Содержание
Введение
1. Базовые знания необходимые для создания Web-сайта
1.1 Web-страницы и Web-сайты
1.2 Язык разметки гипертекстовых страниц HTML
1.3 Web-редактор Macromedia Dreamweaver
2. Как построить хороший сайт
2.1 Представление текста на Web-страницах
2.2 Представление графики на Web-страницах
2.3 Планирование информационного потока
2.4 Условия для создания успешного сайта
3. Разработка Web-сайта посвященного компании "Марс"
3.1 Создание новой web-страницы (шаблона)
3.2 Ввод и форматирование текста
3.3 Работа с графикой
3.4 Создание гиперссылок
Заключение
Список использованной литературы
Введение
Internet развивается довольно стремительно. Быстро растет количество изданий, посвященных Сети, что предвещает широкое ее распространение даже в далеких от техники областях. Internet превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
Через десять лет, по прогнозам специалистов, около 50 процентов семей (безусловно, пока лишь в развитых странах) будут использовать его ежедневно. Телевидение и радиоприемники не будут заменены компьютерами, но будут иметь мощный процессор, большую память и фактически сами станут в некотором отношении компьютерами.
Это будет время, когда любой человек, владеющий компьютером, сможет "скачать" с его помощью статьи, иллюстрации, видео- или аудиоинформацию по любой интересующей его теме. Он сможет получить эту информацию тогда, когда он этого пожелает. Через какое-то время системы искусственного интеллекта – параллельный машинный перевод, а также идентификация и распознавание голоса сломают последние национальные и языковые барьеры и сделают возможным свободный транснациональный обмен информацией.
Каждый из нас уже сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой веб-сайт и разместить его в Сети.
Сегодня, путешествуя по Internet, можно найти много очень хорошо выполненных сайтов, которые быстро загружаются, привлекательны на вид, имеют четко разграниченную по разделам информацию и удобные функции навигации. Такие сайты просто приглашают вас посетить их, расслабиться, задержаться на некоторое время, развлечься и узнать что-то новое.
Если вы задерживаетесь на каком-либо сайте на длительное время и даже не осознаете этого, то, по всей видимости, такой сайт очень хорошо продуман. Вернитесь обратно и попробуйте осмыслить полную картину. Можете ли вы увидеть структуру, организацию? Легко ли воспринимается информация? Понимание движения информационных потоков — это первый шаг в создании функционального, удобного в работе сайта. Если вы поймете, как работает эта концепция, и примените ее при создании собственного сайта, то вы уже тем самым опередите большинство других разработчиков.
Тема моей курсовой работы: Разработка Web-сайта посвященного компании "Марс".
Объект исследования: Web-сайт салона ООО Марс.
Предмет – создание структуры Web-сайта.
Цель - создание Web-сайта компании "Марс".
Для этого необходимо решить следующие частные задачи:
– ознакомиться с современными Интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить основные понятия и программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации (текстов и изображений);
– ознакомиться с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовать им в своей практике;
– определиться со структурой Web-страниц;
– представить пошаговую стратегию разработки web-сайта.
Web-страницы и Web-сайты
Что такое Web-страница'? Ответить на этот вопрос могут многие. Это интернет-документ, предназначенный для распространения через Интернет по средством сервиса WWW. А если уж говорить по-простонародному, это то, что показывает в своем окне программа-клиент для просмотра Web-страниц — Web-обозреватель.
С технической точки зрения Web-страница — это обычный текстовый файл, который можно создать в любом текстовом редакторе, том же Блокноте, стандартно поставляемом в составе Windows. Этот файл содержит собственно текст Web-страницы и различные команды форматирования этого самого текста. Команды форматирования называются тегами, а описывает их особый язык HTML (HyperText Markup Language, язык гипертекстовой разметки).
Файлы, содержащие Web-страницы, должны иметь расширение htm[l]. Они сохраняются на жестких дисках серверного компьютера. Получив от Web-обозревателя запрос по протоколу HTTP, Web-сервер (серверная программа, обеспечивающая работу сервиса WWW) загружает эти файлы и отправляет Web-обозревателю.
Но как Web-обозреватель дает понять Web-серверу, какая Web-страница ему нужна? Очень просто — он пересылает в составе клиентского запроса имя и полный путь файла, в котором она сохранена. Скажем, вот так: http://comp45.buh.department.ru/somepage.html
Этот запрос заставит Web-сервер извлечь и отправить Web-обозревателю файл somepage.html.
А что такое Web-сайт? Это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое. Web-сайт также сохраняется на жестких дисках серверного компьютера. Технических отличий у Web-страницы и Web-сайта не слишком много.
