При организации системы видеонаблюдения важно проанализировать поток битрейта со всех камер и определиться с размером носителя информации. Здесь играет роль количество мегапикселей при записи, количество кадров в секунду, количество камер. В сумме они формируют объём битрейта (поток видео).
Размер несжатого кадра это произведение ширины и высоты изображения в пикселях умноженное на глубину цвета. Размер кадра не зависит от того, что изображено в кадре, т.е. размер файла без сжатия будет
одинаков для любого изображения.
Для видеокамер с разрешением получим
пикселей.
Глубина цвета задаётся количеством битов, используемым для кодирования цвета точки.
Если использовать один байт, то можно закодировать 256 различных цветов. Для рисованных изображений таких как, например, в мультфильмах «Ну, погоди!», «Карлсон, который живет на крыше» этого вполне хватит. Но маловато будет для качественных изображений живой природы и им подобных. Человеческий глаз вполне может различать десятки миллионов цветовых оттенков.
Поэтому одного байта для кодирования цвета явно недостаточно. Возьмем два байта. Тогда получится, что двумя байтами можно закодировать различных цветов. Это ближе к тому, что мы видим на фотографиях и в журналах, но до таких цветов, как в живой природе, еще далеко.
Теперь попробуем для кодирования цвета одной точки взять 3 байта (то есть 24 бита). Тогда количество возможных цветов увеличится еще: (примерно 16,7 миллионов). Результат получается по качеству, сравнимый с живой природой. Такой цвет наиболее приятен для восприятия человеческим глазом различных фотографий, для обработки изображений.
Любой цвет можно представить в виде комбинации трех основных цветов: красного, зеленого и синего (цветовые составляющие). Способ разделения цвета на составляющие компоненты называется цветовой моделью. Ниже рассмотрим две цветовых модели: RGB и CMYK.
При кодировании цвета точки с помощью трех байтов получается, что первый байт является красной составляющей, второй байт – зеленой, а третий – синей составляющей. Чем больше значение байта цветовой составляющей (в пределах от 0 до 255), тем ярче будет цвет.

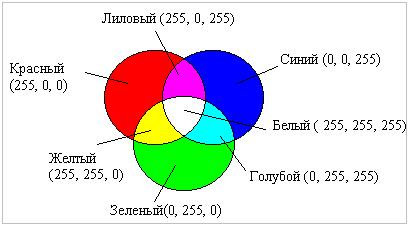
Рисунок 2.7 – Цветовая модель RGB
Белый цвет. Точка белого цвета имеет все цветовые составляющие, и они имеют полную яркость: R (red – красный) = 255, G (green зеленый) = 255, B (blue – синий) = 255. Такая кодировка сокращенно называется по первым буквам спектра – RGB. Красный, синий и зеленый цвета удобны при воспроизведении цветов на мониторах компьютеров. Они устроены таким образом, что воспроизводят цвета путем «перемешивания» именно этих составляющих.

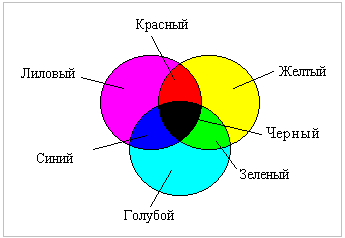
Рисунок 2.8 – Цветовая модель CMYK
Несколько иначе кодируются цвета при распечатке картинок и текстов на цветном принтере. В принтерах технологически удобнее использовать другие цветовые составляющие. Это – составляющие, которые получаются при смешении красного с синим (лиловый), красного с зеленым (желтый) и синего с зеленым (голубой).
Таким образом, в цветных принтерах для воспроизводства всех 16 млн. цветов применяются 3 цветных картриджа: голубой – Cyan, лиловый – Magenta и желтый – Yellow. Для печати всех оттенков серого цвета часто применяется также черный (Black) картридж, в таких принтерах число картриджей составляет 4. Такая цветовая модель называется CMYK. Чтобы Black не путать с Blue из модели RGB, из слова Black берется последняя буква, входящая в название CMYK тоже последней.
Соответственно, при печати цветных изображений и текстов цвета перекодируются из кодировки «красный-зеленый-синий» в кодировку «голубой-магента-желтый». Эти операции выполняют драйверы (системные программы), обслуживающие цветные принтеры, а также некоторые прикладные профессиональные программы.
Современные IP видеокамеры отображают изображение с глубиной 24 бита.
Таким образом, получаем следующий размер несжатого изображения:
бита.
1 байт = 8 бит, тогда получаем:
байт.
1 килобайт = 1024 байта. В итоге получаем, что наше изображение в разрешении 2048×1536 пикселей в несжатом виде весит:
кбайт.
H.264 – стандарт сжатия видео. И он вездесущ, его используют для сжатия видео в интернете, на Blu-ray, телефонах, камерах наблюдения, дронах, везде. Все сейчас используют H.264.
Нельзя не отметить технологичность H.264. Он появился в результате 30-ти с лишним лет работы с одной единственной целью: уменьшение необходимой пропускной способности канала для передачи качественного видео.
Видео в несжатом виде это последовательность двумерных массивов, содержащих информацию о пикселях каждого кадра. Таким образом, это трёхмерный (2 пространственных измерения и 1 временной) массив байтов. Каждый пиксель кодируется тремя байтами – один для каждого из трёх основных цветов (красный, зелёный и синий).
1080p @ 60 Hz = 1920x1080x60x3 => ~370 Мб/с данных.
Этим практически невозможно было бы пользоваться. Blu-ray диск на 50Гб мог бы вмещать всего около 2 мин. видео. С копированием так же будет не легко. Даже у SSD возникнут проблемы с записью из памяти на диск. Cжатие необходимо.
А сейчас необходимо использовать понятие информационной энтропии. Информационная энтропия это количество единиц для представления некоторых данных. Заметьте, что это вовсе не размер самих данных. Это минимальное количество единиц, которое нужно использовать, чтобы представить все элементы данных.
Можно представить данные в фундаментальных системах. Например, если использовать двоичный код, будут 0 и 1. Если же использовать шестнадцатеричную систему, то алфавит будет состоять из 16 символов. Между вышеупомянутыми системами существует взаимно однозначная связь, поэтому можно легко преобразовывать одно в другое.
Представим, что можно представить данные, которые изменяются в пространстве или времени, в совершенно иной системе координат. Например, яркость изображения, а вместо системы координат с x и y, возьмём частотную систему. Таким образом, на осях будут частоты freqX и freqY, такое представление называется частотным пространством (с англ.: Frequency domain representation). И существует теорема, что любые данные можно без потерь представить в такой системе при достаточно высоких freqX и freqY.
freqX и freqY всего лишь другой базис в системе координат. Так же как можно перейти из двоичной системы в шестнадцатеричную, можно перейти из X-Y в freqX и freqY.

