Для отладки разрабатываемой программы был использован метод "снизу вверх". Вначале каждый самостоятельный класс или функция был отлаженн отдельно, а затем отлаженные модули были добавлены в единую программу. Для отладки каждой функции или класса был написан вызывающий модуль, который задает исходные данные для функции или класса, вызывает ее и выводит результат её работы на экран.
В процессе отладки были обнаружены ошибки следующих типов:
Синтаксические – это опечатки, а также ошибки, связанные с неправильным написанием операторов языка. Компилятор обнаруживает эти ошибки, выводит сообщения о них и устанавливает курсор в то место, где обнаружена ошибка.
Семантические – это ошибки, связанные с неправильным использованием операторов языка. Они не обнаруживаются при компиляции, но проявляются при работе программы.
Логические – это ошибки, связанные с неправильным построением алгоритма программы. В разрабатываемой программе каждая функция и ее логическая схема была продумана до ее написания, так что логических ошибок при компиляции и отладки данного программного продукта найдено не было.
3.6 Динамические элементы web -сайта ОАО "Алейскзернопродукт" имени С.Н. старовойтова
Динамическим элементом в данном web-сайте является класс "Контакты". Здесь представлены все возможности "Контакты" такие как:
1 Ввод телефона/факса
2 Ввод Е-mail адреса
3 Ввод Имени
4 Написание сообщения
Пример результатов работы программы
Рабочие окна интерфейса программы, а также контрольные примеры приведены в приложении 1.
Заключение
Поняв принцип построения Web-страницы, изучив возможности соединения в ней различных видов информации, мы можем смело сказать, что Web-страницы, с их потенциалом могут применятся для различных целей.
Создание подобного сайта имеет большую практическую ценность, в виду того, что наличие сайта является неотъемлемым атрибутом любого предприятия. Размещение сайта в интернете предполагает более широкое распространение рекламы предприятия, эффективную систему реализации продукции, приобретение отличной репутации на рынке и постоянное сотрудничество. Постоянная модернизация предприятия предполагает постоянное обновление и совершенствование сайта. Данный сайт создавался с учетом новых требований и новой информации и статистических данных.
Ххочется отметить, что HTML стал тем форматом передачи данных, который наиболее полно и качественно удовлетворяет запросы современного общества. Несомненным фактом является и то, что будущее именно за HTML.
Список использованной литературы
1. "Глобальные сети: информация и средства доступа" - издательство ПГТУ.
2. Гиттель Э., Джеймс С., "ISDN просто и доступно" - 1999 г.
3. Олифер В.Г., Олифер Н.А., "Компьютерные сети. Принципы, технологии, протоколы" - Издательство "Питер" 2000 г.
4. "Microsoft TCP/IP: Учебный курс." /официальное пособие Microsoft для самостоятельной подготовки/ - 1998 г.
5. Фролов А.В., Фролов Г.В., "Глобальные сети компьютеров. Практическое введение в Internet" - 1998 г.
6. Шафрин Ю. А., Основы компьютерной технологии. – М. АБФ. 1997 г.
7. Кенин А. М., Печенкина Н. С., IBM PC для пользователей. – Екатеринбург, 1993 – 1997 г.г.
8. http://www.ritmpress.ru/it/press/cwm/36_98/xdsl.htm
9. http://www.permnet.ru:8101/isdn_price.html
10. Журналы "Компьютерра" и "LAN" за 1999-2000 г.г.
http://www.ukrpack.net/ support/internet.htm
http://intro.museums.ru/museums/internet/index.htm
http://www.info-art.com/tech/inter/index.htm
Www.webschool.narod.ru
Www.pronet.ru
Www.education.kulichki.net
Www.gor.h1.ru
Приложение 1
Пример результатов работы программы

Рис 1. Главная "Web страница"

Рис 2. Окно ссылки "История"

Рис 3. Окно ссылки "Награды"

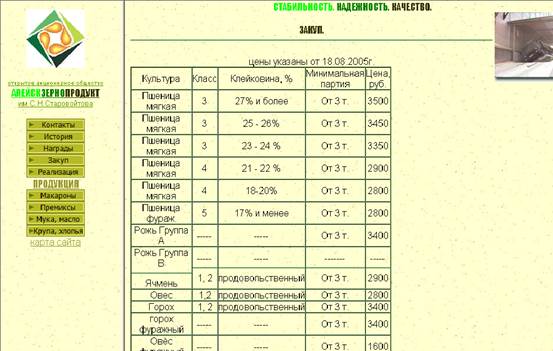
Рис 4. Окно "Закуп"

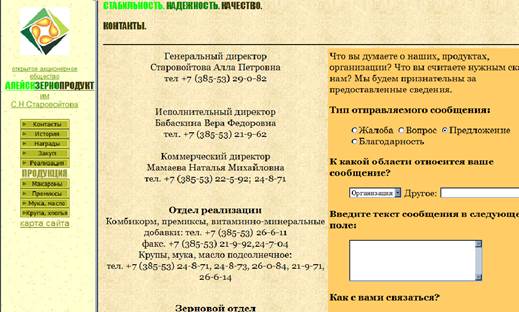
Рис 5. Окно "Контакты"

