Теория цвета для дизайнеров, часть 1: значение цвета, нейтральные цвета
Окончание. Начало «теплые цвета» , « холодные цвета «.

Нейтральные цвета
Нейтральные цвета
Нейтральные цвета в дизайне служат фоном. Их, как правило, комбинируют с более яркими акцентирующими цветами. Но они также самостоятельно могут быть использованы в дизайне, и с их помощью возможно создание утонченных макетов. Окружающие цвета больше влияют на нейтральные, чем на теплые и холодные.
Черный

Черный
Черный-самый сильный из нейтральных цветов. С позитивной стороны он, как правило, ассоциируется с мощью, элегантностью и формальностью. С негативной стороны он может быть ассоциирован со злом, смертью и тайной. Черный является традиционным цветом скорби во многих западных странах. Он ассоциируется с восстанием в некоторых культурах, а также с Хеллоуином и мистикой.
Черный, как правило, используется в резком, а также и в очень элегантном дизайне. Он может быть и консервативным и современным, традиционным и нетрадиционным, в зависимости от цветов, с которыми комбинирован. В дизайне черный обычно используется для печати и других функциональных областях из-за своей нейтральности.
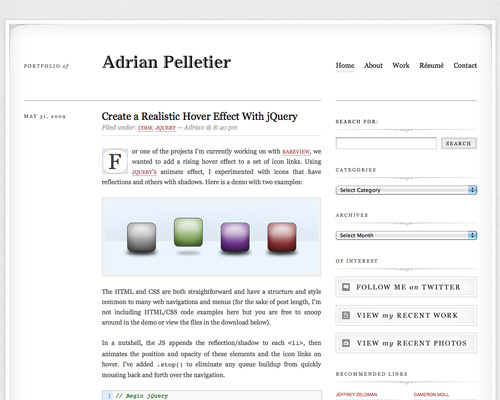
Черный облегчает передачу ощущение изысканности и тайны в дизайне.
Примеры:

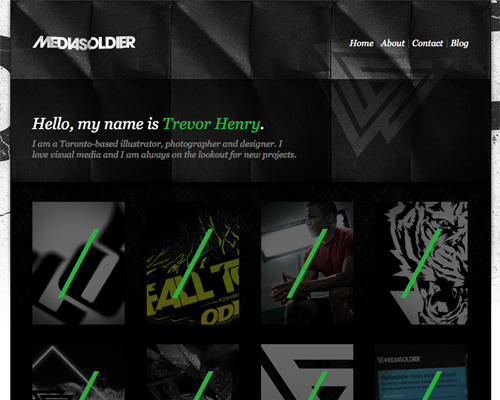
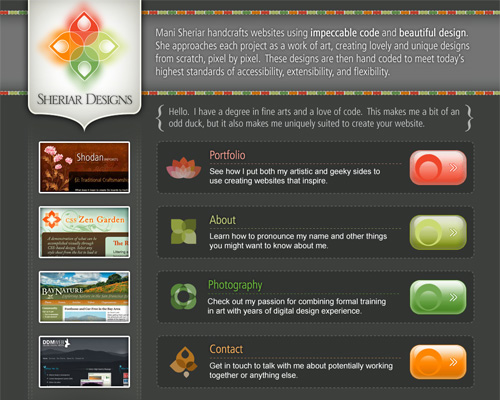
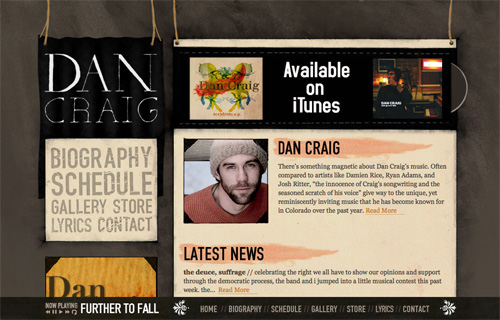
Черные акценты вперемешку с яркими красками и с очень темно-коричневым фоном придают резкий вид всему дизайну.

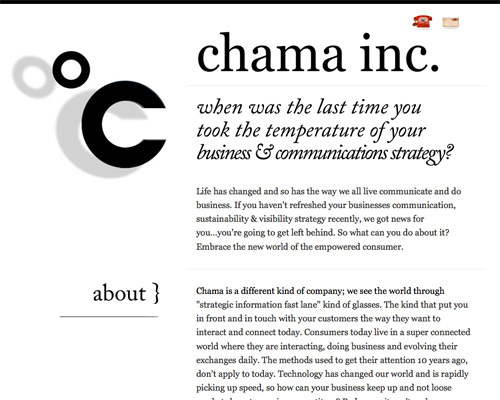
Черный, когда он смешан с холодным синим, выглядит холоднее.

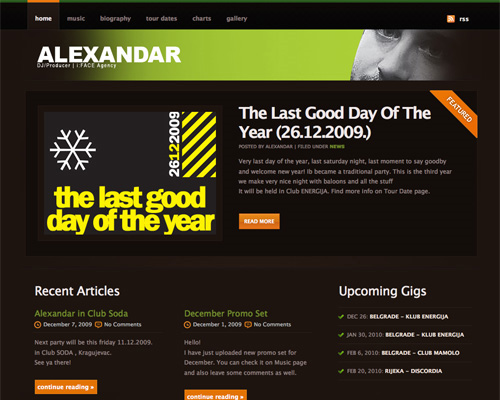
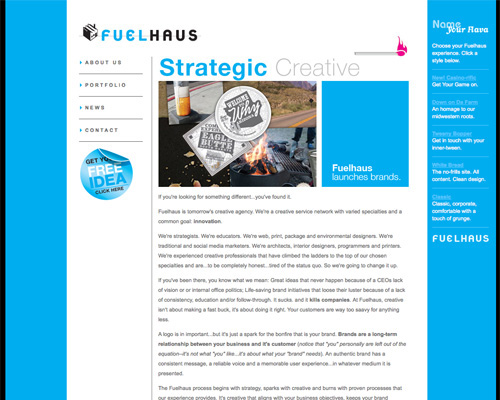
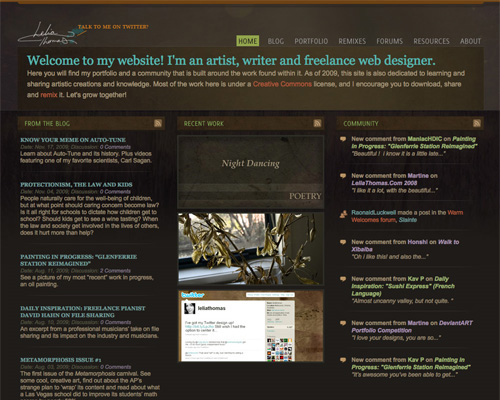
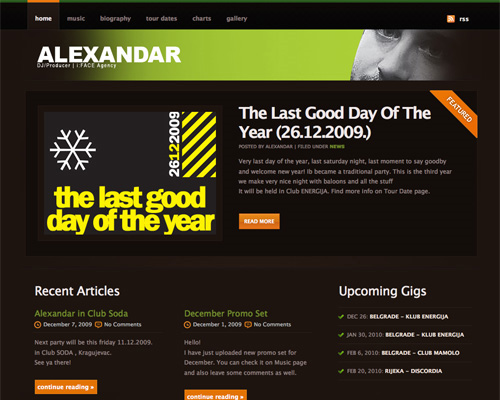
Черный здесь вперемешку с темно-серым и зеленым, цвета лайма, с шероховатой-темой делает дизайн несколько раздражительным.

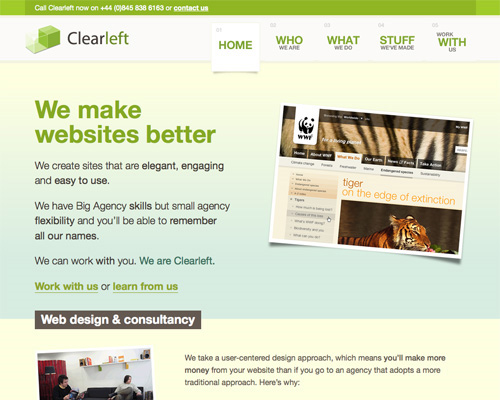
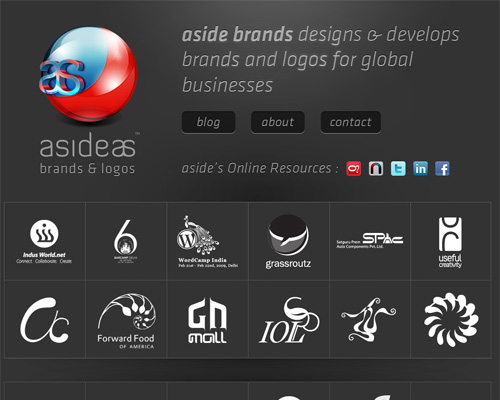
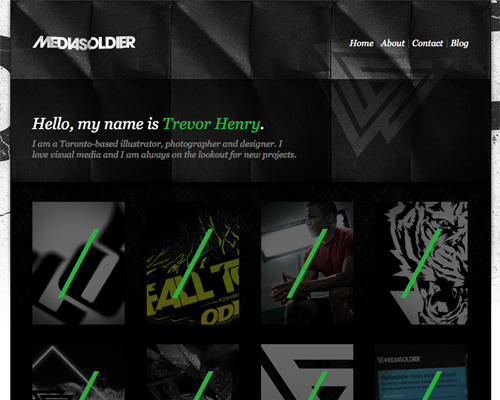
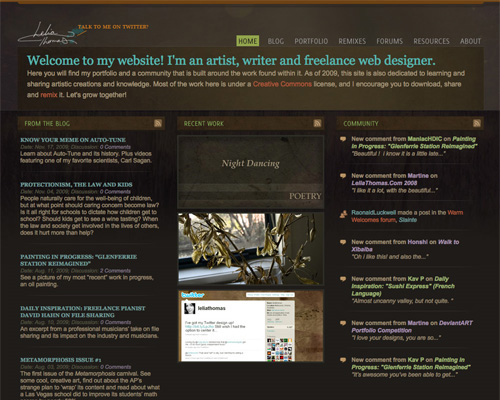
Черные акценты здесь придают дополнительный слой изысканности и современности.

