Изменением свойств, вызовом методов, выполнением обработчиков событий.
Два способа обработки события:
1. Замещение защищенного метода, вызывающего соответствующее событие (OnClick --> Click).
2. Подключение собственного обработчика, тело которого генерирует Дизайнер VS.



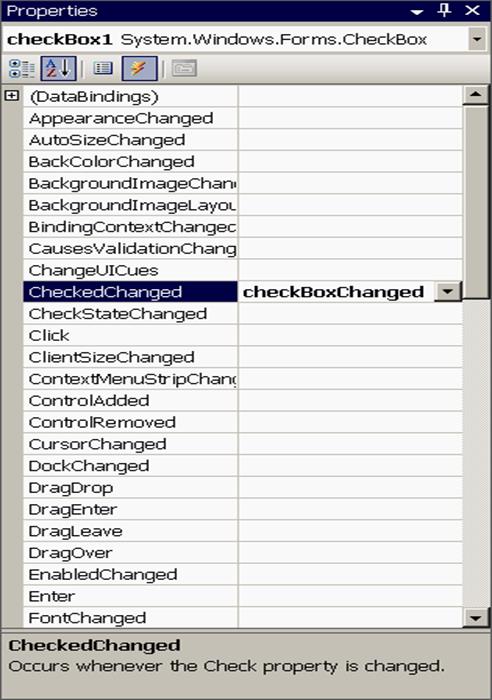
рис.4
События ЭУ
Наиболее часто используемые события ЭУ:
• Click
• DoubleClick
• Validating
• Enter
• Leave
• Paint
 Enter, Leave – получить фокус элементом управления, потерять фокус (параметр EventArgs е).
Enter, Leave – получить фокус элементом управления, потерять фокус (параметр EventArgs е).
Validating – проверить правильность данных (параметр CancelEventArgs е).
private void button1_Click (object sender, EventArgs e) { . . . }
sender – ссылка на ЭУ, сгенерировавший событие.
sender.Name – имя (идентификатор) ЭУ;
sender.Text – текст в ЭУ.
e – параметры сообщения.
Как установить фокус ввода: ЭУ.Focus()
Возвращаемое значение: значение true, если запрос фокуса ввода был успешным; в противном случае — false.
Примечания
Метод Focus возвращает значение true, если элемент управления успешно получил фокус ввода. Ели элемент управления имеет фокус ввода, не всегда имеются внешние признаки, указывающие на это. Такое поведение характерно в первую очередь для невыделяемых элементов управления, перечисленных ниже, а также для любых производных от них элементов управления.
Элемент управления может быть выделен и получить фокус ввода, если всем нижеследующим утверждениям соответствует значение true: бит стиля ControlStyles.Selectable задан как true; элемент управления содержится в другом элементе управления, и все его родительские элементы видимы и включены.
Список элементов управления форм Windows Forms, которые также являются невыделяемыми. Элементы управления, производные от этих элементов, также не выделяются.
• Panel
• GroupBox
• PictureBox
• ProgressBar
• Splitter
• Label
• LinkLabel (если ссылка в элементе управления отсутствует)
Пример
В следующем примере фокус передается указанному Control при условии, что он имеет возможность получать фокус.
public void ControlSetFocus(Control control)
{
// Set focus to the control, if it can receive focus.
if(control.CanFocus)
{
control.Focus();
}
}
События клавиатуры
KeyDown – при нажатии
KeyUP – при отпускании
 void Form1_KeyUp(object sender, KeyEventArgs e)
void Form1_KeyUp(object sender, KeyEventArgs e)
Свойства класса KeyEventArgs:
Alt, Control, Shift = true – нажата, false – не нажата.