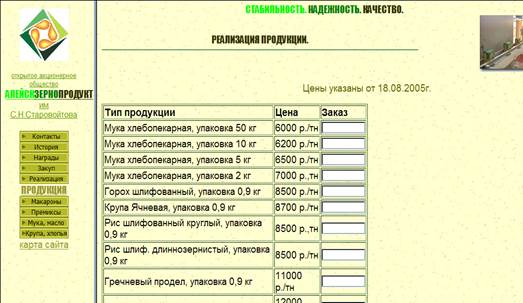
Рис 6. Окно "Реализация"

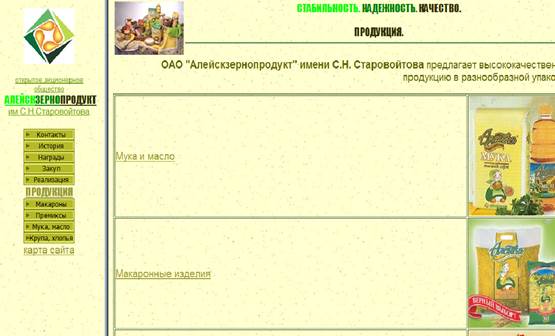
Рис 7. Окно "Продукция"

Рис 8. Окно "Карта сайта"
Приложение 2
Текст программы
1.HTML документы
<html>
<head>
<meta http-equiv="Content-Language" content="ru">
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Карта сайта</title>
<!--mstheme--><link rel="stylesheet" href="img/img_kart/sunf1111-1251.css">
<meta name="Microsoft Theme" content="sunflowr 1111">
<script language="JavaScript">
<!--
function FP_preloadImgs()
{
//v1.0 var d=document,a=arguments; if(!d.FP_imgs) d.FP_imgs=new Array();
for(var i=0; i<a.length; i++)
{
d.FP_imgs[i]=new Image; d.FP_imgs[i].src=a[i];
}
}
function FP_swapImg()
{//v1.0
var doc=document,args=arguments,elm,n; doc.$imgSwaps=new Array(); for(n=2; n<args.length; n+=2)
{
elm=FP_getObjectByID(args[n]); if(elm)
{
doc.$imgSwaps[doc.$imgSwaps.length]=elm;
elm.$src=elm.src; elm.src=args[n+1];
} }
}
function FP_getObjectByID(id,o)
{//v1.0
var c,el,els,f,m,n; if(!o)o=document; if(o.getElementById) el=o.getElementById(id);
else if(o.layers) c=o.layers; else if(o.all) el=o.all[id]; if(el) return el;
if(o.id==id || o.name==id) return o; if(o.childNodes) c=o.childNodes; if(c)
for(n=0; n<c.length; n++)
{
el=FP_getObjectByID(id,c[n]); if(el) return el;
}
f=o.forms; if(f) for(n=0; n<f.length; n++)
{
els=f[n].elements;
for(m=0; m<els.length; m++)
{
el=FP_getObjectByID(id,els[n]); if(el) return el;
} }
return null;
}
// -->
</script>
</head>
<body onload="FP_preloadImgs(/*url*/'img/img_kart/buttonA.jpg',/*url*/'img/img_kart/buttonB.jpg',/*url*/'img/img_kart/buttonD.jpg',/*url*/'img/img_kart/buttonE.jpg',/*url*/'img/img_kart/button10.jpg',/*url*/'img/img_kart/button11.jpg',/*url*/'img/img_kart/button13.jpg',/*url*/'img/img_kart/button14.jpg',/*url*/'img/img_kart/button16.jpg',/*url*/'img/img_kart/button17.jpg',/*url*/'img/img_kart/button19.jpg',/*url*/'img/img_kart/button1A.jpg',/*url*/'img/img_kart/button1C.jpg',/*url*/'img/img_kart/button1D.jpg',/*url*/'img/img_kart/button1F.jpg',/*url*/'img/img_kart/button20.jpg',/*url*/'img/img_kart/button22.jpg',/*url*/'img/img_kart/button23.jpg',/*url*/'img/img_kart/button25.jpg',/*url*/'img/img_kart/button26.jpg',/*url*/'img/img_kart/button28.jpg',/*url*/'img/img_kart/button29.jpg')">
<p align="center"> <font face="Impact">
<font color="#00FF00">С Т А Б И Л Ь Н О С Т Ь.
</font>
<font color="#008000">Н А Д Е Ж Н О С Т Ь.
</font>
<font color="#333300">К А Ч Е С Т В О.
</font>
</font>
<p align="center">
<span lang="ru"> <font face="Impact" color="#333300">Картасайта </font>
</span>
<hr> <p align="center">
<img border="0" src="img/foto701.jpg" height="110">
<font face="Arial" color="#333300"> <a href="index.htm">
<img border="0" id="img1" src="img/img_kart/button9.jpg" height="20" alt="Домашняя" onmouseover="FP_swapImg(1,0,/*id*/'img1',/*url*/'img/img_kart/buttonA.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img1',/*url*/'img/img_kart/button9.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img1',/*url*/'img/img_kart/buttonB.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img1',/*url*/'img/img_kart/buttonA.jpg')"
fp-style="fp-btn: Embossed Rectangle 4" fp-title="Домашняя"></a></font></p>
<p align="center"> <a href="contakt.htm">
<img border="0" id="img2" src="img/img_kart/buttonC.jpg" height="20" alt="контакты" onmouseover="FP_swapImg(1,0,/*id*/'img2',/*url*/'img/img_kart/buttonD.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img2',/*url*/'img/img_kart/buttonC.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img2',/*url*/'img/img_kart/buttonE.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img2',/*url*/'img/img_kart/buttonD.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="контакты">
</a>
<a href="history.htm">
<img border="0" id="img3" src="img/img_kart/buttonF.jpg" height="20" alt="история" onmouseover="FP_swapImg(1,0,/*id*/'img3',/*url*/'img/img_kart/button10.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img3',/*url*/'img/img_kart/buttonF.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img3',/*url*/'img/img_kart/button11.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img3',/*url*/'img/img_kart/button10.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="история">
