Аннотация: Новые возможности в проектах спецификаций HTML 5 и CSS 3
Ключевые слова: HTML, WWW, w3c, Web, hypertext, application, technology, working group, css, JavaScript-библиотек, селекторы атрибутов, VML, псевдокласс, radial, degradation
Последний стандарт HTML появился в 1998 году. После этого работа консорциума WWW над развитием HTML была на долгое время прервана, но в 2007 году возобновлена. В настоящее время работа над проектом HTML 5 ведётся W3C совместно с группой разработчиков, называемой Web Hypertext Application Technology Working Group (WHATWG). В основе этой работы лежит стремление создать спецификацию новой версии HTML, учитывающую реальные современные потребности веб-разработчиков и более точно (по сравнению с HTML 4) описывающую порядок интерпретации документа браузером.
Момент, когда можно будет забыть HTML 4 и полностью перейти на HTML 5, наступит точно не скоро. Для этого спецификация HTML 5 сначала должна быть завершена, одобрена производителями браузеров и полностью реализована в браузерах. И ещё должно будет пройти какое-то время, чтобы доля старых браузеров, не поддерживающих новой спецификации, сократилась бы до пренебрежимо малой величины.
Однако почему бы уже сейчас не создавать страницы, которые несколько красивее выглядят в браузерах, поддерживающих новые возможности HTML 5 и CSS 3? Главное, предусмотреть также поведение страниц в остальных сегодняшних (и, желательно, завтрашних) браузерах.
В этой лекции рассматриваются далеко не все возможности, заложенные в новые спецификации (для этого нужен отдельный курс), а только отдельные интересные моменты, которые уже сейчас работают в тех или иных браузерах. Мы не будем уточнять, в каких именно, потому что ситуация меняется очень быстро. Эту информацию можно всегда уточнить в таблицах совместимости браузеров со стандартами - например, http://www.quirksmode.org/dom/html5.html и http://www.quirksmode.org/css/contents.html .
Определение типа документа HTML 5
ОТД в HTML 5 упрощено до предела:
<!DOCTYPE html>Современные браузеры воспринимают такое ОТД независимо от наличия у них поддержки HTML 5 (полной поддержки пока нет ни в одном браузере) - при этом они переходят в стандартный режим.
Улучшения, касающиеся форм
Это, в первую очередь, валидация введённых пользователем данных и новые типы элемента ввода, созданные специально для ввода и валидации таких данных как e-mail, URL, телефон, дата, время, число и т.п.
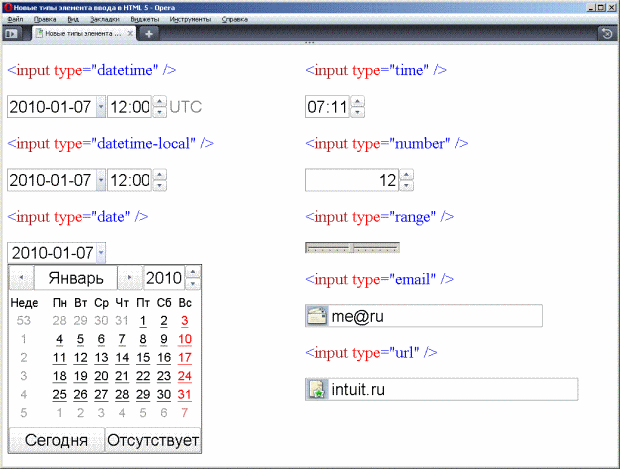
В использовании всё очень просто: HTML-элемент input может иметь дополнительные значения атрибута type, datetime-local, date, month, week, time, number, range, email и url. Браузер отображает элементы этих типов на экране специфическим образом. Также тип элемента ввода влияет на представление значения в DOM и способ его проверки перед отправкой формы.

