СОДЕРЖАНИЕ
Введение ……………….………………………………………………………….... 3
Глава 1. Анализ предметной области ……………………………………………5
1.1. Интернет технологии в сфере представительства аэропорта ……………………………..5
1.2. Анализ сайтов………………………….………………………………………12
1.3. Сбор требований к разрабатываемому сайту……………………………..20
ГЛАВА 2. Разработка и создание сайта…………………………………………22
2.1. Выбор средств разработки сайта…………………………………………..22
2.2. Разработка дизайна и структуры сайта……………………………………22
2.3. Создание и размещение сайта для представительства аэропорта ……….24
Заключение…………………………………………………………………………31
Список литературы……………………………………………………………….33
Приложение………………………………………………………………………...34
ВВЕДЕНИЕ
Сегодня в интернете существуют миллионы Web-сайтов. Можно получать доступ к информации по различным темам, открыть в интернете свой бизнес.
У любой современной компании существует сайт. Это один из элементов престижа, ведь именно в Интернете потенциальные клиенты будут в первую очередь искать информацию о фирме. И если у нее нет хотя бы одностраничника с прайсом, это покажется подозрительным – насколько же это неуспешная фирма, если не может даже небольшой веб-ресурс создать?
Необходимость создания сайта состоит также в том, что если вы хотите донести информацию максимально быстро до огромного количества людей, то лучше, чем с помощью собственного сайта сделать это не получится никак. Веб-ресурс позволяет представить информацию о компании, и ее товарах или услугах сжато и одновременно полноценно. Также сайт может сообщать о новостях фирмы, об изменениях в прайсе или режиме работы, содержать отзывы благодарных клиентов.
Актуальность выбранной темы курсовой работы состоит в том, что интернет позволяет любой компании предоставить нужную информацию заинтересованным лицам.
Целью курсовой работы создать сайт представительства аэропорта
Задачами данной курсовой работы являются:
1. Выбрать средство для создания сайта.
2. Разработка дизайна и структуры сайта.
3. Создание и размещение сайта для представительства аэропорта.
ГЛАВА 1. АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ
Выбор технологии программирования и разработки – отправная точка в реализации любого web-проекта. От этого зависит функциональность, удобство будущего ресурса, то, насколько эффективным будет продвижение сайта, а также целый ряд других параметров, от быстродействия до корректности отображения на разных устройствах.
Анализ сайтов.
Каждый сайт должен отвечать нескольким критериям. Проанализируем сайты известных авиакомпаний: S7 Airlines, Utair, Аэрофлот.
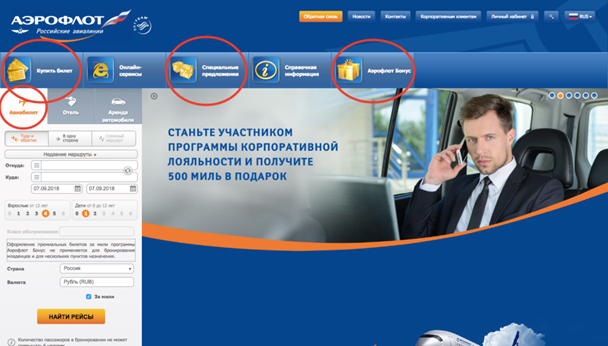
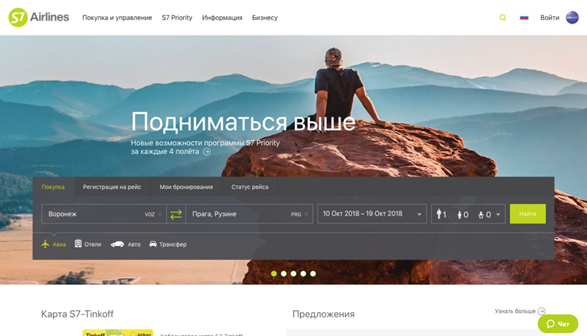
1. Функциональность сайта. Начнем с простого. Основная задача сайта авиакомпании – работать на бизнес. Покупка и бронирование билета, регистрация и проверка рейса должны быть на видном месте, а акции легко находиться и привлекать клиентов, чтобы те не уходили к конкурентам (приложения 1,2,3).
На всех трёх сайтах всё или терпимо, или хорошо. «Utair» спрятала и бронь, и проверку рейса вглубь сайта. Не находятся акции, кроме «миль». «Аэрофлот» поместил всё, кроме покупки, в неочевидное место, а акции перемешал со специальными предложениями и разделил на две группы. Лидером по функциональности стал сайт «S7» - всё сразу на главной странице.
Таблица 1
сравнительная оценка функциональности сайтов авиакомпаний