KeyCode – код нажатой клавиши
KeyData – совокупность кодов нажатых клавиш
KeyPress – удержание, посылается серия событий
void Form1_KeyPress(object sender, KeyPressEventArgs e)
События мыши
MouseClick – щелчок
MouseDoubleClick (посылается и MouseClick)
MouseDown – нажатие
MouseUp – отпускание
MouseEnter – курсор находится на ЭУ
MouseHover – курсор мыши наведен на элемент управления
MouseLeave – курсор покидает ЭУ
MouseMove – перемещение курсора
MouseWheel – колесико
 private void Form1_MouseDown(object sender, MouseEventArgs e)
private void Form1_MouseDown(object sender, MouseEventArgs e)
Открытые свойства MouseEventArgs
 Button Button
| Возвращает значение перечисления MouseButtons -сведения о том, какая кнопка мыши была нажата. |
 Clicks Clicks
| Возвращает число нажатий и отпусканий кнопки мыши. |
 Delta Delta
| Возвращает счетчик со знаком для количества щелчков вращающегося колесика мыши. Щелчок — это один зубчик колесика мыши. |
 X X
| Возвращает x-координату мыши. |
 Y Y
| Возвращает y-координату мыши. |
Начиная с Windows 2000, корпорация Майкрософт вводит поддержку пятикнопочной мыши Microsoft IntelliMouse Explorer.
Две новые кнопки мыши (XBUTTON1 и XBUTTON2) обеспечивают перемещение вперед-назад.
Перечисление MouseButtons
| Имя члена | Описание | Значение |
| Left | Была нажата левая кнопка мыши. | 1048576 |
| Middle | Была нажата средняя кнопка мыши. | 4194304 |
| None | Никакая кнопка мыши не была нажата. | 0 |
| Right | Была нажата правая кнопка мыши. | 2097152 |
| XButton1 | Была нажата первая кнопка XButton. | 8388608 |
| XButton2 | Была нажата вторая кнопка XButton. | 16777216 |
Пример.
switch (e.Button)
{
case MouseButtons.Left:
eventString = "L";
x1 = e.X;
y1 = e.Y;
break;
case MouseButtons.Right:
eventString = "R";
break;
}
Событие Paint
private void Form1_Paint (object sender, Forms.PaintEventArgs e)
Graphics g = e.Graphics;
Элемент управления Button
Это простая командная кнопка.




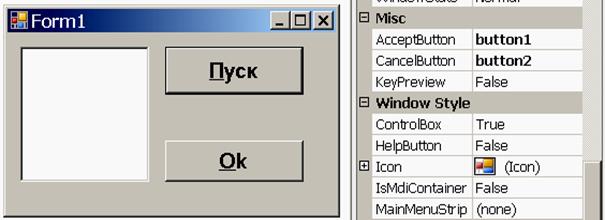
рис.5
Свойство формы AcceptButton, равное ссылке на кнопку, делает кнопку в качестве кнопки по умолчанию, т.е. активируемой при любом нажатии клавиши ВВОД, независимо от того, на каком элементе управления формы находится в этот момент фокус. На рис. вызывается button1_Click.
Примечание. Если для текстового поля установлено AcceptsReturn=false, эту возможность можно использовать для ввода по  Enter текста в текстовые поля, например, такие как TextBox. Иначе, клавиша Enter в случае AcceptsReturn=false будет проигнорирована.
Enter текста в текстовые поля, например, такие как TextBox. Иначе, клавиша Enter в случае AcceptsReturn=false будет проигнорирована.
Свойство формы CancelButton, равное ссылке на кнопку делает кнопку кнопкой «Отмена». Кнопка «Отмена» активируется при любом нажатии клавиши ESC, независимо от того, на каком элементе управления формы находится в этот момент фокус. В нашем примере ызывается button2_Click().
&Пуск –> (Tab, Alt+П)
Создание главного меню
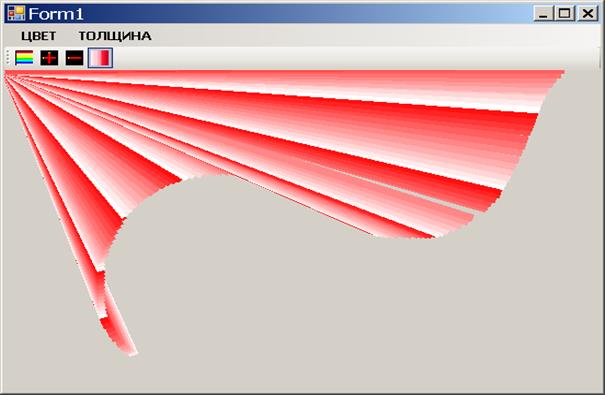
Рассмотрим разработку следующей программы.

