Зміст
Вступ
1. Аналіз сучасних підходів та проектних рішень щодо проектування і створення web-сайту
1.1 Порівняння відображення дизайнерських рішень в різних web-браузерах
1.1.1 Недоліки та переваги мови розмітки гіпертекстових сторінок HTML
1.1.2 Особливості подання тексту на Web-сторінках
1.1.3 Особливості подання графіки на Web-сторінках
1.2 Вибір web-серверу
1.2.1 Аналіз роботи серверу в умовах великих розмірностей даних
2. Вимоги до web-сайту в масштабах Укренерго
2.1. Визначення області призначення
2.1.1 Технології середовища Інтернет
2.1.2 WWW та Web-сайт
2.2 Вимоги до створення Web-сторінок
2.2.1 Створення фіксованих і гнучких web-сторінок
2.2.2 Розробка комбінованих web-сторінок
2.3 Методика створення web-сайту
3. Розробка системи керування та актуалізації інформації web-сайту національного оператора енергоринка
3.1 Вибір інструментарію для створення web сайту та системи керування
3.1.1 Критерій вибору інструментарію
3.1.2 Порівняння операційних систем та мов опису скриптів
3.1.3 Вибір мови програмування
3.3 Головні задачі що ставляться перед адміністративною частино web-сайту.
3.4 Функції реалізовані в проекті
3.5 Компоненти що використовувались
3.6 Проектування бази данних web-сайт
3.6.1 Структура бази даних
3.6.2 Структура таблиць
3.6.3 Структура об’єктів доступу до даних
3.7 Проектування системи керування та актуалізації інформації
3.7.1 Розробка системи нормалізації даних
3.8 Технічні засоби що використовуються
4. Організація захисту даних на рівні крупного державного підприємства
4.1 Захист від втрати інформації внаслідок збоїв
4.1.1 Захист даних на фізичному та логічному рівні
4.2 Захист даних від зовнішніх атак
4.2.1 Рішення захисту корпоративних інформаційних систем
4.2.2 Захищеність Web-серверу Apache
5. Атестація робочого місця за умовами праці
5.1 Аналіз умов праці
5.1.1 Розрахунок повітряного середовища
5.1.2 Розрахунок рівня освітлення
5.1.3 Розрахунок рівня шуму
5.1.4 Електричні поля
5.1.5 Пожежна безпека
5.2 Карта умов праці
Висновки
Література
Копії екранних форм
Вступ
В сучасних соціально-економічних умовах, однією з задач, що стоять перед національним енергоринком е організація та проведення тендерів на державні замовлення в енергетичній сфері. Проведення тендерів на сучасному рівні, потребує забезпечити можливість віддаленого подання документів на участь у тендерах та слідкування за його проведенням з будь якого кінця країни, тому виникає потреба в створенні web-сайту а в наслідок необхідності оперативного оновлення та підтримки в актуальному стані великої кількості інформації виникає потреба в створенні системи керування.
Завданням даного проекту є розробка адміністративної частини до веб-сайту "Національного оператора енергоринку", в зв’язку з необхідністю оперативного оновлення інформації що надається потенційним користувачам ( учасникам тендерів, бажаючим влаштуватися на роботу в енергоринку України), або працівникам міністерства палива та енергетики України. Система адміністрування дозволяє динамічно змінювати інформацію людям яким не потрібно мати спеціальні знання з області HTML та іншого видів програмування.
Головним завданням Web-ресурсу є проведення тендерів, ознайомлення зі змінами нормативної бази, міжнародною діяльністю Укренерго, новинами енергетичного ринку України та кадровою політикою.
Надання можливості приватним підприємствам - переглянути результати вже проведених тендерів, подати заявку на участь у тендері, чи ознайомитися з тендерною документацією. Розміщення списку вільних вакансій для бажаючим отримати роботу в енергетичному ринку України.
Аналіз сучасних підходів та проектних рішень щодо проектування і створення web-сайту
Вибір Web-серверу
В більшості випадків не можливо уникнути прямого контакту з сервером, навіть якщо мова йде про просте завантаження файлів. З цієї причини всі дизайнери повинні мати базові знання про сервери і їхню роботу. Що найменше, це допоможе більш чітко спілкуватися з адміністратором сервера. Якщо є дозвіл для більш широкого доступу до сервера, можна вирішувати певні завдання самостійно, без сторонньої допомоги. Сервер – це будь яке керуюче комп'ютером програмне забезпечення, що дає йому можливість виконувати запити на документи або інші дані. Програми, які запитують і відображають документи (такі як браузер), називаються клієнтами. Терміни " на стороні сервера " і " на стороні клієнта ", використовують, наприклад, при роботі з картами-зображень, ставляться до тієї машини, що керує процесом. Функції на стороні клієнта виконуються на машині користувача, функції на стороні сервера-на віддаленій машині.Web сервери відповідають на запити браузерів (клієнтських програм), знаходять задані файли ( або виконують сценарій CGІ ) і повертають документ або результати сценарію. Web-браузери й сервери спілкуються