На данный момент сайты есть уже практически у всех достаточно крупных компаний. А те, у кого сайта нет, мечтают его создать. И, в последнее время, большинство пользователей начали понимать, что создание сайта – не такое уж легкое дело. Существуют определенные технологии создания сайтов, которыми необходимо отлично владеть, чтобы создать хороший, работающий сайт. Ведь сайт является не только визиткой компании, но и одним (а зачастую основным) из рекламных, а также информационных инструментов. Поэтому встает вопрос, каким образом можно получить хороший сайт, который оправдает вложенные в него финансовые средства.
Существуют несколько способов решения этого вопроса.
Во-первых, можно прибегнуть к помощи какого-нибудь студента-программиста, который построит простенький сайт за очень небольшие деньги. Правда в этом случае не может быть речи о креативном дизайне, новейших технологиях создания сайта, постоянном обновлении и поддержке. Он не может обладать достаточными знаниями и опытом работы в области веб-программирования, поэтому созданный таким образом сайт, как правило, содержит множество недоработок, исправить которые бывает крайне сложно. К тому же, студент-программист просто физически не способен успевать поддерживать сайт, обновлять на нем информацию.
Во-вторых, можно нанять в штат специально обученного человека, хорошо разбирающегося в современных технологиях создания сайтов, который будет заниматься модернизацией, обновлением, продвижением сайта. Но услуги такого специалиста, как правило, обходятся довольно дорого.
В-третьих, можно обратиться в профессиональную веб-студию. Такие студии всегда имеют в штате профессиональных программистов, веб-дизайнеров, оптимизаторов, контент-менеджеров, а также других узкоспециализированных сотрудников. Веб-студия не только профессионально создаст сайт на базе новейших технологий, но и предложит услуги по обновлению, продвижению, поддержке сайта.
Существует несколько средств для создания сайта. Для создания современных сайтов обычно используются: HTML, CSS, JavaScript (или VBScript), FLASH, PHP (или Perl) и реляционная база данных MySQL.
Клиентская среда (браузер, например Internet Explorer) является передним краем работы приложения. В этой среде, отображаются HTML-страницы и обслуживаются истории сеансов HTML-страниц, отображаемых в браузере в течение сессии. Объекты этой среды, следовательно, обязаны иметь возможность манипулировать страницами, окнами и историей. Для этого и нужен клиентский язык - JavaScript.
При работе с сервером необходим язык PHP (или Perl) и реляционная база данных MySQL.
HTML - это не язык программирования и не язык оформления документов. Это, в первую очередь, средство разметки текста. Первоочередная задача - разметить текст, описать с помощью тэгов его структуру, сказав: «Это – параграф, это – цитата, это - список, а это – раздел».
Язык HTML содержит достаточное количество элементов, позволяющих оформить документ по вкусу. Если не устраивает способ оформления документа браузером (хочется изменить шрифт, предложенный по умолчанию, или сделать его более мелким) – нужно добавить HTML-тэги форматирования текста. Если и после этого внешний вид документа не устраивает, нужно нанести последний штрих: воспользоваться таблицами стилей (CSS).
CSS (Cascading Style Sheets) – язык таблиц каскадных стилей. Он разработан для того, чтобы расширить возможности по оформлению Web-страниц.
CSS используется веб-разработчиками для задания внешнего вида (шрифтов, цветов, отступов, расположения и др.) веб-страниц. CSS разработан для отделения основного содержимого документа (написанного на языке разметки, например HTML) от оформления этого содержимого (написанного на CSS). Такое отделение предоставляет веб-разработчикам большую гибкость, упрощает задание внешнего вида документов и оформление повторяющихся элементов разметки.
Популярность языка JavaScript связана с его широкими возможностями по взаимодействию с элементами веб-страницы без ее перезагрузки. Это позволяет прятать и показывать фрагменты дизайна, перемещать их и менять оформление. Путем таких действий можно создавать презентационные эффекты, меню, небольшие игры, обрабатывать данные форм и управлять содержимым.