</a>
<a href="award.htm">
<img border="0" id="img4" src="img/img_kart/button12.jpg" height="20" alt="Награды" onmouseover="FP_swapImg(1,0,/*id*/'img4',/*url*/'img/img_kart/button13.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img4',/*url*/'img/img_kart/button12.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img4',/*url*/'img/img_kart/button14.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img4',/*url*/'img/img_kart/button13.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="Награды">
</a>
</p>
<p align="center"> <font face="Arial" color="#333300">
<a href="produkt.htm">
<img border="0" id="img5" src="img/img_kart/button15.jpg" height="20" alt="продукция" onmouseover="FP_swapImg(1,0,/*id*/'img5',/*url*/'img/img_kart/button16.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img5',/*url*/'img/img_kart/button15.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img5',/*url*/'img/img_kart/button17.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img5',/*url*/'img/img_kart/button16.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="продукция">
</a>
<a href="realiz.htm">
<img border="0" id="img6" src="img/img_kart/button18.jpg" height="20" alt="реализация" onmouseover="FP_swapImg(1,0,/*id*/'img6',/*url*/'img/img_kart/button19.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img6',/*url*/'img/img_kart/button18.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img6',/*url*/'img/img_kart/button1A.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img6',/*url*/'img/img_kart/button19.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="реализация">
</a>
<a href="zakup.htm">
<img border="0" id="img7" src="img/img_kart/button1B.jpg" height="20" alt="закуп" onmouseover="FP_swapImg(1,0,/*id*/'img7',/*url*/'img/img_kart/button1C.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img7',/*url*/'img/img_kart/button1B.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img7',/*url*/'img/img_kart/button1D.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img7',/*url*/'img/img_kart/button1C.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="закуп">
</a>
</font>
</p>
<p align="center"> <a href="makaron.htm">
<img border="0" id="img8" src="img/img_kart/button1E.jpg" height="20" alt="макароны" onmouseover="FP_swapImg(1,0,/*id*/'img8',/*url*/'img/img_kart/button1F.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img8',/*url*/'img/img_kart/button1E.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img8',/*url*/'img/img_kart/button20.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img8',/*url*/'img/img_kart/button1F.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="макароны">
</a>
<a href="muka_maslo.htm">
<img border="0" id="img9" src="img/img_kart/button21.jpg" height="20" alt="мука и масло" onmouseover="FP_swapImg(1,0,/*id*/'img9',/*url*/'img/img_kart/button22.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img9',/*url*/'img/img_kart/button21.jpg')" onmousedown="FP_swapImg(1,0,/*id*/'img9',/*url*/'img/img_kart/button23.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img9',/*url*/'img/img_kart/button22.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="мука и масло">
</a>
<a href="Hlopia.htm">
<img border="0" id="img10" src="img/img_kart/button24.jpg" height="20" alt="крупа и хлопья" onmouseover="FP_swapImg (1,0,/*id*/'img10',/*url*/'img/img_kart/button25.jpg')" onmouseout="FP_swapImg (0,0,/*id*/'img10',/*url*/'img/img_kart/button24.jpg')" onmousedown="FP_swapImg (1,0,/*id*/'img10',/*url*/'img/img_kart/button26.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img10',/*url*/'img/img_kart/button25.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="крупа и хлопья">
</a>
<a href="premix.htm">
<img border="0" id="img11" src="img/img_kart/button27.jpg" height="20" alt="премиксы" onmouseover="FP_swapImg (1,0,/*id*/'img11',/*url*/'img/img_kart/button28.jpg')" onmouseout="FP_swapImg(0,0,/*id*/'img11',/*url*/'img/img_kart/button27.jpg')" onmousedown="FP_swapImg (1,0,/*id*/'img11',/*url*/'img/img_kart/button29.jpg')" onmouseup="FP_swapImg(0,0,/*id*/'img11',/*url*/'img/img_kart/button28.jpg')" fp-style="fp-btn: Embossed Rectangle 4" fp-title="премиксы">
</a>
</p>
</body>
Дата: 2019-05-28, просмотров: 307.