В связи с войной браузеров (которая, можно считать, уже закончилась в пользу Microsoft Internet Explorer) стала актуальной задача настройки страницы на конкретную программу просмотра. При этом возможны два варианта: определение типа браузера на стороне сервера и определение типа браузера на стороне клиента. Для последнего варианта в арсенале объектов JavaScript существует объект Navigator. Этот объект — свойство объекта Window.
Рассмотрим простой пример определения типа программы просмотра:
<FORM><INPUT TYPE=button VALUE="Тип навигатора"
onClick="window.alert(window.navigator.userAgent);"></FORM>
При нажатии на кнопку отображается окно предупреждения. В нем содержится строка userAgent, которую браузер помещает в соответствующий HTTP-заголовок.
Эту строку можно разобрать по компонентам, например:
Листинг 2.1
navigator.appName = Microsoft Internet Explorer
navigator.appCodeName = Mozilla
navigator.appVersion = 4.0 (compatible; MSIE 5.5; Windows 98)
navigator.userAgent = Mozilla/4.0 (compatible; MSIE 5.5; Windows 98)
У объекта Navigator есть еще несколько интересных с точки зрения программирования применений. Например, проверка поддержки Java. Проиллюстрируем эту возможность на примере:
Листинг 2.2
<SCRIPT>
document.write("<P ID=red>");
if(navigator.javaEnabled()==true)
document.write("Ваша программа поддерживает исполнение Java-апплетов");
if(navigator.javaEnabled()==false)
document.write("<FONT COLOR=red>Ваша программа не поддерживает исполнение Java-апплетов</FONT>");
</SCRIPT>
</example>
Аналогично можно проверить форматы графических файлов, которые поддерживает ваш браузер:
Листинг 2.3
<SCRIPT>
if(navigator.mimeTypes['image/gif']!=null)
document.write("Ваш браузер поддерживает GIF<BR>");
if(navigator.mimeTypes['image/tif']==null)
document.write("Ваш браузер не поддерживает TIFF");
</SCRIPT>
К сожалению, такая проверка не позволяет определить наличие автоматической подгрузки графики.
Управление окнами
Что можно сделать с окном? Открыть (создать), закрыть (удалить), положить его поверх всех других открытых окон (передать фокус). Кроме того, можно управлять свойствами окна и свойствами подчиненных ему объектов. Описанию основных свойств посвящен раздел "Программируем свойства окна браузера", поэтому сосредоточимся на простых и наиболее популярных методах управления окнами:
· alert( );
· confirm( );
· prompt( );
· open( );
· close( );
· focus( );
· setTimeout( );
· clearTimeout( ).
Здесь не указаны только два метода: scroll ( ) и blur ( ). Первый позволяет прокрутить окно на определенную позицию. Но его очень сложно использовать, не зная координат окна. Последнее является обычным делом, если только не используется технология программирования слоев или CSS ( Cascading Style Sheets ).
Второй метод уводит фокус с окна. При этом совершенно непонятно, куда этот фокус будет передан. Лучше целенаправленно передать фокус, чем просто его потерять.
Window.alert()
Метод alert ( ) позволяет выдать окно предупреждения:
<A HREF="javascript:window.alert('Внимание')">
Повторите запрос!</A>
Все очень просто, но нужно иметь в виду, что сообщения выводятся системным шрифтом, следовательно, для получения предупреждений на русском языке нужна локализованная версия ОС.
Window.confirm()
Метод confirm ( ) позволяет задать пользователю вопрос, на который тот может ответить либо положительно, либо отрицательно:
<FORM>
<INPUT TYPE=button VALUE="Вы знаете JavaScript?"
onClick="if(window.confirm('Знаю все')==true)
{
document.forms[0].elements[1].value='Да';
}
else
{
document.forms[0].elements[1].value='Нет';
};"> <BR>
</FORM>
Все ограничения для сообщений на русском языке, которые были описаны для метода alert ( ), справедливы и для метода confirm ( ).
Window.prompt()
Метод prompt ( ) позволяет принять от пользователя короткую строку текста, которая набирается в поле ввода информационного окна:
<FORM>
<INPUT TYPE=button VALUE="Открыть окно ввода"
onClick="document.forms[0].elements[1].value=
window.prompt('Введите сообщение');">
<INPUT SIZE=30>
</FORM>
Введенную пользователем строчку можно присвоить любой переменной и потом разбирать ее в JavaScript-программе.
Window.open()
У этого метода окна атрибутов больше, чем у некоторых объектов. Метод open ( ) предназначен для создания новых окон. В общем случае его синтаксис выглядит следующим образом:
open("URL","window_name","param,param,...", replace);
где: URL — страница, которая будет загружена в новое окно, window _ name — имя окна, которое можно использовать в атрибуте TARGET в контейнерах A и FORM .
