Занятие 2
Пишем калькулятор.
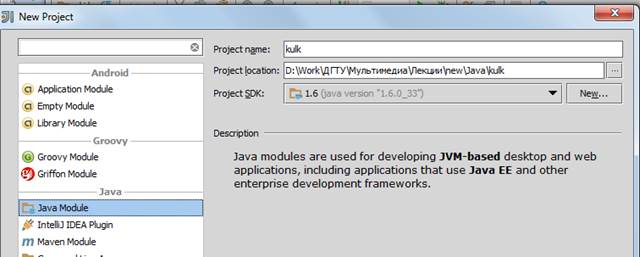
Создаем новый проект.

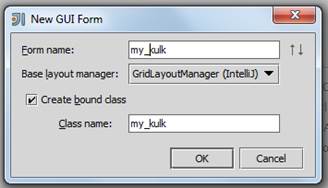
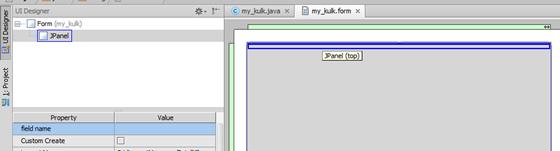
Далее в src выбираем New-> GUI Form

Вводим имя формы.

Разработки интерфейса
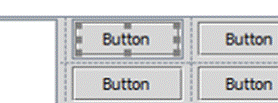
Создадим схему расположения элементов калькулятора.
Например,

Схема 1 – Расположение компонентов калькулятора.
Предположим, что при изменении размеров окна, элементы калькулятора будут вести себя следующим образом:

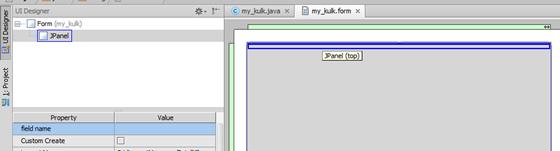
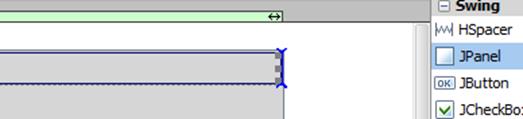
Разместим на форме компоненты:
JPanel – для кнопок,
JPanel – для окна отображающего цифры.
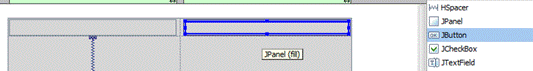
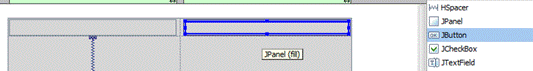
Для этого первую панель разместим со следующими свойствами 

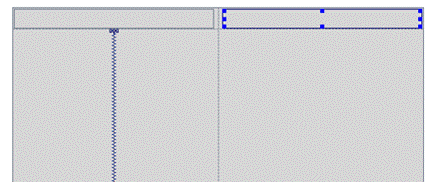
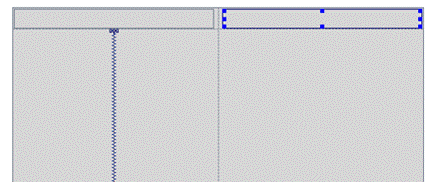
Вторую панель разместим левее (правее) первой с теми же свойствами.

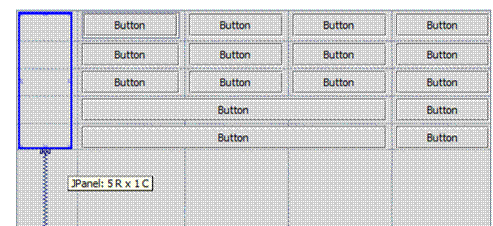
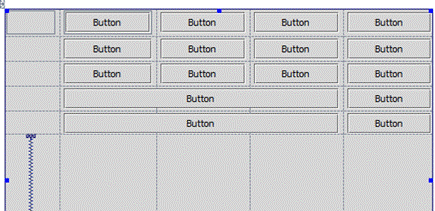
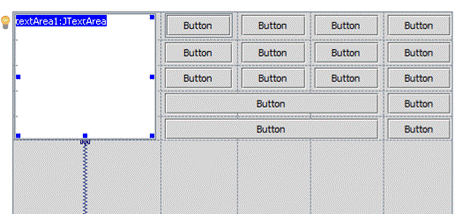
В результате получим следующее расположение панелей

