущественно зеленые, коричневые, голубые и их оттенки. Не используются яркие «кислотные» цвета. В композиции определенных требований не сложилось для это стиля. Может быть разнообразной, построенной на классической модульной сетке или быть ломаной, нестандартной, все зависит от целей и потенциальной аудитории сайта. Использование анимации допускается с учетом требования не акцетирования фокуса внимания посетителя на его цели посещения сайта.
Этот стиль подойдет для компаний и организаций, которые занимаются производством и продажей продуктов питания, животных, зоопарков, ботанических садов, агроусадеб, цветочных магазинов, магазинов садоводства, интернет-магазинов органических продуктов питания, компаний, которые занимаются защитой окружающей среды или уборке мусора в парковых зонах. Можно также использовать для сайтов кафе и ресторанов здоровой пищи, спа-салонов, магазинов натуральной косметики, фитнес-салонов.
Хайтек. Этот стиль должен создавать ощущение высокотехнологичной среды. Композиция может использовать принципы минимализма, колонки не приветствуются. Навигация горизонтальная, каскадная, могут использоваться различные вариации с анимацией. Прокрутка – горизонтальная.
Типографика. Шрифты как правило имеют форму, линии одинаковой толщины, повторяют форму электронных табло и компьютерного набора (https://rentafont.ru).
Цвет. Используются различные оттенки белого, серого (металлик), черного. Текстуры повторяют стальные поверхности, гофрированный металл, стекло с напылением и прочее. Допускается использование ярких цветов (зеленого, красного, желтого и оранжевого), эффектов неоновой подсветки отдельных элементов дизайна. Графика. Фотографии, изображения на тему высоких технологий. В дизайне используются рамки в виде черно-желтых, металлических рамок, лент, металлических заклепок, 3D эффекты. Анимация. Используются видеофоны, параллаксы, анимация навигации. Главное, не перегрузить сайт такими эффектами.
Стиль хайтек подойдет для транспортных компаний, аэропортов, ИТ-компаний, игровых сайтов, магазинов электроники. Можно рассматривать как вариант для образовательных учреждений, ведущих подготовку ИТ-специалистов.
Промостиль. Яркий, запоминающийся, мотивирующий к некоторому действию стиль. Отличительные особенности – красочность, индивидуальность, авторские коллажи, графика, типографика, анимация, рекламные слоганы.
Этот стиль предполагает креативность дизайнера и его умение подать новость, анонс, распродажу, акцию в индивидуальном, неповторимом и запоминающемся виде. На сайте такого стиля не присутствует посторонняя реклама и баннеры. Композиция должна быть нестандартной, возможно не привязанной к модульной сетке. Но необходимо продумать яркий, нестандартный вход в те страницы, которые ведут собственно к действию – купить, зарегистрироваться, прочитать, тем самым увеличить конверсию сайта. Элементы навигации или кнопки «Регистрироваться», «Заказать», «Купить сейчас» и т.д. должны призывать к действиям и находиться на видном месте. Типографика. Необходимо учитывать, что текст на сайтах в этом стиле минимален, его заменяют слоганы, краткие заметки, призывы к действию. Надписи могут являться частью дизайна с оригинальным оформлением, чтобы воздействовать на эмоции посетителя. Цвет. Можно использовать принцип сочетания несочетания. Возможно использовать все и любые цветовые модели и сочетания. Главное правило – чтобы было эстетично. Графика и анимация. Фото, изображения, рисунки, коллажи, рисованная графика, нестандартные и совмещенные элементы графики, параллакс-эффекты, синемаграфы. Надо понимать, что этот стиль предпочитает нестандартные решения. Контент – красочный, немногословный, упор на графику и типографику.
Как правило, сайты в промостиле призваны к акционным непродолжительным действиям: распродажа, акция, конференция, гастроли и пр. Но есть и исключения, например, сайт эпатажного вокал-исполнителя, гастролирующий цирк, премьера театра, а впрочем для креативного веб-дизайнера нет невозможного.
Метро. Отличительная особенность этого стиля – использование прямоугольных блоков с вариациями (функциональные карточки), несущих смысловую нагрузку и открывающих определенные блоки информации. Адаптивность. Композиция – модульная сетка, в которой различные модули-блоки размещены в строгом или произвольном порядке. Блоки могут быть одинаковых размеров или разных. Цвет. Яркие, сочные цвета и оттенки, сочетание контрастных цветов, широкое использование различных текстур. Главное, не использовать сложные варианты, учитывая фактор мобильности. Типографика как правило, использует рекомендованные шрифты семейства Segoe. Эти шрифты хорошо отображаются на различных экранах, имеют округлые формы без засечек. Данные шрифты доступны в различной жирности и в курсивном варианте. Графика может быть представлена в виде инфографики, плоских иконок. Анимация не сложная, акцент на элементы навигации, блокам информации, слайдерам.
Этот стиль подходит для многих проектов, но лучше всего он подойдет для организаций с многофункциональной деятельностью, интернет-магазинам, музеям.
Рисованный стиль. Рисованный стиль представляет собой рисованные карандашом или кистью как будто от руки изображения, эскизы, картинки. Используются различные имитации материала – акварель, масляные краски, угольный грифель.
Композиция может быть нестандартной. Рисованные элементы совмещаются с изображениями, объёмными моделями. Навигация может быть реализована где и как угодно. Это могут быть рисованные объекты, мультяшные герои, ленты с текстом, блоки с текстом и т.д. Однако необходимо всегда думать об юзабилити, чтобы яркий и эксклюзивный дизайн не заслонял собственно контент сайта.
Типографика. Шрифты преимущественно рукописные, могут быть авторские (https://www.fonts-online.ru/fonts/handwritten). Однако в рукописных шрифтах есть особенность – они визуально воспринимаются сложнее, и поэтому использовать эти шрифты для оформления контента не стоит. Используются в заголовках, меню, слоганах, в акцентных блоках текста. Для средних и больших текстов лучше использовать стандартные, легко читаемые шрифты.
Цвет. Ограничений в подборе палитры нет. Черно-белые рисунки, выполненные как бы карандашом или грифелем. Приглушенные тона и краски в пастельных тонах. Яркие, броские, сочные краски имитирующие масло.
Графика и анимация. Сочетание рисованных элементов с фотографиями, объемными изображениями. Анимированные отдельные персонажи, внезапно появляющиеся на странице, анимированные элементы, оживающие по клику на них. Синемаграфы, параллакс-эффекты.
В силу своей оригинальности и неповторимости данный стиль лучше подойдет для сайтов художественных галерей, творческих агентств, музыкальных групп, детских проектов и так далее.
Раздел «Обоснование веб-стиля» крайне важен для успешности всей курсовой работы, так как от выбранного стиля, его продуманности и обоснованности будет зависеть вся дальнейшая работа над веб-проектом.
1.6 «Ожидаемые результаты». В этом разделе необходимо сформулировать ожидаемые результаты по работе веб – проекта. Например, повысить конверсию сайта, увеличить количество продаж, привлечь возможных инвесторов, увеличить активность профориентационной работы, расширить количество услуг, оказываемых в электронном виде, за счет редизайна увеличить количество потенциальных клиентов.
Раздел 2 «Проектирование»
В разделе «Информационная архитектура» приводится и описывается контент – стратегия и способы, как пользователи ищут информацию на веб – сайте. Контент – стратегия определяет структуру сайта и способы ориентации на ней, планирование продвижения веб-сайта. Фактически здесь необходимо перечислить страницы и их планируемое содержимое. На уровне целого веб-сайта или приложения информационная архитектура определяет, какие данные должны быть размещены на каждой странице и как связать страницы друг с другом.
На этом этапе необходимо составить описание для каждой страницы. Для каждой страницы определяется:
– функциональность;
– информация, которая будет на ней присутствовать;
– цели, которые она выполняет;
– точки входа на страницу и выхода из неё.
Далее определяется модель организации контента или другими словами, структура сайта. Существует 6 основных видов моделей.
Одна страница. Подходит для сайтов с ограниченным содержимым, узкой целью. Подходит для промо – сайтов, суб – сайтов больших компаний или персональных страниц.
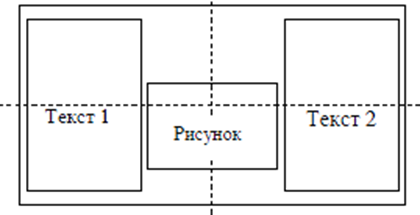
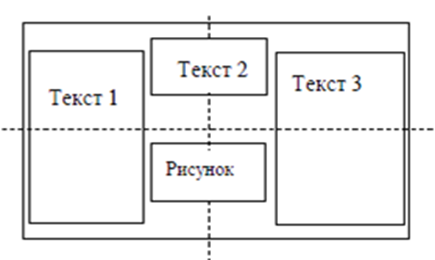
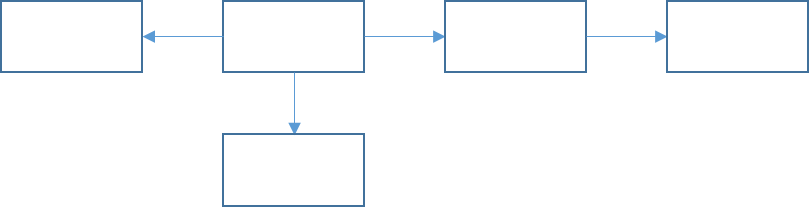
Плоская структура или линейная. Имеет сквозную навигацию, количество страниц на сайте не более 10. Это может быть портфолио агентства, обучающий ресурс (электронный учебник), небольшой интернет – магазин, с ограниченным видом товаров или услуг (см. рис. Д.1) .
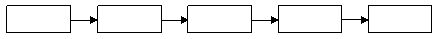
Строгая иерархия. Переход на следующую страницу можно сделать только со страницы – родителя. Электронные книги, учебники с заданной последовательностью прохождения тем, презентации, портфолио (см.рис. Д.1).
Индекс. Структура, похожая на плоскую. Однако на главной странице есть список всех страниц. Примеры аналогичны плоской структуре (см.рис. Д.2).
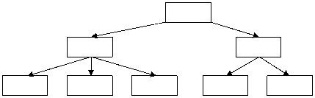
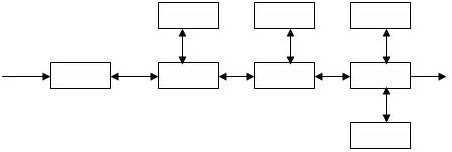
Ромашка. Такая структура предполагает возврат на главную страницу с любой целевой страницы. Чаще всего встречается в веб – приложениях, на образовательных сайтах (см. рис. Д.3).
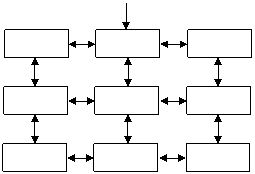
Многомерная иерархия. Одна из наиболее распространенных структур. Предусматривается наибольшее количество элементов навигации, когда каждая страница доступна отовсюду (см. рис. Д.4).
Приводятся схемы логической взаимосвязи будущих страниц проекта. Рекомендуется для этого использовать специализированные программы для построения логических схем, такие как https://www.xmind.net/, https://www.mindmeister.com/ru/, https://www.mindjet.com/, https://itunes.apple.com, https://coggle.it/, https://www.thebrain.com/. Некоторые из программ условно бесплатны, поэтому не забывайте сохранять копии созданных логических схем на компьютере.
Дается описание элементов хэдера и футера.
Далее определяется навигация и используемые ее компоненты.
Навигация – это возможность перехода между страницами сайта. Навигационная система определяет успешность сайта, чем она понятнее, тем лучше для посетителей.
Критерии качественной навигации:
– простота – все элементы пользовательского интерфейса должны быть хорошо видимыми и понятными для пользователя. Считается, что правило «не больше 3 кликов» должно обеспечивать путь к любой странице сайта;
– доступность – с любой страницы сайта должна быть понятная пользователю возможность перейти на необходимый раздел или вернуться на главную страницу;
– графика, типографика, цвет – оформление элементов навигации должны быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном сайта[10].
Основные виды навигации сайта.
Глобальная – обеспечивает переход с/на любую страницу сайта. Современный дизайн не рекомендует включать пункт меню «ГЛАВНАЯ», принято закреплять ссылку на главную страницу за логотипом.
Основная – в меню располагаются ссылки на наиболее важные разделы сайта.
Тематическая – ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Используется в учебных электронных изданиях, для линейного перехода, а также в электронных книгах.
Рекламная (баннерная) навигация – ссылки на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть текстовой или графической.
Языковая – пользователю сначала предлагается выбрать язык, на котором будет отображаться информация. Используется на сайтах, потенциальная аудитория которых мультиязычна. Такой тип навигации используется чаще всего на сайтах международных организаций. Не рекомендуется встраивать автоматический переводчик типа Google.
Указательная («хлебные крошки») – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов.
Географическая – в основном применяется для крупных порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации часто связан ссылками на различные интересные материалы о транснациональной компании, стране.
Поисковая – предусматривает форму поиска, и вывод материалов, где встречается введенный запрос.
Типы навигации.
