Как правило, поле со списком используется при наличии списка возможных вариантов, а список — при необходимости ограничить данные, вводимые в список.
Поле со списком содержит текстовое поле, поэтому варианты, отсутствующие в списке, можно вводить, если это не запрещено свойством DropDownStyle.
Свойство DropDownStyle определяет стиль отображения поля со списком:
● DropDown – в поле ввода можно вводить новые значения. Полный список не отображается, пока пользователь не щелкнет кнопку со стрелкой вниз.
● DropDownList - в поле ввода нельзя вводить новые значения. Используется навигация по первой букве.
● Simple – в поле ввода можно вводить новые значения, окно списка постоянно открыто.
Пример формирования списка на базе его текстового поля:
if (comboBox1.FindStringExact ( comboBox1.Text) == -1 )
comboBox1.Items.Add ( comboBox1.Text );
FindStringExact() – полное совпадение со строкой;
FindString() – совпадение подстрок (поиск вхождений);
Особенности ЭУ CheckedListBox
CheckedListBox позволяет:
● либо просмотреть коллекцию помеченных элементов, сохраненную в свойстве CheckedItems,
● либо пройти по списку с помощью метода GetItemChecked, чтобы определить, какие элементы помечены.
Метод GetItemChecked принимает номер элемента в качестве аргумента и возвращает значение true или false.
Свойства SelectedItems и SelectedIndices не определяют помеченные элементы: они определяют, какие элементы выделены.
Вывод помеченных элементов
Пример 1
Пройдите по коллекции CheckedItems помеченных элементов, начав с 0, поскольку нумерация коллекции начинается с нуля. Обратите внимание, что этот метод выдаст номер элемента в списке помеченных элементов, а не в полном списке.
Если первый элемент списка не помечен, но помечен второй, в приведенном ниже коде отобразится текст наподобие следующего: "Помеченный элемент 1 = ЭлементСписка2".
if ( checkedListBox1.CheckedItems.Count != 0 )
{
string s = "";
for ( int x = 0; x < checkedListBox1.CheckedItems.Count ; x++)
{
s = s + "\nПомеченный элемент " + (x+1) + " = "
+ checkedListBox1.CheckedItems[x];
}
MessageBox.Show (s);
}
Пример 2
Пройдите по коллекции Items всех элементов списка, начав с 0, поскольку нумерация коллекции начинается с нуля, и вызовите метод GetItemChecked() для каждого элемента. Обратите внимание, что этот метод выдаст номер элемента в полном списке; поэтому если первый элемент списка не помечен, но помечен второй, будет выведен текст наподобие следующего: "Помеченный элемент 2 = ЭлементСписка2".
string s = "Отмеченые элементы:\n" ;
for ( int i = 0; i < checkedListBox1.Items.Count ; i++ )
{
if ( checkedListBox1.GetItemChecked(i) == true)
s = s + "\nПомеченный элемент " + (i+1) + " = " + checkedListBox1.Items[i] ;
}
MessageBox.Show (s);
DomainUpDown
Элемент управления DomainUpDown отображает отдельное строковое значение, выделенное в коллекции Object путем нажатия на кнопки передвижения вверх/вниз по элементам коллекции.


рис.14
Пользователь также может вводить в элемент управления текст, если свойство ReadOnly имеет значение false (вводимая строка должна соответствовать элементу в коллекции, чтобы быть допустимой).
Доступ к элементам коллекции:
Вся коллекция объектов доступна через свойство Items.
Свойство SelectedIndex - получает или задает значение индекса для выделенного элемента.
Свойство SelectedItem - получает или задает текстовое представление выделенного элемента, основываясь на значении индекса элемента, выделенного в коллекции.
Пример:
MessageBox.Show ( "SelectedIndex: " + domainUpDown1.SelectedIndex + "\n" +
"SelectedItem: " + domainUpDown1.SelectedItem);
Создать коллекцию объектов, отображаемых в элементе управления DomainUpDown, можно:
● в коде программы (можно добавлять и удалять отдельные элементы с помощью методов Items.Add() и Items.Remove() )
-- или --
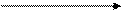
 ● на этапе конструирования (с помощью Редактора строк коллекции, вызываемого через свойство Items ... ).
● на этапе конструирования (с помощью Редактора строк коллекции, вызываемого через свойство Items ... ).

