
Теория цвета для дизайнеров, часть 2: Понимание концепции и терминологии
Теория цвета для дизайнеров, часть 1
Теория цвета для дизайнеров, часть 2
Если Вы хотите продуктивно использовать цвета при разработке дизайна, то Вам нужно понимать саму концепцию цвета и терминологию. Понимание таких концептов, как цветность, значение и насыщенность – это главный ключ в процессе разработки ошеломляющих цветовых схем. В первой части данной статьи мы охватили значения различных цветов. В этой статье мы постараемся рассказать Вам об основах влияния цветов, о важности добавления серого, белого и черного оттенков к различным отдельным цветам, и о том, как это повлияет на весь дизайн в целом. Конечно же, все это будет приведено с примерами.
Оттенок (Hue)
Это один из самых основных терминов, который обозначает цвет объекта. Когда мы произносим «синий», «зеленый» или «красный», мы говорим как раз об этом термине. Оттенки, которые Вы закладываете в цветовую схему Вашего очередного проекта, несут очень важное сообщение всем посетителям этого веб-сайта. Если Вы не знакомы с первой частью этой статьи, то мы настоятельно рекомендуем Вам с ней ознакомиться.
Примеры:

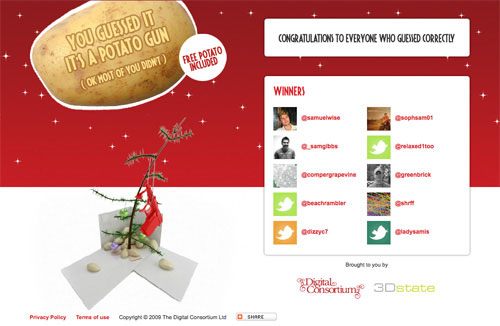
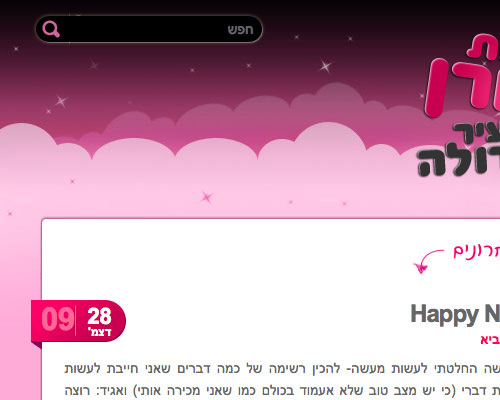
Основной цвет фона и некоторый текст на сайте Happy Twitmas ярко-красного цвета.

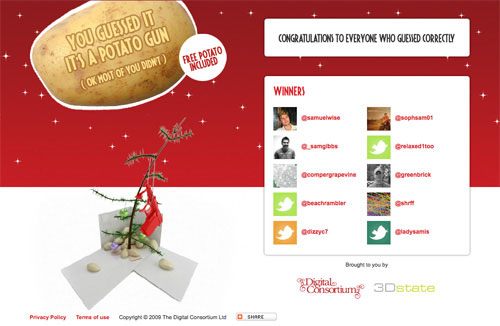
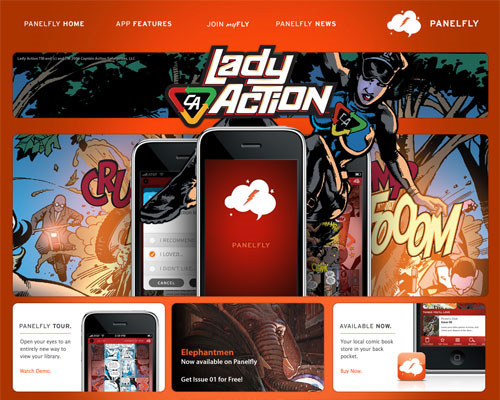
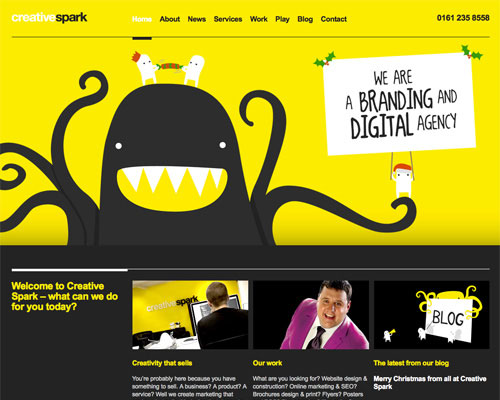
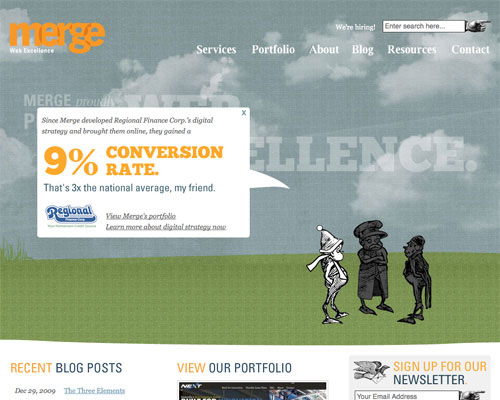
Если использовать много чистых отдельных цветов, то можно придать некоторый игривый вид Вашему дизайну. Например, так, как сделано в шапке этого сайта.