Таблица 2.2.
| Параметры | Назначение |
| replace | Позволяет при открытии окна управлять записью в массив History |
| param | Список параметров |
| width | Ширина окна в пикселах |
| height | Высота окна в пикселах |
| toolbar | Создает окно с системными кнопками браузера |
| location | Создает окно с полем location |
| directories | Создает окно с меню предпочтений пользователя |
| status | Создает окно с полем статуса status |
| menubar | Создает окно с меню |
| scrollbars | Создает окно с полосами прокрутки |
| resizable | Создает окно, размер которого можно будет изменять |
Приведем следующий пример:
Листинг 2.4
<FORM>
<INPUT TYPE=button VALUE="Простое окно"
onClick="window.open('about:blank','test1',
'directories=no, height=200, location=no, menubar=no,
resizable=no,scrollbars=no,status=no, toolbar=no,
width=200');
">
<INPUT TYPE=button VALUE="Сложное окно"
onClick="window.open('about:blank','test2',
'directories=yes,height=200,location=yes, menubar=yes,
resizable=yes,scrollbars=yes, status=yes,toolbar=yes,
width=200');
">
</FORM>
При нажатии кнопки "простое окно" получаем окно со следующими параметрами:
· directories=no - окно без меню;
· height=200 - высота 200 px;
· location=no - поле location отсутствует;
· menubar=no - без меню;
· resizable = no - размер изменять нельзя;
· scrollbars = no - полосы прокрутки отсутствуют;
· status = no - статусная строка отсутствует;
· toolbar = no - системные кнопки браузера отсутствуют;
· width =200 - ширина 200.
При нажатии кнопки "сложное окно" получаем окно, где:
· directories=yes - окно с меню;
· height=200 - высота 200 px;
· location=yes - поле location есть;
· menubar=yes - меню есть;
· resizable = yes - размер изменять можно;
· scrollbars = yes - есть полосы прокрутки;
· status = yes - статусная строка есть;
· toolbar = yes - системные кнопки браузера есть;
· width =200 - ширина 200.
Window.close()
Метод close ( ) — это оборотная сторона медали метода open ( ). Он позволяет закрыть окно. Чаще всего возникает вопрос, какое из окон, собственно, следует закрыть. Если необходимо закрыть текущее, то:
window.close();
self.close();
Если необходимо закрыть родительское окно, т.е. окно, из которого было открыто текущее, то:
window.opener.close();
Если необходимо закрыть произвольное окно, то тогда сначала нужно получить его идентификатор:
id=window.open();
...
id.close();
Как видно из последнего примера, закрывают окно не по имени (значение атрибута TARGET тут ни при чем), а используют указатель на объект.
Window.focus()
Метод focus ( ) применяется для передачи фокуса в окно, с которым он использовался. Передача фокуса полезна как при открытии окна, так и при его закрытии, не говоря уже о случаях, когда нужно выбирать окна. Рассмотрим пример.
Открываем окно и, не закрывая его, снова откроем окно с таким же именем, но с другим текстом. Новое окно не появилось поверх основного окна, так как фокус ему не был передан. Теперь повторим открытие окна, но уже с передачей фокуса:
Листинг 2.5
function myfocus(a)
{
id = window.open("","example", "scrollbars,width=300,
height=200");
//открываем окно и заводим переменную с указателем на него
//если окно с таким именем существует, то новое окно не
//создается,а открывается поток для записи в окно с этим именем
if(a==1)
{
id.document.open();
//открываем поток ввода в уже созданное окно
id.document.write("<CENTER>>Открыли окно в первый раз");
//Пишем в этот поток
}
if(a==2)
{
id.document.open();
id.document.write("<CENTER>Открыли окно во второй раз");
}
if(a==3)
{
id.focus();
//передаем фокус, затем выполняем те же действия,
//что и в предыдущем случае
id.document.open();
id.document.write("<CENTER>Открыли окно в третий раз");
}
id.document.write("<FORM><INPUT TYPE=button
onClick='window.close();' VALUE='Закрыть окно'></CENTER>");
id.document.close();
}
Поскольку мы пишем содержание нового окна из окна старого (родителя), то в качестве указателя на объект используем значение переменной id .
Window.setTimeout()
Метод setTimeout ( ) используется для создания нового потока вычислений, исполнение которого откладывается на время (ms), указанное вторым аргументом:
idt = setTimeout("JavaScript_код",Time);
Типичное применение этой функции — организация автоматического изменения свойств объектов. Например, можно запустить часы в поле формы:
Листинг 14.6
var flag=0;
var idp=null;
function myclock()
{
if(flag==1)
{
d = new Date();
window.document.c.f.value = d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
}
idp=setTimeout("myclock();",500);
}
function flagss()
{
if(flag==0) flag=1; else flag=0;
}
...
