WWW дает неплохую возможность приобщиться к сокровищам мировой литературы и искусства. Разумеется, «пробежка» по виртуальным выставкам никак не заменяет посещение выставок и музеев, где размещены сами оригиналы, как не заменяет его пролистывание даже шикарно изданных на мелованной бумаге альбомов и каталогов.
К сожалению, технические возможности, доступные в России, пока явно недоста-точны для того, чтобы насладиться богатой палитрой красок или HiFi-звуком. Репродукции картин, которые выглядят великолепно на огромном высококачественном мониторе рабо-чей станции Silicon Graphics или даже на IBM-совместимой «персоналке» с видеоадаптером SVGA и приличным дисплеем, на 386-ой «писишке» с VGA и тайваньским монитором больше напоминают размазанные по экрану грязные пятна, чем сами оригиналы. Что каса-ется аудиовозможностей, то многие российские компьютеры так и не научились разгова-ривать. Впрочем, парк компьютеров в России стремительно обновляется, и на первый план выходит другая проблема: пересылка графической и звуковой информации занимает так много времени при наиболее распространенном в России модемном подклю-чении к Internet, что может вывести из себя даже самого терпеливого поклонника искусства.
WWW и коммерция
В последнее время руководство многих коммерческих компаний осознало, что WWW - это настоящая золотая жила, сулящая огромные прибыли при надлежащем использова-нии. Возможности рекламы и продажи продукции, предоставляемые WWW, потенциаль-но превосходят аналогичные возможности прессы, телевидения и радиовещания. Особен-но удобна работа в WWW для фирм, производящих программные продукты, для которых все основные стадии - реклама, продажа и даже «отгрузка готовой продукции» - доступны через WWW. С сожалением следует отметить, что в России подобная деятельность пока весьма затруднена по двум основным причинам:
1.Слишком мало клиентов, имеющих доступ к WWW;
2.Недостаточно развиты механизмы оплаты посредством кредитных карт или бан-ковских чеков, наиболее удобные при данном методе оформления заказов.
Досуг и увлечения
Несмотря на то, что первоначально WWW предназначалась для «серьезных» целей, в настоящий момент подавляющая часть находящейся там информации относится именно к сфере досуга и увлечений. Поиск и публикация в WWW материалов о ваших увлечениях - стоящее дело. Таким способом вы найдете много друзей и единомышленников во всем мире и установите массу полезных личных контактов.
2.8. Насколько популярен Web?
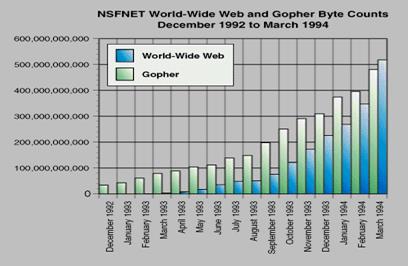
С января по декабрь 1993, объем передаваемой информации по NSF возрос в 187 раз. В Декабре 1993 WWW занимал уже 11 место по количеству трафика, а годом раньше он был всего лишь 127.

Рисунок 2. Развитие WWW. Статистика взята по FTP.
В Июне 1993, Matthew Gray в MIT написал маленькую программку, которая путешест-вовала по всей сети Web и определяла количество запросов на получение информации от WWW. Маленькая «путешественница по WWW» насчитала за месяц около 100 запросов, на которые абонентами было получено более двухсот тысяч документов. В Марте 1994 ко-личество запросов превысило уже 1200. Конечно, программа со временем совершенство-валась, и ряд факторов мог влиять на последний результат, но несмотря на это, смело можно утверждать, что популярность WWW в 1994 по сравнению с 1993 значительно воз-росла.
Глава III.
HTML
Можно работать на Web без знания языка HTML, так как тексты HTML могут созда-ваться различными специальными редакторами и конвертерами. Однако, я адресую эту часть работы тем, кто пишет непосредственно на HTML. Писать непосредственно на HTML нетрудно. Возможно, это даже легче, чем изучать HTML-редактор или конвертер, которые часто ограничены в своих возможностях, содержат ошибки или производят пло-хой HTML код, который не работает на различных платформах.
