HyperText Markup Language (HTML) – язык разметки гипертекста – предназначен для написания гипертекстовых документов, публикуемых в World Wide Web.
Гипертекстовый документ – это текстовый файл, имеющий специальные метки, называемые тегами, которые впоследствии опознаются браузером и используются им для отображения содержимого файла на экране компьютера. С помощью этих меток можно выделять заголовки документа, изменять цвет, размер и начертание букв, вставлять графические изображения и таблицы. Но основным преимуществом гипертекста перед обычным текстом является возможность добавления к содержимому документа гиперссылок – специальных конструкций языка HTML, которые позволяют щелчком мыши перейти к просмотру другого документа.
Существует два способа создания гипертекстовых документов. Можно воспользоваться одним из WYSIWYG HTML-редакторов, для работы с которыми не требуется специальных знаний о внутренней структуре создаваемого документа. Этот способ позволяет создавать документы для WWW без знания языка HTML. HTML-редакторы автоматизируют создание гипертекстовых документов, избавляют от рутинной работы. Однако их возможности ограничены, они сильно увеличивают размер получаемого файла и не всегда полученный с их помощью результат соответствует ожиданиям разработчика. Но этот способ незаменим для новичков в деле подготовки гипертекстовых документов.
Альтернативой служит создание и разметка документа при помощи обычного редактора plain-текста (таких, как emacs или NotePad). При этом способе в текст вручную вставляются команды языка HTML. Создавая документы таким способом, вы точно знаете, что делаете.
HTML-документ содержит символьную информацию. Одна её часть – собственно текст, т. е. данные, составляющие содержимое документа. Другая – теги (markup tags), называемые также флагами разметки, – специальные конструкции языка HTML, используемые для разметки документа и управляющие его отображением. Именно теги языка HTML определяют, в каком виде будет представлен текст, какие его компоненты будут исполнять роль гипертекстовых ссылок, какие графические или мультимедийные объекты должны быть включены в документ. Графическая и звуковая информация, включаемая в HTML-документ, хранится в отдельных файлах. Программы просмотра HTML-документов (браузеры) интерпретируют флаги разметки и располагают текст и графику на экране соответствующим образом. Для файлов, содержащие HTML-документы, приняты расширения .htm или .html.
Прописные и строчные буквы при записи тегов не различаются. В большинстве случаев теги используются парами. Пара состоит из открывающего (start tag) и закрывающего (end tag) тегов. Синтаксис открывающего тега:
<имя_тега [атрибуты]>
Прямые скобки, используемые в описании синтаксиса, означают, что данный элемент может отсутствовать. Имя закрывающего тега отличается от имени открывающего лишь тем, что перед ним ставится наклонная черта:
</имя_тега>
Атрибуты тега записываются в следующем формате:
имя[="значение"]
Кавычки при задании значения аргумента не обязательны и могут быть опущены. Для некоторых атрибутов значение может не указываться. У закрывающего тега атрибутов не бывает.
Действие любого парного тега начинается с того места, где встретился открывающий тег и заканчивается при встрече соответствующего закрывающего тега. Пару, состоящую из открывающего и закрывающего тегов, называют контейнером, а часть текста, окаймленную открывающим и закрывающим тегом, – элементом.
Последовательность символов, составляющая текст, может состоять из пробелов, табуляций, символов перехода на новую строку, символов возврата каретки, букв, знаков препинания, цифр, и специальных символов (например, +, #, $, @), за исключением следующих четырёх символов, имеющих специальный смысл: < (меньше), > (больше), & (амперсанд) и " (двойная кавычка). Если необходимо включить в текст какой-либо из этих символов, то следует закодировать его особой последовательностью символов.
К специальным символам можно отнести и неразрывный пробел. Использование этого символа – один из способов увеличить расстояние между некоторыми словами в тексте. Обычные пробелы использовать для этих целей нельзя, так как группа подряд идущих пробелов интерпретируется браузером как один.
Каждая из таких зарезервированных последовательностей начинается символом амперсанда (&) и заканчивается точкой с запятой (;):
| Последовательность | Символ |
| < | < |
| > | > |
| & | & |
| " | " (двойная кавычка) |
| | неразрывный пробел |
Заголовок HTML-документа создаётся с помощью элемента HEAD, между тегами которого размещаются элементы, содержащие техническую информацию о документе. Заголовок обычно располагается до тела документа.