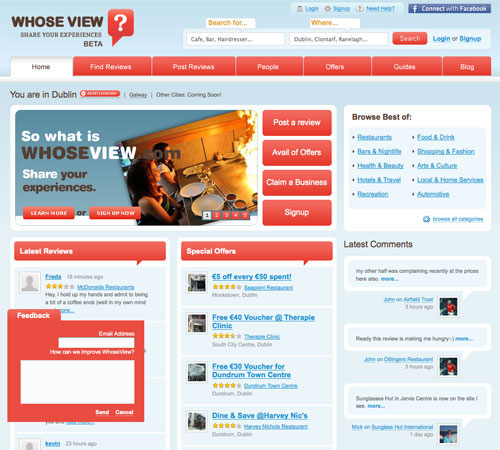
Красный цвет без примесей очень популярен в веб-дизайне.

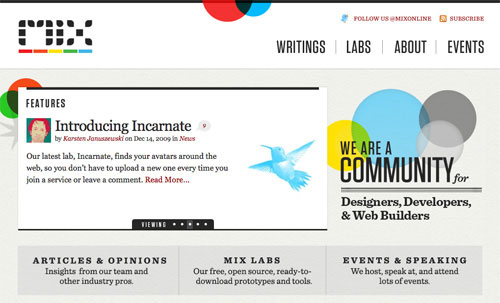
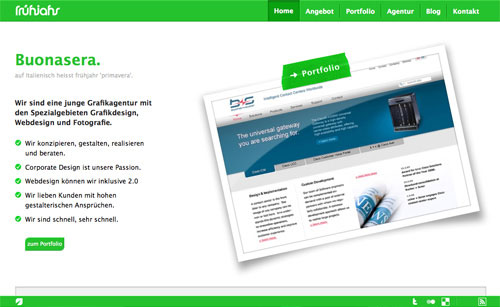
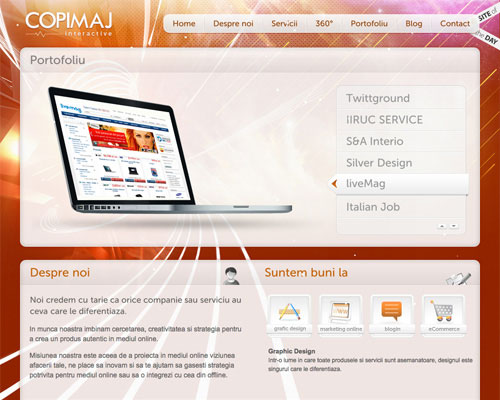
Здесь в шапке использована смесь из нескольких чистых оттенков.