рис.15
// domainUpDown1. В конструкторе. Создаем коллекцию объектов-строк
this.domainUpDown1.Items.Add (" Элемент-1");
this.domainUpDown1.Items.Add (" Элемент-2");
this.domainUpDown1.Items.Add (" Элемент-3");
this.domainUpDown1.Name = "domainUpDown1";
this.domainUpDown1.Text = " Элемент-1";
this.domainUpDown1.TabIndex = 0;
this.domainUpDown1.Location = new System.Drawing.Point (96, 48);
Другие возможности:
Сортировка коллекции объектов может быть выполнена по алфавиту, если свойству Sorted задать значение true.
Когда Wrap имеет значение true, то список будет закольцованным (то есть при прокрутке последнего или первого объекта в коллекции просмотр списка начнется повторно с первого или последнего объекта соответственно).
Для отображения объекта в элементе управления «вверх/вниз» вызывается метод ToString() этого объекта.
Пример:
public class UDC
{
int a, b;
public UDC (int A, int B)
{ a=A; b=B;}
public override string ToString()
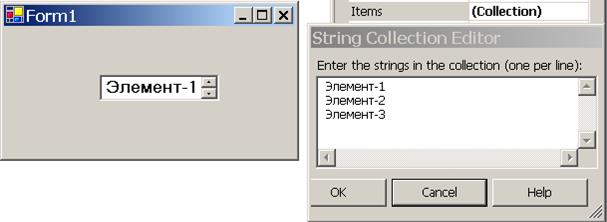
 { return " " + a + "+" + b; }
{ return " " + a + "+" + b; }
}

рис.16
UDC udc;
DomainUpDown domainUpDown1 ;
// . . .
private void InitializeComponent()
{
domainUpDown1 = new DomainUpDown();
SuspendLayout();
//
// domainUpDown1
//
udc = new UDC(0, 10);
domainUpDown1.Items.Add (udc);
udc = new UDC(1, 11);
domainUpDown1.Items.Add (udc);
udc = new UDC(2, 12);
domainUpDown1.Items.Add (udc);
udc = new UDC(3, 13);
domainUpDown1.Items.Add (udc);
domainUpDown1.Location = new System.Drawing.Point(96, 48);
domainUpDown1.Name = "domainUpDown1";
domainUpDown1.TabIndex = 0;
domainUpDown1.Text = " Элемент-1";
//
// Form1
// . . .
При вызове методов UpButton (отображает предыдущий элемент в коллекции) или DownButton (отображает следующий элемент в коллекции объектов) в коде либо при нажатии на кнопки передвижения вверх или вниз также вызывается защищенный метод UpdateEditText, обновляющий элемент управления новой строкой.
Если защищенное свойство UserEdit имеет значение true, строка соотносится с одним из значений в коллекции до обновления текстового отображения элемента управления.
Пример
В приведенном ниже примере создается и инициализируется элемент управления DomainUpDown. Данный пример позволяет задать значения для некоторых его свойств и создать коллекцию строк, отображаемых в элементе управления «вверх/вниз».
Предполагается, что TextBox, CheckBox и Button уже инициализированы на этой форме. В этом примере также предполагается, что на уровне классов имеется переменная myCounter – 32-разрядное целое число. Можно ввести строку в текстовое поле и добавить ее в коллекцию Items нажатием кнопки.
При помощи флажка можно включать и отключать свойство Sorted, наблюдая различия в коллекции элементов в элементе управления «вверх/вниз».
// СОЗДАЕТСЯ КОНСТРУКТОРОМ:
protected DomainUpDown domainUpDown1;
private void MySub()
{
// Создать и проинициализировать DomainUpDown
domainUpDown1 = new System.Windows.Forms.DomainUpDown();
// Добавить DomainUpDown в форму
Controls.Add(domainUpDown1);
}
private void button1_Click (Object sender, System.EventArgs e)
{
// Добавить содержимое TextBox в коллекцию DomainUpDown
domainUpDown1.Items.Add ((textBox1.Text.Trim()) + " - " + myCounter);
myCounter = myCounter + 1; // Перейти к следующему номеру
textBox1.Text = ""; // Очистить TextBox.
