Особенности GUI для приложения напрямую зависит от назначения программы, desktop всегда будет применяться для больших ИС функционал, которых невозможно отобразить для web или mobile версии. (Остальное аналогично)
16 Основные принципы построения GUI (6 принципов).
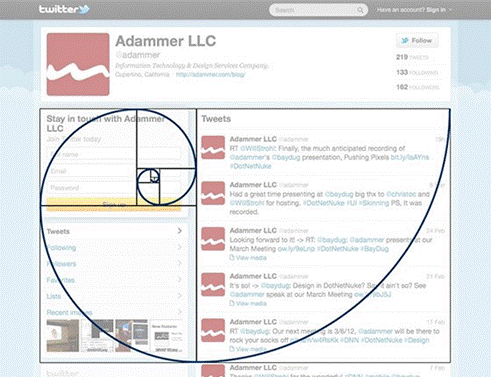
- золотое сечение
Золотое сечение (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление) — соотношение двух величин a и b, b > a, когда справедливо b/a = (a+b)/b

- кошелек Миллера
«Магическое число семь плюс-минус два» («кошелёк Миллера») закономерность, обнаруженная американским учёным-психологом Джорджем Миллером, согласно которой кратковременная человеческая память, как правило, не может запомнить и повторить более 7 ± 2 элементов.
Применяя принцип кошелька Миллера в дизайне интерфейсов, следует группировать элементы в программе (кнопки на панелях инструментов, пункты меню, закладки, опции на этих закладках и т. п.) с учетом этого правила - т. е. не более семи в группе, в крайнем случае - девяти.
- группировка
Согласно этому правилу, экран программы должен быть разбит на ясно очерченные блоки элементов, может быть, даже с заголовком для каждого блока. При этом группировка, естественно, должна быть осмысленной: как расположение элементов в группах, так и расположение самих групп друг от друга должны быть продуманы.
- KISS
Философский принцип, носящий название “Бритва Оккама”, гласит: “Не множить сущности без надобности”. Или, как говорят американцы, KISS (“Keep It Simple, Stupid” - “He усложняй, болван”).
На языке интерфейсов это означает, что:
- любая задача должна решаться минимальным числом действий;
- логика этих действий должна быть очевидной для пользователя;
- движения курсора и даже глаз пользователя должны быть оптимизированы.
- видимость отражает полезность
Интерфейс программы должен быть построен вокруг объектов, с которыми манипулирует пользователь, и отражать состояние текущего объекта.
- умное заимствование
заимствование решений из других удачных проектов, с внесением собственных доработок, во избежание нарушения авторского права.
Основные принципы GUI веб-приложений.
Группировка элементов
Группировка элементов UI — вообще очень важная часть планирования интерфейса. От удачности комбинации элементов взаимодействия зачастую зависит, уйдёт ли пользователь с сайта или же станет его активным пользователем.
а) Группировка по функциям
б) По результату действия
в) Смешанный тип группировки
2. Расположение элементов
Давайте поразмышляем, какие раздражители сильнее всего действуют на человека?
1. Звук
2. Прикосновение
3. Цвет
4. Запах
Т.к. чисто технически прикосновение и запахи на сайты не внедрены, мы рассмотрим цвет и звук.
Лично я категорически не приемлю звуки на сайтах, они меня вводят в заблуждение и оттягивают внимание на себя. Поэтому давайте воспользуемся оставшимся естественным раздражителем для человека — цветом.
Сам по себе цвет не может повлиять на удобство страницы, но его можно использовать в вспомогательных целях.
Деление на блоки
Прежде чем заняться полноценным дизайном страницы, займитесь разработкой блочной разметки. Просто расчертите белый лист на блоки, цвет которых варьируется в зависимости от важности блока на данной странице. Часто такое действие помогает четко разделить важный контент от неважного и опустить неважный пониже, подняв повыше собственно важный.
Вот несколько правил, о которых неплохо бы помнить при составлении макета дизайна:
1. Не экономьте место.
2. Используйте небольшие иконки.
3. Используйте как можно меньше линий на сайте.
4. Старайтесь не использовать вложенные таблицы.
5. Используйте вкладки.
Дата: 2018-12-28, просмотров: 453.