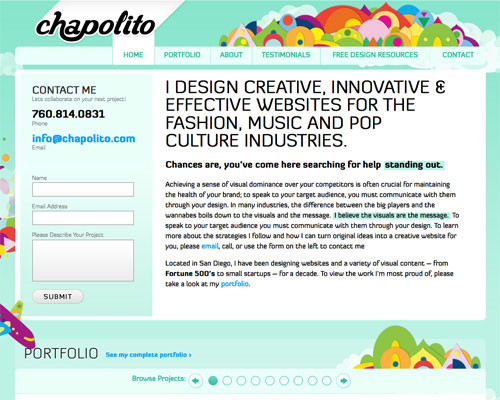
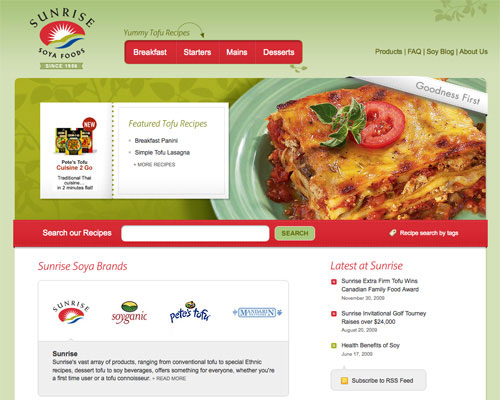
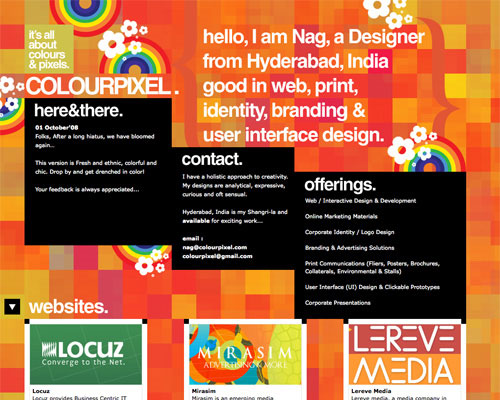
Редко можно встретить чистый отдельный зеленый цвет, поэтому он так сильно выделяется среди других цветов.
Цветность (Chroma)
Этот термин подразумевает под собой степень чистоты цвета без каких-либо примесей. Цвет с высокой цветностью не имеет примеси черного, белого или серого цветов. Добавляя белый, черный или серый цвета, Вы понижаете уровень цветности. Этот аспект несколько схожий с насыщенностью, но немного не то. Цветность можно сравнить с яркостью оттенка относительно белого.
Что касается дизайна, старайтесь не использовать оттенки, которые очень схожи по своей цветности. Лучше пользоваться одинаковыми оттенками, или воспользоваться непохожим по цветности оттенком.
Примеры:

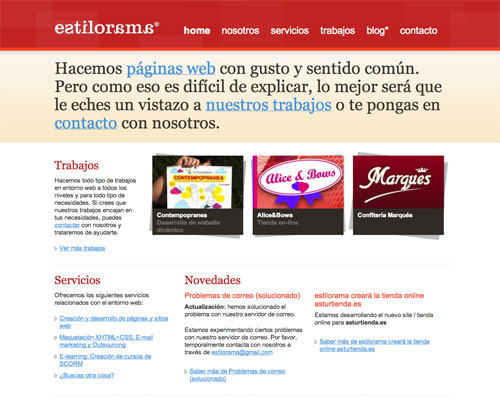
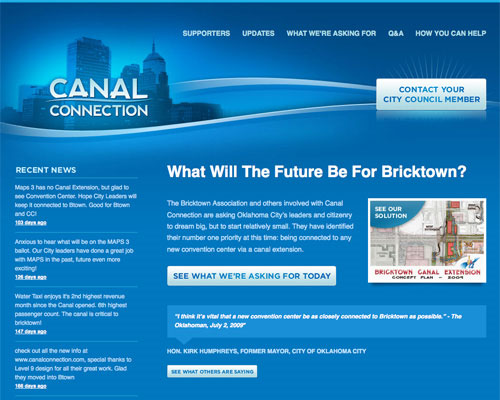
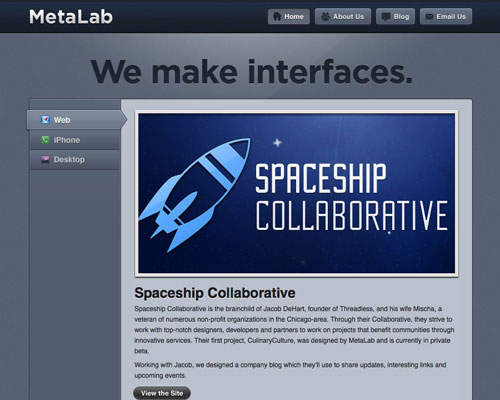
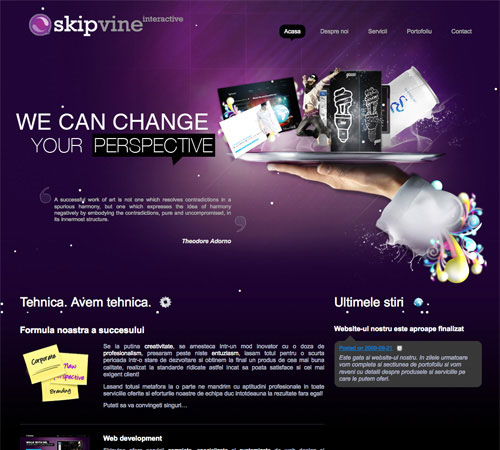
Голубой оттенок имеет высокий уровень цветности, и очень хорошо выделяется на черно-белом фоне.