PHP – это язык программирования, предназначенный для создания сайтов. PHP позволяет автоматизировать работу с сайтом. Это скрипт-язык, встраиваемый в HTML, который интерпретируется и выполняется на сервере. Отличие PHP от JavaScript, состоит в том, что PHP-скрипт выполняется на сервере, а клиенту передается результат работы, тогда как в JavaScript-код полностью передается на клиентскую машину и только там выполняется.
В прошлом веке, чтобы создать сайт "на мировом уровне", достаточно было просто уметь работать с HTML и обладать художественным вкусом. Спустя некоторое время требования усложнились: использование JavaScript и Dynamic HTML стало рутинным, а дизайн страниц, не имеющих подобных "украшений", считался устаревшим. Вскоре правилом "хорошего тона" для корпоративного сайта стало применение сложных программ на Perl или C++. Однако Web-дизайнеры не желали мириться с такой ситуацией. И на свет появился PHP-язык программирования, обладающий возможностями сложных скриптовых языков, но в то же время удивительно простой и легкий в изучении и применении.
MySQL - это быстрая и мощная система управления базами реляционными данных. Она позволяет эффективно хранить, искать, сортировать и выбирать информацию.
В зависимости от технологии создания можно выделить следующие типы сайтов:
1. Статические сайты, содержащие статические HTML или XHTML страницы. Статические веб-страницы – это статические файлы (набор текста, таблиц, рисунков и т.д.), которые создается с помощью языка разметки HTML (имеют расширение .html или .htm) и хранятся в готовом виде в файловой системе сервера.
2. Динамические сайты, в которых веб-страницы генерируются или формируются (создаются динамически) в процессе исполнения запроса пользователя. Динамические сайты бывают двух типов. В первом типе сайтов, веб-страницы генерируются или формируются из данных хранящихся на сервере в базе данных. Во втором типе сайтов веб-страницы генерируются на стороне клиентского приложения (в браузере).
3. Flash-сайты – это интерактивные приложения, разработанные в среде Macromedia Flash. Основным инструментом разработки flash-программ является векторная графика (интерактивная векторная анимация для Web). Flash придает сайтам динамичность и интерактивность.
4. Комбинированные сайты, в которых используются вышеизложенные технологии создания сайтов.
Современные веб-сайты строятся с использованием множество технологий. В то время как вы не являетесь экспертом в этой области для управления веб-сайт проекта должным образом, надо ознакомиться с основами имеющихся технологий, их плюсы и минусы, чтобы понять долгосрочное воздействие, которое они будет иметь на вашем сайте.
Общие технологии создания сайта. Какой бы подход к созданию сайта ни был выбран, базовые технологии создания сайта остаются неизменными, лишь со временем улучшаются и дополняют друг друга.
Сайт логически разделен на две большие части – техническую часть (back-end) и пользовательскую (front-end). Рассмотрим каждую из них более подробно.
Back-end. Техническая часть представляет собой файлы, которые содержат в себе исходный код, написанный на различных языках программирования. Этот код обрабатывает данные, полученные от пользователя, проверяет эти данные, и, в зависимости от результатов, может выполнять различные действия. Серверная часть также отвечает за генерацию страниц или различных их участков.
Помимо прочего серверной частью является база данных, которая хранит в себе информацию и настройки. Серверные файлы тоже отвечают за работу с базой данных, они добавляют информацию в сайт, удаляют ее, редактируют, а также, что более важно, - выводят необходимую информацию в соответствии полученному запросу.
Подытожив, можно сказать, что серверная часть хранит информацию, управляет ей и сайтом, а так же генерирует клиентскую часть сайта в соответствии с различными условиями. Серверную часть мы не видим, мы видим только результаты ее работы.
Существует несколько популярных языков программирования, которые используются для реализации серверной части, - это PHP, Python, Ruby и даже С. Каждый имеет свои возможности и свои недостатки, стоит лишь отметить, что PHP имеет самое большое распространение и поддержку.
Пользовательская часть. Вторая неотъемлемая часть каждого сайта - это его пользовательская часть. Клиентская часть сайта - это все что мы видим, все, что двигается у нас на экране и все, на что можно нажать.
Кроссбраузерность - это условие, которое говорит о том, что сайт одинаково и корректно отображается во всех современных браузерах, а так же их предыдущих версиях.