рис.6
Большинство Windows-приложений оснащено главным меню, которое представляет собой иерархическую структуру выполняемых функций и команд. Практически все функции, которые можно осуществить при помощи элементов управления, имеют свой аналог в виде пункта меню.
Для создания главного меню используется элемент управления MenuStrip (MainMenu – VS 2003). Перетаскиваем компонент MenuStrip на форму из ToolBox. MenuStrip отображается на панели невидимых элементов, а в форме отображаются элементы ToolStripMenuItem, которые в тексте программы включаются в контейнер компонента MenuStrip.
Примечание. Класс ToolStripMenuItem не наследует интерфейс Control, поэтому общим ЭУ не является. ОЭУ можно располагать на форме в любом месте и изменять размеры, а главное меню – только под заголовком.








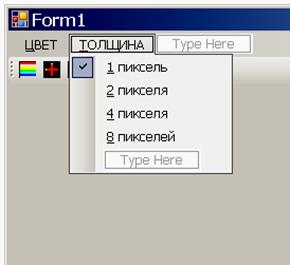
рис.7
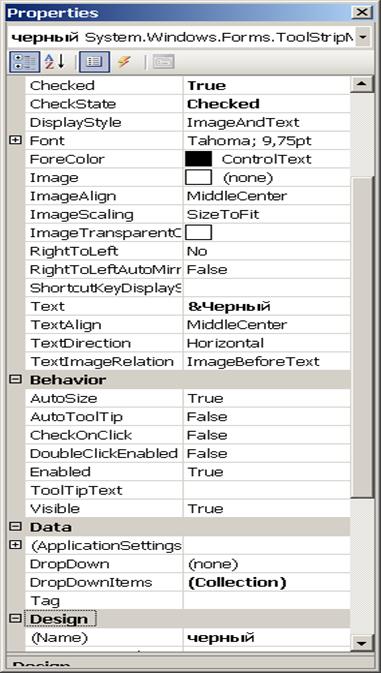
Каждый пункт главного меню имеет свое окно свойств, в котором, подобно другим элементам управления, задаются значения свойств Name и Text (см. 1,2).















 рис.8
рис.8
В поле Text перед словом Черный стоит знак & — так называемый амперсанд, указывающий, что Ч должно быть подчеркнута и будет частью встроенного клавиатурного интерфейса Windows (см. 1). Когда пользователь на клавиатуре нажимает клавишу Alt и затем Ч, выводится пункт Черный. Для разделения пунктов горизонтальной разделительной линией в свойстве Text пункта меню просто вводим знак тире. Существует и другой способ.
Пункты меню во время работы в дизайнере (конструкторе VS) с помощью свойства Checked=true можно пометить галочкой (см. 3) или с помощью свойства Enabled=false сделать пункт недоступным для работы (см. 4).
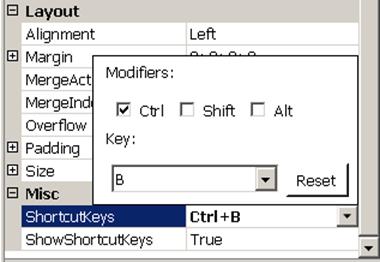
Быстрые клавиши
В Windows есть еще интерфейс для работы с так называемыми быстрыми клавишами, или акселераторами. Сочетание клавиш указывают в свойстве ShortcutKeys (см. 5). Следует назначать стандартным пунктам общепринятые сочетания клавиш.
С помощью свойства ShowShortcutKeys=false быстрые клавиши можно не отображать в меню. По умолчанию ShowShortcutKeys=true (см. 6).