Еще один сайт с высоким уровнем цветности голубого оттенка, правда в его дизайне можно встретить еще и другие оттенки с более низкой цветностью.

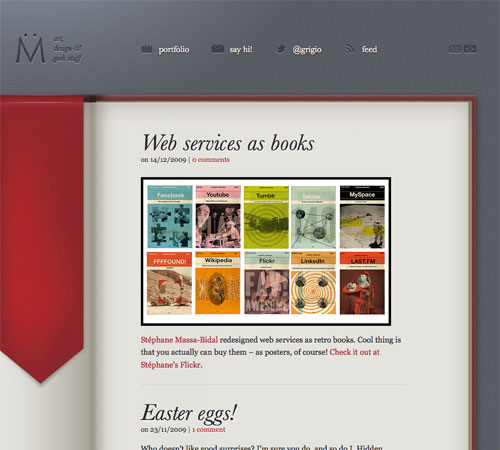
Сочетанием высокой и низкой насыщенности в одном и том же оттенке, можно придать некоторую элегантность дизайну.

Оттенки с высоким уровнем цветности лучше всего использовать для смягчения, как сделано тут.

Различия между уровнем цветности позволяют создавать приятные на вид градации.
Насыщенность (Saturation)
Насыщенность подразумевает под собой отображение оттенка при конкретных условиях освещения. Можно ассоциировать этот термин с соотношением слабый/сильный или тусклый/яркий.
Что касается дизайна, цвета с похожим уровнем насыщенности создают эффект некоторой сплоченности в дизайне. Как и в аспекте цветности, оттенки с похожим, но не отличимым уровнем насыщенности могут немного раздражать посетителей.
Примеры:

Здесь разные оттенки с различными уровнями насыщенности придают дизайну в целом сплоченный вид.

Комбинирование оттенков с похожими приглушенными уровнями насыщенности способствуют созданию более мягкого дизайна, который подчеркивается другими эффектами.

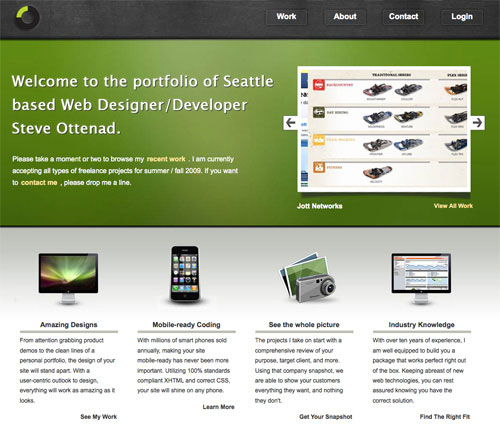
Оттенки с более низким уровнем насыщенности не обязательно должны быть более яркими, как показано здесь.

Прекрасный пример, который показывает нам как можно выделить элементы с помощью оттенка с высоким уровнем насыщенности против фона с низким уровнем насыщенности.

Еще один пример того, как цвета с низкой насыщенностью способствуют выделению цветов с высокой насыщенностью, которые расположены рядом.
Значение/яркость (Value)
Этот термин также можно называть «яркость». Он отвечает за то, насколько оттенок светлый или темный. Светлые оттенки имеют более высокое значение. Например, оранжевый имеет большее значение яркости, нежели темно-синий или темно-фиолетовый. У черного цвета самый низкий уровень яркости, а у белого – высокий.
Что касается дизайна, то обычно дизайнеры пользуются оттенками с различными уровнями яркости, особенно теми, у которых высокий уровень цветности. Высокий контраст обычно привлекает внимание.
Примеры:

Использованное здесь высокое значение яркости желтого цвета хорошо выделяет его на темном фоне.