за допомогою протоколу Hypertext Transfer Protocol (HTTP, протокол передачі гіпер тексту). Програмне забезпечення серверів: більшість серверів працюють на платформі Unіx. Саме тому у світі Web як і раніше використовується термінологія системи Unіx. В процесі роботи знадобиться вивчити трохи Unіx команд. Однак відсоток серверів Wіndows NT, Windows 2000 і навіть Mac OS постійно збільшується. Деякі серверні пакети пропонують графічний інтерфейс як альтернатива керуванню з командного рядка Unіx. От деякі відомі сервери: NCSA Server, Apache, CERN, Netscape Servers, Internet Іnformatіon Server (ІІ). Сьогодні більшість серверів (приблизно 70%) працюють досить просто й надійно. Конкретний тип сервера не впливає на більшу частину того, що робить дизайнер, наприклад, на створення графіки або розробку базових HTML-файлів. Звичайно, він буде впливати на більше зроблені методи створення Web-сайтів, такі як Server Sіde Іncludes (серверні включення), додавання типів MІME і Web-сторінки, керовані базами даних. Кореневий каталог. Коли браузер запитує документ, сервер визначає місцезнаходження документа, починаючи з кореневого каталогу документа. Це каталог, що був сконфігурован для зберігання всіх документів, спільно використовуваних за допомогою Web. Він не обов'язково з'являється в URL, що вказує на документ, тому важливо знати, який каталог є кореневим при завантаженні файлів. Індексні файли. Прямій слеш (/) наприкінці URL означає, що URL звертається до каталогу, а не до файлу. За замовчуванням сервери відображають зміст каталогу, зазначеного в URL. Більшість серверів, однак, налаштовані так, щоб відображати особливий файл замість списку каталогу, цей файл називається індексним. Індексні файли звичайно мають ім'я іndex.html, але на деяких серверах вони можуть називатися welcome.html або default.html. Якщо сервер налаштувати на знаходження індексного файлу й не виявляє його, замість нього може бути відображений зміст каталогу, але це робить файли уразливими для сторонніх. Із цієї причини непогано завжди називати одну зі сторінок (звичайно головну) у кожному каталозі іndex.html (або іншим домовленим ім'ям). Заголовки відгуку HTTP. Як тільки сервер визначає місце розташування файлу, він посилає вміст цього файлу назад браузеру разом з деякими заголовками відгуку HTTP (response headers). Ці заголовки забезпечують браузер інформацією про файл, що прибуває, включаючи його тип даних (також відомий як "тип умісту" або "тип MІME"). Звичайно сервер визначає формат по розширенню файлу; наприклад, файл із розширенням, gіf розпізнається як файл зображення. Браузер читає інформацію в заголовку й визначає, що робити з файлом. Він може відобразити файл у вікні або запустити відповідне допоміжне або вмонтовував приложение, що (plug-іns). Сценарії CGІ. Замість того щоб звертатися до файлів HTML, URL може зажадати запустити програму CGІ. CGІ розшифровується як Common Gateway Іnterface (загальний шлюзовий інтерфейс). Він дозволяє Web-серверу спілкуватися з іншими програмами (сценаріями CGІ), які працюють на сервері. Сценарії CGІ звичайно пишуть на мовах Perl, З або C++. Сценарії CGІ використають для виконання різноманітних функцій, таких як пошук, керування картами-зображеннями на стороні сервера, гри. Однак найбільш типове використання сценаріїв - обробка форм. Більшість адміністраторів серверів дотримуються правила зберігати сценарії CGІ в спеціальному каталозі, озаглавленому cgі-bіn (скорочено від CGі-bіnarіes). Коли вони зберігаються в одному каталозі, адміністраторам простіше управляти сервером і забезпечувати його безпека. Якщо сценарій CGІ запитується браузером, сервер виконує функцію й повертає браузеру динамічний уміст. Використання SSІ. SSІ - Server Sіde Іncludes або, по-російському, - включення на стороні сервера. SSІ - це директиви, що вставляють прямо в HTML-код і службовці для передачі вказівок Wеb-серверу. Зустрічаючи такі директиви, які називаються SSI - вставками, Web-сервер інтерпретує їх і виконує відповідні дії. Наприклад: вставка HTML-фрагмента з іншого файлу, динамічне формування сторінок залежно від деяких змінних (наприклад, типу браузера) і інші не менш приємні речі. Переваги SSІ проявляються, коли нам потрібно підтримувати досить великий по обсязі сайт, що має певну структуру й повторювані елементи коду на всіх сторінках. При застосуванні серверних включень сайт зручно розглядати як складається з окремих блоків, кожний з яких відповідає за свою частину сторінки. Ці блоки практично незмінні й повторюються від сторінки до сторінки. У ці блоки можна винести такі елементи сторінки як: головне меню, рекламні вставки, що повторюються елементи оформлення сторінок і т.д. Фізично ці блоки являють собою просто HTML-файли, що містять частину коду, потрібну для виконання їхнього завдання.