Рис. 21.1. Новые элементы ввода в HTML 5
Браузеры, не понимающие новых типов input, отобразят их как <input type="text" />. Таким образом, функциональность не страдает, и никаких усилий для соблюдения обратной совместимости прилагать не нужно. Однако, если вы хотите, чтобы, например, календарь отобразился в любом случае, то в качестве решения можно использовать одну из Javascript-библиотек. А можно поступить и так: сначала проверить, поддерживает ли браузер требуемый тип input и, если нет, то создать календарь на Javascript.
<script type="text/javascript"> //создадим в памяти элемент input var inp = document.createElement("input"); //попытаемся установить его тип в "date" inp.setAttribute("type", "date"); //если тип остался обычным текстом, if (inp.type == "text") { //то используем JQuiry UI для создания календаря $("#calendar").datepicker(); }</script>С проверкой вводимых пользователем данных в HTML 5 связан ещё целый ряд интересных моментов. Во-первых, поля обязательные для заполнения могут быть снабжены атрибутом required:
<input type="text" name="name" required="required" />Это гарантирует, что форма не будет отправлена с незаполненным полем.
Другой интересный атрибут элемента input - pattern. С помощью атрибута pattern можно задать регулярное выражение, которому должен соответствовать введённый текст:
<label> Номер кредитной карты: <input type="text" pattern="[0-9]{13,16}" name="cc" /></label>В данном случае введённый текст должен состоять из цифр в количестве от 13 до 16.
Пользуясь селекторами атрибутов CSS 3, можно связать различные состояния элементов input с разным форматированием, например, так:
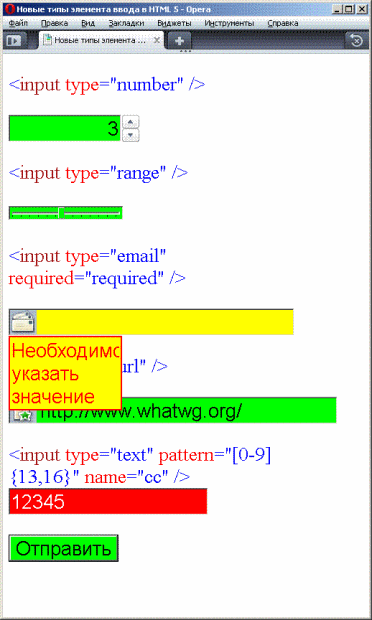
<style type="text/css"> input:valid { background: lime; } input:invalid { background: red; color: white; } input:required { background: yellow; color: Red; }</style>Результат показан на скриншоте и, видимо, не нуждается в пояснениях.

Рис. 21.2. Применение стилей к псевдоклассам, соответствующим состояниям элементов формы
Упражнение. Создайте HTML-документ с формой и несколькими элементами ввода нового типа. Просмотрите документ сначала в браузере, поддерживающем эти типы элементов, затем - в не поддерживающем. Добавьте скрипт, сообщающий пользователю о том, полноценно ли отображается форма.
Что касается новых средств валидации, то их применение пока сильно ограничено: если браузер их не поддерживает, то никакой валидации просто не будет. Как правило, это недопустимо (хотя на сервере в любом случае необходима ещё одна проверка принятых от клиента данных).