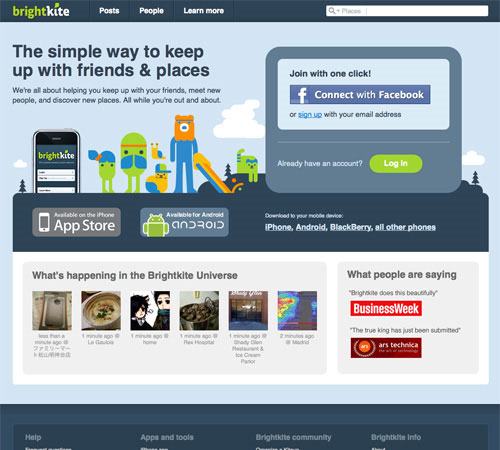
На сайте скомбинированы синие оттенки с двумя различными уровнями яркости. Это потому, что два разных уровня создают хороший контраст, а общий вид становится более приятным.

Соединение цветов с похожими уровнями яркости способствуют созданию энергичному и живому фону (эффект которого усиливается также за счет самого дизайна).

Здесь у красного цвета значение яркости ниже, чем у светло-синего, у которого, в свою очередь, более низкое значение яркости, нежели у белого цвета.

Человеческий глаз может распознавать различия между уровнями яркости даже у таких похожих оттенков.
Тональность (Tones)
Тон создается тогда, когда Вы смешиваете серый с каким-нибудь другим отдельным цветом. Тона более скучны и выглядят более мягкими, нежели отдельные чистые цвета.
Порой тона бывает легче применить в дизайне. Тона с большим коэффициентом серого могут способствовать приданию некоторого винтажного вида всему веб-сайту. В зависимости от оттенка, они также могут способствовать более элегантному и утонченному эффекту.
Примеры:

Тона могут придать веб-сайту более утонченный вид.

На этом сайте скомбинированы синие в различных тональных вариациях, а также тени и подсветы.

Можно усилить тон, если прибавить больше серого вокруг него, например как сделано тут.

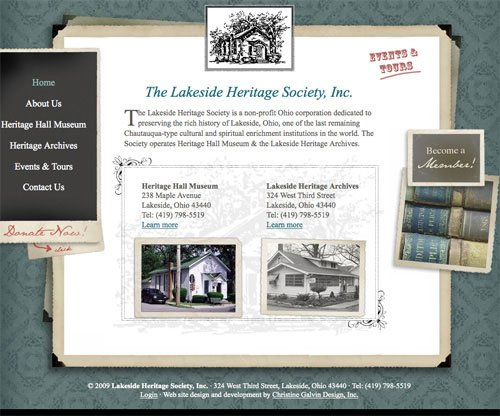
Тона, использованные в навигации и фоне этого дизайна, придают веб-сайту некоторый винтажный вид, как будто сайт отрисован от руки.

Отличный пример того, как чистые оттенки могут выделяться на темном фоне.

Некоторые цвета, которые могут быть восприняты как серый, на самом деле представляют собой тона другого цвета. В данном случае, фон представляет собой оттенок синего, с большим коэффициентом серого.
Тени (Shades)
Тени создаются посредством добавления черного оттенка в цвет, что делает его темнее. Часто этот термин неправильно используют, обозначая осветление или тонировку, потому что тени, в свою очередь, лишь делают цвет темнее за счет смешивания с черным.
Что касается дизайна, очень темные тени обычно используют вместо черного, и они также охотливо служат в роли нейтрального цвета. Комбинация теней с осветлением считается наилучшим способом, чтобы избежать слишком темного и тяжелого внешнего вида.
Примеры:

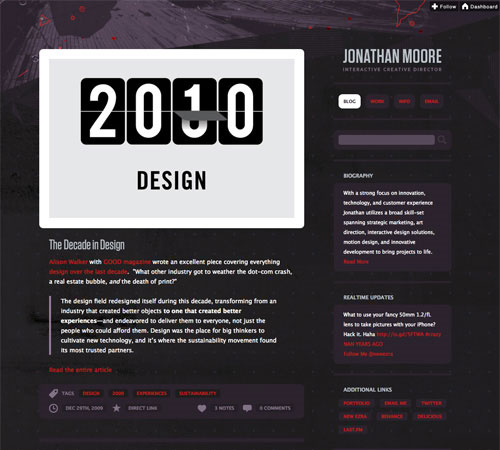
В фоне сайта Джонатана Мура достаточно широкий ассортимент различных теней фиолетового (также присутствует немного осветлений в других частях).

