Лекция
Подготовлена Прохоровым В.С.
План
ВВЕДЕНИЕ
1. СОЗДАНИЕ HTML-ФОРМ
1.1. Элементы форм
1.2. Тег FORM - контейнер форм
1.3. Тег INPUT и способы его использования
1.3.1. Однострочные поля ввода
1.3.2. Поле ввода пароля
1.3.3. Скрытое текстовое поле
1.3.4. Независимые переключатели
1.3.5. Зависимые переключатели
1.3.6. Загрузка файлов
1.3.7. Кнопка отправки формы
1.3.8. Кнопка сброса
1.3.9. Кнопка отправки с индивидуальным рисунком
1.4. Ввод многострочного текста. Тег TEXTAREA
1.5. Списки выбора. Тег SELECT
1.5.1. Списки с единственным выбором
1.5.2. Списки множественного выбора.
2. ПЕРЕДАЧА ДАННЫХ С ПОМОЩЬЮ ФОРМЫ
2.1. Форма для передачи данных
2.2. Трансляция полей формы
2.3. Трансляция переменных окружения
2.4. Работа с cookies
2.4.1. Пример приложения с cookies
2.5. Обработка списков с множественным выбором
2.6. Обработка массивов
2.7. Особенности обработки независимых переключателей
2.8. Диагностика создаваемых массивов
3. КАКОЙ РЕЖИМ ВЫБРАТЬ: register_globals=off & on ?
3.1. Первый пример уязвимости
3.2. Второй пример уязвимости
3.3. Порядок трансляции переменных
4. ПРИЛОЖЕНИЯ, ХРАНЯЩИЕ ДАННЫЕ О РЕГИСТРАЦИИ ПОЛЬЗОВАТЕЛЕЙ В БАЗЕ ДАННЫХ MySQL
5. ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
ЗАКЛЮЧЕНИЕ
ЛИТЕРАТУРА
Введение
Одно из наиболее распространенных приложений любого языка создания серверных сценариев – обработка HTML - форм. Web-программирование в большей части представляет собой обработку различных данных, введенных пользователем.
РНР облегчает задачу обработки и разбора форм, поступивших из браузера, так как в язык на самом нижнем уровне встроены все необходимые возможности. Поэтому программисту не приходится даже и задумываться над особенностями протокола HTTP и размышлять, как же происходит отправка и прием ро s т-форм или даже загрузка файлов.
СОЗДАНИЕ HTML - ФОРМ
Работая с формами можно вводить текст в поле ввода, выбирать пункт меню, отмечать флажком правильный ответ, нажимать кнопку и т.д. При этом всегда ожидается от документа осмысленная реакция.
Элементы форм
Форма в HTML-документе реализуется тегом-контейнером FORM, в котором задаются все управляющие элементы — поля ввода, кнопки и т.д. Если управляющие элементы указаны вне содержимого тега FORM, то они не создают форму, а используются для построения пользовательского интерфейса на WEB-странице, то есть для привнесения в нее различных кнопок, флажков, полей ввода. Обработка таких элементов производится индивидуально в рамках самого HTML-документа с помощью включенных в него скриптов. А могут вообще никак не обрабатываться. Например, управляющий элемент TEXTAREA часто используется для создания окна с полосой прокрутки внутри документа для вывода большого текста, который играет второстепенную роль. Обычно так отображаются тексты лицензионных соглашений, тексты больших комментариев или правила пользования данным WEB-ресурсом. Имена элементам формы присваиваются через их атрибут NAME. Каждый элемент формы имеет начальное, используемое по умолчанию, и конечное значения, которые являются символьными строками. Начальные значения элементов не меняются, благодаря чему может осуществляться сброс значений, указанных пользователем. Результатом этого действия будет установка всех управляющих элементов формы в своих первоначальных используемых по умолчанию значениях.
В HTML определены следующие типы управляющих элементов:
● Кнопки — задаются с помощью элементов BUTTON и INPUT. Различают:
○ кнопки отправки — при нажатии на них отправляются формы серверу;
○ кнопки сброса — при их нажатии устанавливают управляющие элементы в первоначальные значения;
○ прочие кнопки — кнопки, для которых не указано действие, выполняемое по умолчанию при их нажатии.
● Зависимые переключатели (переключатели с зависимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл». Если несколько зависимых переключателей имеют одинаковые имена, то они являются взаимоисключающими. Это значит, что если одна из них ставится в положение «вкл», то все остальные автоматически — в положение «выкл». Именно это и является преимуществом их использования.
● Независимые переключатели (переключатели с независимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл», но в отличие от зависимых, независимые переключатели могут принимать и изменять свое значение независимо от остальных переключателей. Даже если последние имеют такое же имя.
● Меню — реализуется с помощью элементов SELECT, OPTGROUP и OPTION. Меню предоставляют список возможных вариантов выбора.
● Ввод текста — реализуется элементами INPUT, если вводится одна строка, и элементами TEXTAREA — если несколько строк. В обоих случаях введенный текст становится текущим значением управляющего элемента.
● Выбор файлов — позволяет вместе с формой отправлять выбранные файлы, реализуется HTML-элементом INPUT.
● Скрытые управляющие элементы — создаются управляющим элементом INPUT.
Тег FORM - контейнер форм
Форма реализуется тегом-контейнером FORM. Тег своими атрибутами указывает адрес сценария, которому будет послана форма, способ пересылки и характеристику данных, содержащихся в форме. Начальный и конечный теги FORM задают границы формы. Их указание является обязательным.
Атрибуты тега FORM:
● action — единственный обязательный атрибут. В качестве значения этого атрибута указывают URL-адрес запрашиваемой CGI-программы. Эта программа будет обрабатывать данные, содержащиеся в форме. Допустимо использовать запись MAILTO:URL, благодаря которой форма будет послана по электронной почте. Если атрибут ACTION все-таки не указан, то содержимое формы будет отправлено на URL-адрес, с которого загружалась данная WEB-страница.
● method — определяет метод HTTP, используемый для пересылки данных формы от браузера к серверу. Атрибут METHOD может принимать два значения: get или post.
● enctype — необязательный атрибут. Указывает тип содержимого формы, используемый для определения формата кодирования при ее пересылке. В HTML определены два возможных значения для атрибута ENCTYPE:
● APPLICATION/X-WWW-FORM-URLENCODED (используется по умолчанию).
● MULTIPART/FORM-DATA.
Однострочные поля ввода
Формат тега INPUT для создания поля ввода текстовой строки:
<input type-text
name= имя _ параметра
[value= значение ]
[size=pa змер ]
[maxlen= длина ]>
Тег создает поле ввода с максимально допустимой длиной текста maxlen и размером в size знакомест. Если задан атрибут value, то в поле будет изначально отображаться указанная строка. В квадратных скобках помечены необязательные атрибуты.
Поле ввода пароля
Пароль не должен отображаться на экране. Поле для ввода пароля:
<input type=Password
name= имя _ параметра
[value= значение ]
[size=pa змер ]
[maxlen= длина ] >
Вводимая информация в поле не отображается, а заменяется «звездочками».
Не рекомендуется устанавливать значение value (значение по умолчанию) из соображений безопасности. В окне браузера данное значение не отображается, но стоит просмотреть исходный HTML-код, пароль будет виден «невооруженным глазом».
Скрытое текстовое поле
Для передачи служебной информации (о которой пользователь даже не должен подозревать) используются скрытые поля. С помощью таких полей, например, могут передаваться параметры настройки:
<input type=hidden
name= имя
value= значение
Такие поля передаются серверу, но на Web-странице не отображаются.
Независимые переключатели
Пользователю, заполняющему форму у себя в браузере, дают возможность указать свои настройки с помощью выбора определенных значений. При этом приводятся сами эти значения, а рядом с ними помещается небольшое квадратное поле, в котором можно установить, либо убрать галочку. При этом значение, соответственно, будет либо выбрано, либо нет:
<input type=checkbox
name= имя
value= значение
[checked]
Если переключатель был включен на момент нажатия кнопки отправки данных, то сценарию будет передан параметр имя=значение. Если же флажок выключен, то сценарию вообще ничего не будет передано — как будто нашего переключателя вообще нет.
Переключатель может быть по умолчанию либо включен, либо выключен. Чтобы переключатель был по умолчанию включен, необходимо для него указать атрибут checked.
Переключатель checkbox называется независимым, так как его состояние не зависит от состояния других переключателей checkbox. В одной форме может быть одновременно выбрано несколько переключателей
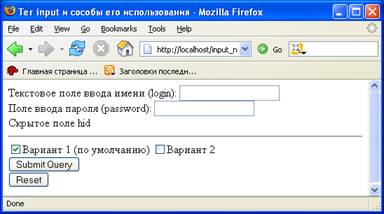
Листинг input.html. Тег input и способы его использования
< html >
< head >
< title >Тег input и способы его использования</ title >
</head>
<body>
<form action=hello.php>
Текстовое поле ввода имени (login): <input type=text name=”login” value=””<br>
Поле ввода пароля (password): <input type=password name=”password” value=””<br>
Скрытое поле hid <input type=”hidden” name=”hid” value=”Hidden Field”<br>
<hr>
<input type=”checkbox” name=”varl” value=”Bapmнт 1”
checked>Bapиaнт 1 (по умолчанию)
<input type=”checkbox” name=”var2” value=”Bapиант 2”>Вариант 2<br>
<input type=”submit” name=”go” vа1ue = “Передать “ ><br>
<input type=”reset” vа1ue = “Очистить форму” ><br>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