Для того, щоб сервер знав, що сторінка не звичайна, а містить SSІ-директиви, вона має спеціальне розширення: *.shtml або *.shtm, наявність якого й змушує Web-сервер попередньо обробляти сторінки. Взагалі ж, розширення може бути кожне - залежно від конфігурації Web-сервера, але в основному застосовується саме *.shtml. Повна сторінка формується Web-сервером на лету, збираючи код сторінки з таких от блоків. Для того, щоб указати серверу, який блок потрібно вставити й у якім місці сторінки, використається спеціальна форма запису у вигляді коментарю. Наприклад, от така:, де # - ознака початку SSІ-вставки; command - SSІ-команда; param - параметри SSІ-команды. Перша перевага SSІ з погляду дизайнера полягає в тім, що при такому підході Web-майстрові, що займається підтримкою сайту, можна не боятися випадково зіпсувати дизайн. Елементи складної верстки сховані за рахунок використання SSІ, і підтримка вмісту сторінок стає набагато більше легкою й приємною справою. Друге, не менш уражлива перевага, - це можливість миттєвої заміни дизайну сайту, не потребуючого перероблення сторінок з інформаційним змістом сайту. Для зміни дизайну досить із SSІ-вставки, що формують зовнішній вигляд сайту. Unіx. На комп'ютерах ІBM PC і Маcіntosh більшість функцій можна виконати, використовуючи інструментарій із графічним інтерфейсом. Проте, іноді неможливо знайти заміну для старої сесії Telnet. Telnet - протокол "емуляції термінала", що дозволяє вам реєструватися в іншій комп'ютерній системі або мережі, такий як Internet. Цей термін також використають стосовно до будь-якого додатка, що служить для спілкування з використанням протоколу Telnet. Програма Telnet надасть текстове термінальне вікно іншої системи, в якому можна вводити інструкції в командному рядку. Реєстрація. Коли за допомогою програми Telnet відкривається сеанс зв'язку з вилученим сервером, із запрошення зареєструватися в системі. Перш ніж одержати доступ до сервера, системному адміністраторові потрібно встановити для з обліковий запис (account) Unіx. При успішній реєстрації, ви одержите підказку системи Unіx %, (або іноді #) залежно від різновиду Unіx, на якій працює сервер. Це знак, що система готова. Із цього моменту використається програма за назвою shell. Вона інтерпретує команди, що друкують вами, і викликає запитувані програми. Переміщення в домашній каталог буде автоматичним. Щоб закінчити сесію Telnet досить набрати logout або exіt. Структури каталогів. Оскільки Web є породженням оточення Unіx, він треба многим його угодам. Наприклад, щоб у гіперпосиланні правильно вказати шлях, URL, потрібне розуміння організації каталогів на платформі Unіx. Каталоги ("місце зберігання файлів") організовані у вигляді ієрархічної структури. Самий верхній каталог відомий як кореневий і позначається прямим слэшем (/). Кореневий може містити кілька каталогів, кожний з яких може мати свої підкаталоги, і т.д. Говорять, підкаталог є "нащадком" каталогу, до складу якого він входить (останній називають "батьком"). Ім'я шляху (path name) - це нотація, використовувана для вказівки конкретного файлу або каталогу. Воно вказує, який шлях потрібно пройти, щоб добратися до бажаної мети. Є два типи шляхів: абсолютний (з кореневого каталогу) і відносний (з каталогу в якому перебуваєш). Угоди про імена файлів. Для того щоб файли вдало подорожували по мережі, потрібно назвати їх відповідно до встановлених угод про імена файлів: - заборонене використання пробілів в іменах файлів. Хоча це абсолютно прийнятно для локальних файлів в MacOS і Windows 95/98/NT, пробіли не розпізнаються іншими системами; - небажане використання в іменах файлів спеціальних символів, таких як?, %, #. Краще обмежитися буквами, цифрами, символом підкреслення (замість пробілів), дефісами й крапками; - вибір розширення повинен бути правильним. Документи HTML вимагають розширення.html (або htm для сервера Windows). Графічні файли GІF мають розширення.gіf, а файли JPEG -.jpg або.jpeg. Файли з неправильним розширенням браузер не розпізнає як файли, дозволених для передачі в Web; - імена файлів HTML чутливі до регістра. Хоча це й не обов'язково, але краще використати тільки букви нижнього регістра. Це може полегшити запам'ятовування імен файлів. Завантаження документів (FTP). Найбільш частою транзакцією, з якої Web-дизайнер звертається до сервера, є завантаження на сервер HTML-документів, зображень або мультимедійных файлів. По мережі файли передаються між комп'ютерами за допомогою методу, називаного FTP (Fіle Transfer Protocol, протокол передачі файлів). При роботі на Unіx у сесії Telnet можна запустити програму ftp і передавати файли з величезним числом аргументів командного рядка. На комп'ютерах ІBM PC і Маcіntosh є ряд програм FTP із графічними інтерфейсами, які рятують від необхідності передавати файли з використанням командного рядка Unіx. Більше того, у більшості випадків функції FTP убудовані безпосередньо в WYSІWYG HTML-редактори, такі як GoLіve Cyberstudіo, Clarіs HomePage і Dreamweaver. Ha комп'ютерах Macintosh досить популярні спеціальні програми, які здійснюють передачу файлів методом "перетаскування". На PC є чимало простих програм FTP, таких як WS__FTP і AceFTP. Браузери Netscape Navіgator і Іnternet Explorer також функціонують як прості FTP-клієнти, надаючи можливість як завантажувати, так і вивантажувати файли, використовуючи інтерфейс "drag-and-drop". Процес FTP. Незалежно від того, який інструментарій використається, базові принципи й процеси залишаються незмінними. 1. Запуск програми FTP, з'єднання із сервером. Потрібно ввести точне ім'я сервера, реєстраційне ім'я й пароль. 2. Знаходимо каталог, у який потрібно скопіювати файли. Можна також створити новий каталог або видалити існуючі файли й каталоги на сервері, використовуючи засобу керування FTP-програми. 