Элементы, относящиеся к заголовку документа, определяют:
HEAD – начало и конец заголовка документа;
TITLE – имя всего документа, которое отображается в заголовке окна браузера;
BASE – базовый адрес, от которого отсчитываются относительные ссылки внутри документа;
STYLE – вставку в документ таблицы стилей CSS;
LINK – взаимосвязь документа с другими объектами;
META – используется для вставки метаданных;
<!-- --> – используется для создания комментариев в любой части документа. Всё, что находится внутри <!-- -->, будь то элемент или текст – будет проигнорировано браузером (т.е. не будет обрабатываться и выводиться на экран).
Тело документа создаётся с помощью элемента BODY. Именно в теле документа содержится всё то, что браузер отображает на экране: текст, блоки отформатированного текста; гиперссылки; разнообразные списки; таблицы; разнообразные объекты, картинки; заполняемые формы.
BODY - указывает начало и конец тела HTML-документа. Между начальным и конечным тегами содержится текст документа, изображения и таблицы. Одним словом, все HTML-элементы, отвечающие за отображение документа, управление им и гипертекстовые ссылки. Элемент BODY должен встречаться в документе не более одного раза.
Перечисленные ниже атрибуты определяют:
MARGINHEIGHT – ширину (в пикселях) верхнего и нижнего полей документа. Работает только в браузерах Netscape.
TOPMARGIN – ширину (в пикселях) верхнего и нижнего полей документа. Работает только в браузерах Internet Explorer.
MARGINWIDTH – ширину (в пикселях) левого и правого полей документа. Работает только в браузерах Netscape.
LEFTMARGIN – ширину (в пикселях) левого и правого полей документа. Работает только в браузерах Internet Explorer.
BACKGROUND – изображение для «заливки» фона. Значение задаётся в виде полного URL или имени файла с картинкой в формате GIF или JPG.
BGCOLOR – цвет фона документа.
TEXT – цвет текста в документе.
LINK – цвет гиперссылок в документе.
ALINK – цвет подсветки гиперссылок в момент нажатия.
VLINK – цвет гиперссылок на документы, которые уже были просмотрены.
Значения атрибутов BGCOLOR, TEXT, LINK, ALINK и VLINK задаются либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
Гиперссылки. Ссылки на другие документы в HTML создаются либо с помощью элемента A, либо с помощью навигационных карт. Элемент A применяется, если ссылкой планируется сделать часть текста или целое изображение. Навигационные карты имеет смысл применять, если ссылкой будет часть изображения
A (Anchor) - самый необходимый элемент, без которого Интернет просто немыслим. Используется для создания и использования гипертекстовых ссылок. Атрибуты:
HREF – определяет находящийся между начальным и конечным тегами текст или изображение как гипертекстовую ссылку (URL, или линк) на документ (и/или область документа), указанный в значении данного атрибута. Возможные значения:
http://... – создаёт ссылку на www-документ;
ftp://... – создаёт ссылку на ftp-сайт или расположенный на нём файл;
mailto:... – запускает почтовую программу-клиент с заполненным полем имени получателя. Если после адреса поставить знак вопроса, то можно указать дополнительные атрибуты, разделённые знаком «&»;
news:.. – создаёт ссылку на конференцию сервера новостей;
telnet://... – создаёт ссылку на telnet-сессию с удалённой машиной;
wais://... – создаёт ссылку на WAIS – сервер;
gopher://... – создаёт ссылку на Gopher – сервер;
Если тип соединения и адрес машины не указаны, в качестве отправной точки используется адрес текущего документа. Это позволяет использовать относительные ссылки.
Например, линк <A HREF="docs/title.html">Документация </A> будет ссылаться на файл title.html в подкаталоге docs (относительно текущего каталога).