Проблема в том, что каждый разработчик браузера использует свои средства для обеспечения отображения того или иного свойства, что порождает необходимость разработчику сайта указывать одни и те же свойства по-разному для каждого типа браузеров. К счастью браузеры развиваются, и с каждым годом кроссбраузерность сайта становится все более простой задачей, но до совершенства еще далеко.
Технологические этапы в создании сайта с таким подходом, можно описать таким образом:
Этап 1 - структура и дизайн сайта. На этом этапе необходимо продумать навигационную структуру сайта и его будущий дизайн.
В зависимости от типа создаваемого сайта, структурной единицей сайта является либо статья, либо карточка товара. Статьи сайта объединяются в разделы. Сами разделы можно построить по подчинённой структуре типа родитель-дочка.
Для навигации по сайту необходимо продумать вывод на сайт меню, лучше не одного меню в разных местах сайта.
Также на сайте не помешают дополнительные информационные блоки. Они будут окружать основной контент сайта, и помогать пользователю ориентироваться на сайте.
Дизайн сайта продумывается заранее и заключается в расположении основных элементов сайта (основного содержания, информационных блоков, меню, шапки сайта и т.д.), а также цвете сайта и его типографии (выбор типов и размеров шрифтов).
Этап 2 - программирование. Самый сложный этап технологии создания сайта, если вы делаете сайт с нуля своими силами.
На этом этапе нужно написать скрипт для сайта, который позволит запускать нужные процессы по специальным командам.
Это самый сложный этап создания сайта с нуля. Для его осуществления, действительно, нужно изучить языки программирования HTML, PHP, JavaScript, Python, Perl, Angel Script. Наиболее востребованы первые три HTML, PHP и JavaScript. Обязательно потребуется знание языка табличных стилей CSS.
Современные технологии создания сайта позволяют обойти этап глубокого изучения языков программирования и воспользоваться готовыми, бесплатными или платными, скриптами для создания сайта.
Наиболее просты в использовании, так называемые системы управления содержимым (CMS). Например, WordPress, Joomla, Drupal, 1-С Битрикс, OpenCart. Их достаточно легко освоить без особых знаний программирования.
Этап 3 - верстка сайта. Это этап сборки, всего запланированного.
При использовании готовых скриптов этого этапа практически нет. За верстку сайта отвечает используемый шаблон, который используется по умолчанию или который можно найти в готовом виде.
Самостоятельное создание сайта, потребует серьёзных знаний по сборке отдельных частей сайта в единое целое.
Этап 4 - база данных. Создание сайта невозможно без базы данных. Поэтому в довесок к языкам программирования придется изучить работу с базами данных и структурированный язык запросов SQL.
Этап 5 - наполнение сайта. Этот этап мало относится к интернет технологиям, но не менее важен, чем все предыдущие этапы. Готовый сайт, который вы делаете для себя, нужно наполнить материалами, фото и другой информацией.
Локальный сервер. Немаловажную роль, в создании сайта, имеет освоение технологии локального сервера. Это сборка программного обеспечения позволяющее тестировать сайт и его модули в эмуляторе реального интернет.
Самый простой локальный сервер это сборка LAMP, включающая Linux, Apache, MySQL и PHP, собранная и запущенная на локальном компьютере.
Анализ сайтов.
Каждый сайт должен отвечать нескольким критериям. Проанализируем сайты известных авиакомпаний: S7 Airlines, Utair, Аэрофлот.
1. Функциональность сайта. Начнем с простого. Основная задача сайта авиакомпании – работать на бизнес. Покупка и бронирование билета, регистрация и проверка рейса должны быть на видном месте, а акции легко находиться и привлекать клиентов, чтобы те не уходили к конкурентам (приложения 1,2,3).
На всех трёх сайтах всё или терпимо, или хорошо. «Utair» спрятала и бронь, и проверку рейса вглубь сайта. Не находятся акции, кроме «миль». «Аэрофлот» поместил всё, кроме покупки, в неочевидное место, а акции перемешал со специальными предложениями и разделил на две группы. Лидером по функциональности стал сайт «S7» - всё сразу на главной странице.