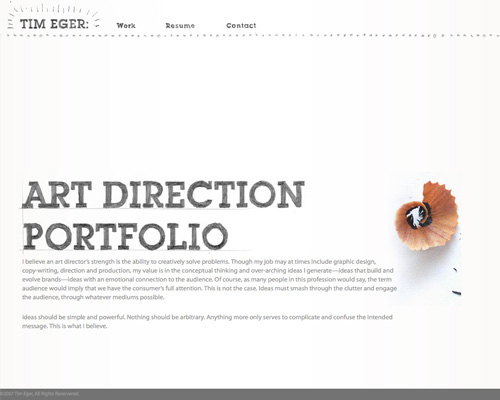
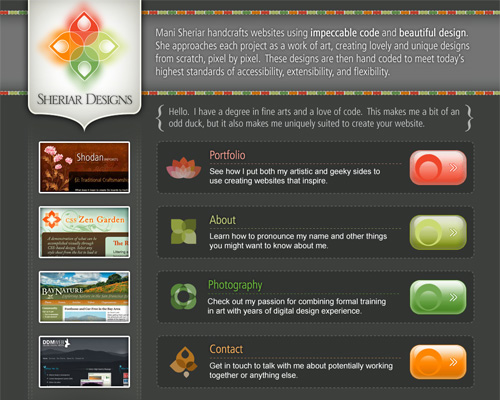
Сильно черные акценты добавляются к общей утонченности дизайна.
Белый

Белый
Белый — противоположный черному в спектре, но, как и черный, он может хорошо подойти почти к любым другим цветам. Белый часто ассоциируется с чистотой и достоинством. На западе белое часто надевают невесты на свадьбу. Он также ассоциируется с индустрией здравоохранения, особенно с врачами, медсестрами и дантистами. Он также ассоциируется с добротой; ангелы часто изображаются в белом.
В дизайне белый часто считается нейтральным фоном, который дает возможность другим цветам выразиться сильнее. Он может помочь передать чистоту и простоту, но, несмотря на это, он популярен в минималистическом дизайне. Белый в дизайне также может изобразить и зиму, и лето в зависимости от мотива дизайна и цветов, окружающих его.
Примеры:

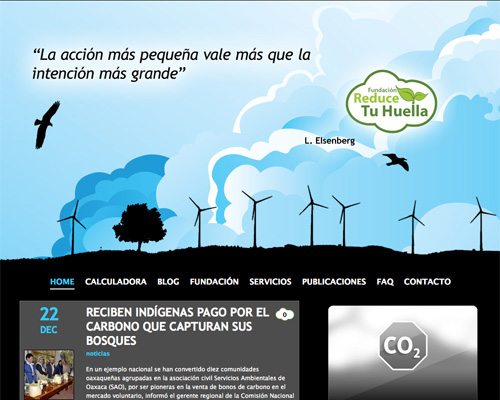
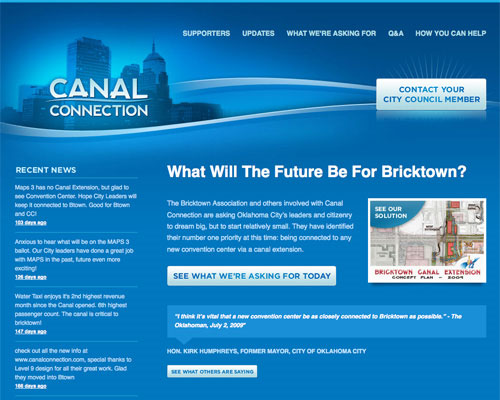
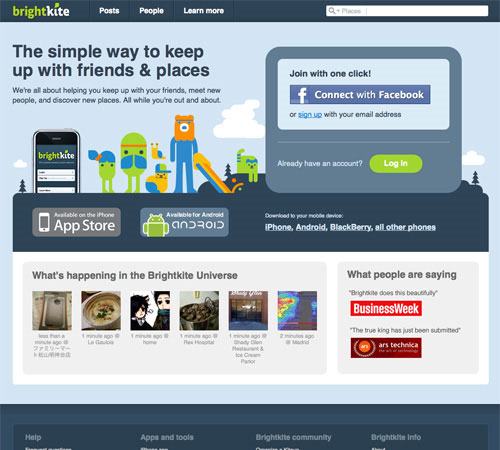
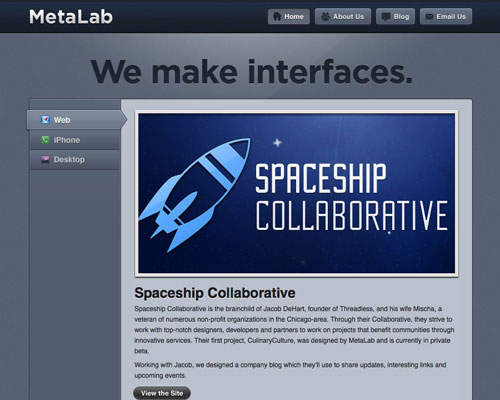
Белый на сайте используется для контраста с цветом электрик(синий)

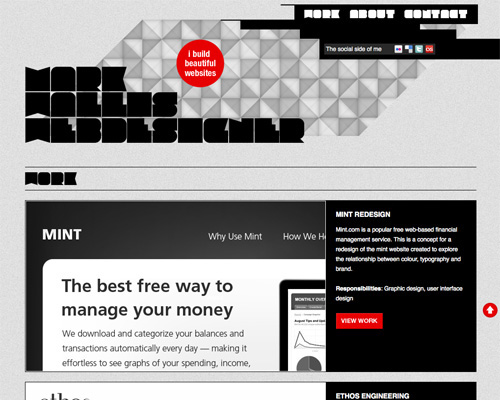
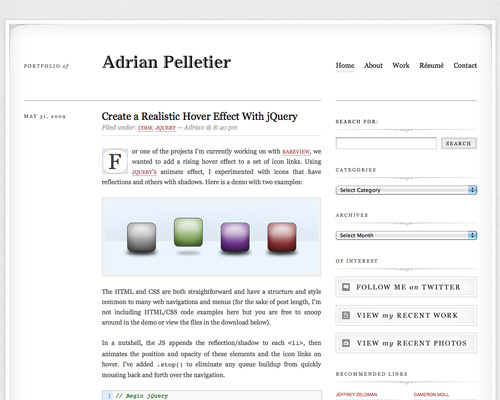
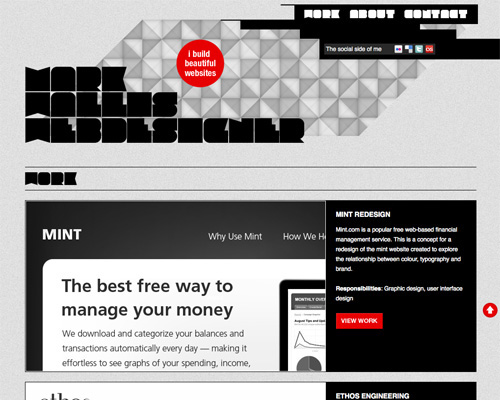
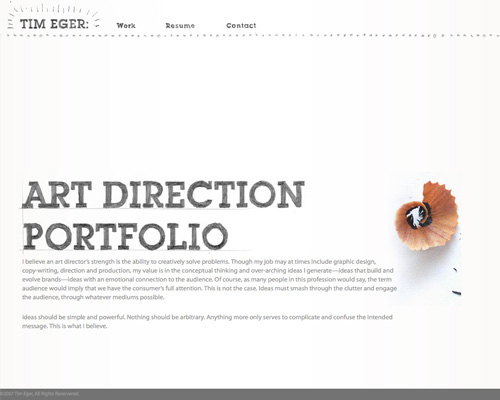
Белый фон очень популярен в минималистических сайтах и обеспечивает отличный контраст с черной типографикой.

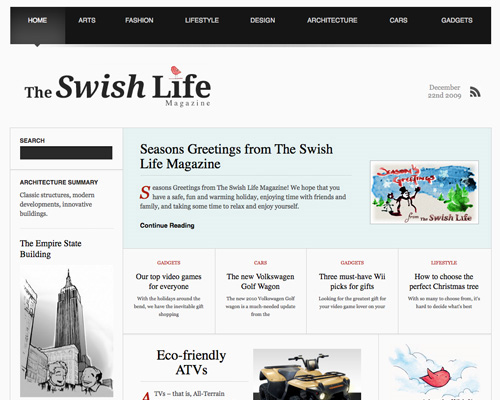
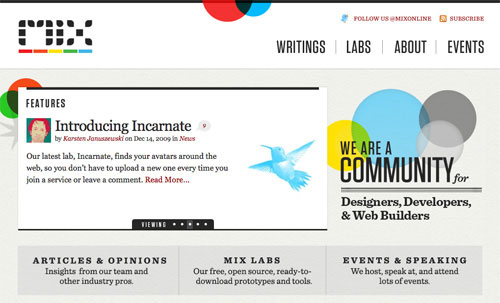
Здесь белый используется как акцентирующий цвет, который осветляет сайт.

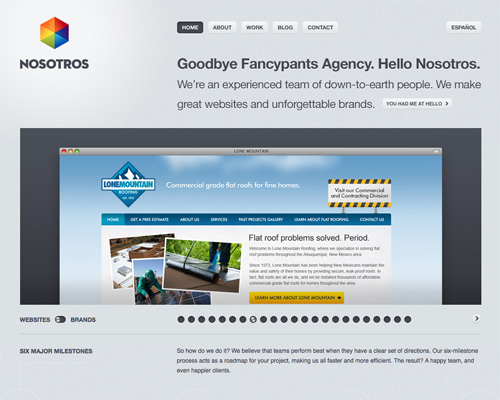
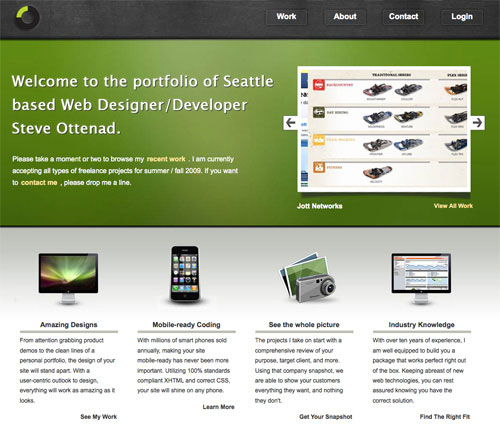
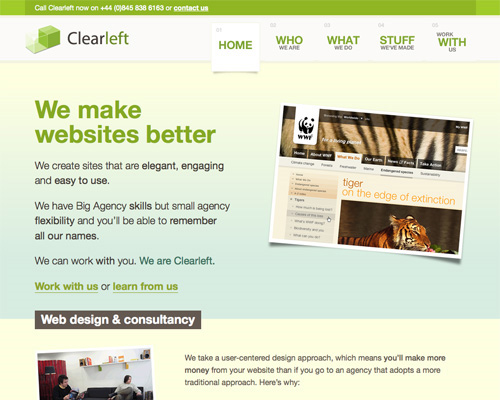
Белый в комбинации с серым придает мягкость и чистоту этому дизайну.

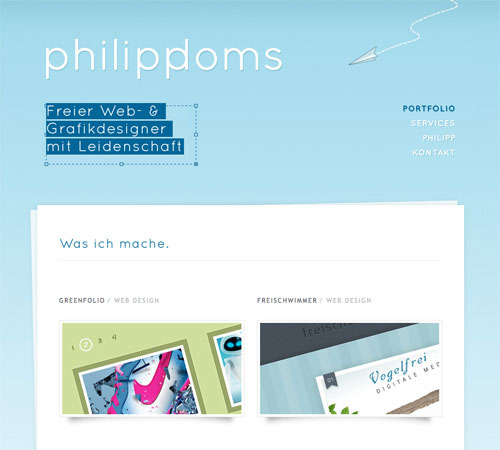
Снова белый используется как фон, который осветляет весь дизайн.
Серый

Серый
Серый — нейтральный цвет, обычно находится в конце холодных тонов в цветовом спектре. Он иногда может считаться угрюмым и депрессивным. Светло-серый может использоваться вместо белого, а темно-серый может быть использован вместо черного.
Серый, обычно, консервативен и формален, но также может быть современен. Он иногда считается цветом скорби. Он обычно используется в корпоративном дизайне, где важны формальность и профессионализм. Чистый серый является тоном черного; несмотря на это, другие серые тона вперемешку с некоторыми цветами, могут иметь синий или коричневый оттенки. В дизайне серый фон очень часто встречается, например, такой, как серая печать.
Примеры:

Светло-серый придает очень приглушенное и спокойное ощущение этому дизайну.

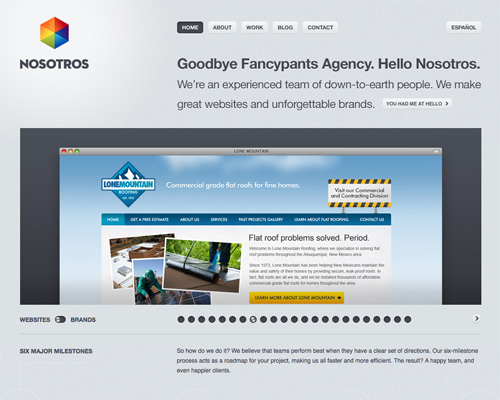
Светло-серый фон и типографика придают современности.