А теперь самое время прояснить несколько, опять же, чисто технических моментов, связанных с работой Web-обозревателя и Web-сервера. Прежде всего, для хранения всех файлов, составляющих сайт (или Web-страницу, если рассматривать ее как "вырожденный" случай сайта), на диске серверного компьютера создается особая папка, называемая корневой. Все файлы сайта должны находиться только в этой папке, без малейших исключений. Все, что не находится в ней, автоматически исключается Web-сервером из состава сайта.
Корневую папку сайта на серверном компьютере создает человек, занимающийся настройкой и обслуживанием программы Web-сервера (или же всего серверного компьютера),— администратор. При этом он заносит полный путь этой папки в настройки Web-сервера, чтобы последний смог найти ее на диске. После этого корневая папка может быть заполнена файлами нового сайта.
Когда Web-обозреватель присылает Web-серверу запрос вида: http://wvw.somesite.ru/somepage.html
Web-сервер ищет файл somepage.html в корневой папке сайта и, если находит, отправляет его Web-обозревателю. Если же такого файла нет или Web-сервер почему-то не может его загрузить, он отправляет Web-обозревателю сообщение об ошибке.
Как построить хороший сайт
Два комплекта шрифтов. При разработке Web-страницы средствами базового HTML есть два комплекта шрифтов; пропорциональный и шрифт фиксированной ширины. Проблема заключается лишь в том, что неизвестно, какой из них и какого размера будет использован при отображении.
Пропорциональный шрифт – иначе "шрифт переменной ширины" для каждого символа выделяет разное количество места в зависимости от его начертания. Например, в пропорциональном шрифте заглавная "W" занимает больше места в строке по горизонтали, чем прописная "I". Такие гаринитуры, как: Times, Helvetica и Arial являются примерами пропорциональных шрифтов.
Web-браузеры для большинства текстов на Web-странице, включая основной текст, заголовки, списки, цитаты и т. д., используют пропорциональные шрифты. Как правило, большие отрывки основного текста удобнее читать, когда они напечатаны пропорциональными шрифтами. Поскольку большинство пользователей не имеют времени заменить шрифты, установленные по умолчанию, с большой вероятностью можно предположить, что текст на вашей странице будет отображен шрифтом Times размером 10 или 12 пунктов (по умолчанию в Netscape) или Helvetica (по умолчанию в Microsoft Internet Explorer). Но это всего лишь общее правило.
Шрифт с фиксированной шириной предоставляет одинаковое место для всех символов шрифта. Заглавная "W" занимает не больше места, чем прописная "I". Примерами шрифтов фиксированной ширины являются гарнитуры Courier и Monaco. В Web-браузерах шрифты фиксированной ширины используются для отображения любого текста внутри следующих HTML-тегов: <рге>, <tt>, <code>, <kbd>,<samp>, <хтр>.
Поскольку многие люди не меняют настройку шрифтов, установленную по умолчанию, текст, находящийся в указанных тегах, будет выведен одним из шрифтов типа Courier.
Размер шрифта. Обычно размер шрифта определяется в пунктах (72 пункта (пт) = 1 дюйм высоты шрифта) но, к сожалению, эти размеры не достаточно точно переводятся между платформами. Отчасти это происходит потому, что их операционные системы управляют дисплеями с различными разрешениями.
Планирование информационного потока
Многие Web-мастера не тратят время на то, чтобы продумать информационный поток, а ограничиваются только размещением текста и изображений на странице. Хотя на многих сайтах вы можете встретить хвастливые уверения, что у них гораздо больше посетителей, чем у конкурентов, однако это не самый лучший индикатор качества исполнения. Лучшим показателем является время: если пользователи остаются на вашем сайте достаточно долго для того, чтобы пройти по разным его уровням и разделам, то вы вправе быть уверенными в хорошо выполненной работе. Это означает, что они могут найти то, что им нужно, осмотреть остальное и без особого труда вернуться обратно.
Чтобы сделать свой сайт эффективным, я должна визуализировать поток информации и выбираемые пути. Другими словами, я должна видеть свой сайт с точки зрения пользователя. Процесс планирования может потребовать больших затрат труда, однако если он доставляет мне удовольствие, то вполне вероятно, что мой сайт будет превосходен.
Работа с графикой
Графические изображения, предназначенные для размещения на страницах и хранятся в отдельных файлах. А в коде HTML этих страниц с помощью особых тегов ставятся своего рода ссылки на эти файлы. Встретив такую ссылку, Web-обозреватель загружает нужный файл и выводит содержащееся в нем изображение в соответствующем месте Web-страницы.
