Элемент управления NotifyIcon отображает значок в области уведомлений (SystemTray) панели задач, соответствующий приложению, выполняемому в фоновом режиме.

рис.3
Создайте проект SystemTray. Перетащите на форму из окна ToolBox элементы управления ContextMenu и NotifyIcon. Добавьте в контекстное меню пункты "Показать" (имя пункта – menuShow) и "Скрыть" (имя пункта – menuHide).
Установите следующие свойства элемента notifyIcon1:
| свойство | Значение |
| СontextMenu | contextMenu1 |
| Icon |  Icon\ eventlogWarn.ico Icon\ eventlogWarn.ico
|
| Text | Задача SystemTray |
В результате будет сгенерирован следующий код:
private System.Windows.Forms.NotifyIcon notifyIcon1;
notifyIcon1.ContextMenu = contextMenu1;
notifyIcon1.Icon =
((System.Drawing.Icon)(resources.GetObject("notifyIcon1.Icon")));
notifyIcon1.Text = "Задача SystemTray ";
notifyIcon1.Visible = true;
notifyIcon1.DoubleClick += new EventHandler(menuShow_Click);
Изображение, используемое в качестве иконки (свойство Icon) элемента notifyIcon1, будет выводиться в область уведомлений.
Значение свойства Text представляет собой текст всплывающей подсказки, появляющейся при наведении курсора на иконку приложения.

рис.4
В конструкторе формы свойству ShowInTaskbar присваиваем значение false для удаления с панели задач иконки нашего приложения:
public class Form1 : Form
{
InitializeComponent();
// скрываем видимость приложения на панели задач
this.ShowInTaskbar = false;
}
Добавляем обработчик пункта меню menuShow:
private void menuShow_Click (object sender, System.EventArgs e)
{
// Отобраем приложение на панели задач при запуске
this.ShowInTaskbar = true;
//Показываем форму
this.Show();
//Отключаем доступность пункта меню menuShow
menuShow.Enabled = false;
//Включаем доступность пункта меню menuHide
menuHide.Enabled = true;
}
Обработчик пункта меню menuHide изменяет эти значения на обратные:
private void menuHide_Click (object sender, System.EventArgs e)
{
this.ShowInTaskbar = false;
this.Hide();
menuShow.Enabled = true;
menuHide.Enabled = false;
}
В режиме дизайна в окне Properties элемента управления notifyIcon1 переключаемся на события и в поле DoubleClick выбираем из списка обработчик menuShow_Click.
Примечание.
Можно было создать свой обработчик для события DoubleClick, а из него вызвать menuShow_Click():
private void notifyIcon1_DoubleClick(object sender, EventArgs e)
{
menuShow_Click (this, new EventArgs());
}
В результате обработчиком события notifyIcon1_DoubleClick будет обработчик menuShow_Click.
Запускаем приложение.
В области уведомлений появляется иконка, связанная с notifyIcon1.
Пункты контекстного меню отображают и удаляют иконку приложения с панели задач.
Так как контекстное меню было установлено для ЭУ notifyIcon1, то двойной щелчок мышки на иконке в области уведомлений выводит пункты "Показать" и "Скрыть":

рис.5
Эти пункты отображают и удаляют иконку приложения с панели задач. При этом окно приложения по пункту "Показать" отображается на экране только в том случае, если перед этим оно не было свернуто на панель задач.
ВВЕДЕНИЕ В ГРАФИКУ
1. Интерфейсы GDI и GDI+
GDI – интерфейс графических устройств. Входит в состав Windows. Обеспечивает независимость Windows от графических устройств.

GDI+ - объектно-ориентированная подсистема. Состоит из набора базовых классов .NET и опирается на GDI.
Реализована в пространстве имен
System.Drawing.

рис.2
Контекст устройства (DC) и контекст отображения (Graphics).