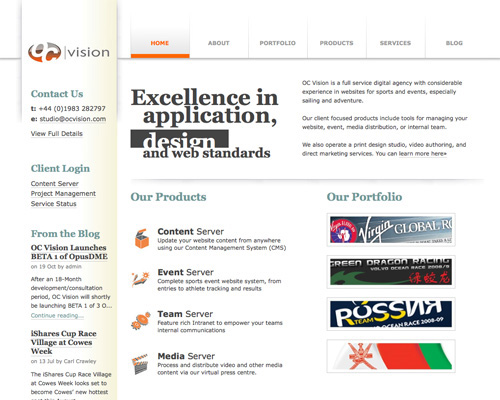
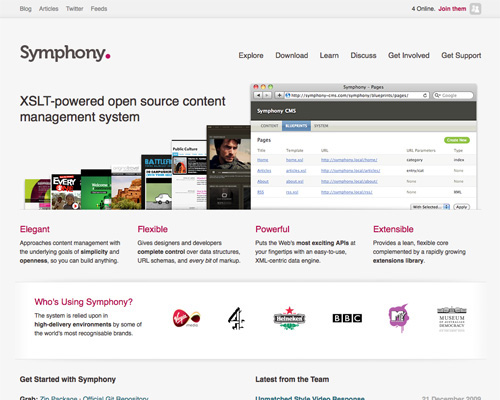
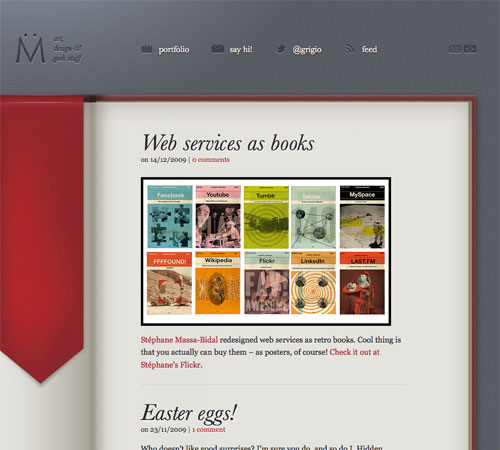
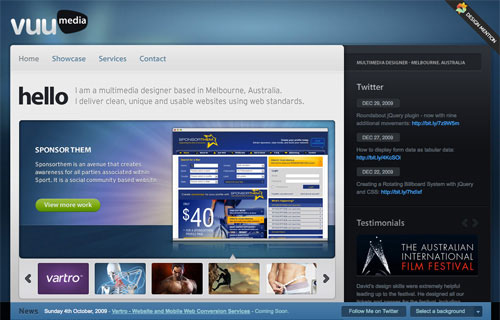
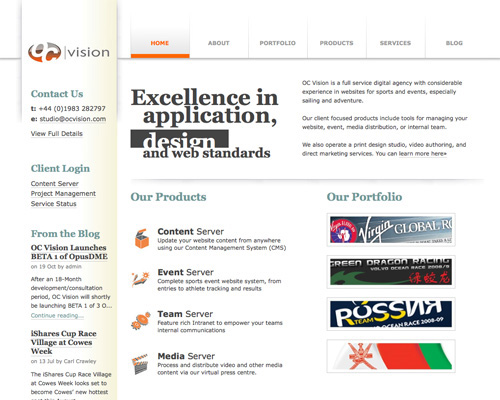
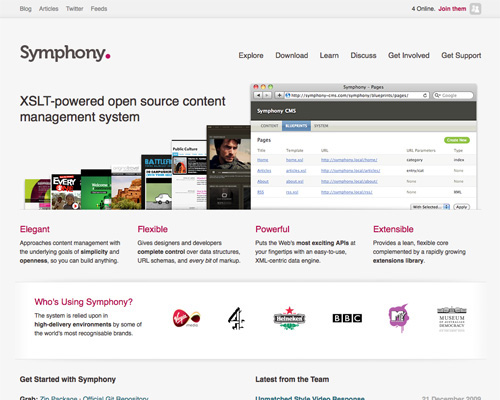
Более холодный серый на этом сайте придает утонченность и современность.

Темно-серый фон и более светлая типографика определенно придают современный вид этому дизайну.

Широкий спектр серых тонов, использованный в этом дизайне, комбинирован, чтобы придать утонченный и профессиональный вид сайту.
Коричневый

Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Он совершенно натуральный и нейтральный(не теплый и не холодный) цвет. Коричневый может ассоциироваться с надежностью и стабильностью, со стойкостью и со всем земным. Он также может считаться скучным.
В дизайне коричневый часто используется как фоновый цвет. Его можно увидеть в деревянной текстуре, а иногда в каменной. Он помогает привнести чувство теплоты и благотворности в дизайн. Его самые темные тона иногда используются вместо черного, либо для фона, либо для типографики.
Примеры:

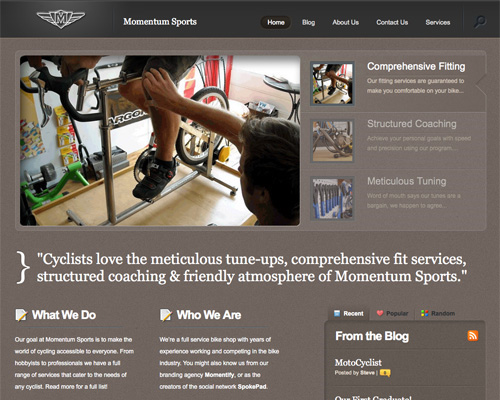
Серовато-коричневый здесь дает чувство ответственности и надежности.

Оранжево-коричневый здесь очень земной и придает чувство надежности.

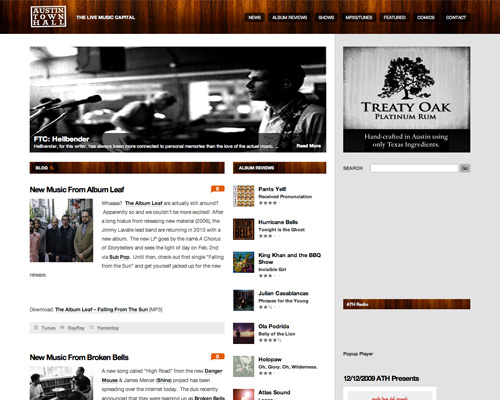
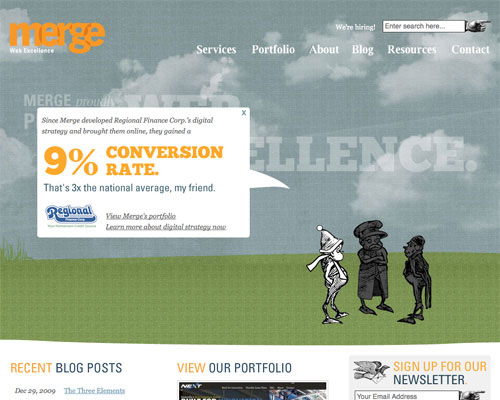
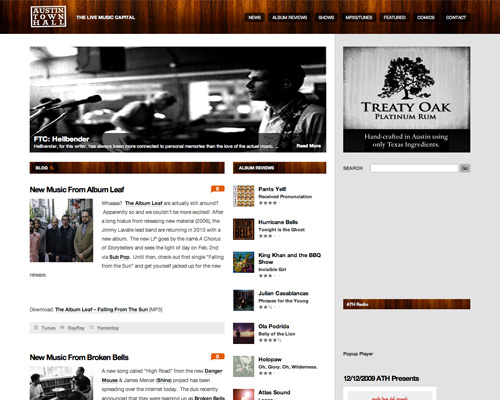
Темно-коричневый, использованный в фоне, здесь придает земное ощущение и чувство постоянства макету, и дает возможность цветам поярче выделиться в дизайне .

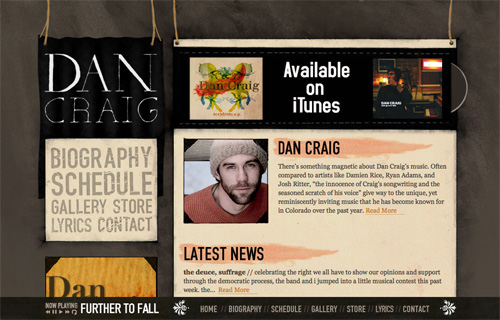
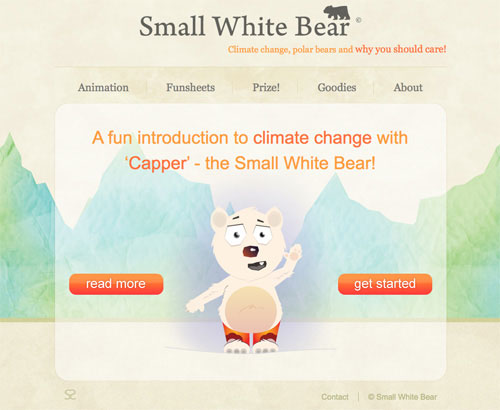
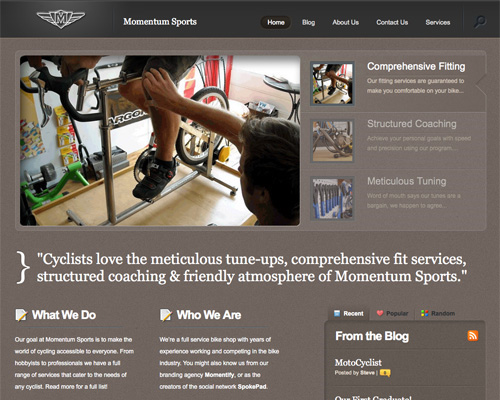
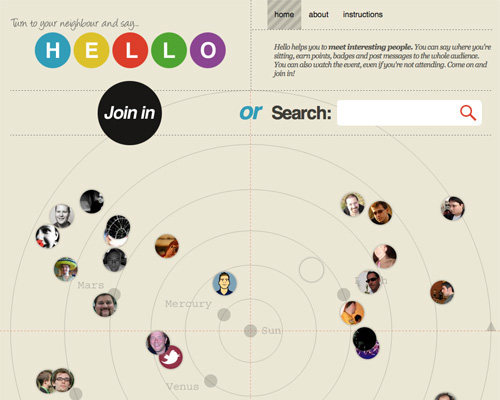
Популярны древесно-коричневые текстуры, в данном случае тепло-коричневый добавляет ощущение дружелюбия этому минималистическому сайту,