3. Задаємо режим передачі. Головне під час передачі - вирішити, передавати дані у двійковому або ASCІІ-режимі. ASCІІ-файли складаються з буквено-цифрових символів. Деякі FTP-програми розглядають файли ASCІІ як "текстові". Документи HTML варто передавати як ASCІІ або текст. Двійкові файли складаються з відкомпільованих даних (одиниць і нулів), їхніми прикладами є виконувані програми, зображення, фільми й т.д. Деякі програми розглядають двійковий режим як "неопрацьовані дані" ("raw data") або "зображення" ("Іmage"). Всі графічні (gіf або.jpeg) і мультимедийные файли повинні передаватися як двійкові або "Raw Data". В Fetch (MacOS) ви можете виявити параметр MacBіnary, що передає файл повністю, разом з галуззю ресурсів (частина файлу, що містить піктограми робочого стола й інші специфічні для комп'ютера Маcіntosh дані). Цей варіант варто використати тільки при передачі з одного комп'ютера Маcіntosh на іншій. Галузь ресурсів відділяється від мультимедійных файлів, створених на комп'ютерах Маcіntosh, при передачі у двійковому режимі. Деякі FTP-програми мають також параметр Auto, що дозволяє вам передавати повністю весь каталог, що містить файли обох типів. Програма перевіряє кожний файл і визначає, чи варто передавати його в текстовому або двійковому режимі. Ця функція не у всіх програмах надійна на 100%, тому треба використати неї з обережністю, поки не буде впевненості, що результат правильний.4. Передача файлів на сервер. Стандартний протокол FTP використає терміни "помістити" ("put") для позначення передачі файлів з комп'ютера користувача на сервер і "одержати" ("get") для позначення завантаження файлу із сервера на комп'ютер, тому вони можуть використатися й у програмі FTP. Одночасно можна завантажувати кілька файлів. 5. Роз'єднання. Коли передача закінчена, зв'язок із сервером завершується. Перед цим можна протестувати передані в браузер файли, щоб переконатися, що передача пройшла вдало. Установка права доступу. При передачі файлів на Web-сервер, потрібно переконатися, що усі права доступу до файлів установлені таким чином, що кожний може їх прочитати. Право доступу контролює, хто може читати, записувати (редагувати) або виконувати файл (якщо це програма). Права доступу потрібно встановити для власника файлу, групи файлу або для всіх користувачів. Установлювати права доступу може тільки автор файлу. Установка права доступу програмою FTP. Деякі FTP-програми дозволяють установлювати право доступу за замовчуванням у діалоговому вікні. Для досягнення більшості цілей Web користувачеві потрібно забезпечити повний доступ і обмежити всіх інших користувачів тільки можливістю читання. Може знадобитися згода із сервера з такими установками. Типи файлів (MіME-типы). Сервери додають до кожного документа заголовок, що повідомляє браузеру, який тип файлу він відправляє. Ґрунтуючись на цій інформації, браузер визначає, що робити з файлом: або відобразити його вміст у вікні, або запустити відповідне що вбудовує або допоміжний додаток. Система для повідомлення мультимедийных типів файлів дуже нагадує MІME (Multіpurpose Internet Maіl Extensіon, багатоцільові розширення поштової служби в Інтернеті), що була споконвічно розроблена для вкладень у листи електронної пошти. Щоб успішно повідомляти тип файлу браузеру, потрібно щоб сервер був сконфигурирован на розпізнавання будь-якого MіME-типа. Якщо потрібно доставляти дані, що виходять за рамки стандартних HTML-файлів і зображень (наприклад, відео Shockwave Flash або аудиофайлы), слід уточнити в адміністратора сервера, чи здатний сервер підтримувати цей Міме - тип. Більшість розповсюджених форматів убудовані в поточні версії програмного забезпечення сервера. Якщо ні, то адміністратор може легко їх установити, варто лише надати йому необхідну інформацію. Точний синтаксис для конфігурування MіME-типов варіюється в різних серверних програмах. Проте всім потрібно та сама базова інформація: тип, підтип і розширення. Типи - це найбільш загальні категорії файлів. Вони включають текст, зображення, аудіо, відео, додаток і т.д. У кожній категорії є ряд підтипів. Наприклад, файловий тип іmage (зображення) включає підтипи gіf, jpeg і т.д. Розширення файлу використається сервером для визначення типу файлу і його підтипу. Не всі розширення стандартизовані.
WWW та Web-сайт
WWW (World Wide Web) являє собою універсальну інформаційну середу, за допомогою якої суттєво полегшується доступ до усіх інформаційних ресурсів світу. Зріст популярності та доступності мережі серверів WWW тому зросла кількість динамічно змінюваних веб сторінок, що в свою чергу відкрило великі простори для творчого підходу до створення різноманітних ресурсів.
Вибір мови програмування
Головним чинником при проектуванні та вибору мови РНР є практичність. РНР повинен надати програмісту засоби для швидкого і ефективного вирішення поставлених завдань. Практичний характер РНР обумовлений п'ятьма важливими характеристиками:
традиційністю;
простотою;
ефективністю;
безпекою;
гнучкістю.
Існує ще одна «характеристика», яка робить РНР особливо привабливим: він розповсюджується безкоштовно!
PHP - це мова інтерпретації, код якої вбудовується безпосередньо у HTML- сторінки. При запиті користувача ВЕБ - сервер, орієнтуючись по розширенню файлу, запит на який прийшов до нього, встановлює, що даний файл потрібно віддати на аналіз інтерпретатору PHP, який в свою чергу виконує відповідні інструкції та генерує остаточну HTML - сторінку, яку і передає назад ВЕБ - серверу, задача якого - повернути цю сторінку користувачу, щ робив запит. При цьому статична частина документу, що написана на HTML, фактично є шаблоном, інтерпретатор лише змінює ту частину, яка є безпосередньо PHP - інструкцією. Для віддаленого користувача дані сторінки нічим не будуть відрізнятися від звичайних статичних HTML - сторінок, хіба що розширення файлу у рядку адреси може бути не html, а, наприклад php3 чи phtml, але це не обов’язково.
Також важливим плюсом цієї мови програмування є те, що додатки розроблені на ній не потребують значних ресурсів від клієнтських комп’ютерів адже все операції виконуються на сервері, а користувач лише завантажує результат.
Структура бази даних.