<FORM NAME=c>Текущее время:
<INPUT NAME=f size=8><INPUT TYPE=button VALUE="Start/Stop"
onClick="flagss();myclock();">
</FORM>
Нужно иметь в виду, что поток порождается всегда, даже в том случае, когда часы стоят. Если бы он создавался только при значении переменной flag равном единице, то при значении 0 он исчез бы, тогда при нажатии на кнопку часы продолжали бы стоять.
Window.clearTimeout
Метод clearTimeout ( ) позволяет уничтожить поток, вызванный методом setTimeout ( ). Очевидно, что его применение позволяет более эффективно распределять ресурсы вычислительной установки. Для того чтобы использовать этот метод в примере с часами, нам нужно модифицировать функции и форму:
Листинг 14.7
var idp1 = null;
function start()
{
d = new Date();
window.document.c1.f1.value =
d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();
idp1=setTimeout("start();",500);
}
function stop()
{
clearTimeout(idp1);idp1=null;
}
...
<FORM NAME=c1> Текущее время:
<INPUT NAME=f1 size=8>
<INPUT TYPE=button VALUE="Start"
onClick="if(idp1==null)start();">
<INPUT TYPE=button VALUE="Stop"
onClick="if(idp1!=null)stop();">
</FORM>
В данном примере для остановки часов используется метод clearTimeout ( ). При этом, чтобы не порождалось множество потоков, проверяется значение указателя на объект потока.
Фреймы (Frames)
Фреймы — это несколько видоизмененные окна. Отличаются они от обычных окон тем, что размещаются внутри них. У фрейма не может быть ни панели инструментов, ни меню, как в обычном окне. В качестве поля статуса фрейм использует поле статуса окна, в котором он размещен. Существует и ряд других отличий.
Мы остановимся на:
· иерархии фреймов;
· именовании фреймов;
· передаче данных во фрейм.
Естественно, что иерархия определяет и правила именования фреймов, и способы передачи фокуса фрейму.
Иерархия фреймов
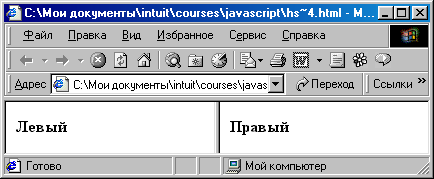
Рассмотрим сначала простой пример. Разделим экран на две вертикальные колонки: (открыть)
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>

Рис. 2.3. Фрейм с двумя вертикальными колонками
Назовем окно, в которое помещают фреймы, _ top (_ parent ).
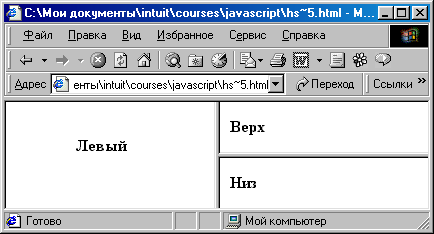
Усложним пример: разобьем правый фрейм на два по горизонтали: (открыть)
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAMESET ROWS="50%,*">
<FRAME NAME=top SRC=top.html>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>
</FRAMESET>
</HTML>

Рис. 2.4. Правый фрейм, разбитый на два по горизонтали
Обратите внимание на два момента: во-первых, следует различать _ top и top, во-вторых, исчез фрейм right. По поводу первого замечания: _ top — это зарезервированное имя старшего окна, а top — имя фрейма, которое назначил ему автор страницы. По поводу второго замечания: старшим окном для всех фреймов является все окно браузера, фрейма с именем right в данном случае не существует.
Для того чтобы он появился, нужно свести оба наших примера в один. Это значит, что во фрейм right мы снова должны загрузить фреймовый документ.
Первый документ:
<HTML>
<HEAD>
</HEAD>
<FRAMESET COLS="50%,*">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
</HTML>
Второй документ (right . htm):
<HTML>
<HEAD>
</HEAD>
<FRAMESET ROWS="50%,*">
<FRAME NAME=top SRC=top.html>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>
</HTML>
В этом случае подчинение страниц будет выглядеть иначе, чем в примере с тремя фреймами. Таким образом, мы получили тот же результат, что и с тремя фреймами и одним старшим окном. Однако этот вариант более гибкий: он позволяет задействовать фрейм, содержащий горизонтальную разбивку.
Такая интерпретация фреймовой структуры страницы находит отражение и в именовании фреймов JavaScript.
Именование фреймов
Обратиться к фрейму можно либо по имени, либо как к элементу массива frames [ ]. Рассмотрим HTML-документ:
<HTML>
<HEAD>
...