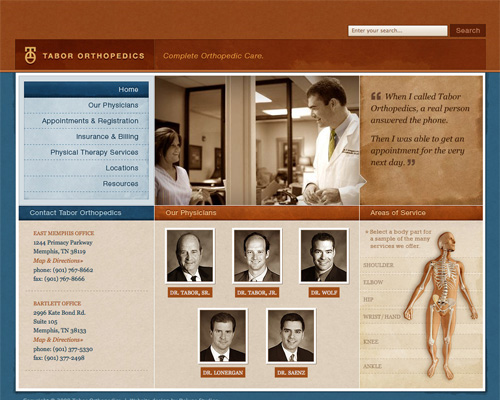
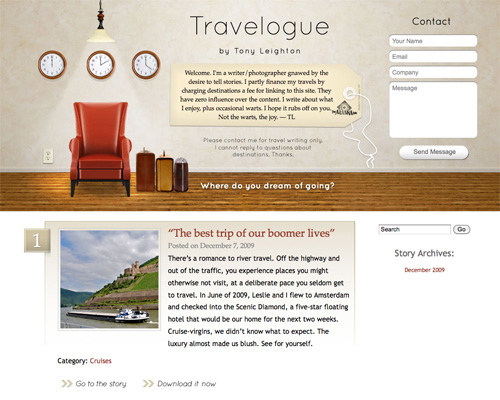
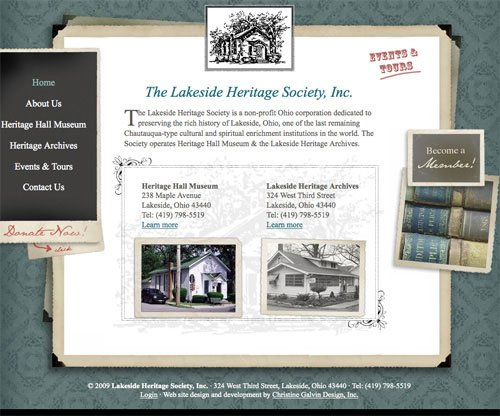
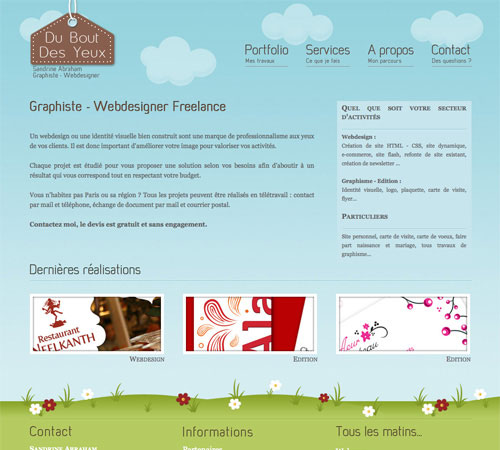
Серовато-коричневый фон здесь передает ощущение стабильности и практичности.
Бежевый

Бежевый
Бежевый в некотором роде уникален в цветовом спектре, так как он может сочетаться как с холодными, так и с теплыми цветами. Он обладает теплотой коричневого и холодом белого и, как и коричневый, иногда считается скучным. Это, в основном, консервативный цвет, и он, обычно, используется для фона. Он также может символизировать набожность.
Бежевый в дизайне используется как фон, и, обычно, это фон с бумажной текстурой. Он сам не имеет большого эффекта, и для лучшего впечатления он используется в сочетании с другими цветам.
Примеры:

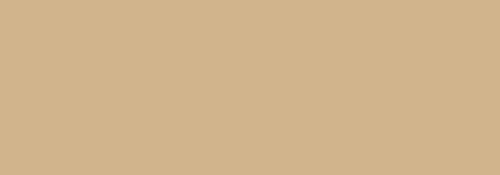
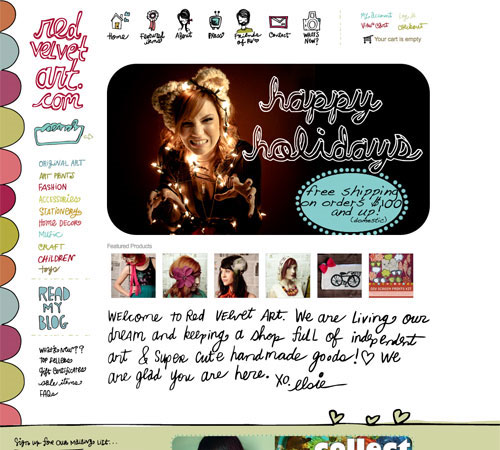
Бежевый здесь оставляет впечатление молодости и свежести из-за ярких цветов вокруг.

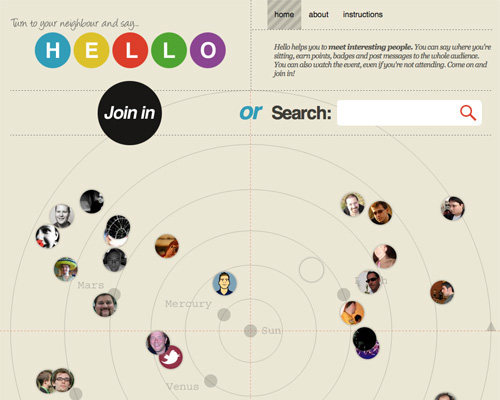
Светлый желтовато-коричневый здесь придает консервативное и элегантное чувство общему дизайну.

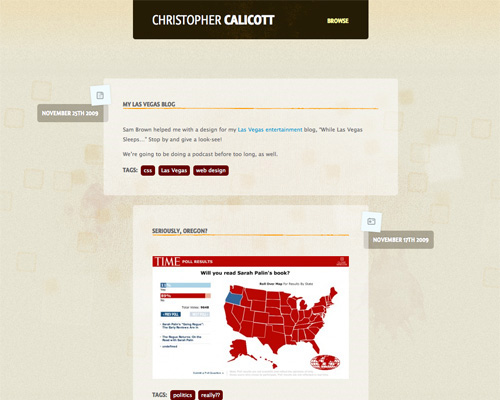
Желтоватый бежевый делается даже теплее с оранжевым и коричневым акцентами по всему дизайну этого сайта.ым и коричневым акцентами по всему дизайну этого сайта.

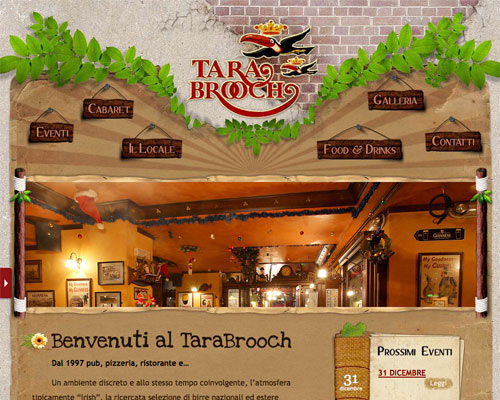
Желтовато-коричневый используется, как текстура бумаги, а сероватый — для текстуры камня.оватой форме как бетонная или каменная текстура

Бежевый фон заголовка и другие акценты на сайте придают утонченное и традиционное ощущение общему дизайну.
Оттенок (Hue)
Это один из самых основных терминов, который обозначает цвет объекта. Когда мы произносим «синий», «зеленый» или «красный», мы говорим как раз об этом термине. Оттенки, которые Вы закладываете в цветовую схему Вашего очередного проекта, несут очень важное сообщение всем посетителям этого веб-сайта. Если Вы не знакомы с первой частью этой статьи, то мы настоятельно рекомендуем Вам с ней ознакомиться.
Примеры:

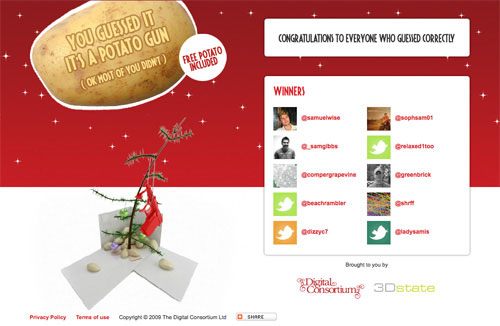
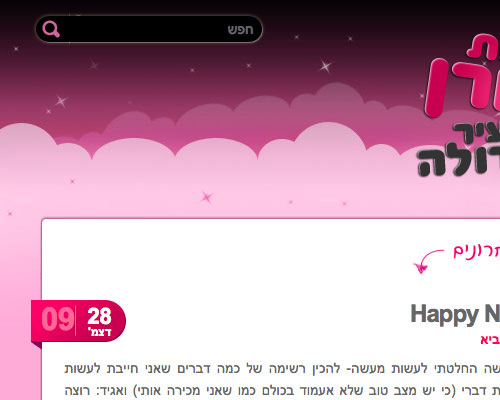
Основной цвет фона и некоторый текст на сайте Happy Twitmas ярко-красного цвета.

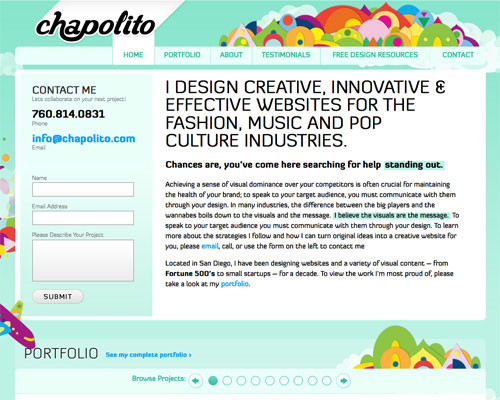
Если использовать много чистых отдельных цветов, то можно придать некоторый игривый вид Вашему дизайну. Например, так, как сделано в шапке этого сайта.

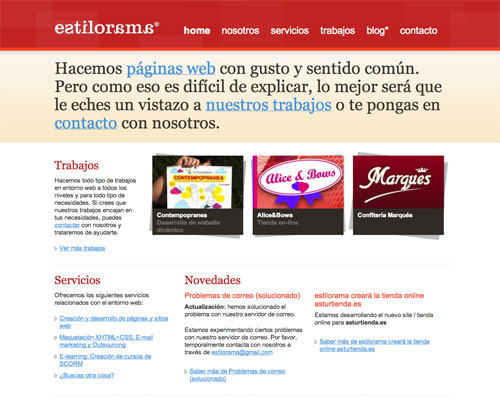
Красный цвет без примесей очень популярен в веб-дизайне.

Здесь в шапке использована смесь из нескольких чистых оттенков.

Редко можно встретить чистый отдельный зеленый цвет, поэтому он так сильно выделяется среди других цветов.
Цветность (Chroma)
Этот термин подразумевает под собой степень чистоты цвета без каких-либо примесей. Цвет с высокой цветностью не имеет примеси черного, белого или серого цветов. Добавляя белый, черный или серый цвета, Вы понижаете уровень цветности. Этот аспект несколько схожий с насыщенностью, но немного не то. Цветность можно сравнить с яркостью оттенка относительно белого.
Что касается дизайна, старайтесь не использовать оттенки, которые очень схожи по своей цветности. Лучше пользоваться одинаковыми оттенками, или воспользоваться непохожим по цветности оттенком.
Примеры:

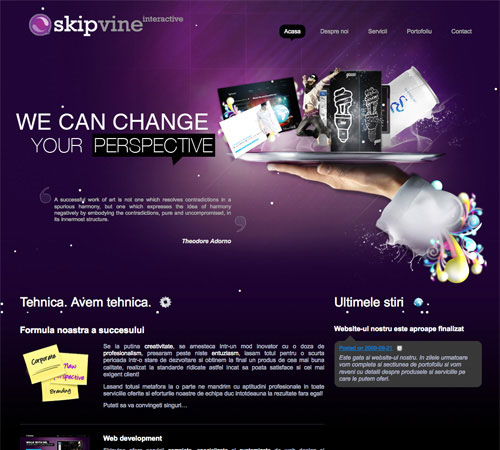
Голубой оттенок имеет высокий уровень цветности, и очень хорошо выделяется на черно-белом фоне.

Еще один сайт с высоким уровнем цветности голубого оттенка, правда в его дизайне можно встретить еще и другие оттенки с более низкой цветностью.

Сочетанием высокой и низкой насыщенности в одном и том же оттенке, можно придать некоторую элегантность дизайну.

Оттенки с высоким уровнем цветности лучше всего использовать для смягчения, как сделано тут.