Липкая навигация. Предусматривает сохранение навигационного меню в фиксированном месте. Это может быть верхняя часть страницы с прокруткой вниз или нижняя с прокруткой вверх. Реализуется с помощью CSS и jQuery. Фиксированная навигация удобна для мобильных приложений.
Скрытое (раскрывающееся) меню / вариации гамбургера. Предполагает скрытие меню за некоторыми графическими элементами (знаки « + », « ≡ »).
Большая падающая капля/мега меню. За значком гамбургера кроется не выпадающий список ссылок на страницы, а большой каталог ссылок. Например, сайт https://www.tut.by/ и значок гамбургера с надписью «Разделы». Мега-меню подойдут для новостных и универсальных порталов, журналов, газет. Однако это не работает на мобильных устройствах из-за ограниченности экрана.
Вертикальная/горизонтальная раздвижная навигация. Используется при наличии множества подразделов в главных разделах.
Карусели. Визуальные блоки, раскрывающие по клику контент. Позволяет экономить место и выкладывать больше информации на странице. Предусматривает динамическое обновление.
Оглавление. Ссылки на разделы на главной странице. Основная причина использования оглавления – улучшить юзабилити.
Угловые ссылки. Используется для создания четкой и профессиональной навигации с использованием знаков «>», «<», «^», «↓», «↑», «→», «←».
Точечная навигация. Это серия круговых значков, расположенных в левой или правой части экрана, может располагаться горизонтально или вертикально. Каждая из этих точек представляет собой ссылку на другой раздел сайта. Ссылки подсвечиваются, указывая текущую позицию пользователя.
Универсальная навигация. Присутствует на всех страницах сайта. Используется на больших порталах, интернет -магазинах,
Как правило, используется один тип навигации, но возможно и их совмещение. Главное, чтобы это хорошо работало на юзабилити.
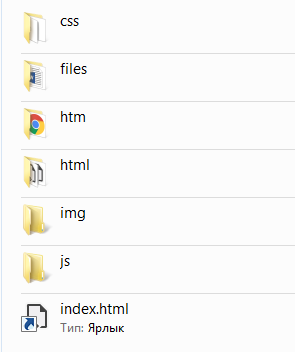
Физическая структура проекта может быть представлена рисунком, отражающим структуру папок проекта и краткое пояснение их содержимого.
Раздел «Информационная архитектура» может быть выполнен как единый раздел или разбит на подразделы. Информационная архитектура является важным элементом дизайна. Качество навигации и удобство пользователей – залог успешности веб – сайта.
Раздел 2.2 «Разработка дизайна»
Дизайн сайта – это совокупность графических элементов, шрифтов и цветов, реализованных на сайте. Основная задача дизайна сайта – объединение всех информационных блоков и формирование у посетителя приятного впечатления.
Важным элементом узнаваемости сайта является логотип.
Логотип – оригинальное изображение, отражающее сущность компании, организации, товарного знака.
Выделяют 3 группы изображений логотипа:
– текстовые;
– знаковые;
– комбинированные.
Текстовый логотип представляет собой некий краткий текст, чаще всего название организации, товара, товарного знака выполненный в заданной гарнитуре. В зависимости от типа использованной гарнитуры выделяют классическое (шрифты с засечками Times New Roman, Courier, рубленные Arial, Pragmatica) и декоративное исполнение. В начертаниях используются оттенки, тени, комбинации заглавных и прописных символов.
Знаковые логотипы представляют собой оригинальное изображение, раскрывающее сущность организации. Это может быть абстрактный знак, комбинированное изображение, абрис (контур) с художественными элементами.
Комбинированные логотипы получаются при комбинировании текста и знака. Это наиболее распространенный вид логотипов, так как использование графического элемента в логотипе делает его более запоминаемым и позволяет сделать длинное имя организации визуально более привлекательным и отличительным. Кроме того, знаковая часть логотипа может использоваться в виде «укороченной» версии для размещения в футере, на отдельных страницах, на продуктах организации, визитках, конвертах.
Комбинирование знаков и символов может быть произвольным.
Цвета логотипа должны повторяться в цветовом оформлении сайта.
Типографика – графическое оформление текста средствами представления, набора и в соответствии с правилами конкретного языка. Качество представления текста – очень важный критерий успешности сайта.
Базовые правила типографики на веб-сайте:
–минимальное количество шрифтов. Не рекомендуется использовать более 2-3, уделить внимание размерам. Оптимальный вариант гарнитуры – ОДИН. В случае использования более одного шрифта, необходимо проследить, чтобы они имели схожее начертание и совпадение по ширине;
– стандартные шрифты (Arial, Calibri, Trebuchet) отображаются во всех браузерах. Авторские шрифты требуют загрузки на сервер и дополнительных действий по их правильному отображению в браузерах;
– визуальный комфорт чтения заключается в длине строки, то есть количества символов в строке. Оптимальным считается для десктопов – 60-75 символов в строке, для мобильных устройств – 30-40. Ширина текстового блока выставляется в единицах измерения em или пикселях;
– универсальная гарнитура для всех устройств. Текст должен одинаково хорошо читаться на любом устройстве;
– для основного текста не используются заглавные буквы;
– межстрочный интервал (интерлиньяж) должен быть на 30% больше высоты самих символов;
– соотношение контрастов согласно рекомендациям W3C должно быть следующим:
– мелкий текст имеет соотношение контрастов между текстом и его фоном не менее 4.5:1
– крупный текст (шрифт 14 жирный/18 нежирный и выше) имеет соотношение контрастов между текстом и его фоном не менее 3:1
–избегать использования мигающего текста, так как он может вызывать негативное отношение у посетителей сайта.
В этом разделе приводится обоснование выбранных шрифтов, дается обоснование и их связь с выбранным стилем веб-дизайна в целом, приводятся наборы начертаний.
Цветовая схема. Цвета должны и могут устанавливать влияние на эмоции посетителей и являются сильным фактором воздействия на них. При выборе цветовой схемы руководствуемся выбранным стилем и рекомендациями по теории цвета.
Определяются цветовые схемы, дается их описание для шрифтов, фона, дополнительных элементов и акцентов.
Фон может быть:
– одноцветный;
– текстура;
– градиент.
Необходимо указать желаемые параметры.
В разделе «Правила использования» дается описание правил использования логотипа, шрифтов, цветовых схем. Фактически этот раздел представляет собой краткий гайдлайн.
Расчет модульной сетки. Этот раздел содержит описание расчета и компоновки модульной сетки, а также описание сквозных элементов, макеты типовых страниц, макеты уникальных страниц, макеты вспомогательных страниц.
Макет, имеющий в своей основе сетку — это макет с горизонтальными и вертикальными направляющими, способствующий организации контента и поддержанию единообразной структуры на всем протяжении создания проекта.
Модульная сетка в web-дизайне представляет собой единую схему расположения всех элементов и блоков сайта. Этот каркас проходит через все веб-страницы и помогает создать визуальный порядок на сайте.
Сетки могут быть простыми и сложными, фиксированными или динамическими. Если в процессе создания веб-дизайна задается определенная модульная сетка, то необходимо придерживаться ее на всех страницах сайта.
Виды сеток для веб-дизайна:
– блочная – разметка площади на блоки;
– колоночная – две-три колонки в макете;
– модульная – пересекающиеся прямые, образующие модули;
– иерархическая – сетка с интуитивным размещением блоков, без какой-либо логической структуры.
Сетка в веб-дизайне может быть как фиксированной (ширина задается в пикселях), так и динамической (ширина задается в процентах), возможна комбинация фиксированных и динамических блоков в одном макете.
Для построения сеток можно использовать Photoshop с плагинами Guide Guide и GridMaker, программу 960 Grid System (http://960.gs), которая ориентирована на статические макеты, а для «резиновых» можно использовать сетку фреймворка Bootstrap (http://getbootstrap.com/css/#grid). С помощью онлайн инструментов Grid System Generator, Modular Grid Pattern можно получить готовую сетку нужного размера. Gridpak позволяет создать сетку для адаптивного сайта. Модульный каркас 960 GS делит веб-страницу на 12, 16 и 24 колонки.
Модульная сетка является каркасом, который облегчает и структурирует размещение элементов сайта. Построение сетки основано на определении размеров рабочей области. Это связано с размером экранов (десктоп, планшет, мобильный телефон). Далее определяется шрифтовая сетка. Для этого выбирается высота строки, которая будет единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным высоте строки.
Максимальная ширина экрана для «резиновой» структуры равна 1280 пикселям.
Наиболее популярной является двухколоночная модульная сетка, пропорции которой рассчитываются с учетом следующих допущений:
– разрешение экрана —1024х768;
– ширина макета не превышает 770 пикселей, для того чтобы на экране с разрешением 800х600 внизу не появлялась полоса прокрутки;
– колонка, выполняющая функции информационного модуля, должна иметь большую ширину, чем колонка, которая определена как навигационный модуль (меню).
Исходя из этого, разбивка макета может выглядеть так: 200 пкс. + 550 пкс. или 150 пкс. + 620 пкс.
Аспекты хорошего макета:
– отзывчивость и гибкость;
– выравнивание и баланс;
– единообразность.
В результате в курсовой работе представляется разработанная сетка с указанием основных размеров модуля.
Сквозные элементы – это те блоки и конструкции, которые появляются в той или иной форме на всех страницах сайта.
К ним относятся:
– шапка сайта (header) — верхняя часть, содержащая, как правило, логотип, навигацию по страницам, контактную информацию и дополнительные элементы, например, блок поиска и иконки социальных сетей;
– подвал сайта (footer) — нижняя часть, являющаяся заключительной частью каждой страницы. Иногда может дублировать часть информации из шапки. Обязательно содержит знак копирайтера ©, ссылку на e-mail администратора сайта;
– боковые панели (сайдбары) — вертикальные колонки, содержащие определённый набор функциональных блоков таких как виджеты, меню, баннеры и т.д.;
– всплывающие окна и формы, появляющиеся на страницах сайта при клике на кнопку или ином действии.
Типовые страницы — это шаблоны или макеты, на базе которых создаются страницы сайта, обладающие схожими характеристиками, например:
– страница новости в блоге – содержит сквозные элементы в виде шапки и подвала, а также дополнительные блоки: заголовок новости, краткое описание, фотографию, дату публикации, фамилию автора, текст новости и блок комментариев;
– страница товаров в каталоге – содержит сквозные элементы в виде шапки и подвала, а также дополнительные блоки: боковую колонку с фильтрацией товаров по заданным параметрам, список товаров в конкретной категории и блок персональных предложений;
– страница развернутой темы – электронная книга, учебник, журнал;
– страница персоналий - содержит графический блок – фотография, текстовый блок – биография, научные интересы, адресный блок, блок обратной связи;
– страница расписания, Страница описания и так далее.
Уникальные страницы не имеют повторений. Это может быть главная страница, страница «Контакты», «Мы на карте» и т.д.
Вспомогательные страницы. Это страницы, которые могут быть не обязательными для просмотра всеми, например:
– страница 404 ошибки;
– страница результатов поиска;
– страницы входа и регистрации.
При разработке макетов страниц учитываем правила и законы композиции.
Композиция — это определенное сочетание элементов сайта и их гармоничное расположение. При составлении композиции, то есть выделении текстовых и графических регионов на макете, помним о логических ударениях. Логическое ударение - психолого-аппаратные приемы, направленные на привлечение внимания пользователя к определенному объекту.
Психологическое действие логических ударений связано с уменьшением времени зрительного поиска и фиксации оси зрения по центру главного объекта.
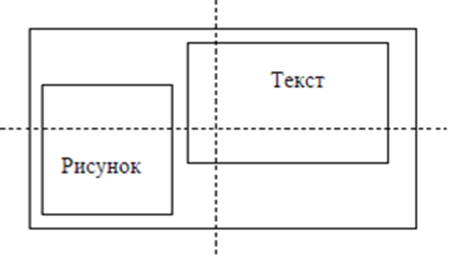
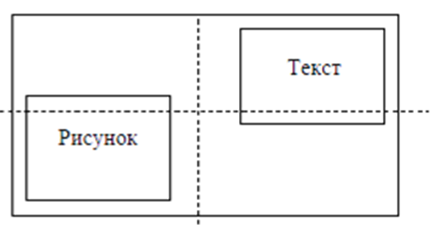
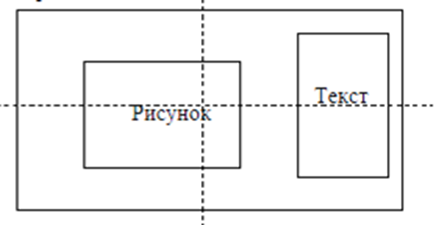
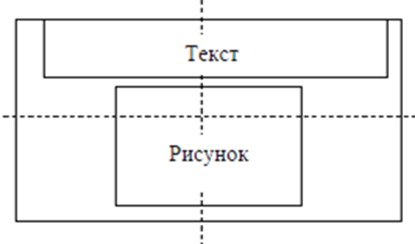
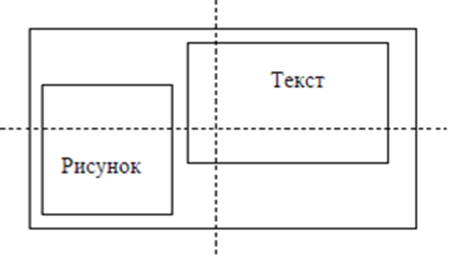
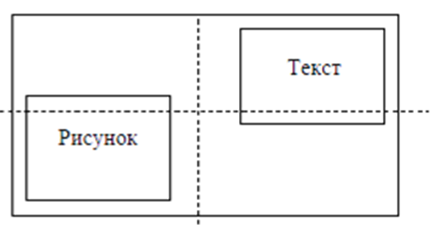
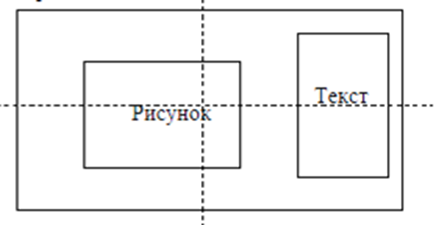
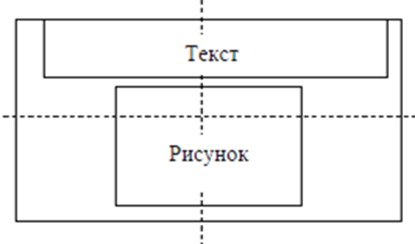
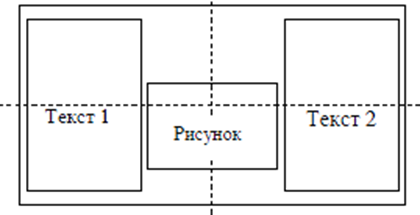
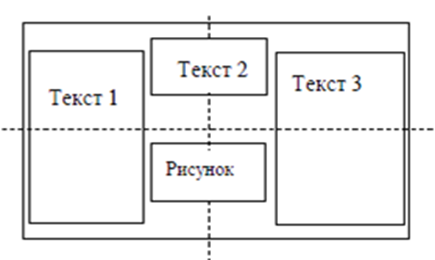
Таблица Примеры логических акцентов

