Развитие информационных технологий приводит к тому, что все больше людей вовлекаются в разработку информационных продуктов. Этому способствует не только то, успехи цифровой экономики, но и появление программных продуктов, снижающий требования к квалификации разработчиков. Таким продуктом является конструкторы сайтов, которые позволяют создавать web- страницы, не используя коды. Данный способ не позволит создать что-то изящное, но можно сделать вполне работоспособные сайты.
Одним из наиболее популярным конструктором сайтов является Tilda. Сайт конструктора https://tilda.cc/ru/.
Для работы с конструктором надо зарегистрироваться на сайте. Регистратор просит указать имя, электронную почту и придумать пароль (рис. 22).
Создание нового сайта начинается с выбора имени (рис. 23).
Далее надо перейти к настройке сайта (рис. 24). Бесплатный период пользования Tilda Personal-10 дней. Это позволит использовать шаблоны.

Рис. 22

Рис. 23

Рис. 24
Если нажать на Редактировать сайт и Создать новую страницу, то конструктор предложит выбрать шаблон для создания сайта.
Шаблоны, предоставляемые конструктором, не очень большие, скорее похожи на сайты с landing page (целевыми страницами). Лендинги создаются с учетом психологии посетителей. Они должны привлекать внимание посетителя сайта и не отпускать их до самого момента выполнения какого-либо действия: покупки или регистрации, ибо повторно привлечь посетителя будет уже архисложно. На целевой странице обязательно должен присутствовать призыв к действию. Фразы на ленденге должны быть короткими и мотивирующими и аргументированными. Часто используют яркие кнопки. Текстовые элементы должны быть короткими, считается, что в интернет текст не читают, а просматривают.
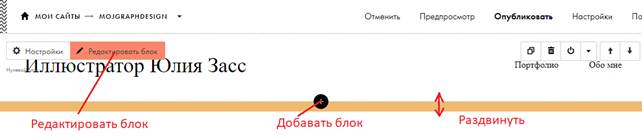
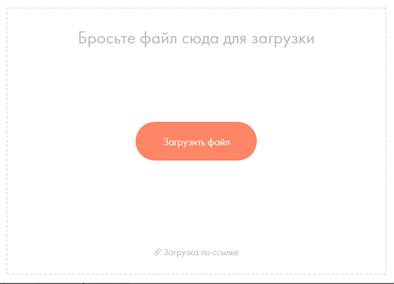
Предположим, Вы выбрали шаблон Портфолио иллюстратора. Просмотрите справочную информацию. В конструкторе шаблон поделен на блоки, которые можно редактировать: менять текст и его оформление, загружать изображения и другие элементы (рис. 25 и рис. 26)

Рис. 25

Рис. 26
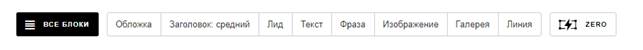
Внизу документа находится панель кнопок (рис. 27). Если нажать на кнопку ВСЕ БЛОКИ, слева появится столбец, для вставки различных блоков в сайт. Блок Другое позволяет вставить HTML код.

Рис. 27
Вернемся наверх сайта и опубликуем сайт (рис. 28).

Рис.28
Опубликовывать сайт можно многократно, операция аналогичная сохранению (Save).
Задание 9.
Создайте первый вариант Вашего авторског сайта с помощью конструктора Tilda.
Конструктор WIX
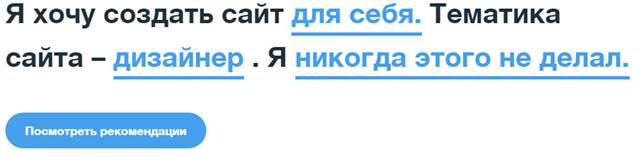
Конструктор WIX расположен по адресу. После регистрации на сайте, WIX просит заявить о своих намерениях (рис. 29).
https://ru.wix.com/