Различия между уровнем цветности позволяют создавать приятные на вид градации.
Насыщенность (Saturation)
Насыщенность подразумевает под собой отображение оттенка при конкретных условиях освещения. Можно ассоциировать этот термин с соотношением слабый/сильный или тусклый/яркий.
Что касается дизайна, цвета с похожим уровнем насыщенности создают эффект некоторой сплоченности в дизайне. Как и в аспекте цветности, оттенки с похожим, но не отличимым уровнем насыщенности могут немного раздражать посетителей.
Примеры:

Здесь разные оттенки с различными уровнями насыщенности придают дизайну в целом сплоченный вид.

Комбинирование оттенков с похожими приглушенными уровнями насыщенности способствуют созданию более мягкого дизайна, который подчеркивается другими эффектами.

Оттенки с более низким уровнем насыщенности не обязательно должны быть более яркими, как показано здесь.

Прекрасный пример, который показывает нам как можно выделить элементы с помощью оттенка с высоким уровнем насыщенности против фона с низким уровнем насыщенности.

Еще один пример того, как цвета с низкой насыщенностью способствуют выделению цветов с высокой насыщенностью, которые расположены рядом.
Значение/яркость (Value)
Этот термин также можно называть «яркость». Он отвечает за то, насколько оттенок светлый или темный. Светлые оттенки имеют более высокое значение. Например, оранжевый имеет большее значение яркости, нежели темно-синий или темно-фиолетовый. У черного цвета самый низкий уровень яркости, а у белого – высокий.
Что касается дизайна, то обычно дизайнеры пользуются оттенками с различными уровнями яркости, особенно теми, у которых высокий уровень цветности. Высокий контраст обычно привлекает внимание.
Примеры:

Использованное здесь высокое значение яркости желтого цвета хорошо выделяет его на темном фоне.

На сайте скомбинированы синие оттенки с двумя различными уровнями яркости. Это потому, что два разных уровня создают хороший контраст, а общий вид становится более приятным.

Соединение цветов с похожими уровнями яркости способствуют созданию энергичному и живому фону (эффект которого усиливается также за счет самого дизайна).

Здесь у красного цвета значение яркости ниже, чем у светло-синего, у которого, в свою очередь, более низкое значение яркости, нежели у белого цвета.

Человеческий глаз может распознавать различия между уровнями яркости даже у таких похожих оттенков.
Тональность (Tones)
Тон создается тогда, когда Вы смешиваете серый с каким-нибудь другим отдельным цветом. Тона более скучны и выглядят более мягкими, нежели отдельные чистые цвета.
Порой тона бывает легче применить в дизайне. Тона с большим коэффициентом серого могут способствовать приданию некоторого винтажного вида всему веб-сайту. В зависимости от оттенка, они также могут способствовать более элегантному и утонченному эффекту.
Примеры:

Тона могут придать веб-сайту более утонченный вид.

На этом сайте скомбинированы синие в различных тональных вариациях, а также тени и подсветы.

Можно усилить тон, если прибавить больше серого вокруг него, например как сделано тут.

Тона, использованные в навигации и фоне этого дизайна, придают веб-сайту некоторый винтажный вид, как будто сайт отрисован от руки.

Отличный пример того, как чистые оттенки могут выделяться на темном фоне.

Некоторые цвета, которые могут быть восприняты как серый, на самом деле представляют собой тона другого цвета. В данном случае, фон представляет собой оттенок синего, с большим коэффициентом серого.
Тени (Shades)
Тени создаются посредством добавления черного оттенка в цвет, что делает его темнее. Часто этот термин неправильно используют, обозначая осветление или тонировку, потому что тени, в свою очередь, лишь делают цвет темнее за счет смешивания с черным.
Что касается дизайна, очень темные тени обычно используют вместо черного, и они также охотливо служат в роли нейтрального цвета. Комбинация теней с осветлением считается наилучшим способом, чтобы избежать слишком темного и тяжелого внешнего вида.
Примеры:

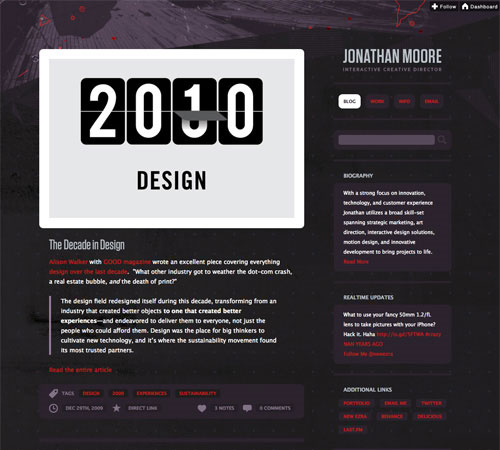
В фоне сайта Джонатана Мура достаточно широкий ассортимент различных теней фиолетового (также присутствует немного осветлений в других частях).

Применение различных теней вместе – отличный способ до тех пор, пока между ними остается существенный контраст.

Эффективная комбинация теней и окраски, особенно в шапке сайта.

Еще один фон дизайна, в котором используются тени (и немного осветлений) в виде градации с текстурой.

Смешиванием теней в текстуры, можно придать интересный вид веб-сайту.
— Подцветка (осветления / Tints)
Подцветка подразумевает под собой процесс, когда в оттенок примешивают белый цвет, что подсвечивает его. Очень светлые оттенки обычно называют пастельными, но если добавлено всего немного белого, то обычно этот оттенок называют просто подцвеченным и осветленным.
Обычно такой способ окраски используют для создания светлых и более женственных дизайнов. Пастельные оттенки особенно часто используются для создания веб-сайтов на женскую тематику. Они также хорошо применимы в веб-сайтах с винтажным дизайном, или направленных на молодые семьи с маленькими детьми.
Примеры:

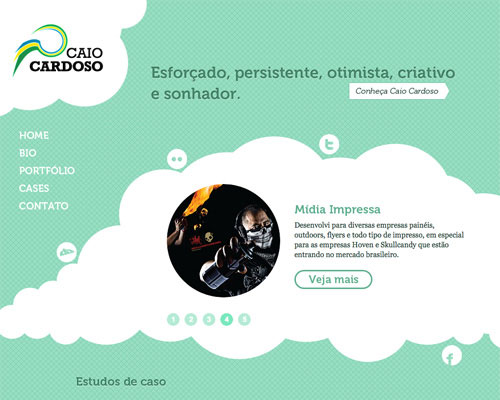
На сайте Caio Cardoso можно увидеть вариации зеленых осветленных оттенков на фоне и в других элементах.

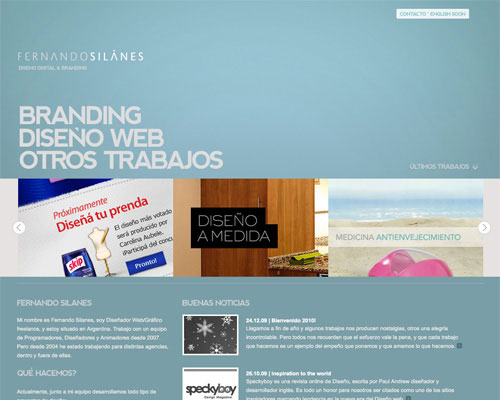
Осветленный синий оттенок на веб-сайте Фернандо Силанеса создает мягкий утонченный вид.

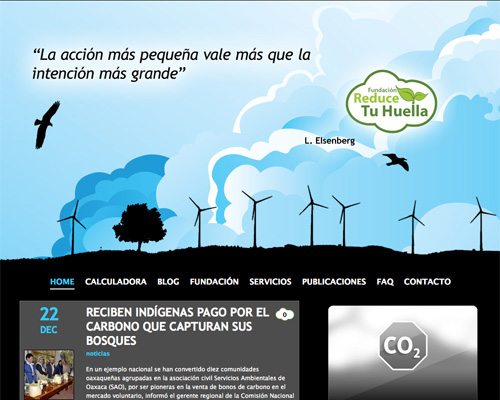
Синие/голубые осветленные оттенки часто используются для отображения неба и или других природных фрагментов.

Осветленные оттенки также популярны среди дизайнов красочной тематики.

Осветленные оттенки смешанные вместе, создают утонченную градацию.
Заключение
Хотя Вам и необязательно разучивать все это наизусть, Вам просто нужно разбираться в основной концепции, особенно, если Вы хотите овладеть знаниями еще и из третьей части этой статьи (в которой мы будем учиться создавать собственную цветовую схему). И в заключении хотим представить Вам шпаргалку:
- Оттенок (Hue) – (синий, зеленый, красный и так далее).
- Цветность (Chroma) – уровень цветности (уровень содержания примесей).
- Насыщенность (Saturation) – уровень отображения оттенка по соотношению слабый/сильный.
- Значение (Value) – уровень яркости цвета.
- Тональность (Tones) – уровень содержания серого оттенка в цветах.
- Тени (Shades) – уровень содержания черного оттенка в цветах.
- Подсветка (осветления / Tints) – уровень содержания белого оттенка в цветах.
Оригинал статьи : « Color Theory For Designers, Part 2: Understanding Concepts And Terminology »
Перевод от : coolwebmasters|com
Be Sociable, Share!
Монохром
Монохромные цветовые схемы собраны из разных тонов, теней и осветлений, придерживаясь определенного оттенка. Обычно это самые простые в создании схемы, так как они собираются из одного и того же цвета, что держит новичков в стороне от получения ужасной несоответствующей схемы в последствии (но все же встречаются умельцы).
Примеры:
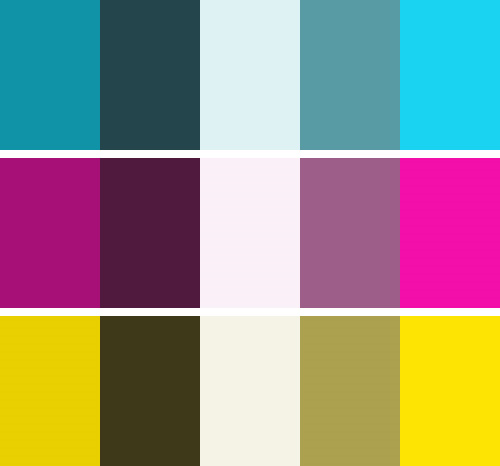
Приведены три примера монохромной цветовой схемы. Из таких схем, первый цвет, по большей части, будет использоваться для заголовков. Второй для окраски текста документа или же для фонового цвета. А третий чаще всего используется как цвет фона (иногда как цвет текста документа, если цвет под номером 2 уже используется в качестве фонового). И последние два цвета обычно используются для создания нечто вроде эффектов и акцентов.