рис.3
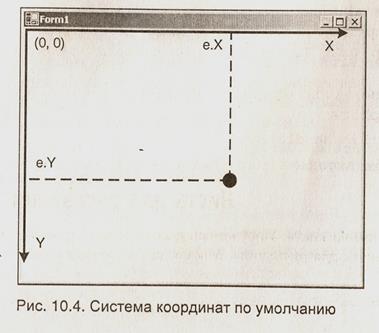
Система координат по умолчанию (в пикселях)

рис.4
Класс Graphics шире DC. Класс реализует и свойства, и инструменты для рисования в контексте DC.
Пример метода рисования прямоугольника:
g.FillRectangle (Brush, Х, У, width, height);
здесь g - объект класса Graphics - контекст отображения.
Перья
Перья используются для рисования линий и простейших геометрических фигур и создаются как объекты класса Pen. Вот соответствующие конструкторы:
public Pen (Color);
public Pen (Color, float); // Цвет + толщина
public Pen (Brush); // На основе кисти
public Pen (Brush, float);
public Pen (Color.FromArgb(255,155,100) ); // Оранжевое
После того как перо создано, программа может использовать его атрибуты при помощи свойств класса Pen. Некоторые из этих свойств перечислены в табл.
Свойства пера
| Свойство | Описание |
| Alignment | Выравнивание пера |
| Width | Ширина линии |
| Brush | Кисть, используемая пером |
| Color | Цвет пера |
| DashStyle | Стиль пунктирных и штрихпунктирных линий |
| DashCup | Вид точек и штрихов пунктирных и штрихпунктирных линий |
| DashOffset | Расстояние от начала линии до начала штриха |
| DashPattern | Массив шаблонов для создания произвольных штрихов и пробелов штриховых и штрихпунктирных линий |
| StartCup EndCup | Стиль концов линий |
| LineCap | Формы концов линий |
| LineJoin | Стиль соединения концов двух различных линий |
| MiterLimit | Предельная толщина в области соединения остроконечных линий |
Пример: Color color;
color = Color.Black
pen = new Pen(color, 2);
color = Color.White
pen = new Pen(color, 4);
Кисти
Внутренняя область окна и замкнутых геометрических фигур может быть закрашена при помощи кисти. Кисти создаются на базе классов, производных от абстрактного класса Brush. Это следующие классы:
· Brushes;
· SolidBrush;
· HatchBrush;
· TextureBrush;
· LinearGradientBrush;
· PathGradientBrush.
Кисть стандартного цвета.
Brush brB = Brushes.Blue;
Brush brR = Brushes.Red;
Кисть для сплошной закраски:
Brush solidBaige = new SolidBrush(Color.Baige);
Brush solidOrangy = new SolidBrush(Color.FromArgb(255,155,100) ); // Оранжевая
Кисти типа HatchBrush - прямоугольная кисть
заданного стиля с заданным цветом изображения и фона.
Кисти типа TextureBrush – текстурная кисть,
может иметь любой внешний вид и любой цвет.
Градиентные кисти - обеспечивают плавное изменение интенсивности цвета.
Члены класса Brushes.
Все перечисленные в таблице открытые свойства возвращают объект Brush, определенный системой
  AliceBlue AliceBlue
|   GhostWhite GhostWhite
|   NavajoWhite NavajoWhite
|
  AntiqueWhite AntiqueWhite
|   Gold Gold
|   Navy Navy
|
  Aqua Aqua
|   Goldenrod Goldenrod
|   OldLace OldLace
|
  Aquamarine Aquamarine
|   Gray Gray
|   Olive Olive
|
  Azure Azure
|   Green Green
|   OliveDrab OliveDrab
|
  Beige Beige
|   GreenYellow GreenYellow
|   Orange Orange
|
  Bisque Bisque
|   Honeydew Honeydew
|   OrangeRed OrangeRed
|
  Black Black