2. Надёжность сайта. Сайт авиакомпании должен быстро открываться со всех современных устройств и в браузерах; кроме мыши на компьютере должна быть доступна навигация клавиатурой.
Тут же смотрим на SEO: насколько авиакомпании ценят высокую позицию в выдаче поисковиков. В плане производительности (нагрузка на процессор, «оперативку», GPU и так далее) все три сайта просты, поэтому у всех твёрдая четвёрка.
Разработчики «Utair» не стали делать сайт адаптивным, выбрав самостоятельную мобильную версию. Для пользователя нет разницы: функциональность не урезана, всё достаточно удобно. Неудобно только тому, кто заполняет сайт: приходится дублировать всю информацию как бы на два разных сайта.
Клавиатура не проработана: после подсветки формы поиска и меню фокус пропадает с экрана и начинает подсвечивать невидимые элементы в ещё не открытом меню.
Аудит показал, что главная страница оптимизирована хорошо, но на внутренних встречаются проблемы устаревших библиотек с уязвимостями, и у многих ресурсов сайта отключен кэш. Это значит, что данные пользователей могут подвергаться угрозам со стороны хакеров, а сайт будет загружаться дольше, чем мог бы.
SEO у «Utair» проведена достаточно хорошо, но учитывая современный подход к индексации и отсутствие адаптивной версии у подавляющей части сайта, смысла в этом немного. Конечно, такие крупные компании выезжают на большом количестве прямых запросов.
«Аэрофлот». Страницы поиска, выдачи билета и регистрации адаптивны, но подавляющее большинство остались десктопными и нечитаемыми. Мобильные страницы тоже недоработаны — они не приближаются, а ведь шрифт весьма мелкий.
Заказ билета с клавиатуры реализован на базовом уровне. Например, при перемещении по вкладкам «Купить билет», «Онлайн-сервис» и так далее было бы логичнее сделать открытие вкладки по нажатию Enter, чем раскрывать её сразу и прогонять пользователя по всем внутренним элементам для продолжения пути.
Сайт довольно тяжёлый, загружает очень много мелких ресурсов. Все иконки в разных цветах, и некоторые градиентные фоны выполнены картинками, как уже много лет никто не делает. Скорость загрузки невысокая, тем не менее лучшая из всех сравниваемых сайтов — восемь секунд.
С SEO у «Аэрофлота», как и у «Utair»: не учли современную индексацию, в урезанной мобильной версии свели свои старания почти на нет. Впрочем, для «Аэрофлота» SEO может быть не важно.
Сайт «S7 Airlines» не адаптивен, на маленьких экранах открывается отдельная версия, удобная для покупок, но весьма урезанная. Стандартам доступности сайт тоже не соответствует: по нему можно перемещаться с помощью клавиатуры, но фокус постоянно проваливается во множество скрытых с экрана элементов — придётся запастись терпением.
Крайне плохо оптимизирован и выдаёт оценку производительности 43 из 100 и низкий speed index (отношение скорости загрузки к количеству загружаемого контента) — всего 6 из 100. Это значит, пользователям приходится дольше ждать загрузки сайта, а также снижается рейтинг в поисковиках.
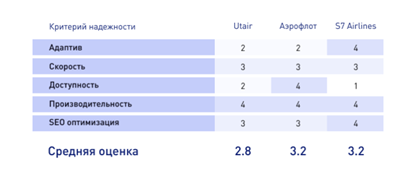
Таблица 2
оценка надежности сайтов авиакомпаний