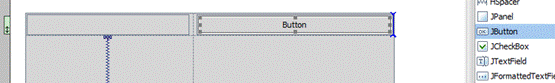
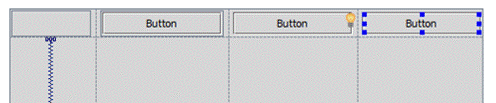
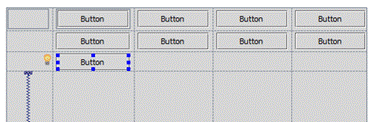
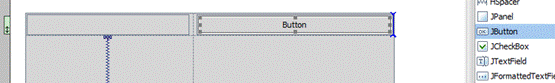
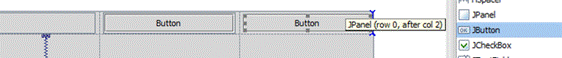
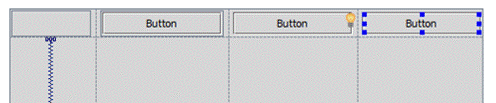
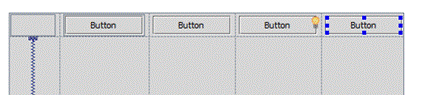
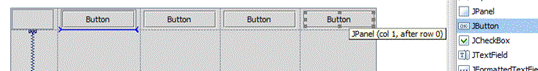
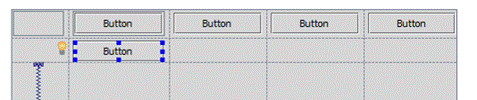
На правую (верхнюю) панель поместим кнопки, согласно схеме 1.
Для каждой кнопки устанавливаем свойства


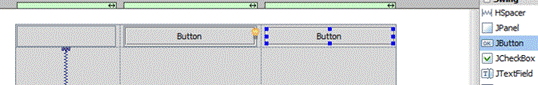
Установка второй кнопки


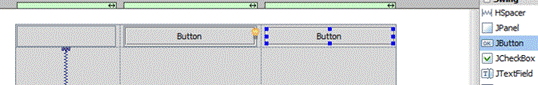
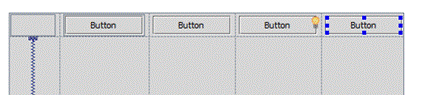
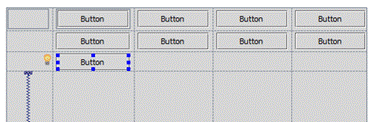
Третьей:


Четвертой:


Пятой:


И так далее.

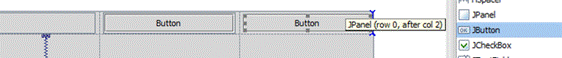
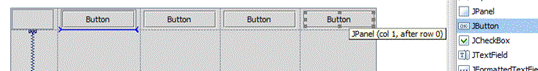
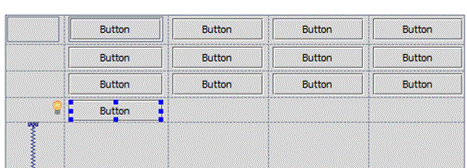
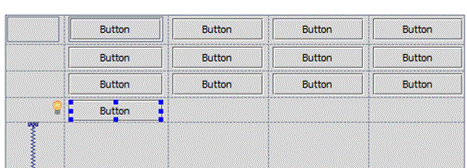
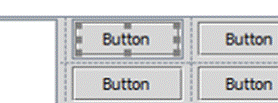
После того, как мы установили двенадцать кнопок, тринадцатую, мы должны установить так, чтобы по горизонтали она заканчивалась в третьем столбце кнопок.
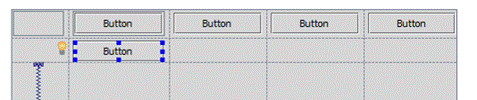
Чтобы установить ее таким образом, сначала устанавливаем ее в первую колонку в четвертую строку

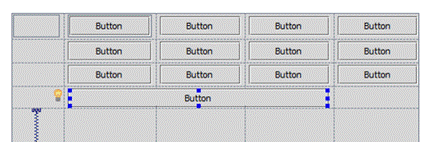
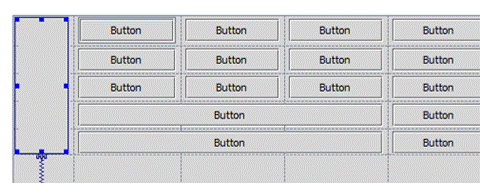
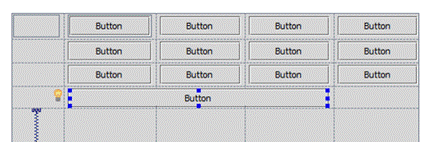
А затем растягиваем ее на три соседние колонки


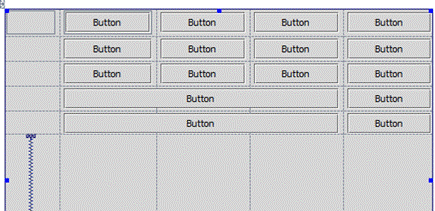
Аналогично устанавливаем нижнюю кнопку и затем, две боковые.