|   HotPink HotPink
|   Orchid Orchid
|
  BlanchedAlmond BlanchedAlmond
|   IndianRed IndianRed
|   PaleGoldenrod PaleGoldenrod
|
  Blue Blue
|   Indigo Indigo
|   PaleGreen PaleGreen
|
  BlueViolet BlueViolet
|   Ivory Ivory
|   PaleTurquoise PaleTurquoise
|
  Brown Brown
|   Khaki Khaki
|   PaleVioletRed PaleVioletRed
|
  BurlyWood BurlyWood
|   Lavender Lavender
|   PapayaWhip PapayaWhip
|
  CadetBlue CadetBlue
|   LavenderBlush LavenderBlush
|   PeachPuff PeachPuff
|
  Chartreuse Chartreuse
|   LawnGreen LawnGreen
|   Peru Peru
|
  Chocolate Chocolate
|   LemonChiffon LemonChiffon
|   Pink Pink
|
  Coral Coral
|   LightBlue LightBlue
|   Plum Plum
|
  CornflowerBlue CornflowerBlue
|   LightCoral LightCoral
|   PowderBlue PowderBlue
|
  Cornsilk Cornsilk
|   LightCyan LightCyan
|   Purple Purple
|
  Crimson Crimson
|   LightGoldenrodYellow LightGoldenrodYellow
|   Red Red
|
  Cyan Cyan
|   LightGray LightGray
|   RosyBrown RosyBrown
|
  DarkBlue DarkBlue
|   LightGreen LightGreen
|   RoyalBlue RoyalBlue
|
  DarkCyan DarkCyan
|   LightPink LightPink
|   SaddleBrown SaddleBrown
|
  DarkGoldenrod DarkGoldenrod
|   LightSalmon LightSalmon
|   Salmon Salmon
|
  DarkGray DarkGray
|   LightSeaGreen LightSeaGreen
|   SandyBrown SandyBrown
|
  DarkGreen DarkGreen
|   LightSkyBlue LightSkyBlue
|   SeaGreen SeaGreen
|
  DarkKhaki DarkKhaki
|   LightSlateGray LightSlateGray
|   SeaShell SeaShell
|
  DarkMagenta DarkMagenta
|   LightSteelBlue LightSteelBlue
|   Sienna Sienna
|
  DarkOliveGreen DarkOliveGreen
|   LightYellow LightYellow
|   Silver Silver
|
  DarkOrange DarkOrange
|   Lime Lime
|   SkyBlue SkyBlue
|
  DarkOrchid DarkOrchid
|   LimeGreen LimeGreen
|   SlateBlue SlateBlue
|
  DarkRed DarkRed
|   Linen Linen
|   SlateGray SlateGray
|
  DarkSalmon DarkSalmon
|   Magenta Magenta
|   Snow Snow
|
  DarkSeaGreen DarkSeaGreen
|   Maroon Maroon
|   SpringGreen SpringGreen
|
  DarkSlateBlue DarkSlateBlue
|   MediumAquamarine MediumAquamarine
|   SteelBlue SteelBlue
|
  DarkSlateGray DarkSlateGray
|   MediumBlue MediumBlue
|   Tan Tan
|
  DarkTurquoise DarkTurquoise
|   MediumOrchid MediumOrchid
|   Teal Teal
|
  DarkViolet DarkViolet
|   MediumPurple MediumPurple
|   Thistle Thistle
|
  DeepPink DeepPink
|   MediumSeaGreen MediumSeaGreen
|   Tomato Tomato
|
  DeepSkyBlue DeepSkyBlue
|   MediumSlateBlue MediumSlateBlue
|   Transparent Transparent
|
  DimGray DimGray
|   MediumSpringGreen MediumSpringGreen
|   Turquoise Turquoise
|
  DodgerBlue DodgerBlue
|   MediumTurquoise MediumTurquoise
|   Violet Violet
|
  Firebrick Firebrick
|   MediumVioletRed MediumVioletRed
|   Wheat Wheat
|
  FloralWhite FloralWhite
|   MidnightBlue MidnightBlue
|   White White
|
  ForestGreen ForestGreen
|   MintCream MintCream
|   WhiteSmoke WhiteSmoke
|
  Fuchsia Fuchsia
|   MistyRose MistyRose
|   Yellow Yellow
|
  Gainsboro Gainsboro
|   Moccasin Moccasin
|   YellowGreen YellowGreen
|
Дата: 2019-02-02, просмотров: 385.