Многие объекты языка JavaScript соответствуют тегам,  формирующим HTML-документы. Каждый такой объект состоит во внутренней иерархии, поскольку все они имеют общий родительский объект - браузер, который представлен объектом window.
формирующим HTML-документы. Каждый такой объект состоит во внутренней иерархии, поскольку все они имеют общий родительский объект - браузер, который представлен объектом window.
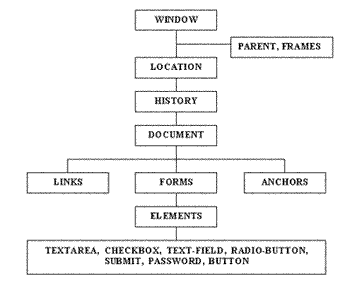
Иерархия объектов представлена в схеме:
Некоторые объекты языка JavaScript имеют потомков. В частности, гиперсвязь является объектом, наследованным из объекта document. В языке JS наследованные объекты называются также свойствами. Например, множество гиперсвязей является свойством объекта document, а lincs - именем этого свойства. Таким образом, трудно провести четкую границу между объектами и свойствами. Гиперсвязь, являясь объектом, в то же время представляет собой свойство links объекта document.
Рассмотрим пример. Напишем простенькую программку и посмотрим, как будут создаваться объекты HTML. То есть, при загрузке HTML-документа в браузер соответственно будут созданы HTML-объекты на JavaScript. Теги HTML собственно служат исключительно для удобства написания документа:
<html>
<head>
<title>Пример программы</title>
</head>
<body bgcolor="White">
<form>
<input type="checkbox" checked name="chck1">Item 1
</form>
</body>
</html>
Посмотрим эквивалентную запись на JavaScript
document.title="Пример программы"
document.bgColor="White"
document.forms[0].chck1.defaultChecked=true
Как видно из примера, тегу <title> соответствует свойство document.title, а цвету фона документа, установленному в теге <body>, - свойство document.bgColor. Переключателю checkbox с именем chck1, определенному в форме, соответствует выражение document.forms[0].chck1. Свойство defaultChecked принадлежит объекту check-box и может принимать значения true или false в зависимости от того, указан ли в теге <input> атрибут checked. Когда этот атрибут задан, переключатель отображается на экране как включенный по умолчанию.
Поскольку документ может включать несколько таких объектов, как гиперсвязи, формы и другие объекты, многие из них являются массивами. Для обращения к определенному элементу массива нужно указать его индекс. Например, forms[0] - первая форма текущего документа. Ко второй форме можно обратиться соответственно forms[1]. Заметьте, что индексы массивов в JS программах всегда начинаются с нуля.
В нашем примере объект верхнего уровня - window, потому, что любой документ загружается в окно. Например, выражения document.forms[0] и window.document.forms[0] обращаются к одному и тому же объекту, а именно к первой форме текущего документа. Однако если необходимо обратиться к форме в другом окне (фрейме), следует использовать выражение вида
parent.frames[n].document.forms[n]
где n является индексом нужного элемента массива.
Ну что же, перечислим объекты в таблице.
| Имя объекта | Краткое описание |
| anchor (anchors[]) | Множество тегов <a name> в текущем документе |
| button | Кнопка, создаваемая при помощи тега <input type=button> |
| checkbox | Контрольный переключатель, создаваемый при помощи тега <input type=checkbox> |
| elements[] | Все элементы тега <form> |
| form (forms[]) | Множество объектов тега <form> языка HTML |
| frame (frames[]) | Фреймосодержащий документ |
| hidden | Скрытое текстовое поле, создаваемое при помощи тега <input type=hidden> |
| images (images[]) | Множество изображений (тегов <img>) в текущем документе |
| link (links[]) | Множество гиперсвязей в текущем документе |
| navigator | Объект, содержащий информацию о браузере, загрузившем документ |
| password | Поле ввода пароля, создаваемое при помощи тега <input type=password> |
| radio | Селекторная кнопка (radio button), создаваемая при помощи тега <input type=radio> |
| reset | Кнопка перегрузки, создаваемая при помощи тега <input type=reset> |
| select (options[]) | Элементы <option> объекта <select> |
| submit | Кнопка передачи данных, создаваемая при помощи тега <input type=submit> |
| text | Поле ввода, создаваемое при помощи тега <input type=text> |
| textarea | Поле текста, создаваемое при помощи тега <textarea> |
Объекты, которым соответствует массивы, являются многомерными объектами. В некоторых HTML-тегах можно определить несколько элементов, например множество элементов списка в теге <select>. Рассмотрим тег <select>, содержащий два элемента:
<form>
<select name="primer">
<option>Опция1
<option>Опция2
</select>
</form>
Тег <select> сам по себе является объектом, однако для обращения к отдельным элементам этого объекта (тегам <option>) используется массив option. Данный массив представляет собой множество значений, которые соответствует тегам <option>, содержащимся в теге <select>. В нашем примере создается два объекта: первый - объект select в целом (к нему обращаются, обращаются, чтобы выяснить, сколько элементов он фактически содержит), второй - массив options (он позволяет обращаться к отдельным элементам, содержащимся в первом объекте). Таким образом, некоторые объекты могут использовать объекты-массивы для обращения к содержащимся в них элементам. Однако это не является правилом, все зависит от структуры рассматриваемых объектов и тех объектов, из которых они унаследованы. Например, HTML-тегам <a name> . . . </a> соответствует объект anchor, являющийся элементом массива anchors, и в то же время эти теги встречаются сами по себе, а не в других тегах. Просто родительским объектом (parents) для объекта anchors является объект document, а в документе может быть определено множество меток. Окна тоже могут содержать множество документов, связанных с ними через фреймы.
Дата: 2019-02-25, просмотров: 340.