Схожие
Схожие цветовые схемы следующие по сложности реализации. Схожие схемы собираются из трех последовательных цветов, расположенных на 12-дольной окружности, о которой мы говорили ранее. По сути, схожие цветовые схемы все имеют один и тот же уровень цветности, но с использованием тональностей, теней и осветлений, мы можем внести немного интересности в эти схемы и приспособить их под собственные нужны в процессе разработки дизайна.
Примеры:
 Это традиционная схожая цветовая схема. Хотя она выглядит очень привлекательно, в ней все же недостаточно цветового контраста, требуемого для реализации эффективного дизайна сайта.
Это традиционная схожая цветовая схема. Хотя она выглядит очень привлекательно, в ней все же недостаточно цветового контраста, требуемого для реализации эффективного дизайна сайта.
 Здесь мы видим схему с такими же оттенками, как и в предыдущем примере, но с повышенным уровнем цветности, что привносит немного разнообразия. Теперь она больше подходит для разработки веб-сайта.
Здесь мы видим схему с такими же оттенками, как и в предыдущем примере, но с повышенным уровнем цветности, что привносит немного разнообразия. Теперь она больше подходит для разработки веб-сайта.
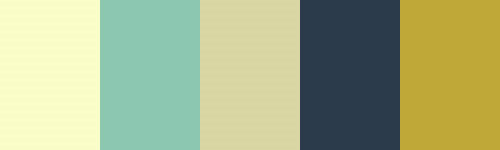
 Еще один пример схожей цветовой схемы.
Еще один пример схожей цветовой схемы.
 И опять же, предыдущая схема, только модифицированная и адаптированная под разработку веб-сайта.
И опять же, предыдущая схема, только модифицированная и адаптированная под разработку веб-сайта.
Комплементарные схемы
Комплементарные схемы создаются посредством комбинирования цветов с противоположных сторон цветовой окружности. В своей самой основной форме, схемы состоят всего и 2 цветов, но очень просто могут быть расширены за счет добавления тональностей, осветлений и теней. Стоит заранее предупредить, что если применять цвета, расположенные конкретно на противоположных сторонах, но с одним уровнем цветности или/и уровнем яркости, то можно получить очень непривлекательный и даже отпугивающий результат. Лучше избегать этого (или оставлять простой белый фон между этими цветами, или добавлять между ними еще один переходный цвет).
Примеры:
 Широкий спектр осветлений, теней и тональностей делает данную схему очень универсальной.
Широкий спектр осветлений, теней и тональностей делает данную схему очень универсальной.
 Еще одна комплементарная схема с широким диапазоном уровней цветности.
Еще одна комплементарная схема с широким диапазоном уровней цветности.
 И не забывайте, что бежевый и коричневый – это на самом деле затемненный или осветленный оранжевый цвет.
И не забывайте, что бежевый и коричневый – это на самом деле затемненный или осветленный оранжевый цвет.
Триадные
Триадные цветовые схемы создаются из цветов, равномерно расположенных на 12-дольной окружности цветов. Она является одной из самых разнообразных.
Примеры:
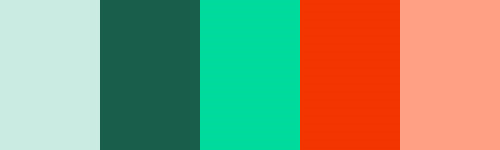
 Используя более бледный или темный вариант цвета в триадной схеме, вместе с двумя тенями/осветлениями/тональностями двух других цветов, можно добиться отдельного цвета, который будет играть роль нейтрального цвета в схеме.
Используя более бледный или темный вариант цвета в триадной схеме, вместе с двумя тенями/осветлениями/тональностями двух других цветов, можно добиться отдельного цвета, который будет играть роль нейтрального цвета в схеме.
 И наоборот, используя один очень яркий оттенок с парой приглушенных других оттенков, можно добиться отдельного яркого оттенка, который будет сильно выделяться.
И наоборот, используя один очень яркий оттенок с парой приглушенных других оттенков, можно добиться отдельного яркого оттенка, который будет сильно выделяться.
Собственная схема
Собственные цветовые схемы являются наиболее сложными относительно создания. В отличие от заготовок, о которых говорилось выше, собственные схемы не основаны на каких-либо формальных правилах. При создании такого типа цветовых схем, не забывайте про уровни цветности, значения и насыщенность.
Примеры:
 Цвета, используемые на этом примере, имеют схожий уровень цветности и насыщенности.
Цвета, используемые на этом примере, имеют схожий уровень цветности и насыщенности.
 Опять, используются цвета со схожим уровнем цветности и насыщенности. Такой метод очень эффективен и создает чувство сплоченности внутри цветовой схемы.
Опять, используются цвета со схожим уровнем цветности и насыщенности. Такой метод очень эффективен и создает чувство сплоченности внутри цветовой схемы.
 Используя один цвет с высоким уровнем цветности вместе с остальными с более низким уровнем – это еще один эффективный метод (цвета с более высоким уровнем цветности могут служить акцентами).
Используя один цвет с высоким уровнем цветности вместе с остальными с более низким уровнем – это еще один эффективный метод (цвета с более высоким уровнем цветности могут служить акцентами).
— Создание цветовой схемы
Процесс создания собственной цветовой схемы может показаться немного пугающим. Но на самом деле, все не так сложно, как многие думают. И существует несколько хитрых способов, которыми Вы можете воспользоваться для создания отличных цветовых схем прямо с нуля.

Мы уже обсудили много различных цветовых схем выше. Теперь, давайте же попробуем наконец-то создать собственную. Есть множество различных инструментов в он-лайн, с помощью которых Вы сможете собрать собственную цветовую схему. Но давайте, пока что, про них забудем, и просто воспользуемся программой Photoshop.
Давайте попробуем отдалиться от схем, указанных выше, и создадим несколько собственных. Хотя и важно знать соответствия цветов относительно друг друга, все равно большая часть Ваших проектов будет построена на цветовых схемах, которые не особо подчиняются каким-либо правилам или моделям.
Итак, здесь нам понадобится создать по три разных цветовых схемы для двух разных веб-сайтов. Наши гипотетические клиенты – это современный архитектурный бог и магазин высококачественной женской одежды и украшений в Викторианском стиле.
Начнем с основной монохромной схемы для того, чтобы почувствовать каждый вариант. Хотя мы и заявили, что традиционные цветовые схемы редко используются в проектах, монохромную схему можно считать исключением из правил. Вы очень скоро заметите, что очень часто приходится пользоваться монохромной цветовой схемой.
 Для нашего магазина украшений мы используем традиционную монохромную схему с белым цветом в роли нейтрального.
Для нашего магазина украшений мы используем традиционную монохромную схему с белым цветом в роли нейтрального.
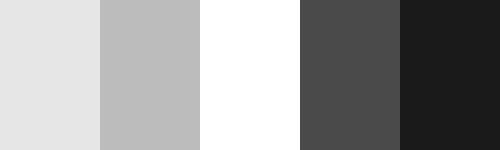
 Для блога мы используем цветовую схему с тенями и осветленными вариациями серого цвета.
Для блога мы используем цветовую схему с тенями и осветленными вариациями серого цвета.
 Это почти что схожая схема, но мы оставили всего один цвет. Она сделана из теней фиолетового и красно-фиолетового цвета. Эти два цвета идут друг за другом на окружности цветов, и отлично сочетаются вместе, особенно если применять их с разными уровнями насыщенности и значения.
Это почти что схожая схема, но мы оставили всего один цвет. Она сделана из теней фиолетового и красно-фиолетового цвета. Эти два цвета идут друг за другом на окружности цветов, и отлично сочетаются вместе, особенно если применять их с разными уровнями насыщенности и значения.
 Добавляя несколько теней красного цвета в серую цветовую схему, мы добавляем достаточный уровень визуальной интересности, а также это способствует дополнительному выражению конкретных элементов в дизайне.
Добавляя несколько теней красного цвета в серую цветовую схему, мы добавляем достаточный уровень визуальной интересности, а также это способствует дополнительному выражению конкретных элементов в дизайне.
 Итак, мы избавились от пурпурных оттенков, и перешли к бургундии. Опять же, он находится прямо за красно-фиолетовым оттенком на цветовой окружности. Мы также добавили очень тусклый желтый оттенок, который расположен на противоположной стороне относительно фиолетового. Таким образом, он служит как нейтральный цвет и похож на желтоватый белый, если его сравнивать с другими оттенками.
Итак, мы избавились от пурпурных оттенков, и перешли к бургундии. Опять же, он находится прямо за красно-фиолетовым оттенком на цветовой окружности. Мы также добавили очень тусклый желтый оттенок, который расположен на противоположной стороне относительно фиолетового. Таким образом, он служит как нейтральный цвет и похож на желтоватый белый, если его сравнивать с другими оттенками.
 Хотя эта схема поначалу и выглядит как другая стандартная серая и красная палитра, если Вы присмотритесь, то заметите, что серые цвета на самом деле являются тональностями синего. Синий и красный составляют 2/3 четверной схемы, но хорошо работают только в паре, особенно если красный оставить без примесей, а синий цвет затемнить до почти серого.
Хотя эта схема поначалу и выглядит как другая стандартная серая и красная палитра, если Вы присмотритесь, то заметите, что серые цвета на самом деле являются тональностями синего. Синий и красный составляют 2/3 четверной схемы, но хорошо работают только в паре, особенно если красный оставить без примесей, а синий цвет затемнить до почти серого.
Добавляем нейтральные цвета
Нейтральные цвета – это еще одна очень важная часть в процессе создания цветовой схемы. Серый, черный, белый, коричневый и близкие к белому – это все цвета, которые считаются нейтральными. Коричневые, желто-коричневые, и приближенные к белому обычно привносят в цветовую схему некоторое ощущение тепла (так как они на самом деле являются тональностями, затемненными или осветленными оранжевого и желтого цветов). Серый цвет может придать некоторое ощущение холода, но и тепла тоже, в зависимости от цветов, которые его окружают. Черный и белый также могут выглядеть как тепло, так и холодно, в в зависимости от цветов, которые его окружают.
Черный и белый – это те нейтральные цвета, которые проще всего добавить в любую цветовую схему. Однако для того, чтобы прибавить некоторый визуальный интерес, следует добавлять светлую или темную тень серого цвета, вместо белого или черного.
Немного сложнее добавлять коричневые, желто-коричневые, или приближенные к белому цвета. Но с практикой Вы приспособитесь делать это быстро. Что касается коричневого цвета, то следует использовать очень темный, шоколадный коричневый цвет взамен черного. Бледный, приближенный к белому цвет, можно во многих случаях использовать вместо белого или светло-серого. А желто-коричневый можно использовать вместо серого (еще проще создать тональность путем добавления немного серого оттенка).
Как много цветов?
Вы заметите, что на протяжении этой статьи, мы использовали цветовые схемы с 5-ю разными цветами. Это хорошее число для того, чтобы иметь множество вариантов реализации идей, и это также хорошо можно применять в дизайне. Но Вы не бойтесь применять и большее количество цветов в собственных схемах.