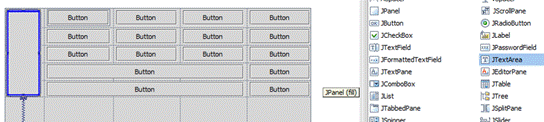
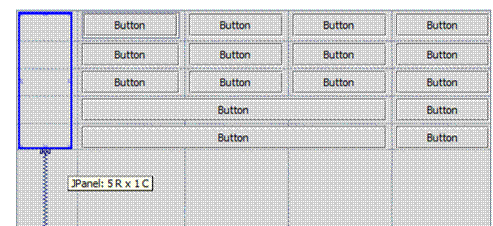
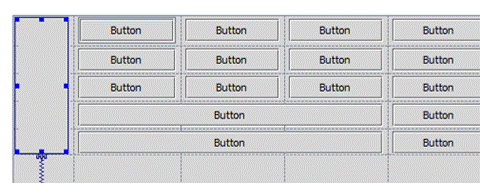
Панель, расположенную в верхнем левом углу сетки растягиваем вниз на соседние четыре клетки сетки.


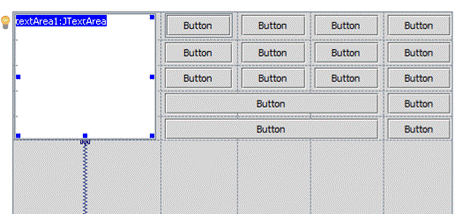
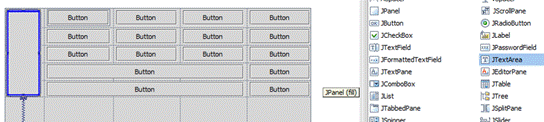
И помещаем на эту панель объект JTextArea.


Теперь установим для каждого объекта JButton свойству(Property) Text значение (Value), соответствующее цифре на кнопке калькулятора.


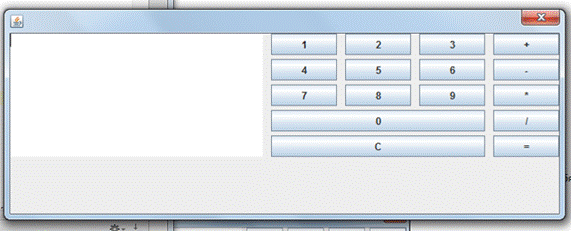
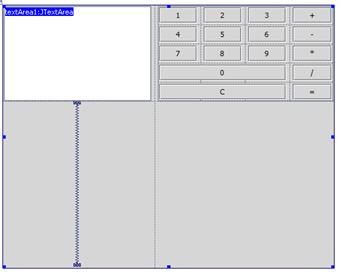
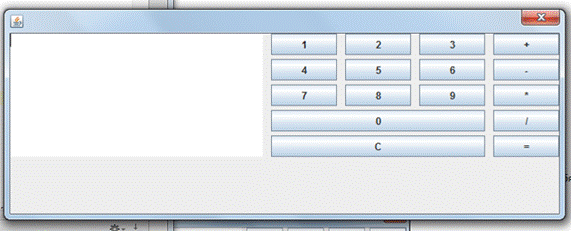
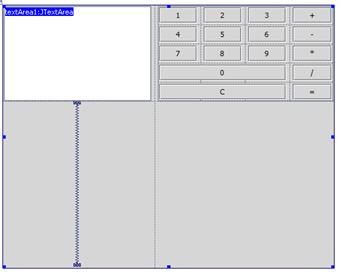
В результате получим следующий интерфейс калькулятора:

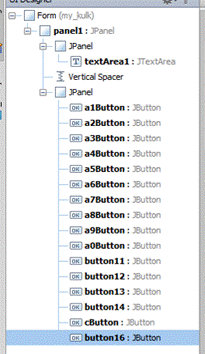
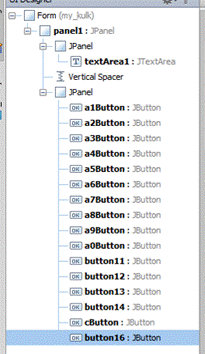
И соответствующую иерархию компонентов:

Разработка алгоритма
- при нажатии цифры текущая цифра добавляется на дисплей.
- при нажатии кнопки С дисплей очищается
- при нажатии на операцию введенное число сохраняется в некоторой переменной (firstValue), операция сохраняется в строковой переменной, содержимое дисплея сбрасывается
- при нажатии на кнопку = выполняется действие и результат выводится на дисплей
Реализация алгоритма
Теперь нам нужно связать класс my_kalk c созданной формой.
В предыдущем уроке мы рассматривали как это сделать.
В результате класс my_kalk должен:
1) Быть объявлен наследником основного класса для создания диалоговых окон (JDialog):
public class my_kulk extends JDialog{
2) Содержать вход в программу – функцию main() с соответствующим вызовом созданной формы:
public static void main ( String [] args ) {
my _ kulk dialog = new my _ kulk ();
dialog . pack ();
dialog . setVisible ( true );
System . exit (0);
}
3) Содержать конструктор класса
public my_kulk() {
setContentPane(panel1);
setModal(true);
…
}
Далее в конструктор класса добавляем функции обработки компонентов формы.
Реализуем обработчик события "нажатия на цифру":
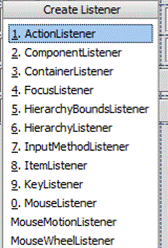
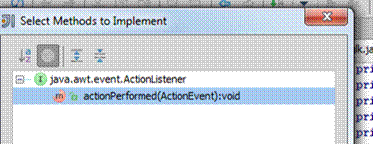
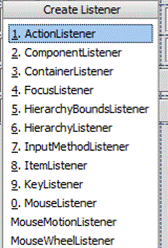
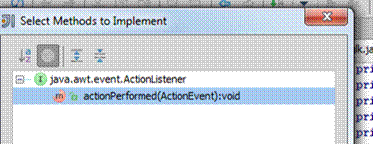
Для этого переходим на закладку формы, щелкаем правой кнопкой мыши по объекту button и из контекстного меню выбираем пункт Create Listener -> ActionListener-> OK



В появившемся обработчике события нажатия на кнопку
a1Button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
}
});
Дописываем код (для кнопки с цифрой 1):
textArea1.setText(textArea1.getText()+"1");
То есть получаем функцию:
a1Button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
textArea1.setText(textArea1.getText()+"1");
}
});
В результате, при нажатии по кнопке с цифрой 1, к тексту, записанному в объекте JTextArea, будет дописана цифра 1.
Далее создаем соответствующие функции для остальных кнопок с цифрами.
При нажатии на кнопку "С" будут «удалятся» все цифры на дисплее, если такие цифры присутствуют:
cButton.addActionListener (new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
textArea1.setText("");
}
});
Теперь создадим обработчики событий для кнопок с операциями «+», «-», «*» и «/».
При нажатии на каждую из этих кнопок будем
1) сохранять содержимое объекта класса JTextArea в действительной переменной firstValue,
2) в строковой переменной operation сохраять знак операции,
3) очищать содержимое объекта класса JTextArea .
Для этого добавим в наш класс два поля: fistValue и operation:
double firstValue = Double.valueOf(0);
String operation = "";
При нажатии на кнопку с операцией «+» запишем соответствующий обработчик события:
button11.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
firstValue = Double.valueOf(textArea1.getText());
textArea1.setText("");
operation = "+";
}
});
При нажатии на кнопку «=» обработчик должен считать второе значение с «дисплея», выполнить указанную операцию и отобразить результат на «экран».
button16.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
Double secondValue =Double.valueOf(textArea1.getText());
if("+".equals(operation)){
textArea1.setText((firstValue+secondValue)+"");
}
if("-".equals(operation)){
textArea1.setText((firstValue-secondValue)+"");
}
if("*".equals(operation)){
textArea1.setText((firstValue*secondValue)+"");
}
if("/".equals(operation)){
textArea1.setText((firstValue/secondValue)+"");
}
firstValue = Double.valueOf(0);
operation = "+";
}
});
Задание для самостоятельной работы
Доработать калькулятор:
1) введенные числа не должны сбрасываться с дисплея при нажатии на операцию
2) добавить кнопку Backspace (для удаления последней цифры на дисплее)
3) добавить пару кнопок с другими операциями (на ваш выбор)
4) продумать алгоритм для верной работы калькулятора, в случае, если после первой операции может выполняться вторая, без нажатия на «=»
1) Приложение 1.
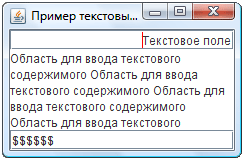
Текстовое поле JTextField