Вывод. Основная боль отечественных сайтов – отсутствие удобной работы с клавиатуры. Отличный пример проработанной доступности – это сайт BBC. У них всё продумано настолько, что даже есть скрытая ссылка на страницу с помощью по доступности, на которую можно зайти, перемещаясь по сайту с клавиатуры.
3. Удобство пользования сайтом. Сервисы – это большие сложные штуки с множеством мелких кнопок и важных нюансов. Этот блок самый большой в разборе, поэтому оценки вынесли отдельно для каждой компании.
User experience – опыт пользователя или удобство пользования сайтом. Как бы ни были хорошо проработаны функциональность и надёжность – если пользователь несколько минут не может понять, как выбрать подходящий рейс, то он закроет сайт в раздражении и уйдёт к конкурентам.
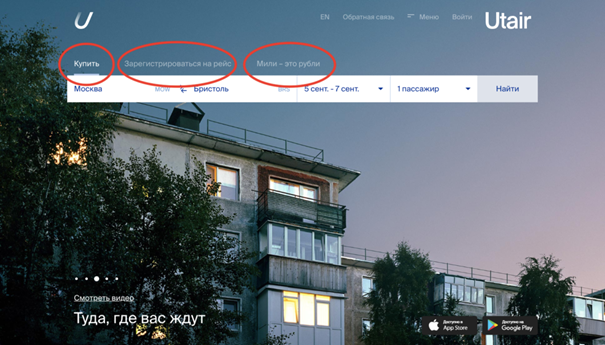
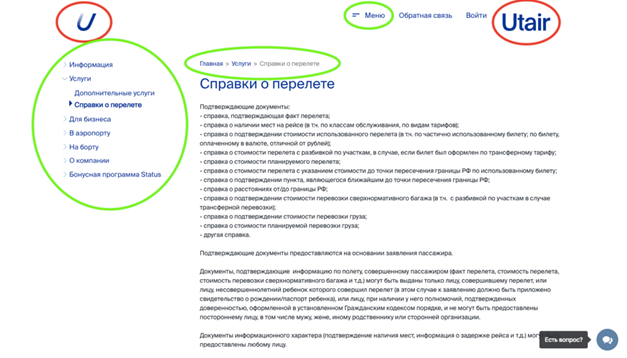
У «Utair» меню спрятано в разворачиваемом блоке и повторяется слева внутри страниц. А для возврата на главную страницу активны оба логотипа по верхним углам страницы. Это странное решение, которое путает пользователя и загружает страницу (приложение 4).
При выдаче билетов сайт не управляет вниманием пользователя: информация перемешана, нет иерархии. Испытываешь растерянность и непонимание, приходится напряжённо разбираться в принципе подачи инфы: для чего зелёная рамка и почему она не нажимается, где нужная цена и соответствующая дата, как работает адская табличка цен на неделю и прочее.
Когда в поиске вводишь город, которого нет, - сайт не выдаёт ошибку, а ставит первую локацию из выпадающего списка и ищет билеты для неё. С точки зрения ожидания пользователя следовало сделать подсказку, что отсюда самолёты не летают.
Мобильная версия сайта удобная, есть перенаправление на обратный путь, и после выбора пункта назначения сам открывает календарь.
Таблица 3
оценка удобства сайта авиакомпании «UTAIR»

«Аэрофлот» - гигант на рынке авиаперевозок. У него много услуг, и все они, что приятно, представлены на сайте, но элементы интерфейса маленькие, попасть по ним сложно, и не всегда очевидно, что там скрыта ссылка.
Поиск маленький и прикреплен к левому краю экрана, хотя это самая важная вещь на сайте и должна быть самой удобной и заметной, но её поставили наравне с меню, а самой крупной сделали картинки с акциями. Зато приятно, что можно сразу выбрать класс обслуживания.
Выдача поиска самая понятная из тройки сайтов. Полную информацию о рейсе поместили во всплывающее окно, чтобы не захламлять варианты билетов. Сайт даёт спокойно изучить и время вылета, а затем и варианты тарифов.
Главная страница не подстраивается под размер экрана (не адаптивна), отсутствует мобильная версия сайта – приходится приближать самому и мучиться с маленькими кнопками.
С подсказками, как и везде – появляется ошибка, но ни о чём не говорит: «На выбранные даты рейсы не найдены» (приложение 5).
Зато если вводить запрос уже на странице выдачи билетов, не даёт искать рейсы с несуществующим городом, кнопка «найти» неактивна – хоть какая-то подсказка.
Таблица 4
оценка удобства сайта авиакомпании «АЭРОФЛОТ»