| сначала читается текст, поскольку текст размещается с «захватом» центра экрана монитора, а затем уже рассматривается рисунок |

| Центр экрана пуст, поэтому текст и рисунок как бы равноправны, поэтому последовательность их изучения четко не определена. Такое размещение объектов рассеивает внимание, мешает сосредоточиться |

| При таком заполнении экрана сначала изучается рисунок (в центральной части экрана), лишь после рассмотрения рисунка привлекает внимание текст. Этот вид размещения информации оправдан в том случае, если основу информации несет рисунок, а текст является лишь сопровождением/пояснением последнего. |

| При таком размещении информации на экране предполагается обычная последовательность изучения представленного материала - сначала текст, затем рисунок. Однако рисунок при таком размещении выступает как более важная часть задачи. |

| Сначала изучается рисунок, поскольку он в центре внимания, затем читаются тексты. Тексты 1 и 2 равноправны, последовательность их чтения не очевидна, что приводит к рассеиванию внимания |

| Сначала читается текст 1, затем текст 2, затем текст 3, только затем обращается внимание на рисунок. Рисунок оказывается «задавлен» текстом, носит второстепенный характер. |
Чтобы дизайн сайта смотрелся гармонично, не разваливаясь на отдельные составляющие, необходимо следовать базовым принципам дизайна:
– акцент – акцентирование внимания на ключевых элементах сайта (см. таблицу 1). Определяются главные, ключевые элементы сайта и определяется для них регионы;
– контраст – визуальная дифференциация нескольких элементов. Основные элементы на сайте четко выделяются с помощью изменения размера шрифта, добавления цветов, замены расположения элементов и т. д.;
– баланс – распределение визуальной нагрузки за счет правильно сбалансированного распределения пустого пространства, графики, текста, цвета шрифтов и фона;
– точность – размеры идентичных блоков должны совпадать пиксель в пиксель, все элементы обязаны как можно ближе подгоняться под границы страницы и максимально эффективно задействовать свободное пространство;
– стиль – четкая цветовая палитра, отличительные линии, очертания и сбалансированный набор шрифтов.
– удобство восприятия – посетитель придя на сайт должен понимать где он, и как ему двигаться дальше (продуманная навигация).
В разделе 2.3 «Дизайн – макетирование» представляются дизайн –макеты веб – проекта, объединившие прототипы, навигацию, логотип, типографику и цветовое решение веб – страниц согласно определенному стилю веб – дизайна и законам композиции.
Дается описание ключевых моментов для последующей веб – верстки.
Веб – дизайн не должен мешать восприятию и читабельности текста и должен быть разработан таким образом, чтобы, несмотря на все графические и мультимедийные элементы не увеличивать скорость загрузки страниц сайта.
Раздел 3 «Веб – верстка»
Приводится описание программной реализации веб – проекта. Указываются используемые технологии верстки (блочная, семантическая) и используемые фреймворки. Дается пояснение какие особенности фреймворков используются для создания сайта.
JavaScript фреймворки ускоряют процесс разработки веб-приложений, обеспечивают простоту создания сложных элементов интерфейса, предоставляют средства для анимации элементов и многое другое.
JavaScript фреймворки обеспечивают структурированность и понятность кода, безопасность, и в силу того, что они практически все имеют открытый код – они бесплатны.
Приведем обзор наиболее часто используемых фреймворков и их особенности.
Библиотека JQuery упрощает использование JavaScript на сайте. JQuery имеет плагины для множества задач и работает одинаково во всех основных браузерах. jQuery с помощью специальных методов позволяет манипулировать DOM, оформлять элементы, создавать AJAX запросы, создавать эффекты и привязывать разнообразные обработчики событий. jQuery можно комбинировать с обычным JavaScript. JQuery покрывает достаточно широкой диапазон используемых функций и предоставляет удобный API для расширений, с помощью которых можно добавить любую другую функциональность.
Backbone – библиотека, которая структурирует клиентский код, имеет жесткую зависимость от библиотеки underscore.js. Backbone поставляет структуру в приложения для работы с JavaScript, предоставляя модели с привязкой к ключевым словам и настраиваемыми событиями, коллекциями с API перечислимых функций, представлениями с декларативной обработкой событий и связывает все в приложении через интерфейс RESTful JSON. Это означает следующий функционал:
– при изменении содержимого или состояния модели другие объекты, подписавшиеся на модель, уведомляются, чтобы они могли действовать соответственно, то есть происходит автоматическое обновление модели;
– модель магистрали предлагает ряд полезных функций для обработки и работы с данными;
– просмотры с декларативной обработкой событий позволяют программно объявить, какой обратный вызов должен быть связан с определенными элементами;
– RESTful JSON-интерфейс обеспечивает связь с сервером и обработку разных запросов.
Backbone дополняет jQuery без дублирования функциональности.
AngularJS использует шаблон MVC (модель–представление–компоненты). Для описания интерфейса используется декларативное программирование, бизнес-логика отделена от кода интерфейса, что позволяет улучшить тестируемость и расширяемость приложений. AngularJS обеспечивает двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом. Таким образом, AngularJS синхронизирует модель и представление. AngularJS поддерживает такие функциональности, как Ajax, управление структурой DOM, анимацию, шаблоны, маршрутизацию и прочее. В AngularJS имеется готовый набор директив для решения типовых задач. Имеется возможность создания и сохранения собственных директив для повторного использования. Примеры на использования AngularJS:
– меню навигации с акцентом на активный элемент;
– простой встроенный редактор – при нажатии пункта меню всплывает небольшое текстовое поле с подсказкой;
– формы заказа с автоматическим подсчетом суммы;
– функции поиска;
– списки задач.
React (React.js или ReactJS) фреймворк ориентирован на разработку пользовательских интерфейсов. React может использоваться для разработки одностраничных и мобильных приложений. Предоставляет высокую скорость, простоту и масштабируемость. В качестве библиотеки для разработки пользовательских интерфейсов React часто используется с другими библиотеками, такими как Redux.
Vue 2.0 построен на модели MVC (модель–представление–компоненты), обеспечивает предлагает двухстороннюю привязку данных, визуализацию на стороне сервера, быстроту работы. Vue.js используется для быстрой разработки кросс-платформенных приложений высокопроизводительных приложений в одну страницу.
Ember имеет двухстороннюю привязку данных(MVC), содержит вид и модель в синхронизации на протяжении всего времени. Применение модуля Fastboot.js обеспечивает быстрый рендеринг (отрисовку, перерасчет) DOM дерева на стороне сервера, улучшая представление сложных пользовательских интерфейсов. Emberjs обычно используется для сложных многофункциональных веб-приложений и веб-сайтов.
Meteor – полнофункциональная платформа для быстрой разработки веб и мобильных приложений. Производительность обеспечивается моментальной передачей всех изменений в базе данных на пользовательский интерфейс и обратно без видимых потерь времени, вызванных разницей в языках или во времени реакции сервера.
В этом разделе можно привести фрагменты кода с комментариями программной реализации ключевых элементов, например, реализация галереи, параллакс-эффекта и прочего. Фрагменты могут быть представлены как в тексте пояснительной записки, так и вынесены в приложения. Листинги сопровождаются комментариями.
Различают:
– заголовочный комментарий – содержит название проекта, авторство, используемые технологии, основную идею, дату последнего изменения
– процедурные комментарии – поясняют основные содержательные блоки.
В подразделе «Интерактив и мультимедиа» описываются способы создания таких элементов.
Интерактив — понятие, которое раскрывает характер и степень взаимодействия между объектами.
Интерактивный сайт – это динамический, постоянно изменяющийся по своему содержанию ресурс. Причем изменения эти производятся непосредственно посетителями сайта.
Интерактивные элементы - это блоки сайта, реагирующие на действия пользователя: по наведению курсора мыши или клике, причем, взаимодействие с этими элементами не приводит как правило к перезагрузке страницы.
Для создания таких элементов обычно используется язык программирования JavaScript. Можно выделить следующие интерактивные элементы на сайте:
простые: выпадающее меню, слайдер, увеличивающаяся фотография, всплывающая подсказка, раскрывающийся список;
средней сложности: фотогалерея, подбор по параметрам, редактор контента, спойлер;
сложные: заставка на главной странице, персональная карта, калькулятор, параллакс-эффект.
Также к элементам интерактивности относят:
– формы обратной связи;
– формы подписки на email-рассылку;
– регистрационные формы;
– online-чат с менеджером;
– форумы;
– блоги с возможностью комментирования.
Мультимедиа — контент или содержание, которое одновременно передаётся в разных формах: звук, анимированная компьютерная графика, видеоряд. Например, в одном объекте-контейнере может содержаться текстовая, аудиальная, графическая и видеоинформация, а также, возможно, способ интерактивного взаимодействия с ней.
Анимация на веб-сайте может быть представлена в различных вариациях и технологиях.
Для анимации элементов используем:
– созданные в сторонних редакторах gif-файлы;
– Java-апплеты;
– трансформации на CSS;
– анимации на CSS;
– JavaScript и JQuery;
– тег canvas;
– тег SVG;
– flex-блоки на CSS.
Таблица Типы веб-анимации
| Что анимируется | Пример |
| Элементы интерфейса | «всплывание» сайдбаров на странице появление модальных окон изменение цвета кнопки или ее смещение при наведении курсора. |
| Анимация ожидания | Песочные часы Скролбары Главное - дать понять пользователям, что что-то происходит в фоновом режиме. |
| Анимация повествования | демонстрируют новый продукт, «собирая» его на экране перед вашими глазами. Говорящая голова Действие при скроллинге |
| Декоративная анимация | Используется после того, как пользователь что-то сделал- ответ на призыв к действию. |
| Анимация в рекламе | баннеры |
В этом разделе приводится описание интерактивных и мультимедийных элементов и блоков сайта с указанием технологий изготовления. При разработке и внедрении баннера на веб-сайт, процесс его создания описывается в этом разделе.
Раздел 3.3 «Валидация и тестирование»
В ходе тестирования проверяются программные модули, интерфейс, текстовое наполнение и веб – дизайн, все те компоненты, от которых зависит эффективность работы ресурса. Тестирование помогает проверить, все ли этапы были качественно реализованы. В случае выявления слабых мест, неудобных логических связок, программных сбоев проводится корректировка, меняется текст, веб – дизайн и т. д. Успешное тестирование – необходимый показатель, без которого невозможно оценить, насколько грамотно было выполнено создание сайта.
Валидация сайтов — это проверка специальными программами на соответствие HTML – кода страниц сайта и CSS – кода современным стандартам. Валидация позволяет исправить своевременно ошибки кода, уплотнить код, сделать сайт понятным для большинства браузеров. Рекомендуется использовать совмещенный валидатор https://validator.w3.org. Он позволяет проверить как опубликованный сайт, так и локальный файл.
В пояснительную записку вносим описание процесса валидации и их результатов.
Для веб – проекта важным этапом является юзабилити – тестирование. Для этого этапа составляются несколько сценариев(тестов), имитирующих пути пользователя. При этом учитываем следующее:
1. Тест должен имитировать реальный путь пользователя, заинтересованного в товаре/услуге/информации.
2. Тест должен быть понятным, логичным и простым для выполнения.
3. Тест должен состоять из целей, а не предлагать инструкции, как этой цели достичь. К примеру:
– сценарий 1. Сайт ветеринарной клиники. Задание теста — записать на прием к ветеринару кота Мартина, 3 года с целью ежегодного профилактического осмотра;
– сценарий 2. Сайт ветеринарной клиники. У Анны Петровны два кота. Она интересуется ценами на прививки для котов и сравнивает цены на различных сайтах.
4. Не рекомендуется использовать профессиональный жаргонизм и терминологию, задачи должны быть простыми и ясными.
Результаты юзабилити теста оформляются как последовательность скриншотов экранов с комментариями. Или могут быть сведены в таблицу. Здесь можно определить следующие моменты:
– время на выполнение задания;
– количество пользователей, которым удалось выполнить задание;
– количество кликов, понадобившихся для выполнения задания;
– скорость загрузки сайта в разных браузерах, и мобильных приложениях;
– корректность отображения контента в разных браузерах. Рекомендуется проверить не менее чем в 3 браузерах.
Приводятся выводы об успешности или нет тестирования. Для проверки юзабилити рекомендуется разработать не менее 3 сценариев.