Таблица 1
сравнительная оценка функциональности сайтов авиакомпаний

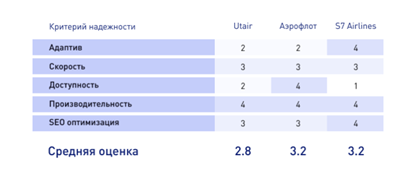
2. Надёжность сайта. Сайт авиакомпании должен быстро открываться со всех современных устройств и в браузерах; кроме мыши на компьютере должна быть доступна навигация клавиатурой.
Тут же смотрим на SEO: насколько авиакомпании ценят высокую позицию в выдаче поисковиков. В плане производительности (нагрузка на процессор, «оперативку», GPU и так далее) все три сайта просты, поэтому у всех твёрдая четвёрка.
Разработчики «Utair» не стали делать сайт адаптивным, выбрав самостоятельную мобильную версию. Для пользователя нет разницы: функциональность не урезана, всё достаточно удобно. Неудобно только тому, кто заполняет сайт: приходится дублировать всю информацию как бы на два разных сайта.
Клавиатура не проработана: после подсветки формы поиска и меню фокус пропадает с экрана и начинает подсвечивать невидимые элементы в ещё не открытом меню.
Аудит показал, что главная страница оптимизирована хорошо, но на внутренних встречаются проблемы устаревших библиотек с уязвимостями, и у многих ресурсов сайта отключен кэш. Это значит, что данные пользователей могут подвергаться угрозам со стороны хакеров, а сайт будет загружаться дольше, чем мог бы.
SEO у «Utair» проведена достаточно хорошо, но учитывая современный подход к индексации и отсутствие адаптивной версии у подавляющей части сайта, смысла в этом немного. Конечно, такие крупные компании выезжают на большом количестве прямых запросов.
«Аэрофлот». Страницы поиска, выдачи билета и регистрации адаптивны, но подавляющее большинство остались десктопными и нечитаемыми. Мобильные страницы тоже недоработаны — они не приближаются, а ведь шрифт весьма мелкий.
Заказ билета с клавиатуры реализован на базовом уровне. Например, при перемещении по вкладкам «Купить билет», «Онлайн-сервис» и так далее было бы логичнее сделать открытие вкладки по нажатию Enter, чем раскрывать её сразу и прогонять пользователя по всем внутренним элементам для продолжения пути.
Сайт довольно тяжёлый, загружает очень много мелких ресурсов. Все иконки в разных цветах, и некоторые градиентные фоны выполнены картинками, как уже много лет никто не делает. Скорость загрузки невысокая, тем не менее лучшая из всех сравниваемых сайтов — восемь секунд.
С SEO у «Аэрофлота», как и у «Utair»: не учли современную индексацию, в урезанной мобильной версии свели свои старания почти на нет. Впрочем, для «Аэрофлота» SEO может быть не важно.
Сайт «S7 Airlines» не адаптивен, на маленьких экранах открывается отдельная версия, удобная для покупок, но весьма урезанная. Стандартам доступности сайт тоже не соответствует: по нему можно перемещаться с помощью клавиатуры, но фокус постоянно проваливается во множество скрытых с экрана элементов — придётся запастись терпением.
Крайне плохо оптимизирован и выдаёт оценку производительности 43 из 100 и низкий speed index (отношение скорости загрузки к количеству загружаемого контента) — всего 6 из 100. Это значит, пользователям приходится дольше ждать загрузки сайта, а также снижается рейтинг в поисковиках.
Таблица 2
оценка надежности сайтов авиакомпаний

Вывод. Основная боль отечественных сайтов – отсутствие удобной работы с клавиатуры. Отличный пример проработанной доступности – это сайт BBC. У них всё продумано настолько, что даже есть скрытая ссылка на страницу с помощью по доступности, на которую можно зайти, перемещаясь по сайту с клавиатуры.
3. Удобство пользования сайтом. Сервисы – это большие сложные штуки с множеством мелких кнопок и важных нюансов. Этот блок самый большой в разборе, поэтому оценки вынесли отдельно для каждой компании.