Графические изображения и некоторые другие элементы страниц, также хранящиеся в отдельных файлах, называются внедренными элементами Web-страниц.
Форматов графических изображений на свете существует очень много. Но в Web-графике популярны только три из них: GIF, JPEG и PNG. При разработке своего сайта я используя только формат JPEG.
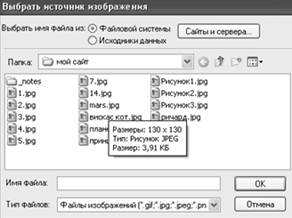
Формат JPEG (Joint Pictures Encoding Group, группа кодирования неподвижных изображений), напротив, замечательно подходит для хранения полутоновых изображений. Поэтому картины и сканированные фотографии хранят только в этом формате. Для начала, все графические изображения, которые я буду использовать при разработке web-сайта, необходимо скопировать в корневую папку. Если этого не сделать, при просмотре сайта в Web обозревателе вы не увидите желаемых изображений. Чтобы вставить изображение на страницу сайта, нужно в меню Вставить выбрать пункт Изображение, и в сплывающем окне найти тот файл, который я хочу разместить.

После этой операции Dreamweaver поместит графическое изображение в то место, где на данный момент находится текстовый курсор.
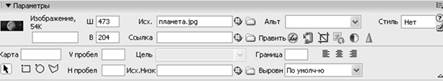
Теперь давайте щелкнем мышью по только что вставленному изображению, чтобы его выделить. (Собственно, Dreamweaver автоматически выделит изображение сразу после его вставки.) После этого вокруг изображения появится тонкая черная рамка, на правой и нижней границе которой появятся небольшие черные квадратики. Это так называемые маркеры изменения размера. Можено "захватить" мышью любой маркер и перетащить его на новое место, изменив тем самым горизонтальный или вертикальный размер изображения соответственно. А для того, чтобы оба размера изменялись пропорционально, перетащим мышью маркер, находящийся в правом нижнем углу изображения, при нажатой клавише <Shift>. Теперь сохраним получившуюся страницу, выделим изображение, если оно не выделено, и посмотрим на редактор свойств. Вот, что мы там увидим

Поля ввода Ш и В позволяют нам задать размеры изображения, введя его, соответственно, ширину и высоту вручную. Это может быть полезно, если выделенное изображение — часть оформления сайта; в остальных случаях удобнее задавать размеры изображения, перетаскивая мышью маркеры изменения размера.
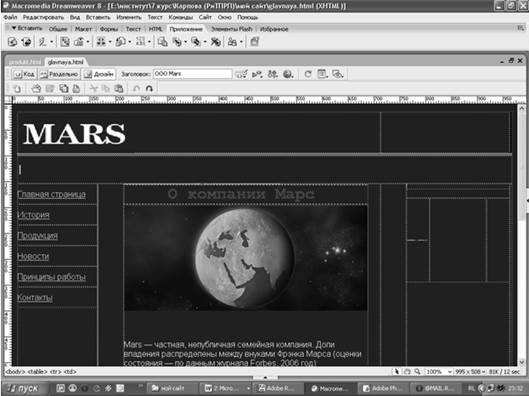
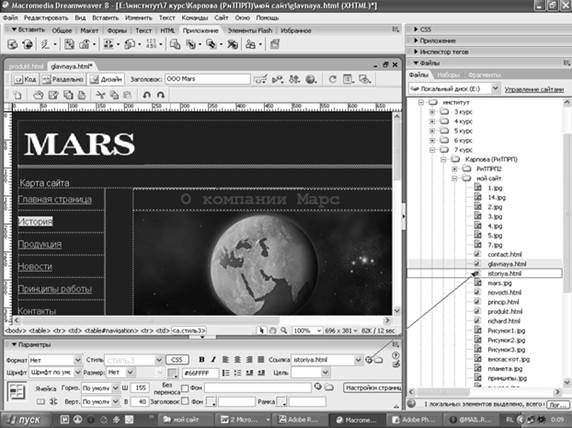
Таким образом оформляем всю станицу. И наша страница примет вид, представленный на рисунке:

Создание гиперссылок
Обсуждая отличие Web-страницы от Web-сайта, я выяснила, что Web-сайт — это набор Web-страниц, связанных друг с другом. Но вот как эти самые страницы связываются, сказано не было. Пора прояснить данный вопрос.
Для этого используются гиперссылки— особые связи, ведущие от одной Web-страницы к другой. Они имеют вид фрагментов текста, выделенных особым образом (у меня они голубого цвета с подчеркиванием). Если по такой гиперссылке щелкнуть мышью, Web-обозреватель загрузит страницу, интернет-адрес которой указан в параметрах гиперссылки.