У «S7 Airlines» удобное меню: всё грамотно разделено заголовками, нет путаницы, легко найти нужное.
Поиск билета на главной – удобен, но неочевидно, что в выборе даты можно выбрать туда или туда-обратно. Кнопки маленькие и неакцентные. Из-за этого кажется, что ты не можешь взять билет в одну сторону, тебе обязательно надо вернуться (приложение 6).
В выдаче неплохая структура с приоритетами — сначала сами билеты, а дополнительные услуги скрыты. Всё четко, чисто и сделано интуитивно понятно, как в популярных агрегаторах, - проблем с выбором билета не возникает. В отличие от двух других сайтов, здесь можно выбирать аэропорт, а не только город.
В поиске можно найти море разных мест по всему миру, например, Сан-Жозе-ду-Риу-Прету в Бразилии, но по факту туда нет рейсов. Ощущение, что сайт подтягивает инфу из какой-то базы или всего инета, хотя запрос посылает себе же, но что творится под капотом – неизвестно.
Сайт, как и его конкуренты, не различает ошибки, на всё отвечает, что «Что-то пошло не так». Не выдаёт рекомендаций или подсказок. Ошибка в выдаче не даёт ясности: нет просто билетов или нет вообще рейсов на это направление.
Таблица 5
оценка удобства сайта авиакомпании «S7 Airlines»

Общий минус: неудобно, что если система на английском, то сайт автоматически ставит английский, и мы так и не нашли, где выбрать другой язык, - приходится и писать всё на английском, другого он не понимает. Стоило спросить, какой удобен, а не определять его по установленному языку операционной системы.
Нет обработки ошибок – компании не заботятся о пользователях сайтов. Неприятно удивило. Ведь ошибка на сайте — это та ситуация, когда человек может испугаться и уйти к конкурентам.
Важно максимально хорошо прорабатывать эти вещи и делать это по степени риска — от небольших заминок, на которые сайт отвечает: «Всё ок, надо только правильно написать город. Возможно, вы имели ввиду это?». Но на сайтах почти совсем забивают на это: «Ничего не нашел? На всё равно, пользователь, мучайся как хочешь. Не нравится – иди на агрегатор»
Таблица 6
сравнительная оценка функциональности сайтов авиакомпаний

4. Удовольствие при работе с сайтом. Как через дизайн транслируется позиционирование компании и формируется отношение к бренду. Это UI – User Interface – небольшие мелочи, которые были приятны при пользовании, общее впечатление от дизайна и лёгкое считывание того, что компания хотела донести.
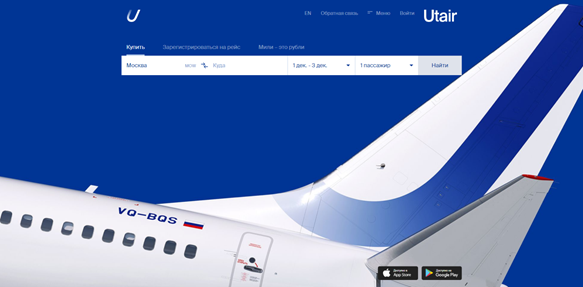
У «Utair» крутое позиционирование: визуально смелое и отличное от рынка. Фотки панельных и деревенских домов на главной странице сразу ассоциируются с чем-то знакомым и домашним, а в видео раскрывается суть – региональные перелёты.
Отдельно отметим, что это не вылизанные стоковые фотки, а настоящие, чем подкупают и запоминаются. Благодаря им сразу понятно, что это сегмент бюджетных перевозок (приложение 7).
Как «Аэрофлот» ни старался провести редизайн через конкурсы – итог тот же. Визуально сайт крайне устарел, все старые страницы вызывают тихий ужас, а общее впечатление – государственный колхоз вроде РЖД. Компания красиво расписывает ливреи у юбилейных самолётов, но то, что стиль надо поддерживать везде, – не подумала.
Авиаперевозчик вывозит себя только за счёт сильного бренда, образа старейшей и государственной компании. Когда произносишь «Аэрофлот» – нет какой-то картинки в голове, за этим ничего не стоит кроме узнавания и доверия. Только поэтому вид сайта не отпугивает посетителей.
Как сказал один пользователь: «Сайту будто лет десять! Сразу видно – стабильность!». Считаем, то, что ты самый крупный на рынке, не значит, что надо пренебрегать пользователями.
У «S7 Airlines» простая, понятная главная страница. Сдержанные цвета с сочными акцентами. Первое впечатление от сайта – приятная бодрость. За счёт летних ярких фото на слайдере легко считывается позиционирование – туристические перелёты. И вообще, из тройки сайт самый чистый и приятный.
Небольшой минус: после нескольких минут нахождения на сайте встретили всплывающее окно, которое говорит – чтобы получить доступ к акциям и скидкам, разрешите сайту присылать уведомления. Неприятное принуждение.
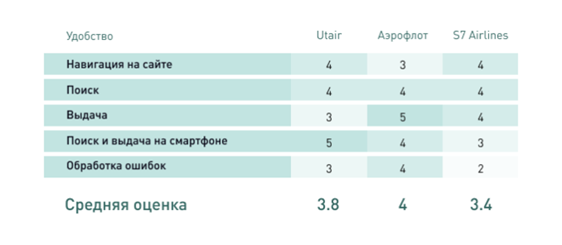
Таблица 7
сравнительная оценка сайтов авиакомпаний