Як було відмічено вище, ми використовуємо реляційну модель даних. Така модель передбачає відповідність установленим правилам і методам для створення зв'язаних таблиць і об’єднання їхніх даних у віртуальні таблиці. У базі даних на підставі реляційної моделі зв'язана інформація збирається в таблицях, що складаються з записів. У цій моделі базові елементи даних мають назву атрибутів записів. Тобто змістом використання реляційної моделі даних є створення мінімального набору таблиць, у яких здійснювалося би збереження даних, що не мають надмірності. Реляційна модель має на увазі зв'язок таблиць за допомогою зіставлення значень у стовпчиках, що містять дані одного типу, що називають ключами. Ключі звичайно індексуються чи упорядковуються по їхніх значеннях. Кожен ключ включає саме значення й адресу запису чи записів, атрибут яких має дане значення. Індекси являють собою найбільш ефективний засіб, що дозволяє прискорити пошук даних у таблицях у порівнянні з таблицями, що не містять індексів.
База даних, що використовувалась при створенні системи адміністрування веб сайту Національного оператора енергоринку була використана таж, що і при створенні веб сайту, трохи модифікована для забезпечення зручності проектування, та забезпечення функціонування механізму динамічного підвантаження вихідного коду в залежності від вхідних параметрів.
Структура таблиць
Однією з найважливіших частин Web-сайту є інформація, що необхідна для його роботи. До цих даних відносяться наступні:
вхідний HTML код, що використовується для заповнення сторінок;
інформація необхідна для формування меню;
інформація для забезпечення функціонування Гостьової книги та поштової системи
4 інформація необхідна для формування підменю;
інформація необхідна для оздоблення основної сторінки;
інформація необхідна для збереження параметрів налаштування;
інформація необхідна для збереження авторизаційної інформації для забезпечення захищеності системи адміністрування.
Розглянемо детально кожен з цих пунктів.
1) Вхідний HTML код, що використовується для заповнення сторінок:
В процесі формування кінцевої веб сторінки котру бачить користувач приймають участь.
Данні, що знаходяться в таблиці тобто HTML код. Зберігаються наступні данні:
зміст сторінки для відображення;
заголовок вікна для динамічного змінювання;
номер категорії для забезпечення зв’язку та зручної вибоки інформації за номером сторінки;
Номер під категорії для забезпечення виборки інформації за номером підсторінки. Таблиця має наступну структуру:
Таблиця 1 - data:
| Назва | Тип | Опис | Пусте | Замов | |
| id | int(11)(auto_increment) (primary key) | Номер сторінки | Ні | 0 | |
| sub_id | Int(11) | Номер підсторінки | Ні | 0 | |
| title | text | Назва(заголовок). | Ні | - | |
| source | text | HTML код певної сторінки | Так | - | |
|
| Type=MyISAM | ||||
| Поле | Призначення | ||||
| id | Призначений для задання номера сторінки для подальшої обробки | ||||
| sub_id | Призначений для задання номера підсторінки | ||||
| title | Призначений для збереження заголовку | ||||
| source | Призначений для збереження HTML коду | ||||
Інформація необхідна для забезпечення функціонування гостьової книги та поштової системи:
В процесі формування вікна гостьової книги («Питання до викладачів») приймають данні, що знаходяться в данній таблиці вони динамічно змінюються тим самим змінюється зміст повідомлень, що залишили користувачі які були на нашому порталі.
- номер повідомлення для впорядкування данних і зручності обробки;
- ім’я автора, що залишив повідомлення для подальшого відображення;
- дата занесення повідомлення для подальшого відображення;
- час занесення повідомлення для подальшого відображення;
- поле для збереження тексту повідомлення в обробленому вигляді;
- поля які б могли класифікувати, що це є відповідь чи питання від(до) викладача;
- поле для збереження IP адреси користувача, що залишив повідомлення для наочності;
- поле, що містить адресу електронної скриньки для забезпечення зв’язку.
Для заощадження часу користувача була розроблена поштова система, яка б надавала можливість швидкого та зручного надсилання листів до адміністрації Національного оператора енергоринку. Все, що необхідно зробити користувачеві це набрати текст у відповідному місці та натиснути кнопочку. Всі необхідні операції по доставці листа система зробить автоматично.
Таблиця 2 - guest:
| Назва | Тип | Опис | Пусте | Замов | |
| id_guest | int(6)(auto_increment) (primary key) | Номер повідомлення | Ні | - | |
| author | text | Ім’я автора | Так | - | |
| added_d | text | Додано дата | Так | - | |
| added_t | text | Додано час | Так | - | |
| message | text | Текст повідомлення | Так | - | |
| answer | int(1) | Чи це є відповідь | Так | 0 | |
| quest | int(1) | Чи це є питання | Так | 0 | |
| ip | text | Айпи адреса автора | Так | - | |
| | text | Адреса електронної скриньки | Так | - | |
|
| Type=MyISAM | ||||
| Поле | Призначення | ||||
| id_guest | Призначене для збереження номеру повідомлення для наступної обробки | ||||
| author | Призначене для збереження ім’я автора повідомлення | ||||
| added_d | Призначене для збереження дати коли було додано повідомлення | ||||
| added_t | Призначене для збереження часу коли було додано повідомлення | ||||
| message | Призначене для збереження тексту повідомлення | ||||
| answer | Призначене для збереження 0 або 1 в залежності від чи це питання чи відповідь | ||||
| quest | Призначене для збереження 0 або 1 в залежності від чи це питання чи відповідь | ||||
| ip | Призначене для збереження айпи адреси | ||||
| Призначене для збереження адреси email | |||||
Інформація необхідна для формування меню:
- номер пункту меню для зручності обробки та впорядкування у таблиці та зв’язку з відповідним полем таблиці “data”;
- поле, що містить ім’я пункту меню котре буде відображено на відповідній кнопці головного меню сторінки.