В заключении формулируются краткие выводы по проделанной работе, дается оценка степени выполнения поставленных задач, полученных проектных разработок.
Список использованных источников содержит библиографический список сведений об источниках, использованных при выполнении курсовой работы. В случае интернет – источника указываем дату и режим доступа.
В приложения рекомендуется включать материалы, связанные с выполнением курсовой работы (таблицы, графики, рисунки), если они затрудняют восприятие материала, а также листинг кода разрабатываемого веб – сайта. Серьезными недостатками работы признается неполное соответствие материалов работы избранной теме, отсутствие последовательности изложения материала, нечеткие формулировки.
4 Технические требования к оформлению пояснительной записки
Пояснительная записка выполняется в формате Microsoft Word печатным текстом формата А4, печать односторонняя согласно стандарта ГОСТ 7.32. Поля: правое – 3.0, левое – 1,5, вверх – низ – 2,0, ориентация – книжная, абзацный отступ – 1,25 см, междустрочный интервал – 1,0; шрифт Times New Roman, 14 кегль; стиль «Обычный», выравнивание текста по ширине. Выделения в тексте – курсивом. Заголовки – стиль «Строгий».
Основной текст набирается по правилам набора без ошибок. Все предлоги должны быть соединены неразрывным пробелом с относящемуся к ним тексту. В качестве тире используется специальный символ «короткое тире». В тексте применяется автоматический перенос слов. Для вставки ссылки на источник литературы используются квадратные скобки из латинского алфавита, например, ссылка на первый источник согласно списку использованных источников [1]. Нумерация в списке использованных источников сквозная. Первому источнику соответствует первый, упомянутый в тексте. Оформление списка – согласно СТП БГТУ 001 – 2010.
Перечисления оформляются с использованием знака короткого тире, в случае многоуровневого перечисления сначала используются знаки короткого тире, затем строчные буквы кириллицы, отделяемые от последующего текста круглой скобкой, далее – нумерационное перечисление, также отделяемое круглой скобкой.
Если вводятся какие – то сокращения или условные обозначения, то они должны быть оформлены соответствующим списком условных сокращений или обозначений, и прописаны после первого упоминания в тексте в круглых скобках. Например, пояснительная записка курсовой работы (ПЗ) включает титульный лист, задание, реферат (на русском и английском языках), содержание, введение и так далее
Для выравнивания текста по высоте допускается использовать междустрочный интервал в пределах одной страницы в значении Множитель от 0,99 до 0,95 и от 1,01 до 1,05
Все рисунки должны иметь порядковую нумерацию в пределах раздела, к которому они относятся и предварительно обозначены в записке. Например, макет сайта приведен на рисунке 1.12. То есть рисунок 1.12 относится к первому разделу пояснительной записки и является двенадцатым по счету. После того, как дана ссылка на рисунок, его рекомендуется вставлять по окончании абзаца. Если размер рисунка не позволяет вставить его сразу после абзаца и его уменьшение до нужных размеров приводит к потере информации, то допускается его перенос на следующую страницу. Но в этом случае свободное поле листа заполняется последующим текстом, а сам рисунок размещается в начале следующей страницы по правилам оформления рисунков. Для самого рисунка рекомендуется использовать стиль Рисунок, а для подрисуночной подписи – стиль Подрисуночная подпись в текущем шаблоне.
Допускается ссылка на рисунок, размещаемый в приложении. В этом случае само приложение нумеруется прописными буквами кириллицы (например, приложение А), а ссылка на рисунок в приложении соответствует его порядковому номеру в этом приложении. Например, форма регистрации (создание аккаунта) приведена на рисунке А.5. То есть рисунок размещается в приложении А и является пятым по счету в этом приложении.
При оформлении таблиц размер шрифта должен быть 14 пт. Допускается поворот таблицы по часовой стрелке на 90 в этом случае она должна быть размещена на отдельной странице, следующей после первого упоминания этой таблицы. Оставшийся до следующей страницы интервал заполняется текстом, следующим по смыслу.
Для ссылки на таблицу применяется то же правило, что и для ссылки на рисунок. Например, информация о параметрах используемого графического материала для главной страницы сайта приведена в таблице 4.3.
Последующий текст должен быть отделен от таблицы интервалом в 14 пт.
Для оформления заголовка таблицы и ее продолжения используйте стиль Заголовок таблицы. Чтобы отделить текст от таблицы – стиль Текст после таблицы.
Формулы, при их наличии, набираются в редакторе формул. Для этого используется Меню – Вставка – Объект… – MathType 6.0 Equation или Microsoft Equation 3.0. Формулы оформляются в соответствии со стилем Формула. Для того, чтобы она стала строго по центру в начале строки нажимается клавиша [Tab], а после набора формулы еще раз [Tab].
Список использованных источников включает все использованные информационные источники в порядке появления ссылок на них в тексте, помещается после изложения текстового материала перед приложением, нумеруется арабскими цифрами без точки и печатается с абзацного отступа. Список источников оформляется по ГОСТ 7.1.
Пояснительная записка распечатывается на формате А4 с одной стороны, листы нумеруются внизу посередине, начиная с 3 страницы, пропуская титульный лист и лист задания. Все листы пояснительной записки, включая графическую часть и электронное приложение, оформленное указанным способом подшиваются в папку. К защите не принимаются не скрепленные воедино листы.
ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ электронного приложения
Электронное приложение представляет собой CD/DVD диск, который содержит следующие каталоги/папки:
Веб – проект. Содержит все необходимые папки с разработанным веб – сайтом. Сюда же копируются вспомогательные плагины, программы для корректного отображения веб – сайта.
Документация. Содержит файл с текстом пояснительной записки.
Файл READ . me . Текстовый файл, содержащий название проекта, автора, сведения по запуску веб – сайта.
CD/DVD диск на титульной стороне содержит наклейку (приложение ) и крепится в папку с пояснительной запиской.
ГОСТ 2.051-2006 ЕСКД. Электронные документы. Общие положения
ГОСТ 2.105-95 ЕСКД. Общие требования к текстовым документам
ГОСТ 3.1102-81 Единая система технологической документации (ЕСТД). Стадии разработки и виды документов
ГОСТ 3.1105-84 ЕСТД. Формы и правила оформления
ГОСТ 19.001-77 Единая система программной документации (ЕСПД). Общие положения
ГОСТ 19.105-78 ЕСПД. Общие требования к программным документам
ГОСТ 19.106-78 ЕСПД. Требования к программным документам, выполненным печатным способом
ГОСТ 19.202-78 ЕСПД. Спецификация. Требования к содержанию и оформлению
ГОСТ 19.402-2000 ЕСПД. Описание программы. Требования к
содержанию, оформлению и контролю качества
ГОСТ 19.404-79 ЕСПД. Пояснительная записка. Требования к
содержанию и оформлению
ГОСТ 19.502-78 ЕСПД. Описание применения. Требования к
содержанию и оформлению
Р 50-77-88 Рекомендации выполнения диаграмм
Основная литература
1. Сырых Ю. А. Современный веб-дизайн. Настольный и мобильный-3-е изд.- М.: Диалектика, 2014. – 381с.
2. Фрейн Бен HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств. Питер, 2014-298 с.
3. Смелов В.В., Брусенцова Т.П., Основы HTML5. Учебное пособие для вузов- Мн., БГТУ, 2015-92 с.
4. Брезгунова И.В., Основы веб-проектирования: учебно-методическое пособие-Мн.:РИВШ, 2013-125 с.
5. Евсеев Д.А. Web-дизайн в примерах и задачах, уч.пособие для студентов высших учебных заведений – М.:Кнорус, 2016 – 263 с.
6. Макфарланд Д. Большая книга CSS3- М:Питер, 206-608 с.
7. Макнейл П. Веб-дизайн. Книга идей веб-разработчика. М.:Питер, 2014-287 с.
8. Дронов, В. А. HTML5, CSS3 и Web 2.0. Разработка современных сайтов / Д. В. Дронов – СПб.: «БХВ-Петербург», 2011. – 416 с.
9. Бикнер К. Экономичный Web-дизайн / Кэрри Бикнер; Пер. с англ. Д. С. Ремизова. –М. : НТ Пресс, 2005. – 248 с. : ил. - (Школа Web-мастерства).
10. Петин В. А. API Яндекс, Google и других популярных веб-сервисов. Готовые решения для вашего сайта. – СПб.: БХВ-Петербург, 2012. – 480 с.
11. Розенфельд Л., Морвиль П. Информационная архитектура в Интернете, 2е издание. – Пер. с англ. – СПб:Символ-Плюс, 2005. – 544 с., ил.
12. Кэмпбел, М. Разработка, дизайн, программирование, тестирование и раскрутка Web – сайта научно – популярная литература / М. Кэмпбел; – Москва:изд – во Триумф, 2007. – 480с
Интернет – источники
1. Инструменты для веб – дизайна. [Электронный ресурс]:Режим доступа: https://code – is – poetry.ru/. Дата доступа: 5.01.2019
2. Тренды веб – дизайна в 2018 году. [Электронный ресурс]: Режим доступа: https://www.kasper.by/blog/trendy – veb – dizaina – v – 2018 – godu/. Дата доступа: 5.01.2019
3. Стили и элементы современного веб – дизайна. [ Электронный ресурс ]: Режим доступа: http://seo – design.net/trendy – web/modern – web – design – trendy – styles – elements. Дата доступа: 5.01.2019
4. Стили и тренды. [Электронный ресурс]:Режим доступа: http://x – site.by/info/trends – in – web – design – 2. Дата доступа: 5.01.2019
5. Браузерные приложения. [Электронный ресурс]: Режим доступа: https://www.webdesguru.com/brauzernye – prilozheniya – dlya – veb – dizajna – top – na – 2018 – god/. Дата доступа: 5.01.2019
6. 10 главных трендов веб – дизайна в 2018 году. [Электронный ресурс]: Режим доступа: https://www.cossa.ru/trends/186650/. Дата доступа: 5.01.2019
7. Спецификация Grid. [Электронный ресурс]: Режим доступа: https://habr.com/hub/web_design/. Дата доступа: 5.01.2019
8. Типографика. [Электронный ресурс]:Режим доступа: Типографика в вебе. Дата доступа: 5.01.2019
9. Теория цвета для дизайнеров. Режим доступа: https://medium.com. Дата доступа: 5.01.2019
10. Все о создании сайта. [Электронный ресурс]:Режим доступа: https://semantica.in Дата доступа: 14.01.2019
11. https://medium.com
12.
ПРИЛОЖЕНИЕ А. Форма титульного листа
УО «Белорусский государственный технологический университет»
Факультет информационных технологий
Кафедра информатики и веб – дизайна
Специальность 1 – 47 01 02 Дизайн электронных и веб – изданий
ПОЯСНИТЕЛЬНАЯ ЗАПИСКА
КУРСОВОЙ РАБОТЫ
по дисциплине «Дизайн электронных и веб – изданий»
тема « Разработка веб – сайта ….
Исполнитель
студент – (ка) 3 курса группы __ ______________________
Фамилия, подпись, дата
Руководитель ______________________
Фамилия, подпись, дата
Курсовая работа защищена с
оценкой ____________________
Руководитель ____________________
Фамилия, подпись,
ПРИЛОЖЕНИЕ Б. Лист задания
Учреждение образования
«БЕЛОРУССКИЙ ГОСУДАРСТВЕННЫЙ ТЕХНОЛОГИЧЕСКИЙ УНИВЕРСИТЕТ»
Факультет Информационных технологий
Кафедра Информатики и веб-дизайна
Специальность 1-47 01 02 Дизайн электронных и веб-изданий
Утверждаю
Заведующий кафедрой
__________Д. М. Романенко
«_____»____________201_ г.
Задание по курсовой работе дисциплина «Дизайн электронных и веб-изданий»
Студенту_______________________________________________________
1. Тема___________________________________________________________
2. Сроки защиты «____»_______________201_ г.
3. Содержание пояснительной записки курсовой работы
Пояснительная записка по курсовой работе должна быть выполнена в текстовом редакторе Word. Она должна включать: а) титульный лист; б) лист задания по курсовой работе; в) введение; г) описание поставленной в работе задачи и этапов ее выполнения; д) список использованных источников; е) оглавление , приложения.
Форма представления выполненной курсовой работы: В печатном виде необходимо представить пояснительную записку. В электронном виде – файлы выполненной работы и пояснительную записку.
4.Консультанты_____________________________________________________
5. Календарный график работы
Введение, 1. Постановка задачи Выполнить до
2 Проектирование Выполнить до
3 Веб-верстка Выполнить до
Приложения Выполнить до
Оформление пояснительной записки Выполнить до
Дата выдачи задания «______» _________201_ г.
Руководитель _______________ (Ф. И. О.) (подпись)
Задание принял к исполнению __________________ (Ф. И. О.)
ПРИЛОЖЕНИЕ С. Примерный перечень тем курсовой работы
1. Разработать дизайн сайта университета/факультета/кафедры.
2. Разработать дизайн сайта агентства недвижимости.
3. Разработать дизайн сайта спортивного клуба.
4. Разработать дизайн сайта гостиницы.
5. Разработать дизайн сайта поликлиники.
6. Разработать дизайн сайта доставки еды.
7. Разработать дизайн сайта дома быта.
8. Разработать дизайн сайта туристического агентства.
9. Разработать дизайн сайта магазина спорттоваров.
10. Разработать дизайн сайта салона видео – проката.
11. Разработать дизайн сайта школы/колледжа.
12. Разработать дизайн сайта салона красоты.
13. Разработать дизайн сайта банка.
14. Разработать дизайн сайта свадебного салона.
15. Разработать дизайн сайта салона флористики.
16. Разработать сайт антикварного магазина
17.Разработать дизайн сайта клуба восточных единоборств
18. Разработать дизайн сайта ветеринарной клиники
19 Разработать дизайн сайта любителей японской кухни
20 Разработать дизайн сайта электронного журнала
ПРИЛОЖЕНИЕ Д. Модели организации контента