Текстовое поле — простой и часто используемый компонент, предназначенный для ввода небольших по объему (записываемых в одну строку) текстовых данных. Для создания текстового поля чаще всего используются конструкторы:
JTextField(int columns) — создает пустое текстовое поле, ширина которого достаточна для размещения columns символов. При этом пользователь может вводить в текстовое поле строку какой угодно длины: она просто будет прокручиваться.
JTextField(String text) — создает текстовое поле с начальным текстом text.
JTextField(String text, int columns) — устанавливает и ширину и начальный текст.
Занести текст в поле можно методом setText(String text). Метод getText() возвращает содержимое текстового поля целиком, а getText(int offset, int length) — фрагмент содержимого длины length, начиная с символа offset.
Часть текста в поле может выделяться (как программным путем, так и в результате действий пользователя). Метод getSelectedText() позволяет получить выделенную часть текста. Заменить выделенный текст другим можно с помощью метода replaceSelection(String content). Методы getSelectionStart() и getSelectionEnd() возвращают границы выделенного участка, а методы setSelectionStart(int start) и setSelectionEnd(int end) изменяют их.
Метод getCaretPosition() возвращает позицию курсора (каретки) в текстовом поле, а метод setCaretPosition(int position) позволяет задать ее программно. Методом setCaretColor(Color color) можно изменить цвет курсора.
По умолчанию текст в поле прижимается к левому краю. Изменить это можно методом setHorizontalAlignment(int align), в качестве параметра передается одна из констант выравнивания, определенных в этом же классе JTextField: LEFT, CENTER, RIGHT.
Класс JComponent
Все визуальные компоненты библиотеки Swing унаследованы от класса JComponent. Сам этот класс является абстрактными и непосредственно не используется, но все визуальные компоненты наследуют его методы. Рассмотрим наиболее полезные из них.
setEnabled(boolean enabled) используется для управления активностью компонента. При вызове этого метода с параметром false компонент переходит в неактивное состояние. Для каждого наследника JComponent эта «неактивность» может быть переопределена по-разному. Например, неактивная кнопка не нажимается, не реагирует на наводящуюся мышь и отображается монохромным серым цветом. Метод isEnabled() возвращает true, если элемент активен и false в противном случае.
setVisible(boolean visible) управляет видимостью компонента. Мы уже использовали его для отображения окна JFrame. Большинство элементов управления, в отличие от окна, по умолчанию являются видимыми (поэтому мы не вызывали данный метод после создания кнопок в примерах предыдущей главы). Метод isVisible() возвращает false, если элемент невидим и true в противном случае.
С помощью метода setBackground(Color color) можно изменить цвет заднего фона компонента. Однако эффект будет иметь место лишь в том случае, если компонент непрозрачен (некоторые компоненты, например метка JLabel по умолчанию являются прозрачными). Непрозрачность устанавливается методом setOpaque(boolean opaque) с параметром true. Методы getBackground() и isOpaque() возвращают текущий цвет заднего фона и непрозрачность компонента.
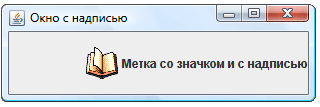
Метка JLabel

В большинстве визуальных библиотек метка — один из самых простейших компонентов. Она представляет собой обычный текст, который выводится в заданном месте окна и используется для вывода вспомогательной текстовой информации: подписи к другим элементам, инструкции и предупреждения для пользователя. В Swing метка позволяет достичь более интересных эффектов. Во-первых, помимо текста можно использовать значок. Во-вторых, с ее помощью можно выводить отформатированный текст.
Текст и значок метки можно задать в ее конструкторе. У нее есть несколько конструкторов с различными параметрами, в частности:
JLabel(String text) — создает метку с надписью text
JLabel(Icon image) — создает метку со значком image
JLabel(String text, Icon image, int align) — создает метку с надписью text и значком image. Третий параметр задает выравнивание текста вместе со значком. В качестве него может быть использована одна из констант, описанных в интерфейсе SwingConstants: LEFT, RIGHT, CENTER.
Перечислим основные методы класса JLabel:
getText() — возвращает текущий текст надписи метки
setText(String text) — задает новый текст надписи
getIcon() — возвращает значок метки
setIcon(Icon image) — устанавливает новый значок. В качестве значка обычно используется объект уже знакомого нам простого класса ImageIcon (как в вышеприведенном примере).
getVerticalAlignment(), setVerticalAlignment(int align), getHorizontalAlignment(), setHorizontalAlignment(int align) — эти четыре метода позволяют получить текущее или установить новое выравнивание (по горизонтали и вертикали) метки относительно ее границ. Возможные положения описаны в интерфейсе SwingConstants.
getVerticalTextPosition(), setVerticalTextPosition(int align), getHorizontalTextPosition(), setHorizontalTextPosition(int align) — эти четыре метода позволяют получить текущее или установить новое выравнивание текста относительно значка. Возможные положения описаны в интерфейсе SwingConstants.
getIconTextGap(), setIconTextGap(int gap) — позволяет получить или задать расстояние между текстом и значком метки в пикселах.
Кнопка JButton