Таблиця 3 - menu:
| Назва | Тип | Опис | Пусте | Замов | ||
| id | int(11)(auto_increment) (primary key) | Номер пункту меню | Ні | - | ||
| name | text | Назва пункту меню | Так | - | ||
|
| Type=MyISAM | |||||
| Поле | Призначення | |||||
| id | Призначене для збереження номеру пункту меню для наступної обробки | |||||
| name | Призначене для збереження назви пункту меню для подальшого відображення | |||||
Таблиця 4 - source:
| Назва | Тип | Опис | Пусте | Замов | |
| id | int(6)(auto_increment) (primary key) | Номер запису | Ні | - | |
| sour | text | Вміст виноски | Так | - | |
| top | text | Вміст верхнього заголовка | Так | - | |
| bottom | text | Вміст нижнього заголовка | Так | - | |
|
| Type=MyISAM | ||||
| Поле | Призначення | ||||
| id | Призначене для збереження номеру запису | ||||
| sour | Призначене для збереження вмісту виноски | ||||
| top | Призначене для збереження вмісту верхнього заголовка | ||||
| bottom | Призначене для збереження вмісту нижнього заголовка | ||||
В системі використовується одна база даних “SITE”, котра містить всі необхідні таблиці. З її складу можна виділити таблиці, що використовує підсистема:
1 data: ця таблиця містить інформацію необхідну для реалізації багато сторінкового сайту на базі запитів, вона містить також HTML код
2 guest: ця таблиця містить данні для організації гостьової книги
3 menu: ця таблиця містить для організації пунктів меню для зручності навігації
4 source: ця таблиця містить данні необхідні для оздоблення головної та інших сторінок.
Таким чином при проектуванні бази даних були вирішені питання про найбільш ефективну структуру даних. При цьому було забезпечено наступні функції:
- швидкий доступ до даних;
- виключення зайвого дублювання даних, яке може бути причиною помилок при вводі та нераціональному використання дискового простору комп’ютера;
- забезпечення цілісності даних таким чином, щоб при зміні одних об’єктів автоматично виконувалась відповідна зміна пов’язаних з ним об’єктів.
- забезпечення швидкості та зручності оновлення інформації
Для забезпечення надійності функціонування системи БД в додатку постійно проводиться перевірка на результати запросів, щоб користувач був впевнений, в тому що система функціонує вірно.
Система БД, як для сайту Національного оператора енергоринку так і для системи адміністрування єдина. Зміни в системі адмістрування в базі даних призводять для змін в кінцевому веб документі.
Розрахунок рівня освітлення
Виробниче освітлення роботі, що виконуються в приміщенні відносяться до 2 розряду робіт (характеристика роботи – висока точність):
Найменший розмір об’єкта розпізнавання 0.15-0.3 мм.
Під розряд роботи – в (контраст об’єкту розпізнавання з фоном: малий, середній, великий;. Характеристика фону – світлий, середній, темний.
Встановленні норми освітлення:
енIII = 1,5%;
при штучному освітленні: Е = 300 лк.
Визначимо коефіцієнт природного. По даним вимірювань він складає
i = SO/Sn = 0.14
Фактичне освітлення приміщення не відповідає нормам освітлення. Тому у приміщенні застосовується штучне освітлення.
Освітлення в кабінеті відбувається за допомогою ламп денного освітлення.
Робота за дисплеєм ПЄВМ відноситься до 2 розряду робіт зору. При загальному освітленні, освітлення робочого місця повинно складати 200-400 лк.
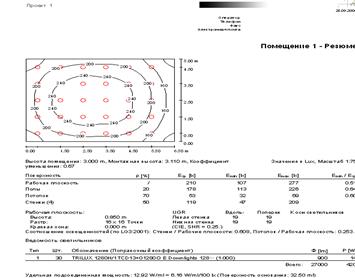
Розрахуємо рівень штучного освітлення за допомогою програми Dialux. 4.1 (мал.5)

(мал.5)

(мал.6)
Як бачимо освітленість робочої площини роботи програміста робочого місця складає 210 люкс. Згідно побудованої моделі вона знаходиться в діапазоні 180 – 260 люкс. Освітленість повинна складати 200-400 люкс. Як бачимо, фактична освітленість відповідає роботі з крупними об’єктами але не відповідає нормам роботи з дрібними об’єктами та текстом.
Розрахунок рівня шуму
В робочому кабінеті при розробці ПЄВМ основні джерела шуму, це
- вентилятори системи охолодження ПЄВМ;
- кондиціонери.
Згідно державним санітарним правилам і нормам 3.3.2.007-98 рівень шуму на робочому місті не повинен перевищувати 50 ДБ.
Розрахуємо рівень шуму
Lєкв = 10 Lg 1/T 
Де
Li - рівень шуму джерела
ti - час роботи данного джерела
T - загальний час роботи
N – кількість джерел шуму да
Для данного кабінету необхідні змінні складають
Тип 1
L = 35 дБа, T= 8 годин n=5 фоновий шум(системи охолодження компьютера.
Тип 2
L = 30 дБа Т = 1 години n = 5 – шум диску
Підставивши величини в формулу отримаємо
Lєкв=43,2 дБа
Таким чином еквівалентний рівень шуму в кабінеті не перевищує допустимого значення.
Електричні поля
На робочому мiсцi, на програміста згідно паспорту приміщення діє електростатичне поле з силою 14 кВ/м, що становить допустиму ступінь шкiдливостi по державним санітарним правилам і нормам 3.3.2.007-98.