TARGET – определяет окно (фрейм), на которое указывает гипертекстовая ссылка. Этот атрибут используется только совместно с атрибутом HREF. В качестве значения необходимо задать либо имя одного из существующих фреймов, либо одно из следующих зарезервированных имён:
_self – указывает, что определённый в атрибуте HREF документ должен отображаться в текущем фрейме;
_parent – указывает, что документ должен отображаться во фрейме-родителе текущего фрейма. Иначе говоря, _parent ссылается на окно, содержащее FRAMESET, включающий текущий фрейм;
_top – указывает, что документ должен отображаться в окне-родителе всей текущей фреймовой структуры;
_blank – указывает, что документ должен отображаться в новом окне.
Текстовые блоки . В этом разделе описаны элементы, разбивающие текст документа на блоки тем или иным способом. Типичными примерами текстовых блоков являются параграфы, абзацы и главы. Для отделения одной части текста от другой также используются разделительные горизонтальные линии и символы возврата каретки.
Элементы текстовых блоков:
| H1,H2,...H6 | Используются для создания заголовков текста |
| P | Используется для разметки параграфов |
| DIV | Отделяет блок HTML-документа от остальной его части |
| ADDRESS | Оформляет текст как почтовый адрес |
| BLOCKQUOTE | Оформляет текст как цитату |
| BR | Осуществляет перевод строки |
| HR | Вставляет в текст горизонтальную разделительную линию |
| PRE | Включает в документ (моноширинным шрифтом) блок предварительно отформатированного текста |
| LISTING, PLAINTEXT, XMP | Включают в документ (моноширинным шрифтом) блок предварительно отформатированного текста (устаревшие элементы) |
H1, H2, ... H6 (Headers) - используются для создания заголовков текста. Существует шесть уровней заголовков, различающихся величиной шрифта. С их помощью можно разбивать текст на смысловые уровни – разделы и подразделы.
Атрибуты:
ALIGN – определяет способ выравнивания заголовка по горизонтали. Возможные значения: left, right, center.
BR (Break) - данный элемент осуществляет перевод строки, то есть практически аналогичен нажатию клавиши Enter в текстовом редакторе. После того, как в браузерах появилась возможность обтекания изображения текстом (cм. атрибут ALIGN элемента IMG), понадобился дополнительный атрибут CLEAR. Элемент не имеет конечного тега.
Атрибуты:
CLEAR – указывает на необходимость завершения обтекания изображения текстом. Может принимать следующие значения :
all – завершить обтекание изображения текстом.
left – завершить обтекание текстом изображения, выровненного по левому краю.
right – завершить обтекание текстом изображения, выровненного по правому краю.
Форматирование текста. В этом разделе описаны элементы для оформления и смыслового выделения текста – подчеркивания, изменения шрифта, выделения курсивом, цитирования и т.д.
Элементы форматирования текста:
BASEFONT
FONT
I
EM
B
STRONG
U
S, STRIKE
BIG
SMALL
SUP
SUB
CODE, SAMP
TT
KBD
VAR
CITE
FONT - позволяет изменять цвет, размер и тип шрифта текста, находящегося между начальным и конечным тегами. Вне тегов <FONT> и </FONT> используется шрифт, указанный в элементе BASEFONT.
Атрибуты:
SIZE – определяет размер шрифта. Возможные значения: целое число от 1 до 7; относительный размер с указанием знака, вычисляется путём сложения с базовым размером, определённым с помощью атрибута SIZE элемента BASEFONT.
COLOR – определяет цвет текста. Задаётся либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
FACE – определяет используемый шрифт.
Списки. Списки в HTML бывают двух видов: упорядоченные (пронумерованные) и неупорядоченные (непронумерованные). Отличаются они лишь способом оформления. Перед пунктами неупорядоченных списков обычно ставятся символы-буллеты (bullets), например, точки, ромбики и т.п., в то время как пунктам упорядоченных списков предшествуют их номера.
Элементы:
| UL | Создаёт неупорядоченный список |
| OL | Создаёт упорядоченный список |
| LI | Создаёт пункт меню внутри элементов OL или UL |
|
MENU, DIR | Создаёт неупорядоченный список, подобный UL |
| DL | Открывает и закрывает список определений |
| DT | Создаёт термин в списке определений внутри элемента DL |
| DD | Создаёт определение термина внутри элемента DL |
OL (Ordered List) - создаёт упорядоченный список. Между начальным и конечным тегами должны присутствовать один или несколько элементов LI, обозначающих отдельные пункты списка.