Исходный текст программы
Классы и свойства:
public class MenuStrip : ToolStrip
public virtual ToolStripItemCollection Items { get; }
public class ToolStripMenuItem : ToolStripDropDownItem
public abstract class ToolStripDropDownItem : ToolStripItem
public ToolStripItemCollection DropDownItems { get; }
public class ToolStripItemCollection : ArrangedElementCollection, IList, ICollection, IEnumerable
 На рис.9 показана связь объектов главного меню.
На рис.9 показана связь объектов главного меню.
рис.9
Рассмотрим подробнее, как программируется меню на уровне исходного текста программы.
1.
Сначала создается контейнер MenuStrip и все объекты-пункты меню.
// создаем контейнер MenuStrip и пункты ToolStripMenuItem
MenuStrip menuStrip1 = new MenuStrip();
ToolStripMenuItem ЦВЕТ = new ToolStripMenuItem();
ToolStripMenuItem черный = new ToolStripMenuItem();
ToolStripMenuItem красный = new ToolStripMenuItem();
ToolStripMenuItem синий = new ToolStripMenuItem();
ToolStripMenuItem ТОЛЩИНА = new ToolStripMenuItem();
ToolStripMenuItem пикселей1 = new ToolStripMenuItem();
ToolStripMenuItem пикселей2 = new ToolStripMenuItem();
2.
Компонент MenuStrip является контейнером пунктов меню самого верхнего уровня. Все пункты меню (и PopUp, и DropDown) являются эекземплярами класса ToolStripMenuItem.
Используя свойство Items контейнера, получаем ссылку на коллекцию класса ToolStripItemCollection.
С помощью метода AddRange() этой коллекции в коллекцию включаются ссылки на объекты-меню верхнего уровня.
// Включаем в коллекцию контейнера menuStrip1 PopUp-пункты главного меню.
menuStrip1.Items.AddRange(new ToolStripItem[ ] {ЦВЕТ, ТОЛЩИНА});
menuStrip1.Location = new System.Drawing.Point(0, 0);
menuStrip1.Name = "menuStrip1";
menuStrip1.Text = "menuStrip1";
menuStrip1.Size = new System.Drawing.Size(707, 24);
menuStrip1.TabIndex = 0;
3.
Если пункт меню является PopUp-пунктом, то через его свойство DropDownItems становится доступной коллекция класса ToolStripItemCollection.
С помощью метода AddRange() этой коллекции в коллекцию включаются ссылки на DropDown-объекты (подчиненные подпункты).
// Формируем PopUp-меню ЦВЕТ, устанавливаем свойства его пунктов
ЦВЕТ.DropDownItems.AddRange (new ToolStripItem[ ] { черный, красный, синий } );
ЦВЕТ.Name = "ЦВЕТ";
ЦВЕТ.Text = "&ЦВЕТ";
ЦВЕТ.Size = new System.Drawing.Size (51, 20);
// черный
черный.Checked = true; // установить флажок
черный.CheckState = Forms.CheckState.Checked; // запомнить состояние
черный.Name = "черный";
черный.Size = new System.Drawing.Size (152, 22);
черный.Text = "&Черный";
черный.Click += new System.EventHandler (черный_Click);
// красный
красный.Name = "красный";
красный.Size = new System.Drawing.Size (152, 22);
красный.Text = "&Красный";
красный.Click += new System.EventHandler (красный_Click);
//
// синий
// . . .
// Создаем PopUp-меню ТОЛЩИНА, устанавливаем свойства его пунктов
ТОЛЩИНА.DropDownItems.AddRange(new ToolStripItem[ ] { пикселей1,
пикселей2 });
ТОЛЩИНА.Name = "ТОЛЩИНА";
ТОЛЩИНА.Text = "&ТОЛЩИНА";
ТОЛЩИНА.Size = new System.Drawing.Size (82, 20);
// пикселей1
пикселей1.Checked = true; // установить флажок
пикселей1.CheckState = Forms.CheckState.Checked; // запомнить состояние
пикселей1.Name = "пикселей1";
пикселей1.Text = "&1 пиксель";
пикселей1.Size = new System.Drawing.Size (154, 22);
пикселей1.Click += new System.EventHandler (толщина_Click);
// пикселей2
// . . .
Дата: 2019-02-02, просмотров: 395.