Язык HTML существует в нескольких вариантах и продолжает развиваться, но конст-рукции HTML вероятнее всего будут использоваться и в дальнейшем. Изучая HTML и поз-навая его глубже, создавая документ в начале изучения HTML и расширяя его насколько это возможно, Вы сможете создавать документы, которые могут быть просмотрены многи-ми броузерами Web, как сейчас, так и в будущем. Это не исключает возможности исполь-зования других методов, например, метод расширенных возможностей, предоставляемый Netscape Navigator, Internet Explorer или некоторыми другими программами. Если это дейст-вительно служит Вашим целям и Вы хотите сформировать собственное мнение о назван-ных программах, пользуйтесь им. Но работа с HTML - это способ усвоить особен-ности создания документов в стандартизированном языке, используя расширения, только когда это действительно необходимо.
HTML был ратифицирован World Wide Web Consortium. Он поддерживается несколь-кими широко распространенными броузерами, и, возможно, станет основой почти всего имеющего отношение к Web программного обеспечения.
3.1. Структура HTML документа
Символы, заключенные в угловые скобки <> являются HTML командами, по кото-рым «браузер» распознает, как следует преобразовать части текста, заключенные между этими командами.
Документ в целом должен быть отмечен как документ в формате HTML. Для этого он должен начинаться командой <HTML> и заканчиваться командой </HTML>.
Документ состоит из 2 частей:
- Заголовка (Head),
- Собственно документа (Body).
Для выделения заголовка следует ввести: <HEAD> Заголовок документа <HEAD>
Каждый WWW - документ имеет название, которое вводится в титульной строке «браузера».
Для ввода титульной строки в заголовок документа следует воспользоваться следующими командами: <HEAD> <TITLE> TITLE List </TITLE> </HEAD>
Следует отметить, что титульная строка должна быть на английском языке в латинс-кой кодировке так как она отображается в специальных полях браузера.
Для записи основного текста следует ввести: <BODY> Основной текст </BODY>
Таким образом, общая схема документа в формате HTML выглядит следующим образом:
<HTML>
<HEAD> <TITLE> Титульная строка документа </TITLE> </HEAD>
<BODY> Основной текст документа </BODY>
</HTML>
При написании команд HTML не имеет значение, какими буквами - строчными или прописными Вы пишете команды.
Создание заголовков
Заголовки в документе создаются с помощью команд: <Hi> Заголовок </Hi>, причем при i = 1 заголовок самый крупный, а при i = 6 - самый мелкий.
Например,
| Отображаемый текст | Запись в формате HTML |
| Заголовок1 | <H1> Заголовок1 </H1> |
| Заголовок2 | <H2> Заголовок2 </H2> |
| Заголовок3 | <H3> Заголовок3 </H3> |
| Заголовок4 | <H4> Заголовок4 </H4> |
| Заголовок5 | <H5> Заголовок5 </H5> |
| Заголовок6 | <H6> Заголовок6 </H6> |
3.3. Создание списков
Списки предназначены для представления информации в упорядоченном виде.
В HTML - документах используется 3 вида списков:
1.Неупорядочные списки,
2.Упорядочные списки,
3.Списки - определения.
Неупорядоченный список использует для выделения записей специальные сим-волы. Неупорядоченный список определяется следующими командами начала и конца списка: <UL> и <UL>
Каждый элемент списка начинается с команды: <LI>
В команде <LI> может быть параметр TYPE, который определяет внешний вид сим-вола, используемого для выделения строки в списке и может иметь следующие значения:
<LI TYPE=DISK> - круглая жирная точка,
<LI TYPE=CIRCLE> - окружность,
<LI TYPE=SQUARE> - маленький черный квадрат.
В упорядоченном списке все записи пронумерованы.
Упорядоченный список определяется следующими командами начала и конца списка: <OL> и </OL>
Каждый элемент списка начинается с команды: <LI>
В команде <LI> может быть параметр TYPE, который определяет тип нумерации и может иметь следующие значения:
<LI TYPE = A> - прописными буквами,
<LI TYPE = a> - строчными буквами,
<LI TYPE = I> - прописными римскими цифрами,
<LI TYPE = i> - строчными римскими цифрами,
<LI TYPE = 1> - арабскими цифрами.
В списке - определении все записи сдвинуты влево при помощи табуляции.
Список - определение определяется следующими командами начала и конца списка: <DL> и </DL>
Каждый элемент списка начинается с команды: <DD>
3.4 Форматирование параграфов и вывод текста в несколько столбцов.