| Рисунок 1. Плоская модель или линейная структура |

| Рисунок2. Индекс |


| Рисунок 3 Ромашка |
| Рисунок4. Многомерная иерархия |

ПРИЛОЖЕНИЕ Е. Форма этикетки для электронного приложения

Размер этикетки 12 см*12 см
ПРИЛОЖЕНИЕ З. Пример оформления прототипов страницы

ПРИЛОЖЕНИЕ И. Пример оформления дизайн – макета
 Дизайн макет сайта магазина «Зеленый дом». Стиль – гранж. Разработчик – Козловская А.
Дизайн макет сайта магазина «Зеленый дом». Стиль – гранж. Разработчик – Козловская А.
ПРИЛОЖЕНИЕ К. Пример логической и физической структур веб – проекта

ДИЗАЙН ЭЛЕКТРОННЫХ И ВЕБ – ИЗДАНИЙ
Учебно-методическое пособие по выполнению курсовых работ для студентов специальности
1 – 47 01 02 «Дизайн электронных и веб – изданий»
Составитель: Потапенко Н.И.
Редактор
Компьютерная верстка
Корректор
Издатель:
УО «Белорусский государственный технологический университет»
Свидетельство о государственной регистрации издателя, изготовителя, распространителя печатных изданий
№ 1/227 от 20.03.2014.
УДК: 004.92:004.738.5
© УО «Белорусский государственный технологический университет», 2019
Оглавление
ВВЕДЕНИЕ. 5
1 ОБЩИЕ ПОЛОЖЕНИЯ.. 6
2 ЦЕЛИ И ЗАДАЧИ КУРСОВОЙ РАБОТЫ.. 8
3 СОДЕРЖАНИЕ и структура курсовой работы.. 8
4 Технические требования к оформлению пояснительной записки 44
5 ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ электронного приложения. 46
6 ОРГАНИЗАЦИЯ ВЫПОЛНЕНИЯ КУРСОВОГО ПРОЕКТА.. 47
7 ЗАЩИТА КУРСОВОЙ РАБОТЫ.. 48
8 КРИТЕРИИ ОЦЕНКИ курсовой работы.. 49
ПРИЛОЖЕНИЕ А. Форма титульного листа.. 57
ПРИЛОЖЕНИЕ Б. Лист задания.. 58
ПРИЛОЖЕНИЕ С. Примерный перечень тем курсовой работы.. 59
ПРИЛОЖЕНИЕ Д. Модели организации контента.. 60
ПРИЛОЖЕНИЕ Е. Форма этикетки для электронного приложения.. 61
ПРИЛОЖЕНИЕ З. Пример оформления прототипов страницы.. 62
ПРИЛОЖЕНИЕ И. Пример оформления дизайн – макета.. 63
ПРИЛОЖЕНИЕ К. Пример логической и физической структур веб – проекта 64
ВВЕДЕНИЕ
Современный мир отражается в Интернет. Это включает взаимодействие порталов, сайтов, социальных сетей, электронных услуг физическими и юридическим лицами со стороны организаций и государственных органов. Практически все наши действия переносятся в Интернет. Количество веб – изданий растет в геометрической прогрессии. И это накладывает особый отпечаток на качество веб – ресурсов.
В «Стратегии развития информатизации в Республике Беларусь на 2016 – 2022 годы» одной из приоритетных задач определяется переход на оказание государственных и прочих услуг в электронном виде и достижение этой доли в 2022 году не менее 75%. А это означает бурное развитие функционала разнообразных веб – ресурсов.
Веб – сайты становятся все более интерактивными, предлагая ряд таких возможностей как: инструменты обратной связи (почтовые формы, гостевые книги); инструменты рассылки (прайсы, новости); анимация элементов меню, фона, рекламных роликов; инструменты поиска по сайту; инструменты онлайн общения (чаты); опросы и многое другое.
Отметим, что основная цель разработки сайта – нести в себе информацию, максимально доступно и удобно подавать ее пользователю, обеспечивать актуальность и полезность этой информации. Для этого необходимо грамотно использовать технологии веб – дизайна, веб – программирования и юзабилити.
В условиях большой насыщенности и разнообразной тематики публикуемых интернет – ресурсов важную роль играет эстетическая составляющая веб – сайта. Одна из приоритетных задач веб – дизайнера грамотно использовать имеющиеся ресурсы, как творческие, так и технологические для создания уникального дизайна и контента.
Курсовая работа по дисциплине «Дизайн электронных и веб – изданий» ставит своей основной целью раскрыть творческий потенциал веб-дизайнера и реализовать его на практике.
ОБЩИЕ ПОЛОЖЕНИЯ
Курсовая работа – это вид самостоятельной учебной работы и контроля качества обучения студента на определенных этапах выполнения учебного плана по специальности. Выполнение курсовых работ предусматривается типовыми учебными планами в целях закрепления, углубления и обобщения знаний, полученных студентом в процессе обучения, развития способности самостоятельного и творческого мышления. Курсовая работа содержит обоснованное решение практической задачи (веб – проект), вытекающее из анализа выбранного объекта и ситуации.
В процессе подготовки курсовой работы студенту следует:
– определить актуальность темы курсовой работы, степень ее разработки в Интернет, сформулировать цели и предполагаемую целевую аудиторию;
– изучить аналоги веб – проектов, опубликованных в Интернет, провести сравнительный анализ, выделив положительные и отрицательные черты;
– разработать логотип, слоган при необходимости;
– обосновать типографику и цветовое решение;
– спроектировать прототип в соответствии с выбранным стилем веб – дизайна;
– разработать дизайн – макет;
– определить уровень интерактивности и ее формы на веб – проекте;
– описать инструменты для верстки веб – проекта и используемые технологии;
– сверстанный веб – проект проверить на валидаторах;
– осуществить юзабилити – тестирование;
– сформулировать выводы.
Все курсовые работы выполняются в сроки, предусмотренные соответствующим учебным планом под руководством преподавателя университета.
Курсовая работа является формой текущей аттестации студентов по дисциплине учебного плана специальности. Дифференцированный зачет (отметка по 10 балльной системе) по курсовой работе учитывается при определении общего числа экзаменов и зачетов на соответствующем этапе обучения. Темы курсовых работ вносятся в зачетные книжки студентов.
Особенностью курсовых работ является следующее:
Выбор темы курсовой работы. Списки тем курсовых работ формируются и утверждаются на кафедре «Информатика и веб – дизайн» (см. приложение С). Студент может согласовать с руководителем и другую тему курсовой работы, обосновав свой выбор.
Студент обязан в процессе написания курсовой работы:
– консультироваться с руководителем по срокам выполнения работы, плану, структуре, выбранным технологиям;
– осуществить необходимые работы по проектированию и верстке веб – проекта в соответствии с методикой подготовки курсовых работ;
– представить в установленные сроки курсовую работу в печатном и электронном варианте;
– подготовить презентационную версию курсовой работы;
– подготовить доклад по результатам курсовой работы.
Руководитель обязан:
– совместно со студентом составить план работы;
– объяснить студенту методику подготовки курсовой работы;
– консультировать студента по выбору научной и технической литературы, использованию технологий проектирования и верстки веб – проекта;
– периодически проверять процесс выполнения курсовой работы, при необходимости – корректировать направление работ.
ЦЕЛИ И ЗАДАЧИ КУРСОВОЙ РАБОТЫ
Цель курсовой работы – применение знаний в практической деятельности по решению задач предметной области, приобретение и закрепление умений, полученных на лабораторных занятиях и формирование навыков по решению типовых задач.
На выполнение курсовой работы согласно учебному плану студенту отводится 40 часов.
В состав курсовой работы входят:
– пояснительная записка;
– графическая часть;
– электронное приложение (веб – проект).
Задачами курсовой работы является закрепление основ и углубление знаний принципов и приемов проектирования и создания веб – проекта. В ходе выполнения курсовой работы у студента должно формироваться представление об этапах проектирования и создания интернет – сайтов.
СОДЕРЖАНИЕ и структура курсовой работы
Общий объем работы минимум 25 страниц печатного текста формата А4 (без приложений). Обязательные приложения в количестве не менее 6 единиц:
– логическая структура веб – проекта;
– физическая структура веб – проекта;
– прототипы (макеты) веб – страниц;
– дизайн – макет;
– логотип;
– листинг.
Допускается включать и другие виды графического и иллюстративного материала.
Структурными элементами курсовой работы являются:
- Титульный лист (приложение А);
- Задание на курсовую работу (приложение Б) оформляется на бланке установленной формы и утверждается заведующим кафедрой до начала выполнения работ;
- Реферат;
- Содержание:
Введение
1 Постановка задачи
1.1 Цели создания веб – проекта
1.2 Анализ конкурентов
1.3 Требования к веб – проекту
1.3.1 Функционирование веб – проекта
1.3.2 Функциональные требования
1.4 Целевая аудитория
1.5 Обоснование веб – стиля
1.6 Ожидаемые результаты
2 Проектирование
2.1 Информационная архитектура
2.1.1 Логическая структура проекта
2.1.2 Навигация
2.1.3 Физическая структура проекта
2.2 Разработка дизайна
2.2.1 Разработка логотипа
2.2.2 Типографика
2.2.3 Цветовая схема
2.2.4 Правила использования
2.2.5 Расчет модульной сетки и композиция
2.2.6 Макеты типовых страниц
2.2.7 Макеты уникальных страниц
2.2.8 Макеты вспомогательных страниц
2.3 Дизайн – макетирование
3 Веб – верстка
3.1 Инструменты веб – верстки и разработки
3.2 Интерактив и мультимедиа
3.3 Валидация и тестирование
3.3.1 CSS и HTML валидация
3.3.2 Юзабилити – тестирование
Заключение
Список использованных источников
Приложения
Рекомендации по содержанию курсовой работы.
Реферат должен быть выполнен в соответствии с ГОСТ 7.9 и содержать:
– сведения об объеме курсовой работы:
– количество страниц пояснительной записки с указанием количества рисунков, таблиц, использованных источников и приложений;
– перечень ключевых слов;
– текст реферата.
Перечень ключевых слов должен включать от 5 до 15 слов или
словосочетаний из текста курсового проекта (работы), которые в наибольшей мере последовательно характеризуют его содержание и обеспечивают возможность информационного поиска. Ключевые слова приводятся в именительном падеже, единственном числе, прописными буквами в строку через запятые, без переноса слов и записываются с начала строки без абзацного отступа. Точка в конце перечня не ставится.
Текст реферата должен отражать сокращенное изложение содержания курсовой работы с основными фактическими результатами.
В конце текста реферата указывается количество листов графического и (или) иллюстрационного материала.
Слово «Реферат» записывают в виде заголовка, размещенного по центру текста, с первой прописной буквы.
Объем текста реферата составляет 500–800 знаков (не более одной страницы)
Во введении раскрывается актуальность выбранной темы и дается оценка современного состояния предметной области, с которой связано выполнение курсовой работы. Актуальность веб-проекта может быть связана с недостаточным количеством веб-проектов выбранной тематики, устарелым дизайном, отсутствием современных элементов дизайна, привлекательностью для потенциальных посетителей сайта. В случае целевого заказа, указываем основание для разработки, например, основанием для разработки веб-проекта является прямой заказ организации «Филимонов и К». Также приводится краткая аннотация глав пояснительной записки.
Раздел 1 Постановка задачи
1.1 В разделе «Цели создания веб – проекта» формулируются цели создания проекта, перечисляются задачи, которые следует учитывать при создании веб – проекта. Цель – это результат, который необходимо получить с помощью веб-проекта за определённый период времени. Например:
– привлечение большего количества клиентов;
– формирование клиентской базы;
– предоставление услуг онлайн;
– формирование положительного имиджа компании в интернет-сообществах;
– усиление профориентационной работы;
– увеличение количества продаж;
– расширение влияния и выход на новые рынки сбыта.
Чётко поставленные цели позволят определить параметры структуры сайта, его внешний вид, схему и содержимое каждой страницы.
1.2 Раздел «Анализ конкурентов». В этом разделе представляется аналитический обзор сайтов схожей тематики. Анализируется дизайн, используемые технологии, функционал. Описываются их сильные и слабые стороны. В курсовой работе рекомендуется исследование не менее трех-четырех сайтов. Можно воспользоваться такими сервисами как: Яндекс Каталог, Семраш – многофункциональный сервис по работе с Google, в котором можно найти конкурентов и выгрузить их карты сайта. Серпстат – сервис для поиска и выгрузки структуры конкурентов по Яндекс и Google. Арсенкин – инструмент для выгрузки ТОП сайтов по запросу.
1.3 Раздел «Требования к веб – проекту»
1.3.1 В разделе «Функционирование веб – проекта» указываются программные и технические аспекты для нормального функционирования веб – проекта. Указывается перечень браузеров для правильного отображения контента, условия функционирования мобильной версии. Могут быть указаны операционные системы, а также перечислены дополнительные плагины и программы для обеспечения работоспособности веб – проекта. Здесь же могут быть перечислены рекомендуемые разрешения экранов для нормального отображения сайта.
1.3.2 В разделе «Функциональные требования» перечисляется функционал веб – проекта.
Под функционалом веб – проекта будем понимать полезность и востребованность со стороны будущих посетителей. В этом разделе определяется и указывается, что должно быть на веб – проекте (сайте).
Например:
– общая информация – сведения о компании, карта размещения, контактные данные, график работы;
– перечень услуг – в наглядном виде перечисляются услуги и их цена;
– персоналии – фото и персональные данные (фамилия, имя, номер кабинета, график приема, специализация).
В общем случае к функциональным элементам сайта относят:
– новости/анонсы новостей.
Новости создаются на основе стандартной страницы. Указывается, что должно содержаться в новостях (текст, фото, видео), количество новостей на странице. Публикуемые новости обязательно содержат дату публикации и автора. Указывается, необходимость размещения ссылки на архив новостей, его вид (календарь, ссылка на страницы).
– импорт новостей.
Импорт новостей подразумевает функцию автоматической публикации новостей с других сайтов. Указывается перечень сайтов, с которых импортируются новости, например, с вышестоящей или головной организации.
– отзывы, комментарии, голосования.
Обратная связь важна практически для любого типа сайта. Указывается тип публикации – модерируемый или нет, а также вид публикации – на отдельной странице, на главной странице, количество блоков на странице, возможность проставить оценку и ее вид ( графический значок, цифровая оценка и т.д.)
– опрос/опросы.
Указывается назначение и тип опроса, который должен быть размещен на сайте, его местоположение (на главной, на отдельной странице). Например, назначение опроса – «Степень удовлетворенности услугами ветеринарной клиники», а тип опроса – форма с одним ответом, с несколькими, со шкалой удовлетворенности (шкала Лайкерта). Указывается возможность просмотра результатов этого и предыдущих опросов. Например, результаты опросов могут быть видимы всем, или только зарегистрированным пользователям сайта.
– форма обратной связи.
Обычно содержит несколько полей, в которых посетитель может представиться, оставить контакты и задать вопрос. Сообщение посетителя приходит на электронную почту, указанную владельцем сайта в настройках формы.
– одно окно.
Для официальных сайтов в Республике Беларусь согласно Указу Президента Республики Беларусь от 26 апреля 2010 г. N 200 «Об административных процедурах, осуществляемых государственными органами и иными организациями по заявлениям граждан» (в ред. Указов Президента Республики Беларусь от 25.01.2016 N 25, от 15.02.2016 N 53) необходимо наличие на сайте раздела «Одно окно». В этом разделе предусматривается:
– раздел «Официальная информация», где указывается перечень документов, регламентирующих работу организации, ее подчинённость, а также взаимодействие с юридическими и физическими лицами, например, график приема руководителя.
– раздел «Электронное обращение». Электронное обращение гражданина в обязательном порядке должно содержать:
фамилию, собственное имя, отчество либо инициалы гражданина;
адрес его места жительства (места пребывания) и (или) места работы (учебы);
изложение сути обращения;
адрес электронной почты гражданина.
Электронное обращение юридического лица в обязательном порядке должно содержать:
полное наименование юридического лица и его место нахождения;
изложение сути обращения;
фамилию, собственное имя, отчество руководителя или лица, уполномоченного в установленном порядке подписывать обращения;
адрес электронной почты юридического лица.
Электронные обращения рассматриваются не позднее пятнадцати дней, а требующие дополнительного изучения и проверки – не позднее одного месяца. Ответы на электронные обращения направляются на адрес электронной почты заявителей, указанный в электронном обращении. Письменные ответы на электронные обращения даются в случаях, установленных Законом Республики Беларусь «Об обращениях граждан и юридических лиц».
– заявка/ анкета. Указывается перечень полей, необходимых для формирования заявки или анкеты. Например, сайт конференции : поля – ФИО, университет, должность, электронный адрес, название статьи, форма участия. Сайт ветеринарной клиники: заявка на посещение ветеринара с указанием животного и симптомами заболевания, или сайт логистической компании: начальный и конечные пункты, тип транспорта, тип груза, масса, габариты и т.д. предлагает рассчитать заранее ориентировочную стоимость перевозки грузов.
– вопрос – ответ. Этот раздел может иметь различные названия в зависимости от назначения сайта, например, «Задай вопрос специалисту» для ветеринарной клиники, магазина, поликлиники. Для учреждения образования можно использовать такие разделы «Вопрос приемной комиссии», «Вопрос декану», «Свободный микрофон» и т.д. Фактически этот сервис представляет собой ленту вопросов и ответов. Эти функции можно реализовать с помощью блока для комментариев или создав отдельный блок.
– фотогалерея/виртуальный музей/виртуальная экскурсия.
Указывается формат размещения (статические фото и их формат, галереи, способы размещения – отдельная страница, блоки). По клику на фотографию или виртуальный объект он может быть увеличен или иметь переход на страницу с подробной информацией.
– слайдеры/карусели/скроллеры. Указывается желаемый тип элемента и возможное его расположение. Например, наличие не менее двух слайдеров на главной странице. Первый слайдер в зоне основного контента с графикой, не менее 4 фотографий. Второй слайдер разместить в футере или на отдельной странице, указав логотипы партнеров.
– загрузки. В зависимости от целей сайта можно загружать тексты, фото, видео, аудио, презентации, рекламные ролики. Указывается, что можно загружать, требования к формату, объему, размещению. Желательно предусмотреть модерацию. Здесь же может быть подраздел и «Загрузка документов». Учитывается, что иногда требуется загрузка официальных или личных документов – письмо, скан паспорта, требование и пр.
– скачивание документов. Дает возможность пользователям скачивать документы с сайта. Это может быть прайс – лист, типовой договор, каталог, расписание, анкета. Указывается перечень разрешенных документов или файлов для скачивания и раздел, в котором этот сервис должен находится.
– регистрация. Необходима для доступа к закрытым разделам сайта: личный кабинет, корзина и т.д. Указывается какие поля необходимы для заполнения формы регистрации, определяется процедура подтверждения регистрации (автоматически на электронную почту, по коду на мобильный телефон или другое). Указывается, место расположения формы регистрации (отдельный пункт меню, блок, в хедере и т.д.). Можно предоставить возможность регистрации через социальные сети.