User experience – опыт пользователя или удобство пользования сайтом. Как бы ни были хорошо проработаны функциональность и надёжность – если пользователь несколько минут не может понять, как выбрать подходящий рейс, то он закроет сайт в раздражении и уйдёт к конкурентам.
У «Utair» меню спрятано в разворачиваемом блоке и повторяется слева внутри страниц. А для возврата на главную страницу активны оба логотипа по верхним углам страницы. Это странное решение, которое путает пользователя и загружает страницу (приложение 4).
При выдаче билетов сайт не управляет вниманием пользователя: информация перемешана, нет иерархии. Испытываешь растерянность и непонимание, приходится напряжённо разбираться в принципе подачи инфы: для чего зелёная рамка и почему она не нажимается, где нужная цена и соответствующая дата, как работает адская табличка цен на неделю и прочее.
Когда в поиске вводишь город, которого нет, - сайт не выдаёт ошибку, а ставит первую локацию из выпадающего списка и ищет билеты для неё. С точки зрения ожидания пользователя следовало сделать подсказку, что отсюда самолёты не летают.
Мобильная версия сайта удобная, есть перенаправление на обратный путь, и после выбора пункта назначения сам открывает календарь.
Таблица 3
оценка удобства сайта авиакомпании «UTAIR»

«Аэрофлот» - гигант на рынке авиаперевозок. У него много услуг, и все они, что приятно, представлены на сайте, но элементы интерфейса маленькие, попасть по ним сложно, и не всегда очевидно, что там скрыта ссылка.
Поиск маленький и прикреплен к левому краю экрана, хотя это самая важная вещь на сайте и должна быть самой удобной и заметной, но её поставили наравне с меню, а самой крупной сделали картинки с акциями. Зато приятно, что можно сразу выбрать класс обслуживания.
Выдача поиска самая понятная из тройки сайтов. Полную информацию о рейсе поместили во всплывающее окно, чтобы не захламлять варианты билетов. Сайт даёт спокойно изучить и время вылета, а затем и варианты тарифов.
Главная страница не подстраивается под размер экрана (не адаптивна), отсутствует мобильная версия сайта – приходится приближать самому и мучиться с маленькими кнопками.
С подсказками, как и везде – появляется ошибка, но ни о чём не говорит: «На выбранные даты рейсы не найдены» (приложение 5).
Зато если вводить запрос уже на странице выдачи билетов, не даёт искать рейсы с несуществующим городом, кнопка «найти» неактивна – хоть какая-то подсказка.
Таблица 4
оценка удобства сайта авиакомпании «АЭРОФЛОТ»

У «S7 Airlines» удобное меню: всё грамотно разделено заголовками, нет путаницы, легко найти нужное.
Поиск билета на главной – удобен, но неочевидно, что в выборе даты можно выбрать туда или туда-обратно. Кнопки маленькие и неакцентные. Из-за этого кажется, что ты не можешь взять билет в одну сторону, тебе обязательно надо вернуться (приложение 6).
В выдаче неплохая структура с приоритетами — сначала сами билеты, а дополнительные услуги скрыты. Всё четко, чисто и сделано интуитивно понятно, как в популярных агрегаторах, - проблем с выбором билета не возникает. В отличие от двух других сайтов, здесь можно выбирать аэропорт, а не только город.
В поиске можно найти море разных мест по всему миру, например, Сан-Жозе-ду-Риу-Прету в Бразилии, но по факту туда нет рейсов. Ощущение, что сайт подтягивает инфу из какой-то базы или всего инета, хотя запрос посылает себе же, но что творится под капотом – неизвестно.
Сайт, как и его конкуренты, не различает ошибки, на всё отвечает, что «Что-то пошло не так». Не выдаёт рекомендаций или подсказок. Ошибка в выдаче не даёт ясности: нет просто билетов или нет вообще рейсов на это направление.
Таблица 5
оценка удобства сайта авиакомпании «S7 Airlines»

Общий минус: неудобно, что если система на английском, то сайт автоматически ставит английский, и мы так и не нашли, где выбрать другой язык, - приходится и писать всё на английском, другого он не понимает. Стоило спросить, какой удобен, а не определять его по установленному языку операционной системы.
