Селекторы предоставляют средства выборки элементов документа по разнообразным критериям - в первую очередь, для применения к ним стилей. Браузер, выполняя CSS-правило, эту выборку осуществляет, и формирует результат - список элементов. Новые спецификации позволяют использовать результирующий список в пользовательских сценариях (раньше для этого приходилось довольствоваться тремя методами - getElementById(), getElementsByName(), getElementsByTagName() и циклическим перебором элементов).
Для этого в спецификации (см. http://www.w3.org/TR/selectors-api/ ) предусмотрены методы querySelector() и querySelectorAll(), принимающие в качестве аргумента строки-селекторы (такие же, как в объявлениях стилей) и возвращающие либо первый элемент, соответствующий строке-селектору (первый метод) либо список всех соответствующих элементов (второй метод).
Листинг 21.4. Применение метода querySelectorAll()

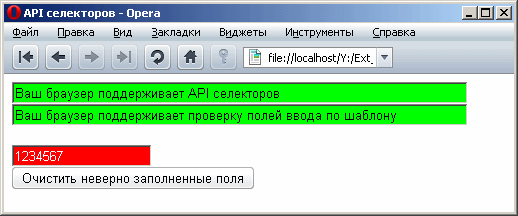
Рис. 21.6. Применение API селекторов
Рамки и цвета
Наконец-то в CSS 3 можно задавать цветовой градиент.
Согласно черновику спецификации, определение градиента для цвета заливки будет выглядеть, например, так:
background: linear-gradient(-45deg, yellow, blue);background: radial-gradient(red, yellow, green);Идея в том, что фоном служит изображение, генерируемое браузером и задаваемое при помощи функций linear-gradient и radial-gradient.
Данные функции предусматривают множество вариантов задания цветов, их позиций и направления градиента. В настоящее время браузеры ещё не реализовали в полной мере стандартных функций градиента, но уже появились экспериментальные альтернативы. Имена альтернативных реализаций функций включают префикс, указывающий на браузер (либо ядро браузера), в котором данная функций определена. Например, вы можете применять такие объявления:
div { background-image: -moz-linear-gradient(top, #E63B10, #F5EF38); background-image: -webkit-gradient(linear,center top, center bottom,from(#E63B10),to(#F5EF38)); background-color:#f5cB10; color: blue;}Первое объявление воспринимается браузером Mozilla Firefox (и другими браузерами на ядре Gecko); второе - Apple Safari и Google Chrome (и другими, построенными на ядре Webkit); третье - остальными браузерами. Таким образом, какой-нибудь фон будет показан в любом случае, и внешний вид секции не пострадает.

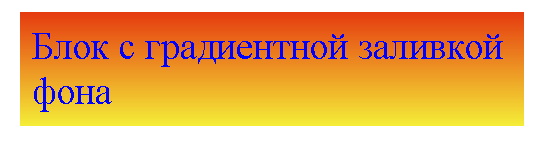
Рис. 21.7. Определение градиентной заливки в CSS 3
Далее, градиент для рамки можно задать следующим образом:
.border_color { border: 8px solid #888; -moz-border-bottom-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; -moz-border-top-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; -moz-border-left-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc; -moz-border-right-colors: #555 #666 #777 #888 #999 #aaa #bbb #ccc;}Здесь толщина границы - 8 пикселов, и для каждого ряда пикселов задан свой цвет - от более тёмного к более светло-серому. Браузеры, не воспринимающие свойств с префиксом -moz, проигнорируют их, и рамка останется просто серой, как указывает свойство border.

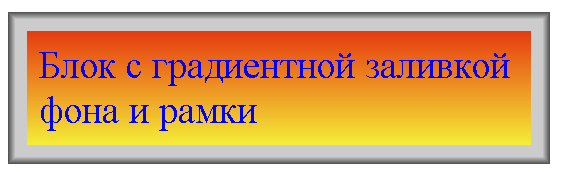
Рис. 21.8. Определение градиентной рамки в CSS 3
В CSS 3 скруглённые углы рамок можно создавать, не прибегая к дополнительным изображениям. Черновик спецификации определяет для этого свойство border-radius (см. http://www.w3.org/TR/css3-background/#the-border-radius). Экспериментальные свойства применяются на сегодняшний день так:
.border_rounded { -moz-border-radius: 10px; -webkit-border-radius: 10px;}
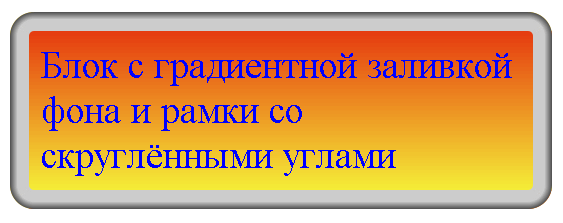
Рис. 21.9. Создание рамок со скруглёнными углами в CSS 3
Спецификация предусматривает разное закругление всех углов, эллиптическую форму округлости и многие другие интересные вещи.
Для рамок можно использовать и собственные изображения - для этого следует предоставить один файл и указать правила его деления на части с последующим повтором либо растяжением этих частей:
.border_img { border: 8px solid #3FA9F5; -moz-border-image: url(border_img.png) 27 stretch; -webkit-border-image: url(border_img.png) 27 stretch;}Здесь указано, что файл следует разрезать с шагом в 27 пикселов (в обоих направлениях), и срединные участки растянуть ( stretch ) до требуемых размеров:

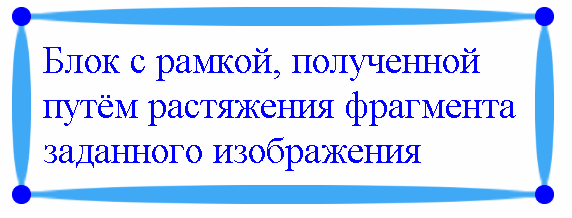
Рис. 21.10. Создание специальной рамки в CSS 3 путём растяжения фрагмента заданного изображения
Вариант с повтором (а не растяжением) срединных фрагментов:
.border_img { border: 8px solid #3FA9F5; -moz-border-image: url(border_img.png) 27 round; -webkit-border-image: url(border_img.png) 27 round;}
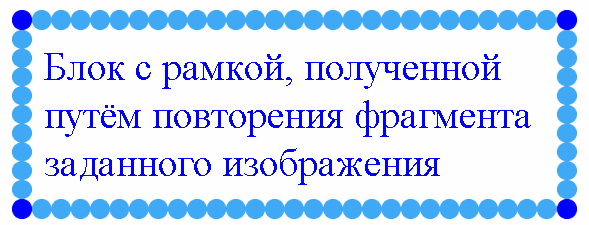
Рис. 21.11. Создание специальной рамки в CSS 3 путём повторения фрагмента заданного изображения
Исходное изображение:

И последний эксперимент с рамкой: она может отбрасывать тень:
.box_shadow { -moz-box-shadow: 10px 10px 5px #888; -moz-background-clip:padding; -webkit-box-shadow: 10px 10px 5px #888; -webkit-background-clip:padding;}
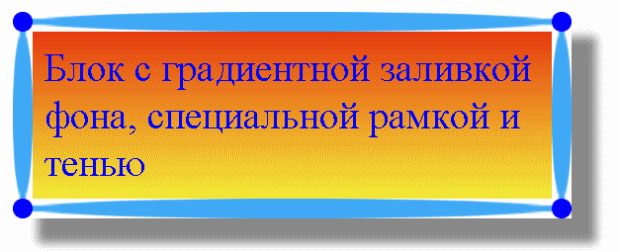
Рис. 21.12. Создание тени для блока в CSS 3
Заодно в данном примере использовано ещё одно новое свойство: background-clip, которое может принимать значения border (заливка распространяется на область границы) или padding (не распространяется).
Ссылки:
http://www.w3.org/TR/2002/WD-css3-border-20021107/#the-border-image-uri
http://dev.w3.org/csswg/css3-images/
http://www.css3.info
Рассмотренные в данном разделе примеры работают лишь в некоторых браузерах. Используя тот или иной приём, необходимо предусматривать и худший вариант - то, что принято называть "degrade gracefully", т.е., "отступление без потери лица". Если браузер не может отобразить градиентную заливку - должна быть определена простая заливка. Если невозможна фигурная рамка - должна быть простая рамка и т.д. Если используются новые селекторы и комбинаторы, то следует удостовериться, что и в тех браузерах, которые их игнорируют, страница всё равно выглядит приемлемо.
Вопросы
- Какие новые виды элементов формы предусмотрены в HTML 5?
- Какие имеются в HTML 5 возможности по проверке введённых в форму данных?
- В чём отличие технологий SVG и Canvas?
- Перечислите и охарактеризуйте дополнительные селекторы CSS 3.
- Какие новые методы выборки элементов документа введены в DOM?
- Какие новые свойства CSS 3 можно применять для работы с рамками и цветами?
- Какие дополнительные предосторожности следует принимать, пользуясь новыми средствами HTML и CSS?
См. лабораторную работу
Дата: 2019-02-02, просмотров: 322.