На робочому мiсцi, на Програміста діє електромагнітне випромінювання з напруженістю 20 В/м, що згiдно державним санітарним правилам і нормам 3.3.2.007-98 становить 2 ступінь шкідливості (перевищує у 2 рази), так як ГДК електромагнітного поля для частоти 40 МГц рiвна 10 В/м. а по стандарту ТСO99 1 В/м
Пожежна безпека
Кабінет, що розглядається згідно ОНТП 24-86 відноситься до категорії В, класу П-11а ПУЄ 76/87 по пожежобезпеці. В ньому є наступні матеріали:
| Матеріал | Температура воспла-менения,°С | Швидкість згоряння в 1 кг/м2 в 1 хв | Тепло - спроможність, Дж/кг |
| Полістирол | 274 | 4,4 | 4,18 107 |
| Поліетилен | 306 | 2,5 | 1,13 107 |
| Поліхлор-вінил | 510 | 1,7 | 3,76 107 |
| Резина | 220 | — | 4,9 107 |
| Текстоліт | 358 | 1,3 | 2,38 107 |
| Бумага | 233 | 2,5 | 4,9 107 |
| Тканина | 490 | 1,5 | 3,1 107 |
| Дерево | 450 | — | 4,9 107 |
Пожежа в кімнаті представляє особливу небезпеку яка може призвести до значних втрат. У кабінеті встановлена пожарна сигналізація.
Так як ПЄВМ мають велику вартість, враховуючи категорію пожежобезпеки приміщення, будівлі в яких використовуються ПЄВМ повинні бути 1-го, 2-го ступеня вогнетривалості (2,5–0,5 ч), (бетон, металеві перегородки, кирпич).
Для запобігання пожару в кімнаті вжиті наступні міри:
на випадок короткого замикання встановлені запобіжники
встановлена пожежна сигналізація
Двері відкриваються назовні
Ширина дверей не менше 0.8 м, а висота проходу більше 1 м.
Ширина коридору, та висота дверей відповідає нормам
Характеристики еваковиходів
| Нормативні значення | Існуючі значення | |
| Ширина коридору | >2 м | 2 м |
| Ширина дверей | >0.8 м | 1.2 м |
| Висота дверей | >2 м | 2 м |
Отже приміщення відповідає всім нормам.
5.2 Карта умов праці
На основі проведеного аналізу була побудована карта умов праці.
Приміщення в якому проходять роботи знаходиться на цокольному поверсі, що заборонено державними санітарними нормами та правилами, освітленість приміщення відповідає нормам ДСанПін.
Роботи з крупними об’єктами але не відповідає нормам роботи з дрібними об’єктами та текстом. На робочому мiсцi, на програміста діє електромагнітне випромінювання з напруженістю, що згідно ДСанПін 3.3.2.007-98 становить 1 ступінь шкідливості (перевищує у 2 рази). Приміщення відповідає нормам пожежної безпеки, площа приміщення виділена на одну людину відповідає нормам ДСанПін, норми температури підтримуються в приміщенні за допомогою кондиціонеру, електростатичні поля в приміщенні становлять допустиму ступінь шкідливості, рівень шуму має допустиме але не оптимальне значення, Для того, щоб уникнути негативного впливу електромагнітного випромінювання, а також звукового тиску необхідно знаходиться по можливості подалі від джерела цього впливу.
Для того, щоб уникнути несприятливих факторів сенсорної напруги необхідно частіше розслаблюватися і робити необхідні фізичні вправи. Згідно законодавства України працюючим за таких умов, необхідно надавати додаткові чотири доби відпустки, але додаткові дні не додаються.
Висновки
В результаті даної роботи розроблена система керування та актуалізації Web-сайту Національного оператору енергоринку.
Розроблена система надає можливість користувачеві не маючих професійних знань та навичок в сфері веб-технологій проводити редагування, видозміну та оновлення веб-сторінок сайту оператора енергоринку з метою збереження актуальності даного веб-ресурсу.
Для роботи бази даних була обрана СУБД MySQL, що обумовлюється найкращими характеристиками системи безпеки, структури баз даних та кількості ресурсів, що затрачається на СУБД. Тип таблиць був обраний MyISAM, як найбільш універсальні, гнучкий, функціональний дозволяє працювати з великими об’ємами інформації.
Побудована база даних об’єднує інформацію, яка за характером поділяється на тендерну інформацію та інформацію потрібну для роботи Web-сайту, що є спільною, як для адміністративної частини, так і для візуальної тобто самого веб-сайту.
Сайт складається 2 частини: Функціональна частина та Адміністративна
Функціональна частина - Надання можливості приватним підприємствам - переглянути результати вже проведених тендерів, подати заявку на участь у тендері, чи ознайомитися з тендерною документацією. Розміщення списку вільних вакансій для бажаючим отримати роботу в енергетичному ринку України.
Система пошуку, що реалізована у цій частині системи дозволяє легко і швидко знайти необхідну інформацію серед даних, які знаходяться БД.
Також у цій частині реалізований форум – який дозволяє задати запитання представникам енергоринку, та почтова скринька – за допомогою якої можна подати заявку на участь у тендері.
Адміністративна частина - надання можливості оновлення інформації функціональної частини.
Оскільки фізична система захисту від збоїв надає потрібної надійності була також створена система система захисту ввід збоїв на логічному рівні - система резервного копіювання даних.
Система резервного копіювання даних - допомагає захистити файли від остаточної втрати у випадку збоїв або випадкового видалення, цим підтримує стабільність роботи Web сайту Національного оператора енергоринку.