Мы постоянно использовали кнопки в предыдущей главе, хотя и не касались возможностей их настройки. Кнопка — это прямоугольник с текстом (и/или значком), по которому пользователь щелкает, когда хочет выполнить какое-то действие (или о чем-то сигнализировать).
Кнопка создается одним из пяти конструкторов, в частности JButton(), JButton(String text), JButton(Icon icon), JButton(String text, Icon icon), параметры которых говорят сами за себя. Пятый конструктор мы рассмотрим в следующей главе.
Кроме обычного значка можно назначить кнопке еще несколько — для различных состояний. Метод setRolloverIcon(Icon icon) позволяет задать значок, который будет появляться при наведении на кнопку мыши, setPressedIcon(Icon icon) — значок для кнопки в нажатом состоянии, setDisableIcon(Icon icon) — значок для неактивной кнопки. Каждому из этих методов соответствует метод get.
Метод setMargin(Insets margin) позволяет задать величину отступов от текста надписи на кнопке до ее полей. Объект класса Insets, который передается в этот метод, может быть создан конструктором с четырьмя целочисленными параметрами, задающими величину отступов: Insets(int top, int left, int bottom, int right). Метод getMargin() возвращает величину текущих отступов в виде объекта того же класса.
Все методы класса JLabel, описанные в предыдущем разделе, присутствуют и в классе JButton. С помощью этих методов можно изменять значок и текст надписи на кнопке, а также управлять их взаимным расположением друг относительно друга и относительно края кнопки (с учетом отступов).
Посредством методов setBorderPainted(boolean borderPainted), setFocusPainted(boolean focusPainted), setContentAreaFilled(boolean contentAreaFilled) можно отключать (параметром false) и включать обратно (параметром true) прорисовку рамки, прорисовку фокуса (кнопка, на которой находится фокус, выделяется пунктирным прямоугольником) и закраску кнопки в нажатом состоянии.
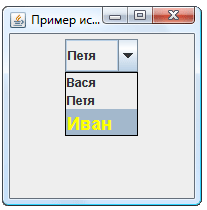
Выпадающий список JComboBox

Выпадающий список — весьма распространенный элемент управления. Он содержит множество вариантов, из которых пользователь может выбрать один и только один, либо (если выпадающий список это позволяет) ввести свой собственный.
Создать выпадающий список можно конструктором по умолчанию JComboBox(), после чего добавлять в него элементы методом addItem(Object item), добавляющим новый элемент в конец списка, или методом insertItemAt(Object item, int index), позволяющим уточнить позицию, в которую требуется вставить элемент. Однако проще использовать конструктор, в котором сразу указываются все элементы выпадающего списка. Таких конструкторов два: JComboBox(Object[] elements) и JComboBox(Vector elements). Работают они одинаково, так что это вопрос удобства разработчика: использовать массив или вектор.
Чаще всего в выпадающий список добавляют строки, однако, как это следует из сигнатур описанных выше методов, он может содержать вообще любые объекты. Любой объект преобразуется к строке методом toString(), именно эта строка и будет представлять его в выпадающем списке.
Метод getItemAt(int index) позволяет обратиться к произвольному элементу.
Метод removeAllItems() удаляет из JComboBox все элементы, а метод removeItem(Object item) — конкретный элемент (при условии, что он содержался в списке).
Метод getSelectedIndex() позволяет получить индекс выбранного пользователем элемента (элементы нумеруются начиная с нуля), а метод getSelectedItem() возвращает сам выбранный объект. Сделать конкретный элемент выбранным можно и программно, воспользовавшись методом setSelectedIndex(int index) или setSelectedItem(Object item).
Чтобы пользователь мог ввести свой вариант, который не присутствует в списке, должен быть вызван метод setEditable(boolean editable) с параметром true. Ему соответствует метод isEditable().
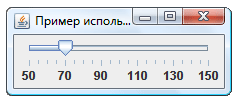
Ползунок JSlider

Ползунок позволяет пользователю выбрать некоторое число из диапазона доступных значений, наглядно представив этот диапазон. Против наглядности у ползунка есть один недостаток: он занимает достаточно много места.
Основной конструктор ползунка: JSlider(int orientation, int min, int max, int value). Первый параметр — ориентация ползунка (HORIZONTAL или VERTICAL). Остальные параметры указывают соответственно минимальное, максимальное и текущее значение. Изменить эти значения позволяют методы setOrientation(int), setMinimum(int min), setMaximum(int max), setValue(int value), а получить текущие — соответствующие им методы get. Чаще всего, конечно, используется метод getValue() — чтобы определить, какое значение выбрал при помощи ползунка пользователь.
Шкала ползунка может быть украшена делениями. Метод setMajorTickSpacing(int spacing) позволяет задать расстояние, через которое будут выводиться большие деления, а метод setMinorTickSpacing(int spacing) — расстояние, через которые будут выводиться маленькие деления. Метод setPaintTicks(boolean paint) включает или отключает прорисовку этих делений. Метод setSnapToTicks(boolean snap) включает или отключает «прилипание» ползунка к делениям: если вызвать этот метод с параметром true, пользователь сможет выбрать при помощи ползунка только значения, соответствующие делениям. Наконец, метод setPaintLabels(boolean paint) включает или отключает прорисовку меток под большими делениями.
Список JList