1.3. Сбор требований к разрабатываемому сайту.
Сбор требований – это один из самых важных этапов при создании информационных систем и интернет-сайтов в частности. От того, насколько точно и полно будут учтены все пожелания заказчика в процессе проектирования сайта, и будет зависеть итоговый результат: получим ли мы сайт «для галочки» или это будет эффективный инструмент бизнеса, который будет приносить прибыль своему владельцу.
Требования для разрабатываемого сайта могут быть следующими:
1. Дизайн, фирменный стиль.
1.1. Грамотный пользовательский интерфейс.
1.2. Логичная навигация.
1.3. Совместимость браузеров.
1.4. Оптимизация изображений.
1.5. Минимальный объём HTML кода.
ЗАКЛЮЧЕНИЕ
Рассмотрев потенциальные возможности информационных технологий в сфере создания сайтов для авиакомпаний, можно сделать следующие выводы:
1. Компьютерная революция в сфере авиаперевозок превзошла все ожидания. Каждая авиакомпания выделяет значительные средства на внедрение и совершенствование компьютерных технологий в своей деятельности. Характерно, что успех в применении компьютерных технологий не всегда связан с уровнем расходов на них.
2. Все без исключения авиакомпании уже успешно компьютеризировали основную часть своей деятельности. Компьютеризация оказывает сильнейшее, и при этом, положительное, влияние на ключевые действия авиаперевозчиков.
3. Сферы применения компьютеров стали комплексными и влияние их на деятельность авиакомпаний возросло в связи с увеличением количества авиаперевозок. При правильном применении информационных технологий, во-первых, повышается эффективность труда работников, а во-вторых, оказывается положительное влияние на размер прибыли той или иной авиакомпании.
4. Электронные сети в наше время являются самым важным каналом передачи информации, к которому прибегают все авиакомпании. Однако они по-прежнему далеко не полностью используют все возможности, которые предлагает электронная сеть. Применение электронных сетей может приблизить потребителя к предложению, обеспечивая быстрый дешевый, организованный, двусторонний, прямой и независимый информационный канал.
5. Интернет, как ни одно другое средство масс-медиа, позволяет максимально быстро завладеть вниманием пользователей. Это способствует привлечению потенциальных покупателей услуг авиаперевозчиков, а значит и самой работе авиакомпании.
6. Веб-сайт – это наиболее востребованный и важнейший маркетинговый инструмент. От его грамотной реализации зависит успех бизнеса любой авиакомпании, отдача от проводимых online и offline рекламных мероприятий.
По итогам написания курсовой работы можно дать следующие рекомендации:
1. Для автоматизации и оптимизации работы авиакомпании необходимо использование информационных технологий, таких как: офисные программы, компьютерная техника, Интернет, системы бронирования.
2. Создание различных компьютерных информационных систем с большой долей вероятности приведет к значительному увеличению прибыли, даже при высоких затратах на эксперименты. При этом не следует забывать, что при внедрении новой программы в свою систему управления необходимо взвесить все факторы, включая стоимость обучения и переподготовки персонала.
3. Чтобы приблизить потребителя к предложению необходимо применять электронные сети, так как они обеспечивают быстрый, дешевый, организованный, двусторонний, прямой и независимый информационный канал.
4. Любой авиакомпании в обязательном порядке необходимо иметь собственный веб-сайта, так как это способствует привлечению новых потенциальных клиентов, сотрудников и партнеров.
5. К принятию решения об использования той или иной информационной технологии необходимо подходить с большой осторожностью и вниманием, так как от этого зависит дальнейшая деятельность авиакомпании. Информационный технологии, при правильном их использовании, могут кардинально изменить работу авиакомпании в положительную сторону. В противном же случае, авиакомпанию ожидают неудачи в бизнесе.
СПИСОК ЛИТЕРАТУРЫ:
1. Борисенко А.А. Web-дизайн. Просто как дважды два. - М.: Эксмо, 2008.- 320 с.
2. Крамер Э. HTML - Наглядный курс Web-дизайна. М.-Спб.-Киев: Диалектика, 2011 - 153 с.
3. Макфедрис П. Создание Web-страниц. М.: АСТ Астрель, 2010 - 415, 456 с.
4. Орлов Л. В. Web-сайт без секретов. / Л. В. Орлов. - 2-е изд. - М.: Бук-пресс, 2006. - 512 с.
5. Якушев, Л. В. Начинаем работать в Интернет. Краткое руководство. - М.: Издательский дом "Вильяме", 2006. -128 с.
6. https://yadi.sk/i/5rMlID3n1Nea_Q.
7. http://tilda.education/courses/web-design/basicsteps/.
8. https://vc.ru/design/45532-razbor-saytov-aviakompaniy-utair-aeroflot-i-s7-airlines.
9. http://www.dbest.ru/information/advice/site_technologies/.
10. http://www.dbest.ru/creation_site/.
11. https://poznayka.org/s75172t1.html.
12. http://internettraffic.ru/blog/razrabotka/tekhnologii-sozdaniya-sajta.
ПРИЛОЖЕНИЯ
Приложение 1 – главная страница сайта авиакомпании «S7 AIRLINES».