}
private void checkBox1_Click(Object sender, System.EventArgs e)
{
// Если сортировка разрешена, то запретить сортировку, и наоборот
if (domainUpDown1.Sorted)
domainUpDown1.Sorted = false;
else
domainUpDown1.Sorted = true;
}
void domainUpDown1_SelectedItemChanged(Object s, EventArgs e)
{
// Вывести значение свойств SelectedIndex and SelectedItem
MessageBox.Show(
"SelectedIndex: " + domainUpDown1.SelectedIndex+ "\n" +
"SelectedItem: " + domainUpDown1.SelectedItem);
}
NumericUpDown
Элемент управления NumericUpDown содержит одно численное значение, которое можно увеличить или уменьшить, нажав кнопку ВВЕРХ или ВНИЗ элемента управления. Пользователь сам может ввести значение, если только свойство ReadOnly имеет значение false.
Чтобы задать допустимый интервал значений элемента управления, присвойте значения свойствам Minimum и Maximum.
Задайте свойству Value начальное значение. В коде это свойство будет возвращать вам выбранное значение.
Задайте свойству Increment - шаг изменения значения, когда пользователь нажмет кнопку ВВЕРХ или кнопку ВНИЗ.
Чтобы значения отображались в шестнадцатеричном формате, присвойте свойству Hexadecimal значение true.
Чтобы в десятичных числах отображался разделитель групп разрядов, присвойте свойству ThousandsSeparator значение true.
Чтобы задать число десятичных разрядов, которые будут отображаться после разделителя целой и дробной частей, присвойте свойству DecimalPlaces значение, равное этому числу десятичных разрядов.
При вызове метода UpButton или DownButton, как в коде, так и вручную, нажатием кнопки ВВЕРХ или кнопки ВНИЗ, новое значение проверяется, и элемент управления обновляется, принимая это значение в соответствующем формате. В частности, если свойство UserEdit имеет значение true, метод ParseEditText вызывается до проверки и обновления значения. После этого проверяется, находится ли значение в интервале значений свойств Minimum и Maximum, а затем вызывается метод UpdateEditText.
Пример
В приведенном ниже примере создается и инициализируется элемент управления NumericUpDown, задаются некоторые из его общих свойств, а также дается разрешение пользователям изменять некоторые из них во время выполнения. В коде предполагается, что в форме были размещены три элемента управления CheckBox, а также были созданы обработчики для их событий Click. Свойства DecimalPlaces, ThousandsSeparator и Hexadecimal задаются по событию Click каждого флажка.
public void InstantiateMyNumericUpDown()
{
// Create and initialize a NumericUpDown control.
numericUpDown1 = new NumericUpDown();
// Dock the control to the top of the form.
numericUpDown1.Dock = System.Windows.Forms.DockStyle.Top;
// Set the Minimum, Maximum, and initial Value.
numericUpDown1.Value = 5;
numericUpDown1.Maximum = 2500;
numericUpDown1.Minimum = -100;
// Add the NumericUpDown to the Form.
Controls.Add(numericUpDown1);
}
// Check box to toggle decimal places to be displayed.
private void checkBox1_Click(Object sender, EventArgs e)
{
/* If DecimalPlaces is greater than 0, set them to 0 and round the
current Value; otherwise, set DecimalPlaces to 2 and change the
Increment to 0.25. */
if (numericUpDown1.DecimalPlaces > 0)
{
numericUpDown1.DecimalPlaces = 0;
numericUpDown1.Value = Decimal.Round(numericUpDown1.Value, 0);
}
else
{
numericUpDown1.DecimalPlaces = 2;
numericUpDown1.Increment = 0.25M;
}
}
// Check box to toggle thousands separators to be displayed.
private void checkBox2_Click(Object sender, EventArgs e)
{
/* If ThousandsSeparator is true, set it to false;
otherwise, set it to true. */
if (numericUpDown1.ThousandsSeparator)
{
numericUpDown1.ThousandsSeparator = false;
}
else
{
numericUpDown1.ThousandsSeparator = true;
}
}
// Check box to toggle hexadecimal to be displayed.
private void checkBox3_Click(Object sender, EventArgs e)
{
/* If Hexadecimal is true, set it to false;
otherwise, set it to true. */
if (numericUpDown1.Hexadecimal)
{
numericUpDown1.Hexadecimal = false;
}
else
{
numericUpDown1.Hexadecimal = true;
}
}
Дата: 2019-02-02, просмотров: 372.