Список JList — это один из сложных компонентов, для эффективной работы с которыми необходимо понимание основ библиотеки Swing, в частности, концепции «Модель-Вид». Компоненты JTree (дерево) и JTable (таблица) еще сложнее и в данном пособии не рассматриваются. Что касается списка, то некоторая часть его возможностей может быть использована без углубления в детали.
Список содержит группу элементов, аналогично выпадающему списку JComboBox, но обладает двумя отличительными особенностями. Во-первых, на экране видны одновременно несколько элементов списка. Во-вторых, пользователь может выбрать в списке не один элемент, а несколько (если установлен соответствующий режим выделения).
Создать список можно с помощью конструктора, работающего на основе массива Object[] или вектора Vector (аналогично JComboBox). Метод setVisibleRowCount(int count) устанавливает количество видимых элементов списка. Остальные элементы будут уходить за его пределы или прокручиваться, если поместить список в JScrollPane (что рекомендуется).
По умолчанию пользователь может выбрать в списке любое число элементов, держа нажатой клавишу Ctrl. Это можно изменить, вызвав метод setSelectionMode(int mode), где параметр задается одной из констант класса ListSelectionModel:
SINGLE_SELECTION — может быть выделен только один элемент,
SINGLE_INTERVAL_SELECTION — может быть выделено несколько элементов, но составляющих непрерывный интервал,
MULTIPLE_INTERVAL_SELECTION — может быть выделено произвольное количество смежных и несмежных элементов.
Выделенный элемент списка (если он один) можно получить методом getSelectedValue(). Если таких несколько, метод вернет первый из них. Метод getSelectedValues() возвращает все выделенные элементы списка в виде массива Object[]. Аналогично работают методы getSelectedIndex() и getSelectedIndices(), только возвращают они не сами выделенные элементы, а их индексы. Всем этим методам соответствуют методы set, так что выделить элементы списка можно и программно.
Занятие 2
Пишем калькулятор.
Создаем новый проект.

Далее в src выбираем New-> GUI Form

Вводим имя формы.

Разработки интерфейса
Создадим схему расположения элементов калькулятора.
Например,

Схема 1 – Расположение компонентов калькулятора.
Предположим, что при изменении размеров окна, элементы калькулятора будут вести себя следующим образом:

Разместим на форме компоненты:
JPanel – для кнопок,
JPanel – для окна отображающего цифры.
Для этого первую панель разместим со следующими свойствами 

Вторую панель разместим левее (правее) первой с теми же свойствами.

В результате получим следующее расположение панелей

На правую (верхнюю) панель поместим кнопки, согласно схеме 1.
Для каждой кнопки устанавливаем свойства


Установка второй кнопки


Третьей:


Четвертой:


Пятой:


И так далее.

После того, как мы установили двенадцать кнопок, тринадцатую, мы должны установить так, чтобы по горизонтали она заканчивалась в третьем столбце кнопок.
Чтобы установить ее таким образом, сначала устанавливаем ее в первую колонку в четвертую строку

А затем растягиваем ее на три соседние колонки


Аналогично устанавливаем нижнюю кнопку и затем, две боковые.

Панель, расположенную в верхнем левом углу сетки растягиваем вниз на соседние четыре клетки сетки.


И помещаем на эту панель объект JTextArea.


Теперь установим для каждого объекта JButton свойству(Property) Text значение (Value), соответствующее цифре на кнопке калькулятора.


В результате получим следующий интерфейс калькулятора:

И соответствующую иерархию компонентов:

Разработка алгоритма
- при нажатии цифры текущая цифра добавляется на дисплей.
- при нажатии кнопки С дисплей очищается
- при нажатии на операцию введенное число сохраняется в некоторой переменной (firstValue), операция сохраняется в строковой переменной, содержимое дисплея сбрасывается
- при нажатии на кнопку = выполняется действие и результат выводится на дисплей
Реализация алгоритма
Теперь нам нужно связать класс my_kalk c созданной формой.
В предыдущем уроке мы рассматривали как это сделать.
В результате класс my_kalk должен:
1) Быть объявлен наследником основного класса для создания диалоговых окон (JDialog):
public class my_kulk extends JDialog{
2) Содержать вход в программу – функцию main() с соответствующим вызовом созданной формы:
public static void main ( String [] args ) {
my _ kulk dialog = new my _ kulk ();
dialog . pack ();
dialog . setVisible ( true );
System . exit (0);
}
3) Содержать конструктор класса
public my_kulk() {
setContentPane(panel1);
setModal(true);
…
}
Далее в конструктор класса добавляем функции обработки компонентов формы.
Реализуем обработчик события "нажатия на цифру":
Для этого переходим на закладку формы, щелкаем правой кнопкой мыши по объекту button и из контекстного меню выбираем пункт Create Listener -> ActionListener-> OK