– доска объявлений. Этот сервис предполагает возможность публикации объявлений о продаже и покупке товаров и услуг, безвозмездной передаче имущества или животных, знакомствах и так далее. Определяется, какой тип доски будет использоваться – модерируемый, то есть контролируемый администратором сайта или немодерируемый, то есть работающий автоматически. Также определяется способ размещения объявления – после регистрации или без регистрации, а также поля формы для внесения объявления.
– каталог товаров или услуг. Каталог с категориями и товарными страницами. Содержит текстовое описание, фото и при необходимости видео. В интернет – магазинах каталог дополняется возможностью сделать покупку онлайн. В этом случае можно предусмотреть требование об указании уровней цен, возможности отображения на сайте несколько вариантов цен на один товар, изменение цены для авторизованных и анонимных пользователей, сравнение товаров, которое по заданным параметрам поможет подобрать оптимальный вариант. Для интерет-магазинов предпочтительнее использовать фасетную организацию информации о товарах и соответствующие фильтры.
– спойлеры. Для экономии места или для визуальной структуризации информации применяются спойлеры – своеобразные раскрывающиеся блоки, которые открывают спрятанный под ними контент.
– Онлайн – калькулятор. Указывается тип калькулятора и его возможности, например, перевод одной валюты в другую, подсчет баллов, рейтинг и т.д. Здесь же указывается алгоритм или формулы для подсчета.
– Email – рассылка. Обычно реализуется сторонними сервисами. Сайт выполняет только функции сбора подписок на рассылку. Указать, кто имеет право на подписку – все пользователи или зарегистрированные.
– Онлайн – консультант. Может реализоваться сторонним сервисом или иметь уникальное решение. Онлайн – консультант дает возможность посетителям в реальном времени пообщаться с представителем организации. В случае разработки уникального алгоритма консультанта необходимо дать описание алгоритма и технологий его реализации.
– Мультиязычность. Указывается, на каких языках веб – проект должен быть реализован и уровень раскрытия контента. Например, все страницы сайта должны быть продублированы на английском, китайском, русском, белорусских языках. Или отдельные страницы дублируются на иностранных языках (указать какие и в каком объеме).
– Поиск. В случае внесения этого функционального элемента на веб – проект, необходимо перечислить, что и по каким критериям допустимо искать. Это может быть простой поиск, поиск расширенный, поиск по ключевым словам и т.д. Также указывается, где находится блок поиска.
– Личный кабинет/корзина/ панель администратора/личная панель. Указывается степень доступа к разделам сайта, рекомендации по внешнему виду и разделам кабинетов. Возможности доступных настроек.
– Онлайн расчет. Реализация возможности оплачивать заказы онлайн на сайте. Указываются возможные способы расчета с указанием реквизитов или платежных систем или переходы на системы онлайн оплаты с возможностью выбора банка, системы ЕРИП и прочее.
– Форум/блог/тематическая конференция/обсуждение. Необходимо понимать, что отличие этого функционального блока на сайте состоит в его узкой практической направленности, обмене мнениями, помощи, общения с единомышленниками, публикации реального опыта. Указывается тематика тем форума, условия публикации (для зарегистрированных пользователей), условия модерации, степень ответственности за публикуемую информацию. Указывается расположение этого блока (отдельная страница с переходом из главного меню, ссылка в футере, блок на лендинге и т.д.)
– Баннеры/партнеры/информационные ресурсы. Указывается, какие баннеры или ссылки на официальные ресурсы вышестоящих органов, партнёров могут быть размещены на сайте. При этом указывается, в каком виде и где размещаются указанные ссылки – в виде баннеров, например, лента в футере, или отдельная страница со ссылками и логотипами организаций –партнеров и т.д.
– Интеграции. В некоторых случаях возможна загрузка/выгрузка данных с сайта в автоматическом режиме. В этом случае необходимо указать алгоритм загрузки/выгрузки, периодичность, формат данных и используемые программы, например, базы данных, и пр. Возможна интеграция с социальными сетями.
– Карта сайта. Представляет собой страницу-каталог, содержащую все страницы сайта, с учетом их реальной вложенности. С его помощью посетители могут быстро ориентироваться по контенту сайта и находить интересующую их информацию. Как правило, такая карта оформляется на отдельной странице с применением пагинации (постраничной навигации). Ссылки на расположение могут размещаться в меню, футере, иметь графический символ-ссылку.
– Печать. Указывается, где располагается кнопка «Печать» и перечень страниц/документов, которые возможно распечатать.
–Счетчик посещений/скачиваний. Функция, показывающая сколько раз посещали страницу или скачивали тот или иной файл.
Выше приведены самые популярные и чаще всего используемые функциональные элементы сайта. Перечень таких элементов может быть расширен в зависимости от целей веб – проекта.
1.4. В разделе «Целевая аудитория» указываются группы потенциальных посетителей веб – сайта. Посетители сайта делятся на различные категории, определяются цели посещения сайта каждой группой посетителей.
1.5 Раздел «Обоснование веб-стиля».
На основе анализа конкурентов и целеполагания определяется наилучший веб – стиль сайта и описываются его характерные черты. Дается обоснование выбранного стиля в соответствии с целями разработки сайта и целевой аудиторией.
Веб-стиль – система визуальных элементов, обеспечивающая единство восприятия сайта. Элементы веб-стиля – логотип, модульная сетка, типографика, цвет, графика, анимация.
Стиль призван обеспечить хотя бы минимальную уникальность сайта. Возможно использовать готовые наборы шрифтов, цветовых схем, стандартные макеты, но что-то свое, особенное в нем должно быть.
Перечислим основные веб-стили и их характерные особенности.
Классический стиль.
Классический стиль предполагает наличие четкой колончатой структуры, навигация горизонтальная или вертикальная, стандартная и понятная, в хэдере – слева название, логотип / слоган, футер с данными о копирайте, контактной информацией. Контент распределяется с помощью боковых колонок и блоков. Шрифты – классические, стандартные, наиболее удобочитаемые, например Tahoma или Arial, темные, на светлом фоне.
Цветовая гамма – без ярких или слишком мрачных цветов, с минимальным количеством графики и практически полным отсутствием анимации. Если анимация присутствует она должна быть сдержанной и не отвлекать от контента.
Контент – грамотный, актуальный.
Классический стиль идеально подходит для крупных компаний, университетов, холдингов, банков, образовательных учреждений.
Американский бизнес-стиль. Похож по разметке на классику, имеет стандартное расположение элементов. Из особенностей:
- использование узнаваемых, привычных образов. Фотоматериал, который используется в американском бизнес-стиле, не отличается креативом, но должен быть хорошего качества;
- баннерная реклама;
- видеофоны, галереи, слайдеры.
Основное назначение американского бизнес – стиля это увеличение продаж и привлечение клиентов, поэтому этот стиль подойдет для продающих сайтов – интернет-магазины, туристические агентства, компании по производству чего-либо.
Минимализм. Отличительная и самая важная черта этого стиля – акцент на главное с минимальным количеством контента и графики. Это достигается введением свободного пространства (negative space), которое способствует устранению отвлекающих информационных и графических шумов в дизайне сайта. Оно разграничивает элементы конструкции и упрощает работу с ресурсом. Важным элементом дизайна является модульная сетка. Макет должен быть визуально и структурно сбалансированным. К базовым принципам баланса относятся:
– симметрия (зеркальное расположение элементов относительно центральной линии формирует ощущение организованности и упорядоченности);
– асимметрия (для достижения баланса можно делать небольшие отступления в размере, цвете, форме и месторасположении элементов относительно центральной оси).
Цветовое решение может быть разным, в современном минимализме наблюдается уход от черно-белой гаммы. Любой цветовой всплеск на нейтральном фоне привлекает к себе внимание, становится центром дизайна. Поэтому яркие акценты используются для выделения важного блока (кнопка, призыв и т.д.)
Шрифты в минималистичном дизайне должны быть чёткими и легко читаемыми. Графика используется для замены больших блоков текстов, например, спойлеры или инфографика. Анимация должна быть ненавязчивой, вызывающей и активизироваться при получении фокуса. Навигация реализуется не крупным текстовым меню или меню-гамбургер.
Этот стиль популярен и может быть использован для сайтов-портфолио, магазинов дорогих аксессуаров, впрочем в этом стиле возможно выполнить любое направление, кроме сайтов крупных корпораций, университетов и пр.
Ретро. Этот веб-стиль предполагает использование простых геометрических форм, таких как овалы, круги, напоминающие почтовые печати, элементов в виде лент, завитков, арабесок, виньеток. Это действительно и для логотипов и баннеров. Используются текстуры в виде потертостей, мятой старой пожелтевшей бумаги, старинных свитков, выполненных в различных оттенках серого и бежевого цвета. Для графики используются старые фотографии, или состаренные изображения, предпочтение черно-белым фото. При использовании цвета не используются яркие тона. Анимация сдержанная. Можно применить синемаграф, стилизованный под старину. При отборе графического материала обратите внимание на внешний вид объектов, например, зонтик должен быть в стиле начала 19-20 века, никаких пластиковых стаканчиков, рекламных биг-болдеров на заднем плане, ярких красок и макияжа. В типографике отдаётся предпочтение декоративным и вытянутым шрифтам с добавлением теней (для создания эффекта тиснения) и различных контуров (в виде декоративных конструкций или цветов). Возможно использовать шрифты, имитирующие печатную машинку, старославянские элементы алфавита, например знак «ять» или твердый знак (поискъ, отвѣтъ). Библиотека ретро шрифтов находится здесь: https://www.fonts-online.ru/fonts/retro.
Сферы применения ретро стиля в веб-дизайне весьма разнообразны. Это могут быть рестораны, кафе, гостиницы, антикварные магазины, бутики, авторские школы. Главное, понимать, что этот стиль несет в себе отпечаток времени, создающий незыблемость бренда, устоев и традиций.
Скевоморфизм. Для этого стиля веб-дизайна характерно использование элементов, визуально похожих на реальные объекты. Иконки, элементы меню разрабатываются не в текстовом варианте, а в виде реалистичных изображений. Используются трехмерные объекты, натуралистичные цветовые схемы, текстуры, повторяющие физический материал (кожа, ткани, дерево). Используются изображения реалистичных тумблеров, кнопок, стикеров и бейджей с интуитивно понятными функциями. Для придания реалистичности используются графические эффекты, такие как тени, полутона, и элементы 3D. Помимо этого, является допустимым использование различных декоративных элементов, а также широчайшее разнообразие анимации. Типографика с тиснением и выделением, например https://www.fonts-online.ru/fonts/outline. Так как в оформлении присутствует большое количество изображений, то для оформления текстового контента необходимо следовать законам печатного дизайна. Текст должен быть читаемым, удобным для восприятия и не отвлекать внимания от графических элементов. Можно использовать необычную типографику с различными эффектами для заголовков
Этот стиль также практически универсален, но лучше подойдет, например, для магазинов бытовой техники, телефонии, агроусадеб, мебельных магазинов и прочее.
Гранж. Стиль гранж (grunge) в веб-дизайне характеризуется хаотическим расположением элементов, «грязными» цветами, «рваными», нарочито небрежными и неряшливыми блоками и такими же фонами с пятнами, потертостями, ржавчиной и т.д.
Стилевые особенности гранжа в веб-дизайне.
Палитра цветов – бежевый, коричневый, серый, черный, «болотные» оттенки зеленого и т. п. Цвета приглушенные, матовые.
Текстуры и узоры должны выглядеть так, чтобы складывалось ощущение потёртости от частого использования, можно добавлять эффекты «сломанности». Используются фоновые изображения кирпичных стен, потертой джинсовой ткани, деревянных поверхностей, стальной арматуры и пр. Реалистичные детали, разбросанные по странице – стикеры, кусочки бумаги, канцелярские скрепки, кусочки скотча, реалистичные пятна и разводы, кляксы. Типографика отличается неровностями, потертостями, шероховатостями. В шрифтах могут применяться неровные и неправильные линии. Популярен также текст «от руки». Подойдут шрифты из серии «граффити», «готические», «поцарапанные» (https://www.fonts-online.ru/fonts/scratched).
Следует осмотрительно применять стилевые особенности этого стиля, чтобы дизайн-макет не превратился в аляповатое и непонятное посетителю место. Этот стиль навеян элементами субкультур андеграунда, который вышел на свет и превратился в высокое искусство.
Этот стиль хорошо подойдет для молодежных кафе с квест-предложениями, букмекерских контор, клубов по интересам для поклонников джаза, мотобайков, брутальных мужчин, а также для брендовых магазинов стильной молодежной или «хипстерской» одежды, возможно для барбершопов. В целом он несет свободный демократический, иногда урбанистический налет стиля.
Органика или натуральный стиль. Характерность этого стиля состоит в повторении мотивов природы, как флоры, так и фауны.
Стилевые особенности в веб-дизайне.
Текстуры в виде травы, деревьев, цветов, воды, гор, пейзажей, стилизованных видов животных. Имитация натуральных материалов – кожа, натуральные ткани, вода, море, океан, органическая бумага и прочее. Иногда используются рамки для окантовки блоков в виде листьев, веток, цветов, птичек. Графика – фотографии природы, животного, растительного, морского миров, галереи, видеофоны. Эти элементы могут быть как фотографиями, так и видео, так и рисованными. На них делается основной акцент. Здесь контент вторичен. Шрифты используют различные завитки, округлые линии и декоративные природные элементы. Цветовая схема шрифтов выдерживается в «природной» палитре. Цветовая палитра выдержана в природных тонах, преимущественно зеленые, коричневые, голубые и их оттенки. Не используются яркие «кислотные» цвета. В композиции определенных требований не сложилось для это стиля. Может быть разнообразной, построенной на классической модульной сетке или быть ломаной, нестандартной, все зависит от целей и потенциальной аудитории сайта. Использование анимации допускается с учетом требования не акцетирования фокуса внимания посетителя на его цели посещения сайта.
Этот стиль подойдет для компаний и организаций, которые занимаются производством и продажей продуктов питания, животных, зоопарков, ботанических садов, агроусадеб, цветочных магазинов, магазинов садоводства, интернет-магазинов органических продуктов питания, компаний, которые занимаются защитой окружающей среды или уборке мусора в парковых зонах. Можно также использовать для сайтов кафе и ресторанов здоровой пищи, спа-салонов, магазинов натуральной косметики, фитнес-салонов.
Хайтек. Этот стиль должен создавать ощущение высокотехнологичной среды. Композиция может использовать принципы минимализма, колонки не приветствуются. Навигация горизонтальная, каскадная, могут использоваться различные вариации с анимацией. Прокрутка – горизонтальная.
Типографика. Шрифты как правило имеют форму, линии одинаковой толщины, повторяют форму электронных табло и компьютерного набора (https://rentafont.ru).
Цвет. Используются различные оттенки белого, серого (металлик), черного. Текстуры повторяют стальные поверхности, гофрированный металл, стекло с напылением и прочее. Допускается использование ярких цветов (зеленого, красного, желтого и оранжевого), эффектов неоновой подсветки отдельных элементов дизайна. Графика. Фотографии, изображения на тему высоких технологий. В дизайне используются рамки в виде черно-желтых, металлических рамок, лент, металлических заклепок, 3D эффекты. Анимация. Используются видеофоны, параллаксы, анимация навигации. Главное, не перегрузить сайт такими эффектами.
Стиль хайтек подойдет для транспортных компаний, аэропортов, ИТ-компаний, игровых сайтов, магазинов электроники. Можно рассматривать как вариант для образовательных учреждений, ведущих подготовку ИТ-специалистов.
Промостиль. Яркий, запоминающийся, мотивирующий к некоторому действию стиль. Отличительные особенности – красочность, индивидуальность, авторские коллажи, графика, типографика, анимация, рекламные слоганы.
Этот стиль предполагает креативность дизайнера и его умение подать новость, анонс, распродажу, акцию в индивидуальном, неповторимом и запоминающемся виде. На сайте такого стиля не присутствует посторонняя реклама и баннеры. Композиция должна быть нестандартной, возможно не привязанной к модульной сетке. Но необходимо продумать яркий, нестандартный вход в те страницы, которые ведут собственно к действию – купить, зарегистрироваться, прочитать, тем самым увеличить конверсию сайта. Элементы навигации или кнопки «Регистрироваться», «Заказать», «Купить сейчас» и т.д. должны призывать к действиям и находиться на видном месте. Типографика. Необходимо учитывать, что текст на сайтах в этом стиле минимален, его заменяют слоганы, краткие заметки, призывы к действию. Надписи могут являться частью дизайна с оригинальным оформлением, чтобы воздействовать на эмоции посетителя. Цвет. Можно использовать принцип сочетания несочетания. Возможно использовать все и любые цветовые модели и сочетания. Главное правило – чтобы было эстетично. Графика и анимация. Фото, изображения, рисунки, коллажи, рисованная графика, нестандартные и совмещенные элементы графики, параллакс-эффекты, синемаграфы. Надо понимать, что этот стиль предпочитает нестандартные решения. Контент – красочный, немногословный, упор на графику и типографику.
Как правило, сайты в промостиле призваны к акционным непродолжительным действиям: распродажа, акция, конференция, гастроли и пр. Но есть и исключения, например, сайт эпатажного вокал-исполнителя, гастролирующий цирк, премьера театра, а впрочем для креативного веб-дизайнера нет невозможного.
Метро. Отличительная особенность этого стиля – использование прямоугольных блоков с вариациями (функциональные карточки), несущих смысловую нагрузку и открывающих определенные блоки информации. Адаптивность. Композиция – модульная сетка, в которой различные модули-блоки размещены в строгом или произвольном порядке. Блоки могут быть одинаковых размеров или разных. Цвет. Яркие, сочные цвета и оттенки, сочетание контрастных цветов, широкое использование различных текстур. Главное, не использовать сложные варианты, учитывая фактор мобильности. Типографика как правило, использует рекомендованные шрифты семейства Segoe. Эти шрифты хорошо отображаются на различных экранах, имеют округлые формы без засечек. Данные шрифты доступны в различной жирности и в курсивном варианте. Графика может быть представлена в виде инфографики, плоских иконок. Анимация не сложная, акцент на элементы навигации, блокам информации, слайдерам.