Зависимые переключатели
Если в форме присутствует несколько одноименных зависимых переключателей типа radio, то включен из них может быть только один. При выборе одного переключателя все одноименные зависимые переключатели автоматически выключаются. В качестве имени переключателей воспринимается значение атрибута name.
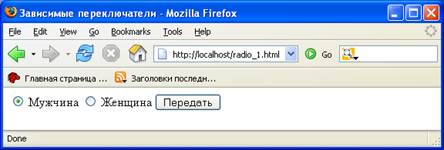
Листинг radio_1.html. Форма с зависимыми переключателями
< html >
< head >
< title >Зависимые переключатели</ title >
</head>
<body>
<form action=»http://localhost/sex.php» method=»post”>
<input type=radio
name=sex
value=male
Checked
>
Мужчина
<input type=radio
Name-sex
value=female
>
Женщина
<input type=submit
name=go
value=Передать
>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

Первый переключатель (со значением male) активен по умолчанию (установлен атрибут checked). Как только пользователь нажмет кнопку Передать, сценарию sex.php будет передан параметр sex (атрибут name обоих переключателей) со значением male. Если же пользователь выберет другой вариант (female), сценарию будет передано значение параметра sex.
Загрузка файлов
Тег INPUT позволяет создавать поле выбора файла для отправки. При этом формат тега таков:
< input type = file
name= имя
[v а 1ue= имя файла ] >
Кнопка отправки формы
Кнопка отправки служит для отправки сценарию введенных в форму значений. Синтаксис тега INPUT таков:
<input type=submit
[name=go]
value= Передать
Атрибут value определяет текст, который будет написан на кнопке отправки. Атрибут name определяет имя кнопки и является необязательным. Если значение этого атрибута не указывать, то скрипту будут переданы введенные в форму значения и все. Если же атрибут name для кнопки будет указан, то дополнительно к данным формы будет отправлена пара имя=значение от самой кнопки. Рекомендуется обязательно указывать этот атрибут.
Кнопка сброса
Кнопки reset сбрасывает форму — устанавливает для всех элементов формы значения по умолчанию. Желательно, чтобы на форме была такая кнопка, особенно, если это большая форма. Наличие данной кнопки облегчает очистку формы, если были введены неправильные параметры:
<input type=reset
value=C6poc>
Списки выбора. Тег SELECT
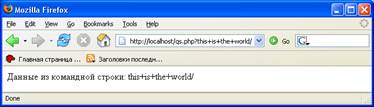
Листинг qs.php. Вывод параметров командной строки.
<?php
echo «Данные из командной строки: $_SERVER[QUERY_STRING]»;
?>
Если теперь запустить этот сценарий из браузера (перед этим сохранив его в файле test.php в корневом каталоге сервера) таким образом:
http://localhost/qs.php?this+is+the+world/
то получим документ следующего содержания: Данные из командной строки: this+is+the+world