Применение различных теней вместе – отличный способ до тех пор, пока между ними остается существенный контраст.

Эффективная комбинация теней и окраски, особенно в шапке сайта.

Еще один фон дизайна, в котором используются тени (и немного осветлений) в виде градации с текстурой.

Смешиванием теней в текстуры, можно придать интересный вид веб-сайту.
— Подцветка (осветления / Tints)
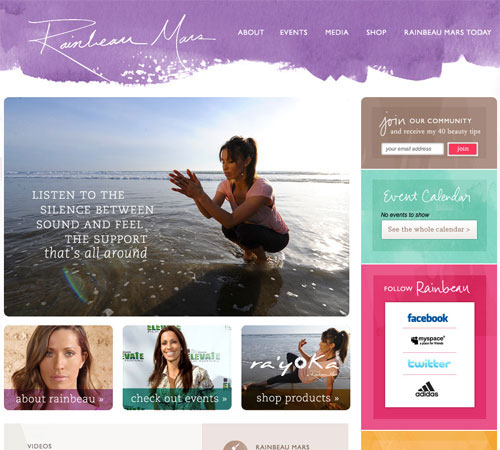
Подцветка подразумевает под собой процесс, когда в оттенок примешивают белый цвет, что подсвечивает его. Очень светлые оттенки обычно называют пастельными, но если добавлено всего немного белого, то обычно этот оттенок называют просто подцвеченным и осветленным.
Обычно такой способ окраски используют для создания светлых и более женственных дизайнов. Пастельные оттенки особенно часто используются для создания веб-сайтов на женскую тематику. Они также хорошо применимы в веб-сайтах с винтажным дизайном, или направленных на молодые семьи с маленькими детьми.
Примеры:

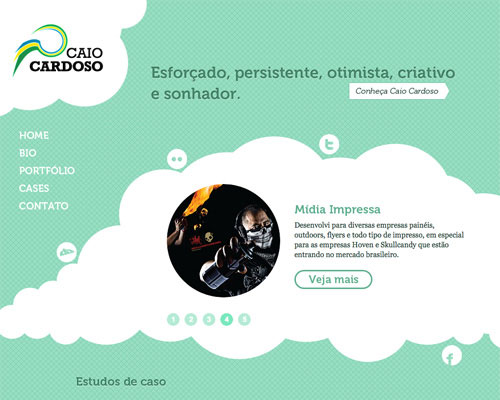
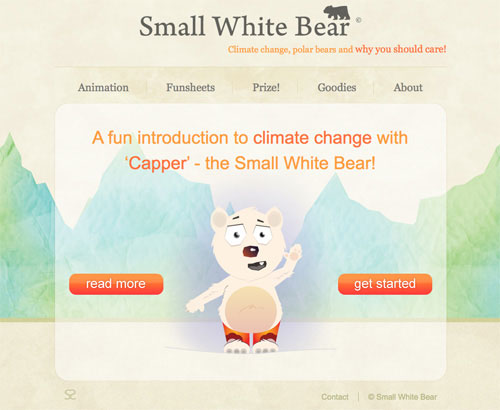
На сайте Caio Cardoso можно увидеть вариации зеленых осветленных оттенков на фоне и в других элементах.

