Для привлечения внимания к каким-либо элементам интерфейса можно воспользоваться выделением этих элементов большей яркостью на фоне других – более темных. Однако, не стоит переусердствовать с этим методом, поскольку большое количество ярких элементов может вызвать дискомфорт у пользователя. Таким образом, можно достичь обратного эффекта – перегрузки интерфейса. Применять этот метод нужно только при необходимости. Существует несколько способов выделения яркостью:
· Движение (мигание или изменение позиции). Очень эффективный метод, поскольку глаз имеет специальный детектор для движущихся элементов;
· Яркость. Не очень эффективный метод, так как люди могут обнаружить всего лишь несколько уровней яркости;
· Цвет - использование цвета может быть чрезвычайно эффективно;
· Форма (символ, шрифт, форма символа). Используется для того, чтобы отличить различные категории данных;
· Использование различных алфавитов (шрифтов) в различных формах;
· Размер (текста, символов). Обычно применяют увеличение выделенного объекта в 1.5 раза;
· Оттенение (различная текстура объектов). Эффективный метод для привлечения внимания к какой-либо части экрана;
· Окружение (подчеркивание, рамки, инвертированное изображение). Очень эффективный метод если не переусердствовать;

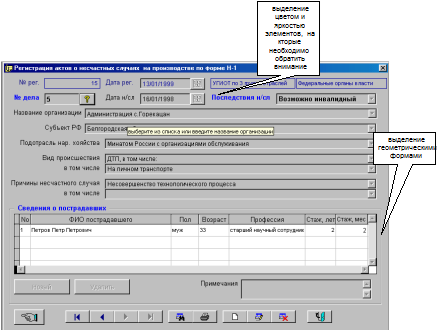
Рис.1 Пример разработки из диплома
Использование цвета при проектировании эргономичного интерфейса
Цвет может улучшить интерфейс пользователя, но для многих систем использование цвета практически не влияет на эффективность работы пользователя. Основное назначение цвета - в создании интерфейсов, более интересных для пользователей. Однако, имеются случаи, где цвет может помочь проектировщику интерфейса пользователя. Это наиболее эффективно когда цвет используется для:
· группировки информации;
· выделения различий между информацией;
· выделения простых сообщений (ошибки, состояния и т.д.)
Цвет – мощный визуальный инструмент, его необходимо использовать очень острожно, чтобы не вызвать дискомфорта у пользователя ошибочными цветовыми комбинациями.
Приведем некоторые принципы использования цвета, которыми нужно руководствоваться при проектировании эргономичного интерфейса:
· необходимо ограничить число цветов до 4 на экране и до 7 для последовательности экранов; для неактивных элементов нужно использовать бледные цвета;
· если цвет используется для кодировки информации, необходимо удостовериться, что пользователь правильно понимает код, например, просроченные счета выделяются красным цветом, а непросроченные – зеленым;
· необходимо использовать цвета согласно представлениям пользователя, например, для картографа зеленый - лес, желтый - пустыня, синий - вода. Для химика, красный -горячий, синий – холодный;
· для отображения состояния: красный = опасность/стоп, зеленый = нормально/продолжение работы, желтый = предостережение;
· для привлечения внимания наиболее эффективны белый, желтый и красный цвета;
· для упорядочения данных можно использовать спектр 7 цветов (радуга);
· для разделения данных необходимо выбрать цвета из различных частей спектра (красный / зеленый, синий / желтый, любой цвет / белый);
· для группировки данных, объединения и подобия нужно использовать цвета, которые являются соседями в спектре (оранжевые / желтые, синие / фиолетовые);
Важно отметить, что около 9% людей не различают цвета, (обычно красной - зеленые сочетания). Однако, эти люди могут отличать черно-белые оттенки, поэтому проектировщики автоматизированных систем должны проверять, не нарушает ли восприятие пользователей этой категории использование различных цветов в интерфейсах программных продуктов .
Дата: 2019-07-24, просмотров: 295.