Обратите внимание на то, что URL-декодирование символов не произошло: строка $_server [' query_string '], как и одноименная переменная окружения, всегда приходит в той же самой форме, в какой она была послана браузером.
Так как РНР изначально создавался именно как язык для Web-программирования, то он дополнительно проводит некоторую работу с переменной query_string перед передачей управления сценарию. А именно, он разбивает ее по пробельным символам (в примере пробелов нет, их заменяют символы +, но эти символы РНР также понимает правильно) и помещает полученные кусочки в массив-список $argv, который впоследствии может быть проанализирован в программе.
Массив $argv используется при программировании на РНР крайне редко, что связано с большими возможностями интерпретатора по разбору данных, поступивших от пользователя. Однако в некоторых (учебных) ситуациях его применение оправдано.
Форма для передачи данных
Вернемся к поставленной задаче. Как сделать, чтобы пользователь мог в удобной форме ввести зарегистрированное имя и пароль? Очевидно, придется создать что-нибудь типа диалогового окна Windows, только в браузере. Для этого понадобится HTML-документ (например, form.html в корневом каталоге) с элементами этого диалога — текстовыми полями — и кнопкой.
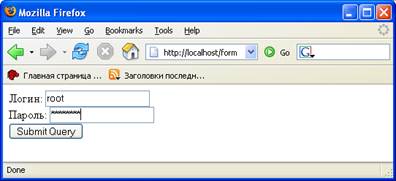
Листинг form.html. Страница с формой
<html>
<body>
<form action=hello.php>
Имя : <input type=text name=”login” value=””<br>
Пароль : <input type=password name=”password” value=””<br>
<input type=”submit” name=”go” v а 1ue = “ Передать “ ><br>
<input type=”reset” v а 1ue = “ Очистить форму ” ><br>
</form>
</body>
</html>
Загрузим документ в браузер. Теперь, если заполнить поля ввода и нажать кнопку, браузер обратится к сценарию hello.php и передаст через? все атрибуты, расположенные внутри тегов <input> в форме и разделенные символом & в строке параметров. Заметьте, что в атрибуте action тега <form> задан относительный путь, т. е. сценарий hello.php будет искаться браузером в том же самом каталоге, что и файл form.html.
Все перекодирования и преобразования, которые нужны для URL-кодирования данных, осуществляются браузером автоматически. В частности, буквы кириллицы превратятся в %хх, где хх — некоторое шестнадцатеричное число, обозначающее код символа.
Использование форм позволяет не обременять пользователя такой информацией, как имя сценария, его параметры и т. д. Он всегда будет иметь дело только с полями, переключателями и кнопками формы:

Осталось определиться, как можно извлечь $ l ogin и $password из строки параметров.
Можно попытаться разобрать ее «вручную» при помощи стандартных функций работы со строками, которых в РНР множество. Однако прежде чем браться за какое-то дело, следует внимательно посмотреть и другие способы его выполнения.
Трансляция полей формы
Мы не хотим заниматься прямым разбором переменной окружения query_string, в которой хранятся параметры сценария. И правильно — интерпретатор перед запуском сценария делает все сам. Причем независимо от того, каким методом — get или post — воспользовался браузер. То есть, РНР сам определяет, какой метод был задействован (информация об этом доступна через переменную окружения request_method), и получает данные либо из query_string, либо из стандартного входного потока.
Все данные из полей формы РНР помещает в глобальный массив $_ REQUEST.
В нашем случае значение поля login после начала работы программы будет храниться в $_ REQUEST [' login '], а значение поля p assword — в $_ REQUEST ['password'].
Кроме того, чтобы можно было как-то разделить GET-параметры от POST-данных, РНР также создает массивы $_GET и $_ POST, заполняя их соответствующими значениями. Массив $_ REQUEST представляет собой объединение этих двух массивов.
Листинг hello.php. Сценарий извлечения текста из полей формы
<?php
if ($_REQUEST[’login’]==”root” && $_REQUEST[’password’]==”Z10N0101”)
{
echo «Доступ открыт для пользователя $_REQUEST[login]»;
//Команда блокирования рабочей станции (работает в NT-системах)
system(“rundll32.exe user32.dll,LockWorkStation”);
}
Else
{
echo “ Доступ закрыт !”;
}
?>


Если при вводе данных будет совершена ошибка, например, неправильно введено имя:

то доступ будет закрыт:

Здесь применена инструкция if- else (условное выполнение блока) и функция system() (запуск команды операционной системы).
Инструкция if - else — условный оператор. Его формат таков:
if (логическое_выражение)
инструкция_1 ;
Else
инструкция_2;
Действие инструкции следующее: если логическое_выражение истинно, то выполняется инструкция_1, а иначе — инструкция_2.
Как и в любом другом языке, конструкция else может опускаться, в этом случае при получении лолжного значения просто ничего не делается.
Пример:
if ($salary>=100 && $salary<=5000) echo «Вам еще расти и расти»;
Else
echo «Ну и правильно — не в деньгах счастье.»;
Если инструкция_1 или инструкция_2 должны состоять из нескольких команд, то они, как всегда, заключаются в фигурные скобки.
Пример:
if ($a > $b) { print “ а больше b”; $c = $b; ) }
elseif ($a = = $b) { print “ а равно b”; $c = $a; ) }
else { print “ а меньше b”; $c = $a; }
echo «< b г>Минимальное из чисел: $с»;
Это не опечатка: elseif пишется слитно, вместо else if. Так тоже можно писать.
Конструкция if-e l se имеет еще один альтернативный синтаксис:
if (логическое-_выражение) :
команды ;
elseif (другое_логическое_вьражение) :
другие_команды ;
else:
иначе_команды ;
Endif
Обратите внимание на расположение двоеточия (:). Если его пропустить, будет сгенерировано сообщение об ошибке. И еще, как обычно, блоки elseif и else можно опускать.
Для вставки HTML-кода в тело сценария достаточно закрыть скобку ?>, написать этот код, а затем снова открыть ее при помощи <?, и продолжать программу.
Чаще нужно делать не вставки HTML внутрь программы, а вставки кода внутрь HTML. Целесообразно отделять HTML-код от программы, например, поместить его в отдельный файл, который затем подключается к программе при помощи инструкции include.
Вот, например, как будет выглядеть сценарий, который приветствует пользователя по имени, с применением альтернативного синтаксиса if-eise.
Листинг ifelse. php . Сценарий, который приветствует пользователя по имени
<! - - Альтернативный синтаксис if-else. - ->
<?
if (isset($_REQUEST[’go’])):?>
Привет , <?=$_REQUEST[’name’]?>!
<?else:?>
<form action=”<?=$_SERVER[’REQUEST_URL’]?>” method=post>
Ваше имя : <input type=text name=name><br>
<input type=submit name=go v а 1u е =”0 тослать !”>
<?endif?>
В окне браузера форма выглядит следующим образом:



Теперь усовершенствуем скрипт — сделаем так, чтобы при запуске без параметров сценарий выдавал документ с формой, а при нажатии кнопки — выводил нужный текст. Самый простой способ определить, был ли сценарий запущен без параметров — проверить, существует ли переменная с именем, совпадающим с именем кнопки отправки. Если такая переменная существует, то пользователь запустил программу, нажав кнопку (листинг 4).
Листинг lock.php. Усовершенствованный скрипт блокировки сервера
<?
if ( !isset($_REQUEST[’doGo’] ) )
{
?>
<form action=”<?=$_SERVER[’SCRIPT_NAME’]?>”>
Имя: <input type = text name=”login” value=””><br>
Пароль: <input type = password narae=”password” value=””><br>
<input type=submit name=”doGo” value=”Haжмитe кнопку!”>
</form>
<?
}
Else
{
if ($_REQUEST[’login’]==”root” && $_REQUEST[’password’]==”Zl0N0101”)
{
echo «Доступ открыт для пользователя $_ REQUEST [ login ]»;
//Команда блокирования рабочей станции (работает в NT -системах)
system(“rundll32.exe user32.dll,LockWorkStation”);
}
Else
{
echo “Доступ закрыт!”;
}
}
?>
В окне браузера форма выглядит следующим образом:



Из этого примера можно почерпнуть несколько полезных приемов:
● Конструкция <?=выражение?> является более коротким обозначением для <?echo выражение?>, и предназначена для того, чтобы вставлять величины прямо в HTML-страницу.
● В параметре action тега <form> не задано явно имя файла сценария, а извлекли его из переменной окружения script_name (которая, как и все такие переменные, хранится в массиве $_server). Это позволило не «привязываться» к имени файла, т. е. теперь можно его в любой момент переименовать без потери функциональности.
В старых версиях РНР 4 переменная $script_name могла содержать неправильное значение. Например, если воспользоваться способом инсталляции, когда устанавливают РНР как внешнюю программу, а не модуль Apache, в РНР версии 4.1 и младше переменная $script_name будет содержать строку /_php/php.exe, что, конечно же, нам не подходит. «Правильное» значение в этом случае можно найти в переменной окружения redirect_url или в переменной РНР $redirect_url. Однако учтите, что в Unix, наоборот, redirect_url работать не будет! РНР 5 всех этих недостатков лишен.
● Исчезла необходимость в промежуточном файле form.html: его код встроен в сам сценарий.
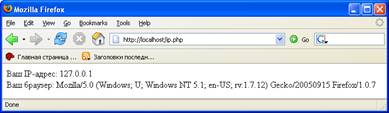
Листинг ip.php. Вывод IP-адреса из браузера пользователя
<! - - Вывод IP-адреса и браузера пользователя - ->
Ваш IP- адрес : <?=$_SERVER[’REMOTE_ADDR’]?><br>
Ваш браузер : <?=$_SERVER[’HTTP_USER_AGENT’]?>

Работа с cookies
Использование cookies удобно как для программистов, так и для пользователей. Пользователям не приходится каждым раз заново вводить информацию о себе, а программистам cookies помогают легко и надежно сохранять информацию о пользователях.
Cookies — это файлы, хранящие строки, содержащие пары «имя-значение». С этими строками связан URL, по которому браузер определяет, нужно ли посылать cookies на сервер. В отличие от сеансовых переменных, которые хранятся на сервере, cookies расположены на клиентской машине.
Установка cookies
Установка cookies производится с помощью функции setcookie:
bool setcookie (string name [, string value [, int expire [, string path [, string domain [, int secure]]]]])
Эта функция имеет следующие аргументы:
name — имя cookie;
value — значение, хранящееся в copkie с именем name;
expire — время в секундах с 1 января 1970 года. По истечении этого времени cookie становится недействительным;
path — путь, по которому доступен cookie;
domain — домен, из которого доступен cookie;
secure — директива, определяющая, доступен ли cookie не по запросу HTTPS (HyperText Transmission Protocol, Secure — протокол защищенной передачи гипертекстов). По умолчанию эта директива имеет значение 0, что означает возможность доступа к cookie по обычному запросу HTTP.
Пример приложения с cookies
Создадим сценарий, подсчитывающий при помощи cookies количество обращений посетителя к странице. Необходимо устанавливать cookie перед отправкой в браузер каких-либо заголовков, поскольку сами cookies устанавливаются в виде заголовков. Потому, если установить cookies после какого-либо текста, отправляемого в браузер, то возникнет ошибочная ситуация.
Заметим, что в листинге мы обращаемся к переменной $ counter, в которой хранится значение cookie, как к глобальной, что требует наличия включенной директивы register globais. Если эта директива отключена, то значение, хранящееся в cookie, можно получить через глобальные массивы $ HTTP _ COOKIE VARS [» name »] и $_ COOKIE [» name »].
Листинг cookie . php . В cookie с именем counter храниться число посещений страницы пользователем ( register globais = off )
<?
$_ СООК I Е [’counter’]++;
setcookie(“counter”,$counter);
echo 'Вы посетили эту страницу: '.$_COOKIE['counter'].' раз.';
?>
В окне браузера выглядит следующим образом:

Некоторые пользователи отключают cookies в своих браузерах. Поэтому для корректной работы приложения, использующего cookies, в него следует помещать код, проверяющий, включены ли cookies у посетителя. Если нет, то пользователю сообщается о необходимости включить cookies .
Листинг cookie_pr. Пример кода проверяющего включение cookie
<?
if (!$ cookie )
{
//посылаем заголовок переадресации на страницу,
//с которой будет предпринята попытка установить cookie
header(“Location: $PHP_SELF?cookie=l”);
// устанавливаем cookie с именем « test »
setcookie(“test”,”1”);
}
Else
{
if (!$test)
{
echo («Для корректной работы приложения необходимо включить cookies »);
}
Else
{
// cookie включены, переходим на нужную страницу
header(“Location: http://localhost/testl.php “);
}
}
?>
Функцию setcookie () всего лишь посылает в браузер пользователя cookie с указанным именем и значением.
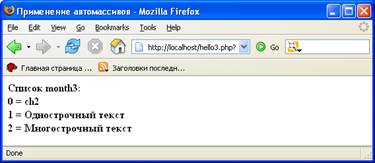
Листинг hello3.php. Сценарий обработки автомассивов
<?php
echo “<b г ><b> Список month3: </b><br>” ;
foreach ($_REQUEST[’Arr’] as $key=>$value)
echo “$key = $value <br>”;
?>

Видно, что РНР совершенно нет никакого дела до того, в каких элементах формы мы используем автомассивы — он в любом случае обрабатывает все одинаково. И это, пожалуй, не только правильно, но и удобно.
Обработка массивов
Рассмотрены почти все возможности РНР по автоматической трансляции данных формы. Напоследок взглянем на еще одно полезное свойство РНР. Пусть имеется такая форма:
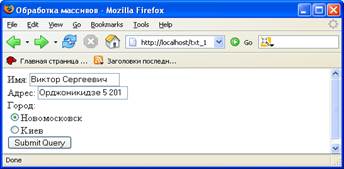
Листинг txt1.html. Форма для примера «Обработка массивов»
<html>
<head>
<title> Обработка массивов </title>
</head>
<body>
<form action=hello4.php>
Имя : <input type=text name=Data[name]><br>
Адрес : <input type=text name=Data[address]><br>
Город : <br>
<input type=radio name=Data[city] value=Newomoscow> Новом oc ковск <br>
<input type=radio name=Data[city] value=Kiev>K иев <br>
<input type=submit v а 1ue = “ Нажмите кнопку , чтобы запустить сценарий ! «>
</form>
</body>
</html>
В окне браузера форма выглядит следующим образом:

После передачи подобных данных сценарию на РНР в нем будет инициализирован ассоциативный массив $Data с ключами name, address и city. То есть, имена полям формы можно давать не только простые, но и представленные в виде одномерных ассоциативных массивов.
В сценарии к отдельным элементам формы можно обратиться при помощи указания ключа массива: например, $_REQUEST ['Data'] ['city'] обозначает значение той радиокнопки, которая была выбрана пользователем, а $_REQUEST ['Data'] ['name'] — введенное имя.
Предупреждение. В сценарии обязательно нужно заключать ключи в кавычки или апострофы. В противном случае интерпретатором будет выведено предупреждение. В то же время, в параметрах name полей формы, наоборот, нужно их избегать — так устроен РНР.
Напишем сценарий.
Листинг hello4.php. Сценарий для обработки массива
<?php
echo “<b г ><b> Список month4 </b><br>” ;
foreach ($_REQUEST[’Data’] as $key=>$value)
echo “$key = $value <br>”;
?>

Листинг checkbox.php. Особенности обработки независимых переключателей
<?php # # Гарантированный прием значений от флажков.
if (@$_REQUEST[’doGo’] )
{
foreach (@$_REQUEST [’known’] as $k=>$v)
{
if($v) echo «Вы знаете язык $k!<br>»;
else echo «Вы не знаете языка $k. <br>»;
}
}
?>
<form action=”<?=$_SERVER[’SCRIPT_NAME’]?>” method=post>
Какие языки программирования вы знаете?< br >
<input type=hidden name=”known[PHP]” value=”0”>
<input type=checkbox name=”known[PHP]” value=”l”>PHP<br>
<input type=hidden name=”known[Perl] “ value=”0”>
<input type=checkbox name=”known[Perl]” value=”l”>Perl<br>
<input type=submit name=”doGo” value=”Go!”>
</form>
Инструкция foreach предназначена для перебора всех элементов массива, указанного в ее первом аргументе.
Теперь в случае, если пользователь не выберет никакой из флажков, браузер отправит сценарию пару known [язык] = 0, сгенерированную соответствующим скрытым полем, и в массиве $_request [' known'] создастся соответствующий элемент:

Если пользователь выберет флажок, эта пара также будет послана, но сразу же после нее последует пара known [язык] =1, которая «перекроет» предыдущее значение:

Если бы не были включены скрытые поля в форму, сценарий печатал бы только сообщения о тех языках, которые «знает пользователь», пропуская языки, ему «неизвестные». В рассмотренном случае сценарий реагирует и на сброшенные флажки.
Такой способ немного увеличивает объем данных, передаваемых методом post, за счет тех самых пар, которые генерируются скрытыми полями. Впрочем, в реальной жизни это «увеличение» практически незаметно (особенно для POST-форм).
Листинг dump.php. Вывод всех переменных в браузер
<! - - Выводит все глобальные переменные - ->
< pre >
<?print_r($ GLOBALS )?>
</ pre >
Задача данного сценария — распечатать в браузер все глобальные переменные программы (включая описанные выше массивы) в читабельном представлении. Глобальные переменные доступны через используемый массив $ GLOBALS. Встроенная функция print_r() делает все остальное.
Страница, генерируемая данным сценарием, весьма интересна. Рекомендуем поэкспериментировать с ней, передавая программе различные GET-данные (включая многомерные массивы) и подставляя ее в атрибут action различных HTML-форм.
3. КАКОЙ РЕЖИМ ВЫБРАТЬ : register_globals=off & on ?
В рассмотренных примерах каждый раз при обращении к переменным, полученным из полей формы, писали:
$_ REQUEST [' … ']
Это делать необходимо из-за того, что все данные из полей формы PHP помещает в глобальный массив $_ REQUEST .
В ранних версиях РНР (вплоть до РНР 4.1) существовал способ, позволяющий работать с полями формы значительно проще. По умолчанию РНР не помещал данные в $_ REQUEST, а создавал обыкновенные глобальные переменные для каждого из полей формы. Например, можно было написать такой сценарий:
<!- - Вывод параметров командной строки. - ->
<? php
echo ” Hello , $ name !”;
?>
Запустив его с нужным параметром, например: http://localhost/hello.php?name=Виктор Сергеевич, можно увидеть корректную страницу приветствия: РНР создал глобальную переменную $name, значение которой и напечатано:

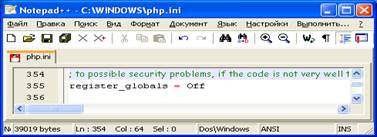
Такой режим работы называется register_globals и поддерживается в РНР по сей день. При этом в файле php.ini этот параметр находится во включенном состоянии:

Однако, начиная с PHP 4.2.0, register_globals по умолчанию выключен в файле php.ini:

Разработчики РНР поступили так по соображениям безопасности: часто скрипты, написанные в расчете на включенный register_g l oba l s, обнаруживали проблемы с защитой.
Внимание
Начиная с PHP 4.2.0, значение директивы register_globals по умолчанию установлено в off (отключено, раньше было on - включено). Положение register_globals в off делает предопределенные переменные доступными в глобальной области видимости.
Например, чтобы получить:
● $DOCUMENT_ROOT, вам необходимо будет использовать $_SERVER['DOCUMENT_ROOT'] вместо $DOCUMENT_ROOT;
● $_GET['id'] из URL http://www.example.com/test.php?id=3 вместо $id;
● $_ENV['HOME'] вместо $HOME.
Использование доступных зарезервированных предопределенных переменных PHP, таких как суперглобальные массивы, является предпочтительным.
Предупреждение!
В PHP 4.2.0 и позднее, набор по умолчанию предопределённых переменных, доступных в глобальной области видимости, изменён. Отдельные переменные ввода и сервера по умолчанию больше не размещаются непосредственно в глобальной области видимости; они размещаются в суперглобальных массивах.
Вы можете форсировать старое поведение, установив register_globals в 'On' в вашем файле php.ini.
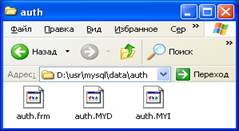
Листинг auth.txt. Создание базы данных
create database auth;
use auth;
Create table auth
(
Name varchar(10) not null,
Pass varchar(30) not null,
Primary key (name)
);
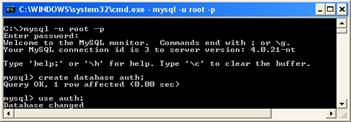
Чтобы создать в системе базу данных, нужно войти в систему MySQL и ввести в командной строке MySQL:
mysql > create database auth ;
После этого следует набрать:
mysql>use auth;

База данных создана:

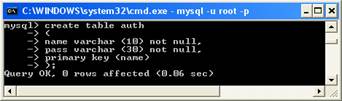
Следующий этап настройки базы данных — создание таблиц. Это делается при помощи SQL-команды CREATE TABLE :
Create table auth
(
Name varchar(10) not null,
Pass varchar(30) not null,
Primary key (name)
);

Таблицы базы данных созданы:

Можно просмотреть перечень таблиц созданной базы данных c помощью оператора SHOW:

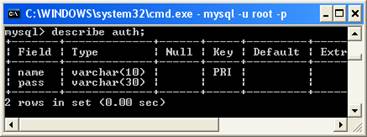
Можно отобразить информацию о столбцах всех таблиц c помощью оператора DESCRIBE:

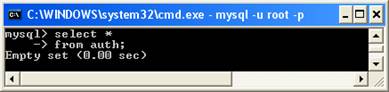
Для просмотра данных, сохраненных в каждой таблице, можно применить оператор SELEKT :

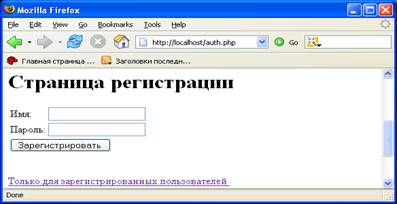
Листинг auth.php. Код скрипта для регистрации пользователя
<?
$dblocation = “127.0.0.1”;
$dbname = “local”;
$dbuser = “root”;
$dbpasswd = “”;
session_start();
if(isset($HTTP_POST_VARS[’userid’]) &&
isset($HTTP_POST_VARS[’password’]))
{
$userid = $HTTP_POST_VARS[’userid’];
$password = $HTTP_POST_VARS[’password’];
$db_connect=mysql_connect($dblocation, $dbuser, $dbpasswd);
mysql_select_db(‘auth’,$db_connect);
$query = “select * from auth where name=’”.$userid.”’
and pass = password(‘$password’);”;
$result = mysql_query($query,$db_connect);
if ($result)
{
$HTTP_SESSION_VARS[’valid_user’] = $userid;
}
}
?>
<html>
<body>
<h1> Страница регистрации </h1>
<?
if (isset($HTTP_SESSION_VARS[’valid_user’]))
{
echo ‘ Вы зарегистрированы как ‘.$HTTP_SESSION_VARSI[’valid_user’].
‘<br />’;
echo ‘<a href=”destroy.php”>B ыход </a><br />’;
}
Else
{
if (isset($userid))
{
echo(“ Регистрация невозможна ”);
}
?>
<form method=”post” action=”auth.php”>
<table>
<tr><td> Имя : </td>
<td><input type=”text” name=”userid”</td></tr>
<tr><td> Пароль : </td>
<td><input type=”password” name=”password”></td></tr>
<tr><td colspan=2><input type=submit value=’ Зарегистрировать ‘>
</td></tr>
</table></form>
<?
}
?>
<br>
<a href =»members_only.рhр»> Только для зарегистрированных пользователей </а>
</body>
</html>
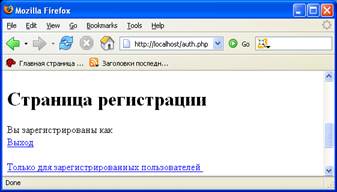
В результате выполнения этого скрипта, если пользователь еще не зарегистрирован, для него отображается входная страница регистрации:

После того как посетитель введет свои данные и зарегистрируется, ему будет выдано сообщение об успешной регистрации:

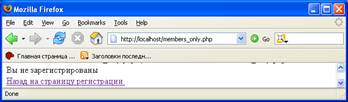
Если регистрация, по каким – либо причинам не удалась, можно вернуться назад на страницу регистрации:

Если регистрация удалась, то посетитель может попасть на страницу для зарегистрированных пользователей, код которой реализован в скрипте members_on l y.php.
Листинг members_on l y.php. Код скрипта для страницы зарегистрированных пользователей
<?
session_start();
if (isset($HTTP_SESSION_VARS[’valid_user’]))
{
echo ‘ Здравствуйте ,’.$HTTP_SESSION_VARS[’valid_user’].’<br />;
echo(«Информация на этой странице доступна только для зарегистрированных пользователей < br >»);
}
Else
{
echo(«Вы не зарегистрированы <br>»);
}
echo '<a href =»auth.php»>Haзад на страницу регистрации </а>';
?>
При переходе посетителя по ссылке «Выход», реализуется скрипт destroy.php, по которому осуществляется разрегистрация сеансовых переменных и завершение сеанса.
Листинг destroy.php. Код скрипта для завершения сеанса и разрегистрации сеансовых переменных
<?
session_start();
$old_user = $HTTP_SESSION_VARS[’valid_user’];
unset($HTTP_SESSION_VARS[’valid_user’]);
session_destroy();
?>
<html>
<body>
<h1> Выход </h1>
<a href=»auth.php»>Haзад на страницу регистрации</а>;
</body>
</html>

ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
Создать HTML-документ с формой, использующей все типы описанных полей. А затем написать сценарий, который будет обрабатывать переданные параметры, и хранить информацию о данных регистрации пользователя в базе данных MySQL.
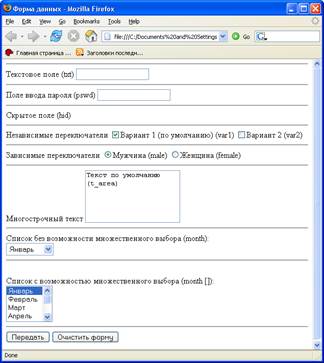
В окне браузера форма должна выглядеть примерно так:

Когда пользователь нажмет кнопку Передать, браузер передаст сценарию следующие параметры:
● txt — значение текстового поля;
● pswd — значения поля ввода пароля;
● hid — значение скрытого поля;
● параметры varl и var2 будут переданы только, если соответствующие им переключатели активны (может быть передано одно из значений, оба значения или же ни одно из значений);
● sex — значение группы зависимых переключателей (будет передано одно из значений — male или female);
● t_area — содержимое текстовой области;
● month — значение списка без возможности множественного выбора;
● month [] — значение списка с возможностью множественного выбора.
Теперь нужно разобраться, как обработать все эти параметры.
● Параметры txt, pswd, hid и t_area обрабатываются легко. Интерпретатор создает для каждого параметра переменную с соответствующим именем.
● С параметрами varl и var2 дело обстоит несколько сложнее. Если переключатель не активен, то параметры вообще не будут переданы на сервер, как будто бы вообще их и не было. Следовательно, не будет создана глобальная переменная и при попытке обращения к такой переменной, мы получим сообщение о том, что переменная не существует. Поэтому просто написать echo $varl; мы не можем: нужно предварительно проверить, существует ли переменная.
Только после проверки существования можно начинать работу с переменной.
● Параметр sex, то есть зависимый переключатель, обрабатывается легко — браузер передает только одно из значений. Другими словами, параметр sex будет равен или male, или female.
● Точно также обрабатывается параметр $month — это обыкновенный список без возможности множественного выбора, поэтому по сути его можно представить, как набор из зависимых переключателей.
● Сложнее всего обработать список с множественным выбором. Ведь в этом случае параметры передаются так:
name=valuel&name=value2&name=value3...
При стандартном подходе переменная $name будет содержать только последнее значение (valueN). Однако разработчики РНР позаботились об этом: множественный список можно представить в виде массива, а обработать его элементы можно с помощью цикла foreach. Нам даже не нужно знать количество переданных элементов списка. Предварительно лишь нужно сообщить РНР, что мы будем передавать массив:
<select name”month2[]”size=4 multiple>
Квадратные скобки — это признак массива.
ЗАКЛЮЧЕНИЕ
На примерах рассмотрено, как РНР обрабатывает данные, пришедшие из формы, из командной строки или из cookies. Мы также узнали различные способы записи полей формы для того, чтобы формировать в программе переменные и массивы требуемой структуры (например, массивы для элемента «список с множественным выбором»). Описан режим register_gioba l s, популярный в ранних версиях РНР, а ныне отключенный из соображений безопасности, а также его достоинства и недостатки.
ЛИТЕРАТУРА
1. Скляр Д., Трахтенберг А. PHP. Сборник рецептов. – Пер. с англ. – СПб: Символ – Плюс, 2005. – 627 с., ил.
2. Котеров Д., Костарев А. PHP5 в подлиннике. – СПб: Символ – Плюс, 2005. – 1120 с., ил.
3. Дюбуа П. MySQL. Сборник рецептов. – Пер. с англ. - СПб: Символ – Плюс, 2004. – 1056 с., ил.
4. Томсон Лаура, Веллинг Люк. Разработка web – приложений на PHP и MySQL. – Пер. с англ. – СПб: ООО «ДиаСофтЮП», 2003. 672 с., ил.
Лекция
Подготовлена Прохоровым В.С.
План
ВВЕДЕНИЕ
1. СОЗДАНИЕ HTML-ФОРМ
1.1. Элементы форм
1.2. Тег FORM - контейнер форм
1.3. Тег INPUT и способы его использования
1.3.1. Однострочные поля ввода
1.3.2. Поле ввода пароля
1.3.3. Скрытое текстовое поле
1.3.4. Независимые переключатели
1.3.5. Зависимые переключатели
1.3.6. Загрузка файлов
1.3.7. Кнопка отправки формы
1.3.8. Кнопка сброса
1.3.9. Кнопка отправки с индивидуальным рисунком
1.4. Ввод многострочного текста. Тег TEXTAREA
1.5. Списки выбора. Тег SELECT
1.5.1. Списки с единственным выбором
1.5.2. Списки множественного выбора.
2. ПЕРЕДАЧА ДАННЫХ С ПОМОЩЬЮ ФОРМЫ
2.1. Форма для передачи данных
2.2. Трансляция полей формы
2.3. Трансляция переменных окружения
2.4. Работа с cookies
2.4.1. Пример приложения с cookies
2.5. Обработка списков с множественным выбором
2.6. Обработка массивов
2.7. Особенности обработки независимых переключателей
2.8. Диагностика создаваемых массивов
3. КАКОЙ РЕЖИМ ВЫБРАТЬ: register_globals=off & on ?
3.1. Первый пример уязвимости
3.2. Второй пример уязвимости
3.3. Порядок трансляции переменных
4. ПРИЛОЖЕНИЯ, ХРАНЯЩИЕ ДАННЫЕ О РЕГИСТРАЦИИ ПОЛЬЗОВАТЕЛЕЙ В БАЗЕ ДАННЫХ MySQL
5. ЗАДАНИЕ НА САМОСТОЯТЕЛЬНУЮ РАЗРАБОТКУ
ЗАКЛЮЧЕНИЕ
ЛИТЕРАТУРА
Введение
Одно из наиболее распространенных приложений любого языка создания серверных сценариев – обработка HTML - форм. Web-программирование в большей части представляет собой обработку различных данных, введенных пользователем.
РНР облегчает задачу обработки и разбора форм, поступивших из браузера, так как в язык на самом нижнем уровне встроены все необходимые возможности. Поэтому программисту не приходится даже и задумываться над особенностями протокола HTTP и размышлять, как же происходит отправка и прием ро s т-форм или даже загрузка файлов.
СОЗДАНИЕ HTML - ФОРМ
Работая с формами можно вводить текст в поле ввода, выбирать пункт меню, отмечать флажком правильный ответ, нажимать кнопку и т.д. При этом всегда ожидается от документа осмысленная реакция.
Элементы форм
Форма в HTML-документе реализуется тегом-контейнером FORM, в котором задаются все управляющие элементы — поля ввода, кнопки и т.д. Если управляющие элементы указаны вне содержимого тега FORM, то они не создают форму, а используются для построения пользовательского интерфейса на WEB-странице, то есть для привнесения в нее различных кнопок, флажков, полей ввода. Обработка таких элементов производится индивидуально в рамках самого HTML-документа с помощью включенных в него скриптов. А могут вообще никак не обрабатываться. Например, управляющий элемент TEXTAREA часто используется для создания окна с полосой прокрутки внутри документа для вывода большого текста, который играет второстепенную роль. Обычно так отображаются тексты лицензионных соглашений, тексты больших комментариев или правила пользования данным WEB-ресурсом. Имена элементам формы присваиваются через их атрибут NAME. Каждый элемент формы имеет начальное, используемое по умолчанию, и конечное значения, которые являются символьными строками. Начальные значения элементов не меняются, благодаря чему может осуществляться сброс значений, указанных пользователем. Результатом этого действия будет установка всех управляющих элементов формы в своих первоначальных используемых по умолчанию значениях.
В HTML определены следующие типы управляющих элементов:
● Кнопки — задаются с помощью элементов BUTTON и INPUT. Различают:
○ кнопки отправки — при нажатии на них отправляются формы серверу;
○ кнопки сброса — при их нажатии устанавливают управляющие элементы в первоначальные значения;
○ прочие кнопки — кнопки, для которых не указано действие, выполняемое по умолчанию при их нажатии.
● Зависимые переключатели (переключатели с зависимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл». Если несколько зависимых переключателей имеют одинаковые имена, то они являются взаимоисключающими. Это значит, что если одна из них ставится в положение «вкл», то все остальные автоматически — в положение «выкл». Именно это и является преимуществом их использования.
● Независимые переключатели (переключатели с независимой фиксацией) — задаются элементом INPUT и представляют собой переключатели «вкл\выкл», но в отличие от зависимых, независимые переключатели могут принимать и изменять свое значение независимо от остальных переключателей. Даже если последние имеют такое же имя.
● Меню — реализуется с помощью элементов SELECT, OPTGROUP и OPTION. Меню предоставляют список возможных вариантов выбора.
● Ввод текста — реализуется элементами INPUT, если вводится одна строка, и элементами TEXTAREA — если несколько строк. В обоих случаях введенный текст становится текущим значением управляющего элемента.
● Выбор файлов — позволяет вместе с формой отправлять выбранные файлы, реализуется HTML-элементом INPUT.
● Скрытые управляющие элементы — создаются управляющим элементом INPUT.
Тег FORM - контейнер форм
Форма реализуется тегом-контейнером FORM. Тег своими атрибутами указывает адрес сценария, которому будет послана форма, способ пересылки и характеристику данных, содержащихся в форме. Начальный и конечный теги FORM задают границы формы. Их указание является обязательным.
Атрибуты тега FORM:
● action — единственный обязательный атрибут. В качестве значения этого атрибута указывают URL-адрес запрашиваемой CGI-программы. Эта программа будет обрабатывать данные, содержащиеся в форме. Допустимо использовать запись MAILTO:URL, благодаря которой форма будет послана по электронной почте. Если атрибут ACTION все-таки не указан, то содержимое формы будет отправлено на URL-адрес, с которого загружалась данная WEB-страница.
● method — определяет метод HTTP, используемый для пересылки данных формы от браузера к серверу. Атрибут METHOD может принимать два значения: get или post.
● enctype — необязательный атрибут. Указывает тип содержимого формы, используемый для определения формата кодирования при ее пересылке. В HTML определены два возможных значения для атрибута ENCTYPE:
● APPLICATION/X-WWW-FORM-URLENCODED (используется по умолчанию).
● MULTIPART/FORM-DATA.
Дата: 2019-04-23, просмотров: 323.