Атрибуты: START – определяет первое число, с которого начинается нумерация пунктов. (только целые числа)
TYPE – определяет стиль нумерации пунктов. Может иметь значения:
"A" – заглавные буквы A, B, C ...
"a" – строчные буквы a, b, c ...
"I" – большие римские числа I, II, III ...
"i" – маленькие римские числа i, ii, iii ...
"1" – арабские числа 1, 2, 3 ...
По умолчанию <UL TYPE="1">.
Объекты. Объекты – это графические и мультимедийные вставки в HTML-документ, такие как картинки, Flash-анимация, Java-апплеты, звуки, музыка, VRML.
Элементы:
|
IMG | Используется для вставки в HTML изображений |
|
EMBED | Используется для вставки в HTML различных объектов |
|
NOEMBED | Используется, если браузер не поддерживает элемент EMBED |
|
APPLET | Используется для вставки в HTML Java-апплетов |
|
PARAM | Используется для передачи параметров Java-программе (см. элемент APPLET) |
IMG (Image) - используется для вставки изображений в HTML-документ. Это один из самых популярных элементов, незаменимый инструмент web-дизайнера. Элемент допускает вставку изображений в форматах JPEG (в том числе progressive jpeg) и Compuserve GIF (включая прозрачные и анимированные). Элемент IMG не имеет конечного тега.
Атрибуты: SRC – обязательный атрибут. Указывает адрес (URL) файла с изображением.
HEIGHT и WIDTH – определяют ширину и высоту изображения соответственно. Если указанные значения не совпадают с реальным размером изображения, изображение масштабируется (порой с заметной потерей качества).
HSPACE и VSPACE – определяют отступ картинки (в пикселях) по горизонтали и вертикали от других объектов документа. Просто необходимо при обтекании изображения текстом.
ALIGN – обязательный атрибут. Указывает способ выравнивания изображения в документе. Может принимать следующие значения:
left – выравнивает изображение по левому краю документа. Прилегающий текст обтекает изображение справа;
right – выравнивает изображение по правому краю документа. Прилегающий текст обтекает изображение слева;
top и texttop – выравнивают верхнюю кромку изображения с верхней линией текущей текстовой строки;
middle – выравнивает базовую линию текущей текстовой строки с центром изображения;
absmiddle – выравнивает центр текущей текстовой строки с центром изображения;
bottom и baseline – выравнивает нижнюю кромку изображения с базовой линией текущей текстовой строки;
absbottom – выравнивает нижнюю кромку изображения с нижней кромкой текущей текстовой строки;
NAME – определяет имя изображения, уникальное для данного документа. Вы можете указать любое имя без пробелов с использованием латинских символов и цифр. Имя необходимо, если Вы планируете осуществлять доступ к изображению, например, из JavaScript-сценариев.
ALT – определяет текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или включен в текстовый режим. В качестве значения задается текст с описанием изображения.
BORDER – определяет ширину рамки вокруг изображения в пикселях. Рамка возникает, только если изображение является гипертекстовой ссылкой. В таких случаях значение BORDER обычно указывают равным нулю.
Таблицы. Таблицы в HTML формируются нетрадиционным способом – построчно. Сначала с помощью элемента TR необходимо создать ряд таблицы, в который затем элементом TD помещаются ячейки.
Элементы для создания таблиц:
|
TABLE | Создаёт таблицу |
|
CAPTION | Задаёт заголовок таблицы |
| TR | Создаёт новый ряд (строку) ячеек таблицы |
| TD и TH | Создаёт ячейку с данными в текущей строке |
Примечание: в HTML таблицы используются не только для отображения таблиц как таковых, но и для дизайна. С помощью таблиц можно создать невидимый «каркас» страницы, помогающий расположить текст и изображения так, как Вам нравится.
TD и TH (Table Data & Table Head) - элемент TD создает ячейку с данными в текущей строке. Элемент TH также создает ячейку, но определяет её как ячейку-заголовок.
Такое разграничение позволяет браузерам оформлять содержимое ячейки-заголовка и ячеек с данными разными шрифтами. Кроме того, должна улучшиться работа браузеров, использующих речевой интерфейс. В качестве содержимого ячейки можно использовать другие таблицы.