В документе HTML невозможно создать абзац, используя клавишу [Enter].
Использование этой клавиши улучшает внешний вид исходного текста, но не влияет на полученное изображение.
Для перехода на следующую строку воспользуйтесь командой <br>
Для создания пустой строки воспользуйтесь командой <p>
Для создания горизонтальной черты воспользуйтесь командой <hr>
Если черта создается не на всю строку, а на какую - то ее часть, например, на 40%, то команда выглядит следующим образом: <hr width= 40 %>
Для создания широкой черты следует задать ее ширину (по умолчанию - в пикселях) <hr size= 10 >
Для выравнивания черты ВЛЕВО/ВПРАВО/ПО ЦЕНТРУ задайте соответственный параметр ALIGN=LEFT/RIGHT/CENTER
Черная линия задается наличием параметра NOSHADE.
Вы можете расположить текст по центру с помощью следующих команд: <CENTER>
Иногда необходимо создать текстовый документ, расположение строк которого (табуляция, отступы, выравнивание) определяется разработчиком домашней страницы, а не программой - редактором.
Для создания такого текста воспользуйтесь командами: <PRE> текст </PRE>
Полученный в «браузере» образ текста будет точно соответствовать тексту в исходном HTML файле.
Аналогичные функции выполняет пара команд: <LISTING> текст </LISTING>
Netscape 3.0 и выше поддерживает вывод текста в несколько столбцов, в газетном формате с помощью команд <MULTICOL> и </MULTICOL>.
Ниже приводится формат команд:
<MULTICOL COLS= «N» GUTTER= «M»> текст </MULTICOL>.
Здесь N - количество столбцов, M - расстояние между столбцами.
«Браузеры», не поддерживающие вывод текста в несколько столбцов, обеспечат вывод текста нормально, в 1 столбец.
3.5 Форматирование символов
Для выделения отдельных частей текста можно воспользоваться следующими стилями:
B - жирный (Bold);
I - курсив (Italic);
U - с подчеркиванием (Underline);
S - с перечеркиванием (STRIKE);
Ниже представлена таблица команд выделения текста.
| Отображаемый текст | Запись в формате HTML |
| Выделение текста жирным шрифтом | Выделение <b> текста </b> жирным шрифтом |
| Выделение текста курсивом | Выделение <i> текста </i> курсивом |
| Выделение текста подчеркиванием | Выделение <u> текста </u> подчеркиванием |
| Выделение текста перечеркиванием | Выделение <strike> |
Для изменения размера текстовых символов воспользуйтесь командами:
<FONT SIZE = +-i > </FONT>, где i в пределах от 1 до 7 относительно начального размера букв.
Кроме того, можно увеличить или уменьшить высоту шрифта с помощью команд <BIG> и <SMALL>. Эти команды используются в паре с командами </BIG> и </SMALL>.
Еще две пары команд:
<SUB> и </SUB> - подстрочный индекс, например, H2SO4.
<SUP> и </SUP> - надстрочный индекс, например, (a2 - b2) = (a - b)(a + b).
Все вышеприведенные команды определяют физическое форматирование символов. Вы задаете конкретное изменение характеристик символов.
Кроме того, есть логическое форматирование символов - Вы даете описание, а брау-зер решает как изменять характеристики. В общем, кто доверяет браузеру - пользуйтесь эти-ми командами. Они выглядят следующим образом:
| <CITE> | Цитата | <CITE> |
| <EM> | Особо важный текст | </EM> |
| <STRONG> | Сильное выделение текста | </STRONG> |
| <KBD> | Текст, введенный пользователем | </KBD> |
| <CODE> | Листинг программы | </CODE> |
| <SAMP> | Последовательность литералов | </SAMP> |
| <VAR> | Имя переменной | </VAR> |
Браузер пользователя сам выбирает шрифт, если Вы его конкретно не задали в описа-нии страницы. Если в странице задан шрифт, которого нет у пользователя,то Вы можете задать список, состоящий из нескольких шрифтов, и браузер выберет самый левый, а если его в системе нет, то следующий и т. д. Если ни одного из шрифтов нет, браузер выбирает свой шрифт.
Фонт задается с помощью команды: FONT FACE
3.6 Управление цветом
Цвета и изображения фона задаются с помощью команды <BODY>.
