Формируется при помощи МЕТА дескрипторов (<META>).
Дескриптор <META> используется для описания свойств HTML документа. Он является одиночным, однако содержит следующие атрибуты:
· http-equiv
· name
· content
Первые два используются для обозначения свойств (то есть дают свойству имя), последний используется для придания свойству значения.
Например :
<META http-equiv=”expires” content=”Friday, 21-Feb-03 00:00:00GMT”>
Используется для обозначения годности документа.
<META http-equiv=”Content-Type” content=”txt/html; charset=Windows1251”>
Указывает на тип документа, его отношение к текстовому документу и его кодировка.
<META name=”DECRIPTION” content=”описание”>
Дает описание содержимого Web страницы.
<META name=”KEYWORDS” content=”…, …, …”
Ключевые слова указываются через запятую (можно пробел). Определяет ключевые слова данного Web документа.
· Свойства HTML документа, обозначенные http- equiv передаются на компьютер пользователя в составе HTTP заголовка. Браузер обязательно интерпретирует http заголовок. Инструкции, содержащиеся в http заголовке особенно важны для правильного отображения HTML документа.
· Свойства HTML документа, определенные с помощью атрибута name носят рекомендательный характер и в большинстве своем игнорируются браузером.
Подобные МЕТА свойства (или свойства HTML документа) обрабатываются поисковыми системами.
Пример.
<BODY BGCOLOR=”red”/”gray”/”# FFCC22”
BACKGROUND=1.jpg>
Структура дескриптора BODY
1.Атрибут bgcolor – для отображения фона HTML документа.
Пример .
bgcolor=”white” (black, blue и другие цвета)
Данному атрибуту может присваиваться свойство RGB (RGB – red, green, blue).
Пример.
bgcolor=”#FFCC22”, где
FF – уровень красной составляющей, CC - уровень зеленой составляющей, 22 – уровень синей составляющей.
В шестнадцатеричной системе исчисления FFFFFF – белый цвет, 000000 – черный цвет.
Данная кодировка (RGB) может использоваться во всем HTML документе.
2. Атрибут background – определяет фон с помощью графического формата.
Пример .
background=”2.jpg”
В значении атрибута указывается название документа и путь к нему. (Если указано только название, то данный файл должен находиться в той же папке, что и HTML документ).
Если путь указан так:
background=”/fold1/2.jpg”, то папка будет искаться начиная от корневого каталога.
3. Атрибут TEXT.
Значения данного атрибута могут быть такими же, как у атрибута bgcolor.
Эти же правила верны и для следующих атрибутов:
4. Атрибут LINK= определяет цвет ссылки.
5. Атрибут VLINK= определяет цвет уже посещенной ранее ссылки.
6.Атрибут ALINK= определяет цвет активной ссылки (то есть ссылки, указывающей на текущий документ).
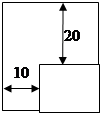
7. Атрибут TOPMARGIN=(верхнее поле).
8. Атрибут LEFTMARGIN=(левое поле).
Пример .
TOPMARGIN=”20” (в пунктах).
LEFTMARGIN=”10” (в пунктах).
Все содержимое HTML документа будет смещено относительно левого и верхнего края HTML документа.
 |
Пример парного дескриптора:
<BODY bgcolor=”…” LINK=”…”>
-----------------------
</BODY>
Форматирование текста
В HTML документе можно помещать комментарии (они игнорируются браузером и используются для служебных целей).
Комментарии.
1) Одиночный дескриптор.
<!--
Все, что находится между первой и последней треугольной скобкой считается комментарием.
-->
2) Парный дескриптор <COMMENT> .
<COMMENT>
------------------
</COMMENT>
Браузеры игнорируют “обычные” средства форматирования текста, такие как последовательность пробелов, знаки табуляции, переводы строки и прочие. Чтобы отформатировать документ используются средства физического и логического форматирования.
К физическим относятся дескрипторы, которые определяют напрямую внешний вид текста.
К логическим относятся дескрипторы, которые определяют логический статус (значение) текста.
Дата: 2019-07-30, просмотров: 287.