Ссылки:
http://www.whatwg.org/specs/web-forms/current-work/#extensions
http://diveintohtml5.org/forms.html
Пример работающей формы: http://devfiles.myopera.com/articles/67/example.html
Canvas
Этот новый HTML-элемент предоставляет API для рисования. В отличие от SVG, Canvas оперирует не объектами (текст, линия, кривая), а точками, т.е. выполнение, например, команды fillRect создаст на холсте нарисованный прямоугольник, но не предоставит нового объекта, аналогичного rect в SVG, которым можно было бы манипулировать при помощи набора свойств и методов DOM, и который мог бы реагировать на внешние события. Зато работа Canvas с точечной графикой более эффективна, чем в SVG. Несколько команд рисования показано в примере 21.1.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title>Canvas 2D</title> <style type="text/css"> div { position: absolute; top: 50%; left: 50%; width: 600px; height: 400px; margin: -200px 0 0 -300px; } </style></head><body> <!--[if IE]><script type="text/javascript" src="excanvas.js"></script><![endif]--> <script type="text/javascript"> window.onload = function() { /*получаем ссылку на холст*/ var canvas = document.getElementById('myCanvas'); /*контекст*/ var context = canvas.getContext('2d'); /*создаём градиент*/ var myGradient = context.createLinearGradient(0, 0, 600, 400); /*добавляем цветовые позиции к градиенту*/ myGradient.addColorStop(0, "green"); myGradient.addColorStop(1, "white"); /*устанавливаем созданный градиент как стиль заливки*/ context.fillStyle = myGradient; /*заливаем прямоугольную область*/ context.fillRect(0, 0, 600, 400); /*определяем стиль текста*/ context.font = "bold 50px sans-serif"; /*цвет обводки*/ context.strokeStyle = 'black'; /*толщина линий*/ context.lineWidth = '3.0'; /*цвет заливки*/ context.fillStyle = 'yellow'; /*выравнивание текста*/ context.textAlign = "center"; context.textBaseline = "middle"; /*рисуем обводку текста*/ context.strokeText('Hello, World!', 300, 200); /*рисуем заливку текста*/ context.fillText('Hello, World!', 300, 200); } </script> <div> <canvas id="myCanvas" height="400"> </canvas> </div> </body></html>Листинг 21.1. Рисование при помощи Canvas
В настоящее время элемент Canvas поддерживается большинством популярных браузеров, за исключением IE. Однако, IE поддерживает язык разметки векторной графики VML, который позволяет частично эмулировать Canvas, и для эмуляции создана Javascript-библиотека ExplorerCanvas (см. пример 21.1 - в нём к HTML-странице подключается скрипт excanvas.js ). Таким образом, этот элемент с некоторыми ограничениями использовать можно.
Ссылка на спецификацию: http://www.w3.org/TR/html5/the-canvas-element.html
Хранилище DOM
Ещё один полезный механизм, заложенный в проект спецификации HTML 5 и уже реализованный в IE8, а также в ряде других браузеров - хранилище DOM.
С помощью хранилища DOM, как и с помощью файлов Cookie, веб-разработчики могут сохранять данные на стороне клиента для конкретного сеанса ( sessionStorage ) или специфические данные домена ( localStorage ) в виде пар имя-значение.
Хранилище DOM может предоставить значительно больше дискового пространства, чем файлы Cookie. В Internet Explorer в файлах Cookie можно сохранить только 4 КБ данных. В хранилище DOM в IE8 предоставляется приблизительно 10 МБ для каждой области хранения (в других браузерах - несколько меньше).
С функциональной точки зрения хранилища DOM значительно отличаются от файлов Cookie. Из хранилища DOM значения не передаются на сервер с каждым запросом, как в файлах Cookie, и срок действия данных в локальной области хранения никогда не истекает. В отличие от файлов Cookie в хранилище DOM проще осуществлять доступ к отдельным фрагментам данных с использованием стандартного интерфейса, который приобретает все более широкую поддержку у поставщиков браузеров.
Пример 14.2 иллюстрирует основные приёмы работы с хранилищем.