Этот стиль подходит для многих проектов, но лучше всего он подойдет для организаций с многофункциональной деятельностью, интернет-магазинам, музеям.
Рисованный стиль. Рисованный стиль представляет собой рисованные карандашом или кистью как будто от руки изображения, эскизы, картинки. Используются различные имитации материала – акварель, масляные краски, угольный грифель.
Композиция может быть нестандартной. Рисованные элементы совмещаются с изображениями, объёмными моделями. Навигация может быть реализована где и как угодно. Это могут быть рисованные объекты, мультяшные герои, ленты с текстом, блоки с текстом и т.д. Однако необходимо всегда думать об юзабилити, чтобы яркий и эксклюзивный дизайн не заслонял собственно контент сайта.
Типографика. Шрифты преимущественно рукописные, могут быть авторские (https://www.fonts-online.ru/fonts/handwritten). Однако в рукописных шрифтах есть особенность – они визуально воспринимаются сложнее, и поэтому использовать эти шрифты для оформления контента не стоит. Используются в заголовках, меню, слоганах, в акцентных блоках текста. Для средних и больших текстов лучше использовать стандартные, легко читаемые шрифты.
Цвет. Ограничений в подборе палитры нет. Черно-белые рисунки, выполненные как бы карандашом или грифелем. Приглушенные тона и краски в пастельных тонах. Яркие, броские, сочные краски имитирующие масло.
Графика и анимация. Сочетание рисованных элементов с фотографиями, объемными изображениями. Анимированные отдельные персонажи, внезапно появляющиеся на странице, анимированные элементы, оживающие по клику на них. Синемаграфы, параллакс-эффекты.
В силу своей оригинальности и неповторимости данный стиль лучше подойдет для сайтов художественных галерей, творческих агентств, музыкальных групп, детских проектов и так далее.
Раздел «Обоснование веб-стиля» крайне важен для успешности всей курсовой работы, так как от выбранного стиля, его продуманности и обоснованности будет зависеть вся дальнейшая работа над веб-проектом.
1.6 «Ожидаемые результаты». В этом разделе необходимо сформулировать ожидаемые результаты по работе веб – проекта. Например, повысить конверсию сайта, увеличить количество продаж, привлечь возможных инвесторов, увеличить активность профориентационной работы, расширить количество услуг, оказываемых в электронном виде, за счет редизайна увеличить количество потенциальных клиентов.
Раздел 2 «Проектирование»
В разделе «Информационная архитектура» приводится и описывается контент – стратегия и способы, как пользователи ищут информацию на веб – сайте. Контент – стратегия определяет структуру сайта и способы ориентации на ней, планирование продвижения веб-сайта. Фактически здесь необходимо перечислить страницы и их планируемое содержимое. На уровне целого веб-сайта или приложения информационная архитектура определяет, какие данные должны быть размещены на каждой странице и как связать страницы друг с другом.
На этом этапе необходимо составить описание для каждой страницы. Для каждой страницы определяется:
– функциональность;
– информация, которая будет на ней присутствовать;
– цели, которые она выполняет;
– точки входа на страницу и выхода из неё.
Далее определяется модель организации контента или другими словами, структура сайта. Существует 6 основных видов моделей.
Одна страница. Подходит для сайтов с ограниченным содержимым, узкой целью. Подходит для промо – сайтов, суб – сайтов больших компаний или персональных страниц.
Плоская структура или линейная. Имеет сквозную навигацию, количество страниц на сайте не более 10. Это может быть портфолио агентства, обучающий ресурс (электронный учебник), небольшой интернет – магазин, с ограниченным видом товаров или услуг (см. рис. Д.1) .
Строгая иерархия. Переход на следующую страницу можно сделать только со страницы – родителя. Электронные книги, учебники с заданной последовательностью прохождения тем, презентации, портфолио (см.рис. Д.1).
Индекс. Структура, похожая на плоскую. Однако на главной странице есть список всех страниц. Примеры аналогичны плоской структуре (см.рис. Д.2).
Ромашка. Такая структура предполагает возврат на главную страницу с любой целевой страницы. Чаще всего встречается в веб – приложениях, на образовательных сайтах (см. рис. Д.3).
Многомерная иерархия. Одна из наиболее распространенных структур. Предусматривается наибольшее количество элементов навигации, когда каждая страница доступна отовсюду (см. рис. Д.4).
Приводятся схемы логической взаимосвязи будущих страниц проекта. Рекомендуется для этого использовать специализированные программы для построения логических схем, такие как https://www.xmind.net/, https://www.mindmeister.com/ru/, https://www.mindjet.com/, https://itunes.apple.com, https://coggle.it/, https://www.thebrain.com/. Некоторые из программ условно бесплатны, поэтому не забывайте сохранять копии созданных логических схем на компьютере.
Дается описание элементов хэдера и футера.
Далее определяется навигация и используемые ее компоненты.
Навигация – это возможность перехода между страницами сайта. Навигационная система определяет успешность сайта, чем она понятнее, тем лучше для посетителей.
Критерии качественной навигации:
– простота – все элементы пользовательского интерфейса должны быть хорошо видимыми и понятными для пользователя. Считается, что правило «не больше 3 кликов» должно обеспечивать путь к любой странице сайта;
– доступность – с любой страницы сайта должна быть понятная пользователю возможность перейти на необходимый раздел или вернуться на главную страницу;
– графика, типографика, цвет – оформление элементов навигации должны быть контрастны фону и отличаться от основного текста, но при этом гармонировать с общим дизайном сайта[10].
Основные виды навигации сайта.
Глобальная – обеспечивает переход с/на любую страницу сайта. Современный дизайн не рекомендует включать пункт меню «ГЛАВНАЯ», принято закреплять ссылку на главную страницу за логотипом.
Основная – в меню располагаются ссылки на наиболее важные разделы сайта.
Тематическая – ссылки на близкие по тематике разделы. К примеру, похожие публикации на новостных сайтах. Также это могут быть ссылки под одной статьей с возможностью перехода к следующей или к предыдущей. Используется в учебных электронных изданиях, для линейного перехода, а также в электронных книгах.
Рекламная (баннерная) навигация – ссылки на другие ресурсы или страницы с предложением услуг или продукции. Такая навигация может быть текстовой или графической.
Языковая – пользователю сначала предлагается выбрать язык, на котором будет отображаться информация. Используется на сайтах, потенциальная аудитория которых мультиязычна. Такой тип навигации используется чаще всего на сайтах международных организаций. Не рекомендуется встраивать автоматический переводчик типа Google.
Указательная («хлебные крошки») – показывает пользователю, в какой части сайта он находится на данный момент. Удобна для крупных порталов и сайтов с множеством разделов.
Географическая – в основном применяется для крупных порталов, которым требуется наглядно указать страну, город или регион, к которому относится раздел, в котором пользователь находится. Такой вид навигации часто связан ссылками на различные интересные материалы о транснациональной компании, стране.
Поисковая – предусматривает форму поиска, и вывод материалов, где встречается введенный запрос.
Типы навигации.
Липкая навигация. Предусматривает сохранение навигационного меню в фиксированном месте. Это может быть верхняя часть страницы с прокруткой вниз или нижняя с прокруткой вверх. Реализуется с помощью CSS и jQuery. Фиксированная навигация удобна для мобильных приложений.
Скрытое (раскрывающееся) меню / вариации гамбургера. Предполагает скрытие меню за некоторыми графическими элементами (знаки « + », « ≡ »).
Большая падающая капля/мега меню. За значком гамбургера кроется не выпадающий список ссылок на страницы, а большой каталог ссылок. Например, сайт https://www.tut.by/ и значок гамбургера с надписью «Разделы». Мега-меню подойдут для новостных и универсальных порталов, журналов, газет. Однако это не работает на мобильных устройствах из-за ограниченности экрана.
Вертикальная/горизонтальная раздвижная навигация. Используется при наличии множества подразделов в главных разделах.
Карусели. Визуальные блоки, раскрывающие по клику контент. Позволяет экономить место и выкладывать больше информации на странице. Предусматривает динамическое обновление.
Оглавление. Ссылки на разделы на главной странице. Основная причина использования оглавления – улучшить юзабилити.
Угловые ссылки. Используется для создания четкой и профессиональной навигации с использованием знаков «>», «<», «^», «↓», «↑», «→», «←».
Точечная навигация. Это серия круговых значков, расположенных в левой или правой части экрана, может располагаться горизонтально или вертикально. Каждая из этих точек представляет собой ссылку на другой раздел сайта. Ссылки подсвечиваются, указывая текущую позицию пользователя.
Универсальная навигация. Присутствует на всех страницах сайта. Используется на больших порталах, интернет -магазинах,
Как правило, используется один тип навигации, но возможно и их совмещение. Главное, чтобы это хорошо работало на юзабилити.
Физическая структура проекта может быть представлена рисунком, отражающим структуру папок проекта и краткое пояснение их содержимого.
Раздел «Информационная архитектура» может быть выполнен как единый раздел или разбит на подразделы. Информационная архитектура является важным элементом дизайна. Качество навигации и удобство пользователей – залог успешности веб – сайта.
Раздел 2.2 «Разработка дизайна»
Дизайн сайта – это совокупность графических элементов, шрифтов и цветов, реализованных на сайте. Основная задача дизайна сайта – объединение всех информационных блоков и формирование у посетителя приятного впечатления.
Важным элементом узнаваемости сайта является логотип.
Логотип – оригинальное изображение, отражающее сущность компании, организации, товарного знака.
Выделяют 3 группы изображений логотипа:
– текстовые;
– знаковые;
– комбинированные.
Текстовый логотип представляет собой некий краткий текст, чаще всего название организации, товара, товарного знака выполненный в заданной гарнитуре. В зависимости от типа использованной гарнитуры выделяют классическое (шрифты с засечками Times New Roman, Courier, рубленные Arial, Pragmatica) и декоративное исполнение. В начертаниях используются оттенки, тени, комбинации заглавных и прописных символов.
Знаковые логотипы представляют собой оригинальное изображение, раскрывающее сущность организации. Это может быть абстрактный знак, комбинированное изображение, абрис (контур) с художественными элементами.
Комбинированные логотипы получаются при комбинировании текста и знака. Это наиболее распространенный вид логотипов, так как использование графического элемента в логотипе делает его более запоминаемым и позволяет сделать длинное имя организации визуально более привлекательным и отличительным. Кроме того, знаковая часть логотипа может использоваться в виде «укороченной» версии для размещения в футере, на отдельных страницах, на продуктах организации, визитках, конвертах.
Комбинирование знаков и символов может быть произвольным.
Цвета логотипа должны повторяться в цветовом оформлении сайта.
Типографика – графическое оформление текста средствами представления, набора и в соответствии с правилами конкретного языка. Качество представления текста – очень важный критерий успешности сайта.
Базовые правила типографики на веб-сайте:
–минимальное количество шрифтов. Не рекомендуется использовать более 2-3, уделить внимание размерам. Оптимальный вариант гарнитуры – ОДИН. В случае использования более одного шрифта, необходимо проследить, чтобы они имели схожее начертание и совпадение по ширине;
– стандартные шрифты (Arial, Calibri, Trebuchet) отображаются во всех браузерах. Авторские шрифты требуют загрузки на сервер и дополнительных действий по их правильному отображению в браузерах;
– визуальный комфорт чтения заключается в длине строки, то есть количества символов в строке. Оптимальным считается для десктопов – 60-75 символов в строке, для мобильных устройств – 30-40. Ширина текстового блока выставляется в единицах измерения em или пикселях;
– универсальная гарнитура для всех устройств. Текст должен одинаково хорошо читаться на любом устройстве;
– для основного текста не используются заглавные буквы;
– межстрочный интервал (интерлиньяж) должен быть на 30% больше высоты самих символов;
– соотношение контрастов согласно рекомендациям W3C должно быть следующим:
– мелкий текст имеет соотношение контрастов между текстом и его фоном не менее 4.5:1
– крупный текст (шрифт 14 жирный/18 нежирный и выше) имеет соотношение контрастов между текстом и его фоном не менее 3:1
–избегать использования мигающего текста, так как он может вызывать негативное отношение у посетителей сайта.
В этом разделе приводится обоснование выбранных шрифтов, дается обоснование и их связь с выбранным стилем веб-дизайна в целом, приводятся наборы начертаний.
Цветовая схема. Цвета должны и могут устанавливать влияние на эмоции посетителей и являются сильным фактором воздействия на них. При выборе цветовой схемы руководствуемся выбранным стилем и рекомендациями по теории цвета.
Определяются цветовые схемы, дается их описание для шрифтов, фона, дополнительных элементов и акцентов.
Фон может быть:
– одноцветный;
– текстура;
– градиент.
Необходимо указать желаемые параметры.
В разделе «Правила использования» дается описание правил использования логотипа, шрифтов, цветовых схем. Фактически этот раздел представляет собой краткий гайдлайн.
Расчет модульной сетки. Этот раздел содержит описание расчета и компоновки модульной сетки, а также описание сквозных элементов, макеты типовых страниц, макеты уникальных страниц, макеты вспомогательных страниц.
Макет, имеющий в своей основе сетку — это макет с горизонтальными и вертикальными направляющими, способствующий организации контента и поддержанию единообразной структуры на всем протяжении создания проекта.
Модульная сетка в web-дизайне представляет собой единую схему расположения всех элементов и блоков сайта. Этот каркас проходит через все веб-страницы и помогает создать визуальный порядок на сайте.
Сетки могут быть простыми и сложными, фиксированными или динамическими. Если в процессе создания веб-дизайна задается определенная модульная сетка, то необходимо придерживаться ее на всех страницах сайта.
Виды сеток для веб-дизайна:
– блочная – разметка площади на блоки;
– колоночная – две-три колонки в макете;
– модульная – пересекающиеся прямые, образующие модули;
– иерархическая – сетка с интуитивным размещением блоков, без какой-либо логической структуры.
Сетка в веб-дизайне может быть как фиксированной (ширина задается в пикселях), так и динамической (ширина задается в процентах), возможна комбинация фиксированных и динамических блоков в одном макете.
Для построения сеток можно использовать Photoshop с плагинами Guide Guide и GridMaker, программу 960 Grid System (http://960.gs), которая ориентирована на статические макеты, а для «резиновых» можно использовать сетку фреймворка Bootstrap (http://getbootstrap.com/css/#grid). С помощью онлайн инструментов Grid System Generator, Modular Grid Pattern можно получить готовую сетку нужного размера. Gridpak позволяет создать сетку для адаптивного сайта. Модульный каркас 960 GS делит веб-страницу на 12, 16 и 24 колонки.
Модульная сетка является каркасом, который облегчает и структурирует размещение элементов сайта. Построение сетки основано на определении размеров рабочей области. Это связано с размером экранов (десктоп, планшет, мобильный телефон). Далее определяется шрифтовая сетка. Для этого выбирается высота строки, которая будет единой для всего макета. В элементах, которые имеют кегль отличный от кегля основного текста, междустрочный пробел должен быть кратным высоте строки.
Максимальная ширина экрана для «резиновой» структуры равна 1280 пикселям.
Наиболее популярной является двухколоночная модульная сетка, пропорции которой рассчитываются с учетом следующих допущений:
– разрешение экрана —1024х768;
– ширина макета не превышает 770 пикселей, для того чтобы на экране с разрешением 800х600 внизу не появлялась полоса прокрутки;
– колонка, выполняющая функции информационного модуля, должна иметь большую ширину, чем колонка, которая определена как навигационный модуль (меню).
Исходя из этого, разбивка макета может выглядеть так: 200 пкс. + 550 пкс. или 150 пкс. + 620 пкс.
Аспекты хорошего макета:
– отзывчивость и гибкость;
– выравнивание и баланс;
– единообразность.
В результате в курсовой работе представляется разработанная сетка с указанием основных размеров модуля.
Сквозные элементы – это те блоки и конструкции, которые появляются в той или иной форме на всех страницах сайта.
К ним относятся:
– шапка сайта (header) — верхняя часть, содержащая, как правило, логотип, навигацию по страницам, контактную информацию и дополнительные элементы, например, блок поиска и иконки социальных сетей;
– подвал сайта (footer) — нижняя часть, являющаяся заключительной частью каждой страницы. Иногда может дублировать часть информации из шапки. Обязательно содержит знак копирайтера ©, ссылку на e-mail администратора сайта;
– боковые панели (сайдбары) — вертикальные колонки, содержащие определённый набор функциональных блоков таких как виджеты, меню, баннеры и т.д.;
– всплывающие окна и формы, появляющиеся на страницах сайта при клике на кнопку или ином действии.
Типовые страницы — это шаблоны или макеты, на базе которых создаются страницы сайта, обладающие схожими характеристиками, например:
– страница новости в блоге – содержит сквозные элементы в виде шапки и подвала, а также дополнительные блоки: заголовок новости, краткое описание, фотографию, дату публикации, фамилию автора, текст новости и блок комментариев;
– страница товаров в каталоге – содержит сквозные элементы в виде шапки и подвала, а также дополнительные блоки: боковую колонку с фильтрацией товаров по заданным параметрам, список товаров в конкретной категории и блок персональных предложений;
– страница развернутой темы – электронная книга, учебник, журнал;
– страница персоналий - содержит графический блок – фотография, текстовый блок – биография, научные интересы, адресный блок, блок обратной связи;
– страница расписания, Страница описания и так далее.
Уникальные страницы не имеют повторений. Это может быть главная страница, страница «Контакты», «Мы на карте» и т.д.
Вспомогательные страницы. Это страницы, которые могут быть не обязательными для просмотра всеми, например:
– страница 404 ошибки;
– страница результатов поиска;
– страницы входа и регистрации.
При разработке макетов страниц учитываем правила и законы композиции.
Композиция — это определенное сочетание элементов сайта и их гармоничное расположение. При составлении композиции, то есть выделении текстовых и графических регионов на макете, помним о логических ударениях. Логическое ударение - психолого-аппаратные приемы, направленные на привлечение внимания пользователя к определенному объекту.
Психологическое действие логических ударений связано с уменьшением времени зрительного поиска и фиксации оси зрения по центру главного объекта.
Таблица Примеры логических акцентов