Большинство веб-сайтов используют всего три цвета в дизайне. Некоторые используют вообще два. Но в то же время существуют сайты, на которых задействовано 8-10 цветов (что гораздо сложнее реализовать). Экспериментируйте и старайтесь использовать как можно больше или как можно меньше цветов, которые конкретно необходимы для реализации Вашей идеи дизайна. Вероятно, Вы захотите начать с палитрой из 5 цветов, а затем добавлять по мере необходимости дополнительные оттенки.
Самый простой способ – это если Вы начнете с одной традиционной схемы и будете постепенно от нее отходить. Это, как минимум, даст Вам направляющую на последующие цвета.
— 10 сайтов с великолепными цветовыми схемами
Для Вашего большего вдохновения, мы подготовили подборку из 10 веб-сайтов с великолепными цветовыми схемами. Некоторые из схем, представленных ниже, могут показаться странными на первый взгляд, но сам факт их реализации показывает нам всю сущность возможностей, которые могут быть постигнуты за счет цветовых схем.
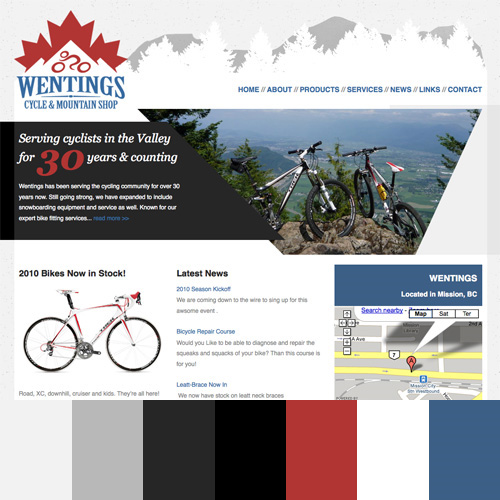
01. Wentings Cycle & Mountain Shop

http://wentings.com/
wentings|com
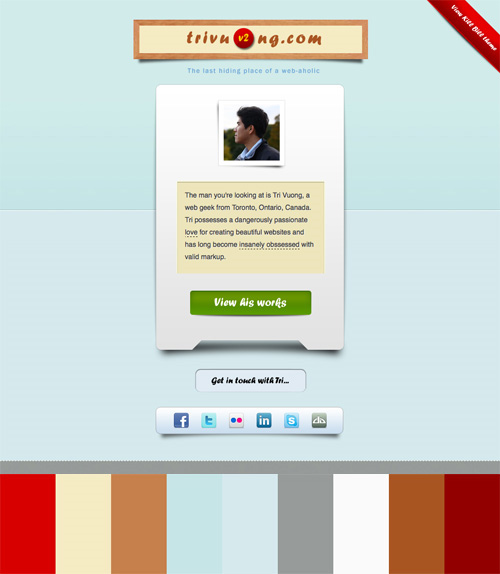
Trivuong.com

http://www.trivuong.com/
trivuong|com
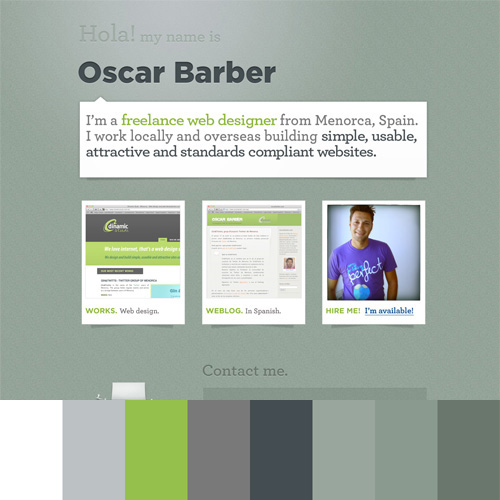
Oscar Barber

http://www.oscarbarber.com/
oscarbarber|com
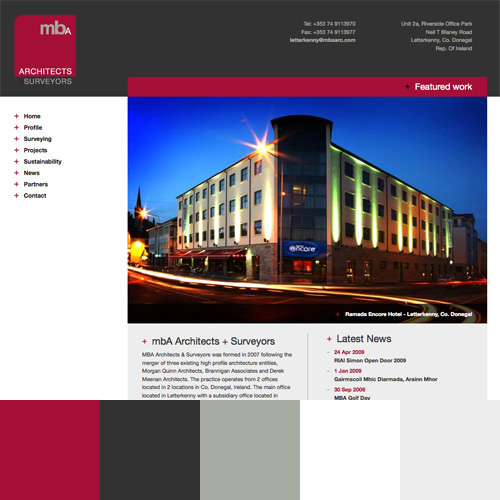
MbA Architects

http://www.mbaarc.com/
mbaarc|com
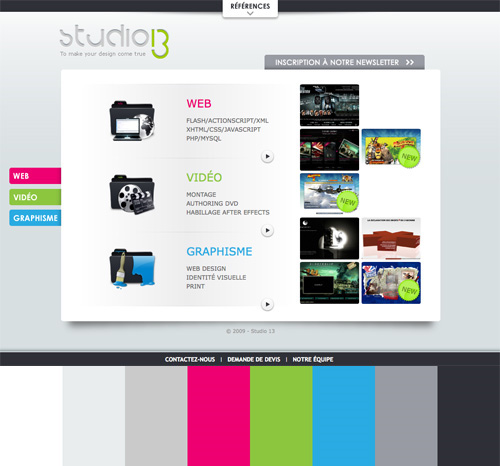
Studio 13

http://www.studio13.fr/
studio13|fr
Joy Project

http://www.joyproject.it/en
joyproject|it
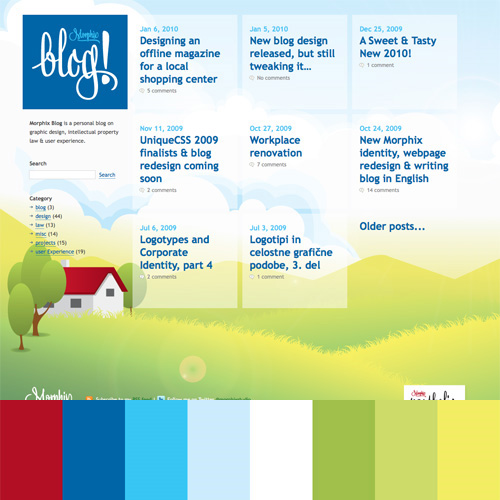
Morphix Blog

http://blog.morphix.si/
blog|morphix|si
El Designo

http://www.eldesigno.ca/
eldesigno|ca
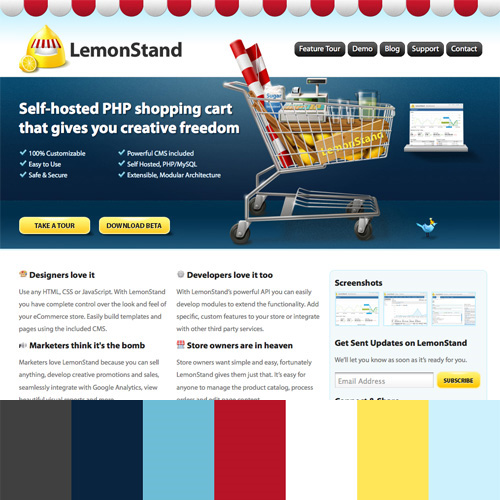
LemonStand

http://lemonstandapp.com/
lemonstandapp|com
— Заключение
Фактически мы затронули только одну теорию цветовых схем в этой трилогии статей. Некоторые специалисты годами нарабатывают опыт в подборе правильных цветовых схем для любой ситуации.
Наилучший способ научиться всему этому – практиковаться. Стараться каждый день создавать какую-нибудь новую цветовую схему. Вы можете пользоваться автоматизированными инструментами, или использовать Photoshop и вручную подбирать нужные цвета. Если Вы видите какое-то гармоничное сочетание цветов в жизни, попробуйте реализовать эту схему в компьютере. И постарайтесь извлечь все самое лучшее и полезное из предоставленных сайтов и подробнее изучить использованные в них цветовые схемы. Это поможет Вам в дальнейшем подборе правильных и подходящих цветов.
Оригинал: Color Theory for Designer, Part 3: Creating Your Own Color Palettes
Перевод: coolwebmasters|com
Be Sociable, Share!
Теория цвета для дизайнеров, часть 1: значение цвета, нейтральные цвета
Окончание. Начало «теплые цвета» , « холодные цвета «.

Нейтральные цвета
Нейтральные цвета
Нейтральные цвета в дизайне служат фоном. Их, как правило, комбинируют с более яркими акцентирующими цветами. Но они также самостоятельно могут быть использованы в дизайне, и с их помощью возможно создание утонченных макетов. Окружающие цвета больше влияют на нейтральные, чем на теплые и холодные.
Черный

Черный
Черный-самый сильный из нейтральных цветов. С позитивной стороны он, как правило, ассоциируется с мощью, элегантностью и формальностью. С негативной стороны он может быть ассоциирован со злом, смертью и тайной. Черный является традиционным цветом скорби во многих западных странах. Он ассоциируется с восстанием в некоторых культурах, а также с Хеллоуином и мистикой.
Черный, как правило, используется в резком, а также и в очень элегантном дизайне. Он может быть и консервативным и современным, традиционным и нетрадиционным, в зависимости от цветов, с которыми комбинирован. В дизайне черный обычно используется для печати и других функциональных областях из-за своей нейтральности.
Черный облегчает передачу ощущение изысканности и тайны в дизайне.
Примеры:

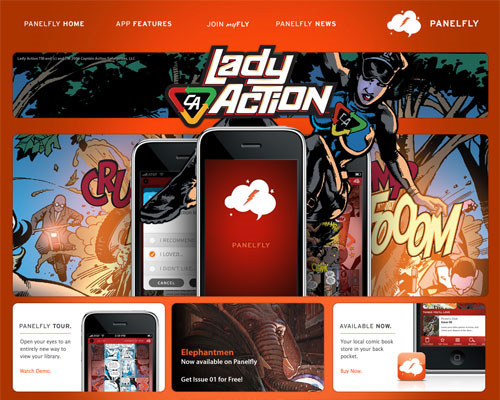
Черные акценты вперемешку с яркими красками и с очень темно-коричневым фоном придают резкий вид всему дизайну.

Черный, когда он смешан с холодным синим, выглядит холоднее.

Черный здесь вперемешку с темно-серым и зеленым, цвета лайма, с шероховатой-темой делает дизайн несколько раздражительным.

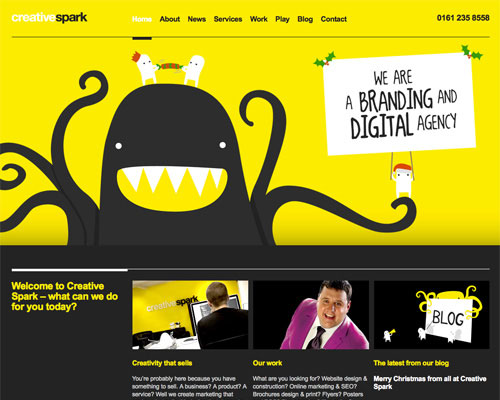
Черные акценты здесь придают дополнительный слой изысканности и современности.

Сильно черные акценты добавляются к общей утонченности дизайна.
Белый

Белый
Белый — противоположный черному в спектре, но, как и черный, он может хорошо подойти почти к любым другим цветам. Белый часто ассоциируется с чистотой и достоинством. На западе белое часто надевают невесты на свадьбу. Он также ассоциируется с индустрией здравоохранения, особенно с врачами, медсестрами и дантистами. Он также ассоциируется с добротой; ангелы часто изображаются в белом.
В дизайне белый часто считается нейтральным фоном, который дает возможность другим цветам выразиться сильнее. Он может помочь передать чистоту и простоту, но, несмотря на это, он популярен в минималистическом дизайне. Белый в дизайне также может изобразить и зиму, и лето в зависимости от мотива дизайна и цветов, окружающих его.
Примеры:

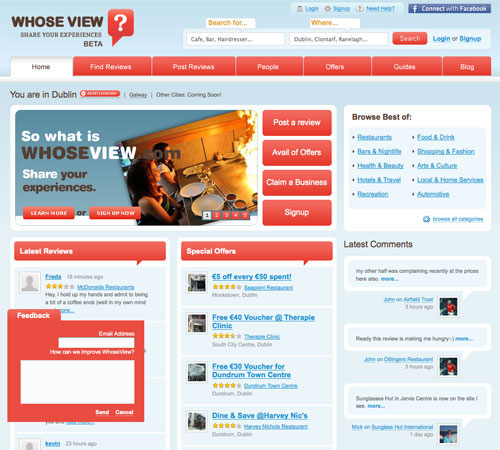
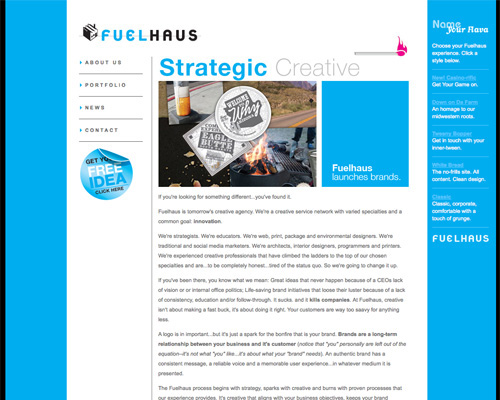
Белый на сайте используется для контраста с цветом электрик(синий)

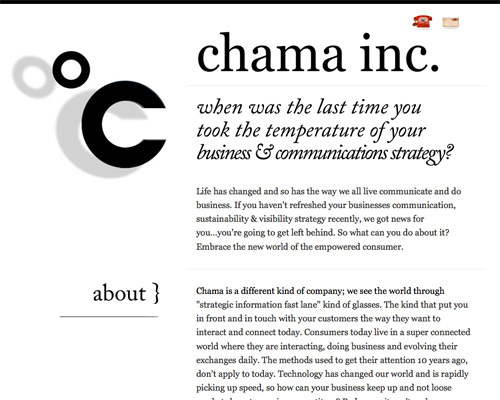
Белый фон очень популярен в минималистических сайтах и обеспечивает отличный контраст с черной типографикой.