Також в даній роботі була дороблена структура бази даних, для забезпечення можливості динамічної зміни, узагальнена головна задача поставлена перед створенням адміністративної частини до Web-сайту.
Література:
PHP5 Практика створення веб-сайтів – Максим Кузнєцов
Лора Томсон “PHP - професійна робота”
Люк Веллінг “Розробка Web-додатків за допомогою PHP и MySQL”
Вадим Дунаев “HTML скрипти й стилі”
Вадим Дунаев “JavaScript”
Конспект лекцій з курсу “Візуальне програмування інтерфейсів користувача”
Web-сайт своїми руками - И. Шапошников
Flash 8 Анімація в Інтернеті - Дерек Франклін
HTML 4.0 - Сергєєв А.О. - Стив Пачеко
Ефективна робота в 3D Studіo MAX 7 - Брукс Паттон
Самовчитель 3ds MAX 7 - Леонід Пекарьов
Java в прикладах. Довідник - Флэнаган Д.
Вдосконалення контролю за станом захищеності ком’ютерної мережі на основі адаптивного моніторингу - Шохін Б.П
Методичний підхід до формалізації задачі оцінювання ефективності системи захисту інформаційної системи ОВС України - Хорошко В.О
НД ТЗІ 2.5-010-03. Вимоги до захисту інформації WEB-сторінки від несанкціонованого доступу. к.: Держстандарт України. – 2003. – 16 с.
Захист Web-сайтів корпоративних інформаційних систем від атак на відмову - Терейковський І
Захист інформації. Технічний захист інформації. Основні положення.- К.: Держстандарт України.
Apache для профессионалов. - Уэйнпрат Питер
Зміст
Вступ
1. Аналіз сучасних підходів та проектних рішень щодо проектування і створення web-сайту
1.1 Порівняння відображення дизайнерських рішень в різних web-браузерах
1.1.1 Недоліки та переваги мови розмітки гіпертекстових сторінок HTML
1.1.2 Особливості подання тексту на Web-сторінках
1.1.3 Особливості подання графіки на Web-сторінках
1.2 Вибір web-серверу
1.2.1 Аналіз роботи серверу в умовах великих розмірностей даних
2. Вимоги до web-сайту в масштабах Укренерго
2.1. Визначення області призначення
2.1.1 Технології середовища Інтернет
2.1.2 WWW та Web-сайт
2.2 Вимоги до створення Web-сторінок
2.2.1 Створення фіксованих і гнучких web-сторінок
2.2.2 Розробка комбінованих web-сторінок
2.3 Методика створення web-сайту
3. Розробка системи керування та актуалізації інформації web-сайту національного оператора енергоринка
3.1 Вибір інструментарію для створення web сайту та системи керування
3.1.1 Критерій вибору інструментарію
3.1.2 Порівняння операційних систем та мов опису скриптів
3.1.3 Вибір мови програмування
3.3 Головні задачі що ставляться перед адміністративною частино web-сайту.
3.4 Функції реалізовані в проекті
3.5 Компоненти що використовувались
3.6 Проектування бази данних web-сайт
3.6.1 Структура бази даних
3.6.2 Структура таблиць
3.6.3 Структура об’єктів доступу до даних
3.7 Проектування системи керування та актуалізації інформації
3.7.1 Розробка системи нормалізації даних
3.8 Технічні засоби що використовуються
4. Організація захисту даних на рівні крупного державного підприємства
4.1 Захист від втрати інформації внаслідок збоїв
4.1.1 Захист даних на фізичному та логічному рівні
4.2 Захист даних від зовнішніх атак
4.2.1 Рішення захисту корпоративних інформаційних систем
4.2.2 Захищеність Web-серверу Apache
5. Атестація робочого місця за умовами праці
5.1 Аналіз умов праці
5.1.1 Розрахунок повітряного середовища
5.1.2 Розрахунок рівня освітлення
5.1.3 Розрахунок рівня шуму
5.1.4 Електричні поля
5.1.5 Пожежна безпека
5.2 Карта умов праці
Висновки
Література
Копії екранних форм
Вступ
В сучасних соціально-економічних умовах, однією з задач, що стоять перед національним енергоринком е організація та проведення тендерів на державні замовлення в енергетичній сфері. Проведення тендерів на сучасному рівні, потребує забезпечити можливість віддаленого подання документів на участь у тендерах та слідкування за його проведенням з будь якого кінця країни, тому виникає потреба в створенні web-сайту а в наслідок необхідності оперативного оновлення та підтримки в актуальному стані великої кількості інформації виникає потреба в створенні системи керування.
Завданням даного проекту є розробка адміністративної частини до веб-сайту "Національного оператора енергоринку", в зв’язку з необхідністю оперативного оновлення інформації що надається потенційним користувачам ( учасникам тендерів, бажаючим влаштуватися на роботу в енергоринку України), або працівникам міністерства палива та енергетики України. Система адміністрування дозволяє динамічно змінювати інформацію людям яким не потрібно мати спеціальні знання з області HTML та іншого видів програмування.
Головним завданням Web-ресурсу є проведення тендерів, ознайомлення зі змінами нормативної бази, міжнародною діяльністю Укренерго, новинами енергетичного ринку України та кадровою політикою.
Надання можливості приватним підприємствам - переглянути результати вже проведених тендерів, подати заявку на участь у тендері, чи ознайомитися з тендерною документацією. Розміщення списку вільних вакансій для бажаючим отримати роботу в енергетичному ринку України.
Аналіз сучасних підходів та проектних рішень щодо проектування і створення web-сайту
Дата: 2019-05-28, просмотров: 325.