Гіпертекст. Гіпертекст — це електронний документ, який містить гіперпосилання на інші документи. Гіперпосилання може мати вигляд підкресленого виокремленого кольором тексту, рисунка або деякого значка. Воно містить невидиму для користувача частину — адресу файлу чи адресу місця у документі, до якого потрібно перейти. Гіперпосилання реагує на вказівник і клацання миші. Якщо вказівник миші навести на гіперпосилання, то він набуде вигляду долоні. Якщо тепер клацнути лівою клавішею миші, то виконається перехід на інше місце в тексті або активізується новий файл. Такий файл може містити текст, звук чи відеозображення. Гіпертекстову технологію застосовують для подання інформації у WWW-просторі, зокрема, для роботи з Web-документами.
Web-документ зберігається і пересилається як файл з розширенням htm чи html. Це звичайні текстові файли — програми, написані мовою HTML. Відображаються такі файли на екрані зовсім інакше, ніж вони виглядають у html-файлі. Для відображення html-файлів використовують броузери.
Web-документ інакше називають Web-сторінкою. Броузер дає змогу легко переходити від одної сторінки до іншої за допомогою команд Вперед і Назад чи кнопок зі стрілками на панелі інструментів.
Декілька Web-документів на одну тему, що є на деякому комп'ютері чи належать одному власнику, утворюють Web-вузол (інший термін Web-сайт).
HTML (Hyper Text Marker Language) – мова розмітки гіпертексту. Це стандарт, відповідно до якого документи Web зображаються броузерами Internet, наприклад, Netscape, Accent, Мosaic, Amaya та інші.
Мова HTML – це метод розмітки стандартного тексту таким чином, щоб броузер інтерпретував визначені теги та відтворював інформацію в потрібному масштабі (форматі). Теги, що розміщуються в тексті, можуть змінювати шрифти, стилі та створювати спеціальні ефекти.
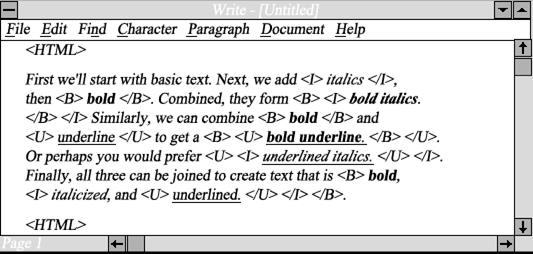
Крім зміни стилю тексту, HTML повідомляє броузеру, коли деякий текст на сторінці повинен вважатися гіпертекстовим посиланням, в якому місці вставити графічні та спеціальні елементи, команди відправки пошти та інші спеціальні можливості. На рис. 1 наведений текст початкового HTML-коду.
HTML не є мовою програмування у повному сенсі слова. У неї специфічний формат, який є світовим стандартом. Цей стандарт називається Document Type Definition (Визначення типу стандарту), або ДТД. Першим ДТД-стандартом на HTML була версія 1.0, потім 2.0. Нещодавно закінчилось обговорення версії 3.2 (версія 4.0 ніколи не була випущена).
В HTML 3.2, 4.0 включили нові теги, що дозволяють краще керувати текстом та швидше включати мультимедійні кліпи. Додаткова інформація про мову HTML міститься на доменній сторінці Web-консорціума: http://www.w3.org.
Незважаючи на те, що HTML є світовим стандартом проектування Web-сторінок, існує декілька його розширень, що розроблені для броузерів Netscape та Microsoft. Ці дві компанії запропонували спеціальні розширення HTML версії 3.2, які надають Web-сторінкам підтримку мультимедіа та додаткову гнучкість в управлінні текстом та шрифтом.
Мова HTML не дуже складна для вживання, але в ній є деякі тонкощі. По суті справи HTML в основному інтуїтивна і її легко читати. Вона близька до англійської мови.
Структура Web -документа. Типовий простий Web-документ складається з текстових блоків, двох — трьох рисунків невеликих розмірів, горизонтальних ліній та гіперпосилань. Більш складні Web-документи містять фрейми (вкладені Web-сторінки), елементи керування (кнопки, перемикачі, поля діалогу), динамічні ефекти та графічні об'єкти ActiveX (рис. 59, 60).