С правой стороны, в каждом окне программы Dreamweaver я заранее создала так называемую карту сайта. С помощью нее на сайте можно спокойно перемещаться при помощи гиперссылок по страницам и не бояться "заблудиться".
Давайте создадим на нашей первой Web-странице первую гиперссылку, указывающую на вторую страницу сайта istoriya . html
Выделим слова История и посмотрим на редактор свойств. Большое поле ввода Ссылка для задания интернет-адреса для гиперссылки заметно сразу.

 После этого необходимо выбрать инструмент Указатель на файл и, удерживая клавишу мыши, перетащить указатель на необходимую страницу сайта, которые мы можем увидеть в соседнем окне программы Dreamweaver:
После этого необходимо выбрать инструмент Указатель на файл и, удерживая клавишу мыши, перетащить указатель на необходимую страницу сайта, которые мы можем увидеть в соседнем окне программы Dreamweaver:

В графе Ссылка появится имя указанного мною файла. Тем же самым способом нужно оформить все гиперссылки, которые я хочу сделать в своем web-сайте. Каждую страницу я оформляю идентичным образом, в результате чего я получила готовый Web-сайт.
Заключение
В данной курсовой работе рассмотрены актуальные вопросы разработки и создания современного Web-сайта.
При этом мною были решены следующие частные задачи:
– ознакомление с современными Интернет-технологиями и использовать их в своей разработке;
– изучение основных понятия и программы Dreamweaver, применяемой для разработки и создания Web-сайтов;
– ознакомление с методами и способами представления на Web-страницах различных видов информации (текстов и изображений);
– ознакомление с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительное следование им в своей практике;
– определение структуры Web-страниц;
– предоставление пошаговой стратегии разработки web-сайта.
В результате проведенных работ на базе выбранных технологий был создан прототип современного Web-сайта.
Список используемой литературы
1. Дронов В. А. Самоучитель Macromedia Dreamweaver 8. — СПб.: БХВ-Петербург, 2006
2. Алексеев А.П. Введение в Web-дизайн: учебное пособие. – М.: СОЛОН-ПРЕСС, 2008
3. Барысов Р. Постройте профессиональный сайт сами. – СПб., 2009
4. Печников В.Н. Сомоучитель Web-страниц и Wrb-сайтов. – М.: Триумф, 2006
5. Печников В.Н. Создание Web-сайтов без посторонней помощи. – М.: Триумф, 2006
6. Панфилов К. По ту сторону веб-страницы. – СПб.: ДМК Пресс, 2008
7. Кроудер Д. Создание web-сайта для чайников: 3-е издание. – М.: Диалектика, 2009
8. Вильямсон Х. Универсальный Dynamic HTML / Библиотека программиста – СПб.: ПИТЕР, 2001
Содержание
Введение
1. Базовые знания необходимые для создания Web-сайта
1.1 Web-страницы и Web-сайты
1.2 Язык разметки гипертекстовых страниц HTML
1.3 Web-редактор Macromedia Dreamweaver
2. Как построить хороший сайт
2.1 Представление текста на Web-страницах
2.2 Представление графики на Web-страницах
2.3 Планирование информационного потока
2.4 Условия для создания успешного сайта
3. Разработка Web-сайта посвященного компании "Марс"
3.1 Создание новой web-страницы (шаблона)
3.2 Ввод и форматирование текста
3.3 Работа с графикой
3.4 Создание гиперссылок
Заключение
Список использованной литературы
Введение
Internet развивается довольно стремительно. Быстро растет количество изданий, посвященных Сети, что предвещает широкое ее распространение даже в далеких от техники областях. Internet превращается из большой игрушки для интеллектуалов в полноценный источник разнообразной полезной информации для любой категории пользователей.
Через десять лет, по прогнозам специалистов, около 50 процентов семей (безусловно, пока лишь в развитых странах) будут использовать его ежедневно. Телевидение и радиоприемники не будут заменены компьютерами, но будут иметь мощный процессор, большую память и фактически сами станут в некотором отношении компьютерами.
Это будет время, когда любой человек, владеющий компьютером, сможет "скачать" с его помощью статьи, иллюстрации, видео- или аудиоинформацию по любой интересующей его теме. Он сможет получить эту информацию тогда, когда он этого пожелает. Через какое-то время системы искусственного интеллекта – параллельный машинный перевод, а также идентификация и распознавание голоса сломают последние национальные и языковые барьеры и сделают возможным свободный транснациональный обмен информацией.
Каждый из нас уже сейчас может сделать свой вклад в развитие Internet. Для этого достаточно создать свой веб-сайт и разместить его в Сети.