Нет обработки ошибок – компании не заботятся о пользователях сайтов. Неприятно удивило. Ведь ошибка на сайте — это та ситуация, когда человек может испугаться и уйти к конкурентам.
Важно максимально хорошо прорабатывать эти вещи и делать это по степени риска — от небольших заминок, на которые сайт отвечает: «Всё ок, надо только правильно написать город. Возможно, вы имели ввиду это?». Но на сайтах почти совсем забивают на это: «Ничего не нашел? На всё равно, пользователь, мучайся как хочешь. Не нравится – иди на агрегатор»
Таблица 6
сравнительная оценка функциональности сайтов авиакомпаний

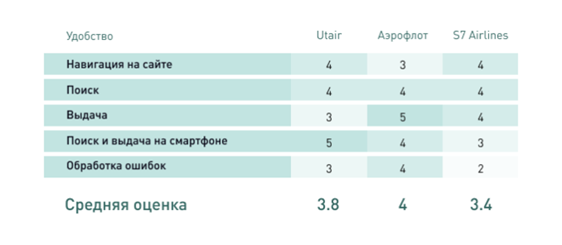
4. Удовольствие при работе с сайтом. Как через дизайн транслируется позиционирование компании и формируется отношение к бренду. Это UI – User Interface – небольшие мелочи, которые были приятны при пользовании, общее впечатление от дизайна и лёгкое считывание того, что компания хотела донести.
У «Utair» крутое позиционирование: визуально смелое и отличное от рынка. Фотки панельных и деревенских домов на главной странице сразу ассоциируются с чем-то знакомым и домашним, а в видео раскрывается суть – региональные перелёты.
Отдельно отметим, что это не вылизанные стоковые фотки, а настоящие, чем подкупают и запоминаются. Благодаря им сразу понятно, что это сегмент бюджетных перевозок (приложение 7).
Как «Аэрофлот» ни старался провести редизайн через конкурсы – итог тот же. Визуально сайт крайне устарел, все старые страницы вызывают тихий ужас, а общее впечатление – государственный колхоз вроде РЖД. Компания красиво расписывает ливреи у юбилейных самолётов, но то, что стиль надо поддерживать везде, – не подумала.
Авиаперевозчик вывозит себя только за счёт сильного бренда, образа старейшей и государственной компании. Когда произносишь «Аэрофлот» – нет какой-то картинки в голове, за этим ничего не стоит кроме узнавания и доверия. Только поэтому вид сайта не отпугивает посетителей.
Как сказал один пользователь: «Сайту будто лет десять! Сразу видно – стабильность!». Считаем, то, что ты самый крупный на рынке, не значит, что надо пренебрегать пользователями.
У «S7 Airlines» простая, понятная главная страница. Сдержанные цвета с сочными акцентами. Первое впечатление от сайта – приятная бодрость. За счёт летних ярких фото на слайдере легко считывается позиционирование – туристические перелёты. И вообще, из тройки сайт самый чистый и приятный.
Небольшой минус: после нескольких минут нахождения на сайте встретили всплывающее окно, которое говорит – чтобы получить доступ к акциям и скидкам, разрешите сайту присылать уведомления. Неприятное принуждение.
Таблица 7
сравнительная оценка сайтов авиакомпаний

1.3. Сбор требований к разрабатываемому сайту.
Сбор требований – это один из самых важных этапов при создании информационных систем и интернет-сайтов в частности. От того, насколько точно и полно будут учтены все пожелания заказчика в процессе проектирования сайта, и будет зависеть итоговый результат: получим ли мы сайт «для галочки» или это будет эффективный инструмент бизнеса, который будет приносить прибыль своему владельцу.
Требования для разрабатываемого сайта могут быть следующими:
1. Дизайн, фирменный стиль.
1.1. Грамотный пользовательский интерфейс.
1.2. Логичная навигация.
1.3. Совместимость браузеров.
1.4. Оптимизация изображений.
1.5. Минимальный объём HTML кода.
Дата: 2019-02-02, просмотров: 421.