| сначала читается текст, поскольку текст размещается с «захватом» центра экрана монитора, а затем уже рассматривается рисунок |

| Центр экрана пуст, поэтому текст и рисунок как бы равноправны, поэтому последовательность их изучения четко не определена. Такое размещение объектов рассеивает внимание, мешает сосредоточиться |

| При таком заполнении экрана сначала изучается рисунок (в центральной части экрана), лишь после рассмотрения рисунка привлекает внимание текст. Этот вид размещения информации оправдан в том случае, если основу информации несет рисунок, а текст является лишь сопровождением/пояснением последнего. |

| При таком размещении информации на экране предполагается обычная последовательность изучения представленного материала - сначала текст, затем рисунок. Однако рисунок при таком размещении выступает как более важная часть задачи. |

| Сначала изучается рисунок, поскольку он в центре внимания, затем читаются тексты. Тексты 1 и 2 равноправны, последовательность их чтения не очевидна, что приводит к рассеиванию внимания |

| Сначала читается текст 1, затем текст 2, затем текст 3, только затем обращается внимание на рисунок. Рисунок оказывается «задавлен» текстом, носит второстепенный характер. |
Чтобы дизайн сайта смотрелся гармонично, не разваливаясь на отдельные составляющие, необходимо следовать базовым принципам дизайна:
– акцент – акцентирование внимания на ключевых элементах сайта (см. таблицу 1). Определяются главные, ключевые элементы сайта и определяется для них регионы;
– контраст – визуальная дифференциация нескольких элементов. Основные элементы на сайте четко выделяются с помощью изменения размера шрифта, добавления цветов, замены расположения элементов и т. д.;
– баланс – распределение визуальной нагрузки за счет правильно сбалансированного распределения пустого пространства, графики, текста, цвета шрифтов и фона;
– точность – размеры идентичных блоков должны совпадать пиксель в пиксель, все элементы обязаны как можно ближе подгоняться под границы страницы и максимально эффективно задействовать свободное пространство;
– стиль – четкая цветовая палитра, отличительные линии, очертания и сбалансированный набор шрифтов.
– удобство восприятия – посетитель придя на сайт должен понимать где он, и как ему двигаться дальше (продуманная навигация).
В разделе 2.3 «Дизайн – макетирование» представляются дизайн –макеты веб – проекта, объединившие прототипы, навигацию, логотип, типографику и цветовое решение веб – страниц согласно определенному стилю веб – дизайна и законам композиции.
Дается описание ключевых моментов для последующей веб – верстки.
Веб – дизайн не должен мешать восприятию и читабельности текста и должен быть разработан таким образом, чтобы, несмотря на все графические и мультимедийные элементы не увеличивать скорость загрузки страниц сайта.
Раздел 3 «Веб – верстка»
Приводится описание программной реализации веб – проекта. Указываются используемые технологии верстки (блочная, семантическая) и используемые фреймворки. Дается пояснение какие особенности фреймворков используются для создания сайта.
JavaScript фреймворки ускоряют процесс разработки веб-приложений, обеспечивают простоту создания сложных элементов интерфейса, предоставляют средства для анимации элементов и многое другое.
JavaScript фреймворки обеспечивают структурированность и понятность кода, безопасность, и в силу того, что они практически все имеют открытый код – они бесплатны.
Приведем обзор наиболее часто используемых фреймворков и их особенности.
Библиотека JQuery упрощает использование JavaScript на сайте. JQuery имеет плагины для множества задач и работает одинаково во всех основных браузерах. jQuery с помощью специальных методов позволяет манипулировать DOM, оформлять элементы, создавать AJAX запросы, создавать эффекты и привязывать разнообразные обработчики событий. jQuery можно комбинировать с обычным JavaScript. JQuery покрывает достаточно широкой диапазон используемых функций и предоставляет удобный API для расширений, с помощью которых можно добавить любую другую функциональность.
Backbone – библиотека, которая структурирует клиентский код, имеет жесткую зависимость от библиотеки underscore.js. Backbone поставляет структуру в приложения для работы с JavaScript, предоставляя модели с привязкой к ключевым словам и настраиваемыми событиями, коллекциями с API перечислимых функций, представлениями с декларативной обработкой событий и связывает все в приложении через интерфейс RESTful JSON. Это означает следующий функционал:
– при изменении содержимого или состояния модели другие объекты, подписавшиеся на модель, уведомляются, чтобы они могли действовать соответственно, то есть происходит автоматическое обновление модели;
– модель магистрали предлагает ряд полезных функций для обработки и работы с данными;
– просмотры с декларативной обработкой событий позволяют программно объявить, какой обратный вызов должен быть связан с определенными элементами;
– RESTful JSON-интерфейс обеспечивает связь с сервером и обработку разных запросов.
Backbone дополняет jQuery без дублирования функциональности.
AngularJS использует шаблон MVC (модель–представление–компоненты). Для описания интерфейса используется декларативное программирование, бизнес-логика отделена от кода интерфейса, что позволяет улучшить тестируемость и расширяемость приложений. AngularJS обеспечивает двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом. Таким образом, AngularJS синхронизирует модель и представление. AngularJS поддерживает такие функциональности, как Ajax, управление структурой DOM, анимацию, шаблоны, маршрутизацию и прочее. В AngularJS имеется готовый набор директив для решения типовых задач. Имеется возможность создания и сохранения собственных директив для повторного использования. Примеры на использования AngularJS:
– меню навигации с акцентом на активный элемент;
– простой встроенный редактор – при нажатии пункта меню всплывает небольшое текстовое поле с подсказкой;
– формы заказа с автоматическим подсчетом суммы;
– функции поиска;
– списки задач.
React (React.js или ReactJS) фреймворк ориентирован на разработку пользовательских интерфейсов. React может использоваться для разработки одностраничных и мобильных приложений. Предоставляет высокую скорость, простоту и масштабируемость. В качестве библиотеки для разработки пользовательских интерфейсов React часто используется с другими библиотеками, такими как Redux.
Vue 2.0 построен на модели MVC (модель–представление–компоненты), обеспечивает предлагает двухстороннюю привязку данных, визуализацию на стороне сервера, быстроту работы. Vue.js используется для быстрой разработки кросс-платформенных приложений высокопроизводительных приложений в одну страницу.
Ember имеет двухстороннюю привязку данных(MVC), содержит вид и модель в синхронизации на протяжении всего времени. Применение модуля Fastboot.js обеспечивает быстрый рендеринг (отрисовку, перерасчет) DOM дерева на стороне сервера, улучшая представление сложных пользовательских интерфейсов. Emberjs обычно используется для сложных многофункциональных веб-приложений и веб-сайтов.
Meteor – полнофункциональная платформа для быстрой разработки веб и мобильных приложений. Производительность обеспечивается моментальной передачей всех изменений в базе данных на пользовательский интерфейс и обратно без видимых потерь времени, вызванных разницей в языках или во времени реакции сервера.
В этом разделе можно привести фрагменты кода с комментариями программной реализации ключевых элементов, например, реализация галереи, параллакс-эффекта и прочего. Фрагменты могут быть представлены как в тексте пояснительной записки, так и вынесены в приложения. Листинги сопровождаются комментариями.
Различают:
– заголовочный комментарий – содержит название проекта, авторство, используемые технологии, основную идею, дату последнего изменения
– процедурные комментарии – поясняют основные содержательные блоки.
В подразделе «Интерактив и мультимедиа» описываются способы создания таких элементов.
Интерактив — понятие, которое раскрывает характер и степень взаимодействия между объектами.
Интерактивный сайт – это динамический, постоянно изменяющийся по своему содержанию ресурс. Причем изменения эти производятся непосредственно посетителями сайта.
Интерактивные элементы - это блоки сайта, реагирующие на действия пользователя: по наведению курсора мыши или клике, причем, взаимодействие с этими элементами не приводит как правило к перезагрузке страницы.
Для создания таких элементов обычно используется язык программирования JavaScript. Можно выделить следующие интерактивные элементы на сайте:
простые: выпадающее меню, слайдер, увеличивающаяся фотография, всплывающая подсказка, раскрывающийся список;
средней сложности: фотогалерея, подбор по параметрам, редактор контента, спойлер;
сложные: заставка на главной странице, персональная карта, калькулятор, параллакс-эффект.
Также к элементам интерактивности относят:
– формы обратной связи;
– формы подписки на email-рассылку;
– регистрационные формы;
– online-чат с менеджером;
– форумы;
– блоги с возможностью комментирования.
Мультимедиа — контент или содержание, которое одновременно передаётся в разных формах: звук, анимированная компьютерная графика, видеоряд. Например, в одном объекте-контейнере может содержаться текстовая, аудиальная, графическая и видеоинформация, а также, возможно, способ интерактивного взаимодействия с ней.
Анимация на веб-сайте может быть представлена в различных вариациях и технологиях.
Для анимации элементов используем:
– созданные в сторонних редакторах gif-файлы;
– Java-апплеты;
– трансформации на CSS;
– анимации на CSS;
– JavaScript и JQuery;
– тег canvas;
– тег SVG;
– flex-блоки на CSS.
Таблица Типы веб-анимации
| Что анимируется | Пример |
| Элементы интерфейса | «всплывание» сайдбаров на странице появление модальных окон изменение цвета кнопки или ее смещение при наведении курсора. |
| Анимация ожидания | Песочные часы Скролбары Главное - дать понять пользователям, что что-то происходит в фоновом режиме. |
| Анимация повествования | демонстрируют новый продукт, «собирая» его на экране перед вашими глазами. Говорящая голова Действие при скроллинге |
| Декоративная анимация | Используется после того, как пользователь что-то сделал- ответ на призыв к действию. |
| Анимация в рекламе | баннеры |
В этом разделе приводится описание интерактивных и мультимедийных элементов и блоков сайта с указанием технологий изготовления. При разработке и внедрении баннера на веб-сайт, процесс его создания описывается в этом разделе.
Раздел 3.3 «Валидация и тестирование»
В ходе тестирования проверяются программные модули, интерфейс, текстовое наполнение и веб – дизайн, все те компоненты, от которых зависит эффективность работы ресурса. Тестирование помогает проверить, все ли этапы были качественно реализованы. В случае выявления слабых мест, неудобных логических связок, программных сбоев проводится корректировка, меняется текст, веб – дизайн и т. д. Успешное тестирование – необходимый показатель, без которого невозможно оценить, насколько грамотно было выполнено создание сайта.
Валидация сайтов — это проверка специальными программами на соответствие HTML – кода страниц сайта и CSS – кода современным стандартам. Валидация позволяет исправить своевременно ошибки кода, уплотнить код, сделать сайт понятным для большинства браузеров. Рекомендуется использовать совмещенный валидатор https://validator.w3.org. Он позволяет проверить как опубликованный сайт, так и локальный файл.
В пояснительную записку вносим описание процесса валидации и их результатов.
Для веб – проекта важным этапом является юзабилити – тестирование. Для этого этапа составляются несколько сценариев(тестов), имитирующих пути пользователя. При этом учитываем следующее:
1. Тест должен имитировать реальный путь пользователя, заинтересованного в товаре/услуге/информации.
2. Тест должен быть понятным, логичным и простым для выполнения.
3. Тест должен состоять из целей, а не предлагать инструкции, как этой цели достичь. К примеру:
– сценарий 1. Сайт ветеринарной клиники. Задание теста — записать на прием к ветеринару кота Мартина, 3 года с целью ежегодного профилактического осмотра;
– сценарий 2. Сайт ветеринарной клиники. У Анны Петровны два кота. Она интересуется ценами на прививки для котов и сравнивает цены на различных сайтах.
4. Не рекомендуется использовать профессиональный жаргонизм и терминологию, задачи должны быть простыми и ясными.
Результаты юзабилити теста оформляются как последовательность скриншотов экранов с комментариями. Или могут быть сведены в таблицу. Здесь можно определить следующие моменты:
– время на выполнение задания;
– количество пользователей, которым удалось выполнить задание;
– количество кликов, понадобившихся для выполнения задания;
– скорость загрузки сайта в разных браузерах, и мобильных приложениях;
– корректность отображения контента в разных браузерах. Рекомендуется проверить не менее чем в 3 браузерах.
Приводятся выводы об успешности или нет тестирования. Для проверки юзабилити рекомендуется разработать не менее 3 сценариев.
В заключении формулируются краткие выводы по проделанной работе, дается оценка степени выполнения поставленных задач, полученных проектных разработок.
Список использованных источников содержит библиографический список сведений об источниках, использованных при выполнении курсовой работы. В случае интернет – источника указываем дату и режим доступа.
В приложения рекомендуется включать материалы, связанные с выполнением курсовой работы (таблицы, графики, рисунки), если они затрудняют восприятие материала, а также листинг кода разрабатываемого веб – сайта. Серьезными недостатками работы признается неполное соответствие материалов работы избранной теме, отсутствие последовательности изложения материала, нечеткие формулировки.
4 Технические требования к оформлению пояснительной записки
Пояснительная записка выполняется в формате Microsoft Word печатным текстом формата А4, печать односторонняя согласно стандарта ГОСТ 7.32. Поля: правое – 3.0, левое – 1,5, вверх – низ – 2,0, ориентация – книжная, абзацный отступ – 1,25 см, междустрочный интервал – 1,0; шрифт Times New Roman, 14 кегль; стиль «Обычный», выравнивание текста по ширине. Выделения в тексте – курсивом. Заголовки – стиль «Строгий».
Основной текст набирается по правилам набора без ошибок. Все предлоги должны быть соединены неразрывным пробелом с относящемуся к ним тексту. В качестве тире используется специальный символ «короткое тире». В тексте применяется автоматический перенос слов. Для вставки ссылки на источник литературы используются квадратные скобки из латинского алфавита, например, ссылка на первый источник согласно списку использованных источников [1]. Нумерация в списке использованных источников сквозная. Первому источнику соответствует первый, упомянутый в тексте. Оформление списка – согласно СТП БГТУ 001 – 2010.
Перечисления оформляются с использованием знака короткого тире, в случае многоуровневого перечисления сначала используются знаки короткого тире, затем строчные буквы кириллицы, отделяемые от последующего текста круглой скобкой, далее – нумерационное перечисление, также отделяемое круглой скобкой.
Если вводятся какие – то сокращения или условные обозначения, то они должны быть оформлены соответствующим списком условных сокращений или обозначений, и прописаны после первого упоминания в тексте в круглых скобках. Например, пояснительная записка курсовой работы (ПЗ) включает титульный лист, задание, реферат (на русском и английском языках), содержание, введение и так далее
Для выравнивания текста по высоте допускается использовать междустрочный интервал в пределах одной страницы в значении Множитель от 0,99 до 0,95 и от 1,01 до 1,05
Все рисунки должны иметь порядковую нумерацию в пределах раздела, к которому они относятся и предварительно обозначены в записке. Например, макет сайта приведен на рисунке 1.12. То есть рисунок 1.12 относится к первому разделу пояснительной записки и является двенадцатым по счету. После того, как дана ссылка на рисунок, его рекомендуется вставлять по окончании абзаца. Если размер рисунка не позволяет вставить его сразу после абзаца и его уменьшение до нужных размеров приводит к потере информации, то допускается его перенос на следующую страницу. Но в этом случае свободное поле листа заполняется последующим текстом, а сам рисунок размещается в начале следующей страницы по правилам оформления рисунков. Для самого рисунка рекомендуется использовать стиль Рисунок, а для подрисуночной подписи – стиль Подрисуночная подпись в текущем шаблоне.
Допускается ссылка на рисунок, размещаемый в приложении. В этом случае само приложение нумеруется прописными буквами кириллицы (например, приложение А), а ссылка на рисунок в приложении соответствует его порядковому номеру в этом приложении. Например, форма регистрации (создание аккаунта) приведена на рисунке А.5. То есть рисунок размещается в приложении А и является пятым по счету в этом приложении.
При оформлении таблиц размер шрифта должен быть 14 пт. Допускается поворот таблицы по часовой стрелке на 90 в этом случае она должна быть размещена на отдельной странице, следующей после первого упоминания этой таблицы. Оставшийся до следующей страницы интервал заполняется текстом, следующим по смыслу.
Для ссылки на таблицу применяется то же правило, что и для ссылки на рисунок. Например, информация о параметрах используемого графического материала для главной страницы сайта приведена в таблице 4.3.
Последующий текст должен быть отделен от таблицы интервалом в 14 пт.
Для оформления заголовка таблицы и ее продолжения используйте стиль Заголовок таблицы. Чтобы отделить текст от таблицы – стиль Текст после таблицы.
Формулы, при их наличии, набираются в редакторе формул. Для этого используется Меню – Вставка – Объект… – MathType 6.0 Equation или Microsoft Equation 3.0. Формулы оформляются в соответствии со стилем Формула. Для того, чтобы она стала строго по центру в начале строки нажимается клавиша [Tab], а после набора формулы еще раз [Tab].
Список использованных источников включает все использованные информационные источники в порядке появления ссылок на них в тексте, помещается после изложения текстового материала перед приложением, нумеруется арабскими цифрами без точки и печатается с абзацного отступа. Список источников оформляется по ГОСТ 7.1.
Пояснительная записка распечатывается на формате А4 с одной стороны, листы нумеруются внизу посередине, начиная с 3 страницы, пропуская титульный лист и лист задания. Все листы пояснительной записки, включая графическую часть и электронное приложение, оформленное указанным способом подшиваются в папку. К защите не принимаются не скрепленные воедино листы.
ТЕХНИЧЕСКИЕ ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ электронного приложения
Электронное приложение представляет собой CD/DVD диск, который содержит следующие каталоги/папки:
Веб – проект. Содержит все необходимые папки с разработанным веб – сайтом. Сюда же копируются вспомогательные плагины, программы для корректного отображения веб – сайта.
Документация. Содержит файл с текстом пояснительной записки.
Файл READ . me . Текстовый файл, содержащий название проекта, автора, сведения по запуску веб – сайта.
CD/DVD диск на титульной стороне содержит наклейку (приложение ) и крепится в папку с пояснительной запиской.
Дата: 2019-03-05, просмотров: 567.