Атрибуты: ALIGN – определяет способ горизонтального выравнивания содержимого ячейки. Возможные значения: left, center, right. По умолчанию способ выравнивания определяется значением атрибута ALIGN элемента TR. Если же и он не задан, то для TD выполняется выравнивание по левому краю, а для TH – центрирование.
VALIGN – определяет способ вертикального выравнивания содержимого ячейки. Возможные значения: top, bottom, middle. По умолчанию происходит выравнивание по центру (если значение этого атрибута не было задано ранее в элементе TR.
WIDTH – определяет ширину ячейки. Ширина задается в пикселях или в процентном отношении к ширине таблицы.
HEIGHT – определяет высоту ячейки. Высота задается в пикселях или в процентном отношении к высоте таблицы.
COLSPAN – определяет количество столбцов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
ROWSPAN – определяет количество рядов, на которые простирается данная ячейка. По умолчанию имеет значение 1.
NOWRAP – блокирует автоматический перенос слов в пределах текущей ячейки.
BGCOLOR – определяет цвет фона ячейки. Задаётся либо RGB-значением в шестнадцатеричной системе, либо одним из 16 базовых цветов.
BACKGROUND – заполняет ячейку фоновым рисунком. Необходимо указать URL рисунка.
Создание Web-страницы
Задание. Создайте собственную Web-страницу с Вашей личной информацией (ФИО, где учитесь и т.д.), а также информацией об официальных сайтах высших судов Российской Федерации и разместите её в сети Интернет, например, на сайте narod.ru.
Примерная последовательность действий:
1. Каждый HTML-документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML !DOCTYPE. Эта строка поможет браузеру определить, как правильно интерпретировать данный документ. В данном случае мы говорим браузеру, что HTML соответствует международной спецификации версии 3.2, которая хоть и не отличается новизной, но, в отличие от более поздних версий, является полноценным, широко распространенным стандартом без каких-либо неопределенностей.
После объявления версии и типа документа необходимо обозначить его начало и конец. Это делается с помощью тега-контейнера <HTML>. Необходимо отметить, что любой HTML-документ открывается тегом <HTML> и им же закрывается. Затем, между тегами <HTML> и </HTML> следует разместить заголовок и тело документа. Вот как должен выглядеть Ваш базовый HTML-файл перед началом работы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML>
<HEAD>
<TITLE> Справочник сайтов судебной практики </TITLE>
</HEAD>
<BODY>
Личная страничка студента № уч. группы ФИО
</BODY>
</HTML>
Из приведённого HTML-кода видно, что документ состоит из двух основных блоков – «заголовка» и «тела документа». Заголовок определяется с помощью элемента HEAD, а тело – элементом BODY.
Заголовок содержит «техническую» информацию о документе, хотя чаще всего используется только для обозначения его названия (элемент TITLE).
В теле документа (в пространстве между тегами <BODY> и </BODY>) находится все то, что отображается на странице: текст, картинки, таблицы.
1.1. Откройте редактор Блокнот (Пуск ► Программы ► Стандартные ► Блокнот). Наберите приведённый выше код HTML. Сохраните файл в Вашу папку под названием index.html .
1.2. Скопируйте из папки Для преподавателей в свою папку два графических файла: cfrap.jpg и fon.jpg.
1.3. Теперь, используя Проводник откройте созданный Вами файл index.html. Загрузиться Ваша первая web-страница. Чтобы изменить что либо в её исходном коде необходимо выбрать команду Вид ► Просмотр HTML-кода. Откроется программа Блокнот с исходным HTML-кодом. Добавьте в заголовок окна Вашей web-страницы Вашу фамилию:
<TITLE> Справочник сайтов судебной практики - Фамилия </TITLE>
и сохраните документ (Файл ► Сохранить). Перейдите к окну своей web-страницы, щёлкнув мышкой на панели задач по её имени. Чтобы увидеть как изменилась Ваша web-страница нажмите кнопку  - Обновить (F5).
- Обновить (F5).