Є три типи текстових блоків: короткі (по два — три речення) текстові абзаци, списки, таблиці.
Згідно з прийнятим стандартом абзаци на Web-сторінці розмежовуються порожнім рядком і не мають відступів у першому рядку. Абзац може бути вирівняний до одного з країв або до центру екрана. Особлива зручність перегляду інформації зумовлена тим, що в нормальному режимі на Web-сторінці немає горизонтальної смуги прокручування (а вертикальна є). Броузер автоматично масштабує горизонтальне зображення різних елементів сторінки, враховуючи характеристики монітора комп'ютера клієнта і розміри Windows-вікна, в якому демонструється документ.
Інформація на сторінці традиційно подається на сірому чи білому фоні, але її можна розмістити і на кольоровому фоні чи на фоні картинки з деякого графічного файлу.

|
Рисунок. 1. Сторінка HTML в текстовому редакторі
Основні важливі теги HTML
Існує чотири стандартних теги, які частково присутні на кожній Web-сторінці:
1.<HTML> повідомляє броузеру, що документ написаний мовою HTML
2.<HEAD> відмічає вступну та заголовну частину HTML-документа
3.<BODY> відмічає основний текст та інформацію
Будь яка команда або тег, або дескриптор наводиться в початковому тексті документа таким чином: знак <, назва команди, знак >, наприклад, <команда>. Теги бувають одинарними і парними. Більшість тегів є парними, як наприклад, тег означення HTML-файлу: <HTML> ... </HTML>. Парні теги позначають початок і кінець області дії відповідної команди. Теги записують у кутових дужках. Тег, що закриває область дії, має косу риску. Не забувайте її писати, інакше тег працюватиме неправильно. Тег може містити параметри, які користувач записує у першому тезі через пропуск, наприклад, <BODY TEXT="red">
Команда діє до тих пір, поки не буде відмінена (закрита). Вона створюється точно так як і звичайна команда, тільки поряд з назвою команди ставиться коса лінія (/). Так, останньою стрічкою документа HTML повинна бути наступна команда: <HTML>.
Такий формат використовується з невеликими змінами для усіх команд HTML. Модифікація можлива, наприклад, в тих командах, які мають параметри. В таких випадках застосовується наступний формат: <команда параметр = значення>, де параметр визначає проектований параметр, а значення визначає величину, яка присвоюється усьому параметру.
Мова HTML не враховує регістр, тому команди <HTML> і <html> інтерпретуються однаково. Рядкові та прописні букви відрізняються тільки при використанні таких параметрів, як TYPE для списку.
Щоб закрити дію команди з параметрами, вказується тільки назва команди і </команда>.
Для підготовки html-файлу можна використати текстовий редактор NotePad (Блокнот). Після написання програми файл потрібно зберегти на диску з деякою назвою з розширенням htm чи html. Програма мовою HTML (html-файл) має таку загальну структуру:
<HTML>
<HEAD>
<TITLE> Назва вікна Web-сторінки </TITLE>
</HEAD>
<BODY параметри>
Мене звати Світлана. Мені 17 років.
Я хочу стати Web-дизайнером.
Це моя перша Web-сторінка. Тут я можу писати будь-який текст, наприклад, про себе і мої інтереси. Пізніше я навчуся вставляти фотографії, картинки, звук, відеозображення шляхом посилання на відповідні графічні, звукові чи відеофайли. Я збережу цей файл на диску і відкрию його у броузері. Моя сторінка ще не красива і не цікава. Але скоро я навчуся робити прикольні Web-сторінки.
Я розташую файл на сервері і мою сторінку зможуть побачити в різних кінцях світу.
</BODY>
</HTML>
Між тегами <TITLE>...</TITLE> пишуть заголовок Windows-вікна, а між <BODY napaмeтpи>...</BODY> — основний текст, до якого застосовують теги форматування.
Розглянемо основні параметри тега BODY:
BACKGROUND = "шлях до графічного файлу"— задає картинку для фону; BGCOLOR = "white" — задає білий колір фону, якщо не використовується фон-картинка; TEXT = "black" — задає колір тексту (тут чорний) на сторінці.
Дата: 2018-12-21, просмотров: 874.