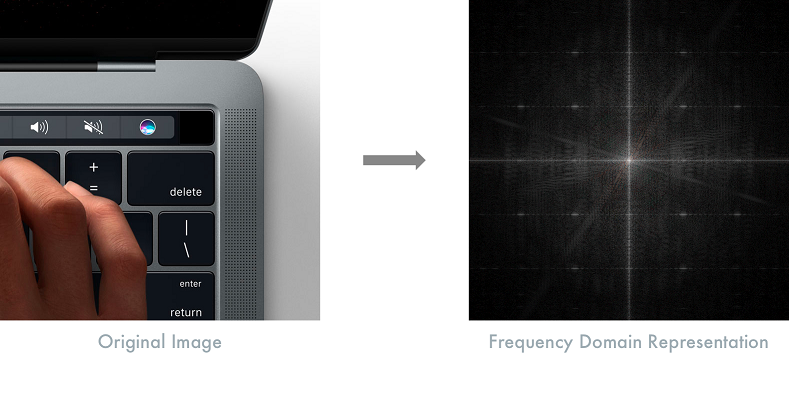
Рисунок 2.9 – Оригинальное изображение (слева) и изображение в частотном пространстве (справа)
Мелкая решётка ноутбука содержит высокочастотную информацию и находится в области с высокими частотами. Таким образом, мелкие детали имеют высокую частоту, а плавные изменения, такие как цвет и яркость низкую. В таком представлении, низкочастотные детали находятся ближе к центру изображения, а высокочастотные в углах.
Можно взять изображение, представленное в частотных интервалах, и обрезать углы, иными словами применить маску, понизив тем самым детальность (рисунок 2.10). А если преобразовать изображение обратно в привычное, то можно будет заметить, что оно осталось похожим на исходное, но с меньшей детализацией. В результате такой манипуляции, мы сэкономим место. Путём выбора нужной маски, можно контролировать детализацию изображения.
Ниже знакомый нам ноутбук, но теперь уже с, применёнными к ней, круговыми масками (рисунок 2.11):

Рисунок 2.10 – Уменьшение детальности на изображении в частотном пространстве

Рисунок 2.11 – Постепенное уменьшение детальности на изображении
В процентах указана информационная энтропия относительно исходного изображения. Если не приближать, то разница не заметна и при 2%! Именно таким образом нужно избавляться от веса. Такой процесс сжатия с потерями называется квантованием.
H.265 – это стандарт, который приходит на смену H.264. Главная суть H.265 в том, что он продается как решение для размеров экранов выше, чем FullHD.
Можно выделить следующие основные улучшения:
- Поддержка разрешений вплоть до так называемого 8К Ultra HD ( мегапикселов);
- Максимальный размер блока. В стандарте H.264 это 256 пикселей ( ), а в стандарте H.265 максимум в 16 раз больше (
);
- Возможность параллельного декодирования. В отличие от H.264, декодеры H.265 позволяют раздельно и одновременно обрабатывать различные части одного и того же кадра, что на полную задействует преимущества многоядерных процессоров и существенно ускоряет воспроизведение;
- Произвольный доступ к изображениям (с англ.: Clean Random Access). Декодирование произвольно выбранного кадра видеоряда производится без необходимости декодирования каких-либо предшествующих ему в потоке изображений. В H.265 не требуется вставка промежуточных опорных кадров (I-frames), которые еще и заметно увеличивают битрейт видео;
- H.265 предусматривает автоматическое определение типа развертки, но изначально ориентирован на обработку прогрессивного видео (вплоть до 120 кадров). Впрочем, никаких проблем не возникнет и в работе с чересстрочной разверткой.
Какое-то заметное применение H.265 можно встретить на спутниковом телевидении (редкие, но уже встречающиеся каналы с гигантским битрейтом), IP камеры и всякие бесчисленные коробочки для захвата и кодирования HDMI (и немного SDI).
Дата: 2019-04-23, просмотров: 370.