Эта команда может задаваться только в начале HTML файла и не может быть измене-на в дальнейшем. Ее параметры:
bgcolor = «# код цвета» - цвет фона документа,
text = «# код цвета» - цвет текста документа,
link = «# код цвета» - цвет текста, используемого в качестве ссылки,
vlink = «# код цвета» - цвет ссылки на просмотренный ранее документ,
alink = «# код цвета» - цвет ссылки в момент нажатия на нее правой кнопки мыши.
Код цвета задается в кодировке RGB - шесть шестнадцатеричных чисел.
Важно отметить, что цвет фона не отображается на бумаге при выводе HTML - доку-мента на печать. Ниже приводятся коды простейших цветов:
| Белый = FFFFFF | Малиновый = FF00FF |
| Желтый = FFFF00 | Бирюзовый = 008080 |
| Красный = FF0000 | Темно-синий = 000080 |
| Серый = 808080 | Коричневый = 808000 |
| Синий = 0000FF | Голубой = 00FFFF |
| Зеленый = 00FF00 | Темно-зеленый = 008000, |
| Черный = 000000 | Индиго = 800080 |
| Пурпурный = CC33FF | Темно-красный = 800000 |
Для изменения цвета текущего текста можно в любом месте домашней страницы вос-пользоваться командами: <FONT COLOR= Код цвета > Текущий текст </FONT COLOR>
Определено несколько именованных цветов. Их значения видны из таблицы:
<FONT COLOR = black >
Если Вы хотите создать «обои», то есть цветной фон с использованием Image - файла с именем, например, Ground.gif, то вместо параметра BGCOLOR записываем: BACKGROUND = «Ground.gif»
Если при этом вы хотите, чтобы фоновое изображение не двигалось, т.е. чтобы соз-дался эффект «водяных знаков», то задайте дополнительный параметр:
BACKGROUND = «Ground.gif» BGPROPERTIES=FIXED
3.7 Использование специальных символов
В языке HTML символ < используется как первый символ каждой команды.
Этот символ не может быть использован для обозначения отношения «меньше». Для отображения на экране символа < («меньше») и некоторых других символов в HTML приняты специальные обозначения:
| Отображаемый текст | Запись в формате HTML |
| < | < |
| > | > |
| & | & |
| « | " |
Язык HTML всегда уменьшает количество подряд расположенных пробелов до одно-го, независимо от того, сколько пробелов было в исходном тексте. Для задания необходи-мого количества подряд расположенных пробелов следует воспользоваться специаль-ным символом пробела:  .
Например, в следующей записи исходного текста: (A B) в отобра-жаемом тексте между символами A и B будет 3 пробела.
При необходимости изобразить на экране команду языка HTML возникает дополни-тельная проблема - редактор может преобразовать ее в соответствующую команду прямо в исходном тексте.
И вместо отображения соответствующей команды на экране Вы получаете располо-женный по центру текст в следующих строках. Чтобы этого избежать, можно, например, вставить внутрь команды две парные команды. Например, вышеприведенную команду следует записать следующим образом:<<u></u>CENTER>
3.8. Создание таблиц
Таблица создается с помощью команд <TABLE> и </TABLE>.
Команда <TABLE> может иметь следующие параметры:
- UNITS - может принимать значение RELATIVE или PIXELS. Определяет единицы измерения в других параметрах. По умолчанию, UNITS = PIXELS.
- BORDER - определяет линии, разграничивающие клетки в таблице. Ширина линии задается командой BORDER = N.
- CELLPADDING - Определяет минимальный промежуток вокруг содержимого таблицы.
- BGCOLOR - Определяет цвет фонового изображения в таблице. Во всех таблицах данного документа я использую BGCOLOR= WHITE
Есть еще несколько команд, задающих цвет обрамления: BORDERCOLOR, BORDERCOLORDARK, BORDERCOLORLIGHT, но они используются только в Explorer.
Для формирования таблицы, состоящей из нескольких строк, воспользуйтесь коман-дой <TR> , разделяющей строки. Команды <TH> и </TH> используются для обозначения заголовка столбца клеток.
Параметры ROWSPAN и COLSPAN команд <TD> и <TH> используются для формирования клеток данных, объединяющих более одной строки или столбца.
3.9. Встраивание гипертекстовых ссылок
Дата: 2019-07-30, просмотров: 337.