В появившемся обработчике события нажатия на кнопку
a1Button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
}
});
Дописываем код (для кнопки с цифрой 1):
textArea1.setText(textArea1.getText()+"1");
То есть получаем функцию:
a1Button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
textArea1.setText(textArea1.getText()+"1");
}
});
В результате, при нажатии по кнопке с цифрой 1, к тексту, записанному в объекте JTextArea, будет дописана цифра 1.
Далее создаем соответствующие функции для остальных кнопок с цифрами.
При нажатии на кнопку "С" будут «удалятся» все цифры на дисплее, если такие цифры присутствуют:
cButton.addActionListener (new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
textArea1.setText("");
}
});
Теперь создадим обработчики событий для кнопок с операциями «+», «-», «*» и «/».
При нажатии на каждую из этих кнопок будем
1) сохранять содержимое объекта класса JTextArea в действительной переменной firstValue,
2) в строковой переменной operation сохраять знак операции,
3) очищать содержимое объекта класса JTextArea .
Для этого добавим в наш класс два поля: fistValue и operation:
double firstValue = Double.valueOf(0);
String operation = "";
При нажатии на кнопку с операцией «+» запишем соответствующий обработчик события:
button11.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
firstValue = Double.valueOf(textArea1.getText());
textArea1.setText("");
operation = "+";
}
});
При нажатии на кнопку «=» обработчик должен считать второе значение с «дисплея», выполнить указанную операцию и отобразить результат на «экран».
button16.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent actionEvent) {
//To change body of implemented methods use File | Settings | File Templates.
Double secondValue =Double.valueOf(textArea1.getText());
if("+".equals(operation)){
textArea1.setText((firstValue+secondValue)+"");
}
if("-".equals(operation)){
textArea1.setText((firstValue-secondValue)+"");
}
if("*".equals(operation)){
textArea1.setText((firstValue*secondValue)+"");
}
if("/".equals(operation)){
textArea1.setText((firstValue/secondValue)+"");
}
firstValue = Double.valueOf(0);
operation = "+";
}
});
Задание для самостоятельной работы
Доработать калькулятор:
1) введенные числа не должны сбрасываться с дисплея при нажатии на операцию
2) добавить кнопку Backspace (для удаления последней цифры на дисплее)
3) добавить пару кнопок с другими операциями (на ваш выбор)
4) продумать алгоритм для верной работы калькулятора, в случае, если после первой операции может выполняться вторая, без нажатия на «=»
1) Приложение 1.
Текстовое поле JTextField

Текстовое поле — простой и часто используемый компонент, предназначенный для ввода небольших по объему (записываемых в одну строку) текстовых данных. Для создания текстового поля чаще всего используются конструкторы:
JTextField(int columns) — создает пустое текстовое поле, ширина которого достаточна для размещения columns символов. При этом пользователь может вводить в текстовое поле строку какой угодно длины: она просто будет прокручиваться.
JTextField(String text) — создает текстовое поле с начальным текстом text.
JTextField(String text, int columns) — устанавливает и ширину и начальный текст.
Занести текст в поле можно методом setText(String text). Метод getText() возвращает содержимое текстового поля целиком, а getText(int offset, int length) — фрагмент содержимого длины length, начиная с символа offset.
Часть текста в поле может выделяться (как программным путем, так и в результате действий пользователя). Метод getSelectedText() позволяет получить выделенную часть текста. Заменить выделенный текст другим можно с помощью метода replaceSelection(String content). Методы getSelectionStart() и getSelectionEnd() возвращают границы выделенного участка, а методы setSelectionStart(int start) и setSelectionEnd(int end) изменяют их.
Метод getCaretPosition() возвращает позицию курсора (каретки) в текстовом поле, а метод setCaretPosition(int position) позволяет задать ее программно. Методом setCaretColor(Color color) можно изменить цвет курсора.
По умолчанию текст в поле прижимается к левому краю. Изменить это можно методом setHorizontalAlignment(int align), в качестве параметра передается одна из констант выравнивания, определенных в этом же классе JTextField: LEFT, CENTER, RIGHT.
Поле для ввода пароля JPasswordField
JPasswordField является прямым потомком JTextField, поэтому для него справедливо все сказанное выше. Отличие заключается в том, что весь введенный в него текст скрыт от посторонних глаз: он заменяется звездочками или другим символом, установить который позволяет метод setEchoChar(char echo), а получить — getEchoChar().
Чаще всего JPasswordField применяется для ввода пароля. Метод getText() позволяет получить этот пароль, но пользоваться им не рекомендуется (злоумышленник может проанализировать содержимое оперативной памяти и перехватить этот пароль). Вместо него следует использовать метод getPassword(), возвращающий массив символов char[]. После того, как введенный пароль будет обработан (например, сравнен с реальным паролем) рекомендуется заполнить этот массив нулями, чтобы следов в оперативной памяти не осталось.
Дата: 2019-12-10, просмотров: 359.