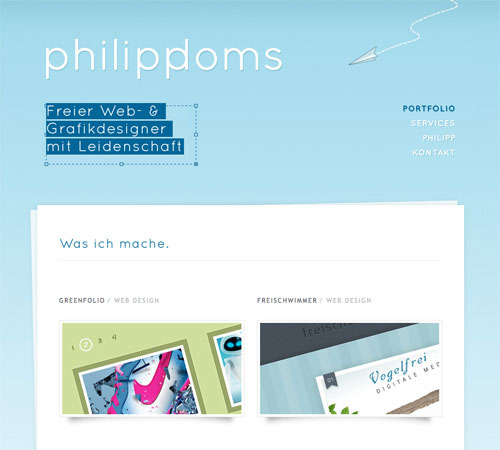
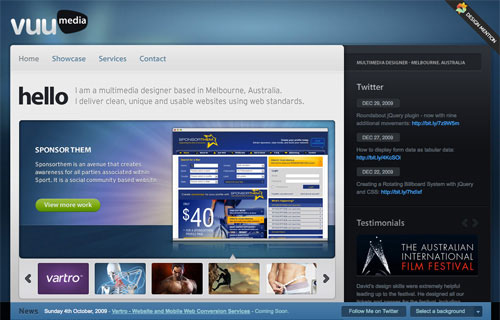
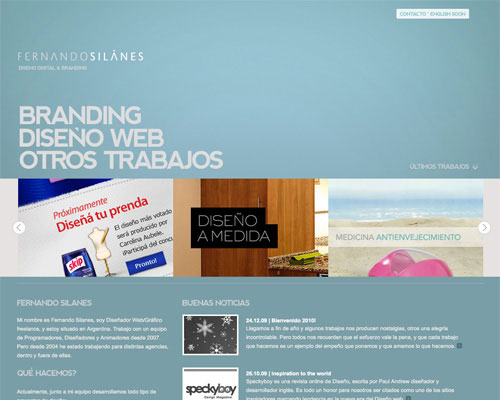
Осветленный синий оттенок на веб-сайте Фернандо Силанеса создает мягкий утонченный вид.

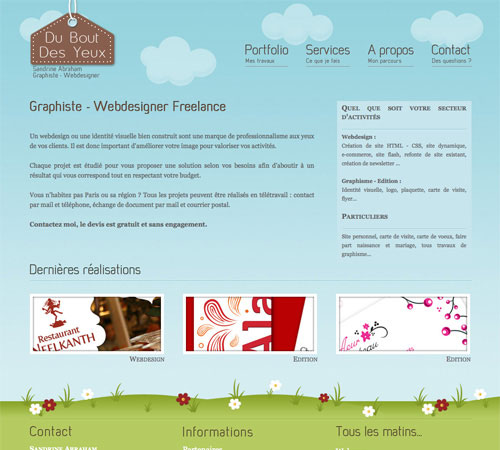
Синие/голубые осветленные оттенки часто используются для отображения неба и или других природных фрагментов.

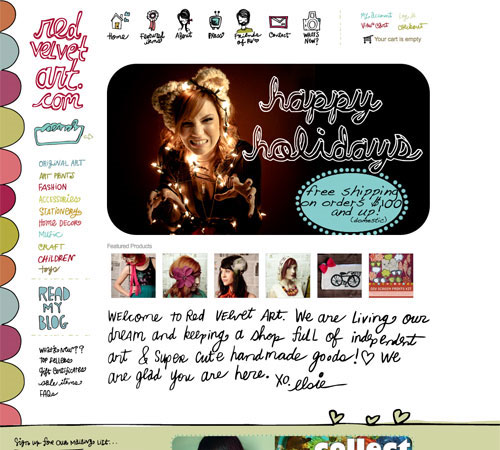
Осветленные оттенки также популярны среди дизайнов красочной тематики.

Осветленные оттенки смешанные вместе, создают утонченную градацию.
Заключение
Хотя Вам и необязательно разучивать все это наизусть, Вам просто нужно разбираться в основной концепции, особенно, если Вы хотите овладеть знаниями еще и из третьей части этой статьи (в которой мы будем учиться создавать собственную цветовую схему). И в заключении хотим представить Вам шпаргалку:
- Оттенок (Hue) – (синий, зеленый, красный и так далее).
- Цветность (Chroma) – уровень цветности (уровень содержания примесей).
- Насыщенность (Saturation) – уровень отображения оттенка по соотношению слабый/сильный.
- Значение (Value) – уровень яркости цвета.
- Тональность (Tones) – уровень содержания серого оттенка в цветах.
- Тени (Shades) – уровень содержания черного оттенка в цветах.
- Подсветка (осветления / Tints) – уровень содержания белого оттенка в цветах.
Оригинал статьи : « Color Theory For Designers, Part 2: Understanding Concepts And Terminology »
Перевод от : coolwebmasters|com
Be Sociable, Share!
Дата: 2018-12-21, просмотров: 363.