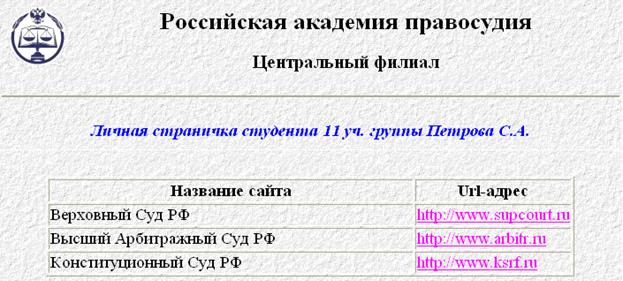
1.4. Используя теги приведём страницу к следующему виду (см. рис. 6.5):

Рис . 6.5. Внешний вид Web-страницы Петрова С.А.
Для этого исходный HTML-код в редакторе Блокнот следует дополнить так (текст комментариев не вводить!):
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2 Final//EN">
<HTML> <! -- начало HTML-документа -->
<HEAD>
<TITLE> Справочник сайтов судебной практики - Петрова </TITLE>
</HEAD>
<!-- установка параметров web-страницы: в качестве фонового рисунка - fon.jpg; цвет текста - черный; цвет гиперссылки до просмотра - синий, после просмотра – розовый; ширина верхнего и нижнего полей документа - 30 пк, левого и правого - 40 пк -->
<BODY BACKGROUND="fon.jpg" BGCOLOR="silver" TEXT="black"
LINK="blue" VLINK="fuchsia" TOPMARGIN="30" LEFTMARGIN="40">
<! -- вставка рисунка cfrap.jpg слева страницы; Российская академия правосудия - текст, отображаемый браузером на месте изображения, если браузер не может найти файл с изображением или переключен в текстовый режим; отступ рисунка по горизонтали от других объектов – 10 пк -->
<IMG src="cfrap.jpg" ALT="Российская академия правосудия"
HSPACE="10" ALIGN="left">
<! -- вставка заголовков с различным размером текста -->
<H2 ALIGN="center">Российская академия правосудия</H2>
<H3 ALIGN="center">Центральный филиал</H3>
<! -- вставка в текст горизонтальной разделительной линии, длина линии 100% от ширины окна браузера, способ закраски линии – сплошной -->
<HR NOSHADE
<BR> <! -- формирование новой строки (пропуск строки) -->
<! -- установка параметров шрифта заголовка размером H4: гарнитура - Times New Roman, цвет – синий, начертание – наклонный, выравнивание - по центру -->
<FONT FACE="Times New Roman" COLOR="Blue">
<I>
<H4 ALIGN="center">Личная страничка студента 11 уч. группы Петрова С.А.</H4>
</I>
</FONT>
<BR> <! -- формирование новой строки -->
<! -- вставка таблицы 4 ´ 2, выравнивание таблицы – по центру; ширина первого столбца - 70% от размера окна браузера, второго - 40%; выравнивание текста в первом и втором столбцах по левому краю, на во втором формирование новой строки (пропуск строки) -->
<TABLE BORDER ALIGN="center">
<TR> <! -- открытие тэга строки таблицы -->
<TH сайта</TH> <! -- теги ячейки таблицы -->
<TH <! -- теги ячейки таблицы -->
</TR> <! -- закрытие тега строки таблицы -->
<TR>
<TD ALIGN="left">Верховный Суд РФ</TD>
<! -- создание гиперссылки, информация по ссылке загружается в новом окне браузера -->
<TD><A HREF=" http://www.supcourt.ru/ " TARGET="_blank"> http://www.supcourt.ru/ </A></TD>
</TR>
<TR>
<TD ALIGN="left">Высший Арбитражный Суд РФ</TD>
<TD><A HREF=" http://www.arbitr.ru " TARGET="_blank"> http://www.arbitr.ru </A></TD>
</TR>
<TR>
<TD ALIGN="left">Конституционный Суд РФ</TD>
<TD><A HREF=" http://www.ksrf.ru" TARGET="_blank"> http://www.ksrf.ru/ </A></TD>
</TR>
</TABLE> <! -- закрытие тега таблицы -->
</BODY> <! -- закрытие тега «тело документа» -->
</HTML> <! -- конец HTML-документа -->
1.5. Сохраните итоговый файл в Блокноте (Файл ► Сохранить) и, перейдя к окну своей web-страницы, обновите её (F5).
Дата: 2019-02-02, просмотров: 339.