Сегодня, путешествуя по Internet, можно найти много очень хорошо выполненных сайтов, которые быстро загружаются, привлекательны на вид, имеют четко разграниченную по разделам информацию и удобные функции навигации. Такие сайты просто приглашают вас посетить их, расслабиться, задержаться на некоторое время, развлечься и узнать что-то новое.
Если вы задерживаетесь на каком-либо сайте на длительное время и даже не осознаете этого, то, по всей видимости, такой сайт очень хорошо продуман. Вернитесь обратно и попробуйте осмыслить полную картину. Можете ли вы увидеть структуру, организацию? Легко ли воспринимается информация? Понимание движения информационных потоков — это первый шаг в создании функционального, удобного в работе сайта. Если вы поймете, как работает эта концепция, и примените ее при создании собственного сайта, то вы уже тем самым опередите большинство других разработчиков.
Тема моей курсовой работы: Разработка Web-сайта посвященного компании "Марс".
Объект исследования: Web-сайт салона ООО Марс.
Предмет – создание структуры Web-сайта.
Цель - создание Web-сайта компании "Марс".
Для этого необходимо решить следующие частные задачи:
– ознакомиться с современными Интернет-технологиями и, по возможности, использовать их в своей разработке;
– изучить основные понятия и программный инструментарий, применяемый для разработки и создания Web-сайтов;
– выявить и учесть методы и способы представления на Web-страницах различных видов информации (текстов и изображений);
– ознакомиться с основными правилами и рекомендациями по разработке и созданию Web-сайтов и неукоснительно следовать им в своей практике;
– определиться со структурой Web-страниц;
– представить пошаговую стратегию разработки web-сайта.
Базовые знания необходимые для создания Web-сайта
Web-страницы и Web-сайты
Что такое Web-страница'? Ответить на этот вопрос могут многие. Это интернет-документ, предназначенный для распространения через Интернет по средством сервиса WWW. А если уж говорить по-простонародному, это то, что показывает в своем окне программа-клиент для просмотра Web-страниц — Web-обозреватель.
С технической точки зрения Web-страница — это обычный текстовый файл, который можно создать в любом текстовом редакторе, том же Блокноте, стандартно поставляемом в составе Windows. Этот файл содержит собственно текст Web-страницы и различные команды форматирования этого самого текста. Команды форматирования называются тегами, а описывает их особый язык HTML (HyperText Markup Language, язык гипертекстовой разметки).
Файлы, содержащие Web-страницы, должны иметь расширение htm[l]. Они сохраняются на жестких дисках серверного компьютера. Получив от Web-обозревателя запрос по протоколу HTTP, Web-сервер (серверная программа, обеспечивающая работу сервиса WWW) загружает эти файлы и отправляет Web-обозревателю.
Но как Web-обозреватель дает понять Web-серверу, какая Web-страница ему нужна? Очень просто — он пересылает в составе клиентского запроса имя и полный путь файла, в котором она сохранена. Скажем, вот так: http://comp45.buh.department.ru/somepage.html
Этот запрос заставит Web-сервер извлечь и отправить Web-обозревателю файл somepage.html.
А что такое Web-сайт? Это набор Web-страниц, подчиненных общей тематике и объединенных в единое целое. Web-сайт также сохраняется на жестких дисках серверного компьютера. Технических отличий у Web-страницы и Web-сайта не слишком много.
А теперь самое время прояснить несколько, опять же, чисто технических моментов, связанных с работой Web-обозревателя и Web-сервера. Прежде всего, для хранения всех файлов, составляющих сайт (или Web-страницу, если рассматривать ее как "вырожденный" случай сайта), на диске серверного компьютера создается особая папка, называемая корневой. Все файлы сайта должны находиться только в этой папке, без малейших исключений. Все, что не находится в ней, автоматически исключается Web-сервером из состава сайта.
Корневую папку сайта на серверном компьютере создает человек, занимающийся настройкой и обслуживанием программы Web-сервера (или же всего серверного компьютера),— администратор. При этом он заносит полный путь этой папки в настройки Web-сервера, чтобы последний смог найти ее на диске. После этого корневая папка может быть заполнена файлами нового сайта.
Когда Web-обозреватель присылает Web-серверу запрос вида: http://wvw.somesite.ru/somepage.html
Web-сервер ищет файл somepage.html в корневой папке сайта и, если находит, отправляет его Web-обозревателю. Если же такого файла нет или Web-сервер почему-то не может его загрузить, он отправляет Web-обозревателю сообщение об ошибке.
Дата: 2019-12-10, просмотров: 330.