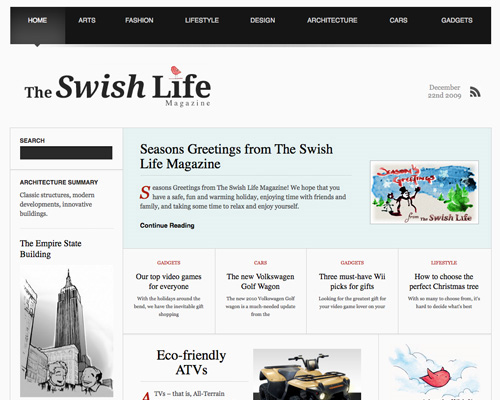
Здесь белый используется как акцентирующий цвет, который осветляет сайт.

Белый в комбинации с серым придает мягкость и чистоту этому дизайну.

Снова белый используется как фон, который осветляет весь дизайн.
Серый

Серый
Серый — нейтральный цвет, обычно находится в конце холодных тонов в цветовом спектре. Он иногда может считаться угрюмым и депрессивным. Светло-серый может использоваться вместо белого, а темно-серый может быть использован вместо черного.
Серый, обычно, консервативен и формален, но также может быть современен. Он иногда считается цветом скорби. Он обычно используется в корпоративном дизайне, где важны формальность и профессионализм. Чистый серый является тоном черного; несмотря на это, другие серые тона вперемешку с некоторыми цветами, могут иметь синий или коричневый оттенки. В дизайне серый фон очень часто встречается, например, такой, как серая печать.
Примеры:

Светло-серый придает очень приглушенное и спокойное ощущение этому дизайну.

Светло-серый фон и типографика придают современности.

Более холодный серый на этом сайте придает утонченность и современность.

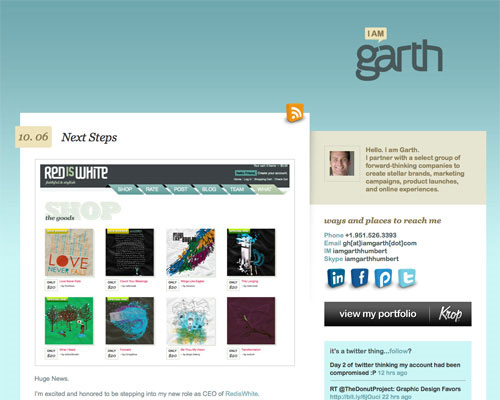
Темно-серый фон и более светлая типографика определенно придают современный вид этому дизайну.

Широкий спектр серых тонов, использованный в этом дизайне, комбинирован, чтобы придать утонченный и профессиональный вид сайту.
Коричневый

Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Он совершенно натуральный и нейтральный(не теплый и не холодный) цвет. Коричневый может ассоциироваться с надежностью и стабильностью, со стойкостью и со всем земным. Он также может считаться скучным.
В дизайне коричневый часто используется как фоновый цвет. Его можно увидеть в деревянной текстуре, а иногда в каменной. Он помогает привнести чувство теплоты и благотворности в дизайн. Его самые темные тона иногда используются вместо черного, либо для фона, либо для типографики.
Примеры:

Серовато-коричневый здесь дает чувство ответственности и надежности.

Оранжево-коричневый здесь очень земной и придает чувство надежности.

Темно-коричневый, использованный в фоне, здесь придает земное ощущение и чувство постоянства макету, и дает возможность цветам поярче выделиться в дизайне .

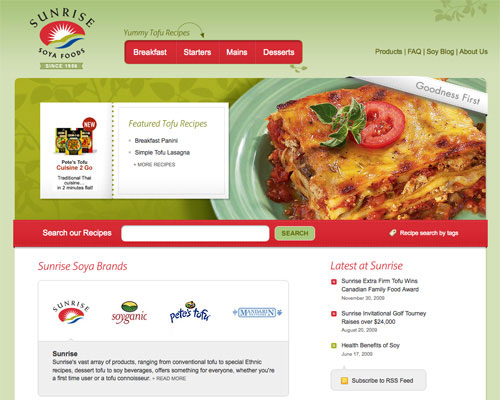
Популярны древесно-коричневые текстуры, в данном случае тепло-коричневый добавляет ощущение дружелюбия этому минималистическому сайту,

Серовато-коричневый фон здесь передает ощущение стабильности и практичности.
Бежевый

Бежевый
Бежевый в некотором роде уникален в цветовом спектре, так как он может сочетаться как с холодными, так и с теплыми цветами. Он обладает теплотой коричневого и холодом белого и, как и коричневый, иногда считается скучным. Это, в основном, консервативный цвет, и он, обычно, используется для фона. Он также может символизировать набожность.
Бежевый в дизайне используется как фон, и, обычно, это фон с бумажной текстурой. Он сам не имеет большого эффекта, и для лучшего впечатления он используется в сочетании с другими цветам.
Примеры:

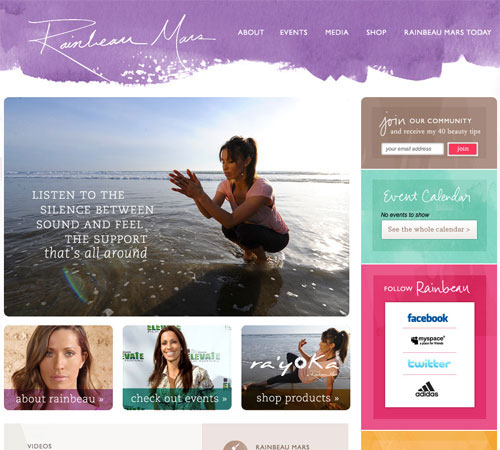
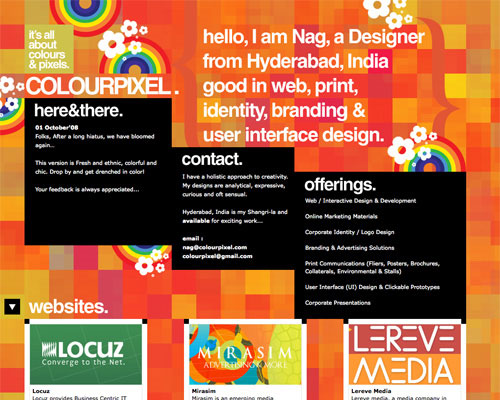
Бежевый здесь оставляет впечатление молодости и свежести из-за ярких цветов вокруг.

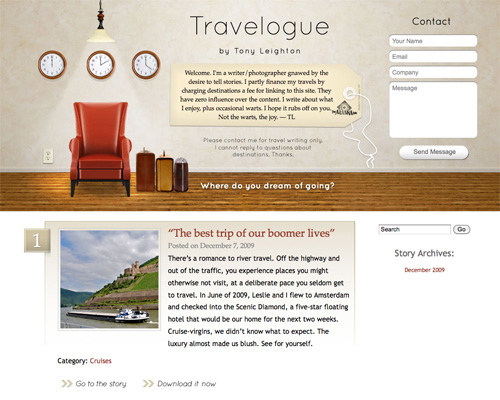
Светлый желтовато-коричневый здесь придает консервативное и элегантное чувство общему дизайну.

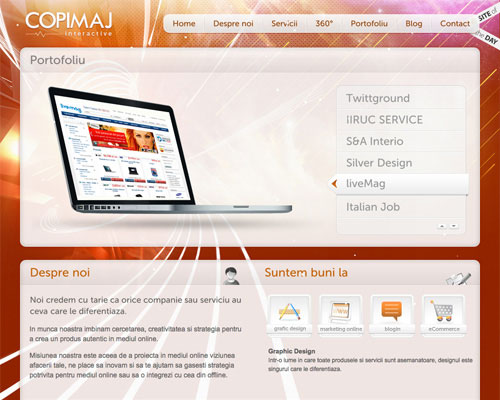
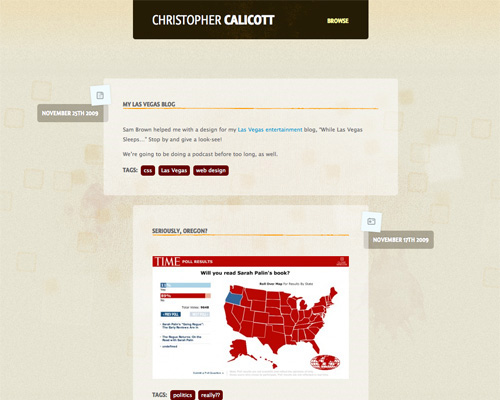
Желтоватый бежевый делается даже теплее с оранжевым и коричневым акцентами по всему дизайну этого сайта.ым и коричневым акцентами по всему дизайну этого сайта.

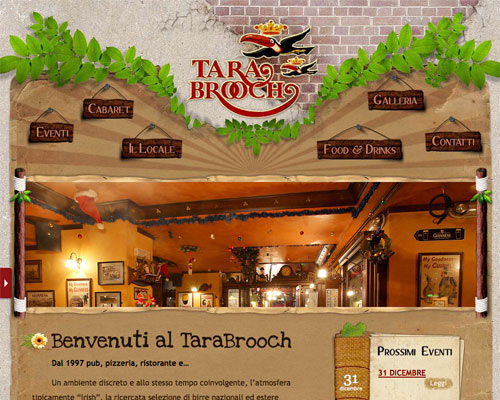
Желтовато-коричневый используется, как текстура бумаги, а сероватый — для текстуры камня.оватой форме как бетонная или каменная текстура

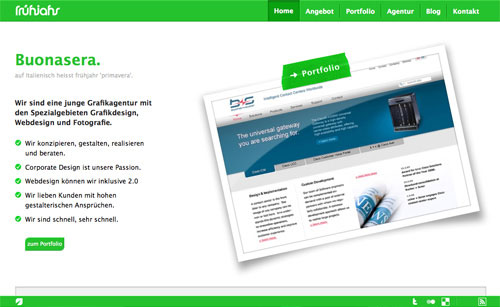
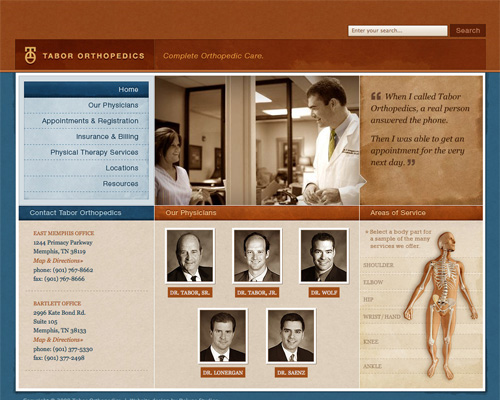
Бежевый фон заголовка и другие акценты на сайте придают утонченное и традиционное ощущение общему дизайну.
Дата: 2018-12-21, просмотров: 644.