<!DOCTYPE html><html><head> <title>Сохранение сеанса</title> <script type="text/javascript"> var list; window.onload = function() { //сохраняем ссылку на список (она будет использоваться часто) list = document.getElementById('list'); var StorageSupported = false; //определяем, поддерживается ли хранилище: //некоторые браузеры создают исключение при обращении к sessionStorage - //поэтому помещаем проверку в блок try/catch try { if (sessionStorage) StorageSupported = true; } catch (e) { } if (StorageSupported) { //поддержка есть - сообщим об этом document.getElementById('msg').innerHTML = 'Ваш браузер ' + 'поддерживает'.fontcolor('green') + ' хранилище сеанса'; //проходим в цикле по всем элементам, уже сохранённым в хранилище (если есть) for (var n = 0; n < sessionStorage.length; n++) { var key = sessionStorage.key(n); //помещаем их ключи и значения в список list list.options[list.options.length] = new Option(key + ': ' + sessionStorage[key], key); } } else { //поддержки нет - также сообщаем об этом document.getElementById('msg').innerHTML = 'Ваш браузер ' + 'не поддерживает'.fontcolor('red') + ' хранилище сеанса'; //получаем ссылку на массив элементов формы var formElems = document.forms[0].elements; //и делаем их недоступными (disabled) for (i = 0; i < formElems.length; i++) { formElems[i].disabled = 'disabled'; } } } //это событие возникает (если браузер его поддерживает) при изменении в хранилище document.onstorage = function() { //опустошаем список while (list.hasChildNodes()) { list.removeChild(list.firstChild); } //и воссоздаём его на основе изменившегося хранилища for (var n = 0; n < sessionStorage.length; n++) { var key = sessionStorage.key(n); list.options[list.options.length] = new Option(key + ': ' + sessionStorage[key], key); } } </script> </head><body> <h1> Страница 1</h1> <h2 id="msg"> </h2> <form action=""> <p> Здесь вы можете ввести произвольный текст, который будет сохранён в хранилище сеанса под ключом <code>info1</code>:</p> <textarea cols="50" rows="5" id="info1" onkeyup="if(value) sessionStorage.setItem('info1', value);"></textarea> <p> Здесь вы можете ввести произвольный текст, который будет сохранён в хранилище сеанса под ключом <code>info2</code>:</p> <textarea cols="50" rows="5" id="info2" onkeyup="if(value) sessionStorage.setItem('info2', value);"></textarea> <p> Здесь вы можете ввести произвольный текст, который будет сохранён в хранилище сеанса под ключом <code>info3</code>:</p> <textarea cols="50" rows="5" id="info3" onkeyup="if(value) sessionStorage.setItem('info3', value);"></textarea> <p> <label> Ключи, существующие в хранилище сеанса:<br /> <br /> <select id="list" size="3" style="width: 200px;"> </select> </label> <br /> <input type="button" value="Поместить в textarea" onclick="if(list.value) document.getElementById(list.value).value = sessionStorage[list.value]" /> <input type="button" value="Удалить выделенный" onclick="if(list.value) sessionStorage.removeItem(list.value);" /> <br /> <input type="button" value="Удалить все" onclick="sessionStorage.clear();" /> <input type="button" value="Обновить список" onclick="document.onstorage()" /> <br /> <br /> <a href="Ext_sessionStorage_page2.htm">Перейти на страницу 2</a></p> </form></body></html>Листинг 21.2. Сохранение сеанса при помощи механизма sessionStorage
Упражнения.
Введите произвольный текст в области ввода. При необходимости нажмите кнопку "Обновить список" (браузер IE8 обрабатывает событие onstorage, остальные - пока нет). Список отображает введённые блоки текста, сохранённые в хранилище сеанса.
Перейдите на страницу 2: а) в той же вкладке; б) в новой вкладке: в) начав новый сеанс (если используется IE8). Проследите в каждом случае: 1) отображаются ли в списке блоки, сохранённые на странице 1; 2) изменится ли список на странице 1, если его изменить на странице 2 (в случае "а" должен).
Откройте код страницы 1 в редакторе и измените везде sessionStorage на localStorage. Запустите изменённую страницу и убедитесь, что данные в локальном хранилище доступны даже после перезапуска браузера.
Пользоваться рассматриваемой технологией следует с осторожностью, поскольку лишь последние версии популярных браузеров её поддерживают. Поэтому на хранилище DOM следует возлагать задачи, связанные с повышением удобства пользователя (например, запоминание состояния страницы), но не с принципиальными моментами, касающимися функционирования приложения.