Рис. 29
Советуем Вам Просмотреть рекомендации. Они помогут создать сайт. Можно стазу выбрать шаблон, или продолжить отвечать на вопросы. Во втором случае выбираем:
· Портфолио графического дизайнера
· Пропустить
· Дизайн
· Ваш адрес (можно пропустить)
· Укажите стиль
· Выберите шаблон сайта
· Нажмите кнопку, расположенную справа внизу и преступайте к редактированию
Опубликуйте сайт с предложенным доменным именем.
Если у Вас есть зарегистрированный домен, подключите его.
Конструктор WordPress
Конструктор WordPress ещё один популярный конструктор сайтов. Для нахождения конструктора необходимо внести в поисковик интернета
https://ru.wordpress.com
Как и в случае с WIX на WordPress надо зарегистрироваться.
Шаблоны находятся в разделе Настройки -> Темы .
С помощью конструктора внесите изменения в шаблон. Сохраните сайт.
Задание 10.
Создайте окончательный вариант Вашего авторского сайта с помощью конструктора WIX или WordPress. Просмотрите HTML код.
Краткий справочник по тегам
СХЕМА ДОКУМЕНТА
| <DOCTYPE> | Тип документа |
| <html> | HTML документ |
| <head> | Информация страницы |
| <body> | Содержание страницы |
КОМЕНТАРИЙ
| <!-- … --> | Текст комментария |
ИНФОРМАЦИЯ О СТРАНИЦЕ
| <base> | Базовое имя пути для URL |
| <meta> | Мета данные |
| <title> | Название документа |
| <link> | Связь с документом |
| <style> | Стиль |
| <script> | Скрипт |
СТРУКТУРА ДОКУМЕНТА
| <header> | Верхний колонтитул | |
| <footer> | Нижний колонтитул | |
| <nav> | Блок навигации | |
| <main> | Основное содержимое документа | |
| <div> | Раздел | |
| <section> | Универсальный раздел документа | |
| <article> | Статья | |
| <h1>, …, <h6> | Заголовок | |
| <span> | Внутренний раздел | |
| <p> | Абзац | |
| <br /> | Разрыв строки | |
| <hr /> | Горизонтальная линия |
ССЫЛКИ
| <a href=” ”> | Ссылка на страницу |
| <a href=”mailto”> | Ссылка на эл. почту |
| <a href=”name”> | Якорь (метка) |
| <a href=”#name”> | Ссылка на якорь |
РАЗМЕТКА ТЕКСТА
| <b> | Полужирный шрифт |
| <strong> | Текст, требующий внимание |
| <em> | Курсив |
| <blockquote> | Длинные цитаты |
| <q> | Короткие цитаты |
| <abbr> | Аббревиатура |
| <acronym> | Акроним |
| <address> | Адрес |
| <pre> | Отформатированный текст |
| <mark> | Выделение жёлтым |
| <dfn> | Определение |
| <code> | Код |
| <cite> | Цитирование |
| <del> | Удаленный текст |
| <ins> | Вставленный текст |
| <small> | Уменьшенное начертание шрифта |
| <sub> | Нижний индекс |
| <sup> | Верхний индекс |
| <bdo> | Направление текста |
СПИСОК
| <ol> | Упорядоченный список |
| <ul> | Неупорядоченный список |
| <li> | Элемент списка |
| <dl> | Список определений |
| <dt> | Термин определений |
| <dd> | Описание элемента |
ФОРМЫ
| <form> | Форма |
| <fieldset> | Набор полей |
| <legend> | Заголовок группы |
| <table> | Связь метки и элемента |
| <input> | Выпадающий список |
| <select> | Группа операций |
| <optgroup> | Контейнер группы |
| <option> | Пункт опции |
| <textarea> | Поле для текста |
| <button> | Кнопка |
ТАБЛИЦЫ
| <table> | Таблица |
| <caption> | Заголовок таблицы |
| <thead> | Верх таблицы |
| <tbody> | Тело таблицы |
| <tfoot> | Низ таблицы |
| <colgroup> | Группа колонок |
| <col> | Колонка |
| <tr> | Строка таблицы |
| <th> | Ячейка загаловка |
| <td> | Ячейка таблицы |
ИЗОБРАЖЕНИЯ
| <img> | Изображение |
| <map> | Карта изображения |
| <area> | Активная область карты |
СТАНДАРТНЫЕ СИМВОЛЫ
| " | Кавычка " |
| & | Амперсанд & |
| < | Меньше < |
| > | Больше > |
| @ | Коммерческое эт @ |
| € | Евро ? |
| • | Пуля • |
| ™ | Товарный знак ® |
|   | Неразрывный пробел |
| £ | Фунт стерлингов £ |
| © | Копирайт © |
ОБЪЕКТЫ
| <object> | Объекты |
| <param> | Параметр |
Интернет источники
1. https://html5book.ru/html-html5/
2. http://htmlbook.ru/samcss/vvedenie-v-css
3. http://ab-w.net/
Дата: 2019-04-23, просмотров: 299.