</HEAD>
<FRAMESET COLS="20%,*">
<FRAME NAME=left SRC=frame1.htm>
<FRAME NAME=right SRC=frame2.htm>
</FRAMESET>
</HTML>
Предположим, что на странице, загруженной в правый фрейм, есть две картинки. Для изменения свойства src второй из них можно использовать следующие записи:
top.frames[1].images[1].src="pic.gif";
или
top.right.images[1].src="pic.gif";
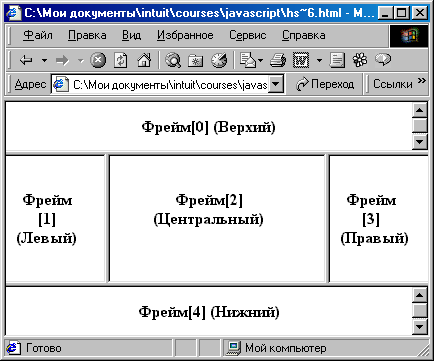
В связи с индексированием фреймов возникает вопрос о том, как они нумеруются в одномерном встроенном массиве фреймов объекта Window. Проиллюстрируем это на примере: (открыть)
<FRAMESET ROWS="50,*,50">
<FRAME NAME=top SRC=top.html>
<FRAMESET COLS="100,*,100">
<FRAME NAME=left SRC=left.html>
<FRAME NAME=center SRC=center.html>
<FRAME NAME=right SRC=right.html>
</FRAMESET>
<FRAME NAME=bottom SRC=bottom.html>
</FRAMESET>

Рис. 2.5. Центральный фрейм, разбитый на три вертикальных
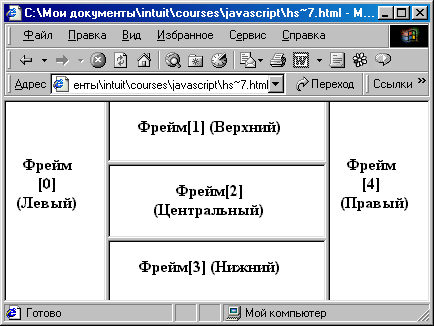
Построим теперь нечто перпендикулярное предыдущему примеру – столбец из трех фреймов (рис.2.6): (открыть)
<FRAMESET COLS="100,*,100">
<FRAME NAME=left SRC=top.html>
<FRAMESET ROWS="60,*,60">
<FRAME NAME=top SRC=left.html>
<FRAME NAME=center SRC=center.html>
<FRAME NAME=bottom SRC=right.html>
</FRAMESET>
<FRAME NAME=right SRC=bottom.html>
</FRAMESET>
Таким образом, при нумеровании фреймов в одномерном массиве фреймов на странице система придерживается правила "слева направо, сверху вниз". Вкладывая наши примеры друг в друга, можно получить правильную индексацию страниц при любой сложной фреймовой структуре.

Рис. 2.6. Центральный фрейм, разбитый на три горизонтальных
Передача фокуса во фрейм
Обычной задачей при разработке типового Web-узла является загрузка результатов исполнения CGI-скрипта во фрейм, отличный от фрейма, в котором вводятся данные для этого скрипта. Если путь загрузки результатов фиксированный, то можно просто использовать атрибут TARGET формы. Сложнее, если результат работы должен быть загружен в разные фреймы, в зависимости от выбранной кнопки.
Эту задачу можно решать по-разному: открывать ранее открытое окно или переназначать свойство target. Последнее решение, конечно, более изящное, с него и начнем:
Листинг 2.8
function load()
{
if(self.document.f.s.options[document.f.s.selectedIndex].
text=="top")
{
document.f.target = "mytop";
self.top.frames[2].document.open();
self.top.frames[2].document.close();
}
else
{
document.f.target = "mybottom";
self.top.frames[1].document.open();
self.top.frames[1].document.close();
}
return true;
}
Функция load ( ) вызывается как обработчик события submit, она является логической функцией. Возврат значения true позволяет реализовать перезагрузку документа.
Теперь рассмотрим второй вариант. Его идея состоит в том, что при попытке открыть окно с именем существующего окна новое окно не открывается, а используется уже открытое. Фрейм — это тоже окно, поэтому на него данное правило распространяется, но вот функция, которая реализует этот вариант, отличается от предыдущей:
Листинг 14.9
function load()
{
if(self.document.f.s.options[document.f.s.selectedIndex].
text=="top")
{
window.open("./framer.htm","mytop");
self.top.frames[2].document.open();
self.top.frames[2].document.close();
}
else
{
window.open("./framer.htm","mybottom");
self.top.frames[1].document.open();
self.top.frames[1].document.close();
}
return false;
}
Обратите внимание на то, что данная функция возвращает значение false. Это происходит потому, что надо маскировать событие submit . Ведь документ уже перезагружен и снова его загружать не надо.
Дата: 2019-05-28, просмотров: 305.