Ссылки:
http://dev.w3.org/html5/webstorage
http://msdn.microsoft.com/ru-ru/library/cc197062(VS.85).aspx
http://blogs.msdn.com/giorgio/archive/2009/11/29/ie8-and-html-5.aspx
CSS 3
В данном разделе рассматриваются те из многочисленных нововведений CSS 3, которые уже нашли поддержку в отдельных браузерах и представляют интерес для веб-дизайнера, не создавая при этом серьёзных проблем обратной совместимости. О поддержке конкретным браузером того или иного механизме можно узнать на http://www.quirksmode.org/css/contents.html.
Новые селекторы
Теперь правила CSS могут назначать стили элементам по более сложным критериям, чем в CSS 2.1.
Дополнения к селекторам атрибутов: новые операторы сравнения ^=, $= и *= находят элементы, свойства которых соответственно начинаются, заканчиваются или содержат в себе указанную строку.
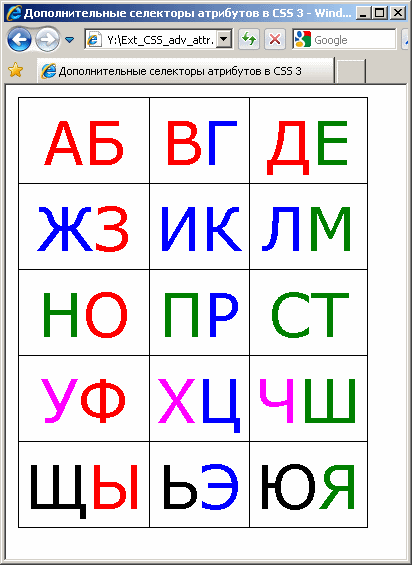
Этот механизм можно использовать, например, когда элементы формы или таблицы имеют осмысленные идентификаторы ( id или name ), состоящие из частей, которым можно поставить в соответствие некоторое форматирование. В примере 21.3 идентификатор ячейки таблицы указывает, какие цвета применять для содержащегося в ней текста.
table { font-family: Verdana; font-size: 40px; border-collapse: collapse; } td { border: 1px solid black; padding: 4px; text-align: center; } td[id^=r]:first-letter, td[id$=r] { color: Red; } td[id^=g]:first-letter, td[id$=g] { color: Green; } td[id^=b]:first-letter, td[id$=b] { color: Blue; } td[id^=v]:first-letter, td[id$=v] { color: Fuchsia; } td[id^=k]:first-letter, td[id$=k] { color: Black; } ... <table> <tr> <td id="rr">АБ</td><td id="rb">ВГ</td><td id="rg">ДЕ</td> </tr> <tr> <td id="br">ЖЗ</td><td id="bb">ИК</td><td id="bg">ЛМ</td> </tr> <tr> <td id="gr">НО</td><td id="gb">ПР</td><td id="gg">СТ</td> </tr> <tr> <td id="vr">УФ</td><td id="vb">ХЦ</td><td id="vg">ЧШ</td> </tr> <tr> <td id="kr">ЩЫ</td><td id="kb">ЬЭ</td><td id="kg">ЮЯ</td> </tr> </table>Пример 21.3. Применение селекторов атрибутов CSS 3

Рис. 21.3. Дополнительные селекторы атрибутов в CSS 3
Упражнение. Модифицируйте идентификаторы ячеек и создайте правила CSS, благодаря которым можно было бы назначать ячейкам ещё и фон (несколько градаций серого).
Ссылка: http://www.w3.org/TR/css3-selectors/#attribute-substrings .