Приложение 2 – главная страница сайта авиакомпании «UTAIR».

Приложение 3 – главная страница сайта авиакомпании «АЭРОФЛОТ».

Приложение 4 – главное меню сайта авиакомпании «UTAIR».

Приложение 5 – страница с информацией о рейсе с сайта авиакомпании «АЭРОФЛОТ».

Приложение 6 – страница с информацией о рейсе с сайта авиакомпании «S7 Airlines».

Приложение 7 – дизайн страницы сайта авиакомпании «UTAIR».

СОДЕРЖАНИЕ
Введение ……………….………………………………………………………….... 3
Глава 1. Анализ предметной области ……………………………………………5
1.1. Интернет технологии в сфере представительства аэропорта ……………………………..5
1.2. Анализ сайтов………………………….………………………………………12
1.3. Сбор требований к разрабатываемому сайту……………………………..20
ГЛАВА 2. Разработка и создание сайта…………………………………………22
2.1. Выбор средств разработки сайта…………………………………………..22
2.2. Разработка дизайна и структуры сайта……………………………………22
2.3. Создание и размещение сайта для представительства аэропорта ……….24
Заключение…………………………………………………………………………31
Список литературы……………………………………………………………….33
Приложение………………………………………………………………………...34
ВВЕДЕНИЕ
Сегодня в интернете существуют миллионы Web-сайтов. Можно получать доступ к информации по различным темам, открыть в интернете свой бизнес.
У любой современной компании существует сайт. Это один из элементов престижа, ведь именно в Интернете потенциальные клиенты будут в первую очередь искать информацию о фирме. И если у нее нет хотя бы одностраничника с прайсом, это покажется подозрительным – насколько же это неуспешная фирма, если не может даже небольшой веб-ресурс создать?
Необходимость создания сайта состоит также в том, что если вы хотите донести информацию максимально быстро до огромного количества людей, то лучше, чем с помощью собственного сайта сделать это не получится никак. Веб-ресурс позволяет представить информацию о компании, и ее товарах или услугах сжато и одновременно полноценно. Также сайт может сообщать о новостях фирмы, об изменениях в прайсе или режиме работы, содержать отзывы благодарных клиентов.
Актуальность выбранной темы курсовой работы состоит в том, что интернет позволяет любой компании предоставить нужную информацию заинтересованным лицам.
Целью курсовой работы создать сайт представительства аэропорта
Задачами данной курсовой работы являются:
1. Выбрать средство для создания сайта.
2. Разработка дизайна и структуры сайта.
3. Создание и размещение сайта для представительства аэропорта.
ГЛАВА 1. АНАЛИЗ ПРЕДМЕТНОЙ ОБЛАСТИ
Выбор технологии программирования и разработки – отправная точка в реализации любого web-проекта. От этого зависит функциональность, удобство будущего ресурса, то, насколько эффективным будет продвижение сайта, а также целый ряд других параметров, от быстродействия до корректности отображения на разных устройствах.
Дата: 2019-02-02, просмотров: 788.