Новые псевдоклассы
Псевдокласс n-го потомка
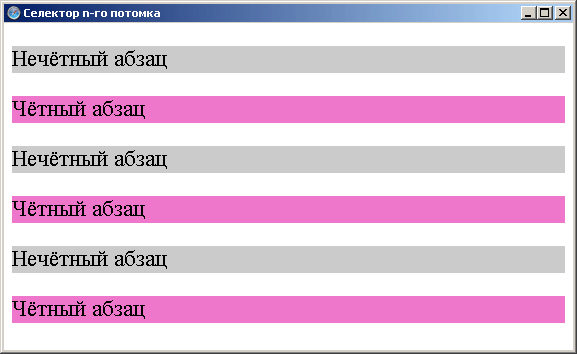
Достаточно мощный механизм, позволяющий дифференцировать потомков по номеру следования, в том числе циклически. Простейший и востребованный пример - чередование форматирования в абзацах или строках таблицы.
p:nth-child(odd) { background-color: #ccc;}p:nth-child(even) { background-color: #e7c;}
Рис. 21.4. Применение селектора n-го потомка
В спецификации (см. http://www.w3.org/TR/css3-selectors/#nth-child-pseudo ) приводятся и более сложные примеры:
p:nth-child(4n+1) { color: navy; }p:nth-child(4n+2) { color: green; }p:nth-child(4n+3) { color: maroon; }p:nth-child(4n+4) { color: purple; }Очевидно, данные правила форматирования будут группировать элементы не парами, а четвёрками.
Псевдоклассы, близкие по смыслу - :nth-last-child, :nth-of-type(), :nth-last-of-type(), :first-of-type, :last-of-type, :only-child, :only-of-type, :empty, где last означает отсчёт с конца, а of-type - счёт только элементов указанного типа, например:
img:nth-of-type(2n) { float: left; }.Другие псевдоклассы:
:target выбирает элемент, если переход по гиперссылке был сделан на него. Например, при переходе по ссылке http://example.com/html/top.html#section_2 элемент с id=section_2 будет соответствовать селектору :target.
:checked выбирает те элементы ввода radio и checkbox, которые отмечены пользователем.
:not(X) формулирует отрицание к простому CSS-селектору.
Новый обобщённый комбинатор соседства (~)
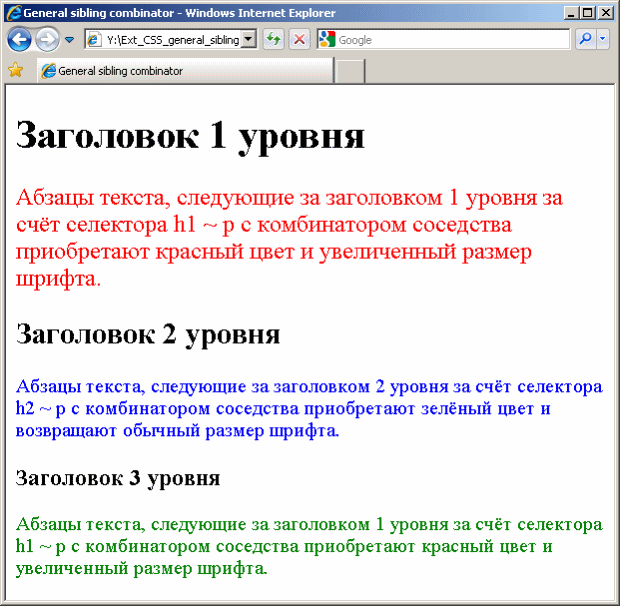
При его помощи можно выразить следующее отношение: элемент со свойствами, определяемыми селектором, где-то перед которым в ряду соседей находится элемент со свойствами, определяемыми другим селектором. Приведём пример с простыми селекторами: абзацы после заголовков различного уровня будут иметь различное форматирование (при условии, что они являются соседями заголовков, а не вложены в какой-либо дополнительный контейнер).
h1 ~ p { color: Red; font-size: 1.2em; } h2 ~ p { font-size: 1em; color: blue; } h3 ~ p { color: green; }
Рис. 21.5. Применение обобщённого комбинатора соседства
Ссылка: http://www.w3.org/TR/css3-selectors/#general-sibling-combinators
Дата: 2019-02-02, просмотров: 335.